
Πίνακας περιεχομένων:
- Βήμα 1: Συνδέστε τα κουμπιά ελέγχου στο Arduino
- Βήμα 2: Κωδικοποίηση του Arduino Leonardo:
- Βήμα 3:
- Βήμα 4:
- Βήμα 5:
- Βήμα 6:
- Βήμα 7:
- Βήμα 8: Κίνηση κωδικοποίησης στην ενότητα:
- Βήμα 9:
- Βήμα 10:
- Βήμα 11:
- Βήμα 12:
- Βήμα 13:
- Βήμα 14: Συνδέστε τα φώτα στο Arduino
- Βήμα 15: Κωδικοποίηση του Arduino Uno
- Βήμα 16:
- Βήμα 17:
- Βήμα 18: Κωδικοποίηση φώτων Unity Side:
- Βήμα 19:
- Βήμα 20:
- Βήμα 21:
- Βήμα 22:
- Βήμα 23:
- Βήμα 24:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Αρχικά έγραψα αυτό το πράγμα στη λέξη. Αυτή είναι η πρώτη φορά που χρησιμοποιώ το εκπαιδευτικό, οπότε κάθε φορά που λέω: γράψτε κώδικα, ώστε να ξέρετε ότι αναφέρομαι στην εικόνα στην κορυφή αυτού του βήματος.
Σε αυτό το έργο, χρησιμοποιώ 2 arduino για να εκτελέσω 2 ξεχωριστά κομμάτια κώδικα, επειδή είχα κάποιο πρόβλημα να το δουλέψω μόνο με ένα
Αυτά είναι το Uno και το Leonardo
συνολικά αυτό είναι που θα χρειαστείτε για να κάνετε αυτό το έργο.
· 7 κουμπιά
· 23 καλώδια βραχυκυκλωτήρων
· 1 καλώδιο arduino Leonardo + usb
· 4 αντιστάσεις · 4 led
· 1 καλώδιο arduino uno + usb
· 2 σανίδες ψωμιού
Βήμα 1: Συνδέστε τα κουμπιά ελέγχου στο Arduino

Τι θα χρειαστείτε για να συνδέσετε αυτό το μέρος:
· 7 κουμπιά
· 14 καλώδια βραχυκυκλωτήρων
· 1 καλώδιο arduino Leonardo + usb
· Σανίδα ψωμιού
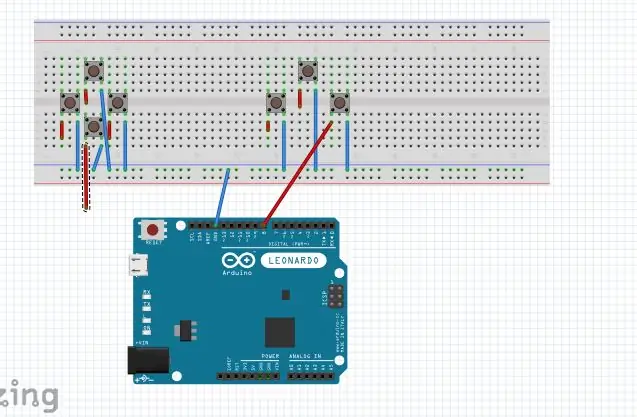
Τα κουμπιά είναι αρκετά απλά για να συνδεθούν, αλλά μπορούν γρήγορα να γίνουν ένα χάος για εμφάνιση σε μορφή εικόνας.
· Πρώτα τοποθετήστε τα κουμπιά στις θέσεις που σημείωσα στην παραπάνω εικόνα.
· Δεύτερον, θέλετε να συνδέσετε έναν άλτη από την υποδοχή του εδάφους στο arduino Leonardo στη μείον σειρά του breadboard.
· Τώρα συνδέετε τους βραχυκυκλωτήρες από οπουδήποτε στη σειρά μείον με τη σειρά που ευθυγραμμίζεται με τη δεξιά καρφίτσα του κουμπιού σας. αυτό θα τροφοδοτήσει δύναμη σε αυτό.
· Στη συνέχεια, θέλετε να συνδέσετε ένα καλώδιο βραχυκυκλωτήρα από μια σειρά που ευθυγραμμίζεται με την αριστερή ακίδα του κουμπιού σας στις ψηφιακές υποδοχές εισόδου του Leonardo. Για τα κουμπιά εδώ χρησιμοποίησα την υποδοχή 2 - 3 - 4 - 5 - 6 - 7- 8
Έδειξα μόνο το σύρμα που εισέρχεται στην είσοδο 8 στην εικόνα γιατί γίνεται μια πολύ ακατάστατη εικόνα για να σας δείξω όλα τα καλώδια που διασχίζουν το ένα το άλλο.
Βήμα 2: Κωδικοποίηση του Arduino Leonardo:

Για να σας πω λοιπόν τον λόγο που χρησιμοποιώ τον Λεονάρντο για αυτό. Είναι επειδή έχει ένα συγκεκριμένο τσιπ που δεν κάνει το Uno που κάνει τον υπολογιστή να το αναγνωρίσει ως συσκευή εισόδου usb. Μοιάζει πολύ με το πληκτρολόγιο. Αυτό μας επιτρέπει να κάνουμε κάτι που κάνει τη ζωή μας ως προγραμματιστές για αυτό το έργο πολύ πιο εύκολη. Εξομοίωση πληκτρολογίου. Θα ξεγελάσουμε τον υπολογιστή να σκεφτεί ότι πατάμε ορισμένα πλήκτρα στο πληκτρολόγιο όταν στην πραγματικότητα πατάμε κουμπιά στο χειριστήριο μας.
Τώρα θα περπατήσω σκέφτηκες τον κώδικα βήμα προς βήμα.
Πρώτα απ 'όλα στην κορυφή συμπεριλαμβάνουμε το Keyboard.h. Αυτό θα μας επιτρέψει να χρησιμοποιήσουμε τις λειτουργίες πληκτρολογίου που θα χρησιμοποιήσουμε στον κώδικά μας.
Βήμα 3:

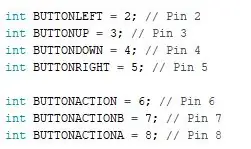
Στη συνέχεια, πρέπει να ορίσουμε τις ψηφιακές υποδοχές εισόδου που πρόκειται να χρησιμοποιήσουμε στο
Λεονάρντο για κάθε κουμπί.
Ονόμασα επίσης καθένα από αυτά με το κλειδί που πρόκειται να μιμηθώ.
Βήμα 4:

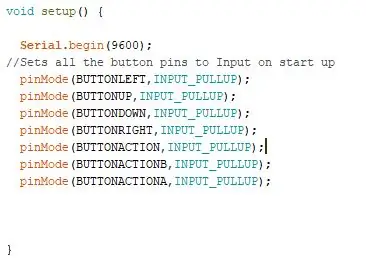
Από εκεί μπαίνουμε στη λειτουργία εγκατάστασης. Αυτό λέει στο
arduino τι κάνει κατά την εκκίνηση.
πρώτα γράφουμε το Serial.begin το οποίο θα ανοίξει τη σειριακή θύρα και θα ορίσει το ρυθμό δεδομένων στα 9600 bps
και ορίζουμε ότι όλα ονομάζονται καρφίτσες ως εισόδους.
Βήμα 5:

Και τέλος γράφουμε τη συνάρτηση βρόχου μας η οποία θα ελέγξει αν
τα κουμπιά πιέζονται και λένε στο arduino πώς να απαντήσει σε αυτό.
Αρχικά γράφουμε το Keyboard.begin το οποίο θα πει στον arduino ότι πρέπει να μας προσέχει χρησιμοποιώντας τις λειτουργίες του πληκτρολογίου
Βήμα 6:



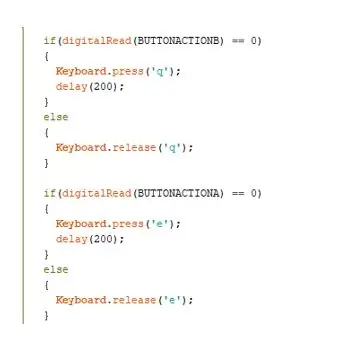
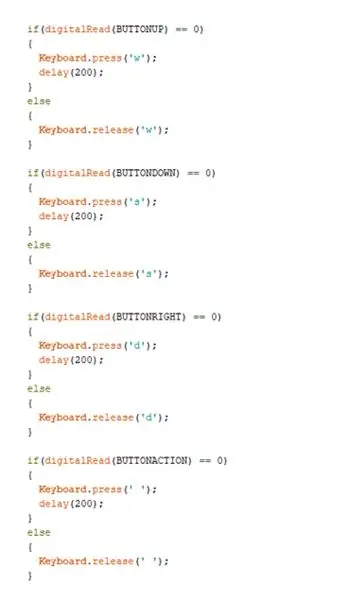
Στη συνέχεια, για κάθε κουμπί γράφουμε μια πρόταση if/else που πάει έτσι
Αυτό λοιπόν που είπα στο arduino εδώ είναι: Εάν το αριστερό μου κουμπί πιέζεται στο χειριστήριο, κάντε τον υπολογιστή να νομίζει ότι πατάμε το πλήκτρο "a" και αν δεν συμβαίνει αυτό, σκεφτείτε ότι αφήσαμε το κλειδί.
Βασικά επαναλαμβάνετε αυτό το μπλοκ κώδικα για κάθε κουμπί στο χειριστήριό σας. με αλλαγές για κάθε μεταβλητή και τα κλειδιά που πρέπει να μιμηθεί η μεταβλητή
Βήμα 7:

Τα κλειδιά που είπαμε στον υπολογιστή να χτυπήσει εδώ είναι W - A - S - D το οποίο
είναι σχεδόν το πρότυπο για τη μετακίνηση σε παιχνίδια υπολογιστών και E-Q-και το πλήκτρο διαστήματος που σε αυτόν τον κώδικα αναγνωρίζεται ως "" ποια είναι τα κουμπιά που χρησιμοποιώ για την παραλαβή-απόρριψη και πυροδότηση στο παιχνίδι μου. Μη διστάσετε να τα αλλάξετε σε όποια κλειδιά αισθάνεστε ότι λειτουργούν καλύτερα για το παιχνίδι/το χειριστήριο σας.
Στη συνέχεια, τέλος λέμε στο arduino να σταματήσει τον έλεγχο του Keyboard.end
Βήμα 8: Κίνηση κωδικοποίησης στην ενότητα:

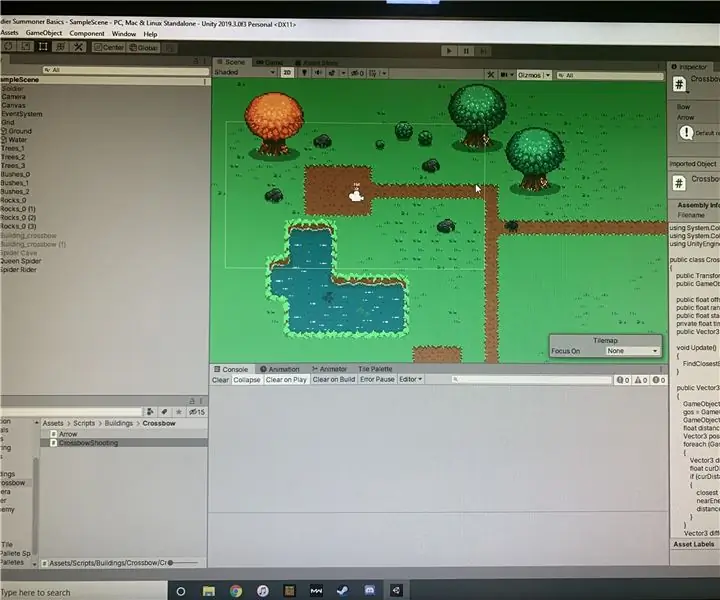
Αρχικά επιτρέψτε μου να σας πω ότι το φτιάχνω για ένα 2d παιχνίδι
τα παραδείγματα που θα δείτε είναι φτιαγμένα γι 'αυτό. Κυρίως σημαίνει πού χρησιμοποιώ τα vector2 αν εργάζεστε σε 3d θα χρησιμοποιήσετε τα vector3. επειδή θα πρέπει να ανησυχείτε για την επιπλέον διάσταση της κίνησης σε 3d.
Τώρα ο λόγος που χρησιμοποίησα την εξομοίωση πληκτρολογίου από την πλευρά του arduino είναι επειδή η Unity έχει κάτι ενσωματωμένο για την αναγνώριση των πλήκτρων στο πληκτρολόγιο που μπορούμε να χρησιμοποιήσουμε.
Εάν ανοίξετε το έργο σας ενιαία, μεταβείτε στην Επεξεργασία -> Ρυθμίσεις έργου -> Εισαγωγή. Μπορείτε να δείτε στον επιθεωρητή σας ότι εκκινεί τον διαχειριστή εισόδου. Αν κάνετε κλικ στους άξονες, μπορείτε να δείτε μια ολόκληρη δέσμη ονομάτων εισαγωγής που χρησιμοποιούνται συνήθως για ελεγκτές υπολογιστών, όπως αυτά που κάνουμε τώρα. Οι 2 είσοδοι που πρόκειται να χρησιμοποιήσουμε είναι οριζόντιες και κατακόρυφες, οι οποίες ελέγξτε ότι το μαντέψατε W-A-S-D.
Πρώτα θέλετε να δημιουργήσετε ένα αντικείμενο Στην ιεραρχία των σκηνών ενότητας που θα είναι ο παίκτης σας. Στην περίπτωσή μου είναι αυτός ο διασκεδαστικός μικρός. Αυτό μπορεί να είναι ό, τι χρειάζεστε, αλλά για τους σκοπούς του παιχνιδιού μου έφτιαξα αυτόν τον τύπο.
Βήμα 9:

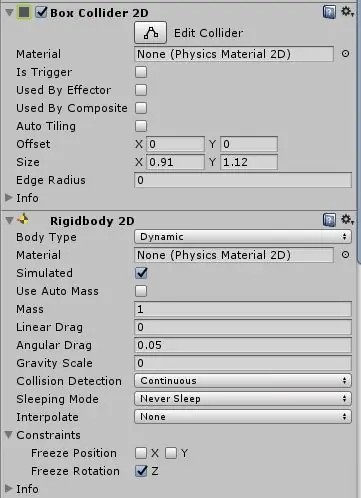
Θέλετε να δώσετε σε αυτόν τον παίκτη 2 πράγματα. Συμπιεστής κουτιού 2δ και
ένα Rigidbody 2d και επεξεργαστείτε τα ώστε να είναι όπως στην παραπάνω εικόνα.
Βήμα 10:

Στη συνέχεια, θέλετε να μπείτε στο φάκελο έργων σας και να δημιουργήσετε ένα
C# script. Το οποίο ονόμασα PlayerMovement.
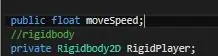
Σε αυτό το σενάριο θα ορίσετε 2 μεταβλητές. Ένα δημόσιο πλωτήρα το οποίο ονομάζω moveSpeed. Αυτό θα καθορίσει πόσο γρήγορα θα πάτε. Και ένα ιδιωτικό Rigidbody2D που το ονομάζω RigidPlayer. Το οποίο θα αναζητήσει τους παίκτες σας rigidbody.
Μην ξεχάσετε να μεταβείτε στον επεξεργαστή ενότητας, κάντε κλικ στο πρόγραμμα αναπαραγωγής, προσθέστε αυτό το νέο σενάριο σύροντάς το στον επιθεωρητή και ορίστε μια τιμή αριθμού για το moveSpeed.
Βήμα 11:

τώρα στο Start () σας θέλετε να κάνετε ένα πράγμα και αυτό είναι να
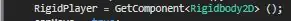
βεβαιωθείτε ότι ο RigidPlayer μπορεί να βρει τον πληρωτή σας 2d. Το κάνετε με την ακόλουθη γραμμή κώδικα:
Βήμα 12:

Στη συνέχεια, προχωράμε στην ενημέρωση (). Εδώ είναι που πάμε
για να κάνει τον παίκτη να κινηθεί.
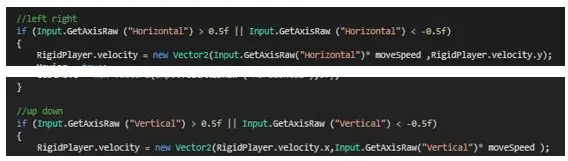
το κάνουμε με μια αρκετά απλή δήλωση που θα κοιτάζει τα αρνητικά και θετικά πλήκτρα από τα οριζόντια (μ. Χ.) και τα κατακόρυφα (ΝΔ) και εφαρμόζουμε ότι ως αριθμός για να αναγκάσουμε θα βάλουμε το άκαμπτο σώμα μας 2d για να σπρώξουμε τον παίκτη μας μια κατεύθυνση. Αυτός ο αριθμός θα πολλαπλασιαστεί με τη μεταβλητή moveSpeed.
Βήμα 13:

Τέλος, θέλετε να βεβαιωθείτε ότι ο παίκτης σας σταματά να κινείται όταν
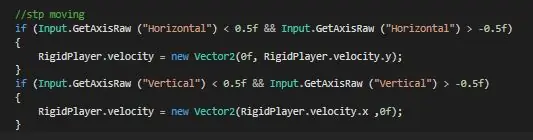
δεν πατάς τίποτα. Αυτό σου αρέσει έτσι:
Τώρα αν θέλετε να χρησιμοποιήσετε τα άλλα 3 κουμπιά σας για οτιδήποτε κάνετε με αυτήν τη δήλωση if: if (Input. GetKeyDown (Keycode. Space))
για το πλήκτρο διαστήματος και αντί για το διάστημα τοποθετήστε το γράμμα των άλλων κλειδιών που επιλέξατε να χρησιμοποιήσετε για τα άλλα κλειδιά.
Βήμα 14: Συνδέστε τα φώτα στο Arduino

·
Τι θα χρειαστείτε για να συνδέσετε αυτό το μέρος:
· 9 καλώδια βραχυκυκλωτήρων
· 4 αντιστάσεις
· 4 led’s
· 1 καλώδιο arduino uno + usb
· Σανίδα ψωμιού
Η σύνδεση για τα φώτα θα γίνει μέσω του Uno.
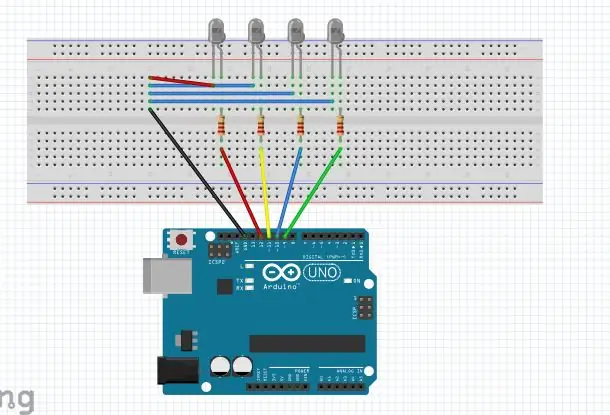
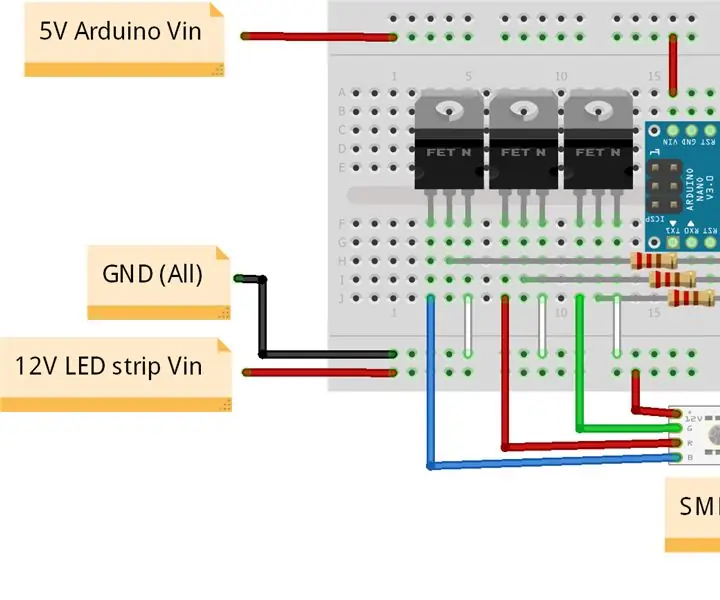
Θα καταλήξει να μοιάζει με αυτήν την εικόνα παραπάνω:
Συνδέετε τις αντιστάσεις στη μακριά πλευρά των LED. Στη συνέχεια συνδέετε έναν βραχυκυκλωτήρα από έναν ψηφιακό αριθμό pin στο uno στις αντιστάσεις. Σε αυτήν την περίπτωση χρησιμοποίησα ψηφιακές υποδοχές καρφίτσας 9 -10 -11 -12 αυτοί οι αριθμοί θα είναι σχετικοί όταν φτάσουμε στον κωδικό για τα φώτα.
Από εκεί θέλετε να συνδέσετε έναν βραχυκυκλωτήρα από την υποδοχή γείωσης στο arduino Uno σας στο σημείο του σκάφους σας, όπως φαίνεται με το μαύρο καλώδιο στην παραπάνω εικόνα.
Στη συνέχεια, θέλετε να έχετε 4 βραχυκυκλωτήρες που οδηγούν στο κοντό άκρο κάθε LED
Βήμα 15: Κωδικοποίηση του Arduino Uno

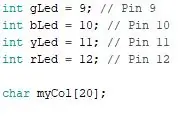
Εντάξει, πρώτα θα ορίσουμε ξανά τις μεταβλητές μας
Πρώτα λοιπόν ποιες ψηφιακές εισόδους χρησιμοποιούμε για τα φώτα μας. Και θα φτιάξουμε ένα κάρβουνο που ονομάζεται myCol [20]
Βήμα 16:

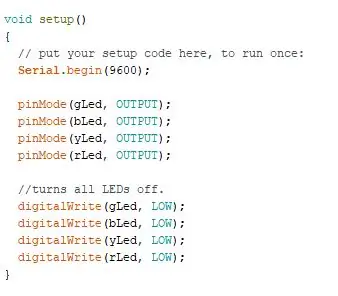
Στη συνέχεια, στη ρύθμιση θέλουμε να κάνουμε ξανά το Serial.begin. Βάλτε όλα τα LED μας στην έξοδο και απενεργοποιήστε τα όλα κατά την εκκίνηση.
Βήμα 17:

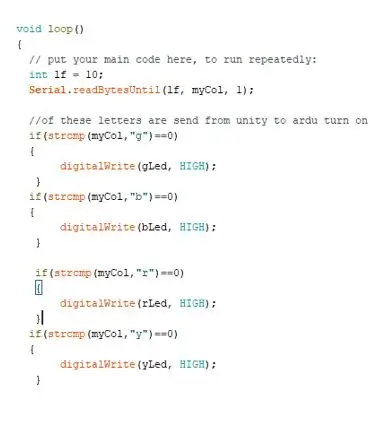
Και τέλος θέλετε να γράψετε τη συνάρτηση βρόχου σας.
Αυτό θα αναγκάσει το Arduino να διαβάσει όλα τα δεδομένα που έρχονται μέσω σειριακής σειράς έως ότου συμβεί ένα από τα δύο συμβάντα. Ανιχνεύεται είτε ένας χαρακτήρας ροής γραμμής. Αυτό προσδιορίζεται με το lf που έχει οριστεί σε 10 και είναι το πρώτο όρισμα ή έχει διαβαστεί μια ορισμένη ποσότητα byte. Αυτό είναι το τρίτο όρισμα και για αυτό το παράδειγμα ορίζεται σε ένα μόνο byte. Τα δεδομένα αποθηκεύονται στη μεταβλητή myCol, η οποία έχει οριστεί σε char και έχει όριο 20. Στο readBytesUntil αυτό είναι το δεύτερο όρισμα. Another ένας άλλος τρόπος για να το εξηγήσετε είναι το Serial.readBytesUntil (terminatorCharacter, buffer, byteLimit).
Και οι δηλώσεις if θα διασφαλίσουν ότι ορισμένα φώτα ανάβουν όταν η ενότητα δίνει το σήμα. Σε αυτήν την περίπτωση πήρα 4 φώτα διαφορετικού χρώματος, οπότε κάνω την ενότητα να στείλει g για να ανάψει το πράσινο LED, b για να ανάψει το μπλε LED, r για το κόκκινο LED και y για το κίτρινο LED.
Βήμα 18: Κωδικοποίηση φώτων Unity Side:

Oke 2 πράγματα πρώτα πριν μπούμε σε αυτό.
1. στο πρόγραμμα κωδικοποίησης arduino, μεταβείτε στο Εργαλείο -> Θύρα -> και ελέγξτε για ποιο COM είναι το uno σας. Στην περίπτωσή μου το COM3 (αυτό θα είναι σημαντικό στον κώδικα)
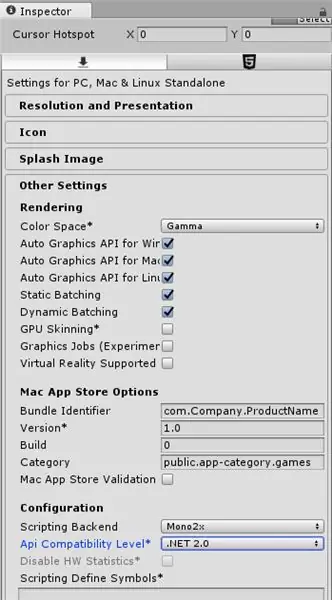
2. σε ενότητα Μεταβείτε στην Επεξεργασία -> Ρυθμίσεις έργου -> Παίκτης, στη συνέχεια κάντε κλικ στον επιθεωρητή σε άλλες ρυθμίσεις, μεταβείτε στο Επίπεδο συμβατότητας Api και αλλάξτε το από. NET 2.0 υποδίκτυο σε. NET 2.0
Οκ τελείωσε. Ας μπούμε σε αυτό.
Κάντε δεξί κλικ στην ιεραρχία σας και κάντε κλικ στο Δημιουργία κενών.
Αυτό θα είναι ένα κενό αντικείμενο παιχνιδιού που απλώς θα υπάρχει στο παιχνίδι σας για να κρατήσει ένα σενάριο για εμάς. Έχω ονομάσει αυτό το αντικείμενο Init.
Βήμα 19:

Στη συνέχεια, μεταβείτε στην καρτέλα Έργα σας και δημιουργήστε ένα νέο σενάριο C#
και ονομάστε το Αποστολή.
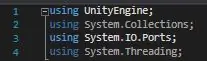
Το πρώτο πράγμα που κάνετε είναι να γράψετε αυτές τις γραμμές στις ενότητες του κώδικα που χρησιμοποιείτε:
χρησιμοποιώντας System. IO. Ports.
χρησιμοποιώντας System. Threading.
αυτό το καθιστά έτσι ώστε να μπορούμε να χρησιμοποιήσουμε τη μεταβλητή SerialPort
Βήμα 20:

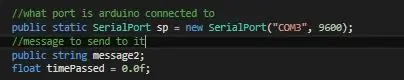
σε αυτό το σενάριο θα κάνουμε τις ακόλουθες μεταβλητές. Σημειώστε τώρα ότι πήρα το COM3 εκεί μπορεί να είναι διαφορετικό για εσάς όπως συζητήσαμε στην αρχή αυτού του βήματος. Αν αντικαθιστά το 3 με τον αριθμό που είπε για εσάς.
Βήμα 21:

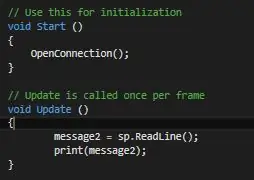
Στην αρχή λέμε ότι το σενάριο πρέπει να χρησιμοποιηθεί είναι OpenConnection
συνάρτηση που θα γράψουμε σε λίγο
η ενημέρωση είναι περισσότερο μια δοκιμή από οτιδήποτε, αλλά αν θέλετε να το συμπεριλάβετε είναι να δοκιμάσετε τα μηνύματα που αποστέλλονται στην ενότητα. Θα μπορούσατε να το αγνοήσετε ειλικρινά.
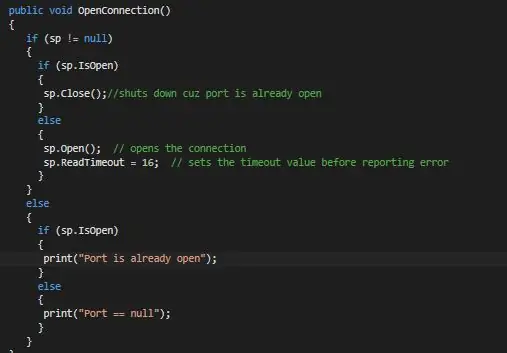
Βήμα 22:

Εντάξει τώρα για αυτήν τη λειτουργία OpenConnection. Αυτό είναι απλά ένα μεγάλο
if/else δήλωση που διατηρεί τη σύνδεση ανοιχτή απλά αντιγράψτε την όπως γράφτηκε και θα πρέπει να είστε εντάξει.
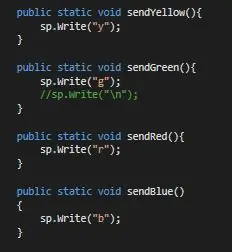
Βήμα 23:

Τώρα Θυμηθείτε από τον κωδικό arduino για τον οποίο το έκανα έλεγχο
σήματα ότι η ενότητα θα της στείλει.
καλά εδώ συμβαίνει αυτό. Στην περίπτωσή μου πήρα 4 φωτάκια, έτσι έγραψα 4 συναρτήσεις που είναι εξαιρετικά απλές. Το μόνο που κάνουν είναι όταν τους καλούν να στέλνουν ένα γράμμα στο arduino. Όταν το arduino πάρει αυτό το γράμμα ανάβει το φως που αντιστοιχεί στο εν λόγω γράμμα.
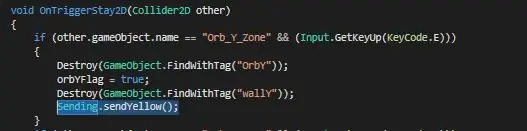
Βήμα 24:

Mightσως αναρωτιέστε πώς μπορώ να το ονομάσω αυτό
λειτουργία? Λοιπόν, το κάνετε με μια απλή γραμμή σε οποιοδήποτε άλλο σενάριο c# που χρησιμοποιείτε για το παιχνίδι σας. Sending. NameFunctionhere ();. Έτσι, για παράδειγμα, στο παιχνίδι μου ο παίκτης αναλαμβάνει να συλλέξει 4 χρωματιστές σφαίρες. Έγραψα λοιπόν ένα μικρό σενάριο που βεβαιώνεται ότι όταν πλησιάσει το ένα και πατήσει το δεξί κουμπί το παίρνει και στέλνει το σήμα στο arduino ότι σε αυτή την περίπτωση η Κίτρινη σφαίρα έχει πάρει. Για να ξέρει, εντάξει πρέπει να ενεργοποιήσω το Κίτρινο LED:
Μπορείτε να βάλετε αυτήν τη μία γραμμή κώδικα όπου θέλετε. Εάν θέλετε να ανάψει όταν ξεκινήσει το παιχνίδι, τοποθετήστε το στη λειτουργία εκκίνησης. Θέλετε να ανάψει όταν πεθάνει βάλτε το στη λειτουργία σας για τον θάνατο των παικτών. Πειραματιστείτε λίγο. Επιλέγω να κάνω τα φώτα ένα είδος στοιχείου ui έξω από το παιχνίδι για να παρακολουθώ τις σφαίρες που έχετε να συλλέξετε χωρίς να γεμίζετε την οθόνη.
Συνιστάται:
Ion Cooled System for Your Raspberry Pi Game Server!: 9 βήματα (με εικόνες)

Ion Cooled System for Your Raspberry Pi Game Server !: Hi Makers! Λίγο καιρό πριν πήρα το Raspberry Pi, αλλά δεν ήξερα πραγματικά τι να κάνω με αυτό. Πρόσφατα, το Minecraft επανήλθε σε δημοτικότητα, οπότε αποφάσισα να δημιουργήσω έναν διακομιστή Minecraft για να απολαύσω εγώ και οι φίλοι μου. Λοιπόν, αποδείχθηκε ότι ήμουν μόνο εγώ:
2D Video Game With C# on Unity: 4 Βήματα

2D Video Game With C# on Unity: Αυτό το έργο ξεκίνησε όταν πήρα για πρώτη φορά τον υπολογιστή μου τον Νοέμβριο. Ξεκίνησε ως ένας διασκεδαστικός τρόπος για να μάθω μια νέα δεξιότητα και γρήγορα έγινε ένα από τα αγαπημένα μου χόμπι. Δουλεύω από τότε και έχω προγραμματίσει περισσότερες από 75 ώρες
Arduino Based DIY Game Controller - Arduino PS2 Game Controller - Παίζοντας Tekken With DIY Arduino Gamepad: 7 Βήματα

Arduino Based DIY Game Controller | Arduino PS2 Game Controller | Παίζοντας Tekken With DIY Arduino Gamepad: Γεια σας παιδιά, το να παίζετε παιχνίδια είναι πάντα διασκεδαστικό, αλλά το παιχνίδι με το δικό σας προσαρμοσμένο χειριστήριο παιχνιδιών DIY είναι πιο διασκεδαστικό. Έτσι, θα κάνουμε έναν ελεγκτή παιχνιδιών χρησιμοποιώντας arduino pro micro σε αυτά τα εκπαιδευτικά
Arduino Game Controller + Unity Game: 5 Βήματα

Arduino Game Controller + Unity Game: Σε αυτό το διδακτικό θα σας δείξω πώς να δημιουργήσετε/προγραμματίσετε έναν ελεγκτή παιχνιδιών arduino που μπορεί να συνδεθεί με την ενότητα
Arduino Led Strip Controller για Cool PC Lights: 5 Βήματα

Arduino Led Strip Controller for Cool PC Lights: Έχω αυτή τη δροσερή λωρίδα RGB από το aliexpress και θέλω να τη χρησιμοποιήσω για φώτα υπολογιστή. Το πρώτο πρόβλημα είναι ζεστό για να το ελέγξω και μετά πώς να τον ενεργοποιήσω. Αυτό το διδακτικό σας δείχνει πώς για να το κάνετε με κώδικα github arduino, βίντεο έργου εργασίας και βήμα προς βήμα
