
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:39.


Σε αυτό το Instructable θα μιλήσουμε για το πώς ρυθμίσαμε μια μονάδα GPS σε ένα αυτοκίνητο RC και δημοσιεύσαμε τα συλλεγμένα δεδομένα σε μια ιστοσελίδα για εύκολη παρακολούθηση. Έχουμε προηγουμένως δώσει οδηγίες για το πώς φτιάξαμε το αυτοκίνητό μας RC, το οποίο μπορείτε να βρείτε εδώ. Αυτό χρησιμοποιεί την ίδια κατασκευή, αν και έχουμε αποφασίσει να αφαιρέσουμε τους αισθητήρες υπερήχων και αντ 'αυτού εφαρμόσαμε τη μονάδα GPS. Στο έργο έχουμε δημιουργήσει μια βάση δεδομένων που περιέχει τα δεδομένα GPS και έχουμε δημιουργήσει μια ιστοσελίδα στην οποία μπορούν να βρεθούν τα δεδομένα, καθώς και να εφαρμοστούν σε έναν χάρτη, ώστε να μπορείτε να δείτε πού ήταν το αυτοκίνητο. Επισκεφτείτε το Joerha.dk για να δείτε την ιστοσελίδα.
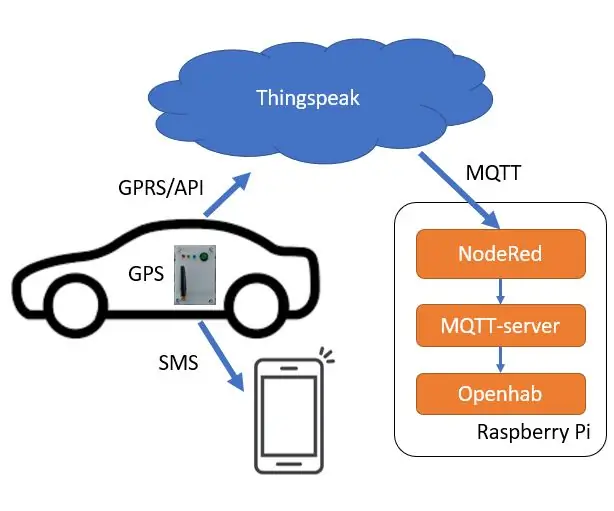
Στο διάγραμμα ροής στο επάνω μέρος, μπορείτε να δείτε μια επισκόπηση των τεχνολογιών που έχουν χρησιμοποιηθεί σε αυτό το έργο. Για να αξιοποιήσετε στο έπακρο αυτό το Instructable, πρέπει να έχετε οικογενειακή σχέση με μερικές, αν όχι όλες τις τεχνολογίες που χρησιμοποιούνται. Συνδέεται ανάλογα με τη χρήση. Το να έχετε υποβάθμιση του Github θα βοηθήσει επίσης, καθώς έχουμε συνδέσει τα αποθετήρια github.
Λίστα βοηθητικών προγραμμάτων:
- Github
-
Raspberry PI/Raspbian
Πύθων
-
Node.js
- Express.js
- Sequelize.js
- MySQL
-
HTML, CSS, JS
Bootstrap
Βήμα 1: Ρύθμιση βάσης δεδομένων

Σε αυτό το τμήμα θα μιλήσουμε για το πώς δημιουργούμε το σύστημα βάσεων δεδομένων από το οποίο αντλούνται τα δεδομένα GPS μας. Η βάση δεδομένων είναι χτισμένη σε MySQL σύμφωνα με την παραπάνω εικόνα, όπου έχουμε δύο πίνακες - "Χρήστες" και "GPSEntries". Στους χρήστες έχουμε το "Id" ως κύριο κλειδί. Χρησιμοποιείται ως μοναδικό αναγνωριστικό. "Όνομα" είναι το όνομα του χρήστη που είναι συνδεδεμένος. Το "Apikey" είναι το μοναδικό κλειδί που δίνεται στον χρήστη για πρόσβαση στο API. "Ενεργό" είναι να ελέγξετε εάν ο χρήστης είναι ενεργός, μπορούμε να τον απενεργοποιήσουμε, ώστε να μην έχει πρόσβαση στη βάση δεδομένων. Τα "CreatedAt" και "UpdatedAt" δημιουργούνται από τη διαδικασία που χρησιμοποιήσαμε για τη δημιουργία της βάσης δεδομένων.
Στον πίνακα "GPSEntries" έχουμε όλα τα χαρακτηριστικά που περιέχουν δεδομένα από τη μονάδα GPS. "Timeρα" είναι η τρέχουσα ώρα της μονάδας GPS, τη χρησιμοποιούμε για να δείξουμε το χρόνο της ανάρτησης. Στη συνέχεια, έχουμε τη θέση σε συντεταγμένες, όπως και "ταχύτητα" και "κατεύθυνση". Έχουμε επίσης πολλά χαρακτηριστικά σφάλματος, που δείχνουν εάν υπάρχει σφάλμα στα δεδομένα από το GPS, fx στις συντεταγμένες. Τα προσθέσαμε στη βάση δεδομένων, αλλά δεν τα εμφανίζουμε στην ιστοσελίδα. Το "UserId" είναι ένα ξένο κλειδί που περιέχει το "id" από τον πίνακα Χρήστες. Αυτό χρησιμοποιείται για να δείξει ποιος χρήστης δημοσίευσε τα δεδομένα.
Βήμα 2: API

Σε αυτό το τμήμα θα μιλήσουμε για το API που ελέγχει τη βάση δεδομένων και επικολλά τα δεδομένα σε αυτήν. Το web API είναι χτισμένο με το Node.js, το οποίο χρησιμοποιεί Express.js και Sequalize.js.
Το Node.js χρησιμοποιείται για την εκτέλεση διακομιστή JavaScript, όπου συνήθως χρησιμοποιείται κυρίως για δέσμες ενεργειών από την πλευρά του πελάτη σε μια ιστοσελίδα.
Το Express.js είναι το πλαίσιο που χρησιμοποιήσαμε για τη δημιουργία του API.
Το Sequalize.js χρησιμοποιείται για τη δημιουργία συνδέσμων μεταξύ των δεδομένων Gps και των χαρακτηριστικών της βάσης δεδομένων. Χρησιμοποιεί μια μέθοδο που ονομάζεται ORM (Object-Relational Mapping) για να το κάνει αυτό. Αυτό είναι επίσης το σημείο όπου δημιουργούνται τα "CreatedAt" και "UpdatedAt" (Εμφανίζεται στο βήμα 1).
Το API μπορεί να χρησιμοποιηθεί με την επίσκεψη api.joerha.dk. Στη συνέχεια, προσθέστε /gps στο url, το οποίο θα εμφανίσει όλα τα δεδομένα στη βάση δεδομένων σε μορφή JSON. Για να ελέγξετε πόσες καταχωρήσεις θέλετε, μπορείτε να προσθέσετε /2 (Ο χρήστης) και /x (αριθμός καταχωρήσεων) στο url. Το Fx api.joerha.dk/gps/2/10 θα εμφανίσει τις 10 τελευταίες καταχωρήσεις. Η λήψη των μορφοποιημένων δεδομένων εμφανίζεται στην παραπάνω εικόνα.
Μπορείτε να βρείτε τον κωδικό εδώ: Github
Βήμα 3: Εφαρμογή GPS/Python



Σε αυτό το τμήμα θα μιλήσουμε για το σενάριο που τρέχει στο βατόμουρο και συλλέγει τα δεδομένα GPS και τα στέλνει στο API.
Για τη συλλογή δεδομένων από το GPS χρησιμοποιούμε έναν δαίμονα που ονομάζεται gpsd (Εικόνα 1). Εδώ συλλέγουμε τα δεδομένα που δημοσιεύουμε στη βάση δεδομένων και τη βάση για τον πίνακα GPSEntries μας. Το σενάριο που τραβά τα δεδομένα από το gpsd και τα δημοσιεύει στο API, είναι γραμμένο σε python.
Η εφαρμογή προετοιμάζει ένα νήμα, ώστε να μπορεί να τρέξει ταυτόχρονα τόσο το gpsd όσο και το πρόγραμμά μας. Τα δεδομένα Gpsd μεταδίδονται συνεχώς ενώ το GPS είναι ενεργό (Εικόνα 2).
Στη συνέχεια, κάνουμε έναν βρόχο while που συνεχώς αποστέλλει το ωφέλιμο φορτίο του στο API που περιέχει τα δεδομένα GPS. Τα δεδομένα διαμορφώνονται ως JSON. Το ωφέλιμο φορτίο αποτελείται από τα χαρακτηριστικά που εμφανίζονται στο GPSD. Η ετικέτα.fix λειτουργεί σαν στιγμιότυπο των τρέχοντων δεδομένων και το στέλνει στο API. Αυτό γίνεται με request.post και χρησιμοποιεί το url και το κλειδί API. Η εκτύπωση (r.status_code) εξέρχεται στον χρήστη, για να μάθει αν τα δεδομένα διαβιβάστηκαν σωστά. Time.sleep (0,5) είναι το πόσο συχνά δημοσιεύονται τα δεδομένα (Εικόνα 3)
Μπορείτε να βρείτε τον κωδικό εδώ: Github
Βήμα 4: Ιστοσελίδα για το έργο

Σε αυτό το τμήμα θα μιλήσουμε για το πώς φτιάξαμε την ιστοσελίδα μας που δείχνει τα δεδομένα και άλλες πληροφορίες σχετικά με το έργο. Ο ιστότοπος είναι χτισμένος με HTML, css και JS. Αρχικά χρησιμοποιήσαμε το Bootstrap 4.0, το οποίο είναι μια βιβλιοθήκη για HTML, css και JS. Έρχεται με πολλές λειτουργίες που σας βοηθούν να δημιουργήσετε τον ιστότοπό σας. Το έχουμε χρησιμοποιήσει για τη γραμμή πλοήγησης στο επάνω μέρος, καθώς και τη ρύθμιση της γραμμής και της στήλης με την οποία κατασκευάζεται ο ιστότοπος. Στη συνέχεια, έχουμε ένα άλλο μικρό σενάριο css που ελέγχει τα χρώματα του φόντου και τις κεφαλίδες. Χωρίς αυτό, χρησιμοποιήσαμε μια βιβλιοθήκη που ονομάζεται lightbox, ώστε να μπορείτε να κάνετε κλικ στις εικόνες και να εμφανιστούν. Το περιεχόμενο του ιστότοπου περιέχει έναν χάρτη google, έναν πίνακα δεδομένων, ένα βίντεο του αυτοκινήτου σε δράση και έναν σύνδεσμο για αυτήν ακριβώς τη σελίδα.
Ο χάρτης google είναι ο πιο ενδιαφέρων. Ο χάρτης φορτώνεται μέσω ενός API της Google, όπου έχει εισαχθεί ένα μοναδικό κλειδί API για να λειτουργήσει. Τα δεδομένα μεταδίδονται στον χάρτη σε διάστημα 500ms. Έχουμε κάνει μια λειτουργία όπου τα τελευταία 100 σημεία δεδομένων στη βάση δεδομένων εμφανίζονται ως δείκτες, ώστε να μπορείτε να παρακολουθείτε πού ήταν το αυτοκίνητο. Αυτό γίνεται μέσω αυτού που ονομάζεται κλήση AJAX.
Τα σύνολα δεδομένων στον πίνακα δεδομένων GPS ζητούνται με τον ίδιο τρόπο. Στον πίνακα μπορείτε να δείτε τις τελευταίες 10 καταχωρήσεις, που ενημερώνονται σε πραγματικό χρόνο όταν το GPS είναι ενεργό. Ανακτούμε δεδομένα από τη βάση δεδομένων σε διάστημα 500 ms.
Μπορείτε να βρείτε τον κωδικό εδώ: Github
Συνιστάται:
GlobalARgallery - Παγκόσμια συλλογή επαυξημένης πραγματικότητας: 16 βήματα

#GlobalARgallery - Παγκόσμια Γκαλερί Επαυξημένης Πραγματικότητας: #GlobalARgallery είναι μια ευκαιρία για τα σχολεία (και άλλα) να συνδεθούν ασύγχρονα σε όλο τον κόσμο και να μοιραστούν εμπειρίες, έργα τέχνης, ιστορίες, χρονοδιαγράμματα, εκθέσεις, παρουσιάσεις και οτιδήποτε άλλο μπορείτε να φανταστείτε. Όλα αυτά εμφανίζονται στην Α
GPS Car Tracker με ειδοποίηση SMS και μεταφόρτωση δεδομένων Thingspeak, βασισμένο σε Arduino, αυτοματοποίηση σπιτιού: 5 βήματα (με εικόνες)

GPS Car Tracker With SMS Notification and Thingspeak Data Upload, Arduino Based, Home Automation: Έφτιαξα αυτό το tracker GPS πέρυσι και επειδή λειτουργεί καλά το δημοσιεύω τώρα στο Instructable. Συνδέεται με το βύσμα αξεσουάρ στο πορτμπαγκάζ μου. Ο ιχνηλάτης GPS ανεβάζει τη θέση του αυτοκινήτου, την ταχύτητα, την κατεύθυνση και τη μετρημένη θερμοκρασία μέσω δεδομένων κινητής τηλεφωνίας
Ανάγνωση δεδομένων υπερηχητικού αισθητήρα (HC-SR04) Δεδομένων σε οθόνη LCD 128 × 128 και οπτικοποίηση χρησιμοποιώντας Matplotlib: 8 βήματα

Ανάγνωση δεδομένων υπερηχητικού αισθητήρα (HC-SR04) Δεδομένων σε LCD 128 × 128 και οπτικοποίηση χρησιμοποιώντας Matplotlib: Σε αυτό το διδακτικό, θα χρησιμοποιήσουμε το MSP432 LaunchPad + BoosterPack για την εμφάνιση δεδομένων υπερήχων αισθητήρων (HC-SR04) σε 128 × 128 LCD και στείλτε τα δεδομένα στον Η / Υ σειριακά και οπτικοποιήστε τα χρησιμοποιώντας το Matplotlib
Σύστημα απόκτησης δεδομένων και απεικόνισης δεδομένων για ηλεκτρικό ποδήλατο MotoStudent: 23 βήματα

Σύστημα απόκτησης δεδομένων και απεικόνισης δεδομένων για MotoStudent Electric Racing Bike: Ένα σύστημα απόκτησης δεδομένων είναι μια συλλογή υλικού και λογισμικού που συνεργάζονται για τη συλλογή δεδομένων από εξωτερικούς αισθητήρες, την αποθήκευση και την επεξεργασία τους στη συνέχεια, έτσι ώστε να μπορούν να απεικονιστούν γραφικά και να αναλυθούν, επιτρέποντας στους μηχανικούς να κάνουν
Ένδειξη θερμοκρασίας και υγρασίας και συλλογή δεδομένων με Arduino και επεξεργασία: 13 βήματα (με εικόνες)

Εμφάνιση θερμοκρασίας και υγρασίας και συλλογή δεδομένων με Arduino και επεξεργασία: Εισαγωγή: Πρόκειται για ένα έργο που χρησιμοποιεί έναν πίνακα Arduino, έναν αισθητήρα (DHT11), έναν υπολογιστή Windows και ένα πρόγραμμα επεξεργασίας (δωρεάν λήψη) για την εμφάνιση δεδομένων θερμοκρασίας, υγρασίας σε ψηφιακή και φόρμα γραφήματος, εμφάνιση ώρας και ημερομηνίας και εκτέλεση χρόνου αντίστροφης μέτρησης
