
Πίνακας περιεχομένων:
- Προμήθειες
- Βήμα 1: Επιλέξτε έναν επεξεργαστή κειμένου
- Βήμα 2: Δημιουργήστε το νέο σας έργο
- Βήμα 3: Δημιουργήστε το Index.html σας
- Βήμα 4: Λήψη του χάρτη σας
- Βήμα 5: Προσθήκη στον ιστότοπο
- ΚΑΦΕΝΙΚΑ ΚΑΤΑΣΤΗΜΑΤΑ ΚΟΝΤΑ ΣΑΣ
- Βήμα 6: Προεπισκόπηση
- Βήμα 7: Κάντε το να φαίνεται καλύτερο
- Βήμα 8: Κάντε το να φαίνεται καλύτερα Pt2
- Βήμα 9: ΑΝΑΘΕΩΡΗΣΗ
- Συγγραφέας John Day [email protected].
- Public 2024-02-01 14:40.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Σε αυτό το Instructable θα σας δείξω πώς να φτιάξετε έναν απλό ιστότοπο που εμφανίζει καφετέριες κοντά σας, χρησιμοποιώντας τους Χάρτες Google, HTML και CSS
Προμήθειες
Ενας υπολογιστής
Ένας επεξεργαστής κειμένου (χρησιμοποιώ το Atom)
Μια σύνδεση wifi
Βήμα 1: Επιλέξτε έναν επεξεργαστή κειμένου

Χρησιμοποιώ το Atom, το οποίο μπορείτε να κατεβάσετε εδώ. Μόλις ολοκληρωθεί η λήψη του, δημιουργήστε ένα νέο έργο
Βήμα 2: Δημιουργήστε το νέο σας έργο
- Άνοιγμα Atom
- Εύρεση αρχείου
- Κάτω από το αρχείο κάντε κλικ στο νέο
- κάτω αριστερά (mac) θα υπάρχει ένα κουμπί για να δημιουργήσετε έναν νέο φάκελο
- ονομάστε το φάκελό σας '' Ιστότοπος χάρτη ''
- Πατήστε άνοιγμα κάτω δεξιά
Βήμα 3: Δημιουργήστε το Index.html σας

- Προσθέστε ένα νέο αρχείο στο φάκελό σας (In atom κάντε δεξί κλικ στο φάκελο και πατήστε νέο)
- Ονομάστε αυτό το αρχείο "Index.html"
- Προσθέστε αυτήν τη βασική δομή HTML, Αυτό χρησιμοποιείται σε κάθε έργο HTML:
Βήμα 4: Λήψη του χάρτη σας


- Επισκεφτείτε τους χάρτες Google εδώ: Χάρτες Google
- Αναζητήστε καφέ
- θα πρέπει να πάρετε όλα τα καφενεία στη γενική σας περιοχή
- κάντε κλικ στις τρεις γραμμές δίπλα στον καφέ
- εύρεση κοινής χρήσης ή ενσωμάτωση χάρτη
- επιλέξτε ενσωματωμένο χάρτη
- Επιλέξτε το μέγεθος του χάρτη (χρησιμοποίησα το Large) και οριστικοποιήστε την τοποθεσία σας
- πατήστε αντίγραφο HTML
Βήμα 5: Προσθήκη στον ιστότοπο
- Επιστρέψτε στο αρχείο HTML.
- ανάμεσα στις δύο ετικέτες "" εισάγετε αυτόν τον κωδικό:
'
ΚΑΦΕΝΙΚΑ ΚΑΤΑΣΤΗΜΑΤΑ ΚΟΝΤΑ ΣΑΣ
«Ο ΚΩΔΙΚΟΣ ΕΓΚΑΤΑΣΤΑΣΗΣ ΑΠΟ ΧΑΡΤΕΣ GOOGLE»
'
Βήμα 6: Προεπισκόπηση
Αυτό έγινε το πρώτο μέρος!
αποθηκεύστε το αρχείο και βρείτε το στον υπολογιστή σας, κάντε διπλό κλικ και θα ανοίξει στο προεπιλεγμένο πρόγραμμα περιήγησής σας για προεπισκόπηση.
Βήμα 7: Κάντε το να φαίνεται καλύτερο
- Μεταξύ των δύο ετικετών προσθέστε "Καφετέριες κοντά μου"
- Προσθέστε ένα νέο αρχείο με τον ίδιο τρόπο που δημιουργήσατε το "Index.html" αλλά ονομάστε το "Style.css"
- πίσω στο αρχείο HTML, γράψτε αυτόν τον κωδικό πάνω από τον τίτλο σας,"
- Μεταβείτε στις εικόνες Google και κατεβάστε ένα χαριτωμένο κλιπ για ένα φλιτζάνι καφέ
- Προσθέστε την εικόνα στο φάκελο που περιέχει τα υπόλοιπα αρχεία μας
- στο αρχείο CSS, γράψτε τον ακόλουθο κώδικα: 'body {
- φόντο-εικόνα: url (ΤΟ ΟΝΟΜΑ ΤΗΣ ΕΙΚΟΝΑΣ);
- μέγεθος φόντου: εξώφυλλο.
- }'
Βήμα 8: Κάντε το να φαίνεται καλύτερα Pt2
- αν αποθηκεύσουμε και κάνουμε προεπισκόπηση τώρα, μπορούμε να δούμε ότι το φόντο των ιστότοπων είναι τώρα κεραμωμένο με τα φλιτζάνια του καφέ μας
- Δυστυχώς είναι δύσκολο να διαβάσουμε τον τίτλο μας
- Έτσι, στο CSS, κάτω από το 'σώμα {}' προσθέστε τον ακόλουθο κώδικα: h1 {
- φόντο-χρώμα = rgb (255, 255, 255);
- font-size = 40px;
- }
Βήμα 9: ΑΝΑΘΕΩΡΗΣΗ
Αυτό είναι! Τελείωσες. Έχετε μάθει τα βασικά του HTML, CSS και του ενσωματωμένου κώδικα, μπράβο. Μπορείτε να επεξεργαστείτε τον κώδικα για να ταιριάζει με το γούστο σας και να τον κάνετε να εμφανίζει έναν χάρτη με οτιδήποτε θέλετε. Από τότε μπορείτε να συνεχίσετε το ταξίδι δημιουργίας ιστοσελίδων σας και να βελτιώνεστε για πάντα.
Συνιστάται:
HackerBox 0049: Εντοπισμός σφαλμάτων: 8 βήματα

HackerBox 0049: Debug: Χαιρετισμούς στους HackerBox Hackers σε όλο τον κόσμο! Για το HackerBox 0049, πειραματιζόμαστε με τον εντοπισμό σφαλμάτων σε συστήματα ψηφιακών μικροελεγκτών, διαμορφώνοντας την πλατφόρμα Bluetooth LOLIN32 ESP-32 WiFi στο Arduino IDE, εφαρμόζοντας το FastLED Animation L
Δημιουργήστε μια συσκευή Apple HomeKit Temperature Sensor (DHT22) χρησιμοποιώντας μια RaspberryPI και μια DHT22: 11 βήματα

Δημιουργήστε μια συσκευή Apple HomeKit Temperature Sensor (DHT22) χρησιμοποιώντας μια RaspberryPI και μια DHT22: Έψαχνα για έναν χαμηλού κόστους αισθητήρα θερμοκρασίας / υγρασίας που θα μπορούσα να χρησιμοποιήσω για να παρακολουθήσω τι συμβαίνει στον ανιχνευτικό μου χώρο, καθώς διαπίστωσα ότι αυτή την άνοιξη ήταν πολύ υγρό , και είχε πολύ υγρασία. Έτσι έψαχνα έναν αισθητήρα σε λογικές τιμές που θα μπορούσα να
Βασική εντοπισμός σφαλμάτων Java: 9 βήματα

Βασική εντοπισμός σφαλμάτων Java: Αυτός ο οδηγός οδηγιών καλύπτει έναν βασικό βήμα προς βήμα έλεγχο για το χειρισμό σφαλμάτων Java. Αυτός ο οδηγός δεν παρέχει καμία βοήθεια στη δημιουργία λογισμικού προγραμματισμού java και αναμένει ότι έχετε ήδη ολοκληρώσει αυτήν την εργασία εκ των προτέρων. Για το καλύτερο
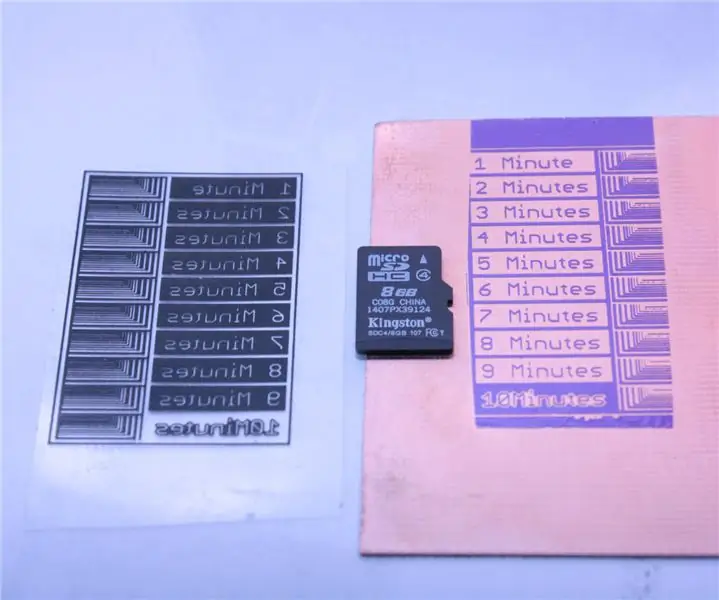
Φτιάξτε μια σωστή μονάδα έκθεσης PCB από μια φτηνή λάμπα θεραπείας UV νυχιών: 12 βήματα (με εικόνες)

Φτιάξτε μια σωστή μονάδα έκθεσης PCB από μια φτηνή λάμπα θεραπείας UV νυχιών: Τι κοινό έχουν η παραγωγή PCB και τα ψεύτικα νύχια; Και οι δύο χρησιμοποιούν πηγές υπεριώδους φωτός υψηλής έντασης και, όπως θα είχε η τύχη, αυτές οι πηγές φωτός έχουν ακριβώς το ίδιο μήκος κύματος. Μόνο αυτά για την παραγωγή PCB είναι συνήθως αρκετά δαπανηρά
Προσθήκη εικονικού ιστότοπου Drupal σε μια πλήρως διαχωρισμένη φάρμα Drupal: 3 βήματα

Προσθήκη εικονικού ιστότοπου Drupal σε μια πλήρως διαχωρισμένη φάρμα Drupal: Το Drupal είναι ένα σύστημα διαχείρισης περιεχομένου (CMS). Ένα από τα διακριτικά χαρακτηριστικά του είναι η ευκολία διαχείρισης ενός αριθμού ιστότοπων από μία βάση κώδικα - το πολύ αξιέπαινο Drupal Farm. Αυτό το διδακτικό θα στοχεύει να σας βοηθήσει να δημιουργήσετε ένα πλήρως διαχωρισμένο
