
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:39.

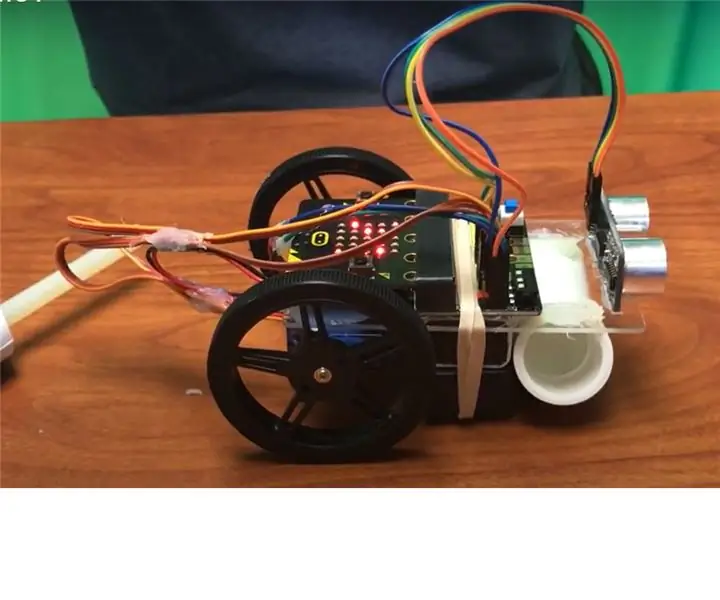
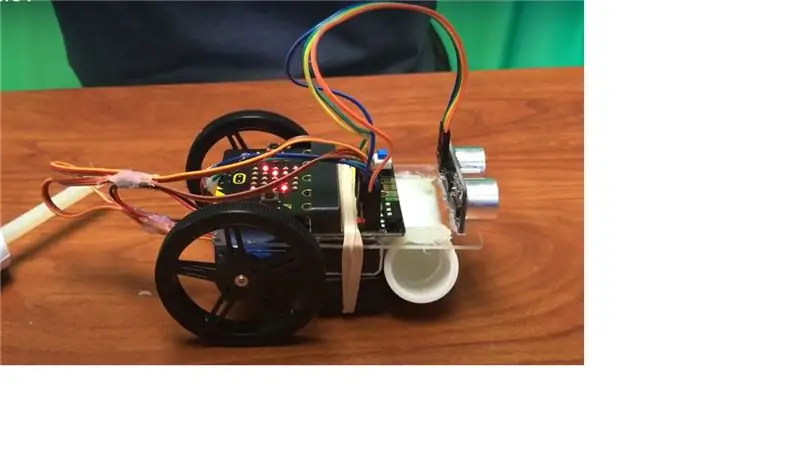
Θα προγραμματίσουμε τον Walter the Micro: Bot.
Προμήθειες
Micro: Bot
- Υπολογιστή
- Εσείς!
Βήμα 1:
Αυτό είναι ένα σεμινάριο βίντεο για το πώς να γράψετε το πρόγραμμα, αλλά μπορείτε επίσης να επιλέξετε να ακολουθήσετε τις διαδικασίες βήμα προς βήμα.
Βήμα 2:

Μεταβείτε στο makecode.microbit.org
Βήμα 3:


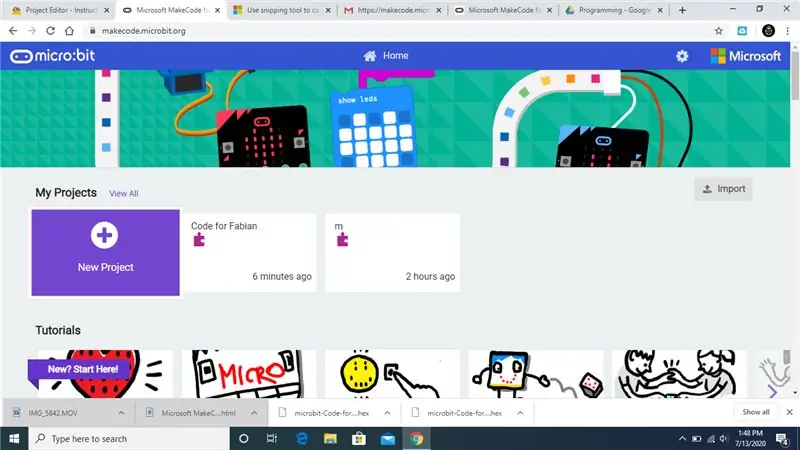
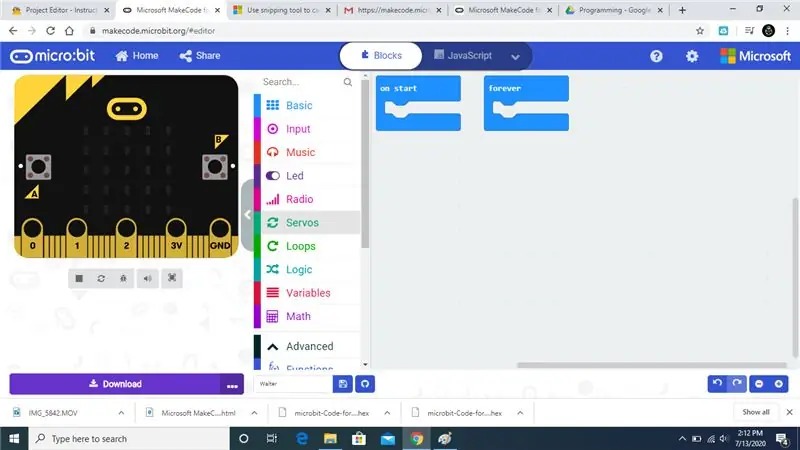
Δημιουργήστε ένα νέο έργο.
Βήμα 4:

Κάντε κλικ στο Advanced.
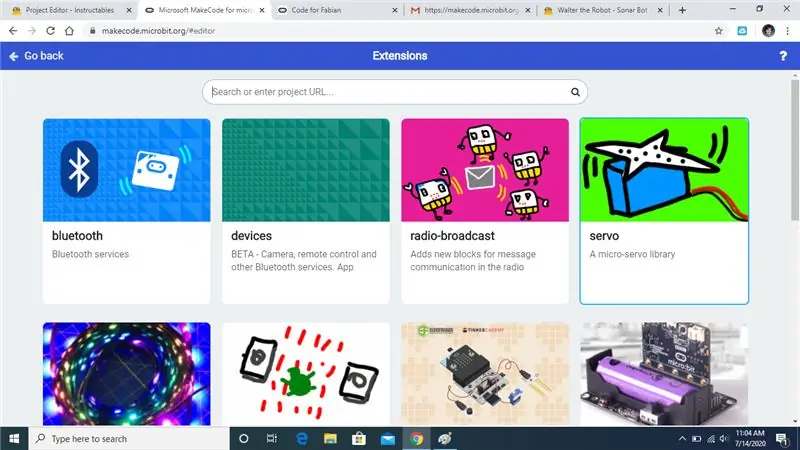
Βήμα 5:

Κάντε κλικ στην επιλογή Επεκτάσεις.
Βήμα 6:

Κάντε κλικ στο Servo που βρίσκεται στα δεξιά με το έντονο πράσινο φόντο.
Βήμα 7:

Θα πρέπει να εμφανιστεί μια καρτέλα που λέει Servos.
Βήμα 8:

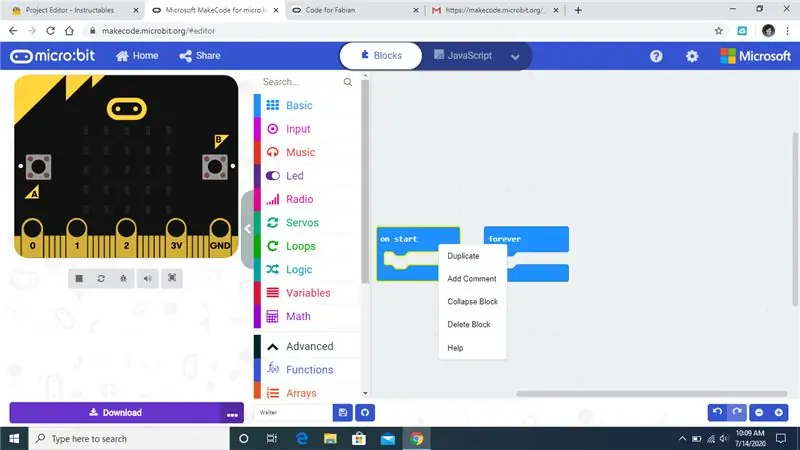
Κάντε δεξί κλικ στην έναρξη και, στη συνέχεια, κάντε κλικ στο στοιχείο Διαγραφή μπλοκ.
Βήμα 9:

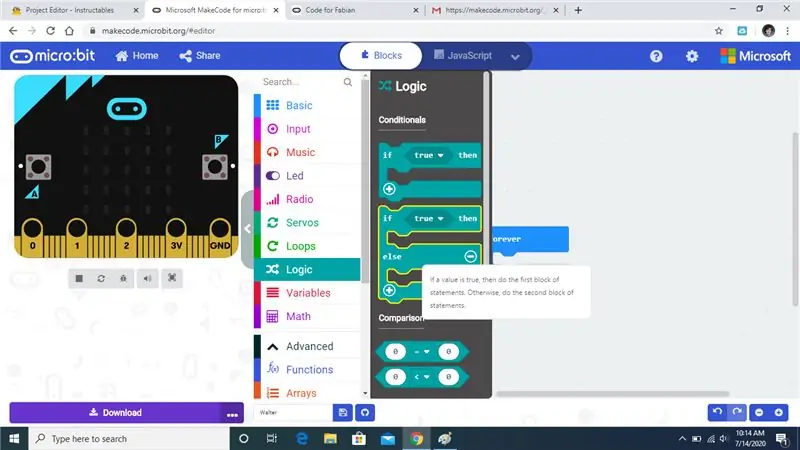
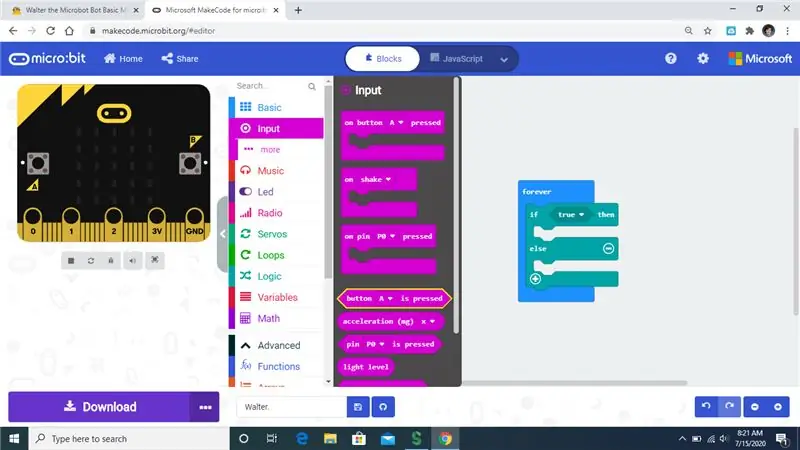
Κάντε κλικ στην καρτέλα λογική και επιλέξτε το κομμάτι που έχω επισημάνει.
Βήμα 10:

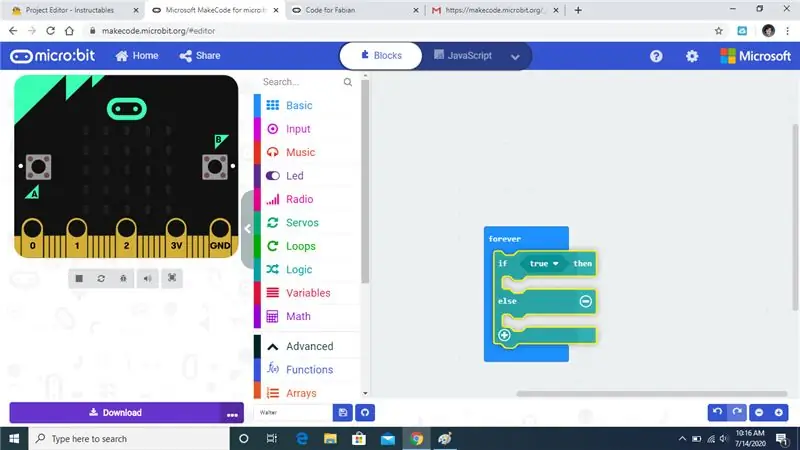
Σύρετε το κουτί και αφήστε το στο πλαίσιο για πάντα και θα πρέπει να ασφαλίσει.
Βήμα 11:

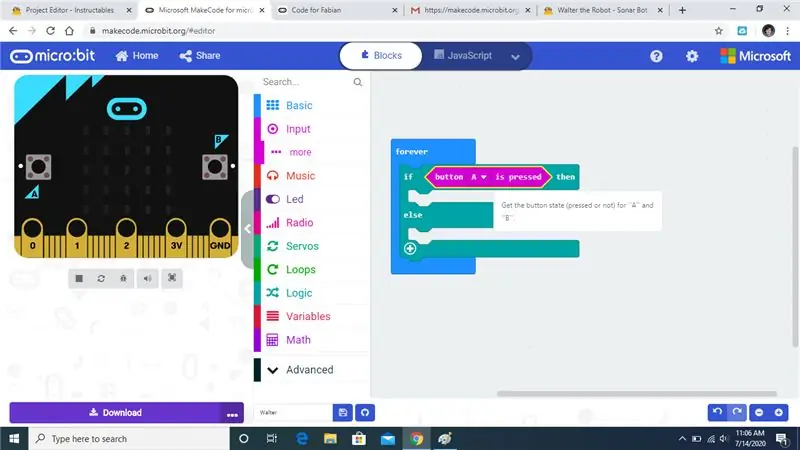
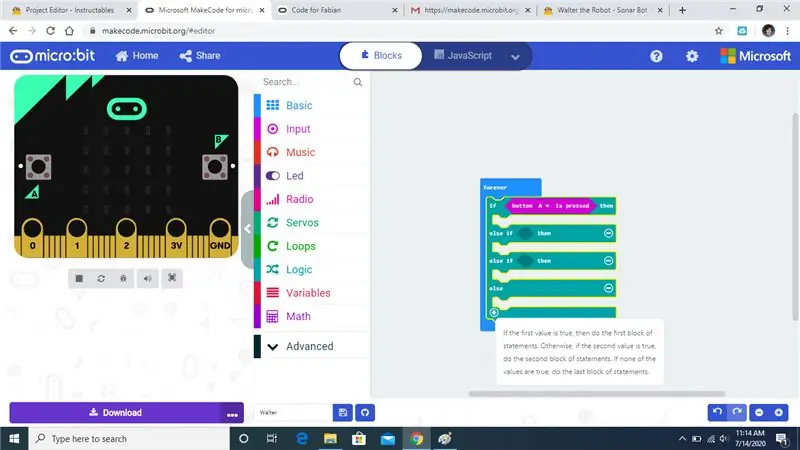
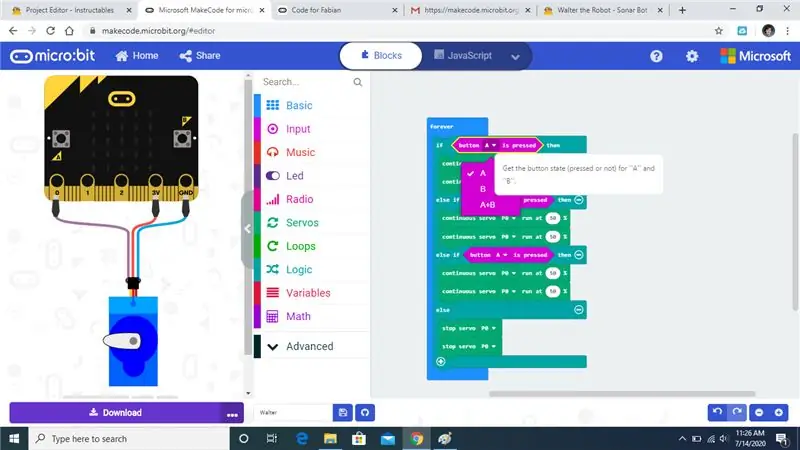
Στη συνέχεια κάντε κλικ στην καρτέλα εισαγωγής και επιλέξτε το μπλοκ που έχω επισημάνει.
Βήμα 12:

Σύρετε το πλαίσιο και ασφαλίστε το στη δήλωση if τότε.
Βήμα 13:



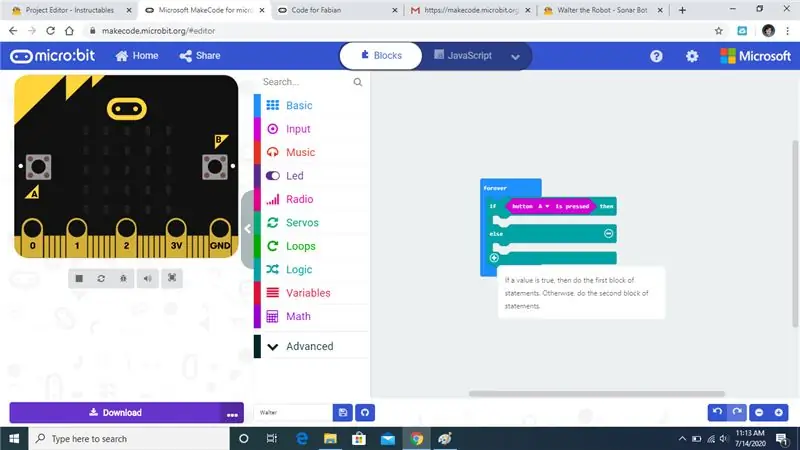
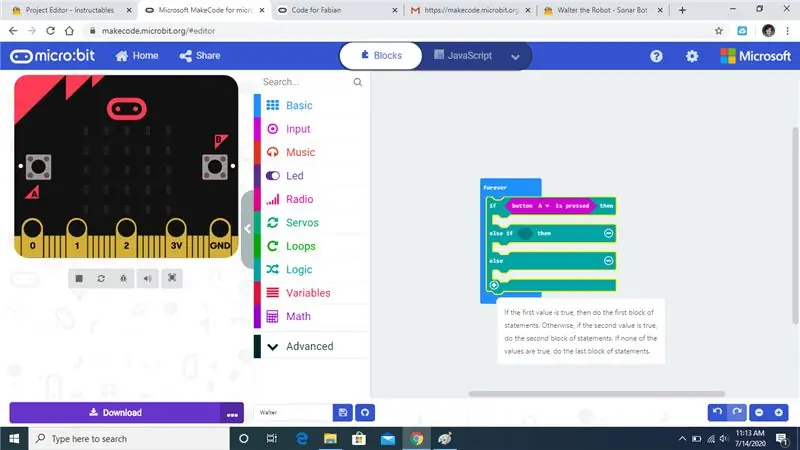
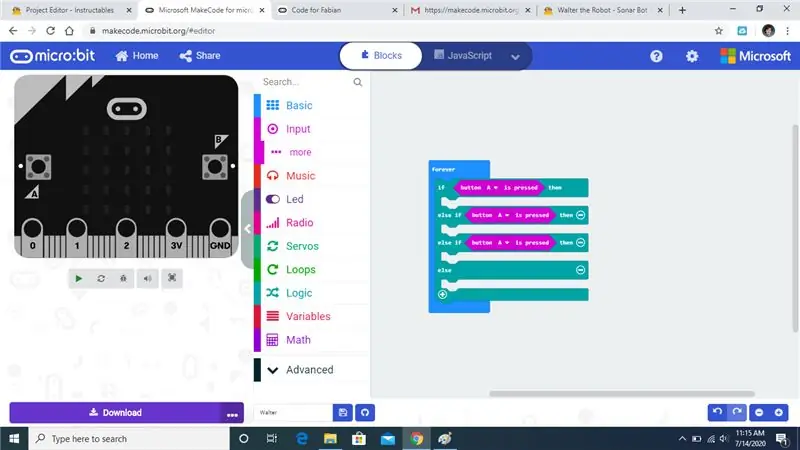
Κάντε κλικ στο σύμβολο συν 2 φορές, ώστε να ταιριάζει με την τελική εικόνα.
Βήμα 14:

Χρησιμοποιώντας την καρτέλα εισαγωγής προσθέστε περισσότερα πατήματα κουμπιών όπως κάναμε πριν.
Βήμα 15:

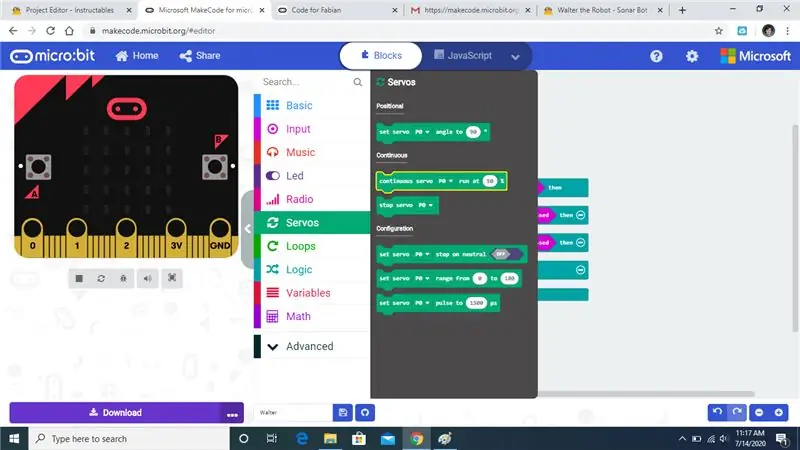
Στη συνέχεια, κάντε κλικ στην καρτέλα servo και επιλέξτε τη συνεχή λειτουργία σερβο που επισημάνω.
Βήμα 16:

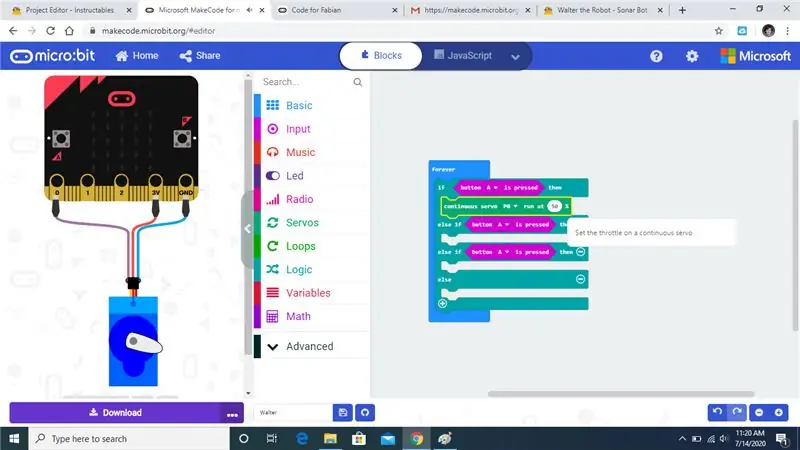
Σύρετε τη συνεχή λειτουργία σερβο κάτω από τη δήλωση if όπως έκανα.
Βήμα 17:

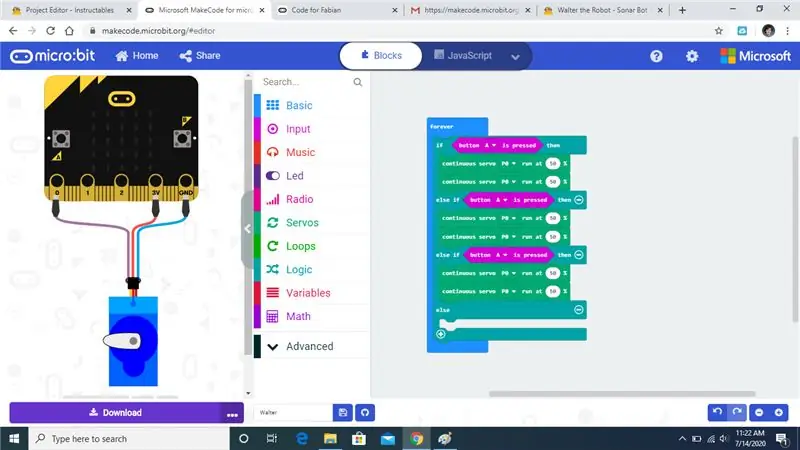
Επαναλάβετε αυτήν τη διαδικασία για τις εντολές else if, ώστε τα μπλοκ σας να ταιριάζουν με τα δικά μου.
Βήμα 18:

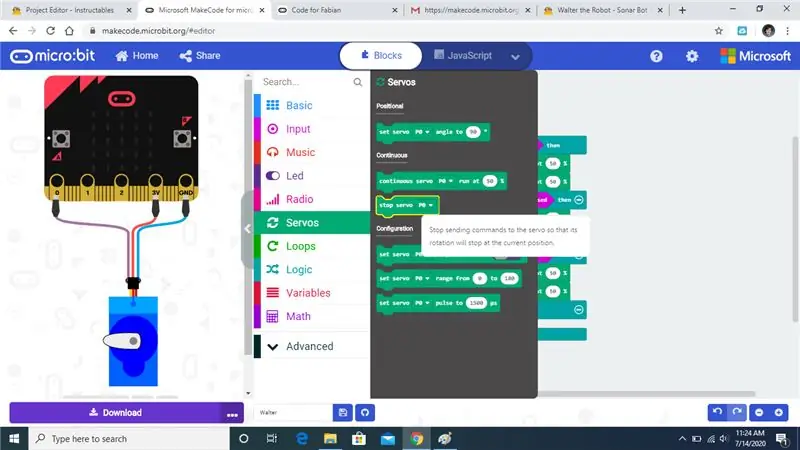
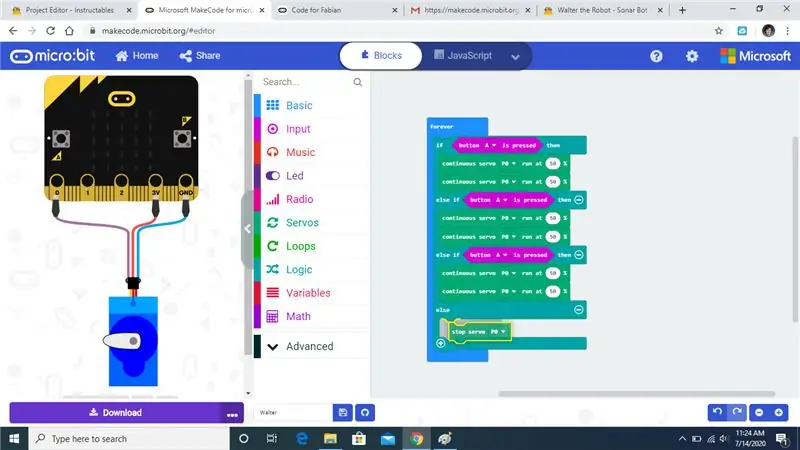
Κάντε ξανά κλικ στην καρτέλα servos και επιλέξτε διακοπή σερβο που έχω επισημάνει.
Βήμα 19:


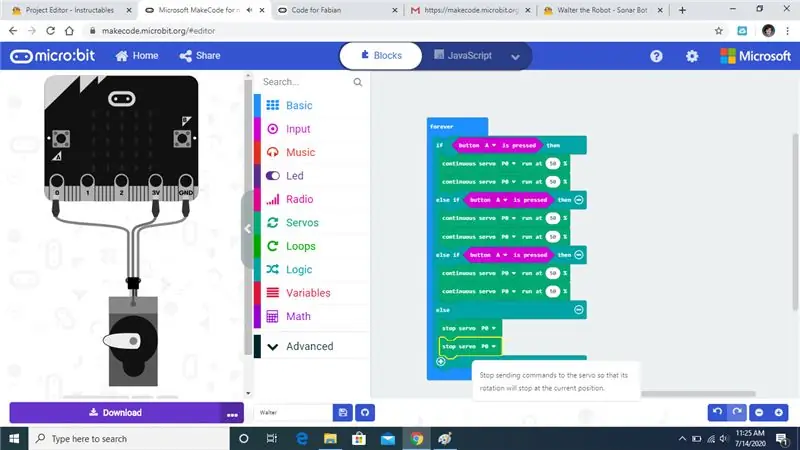
Βάλτε στο διακοπή τις σερβο εντολές κάτω από τη δήλωση else.
Βήμα 20:


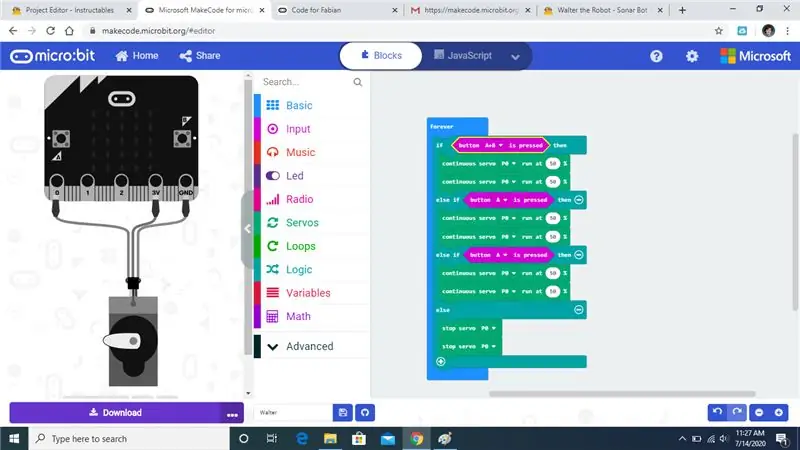
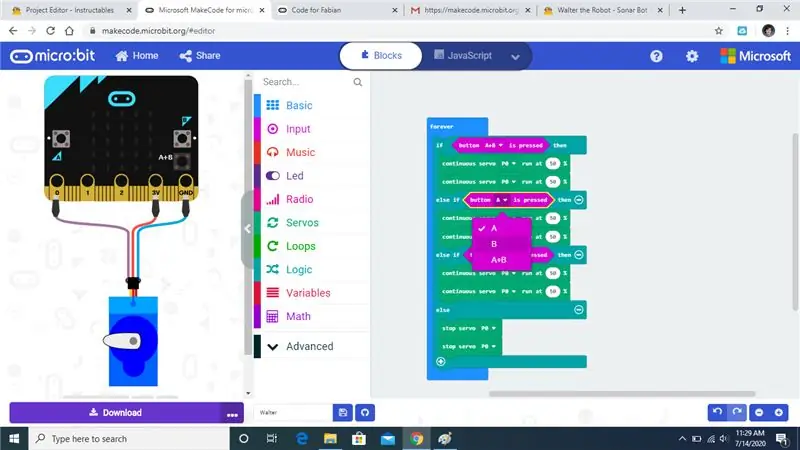
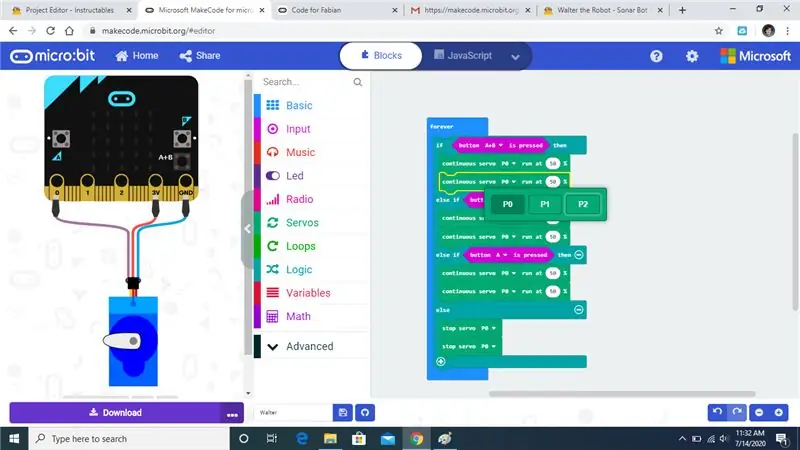
Κάντε κλικ στο Α και επιλέξτε Α+Β. Όταν τελειώσουμε με τον προγραμματισμό πατώντας Α και Β ταυτόχρονα ο Walter θα προχωρήσει.
Βήμα 21:


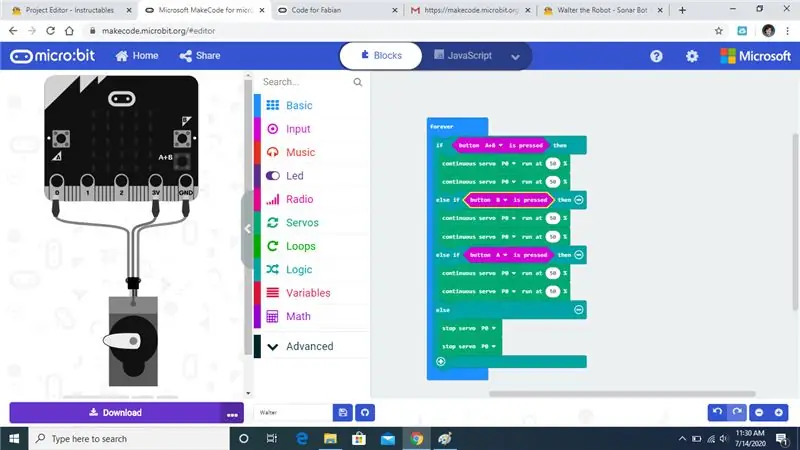
Αλλάξτε την πρώτη άλλη πρόταση αν στο κουμπί Β.
Βήμα 22:

Κάντε κλικ στο δεύτερο μπλοκ κάθε εντολής που φέρει την ένδειξη P0.
Βήμα 23:

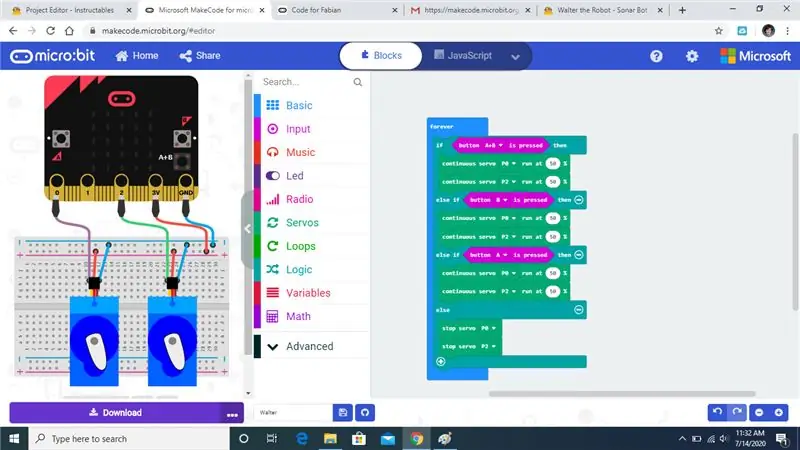
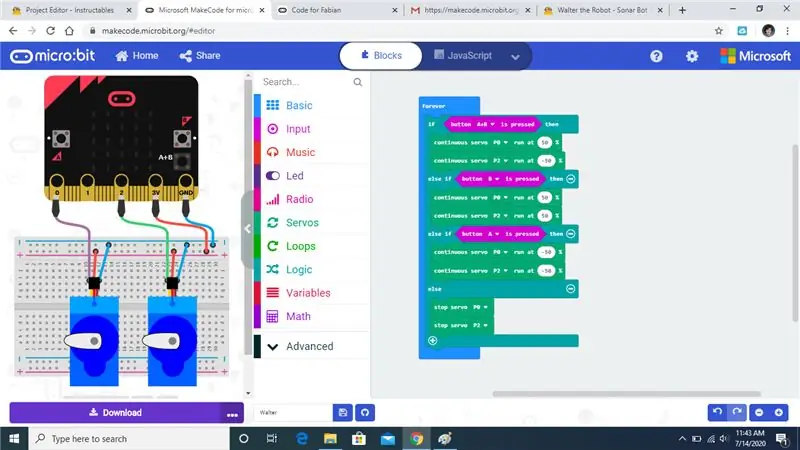
Αλλάξτε κάθε άλλο P0 σε P2, έτσι ώστε ο κωδικός σας να ταιριάζει με τον δικό μου. Το P0 είναι το πίσω αριστερό μοτέρ και το P2 είναι το πίσω δεξί μοτέρ.
Βήμα 24:



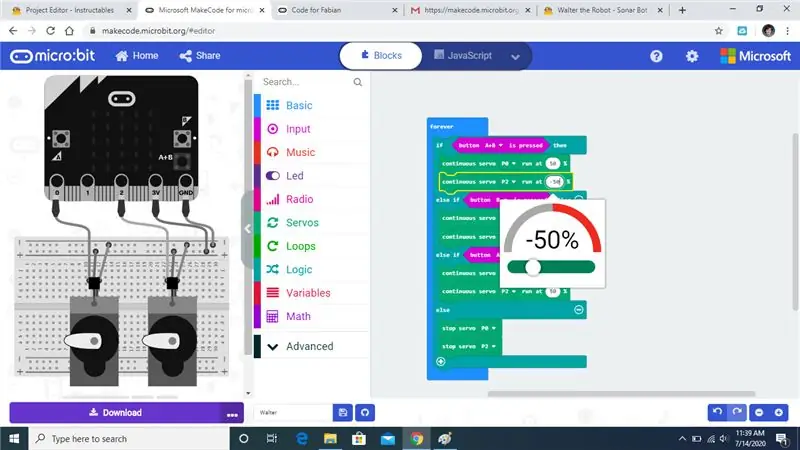
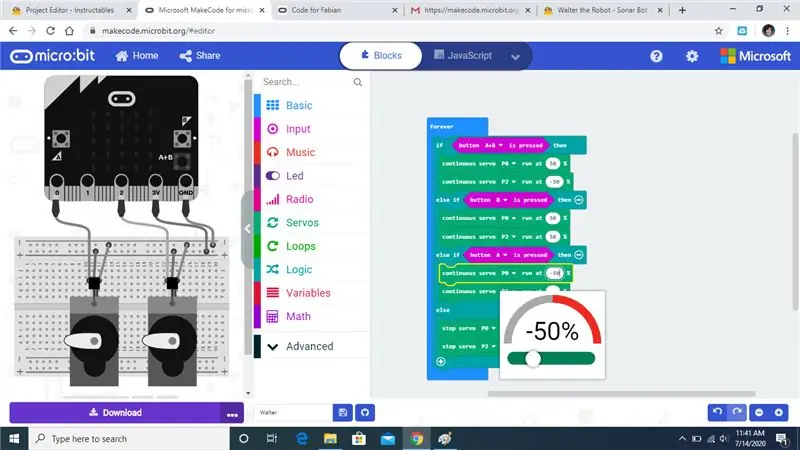
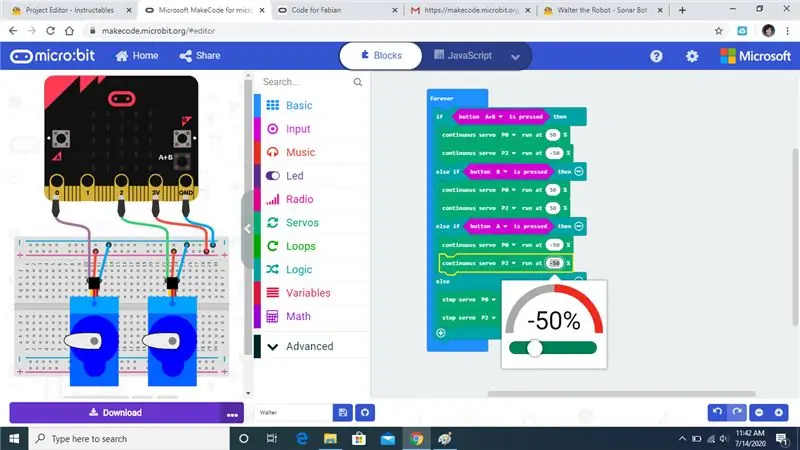
Στη συνέχεια θα αλλάξουμε την ισχύ και την κατεύθυνση των κινητήρων ώστε να λειτουργούν μαζί.
Βήμα 25:

Οι τιμές ισχύος πρέπει να ταιριάζουν με τον κώδικα.
Συνιστάται:
RGB-led-led Movement of the Palms Contactless: 4 βήματα

RGB-led-led Movement of the Palms Contactless: RGB-nightlight, με δυνατότητα ελέγχου του χρώματος του νυχτερινού φωτός χρησιμοποιώντας τις κινήσεις των χεριών. Χρησιμοποιώντας τρεις αισθητήρες απόστασης, θα αλλάξουμε τη φωτεινότητα καθενός από τα τρία στοιχεία του χρώματος RGB όταν πλησιάζουμε ή αφαιρούμε το χέρι. Ένα Ar
Walter the Sonar Bot: 29 Βήματα

Walter the Sonar Bot: Θα προγραμματίσουμε το Sonar του Walter
Trash Built BT Line Drawing Bot - My Bot: 13 βήματα (με εικόνες)

Trash Built BT Line Drawing Bot - My Bot: Hai φίλοι μετά από μεγάλο διάστημα περίπου 6 μηνών εδώ έρχομαι με ένα νέο έργο. Μέχρι την ολοκλήρωση του Cute Drawing Buddy V1, SCARA Robot - Arduino i σχεδιάζω ένα άλλο bot σχεδίασης, ο κύριος στόχος είναι να καλυφθεί ένας μεγάλος χώρος για σχέδιο. Τόσο σταθεροί ρομποτικοί βραχίονες
Arduino - Rotating Led on Movement - Wearable Item (εμπνευσμένο από Chronal Accelerator Tracer Overwatch): 7 βήματα (με εικόνες)

Arduino - Rotating Led on Movement - Wearable Item (εμπνευσμένο από Chronal Accelerator Tracer Overwatch): Αυτό το διδακτικό θα σας βοηθήσει να συνδέσετε ένα επιταχυνσιόμετρο και ένα Neopixel Led -ring. Θα σας δώσω τον κώδικα για να διαβάσετε το επιταχυνσιόμετρο και να έχετε αυτό το εφέ με το neopixel σας animation. Για αυτό το έργο χρησιμοποίησα το δαχτυλίδι Adafruit 24bit Neopixel και το MP
WALTER (Διαγωνισμός Arduino): 5 βήματα (με εικόνες)

WALTER (Διαγωνισμός Arduino): Pls Vote me for Arduino Contest 2017 [Παρακαλώ να συγχωρήσετε τα αγγλικά μου] Μου αρέσει πολύ η δημοφιλής διάταξη 2 σερβών έντομων arduino στο youtube. Όταν το κοίταξα, θυμάμαι πάντα τι έκαναν τα ρομποτικά παιδιά BEAM πολύ πριν αυτό το στήσιμο γίνει αγαπημένο. Αυτά τα π
