
Πίνακας περιεχομένων:
- Προμήθειες
- Βήμα 1: Βήμα 2: Προετοιμασία των κουμπιών
- Βήμα 2: Βήμα 3: Προετοιμασία των LED
- Βήμα 3: Βήμα 4: Προετοιμασία του βομβητή/μουσικής
- Βήμα 4: Βήμα 5: Προετοιμασία του κώδικα
- Βήμα 5: Βήμα 6: Δημιουργία της οθόνης υποδοχής
- Βήμα 6: Βήμα 7: Δημιουργία ενώ είναι αληθινές δηλώσεις
- Βήμα 7: Βήμα 8: Δημιουργία λειτουργιών
- Βήμα 8: Βήμα 10: Τρέξτε
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Ο σκοπός αυτού είναι να δημιουργήσετε ένα παιχνίδι στο raspberry pi χρησιμοποιώντας μουσική, κουμπιά, φώτα και ένα βομβητή! το παιχνίδι ονομάζεται Άσοι και ο στόχος είναι να φτάσουμε όσο το δυνατόν πιο κοντά στο 21 χωρίς να περάσουμε
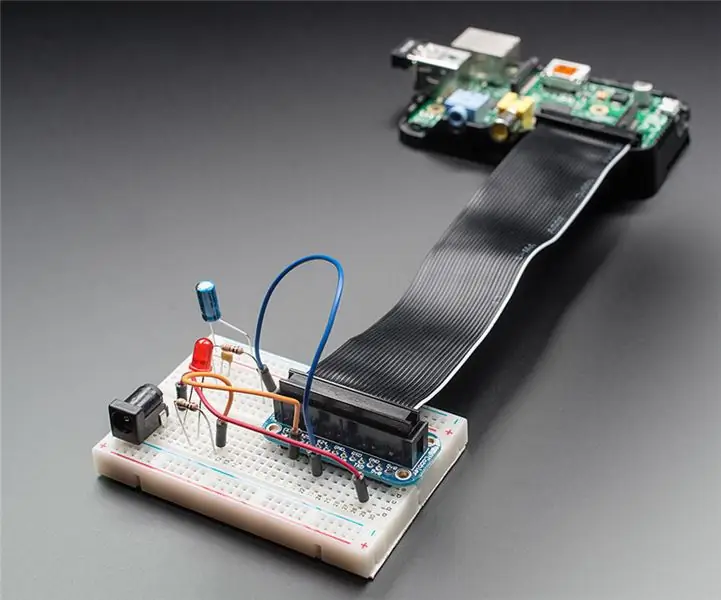
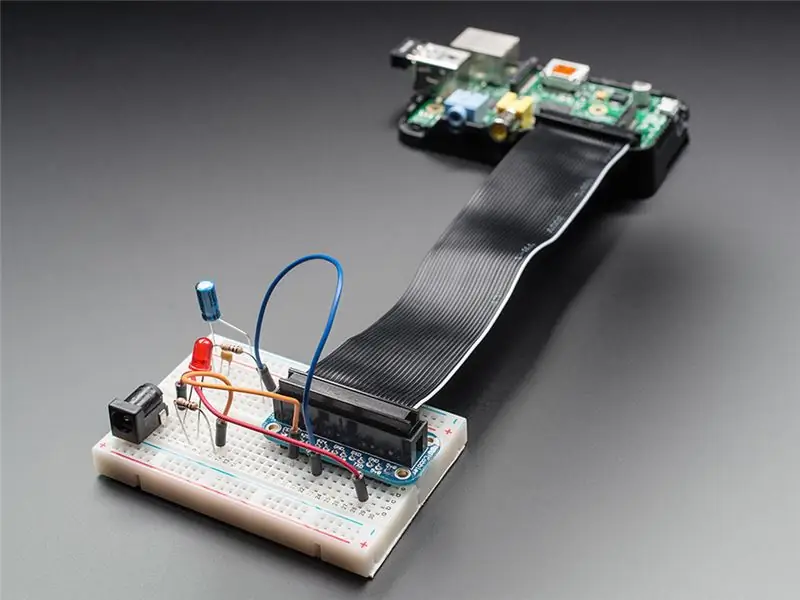
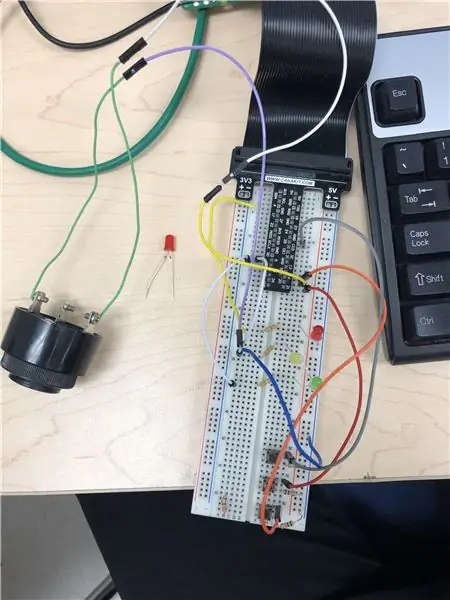
Βήμα 1: Προετοιμασία του Raspberry Pi Πάρτε το raspberry pi και συνδέστε ένα πληκτρολόγιο, ποντίκι, καλώδιο Ethernet και οθόνη
Τώρα συνδέστε το καλώδιο τροφοδοσίας
Τώρα συνδέστε το καλώδιο κορδέλας και το ψωμί
Προμήθειες
Υλικά
1 κόκκινο LED
1 κίτρινο LED 1 πράσινο LED 1 Buzzer 1 raspberry pi Monitor Mouse Keyboard Speaker 6 αρσενικά/αρσενικά καλώδια
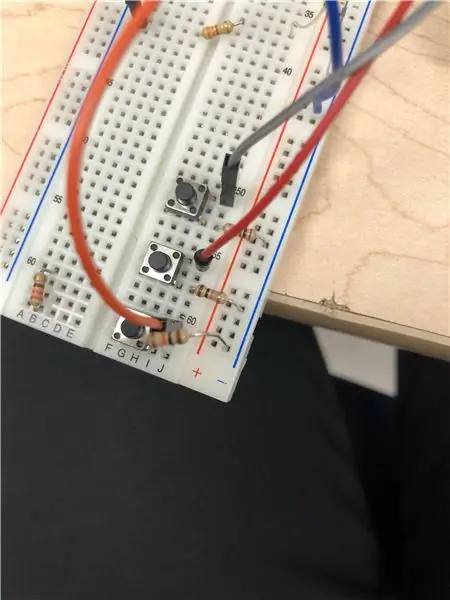
Βήμα 1: Βήμα 2: Προετοιμασία των κουμπιών

Πάρτε τα 3 κουμπιά και ευθυγραμμίστε στο άκρο του ψωμιού σας
Στη συνέχεια, συνδέστε μια αντίσταση καθένα από τα κουμπιά και κάντε την αντίσταση να πάει στη γείωση Στη συνέχεια, συνδέστε ένα καλώδιο σε κάθε κουμπί (Τα καλώδια πρέπει να συνδεθούν σε ακίδες GPIO)
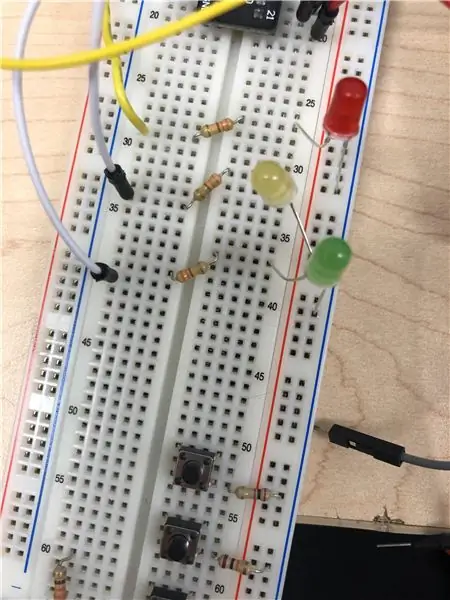
Βήμα 2: Βήμα 3: Προετοιμασία των LED

Ρυθμίζετε τα LED στη σειρά
Βεβαιωθείτε ότι τα led είναι κόκκινα, κίτρινα, πράσινα για να φαίνονται πιο ελκυστικά οπτικά
Συνδέστε μια αντίσταση σε κάθε κύκλωμα
Συνδέστε καλώδια σε ακίδες gpio και στη συνέχεια στην αντίσταση/Led (εάν είναι απαραίτητο πείροι γείωσης)
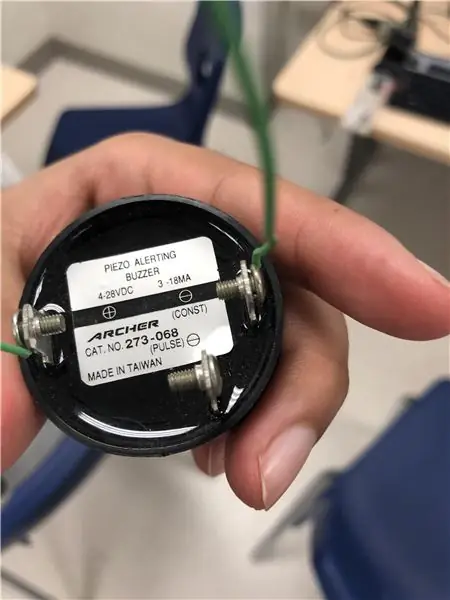
Βήμα 3: Βήμα 4: Προετοιμασία του βομβητή/μουσικής

Κοιτάξτε το κάτω μέρος του βομβητή και προσδιορίστε το θετικό και αρνητικό καλώδιο
Συνδέστε το θετικό καλώδιο σε ένα gpio και το αρνητικό σε έναν πείρο γείωσης
Αν χρειαστεί προσθέστε επιπλέον αρσενικά/θηλυκά καλώδια
(Προαιρετικός)
-Συνδέστε μια συσκευή Bluetooth στο βατόμουρο pi στην ενότητα Bluetooth για να ακούσετε μουσική
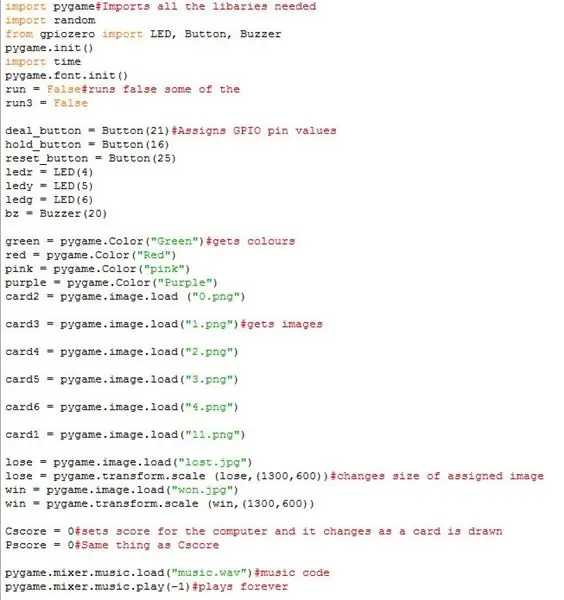
Βήμα 4: Βήμα 5: Προετοιμασία του κώδικα

Εισαγάγετε τις βιβλιοθήκες που απαιτούνται παρακάτω στην εικόνα
Εκχωρήστε LEDs, κουμπιά και βομβητή μια τιμή καρφιτσών gpio
Προετοιμάστε τις εικόνες που θέλετε να χρησιμοποιήσετε αποθηκεύοντάς τις στην ίδια τοποθεσία που αποθηκεύσατε τον κώδικα python
Προσθέστε την εικόνα στον κώδικα χρησιμοποιώντας το pygame.image.load και εκχωρήστε την σε μια μεταβλητή
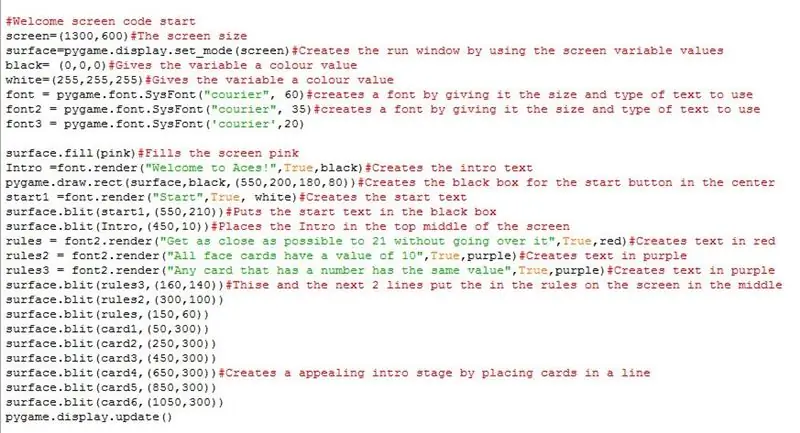
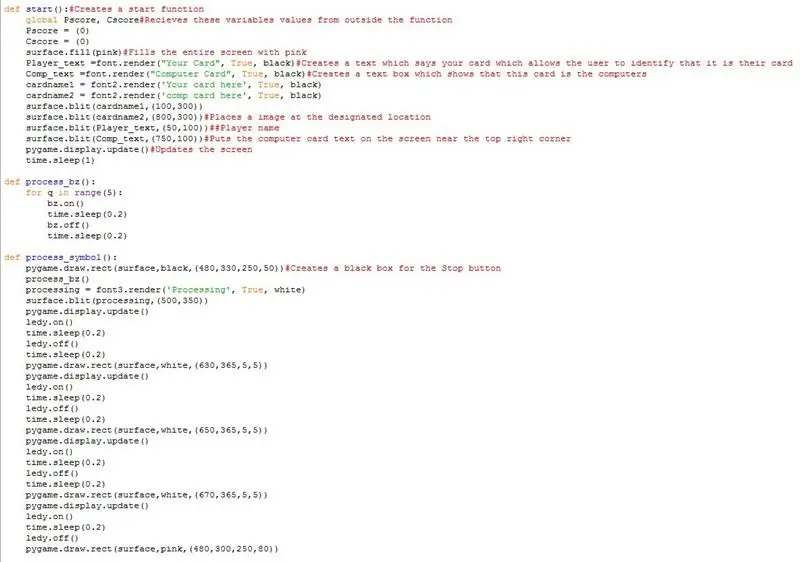
Βήμα 5: Βήμα 6: Δημιουργία της οθόνης υποδοχής

Αντιγράψτε τον κώδικα που εμφανίζεται στο και διαβάστε τα σχόλια για το τι κάνει κάθε γραμμή
Προσαρμόστε τις συντεταγμένες στην εντολή surface.blit όπου θέλετε να τοποθετήσετε τις εικόνες σας. (ιδανικά παρόμοιες συντεταγμένες θα λειτουργούσαν καλύτερα)
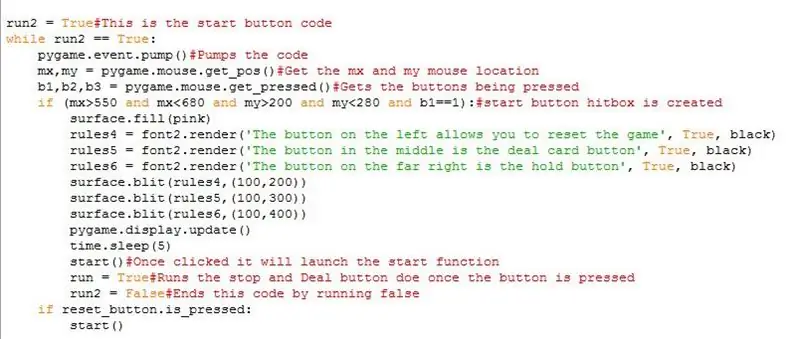
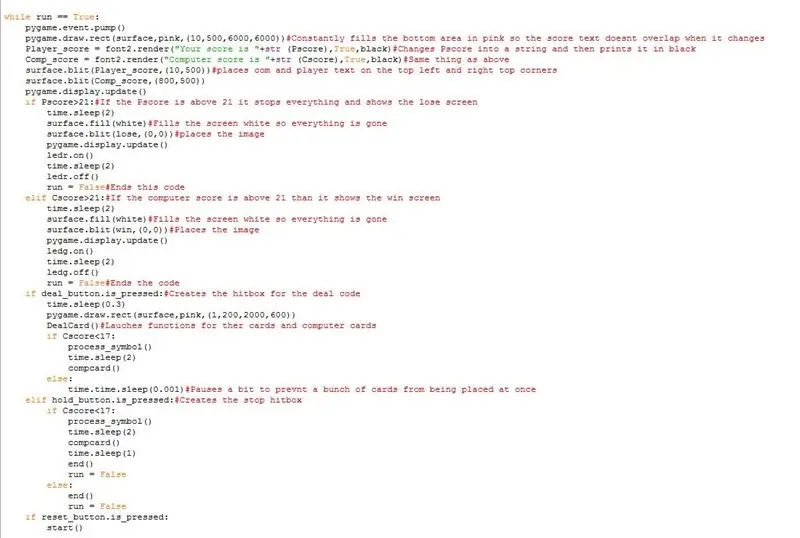
Βήμα 6: Βήμα 7: Δημιουργία ενώ είναι αληθινές δηλώσεις


Ενώ οι αληθινές δηλώσεις απαιτούνται για να ελέγχετε πάντα εάν πατάτε ένα κουμπί
Η παρακάτω αληθινή δήλωση δείχνει το run2 που δημιουργεί ένα hitbox για την οθόνη καλωσορίσματος που επιτρέπει στους χρήστες να συνεχίσουν στο παιχνίδι με κάρτες
Αγνοήστε την αρχή () προς το παρόν θα το χρειαστούμε αργότερα
Μόλις πατηθεί το ψηφιακό κουμπί, μεταβαίνουμε στην κύρια και αληθινή δήλωση
Παρακάτω είναι ο κύριος, ενώ ο πραγματικός κώδικας δήλωσης που πρέπει να αντιγράψετε και ο οποίος αλληλεπιδρά με κουμπιά και λειτουργίες
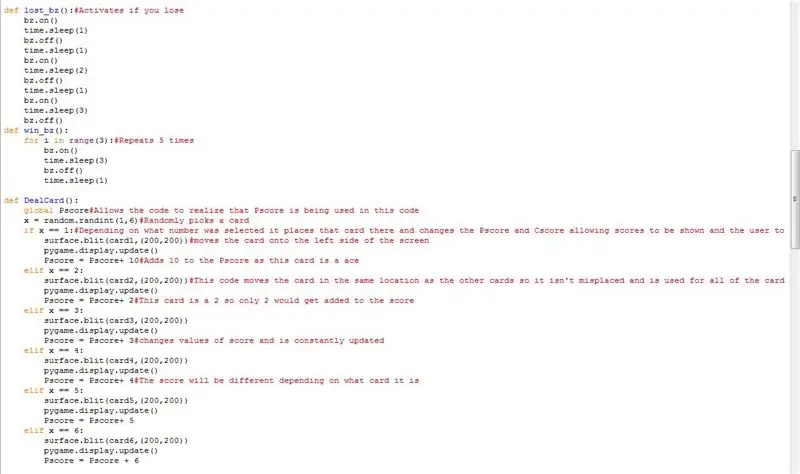
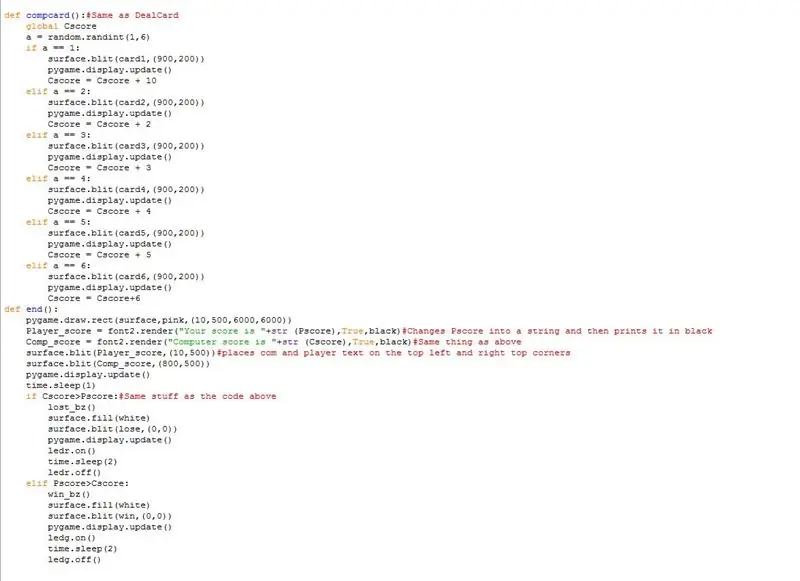
Βήμα 7: Βήμα 8: Δημιουργία λειτουργιών



Πρέπει να δημιουργήσετε πολλές λειτουργίες που περιλαμβάνουν έναρξη, process_bz, process_symbol, lost_bz, win_bz, Dealcard, Compcard και τέλος
Αυτές οι λειτουργίες βρίσκονται στις παρακάτω εικόνες και συνοδεύονται από σχόλια
Αντιγράψτε τον κωδικό και τοποθετήστε τον πάνω από τον κωδικό οθόνης φόρτωσης φόρτωσης αλλά κάτω από τους κωδικούς μεταβλητών
-Αντιγράψτε ΟΛΕΣ τις παραπάνω λειτουργίες καθώς όλες παίζουν ζωτικό ρόλο στο παιχνίδι. -Κάθε συνάρτηση έρχεται με σχόλια για να εξηγήσει τι κάνει ο κώδικας
Βήμα 8: Βήμα 10: Τρέξτε

Εκτελέστε το παιχνίδι και απολαύστε το
Συνιστάται:
Πώς να φτιάξετε ένα παιχνίδι για πολλούς παίκτες με ελεγκτές Arduino: 6 βήματα

Πώς να φτιάξετε ένα παιχνίδι πολλαπλών παικτών με ελεγκτές Arduino: Έχετε αναρωτηθεί ποτέ πώς οι προγραμματιστές παιχνιδιών δημιουργούν εκπληκτικά παιχνίδια που οι άνθρωποι σε όλο τον κόσμο απολαμβάνουν να παίζουν; Λοιπόν, σήμερα θα σας δώσω μια μικρή υπόδειξη σχετικά με αυτό κάνοντας ένα μικρό παιχνίδι για πολλούς παίκτες που θα ελέγχεται είτε από έναν έλεγχο Arduino
Πώς να φτιάξετε ένα παιχνίδι πόκερ σε Java: 4 βήματα

Πώς να φτιάξετε ένα παιχνίδι πόκερ στη Java: Αυτό το διδακτικό είναι για όσους ήδη γνωρίζουν τη Java και θέλουν να δημιουργήσουν ένα παιχνίδι πόκερ μέσα στην Java. Πρώτα απ 'όλα, θα χρειαστείτε έναν υπολογιστή με κάποιου είδους εφαρμογή κωδικοποίησης ή ιστότοπο που επιτρέπει τη χρήση της Java. Σας συνιστώ να χρησιμοποιήσετε το DrJ
Ταξινόμηση καρτών για μηχανή συναλλαγών καρτών (Ενημέρωση 2019-01-10): 12 βήματα (με εικόνες)

Ταξινόμηση καρτών για ένα μηχάνημα συναλλαγών καρτών (Ενημέρωση 2019-01-10): Ταξινόμηση καρτών για ένα μηχάνημα συναλλαγών καρτών Το αρχείο καταγραφής αλλαγών μπορεί να βρεθεί στο τελευταίο βήμα. Το ιστορικό Εξήγησα ήδη τα κίνητρα του έργου μου στο άρθρο του τροφοδότη καρτών. Εν ολίγοις, τα παιδιά μου και εγώ έχουμε συγκεντρώσει μεγάλο ποσό Trading Card
Πώς να φτιάξετε ένα CubeSat με ένα Arduino με ένα Arducam: 9 βήματα

Πώς να φτιάξετε ένα CubeSat με ένα Arduino με ένα Arducam: Στην πρώτη εικόνα, έχουμε ένα Arduino και ονομάζεται " Arduino Uno. &Quot; Στη δεύτερη εικόνα, έχουμε ένα Arducam, και ονομάζεται " Arducam OV2640 Μίνι 2MP. &Quot; Μαζί με τη δεύτερη εικόνα, υπάρχουν τα υλικά που θα χρειαστείτε για
Πώς να ελέγξετε αν ένα παιχνίδι θα τρέξει στον υπολογιστή σας πριν αγοράσετε το παιχνίδι .: 4 βήματα

Πώς να ελέγξετε αν ένα παιχνίδι θα τρέξει στον υπολογιστή σας πριν αγοράσετε το παιχνίδι .: Πρόσφατα απέκτησα το Call of Duty 4 από έναν φίλο (δωρεάν θα μπορούσα να προσθέσω) επειδή δεν θα εκτελεστεί στον υπολογιστή του. Λοιπόν, ο υπολογιστής του είναι αρκετά νέος και με μπέρδεψε γιατί δεν θα λειτουργούσε. Έτσι, μετά από μερικές ώρες αναζήτησης στο διαδίκτυο, συνάντησα
