
Πίνακας περιεχομένων:
- Βήμα 1: Δημιουργήστε ένα νέο παιχνίδι
- Βήμα 2: Αλλαγή Fps
- Βήμα 3: Δημιουργήστε Sprites
- Βήμα 4: Δημιουργία αντικειμένων
- Βήμα 5: Ορισμός μεταβλητών
- Βήμα 6: Ξεκινήστε τη μετακίνηση
- Βήμα 7: Προσθήκη οριζόντιων συγκρούσεων
- Βήμα 8: Κάθετες συγκρούσεις
- Βήμα 9: Προσθήκη βαρύτητας
- Βήμα 10: Άλμα
- Βήμα 11: Ο χάρτης
- Βήμα 12: Τι σημαίνει αυτό
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:35.
- Τελευταία τροποποίηση 2025-01-23 14:39.


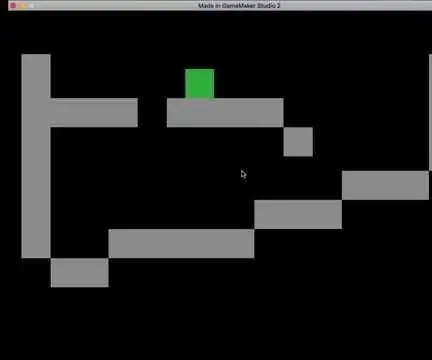
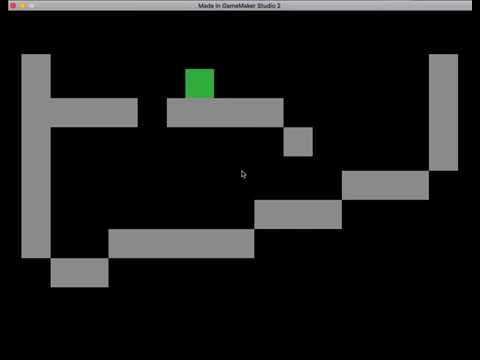
Αυτό το παιχνίδι είναι απλό (πιθανότατα γνωρίζετε μέσω του τίτλου). Έχει ένα μπλοκ (που είστε εσείς) και έχει επίσης την πλατφόρμα που έχει δημιουργηθεί ή άλλο μπλοκ χρωμάτων.
Για αυτό το παιχνίδι θα χρειαστείτε:
Ένας λογαριασμός παιχνιδιών yo yo για πρόσβαση στο Gamemaker studio 2
Ωστόσο, δεν θα χρειαστείτε τα σχέδια επί πληρωμή για Gamemaker.
Βήμα 1: Δημιουργήστε ένα νέο παιχνίδι



Το πρώτο βήμα είναι να δημιουργήσετε ένα νέο παιχνίδι.
Για αυτό πρέπει:
- Κάντε κλικ στο Νέο
- Κάντε κλικ στη γλώσσα GameMaker
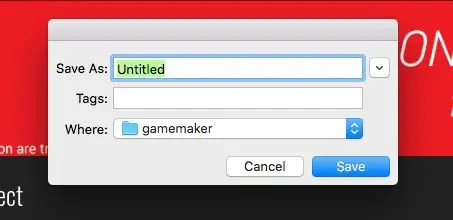
- Πληκτρολογήστε πώς θέλετε να ονομάζεται το παιχνίδι σας
Βήμα 2: Αλλαγή Fps


Συνήθως το πρώτο βήμα για τη δημιουργία ενός παιχνιδιού είναι η αλλαγή των fps (καρέ ανά δευτερόλεπτο) στο επιθυμητό ποσό. Για εμάς θα είναι 60.
Για να το κάνετε αυτό πρέπει:
- Ανοίξτε το Πατήστε Επιλογές στη δεξιά πλευρική γραμμή
- Κάντε κλικ στο Κύριο
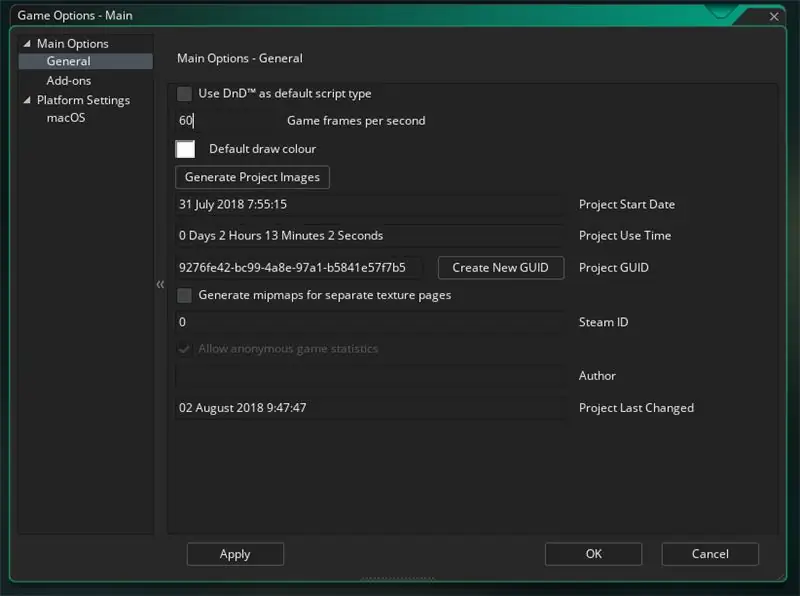
- Βρείτε καρέ παιχνιδιού ανά δευτερόλεπτο και αλλάξτε το σε 60
Βήμα 3: Δημιουργήστε Sprites




Τώρα που έχουμε ρυθμίσει όλες τις επιλογές μας, μπορούμε να ξεκινήσουμε τα παιχνίδια και τα αντικείμενα.
Να κάνω αυτό:
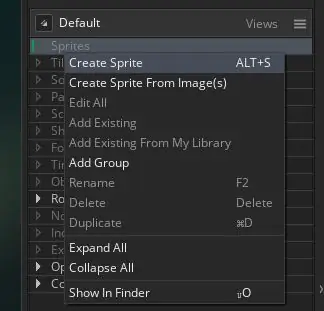
- Κάντε δεξί κλικ στον πίνακα Sprites της δεξιάς πλευρικής γραμμής.
- Στη συνέχεια, κάντε κλικ στο Δημιουργία sprite
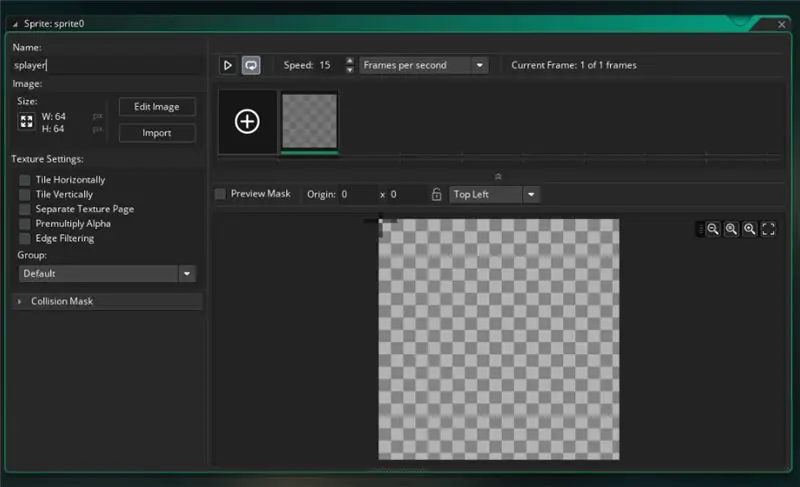
- Μετονομάστε το Sprite Splayer (το s στο μπροστινό μέρος σας λέει ότι είναι Sprite)
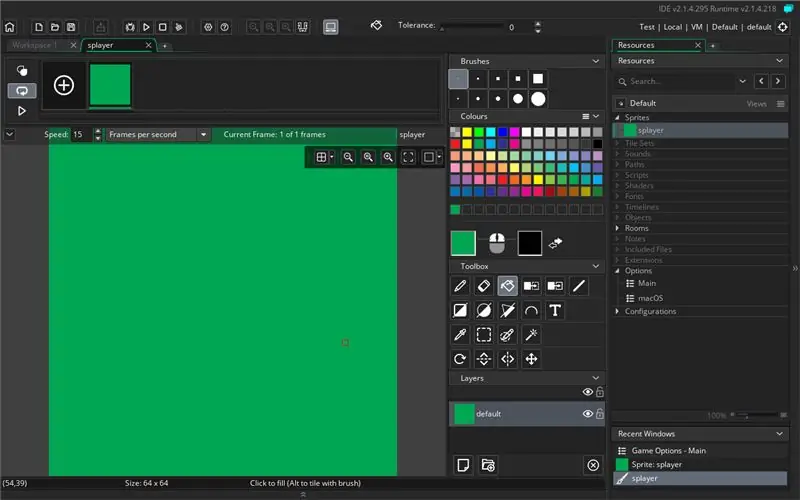
- Κάντε κλικ στην επιλογή Επεξεργασία εικόνας
- Σχεδιάστε το πρόγραμμα αναπαραγωγής σας. Για αυτό το παράδειγμα χρησιμοποιώ ένα πράσινο κουτί που είναι εντάξει για να το χρησιμοποιήσετε και εσείς
- Επαναλάβετε ξανά για τον τοίχο. Αλλά αυτή τη φορά ονομάστε το Swall και χρωματίστε ένα γκρι κουτί
Βήμα 4: Δημιουργία αντικειμένων



Τώρα που έχουμε τα sprit μας, μπορούμε να δημιουργήσουμε αντικείμενα γι 'αυτά.
Να το πράξουν:
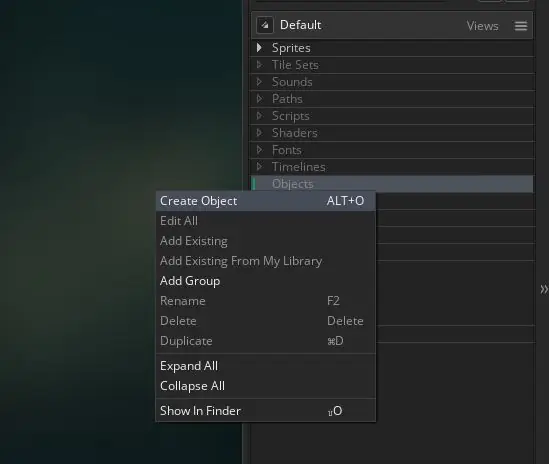
- Κάντε δεξί κλικ στο τμήμα "Αντικείμενα" της δεξιάς πλευρικής γραμμής και επιλέξτε Δημιουργία αντικειμένου
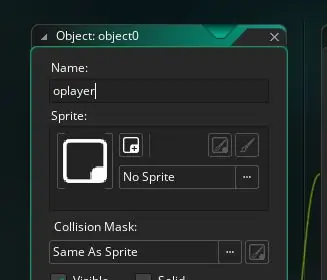
- Μετονομάστε το αντικείμενο Oplayer
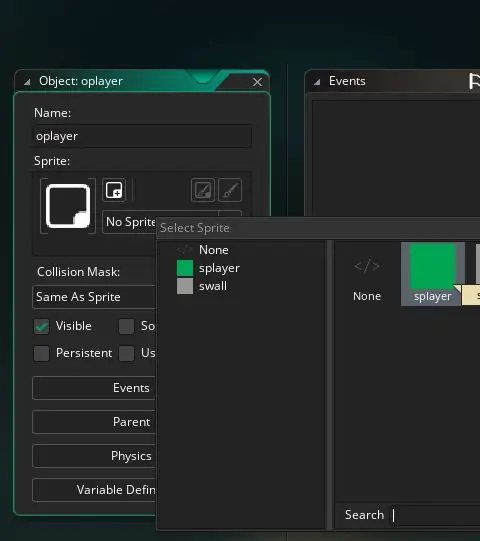
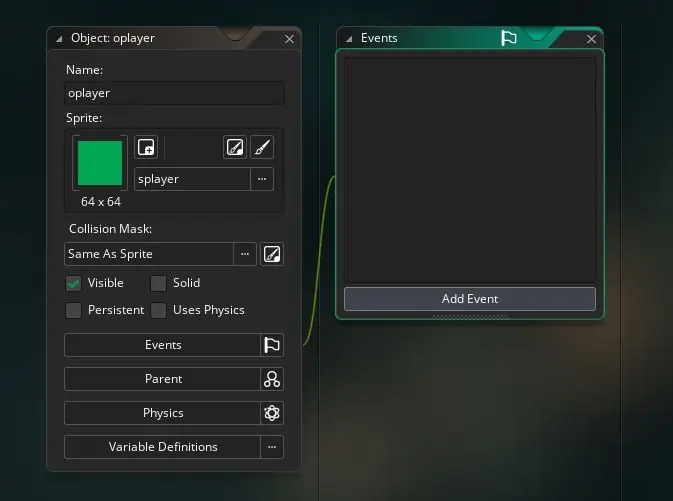
- Κάντε κλικ στο No Sprite και επιλέξτε Splayer
- Επαναλάβετε για το Swall αλλά ονομάστε το Owall και εκχωρήστε το Swall
Βήμα 5: Ορισμός μεταβλητών



Τώρα που όλα τα αντικείμενά μας έχουν τελειώσει, μπορούμε να ξεκινήσουμε την κωδικοποίηση. Το πρώτο βήμα που πρόκειται να κάνουμε είναι να ορίσουμε τις μεταβλητές μας
Να το πράξουν:
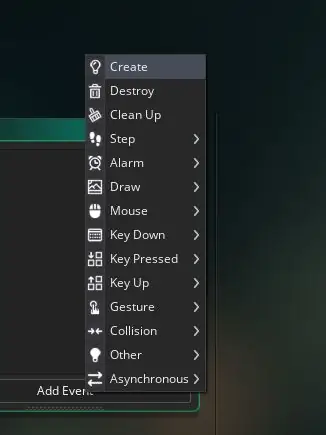
- Επιλέξτε συμβάντα στο μενού Oplayer
- Κάντε κλικ στη δημιουργία
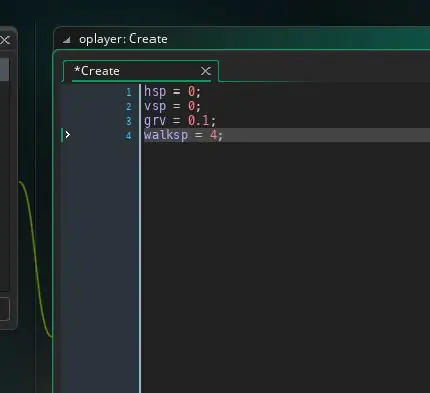
- Πληκτρολογήστε τις 4 μεταβλητές που εμφανίζονται στην τελευταία εικόνα αυτού του βήματος μαζί με το ερωτηματικό στο τέλος κάθε γραμμής
- Αλλάξτε το 0.1 σε 2 (συγγνώμη για τον λάθος υπολογισμό στην εικόνα)
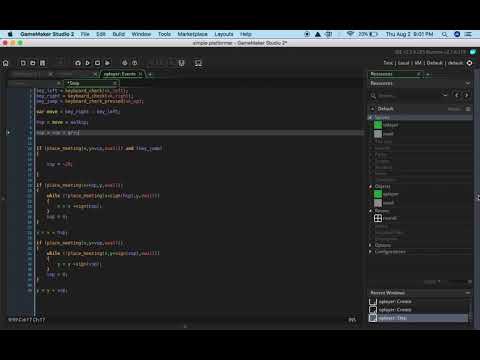
Βήμα 6: Ξεκινήστε τη μετακίνηση



Για να ξεκινήσετε να κινείστε πρέπει:
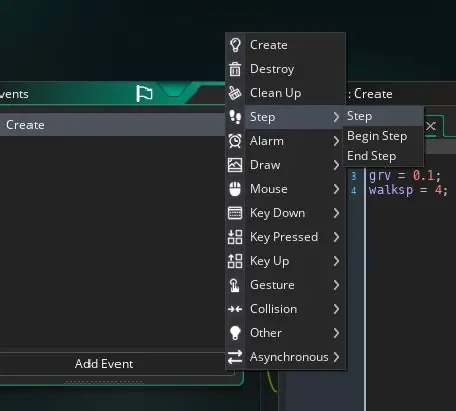
- Δημιουργήστε ένα βήμα συμβάντος
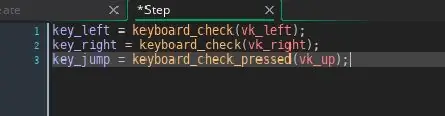
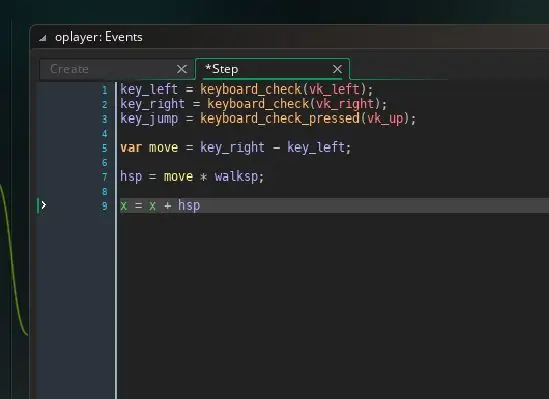
- Ελέγξτε πότε πατάτε τα πλήκτρα (δείτε τον κωδικό στη δεύτερη εικόνα αυτού του βήματος)
- Μετακίνηση όταν πατήσετε τα πλήκτρα (δείτε τον κωδικό στην τρίτη εικόνα αυτού του βήματος)
Δείτε ολόκληρο τον κώδικα για αυτό το βήμα στην τρίτη εικόνα
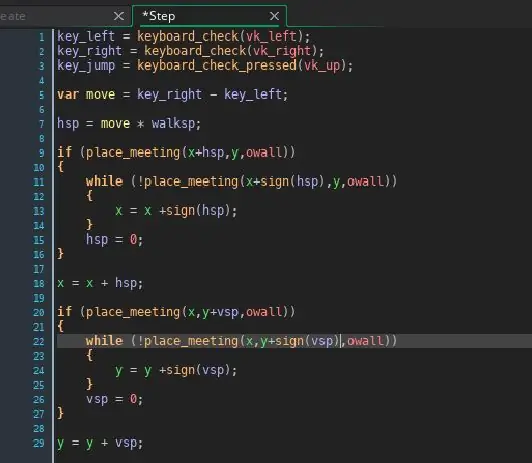
Βήμα 7: Προσθήκη οριζόντιων συγκρούσεων



Τώρα που έχουμε οριζόντια κίνηση χρειαζόμαστε οριζόντιες συγκρούσεις
Να κάνω αυτό:
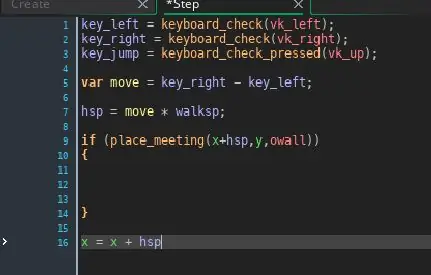
- Ακριβώς πριν από το x = x + hsp προσθέστε τον νέο κωδικό που υπάρχει στην εικόνα 1
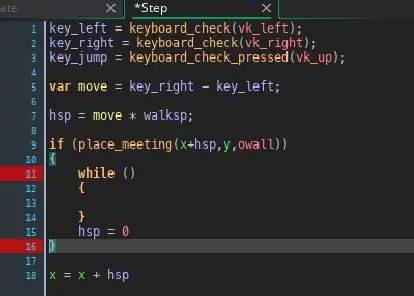
- Τώρα προσθέστε τον κωδικό που υπάρχει στην εικόνα 2 (μην ανησυχείτε στο τέλος θα αναλύσω τι σημαίνει όλα)
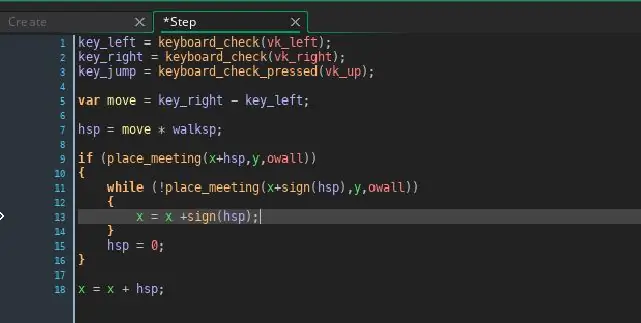
- Τώρα προσθέστε τον κωδικό που εμφανίζεται στην εικόνα 3
Βήμα 8: Κάθετες συγκρούσεις

Αυτός ο κώδικας είναι σχεδόν ο ίδιος με τον κωδικό στο προηγούμενο βήμα, οπότε απλώς αντιγράψτε από την εικόνα προς τα πάνω
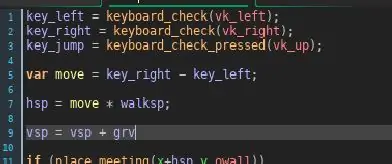
Βήμα 9: Προσθήκη βαρύτητας

Ακριβώς κάτω από hsp = move * walksp
Πληκτρολογήστε vsp = vsp * grv
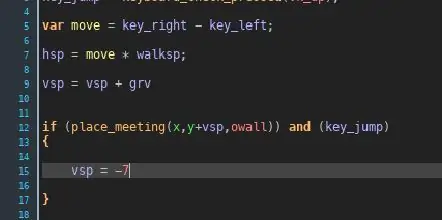
Βήμα 10: Άλμα

Για το τελευταίο τμήμα του κώδικα θα πηδήξουμε στο άλμα (χα-χα)
Απλώς αντιγράψτε πού και ποιος είναι ο κωδικός για να ολοκληρώσετε τον κώδικα
ΥΣΤΕΡΟΓΡΑΦΟ.
Αλλάξτε το -7 σε -20 (συγγνώμη για τον λάθος υπολογισμό στην εικόνα)
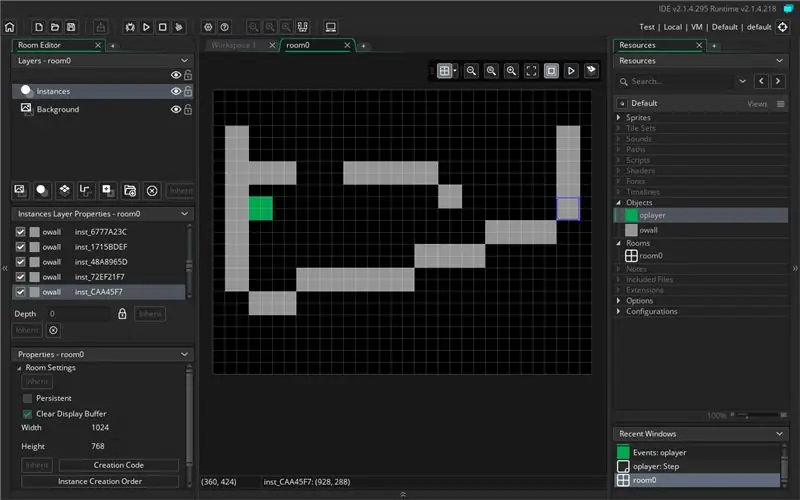
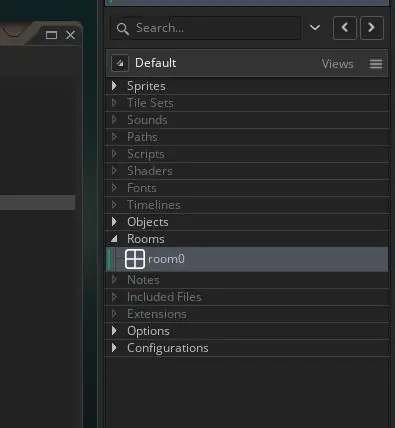
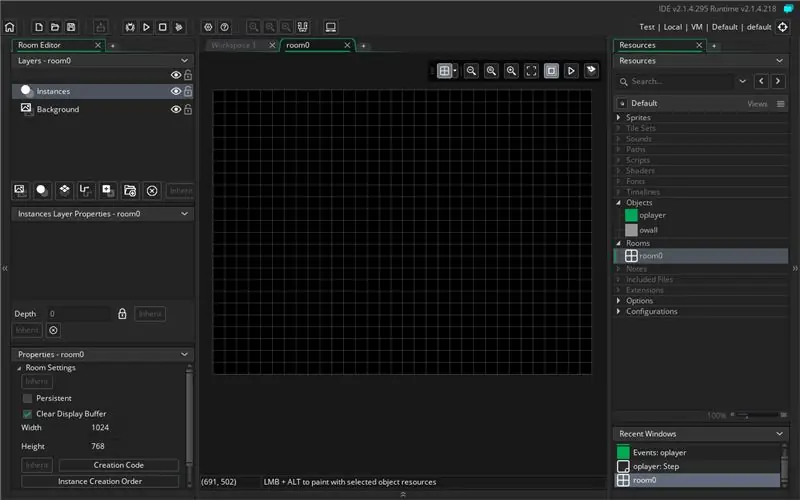
Βήμα 11: Ο χάρτης




Για το τελευταίο μέρος του παιχνιδιού σας πρέπει να φτιάξετε τον χάρτη
Ανοίξτε το φάκελο δωμάτια και επιλέξτε δωμάτιο1
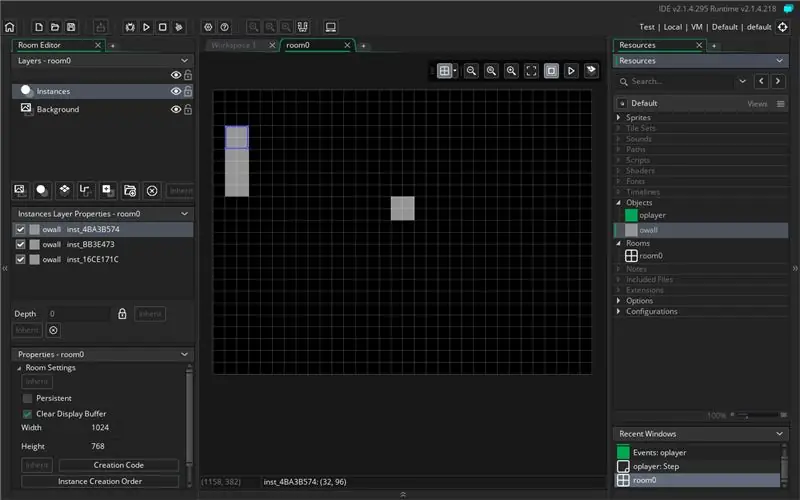
Στη συνέχεια, σύρετε όλους τους τοίχους που θέλετε (φροντίστε να προσθέσετε έναν παίκτη)
Βήμα 12: Τι σημαίνει αυτό

ΥΣΤΕΡΟΓΡΑΦΟ.
Ξέχασα να αναφέρω στο βίντεο ότι το συμβάν δημιουργίας συμβαίνει μόνο όταν δημιουργηθεί το αντικείμενο
Συνιστάται:
Simple Light-Up Ugly Christmas Sweater: 9 βήματα (με εικόνες)

Simple Light-Up Ugly Christmas Sweater: Συμβαίνει κάθε χρόνο … Χρειάζεστε ένα " άσχημο πουλόβερ διακοπών " και ξεχάσατε να προγραμματίσετε από πριν. Λοιπόν, φέτος είστε τυχεροί! Η αναβλητικότητά σας δεν θα είναι η πτώση σας. Θα σας δείξουμε πώς να φτιάξετε ένα απλό Light-Up Ugly Christmas πουλόβερ σε
Aruduino LED Game Fast Clicking Two Player Game: 8 Βήματα

Aruduino LED Game Fast Clicking Two Player Game: Αυτό το έργο είναι εμπνευσμένο από το @HassonAlkeim. Εάν είστε πρόθυμοι να ρίξετε μια βαθιά ματιά εδώ είναι ένας σύνδεσμος που μπορείτε να ελέγξετε https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Αυτό το παιχνίδι είναι μια βελτιωμένη έκδοση του Alkeim's. Είναι ένα
Arduino Based DIY Game Controller - Arduino PS2 Game Controller - Παίζοντας Tekken With DIY Arduino Gamepad: 7 Βήματα

Arduino Based DIY Game Controller | Arduino PS2 Game Controller | Παίζοντας Tekken With DIY Arduino Gamepad: Γεια σας παιδιά, το να παίζετε παιχνίδια είναι πάντα διασκεδαστικό, αλλά το παιχνίδι με το δικό σας προσαρμοσμένο χειριστήριο παιχνιδιών DIY είναι πιο διασκεδαστικό. Έτσι, θα κάνουμε έναν ελεγκτή παιχνιδιών χρησιμοποιώντας arduino pro micro σε αυτά τα εκπαιδευτικά
Arduino Game Controller + Unity Game: 5 Βήματα

Arduino Game Controller + Unity Game: Σε αυτό το διδακτικό θα σας δείξω πώς να δημιουργήσετε/προγραμματίσετε έναν ελεγκτή παιχνιδιών arduino που μπορεί να συνδεθεί με την ενότητα
Arduino Game Controller With Lights Responding Your Unity Game :: 24 Βήματα

Arduino Game Controller With Lights Responding Your Unity Game :: Αρχικά έγραψα αυτό το πράγμα με λέξη. Αυτή είναι η πρώτη φορά που χρησιμοποιώ το εκπαιδευτικό, οπότε κάθε φορά που λέω: γράψτε κώδικα, ώστε να ξέρετε ότι αναφέρομαι στην εικόνα στην κορυφή αυτού του βήματος. Σε αυτό το έργο χρησιμοποιώ 2 arduino ’ s για να τρέξω 2 ξεχωριστά bit
