
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:39.
- Τελευταία τροποποίηση 2025-01-23 14:39.
Αποφάσισα να το κάνω αυτό γιατί είναι ΔΕΝ ΜΠΟΡΕΙΤΕ ΝΑ ΠΙΣΤΕΕ πόσοι άνθρωποι ρωτούν, "omgzorz how do I make flash! 1 !!! one!" Είναι πραγματικά ενοχλητικό. Εντάξει, ας ξεκινήσουμε. Πράγματα που χρειάζεστε: Flash (χρησιμοποιώ CS3, αλλά μπορείτε να χρησιμοποιήσετε MX-CS4) Υπολογιστής Δοκιμή flash/πλήρους αντιγραφής (που μπορείτε να βρείτε εδώ) Προφανώς, ανοίξτε το Flash και δημιουργήστε ένα νέο αρχείο Flash. Χρησιμοποιώ το Actionscript 2, BTW.
Βήμα 1: Προσθήκη επιπέδων
Αρχικά, πρέπει να προσθέσουμε 2 στρώματα στο χρονοδιάγραμμα. Ένα με το όνομα "Ενέργειες" στην κορυφή και ένα με όνομα … "Κείμενο" ή "Γραμμή" ή "Stuff". Στη συνέχεια, πρέπει να προσθέσουμε ένα Keyframe στο επίπεδο Actions και ένα Frame στο άλλο επίπεδο. Στη συνέχεια, πάρτε το εργαλείο κειμένου (Τ) και επιλέξτε Δυναμικό κείμενο από το αναπτυσσόμενο πλαίσιο στο πλαίσιο ιδιοτήτων, πιθανότατα έχει ήδη επιλέξει "Στατικό κείμενο". Τώρα, σχεδιάστε ένα ορθογώνιο με το εργαλείο ορθογώνιο (R). βεβαιωθείτε ότι η πλήρωση δεν είναι λευκή. Κάντε το γέμισμα του ορθογωνίου που μόλις δημιουργήσατε ένα κλιπ ταινίας κάνοντας κλικ σε αυτό μία φορά και πατώντας το πλήκτρο F8. Ονομάστε το και βεβαιωθείτε ότι είναι επιλεγμένο το "Κλιπ ταινίας" και ότι το σημείο εγγραφής βρίσκεται επάνω αριστερά, προτού πατήσετε OK. ΑΥΤΟ ΤΟ ΜΕΡΟΣ ΕΙΝΑΙ ΣΗΜΑΝΤΙΚΟ Επιλέξτε το κλιπ ταινίας που κάνατε και στο πλαίσιο ιδιοτήτων, θα δείτε ένα πλαίσιο κειμένου που λέει "Όνομα παρουσίας". Πληκτρολογήστε loadBar. Πατήστε Enter. Στη συνέχεια, επιλέξτε το πλαίσιο Δυναμικό κείμενο που δημιουργήσατε νωρίτερα και κατεβείτε στο πλαίσιο Ιδιότητες. Θα πρέπει να δείτε ξανά το πλαίσιο κειμένου ονόματος παρουσίας, κάντε κλικ σε αυτό. Αυτή τη φορά, πληκτρολογήστε TextBox. Πατήστε Enter.
Βήμα 2: Χρόνος κωδικοποίησης
Τώρα, προχωρήστε στο Επίπεδο "Ενέργειες". Κάντε κλικ στο πρώτο πλαίσιο. Πατήστε F9 και TYPE (ΔΕΝ αντιγράφετε και επικολλάτε, τεμπέληδες. Αν το κάνετε, δεν θα το μάθετε ποτέ αυτό, που είναι το ζητούμενο.): Τοις εκατό = Math.round (getBytesloaded ()/getBytesTotal ())*100; textBox.text = τοις εκατό + "%"; loadBar._xscale = τοις εκατό. Θα εξηγήσω αυτόν τον κωδικό γραμμή προς γραμμή. Percent = Math.round (getBytesloaded ()/getBytesTotal ())*100; Δημιουργεί μια μεταβλητή που διαιρεί το ποσοστό του φλας που έχει φορτωθεί ήδη με το συνολικό μέγεθος του αρχείου flash, στη συνέχεια το πολλαπλασιάζει με 100 και το στρογγυλεύει. textBox.text = τοις εκατό + "%"; Εμφανίζει τη μεταβλητή τοις εκατό στο πλαίσιο Δυναμικό κείμενο που κάνατε.loadBar._xscale = τοις εκατό. Αλλάζει την κλίμακα x του ορθογωνίου ανάλογα με το ποσοστό.
Βήμα 3: Περισσότερη κωδικοποίηση
Τώρα, κάντε κλικ στο δεύτερο Keyframe του επιπέδου "Ενέργειες". Πατήστε F9. TYPE this in. Και πάλι, μην αντιγράφετε και επικολλάτε, δεν θα το μάθετε. Δεν είναι καν τόσο πολύ. Lazy bum.if (ποσοστό == 100) {gotoAndPlay (3);} else {gotoAndPlay (1);} Επεξήγηση: εάν (ποσοστό == 100) {Αυτό λέει εάν (κατάσταση) η μεταβλητή τοις εκατό είναι ίση με 100 (φλας έχει ολοκληρωθεί η φόρτωση), στη συνέχεια… gotoAndPlay (3); Μεταβείτε στο Πλαίσιο 3.} αλλιώς {Εάν η δήλωση if δεν είναι αληθής, τότε… gotoAndPlay (1); Μετάβαση στο πλαίσιο 1.} Κλείνει τη δήλωση if. Αυτός ο κωδικός δημιουργεί έναν "βρόχο" μέχρι να φορτωθεί πλήρως το φλας. Εάν η μεταβλητή τοις εκατό δεν είναι ίση με 100, συνεχίζει να επιστρέφει στο καρέ ενός μέχρι να είναι. Είναι λίγο πολύ να ελέγξουμε αν το φλας είναι φορτωμένο μέχρι να είναι.
Βήμα 4: Ένα ακόμη βήμα…
Τώρα, απλώς επιλέξτε το πλαίσιο 3 και πατήστε F6. Προσθέστε το περιεχόμενό σας, είτε πρόκειται για κινούμενη εικόνα, είτε για ιστότοπο είτε για εικόνα. ΚΑΛΗ ΔΟΥΛΕΙΑ! Μόλις έφτιαξες ένα προφορτωτή!:ΡΕ
Βήμα 5: Τέλος
Απολαύστε τον προφορτωτή σας, σχολιάστε πόσο υπέροχο ήταν αυτό ή πόσο κακό ήταν. Πείτε μου τυχόν προβλήματα που είχατε. Βαθμολογήστε, παρακαλώ.
Μερικές επερχόμενες αναφορές μπορεί να είναι … ω, δεν ξέρω. φτιάχνοντας ένα παιχνίδι. μία ιστοσελίδα. κανείς δεν ξέρει … Ευχαριστώ για την προβολή!
Συνιστάται:
Πώς να φτιάξετε ένα πρόγραμμα οδήγησης υψηλής τάσης για ένα βηματικό μοτέρ: 5 βήματα

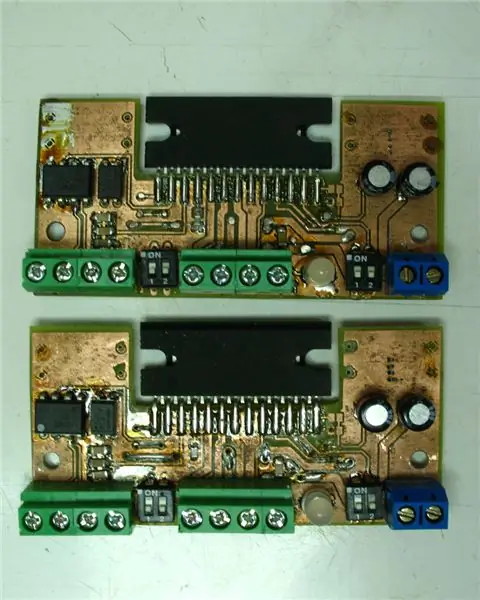
Πώς να φτιάξετε ένα πρόγραμμα οδήγησης υψηλής τάσης για ένα βηματικό μοτέρ: εδώ θα δούμε πώς να φτιάξετε ένα πρόγραμμα οδήγησης βηματικού κινητήρα χρησιμοποιώντας τον ελεγκτή TB6560AHQ της Toshiba. Αυτός είναι ένας πλήρης ελεγκτής που χρειάζεται μόνο 2 μεταβλητές ως είσοδο και κάνει όλη τη δουλειά. Αφού χρειάστηκα δύο από αυτά, τα έκανα και τα δύο χρησιμοποιώντας το
Πώς να φτιάξετε ένα παιχνίδι καρτών σε ένα Raspberry Pi: 8 βήματα

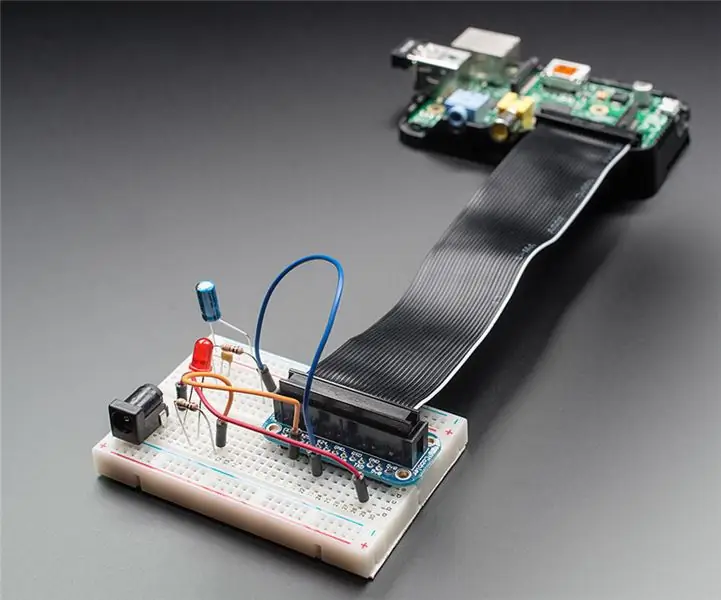
Πώς να φτιάξετε ένα παιχνίδι καρτών σε ένα Raspberry Pi: Ο σκοπός αυτού είναι να δημιουργήσετε ένα παιχνίδι στο raspberry pi χρησιμοποιώντας μουσική, κουμπιά, φώτα και βομβητή! το παιχνίδι ονομάζεται Άσοι και ο στόχος είναι να φτάσουμε όσο το δυνατόν πιο κοντά στο 21 χωρίς να το παρακάνουμε Βήμα 1: Προετοιμασία του Raspberry Pi Πάρτε το raspberry pi και
Πώς να φτιάξετε ένα drone χρησιμοποιώντας το Arduino UNO - Φτιάξτε ένα Quadcopter χρησιμοποιώντας μικροελεγκτή: 8 βήματα (με εικόνες)

Πώς να φτιάξετε ένα drone χρησιμοποιώντας το Arduino UNO | Φτιάξτε ένα Quadcopter χρησιμοποιώντας μικροελεγκτή: Εισαγωγή Επισκεφθείτε το κανάλι μου στο Youtube Ένα Drone είναι ένα πολύ ακριβό gadget (προϊόν) για αγορά. Σε αυτήν την ανάρτηση θα συζητήσω πώς θα το φτιάξω φθηνά; Και πώς μπορείτε να φτιάξετε το δικό σας έτσι σε φθηνή τιμή … Λοιπόν στην Ινδία όλα τα υλικά (κινητήρες, ESC
Πώς να φτιάξετε ένα CubeSat με ένα Arduino με ένα Arducam: 9 βήματα

Πώς να φτιάξετε ένα CubeSat με ένα Arduino με ένα Arducam: Στην πρώτη εικόνα, έχουμε ένα Arduino και ονομάζεται " Arduino Uno. &Quot; Στη δεύτερη εικόνα, έχουμε ένα Arducam, και ονομάζεται " Arducam OV2640 Μίνι 2MP. &Quot; Μαζί με τη δεύτερη εικόνα, υπάρχουν τα υλικά που θα χρειαστείτε για
TOUCH SWITCH - Πώς να φτιάξετε έναν διακόπτη αφής χρησιμοποιώντας ένα τρανζίστορ και ένα Breadboard .: 4 βήματα

TOUCH SWITCH | Πώς να φτιάξετε έναν διακόπτη αφής χρησιμοποιώντας ένα τρανζίστορ και ένα Breadboard .: Ο διακόπτης αφής είναι ένα πολύ απλό έργο που βασίζεται στην εφαρμογή των τρανζίστορ. Το τρανζίστορ BC547 χρησιμοποιείται σε αυτό το έργο το οποίο λειτουργεί ως διακόπτης αφής. ΒΕΒΑΙΩΘΕΙΤΕ ΝΑ ΔΕΙΤΕ ΤΟ ΒΙΝΤΕΟ ΠΟΥ ΘΑ ΣΑΣ ΔΩΣΕΙ ΟΛΕΣ ΤΙΣ ΛΕΠΤΟΜΕΡΕΙΕΣ ΓΙΑ ΤΟ ΕΡΓΟ
