
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:39.
- Τελευταία τροποποίηση 2025-01-23 14:39.
Εδώ είναι μια απλή και απλή (νομίζω) μέθοδος για τη δημιουργία εικόνων που μπορούν να πλακαριστούν χωρίς να φαίνονται πολύ "σαν πλέγμα". Αυτό το σεμινάριο κάνει χρήση του Inkscape (www.inkscape.org), ενός διανυσματικού επεξεργαστή γραφικών ανοιχτού κώδικα. Φαντάζομαι ότι αυτή η μέθοδος μπορεί να εφαρμοστεί και σε ακριβά προγράμματα διανυσματικών γραφικών όπως το Adobe Illustrator επίσης. Γεια, είναι τα λεφτά σου.
Βήμα 1: Ρύθμιση του εγγράφου
Αφού ανοίξετε το Inkscape, θα θέλετε να ρυθμίσετε τις ιδιότητες του εγγράφου. ([Αρχείο -> Ιδιότητες εγγράφου]) Αρχικά, αλλάξτε το πλάτος και το ύψος του εγγράφου σε έναν αριθμό με τον οποίο μπορείτε να εργαστείτε ευκολότερα. Για αυτό το σεμινάριο, δημιούργησα μια τετράγωνη εικόνα, αλλά οποιοδήποτε ποσοστό θα το κάνει. Στη συνέχεια, θα θέλετε να ρυθμίσετε το πλέγμα. Στις παλαιότερες εκδόσεις του Inkscape, υπήρχε μόνο ένα διαθέσιμο πλέγμα. Σε νεότερες εκδόσεις, θα πρέπει να δημιουργήσετε ένα νέο πλέγμα. Αλλάξτε την απόσταση του πλέγματος έτσι ώστε αυτές οι τιμές να χωρίζονται ομοιόμορφα στις τιμές του πλάτους και του ύψους του εγγράφου. Γενικά, είναι καλή ιδέα να εργαστείτε από μια μεγάλη εικόνα και στη συνέχεια να μειώσετε ανάλογα με τις ανάγκες. Επειδή πρόκειται για διανυσματική τέχνη, το μέγεθος τεχνικά δεν έχει σημασία, αλλά πρακτικά μιλώντας, θα είναι ευκολότερο εννοιολογικά με μεγαλύτερους αριθμούς. Σε αυτό το σεμινάριο, χρησιμοποίησα μια εικόνα 500x500px και το πλέγμα μου βρίσκεται σε διαστήματα 10px. Τέλος, βεβαιωθείτε ότι είναι επιλεγμένη η επιλογή "Ενεργοποίηση λήψης".
Βήμα 2: Εργαλείο ορθογωνίου
Χρησιμοποιήστε το εργαλείο ορθογώνιο για να σχεδιάσετε ένα τετράγωνο/ορθογώνιο που καταλαμβάνει ολόκληρο το μέγεθος του εγγράφου. Μια μεγάλη απόσταση μεταξύ πλέγματος (βλ. Προηγούμενο βήμα) θα μπερδέψει εύκολα το ορθογώνιο εργαλείο στα όρια του εγγράφου.
Βήμα 3: Κλωνοποίηση του μοτίβου
Ομάδα]) "," πάνω ": 0.38721804511278196," αριστερά ": 0.354," ύψος ": 0.35902255639097747," πλάτος ": 0.372}]" ">
Προσθέστε την εικόνα που θέλετε να έχετε στο μοτίβο σας. Εάν η εικόνα σας είναι αρχείο SVG, τότε συνήθως μπορείτε απλώς να τη σύρετε και να την αφήσετε στο ανοιχτό έγγραφό σας. Δημιουργήστε έναν κλώνο αυτής της εικόνας. ([Επεξεργασία -> Κλωνοποίηση -> Δημιουργία κλώνου] ή μπορείτε να πατήσετε Alt+D) Μετακινήστε την αρχική εικόνα προς τα έξω έτσι ώστε να μην επηρεάσει τον χώρο εργασίας σας. Μετακινήστε την κλωνοποιημένη εικόνα στο τετράγωνο και δημιουργήστε μερικά αντίγραφα του κλώνου. Ο λόγος για τη χρήση κλώνων αντί για αντίγραφα της προέλευσης θα φανεί αργότερα. Ακολουθεί ένας εύκολος τρόπος για να δημιουργήσετε αντίγραφα στο inkspace: σύρετε το αντικείμενο που πρόκειται να αντιγραφεί και πατήστε το πλήκτρο διαστήματος για να αφήσετε ένα αντίγραφο σε αυτό το σημείο (κρατήστε πατημένο το κουμπί του ποντικιού). Γενικά, μάλλον δεν χρειάζεστε περισσότερα από 2 ή 3 αντίγραφα για να δημιουργήσετε το μοτίβο. Όπως μπορείτε να δείτε, είχα 3 αντίγραφα της εικόνας, αλλά κατέληξα να διαγράψω ένα αργότερα. Μόλις νομίζετε ότι έχετε αρκετά, ομαδοποιήστε αυτά τα στοιχεία μαζί.
Βήμα 4: Περισσότερη κλωνοποίηση
Επανενεργοποιήστε το snapping εάν το απενεργοποιήσατε στο προηγούμενο βήμα, όπως έκανα. Στο στιγμιότυπο οθόνης δεν βλέπετε το πλέγμα, αλλά είναι ενεργοποιημένο. Επιλέξτε την ομάδα αντικειμένων που μόλις δημιουργήσατε και δημιουργήστε έναν κλώνο αυτής της ομάδας. Ευθυγραμμίστε τις άκρες του κλώνου με το περίγραμμα σελίδας και συνεχίστε να ρίχνετε αντίγραφα τον κλώνο μέχρι να έχετε τουλάχιστον ένα πλέγμα 3x3 κλώνων γύρω από το πρωτότυπο στη μέση.
Βήμα 5: Expert Movers
Τώρα που έχετε διαδώσει κλώνους, ήρθε η ώρα να εξομαλύνετε το μοτίβο σας. Αυτή τη στιγμή το μοτίβο φαίνεται μάλλον μπλοκαρισμένο και πολύ κανονικό, οπότε θέλουμε να διαδώσουμε λίγο τα πράγματα. Για να μετακινήσουμε αντικείμενα που βρίσκονται μέσα σε μια ομάδα, η πιο απλή μέθοδος θα ήταν πρώτα να αποσυγκροτήσουμε τα αντικείμενα, να μετακινήσουμε το εν λόγω αντικείμενο, και στη συνέχεια ομαδοποιήστε ξανά τα αντικείμενα. Ωστόσο, αυτό θα σπάσει τους συνδέσμους προς τους κλώνους. Αντ 'αυτού, θέλουμε να διατηρήσουμε την ομάδα ανέπαφη ενώ χειριζόμαστε μεμονωμένα αντικείμενα μέσα στην ομάδα. Για να το κάνετε αυτό, κρατήστε πατημένο το κουμπί Control και κάντε κλικ στο αντικείμενο που θέλετε να τροποποιήσετε. Το κουμπί ελέγχου επιλέγει μεμονωμένα αντικείμενα μέσα σε μια ομάδα. Εάν μετακινήσετε τώρα τα αντικείμενα, οι γύρω κλώνοι θα αντικατοπτρίζουν επίσης την αλλαγή. Χρησιμοποιώντας αυτήν τη μέθοδο, μπορείτε τώρα να μετακινήσετε τις εικόνες μέχρι να είστε ικανοποιημένοι με το συνολικό μοτίβο σας. Μπορείτε επίσης να αλλάξετε το μέγεθος, να περιστρέψετε ή να διαγράψετε τις εικόνες. Κατέληξα να διαγράψω μία από τις εικόνες επειδή χρειάστηκα μόνο 2 για να εκπληρώσω το μοτίβο.
Βήμα 6: Σχετικά με τη χρήση κλωνοποιημένων εικόνων
Ανέφερα στο βήμα 3 ότι πρέπει να χρησιμοποιείτε κλώνους αντί για αντίγραφα εικόνων κατά τη δημιουργία του μεσαίου τετραγώνου ("το πρωτότυπο"). Ο λόγος είναι ότι αν η εικόνα σας είναι η ίδια μια ομάδα αντικειμένων, η μέθοδος κλικ-ελέγχου της επιλογής ομαδοποιημένων στοιχείων θα επιλέξει τα μεμονωμένα αντικείμενα της εικόνας. Οι ίδιοι οι κλώνοι δεν μπορούν να επεξεργαστούν (εκτός από το μέγεθος και το χρώμα) και έτσι η μέθοδος κλικ-κλικ θα προκαλέσει την επιλογή ολόκληρου του αντικειμένου κλώνου ανεξάρτητα από το πόσα αντικείμενα αποτελείται από την αρχική εικόνα.
Βήμα 7: Τελειώνοντας τις πινελιές
Ως προαιρετικό βήμα, επιλέξτε το τετράγωνο φόντου (Ctrl-κλικ) και ορίστε το χρώμα πλήρωσης σε κανένα (δηλαδή- διαφανές) ή όποιο χρώμα θέλετε να έχει το φόντο. ([Αντικείμενο -> Συμπλήρωση και εγκεφαλικό επεισόδιο]) Μείωσα επίσης την αδιαφάνεια της ομάδας στο σύνολό της (επιλέξτε με κανονικό κλικ) έτσι ώστε το μοτίβο να είναι στο παρασκήνιο και να μην είναι παρεμβατικό. Τέλος, το σημαντικό βήμα εξαγωγής. Ανοίξτε το παράθυρο εξαγωγής ([Αρχείο -> Εξαγωγή bitmap]). Κάντε κλικ στο κουμπί "Σελίδα". Αυτό θα εξάγει μόνο τα μέρη του εγγράφου που εμπίπτουν στα όρια της σελίδας - δηλαδή, μέσα στο τετράγωνο του "αρχικού". Αλλάξτε το εξαγόμενο μέγεθος bitmap αν θέλετε και, στη συνέχεια, κάντε κλικ στην επιλογή "Εξαγωγή".
Βήμα 8: Τελικό προϊόν
Τελειώσατε! Βάλτε το στην επιφάνεια εργασίας σας, χρησιμοποιήστε το για τον ιστότοπό σας ή εκτυπώστε το και πουλήστε το ως χαρτί τοίχου! Απολαύστε.
Συνιστάται:
Πρότυπα, σημεία αναφοράς και μαθησιακοί στόχοι: 5 βήματα

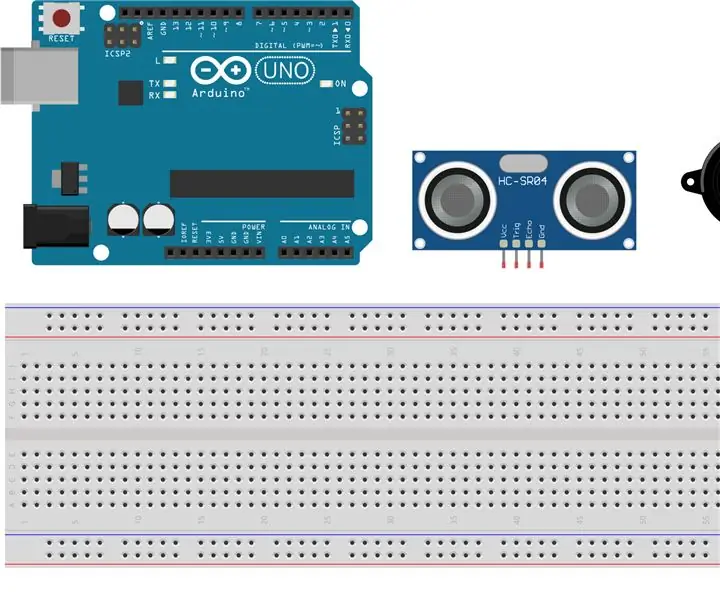
Πρότυπα, σημεία αναφοράς και μαθησιακοί στόχοι: Αυτό το εκπαιδευτικό πρόγραμμα θα οδηγήσει έναν μαθητή στην κατασκευή ενός αισθητήρα στάθμευσης χρησιμοποιώντας ένα arduino. Συγκεκριμένα θα έχω έναν υπερηχητικό αισθητήρα που κάνει συνεχώς ψηφοφορία για απόσταση και μαζί με έναν μικρό κώδικα που παίρνει αυτήν την απόσταση και την περνά
Δημιουργήστε μια εικόνα με πλακάκια στο Photoshop: 5 βήματα

Δημιουργία εικόνας με πλακάκια στο Photoshop: Μάθετε πώς μπορείτε να δημιουργήσετε μια εικόνα που μπορεί να επαναληφθεί προς όλες τις κατευθύνσεις στο Photoshop 7.0 ή νεότερη έκδοση. Οι εικόνες με πλακάκια είναι εξαιρετικές για επιτραπέζιους υπολογιστές
Δημιουργήστε έναν 100% Flash ιστότοπο !: 10 βήματα

Δημιουργήστε έναν 100% Flash ιστότοπο!: Αυτό το σεμινάριο θα σας βοηθήσει να δημιουργήσετε έναν ιστότοπο 100% flash. Το δημοσιεύω επειδή, δεν μπορώ να βρω ένα σεμινάριο για αυτό το θέμα εδώ. Βρήκα μόνο " πρότυπο ιστότοπου flash flash " δημοσιεύτηκε εδώ, αυτό είναι διαφορετικό θέμα υποθέτω;). Αυτό εγώ
Δημιουργήστε έναν ιστότοπο για μόλις 20 δολάρια το χρόνο!: 8 βήματα

Δημιουργήστε έναν ιστότοπο για μόλις $ 20 το χρόνο!: Σε αυτό το διδακτικό, θα καλύψω όλα όσα πρέπει να γνωρίζετε για να δημιουργήσετε έναν υπέροχο ιστότοπο με πολύ χαμηλό κόστος! Αν θέλετε να δείτε μερικές από τις δουλειές μου, μεταβείτε στη διεύθυνση: Webshawty.com Ένα ζευγάρι πράγματα που θα θελήσετε: -Internet Access-A Newer Comp
Εισαγωγή σε εξατομικευμένα πρότυπα PowerPoint: 7 βήματα

Εισαγωγή σε Εξατομικευμένα Πρότυπα PowerPoint: Ένα από τα πιο δύσκολα πράγματα που μπορείτε να κάνετε κατά τη διάρκεια μιας επαγγελματικής συνάντησης ή διάλεξης είναι να παρακολουθήσετε μια βαρετή παρουσίαση. Or ίσως είστε εσείς που έχετε κολλήσει στο σχεδιασμό ενός PowerPoint για την εταιρεία ή την ομάδα σας. Αυτό το διδακτικό θα καταδείξει τη διαδικασία
