
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:38.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Αυτό το μικρό σεμινάριο θα εξηγήσει πώς να δημιουργήσετε μια σκιασμένη σφαίρα κυττάρων.
Βήμα 1: Δημιουργήστε μια σφαίρα

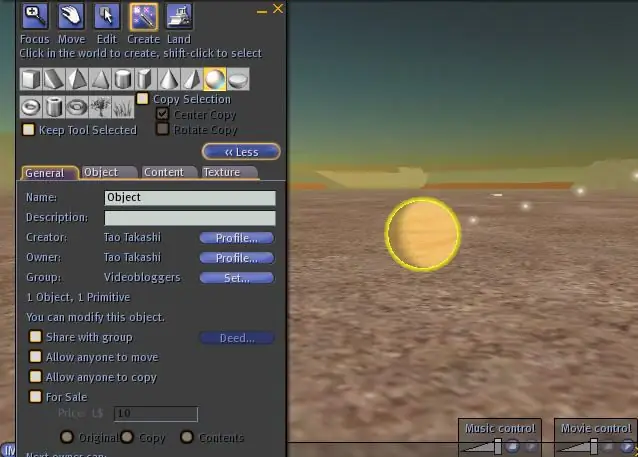
Απλώς κάντε κλικ στο κουμπί "Δημιουργία" στη γραμμή εργαλείων και επιλέξτε τη σφαίρα από τη λίστα στην κορυφή. Κάντε κλικ κάπου στον κόσμο για να το δημιουργήσετε.
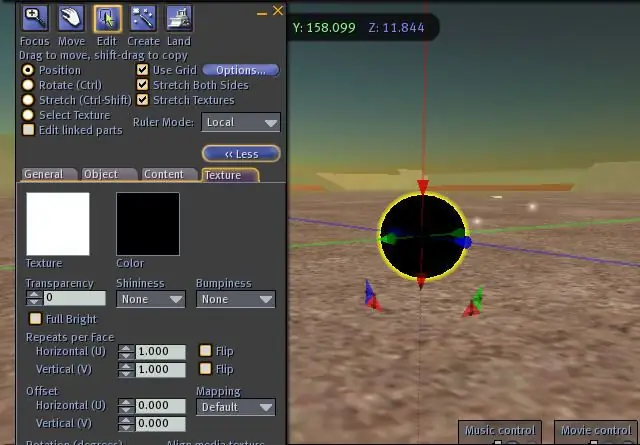
Βήμα 2: Ορίστε τη σωστή υφή για τη σφαίρα

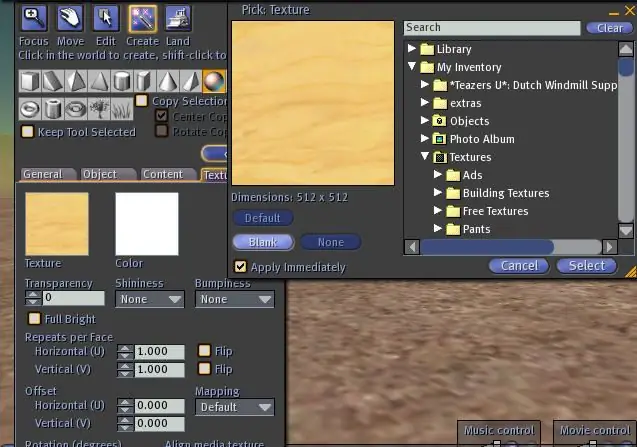
Δεν θέλουμε ξύλο εδώ, μεταβείτε στην καρτέλα "Υφή" του παραθύρου επεξεργασίας και κάντε κλικ στην ξύλινη υφή. Θα εμφανιστεί ένα παράθυρο στο οποίο μπορείτε να ορίσετε τη νέα υφή. Απλώς κάνουμε κλικ κενό καθώς δεν θέλουμε ένα. Στη συνέχεια, επιλέξτε "Επιλογή" για να κλείσετε ξανά το παράθυρο. Εάν θέλετε, μπορείτε τώρα να επιλέξετε ένα διαφορετικό χρώμα με το πεδίο χρωμάτων, αλλά εγώ απλά το διατηρώ λευκό.
Βήμα 3: Κάντε ένα αντίγραφο αυτής της σφαίρας

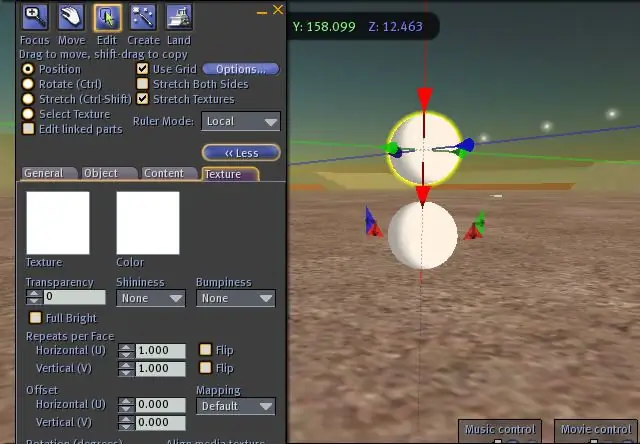
Ένα αντίγραφο γίνεται απλά κρατώντας πατημένο το πλήκτρο Shift και σύροντας τη σφαίρα με το ποντίκι σε ένα από τα βέλη. Χρησιμοποίησα το κόκκινο κάτω βέλος και το μετακίνησα προς τα πάνω. Λόγω του πλήκτρου shift θα δημιουργηθεί ένα αντίγραφο που θα παραμείνει στην αρχική θέση.
Βήμα 4: Μετακινήστε το πίσω στην αρχική θέση

Καθώς χρειαζόμαστε η νέα και η παλιά σφαίρα να είναι ακριβώς στην ίδια θέση, μπορούμε να πληκτρολογήσουμε CTRL-Z (ή στο μενού: Επεξεργασία-> Αναίρεση). Αυτό θα αναιρέσει την κίνηση, αλλά διατηρεί τη σφαίρα. Μετά από αυτό και οι δύο θα πρέπει να βρίσκονται στην ίδια θέση (δεν μπορείτε να δείτε αν είναι δύο σφαίρες τώρα).
Θέλουμε επίσης να κάνουμε τη σφαίρα λίγο μεγαλύτερη από την άλλη. Για να το κάνετε αυτό, βεβαιωθείτε ότι είναι επιλεγμένο το πλαίσιο ελέγχου "Τεντώστε και τις δύο πλευρές" στο επάνω μέρος του παραθύρου επεξεργασίας. Αυτό είναι σημαντικό έτσι και οι δύο σφαίρες θα έχουν το ίδιο κέντρο. Τώρα κρατήστε πατημένο το CTRL και το πλήκτρο SHIFT. Θα εμφανιστούν ορισμένες λαβές για αλλαγή μεγέθους της σφαίρας. Σύρετε μία από τις γκρι γωνιακές λαβές για να κάνετε τη σφαίρα ελαφρώς μεγαλύτερη. Αφήστε όλα τα κλειδιά τότε.
Βήμα 5: Κάντε το Μαύρο

Τώρα ήρθε η ώρα να κάνουμε αυτή τη μεγαλύτερη σφαίρα (η οποία θα πρέπει ακόμα να επιλεγεί) εντελώς μαύρη. Επιλέξτε ξανά την καρτέλα "υφές" αν δεν είναι ακόμα ενεργή, κάντε κλικ στο πεδίο χρωμάτων και επιλέξτε Μαύρο από τη λίστα. Επιλέξτε "Επιλογή" για να κλείσετε ξανά αυτό το παράθυρο.
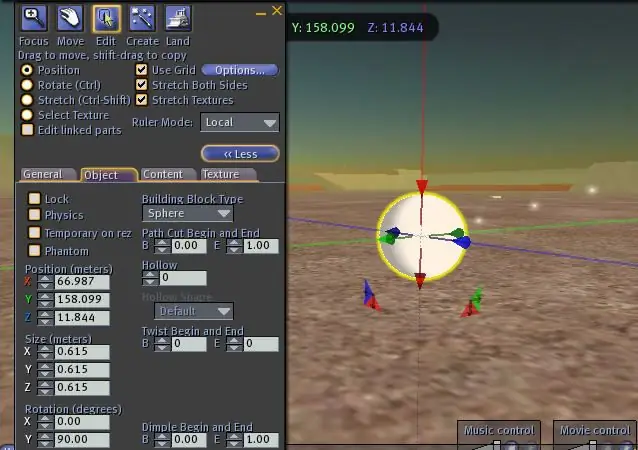
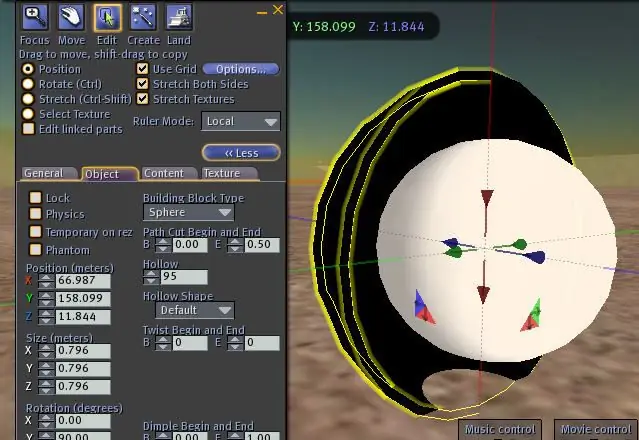
Βήμα 6: Κάντε το Κούφιο

Επιλέξτε την καρτέλα "Αντικείμενο" και ορίστε το κενό στο 95. Εάν θέλετε, μπορείτε να κοιτάξετε μέσα, ρυθμίζοντας το End cut στο 0,5 και επαναφέροντάς το στο 1.0 μετά. Θα δείτε τη λευκή σφαίρα (εδώ έκανα τη μαύρη στην πραγματικότητα λίγο πολύ μεγάλη).
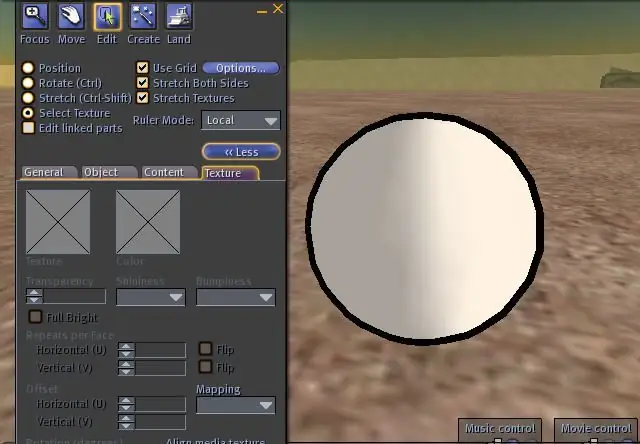
Βήμα 7: Κάντε την εξωτερική υφή Seethrough

Το τελευταίο βήμα είναι να επιλέξετε ξανά την καρτέλα "Υφή" και να επιλέξετε "Επιλογή υφής" στο επάνω μέρος. Στη συνέχεια, κάντε κλικ στο εξωτερικό της μαύρης σφαίρας.
Τώρα χρειάζεστε μια υφή 100% άλφα που μπορείτε να πάρετε από εμένα στον κόσμο (IM σε Tao Takashi) εάν δεν την έχετε ήδη. Εάν δεν είμαι συνδεδεμένος προσπαθήστε να ρωτήσετε κάποιον σε ένα sandbox. Εφαρμόζετε αυτήν την υφή ακριβώς προς τα έξω και τελειώσατε με τη σκιά της κυψέλης σας. Απλά βεβαιωθείτε ότι το εξωτερικό είναι λίγο μικρότερο από το εσωτερικό. Μπορείτε να τα συνδέσετε τώρα και ίσως να τα αντιγράψετε όπως φαίνεται πριν για να δημιουργήσετε σύννεφα ή οτιδήποτε άλλο. Καλα να περνατε!
Συνιστάται:
Πώς να δημιουργήσετε μια εκπληκτική εικόνα προφίλ για το Chromebook σας: 9 βήματα

Πώς να φτιάξετε μια φοβερή εικόνα προφίλ για το Chromebook σας: Γεια σας, σε όλους! Αυτό είναι το Gamer Bro Cinema, και σήμερα, θα σας διδάξουμε πώς να φτιάξετε μια υπέροχη εικόνα προφίλ YouTube για το κανάλι σας στο YouTube! Αυτό το είδος εικόνας προφίλ μπορεί να γίνει μόνο σε Chromebook. Ας αρχίσουμε
Πώς να δημιουργήσετε μια ασπίδα Arduino πολύ εύκολα (χρησιμοποιώντας EasyEDA): 4 βήματα

Πώς να δημιουργήσετε μια ασπίδα Arduino πολύ εύκολη (χρησιμοποιώντας το EasyEDA): Σε αυτό το Instructable θα σας διδάξω πώς να δημιουργήσετε ένα Arduino Uno Shield πολύ εύκολα. Δεν θα μπω σε πολλές λεπτομέρειες, αλλά συμπεριέλαβα ένα βίντεο όπου πηγαίνετε λίγο περισσότερο σε βάθος για τον τρόπο χρήσης του λογισμικού. Χρησιμοποιώ την εφαρμογή ιστού EasyEDA αφού
Πώς να γκρεμίσετε μια ψηφιακή δαγκάνα και πώς λειτουργεί μια ψηφιακή δαγκάνα: 4 βήματα

Πώς να γκρεμίσετε μια ψηφιακή δαγκάνα και πώς λειτουργεί μια ψηφιακή δαγκάνα: Πολλοί άνθρωποι γνωρίζουν πώς να χρησιμοποιούν δαγκάνες για μέτρηση. Αυτό το σεμινάριο θα σας διδάξει πώς να γκρεμίσετε μια ψηφιακή δαγκάνα και μια εξήγηση για το πώς λειτουργεί η ψηφιακή δαγκάνα
Πώς να δημιουργήσετε μια εφαρμογή Android με το Android Studio: 8 βήματα (με εικόνες)

Πώς να δημιουργήσετε μια εφαρμογή Android με το Android Studio: Αυτό το σεμινάριο θα σας διδάξει τα βασικά για τον τρόπο δημιουργίας μιας εφαρμογής Android χρησιμοποιώντας το περιβάλλον ανάπτυξης του Android Studio. Καθώς οι συσκευές Android γίνονται όλο και πιο συχνές, η ζήτηση για νέες εφαρμογές θα αυξηθεί. Το Android Studio είναι εύκολο στη χρήση (ένα
Πώς να δημιουργήσετε μια απλή ιστοσελίδα χρησιμοποιώντας αγκύλες για αρχάριους: 14 βήματα

Πώς να δημιουργήσετε μια απλή ιστοσελίδα χρησιμοποιώντας αγκύλες για αρχάριους: Εισαγωγή Οι ακόλουθες οδηγίες παρέχουν βήμα προς βήμα οδηγίες για τη δημιουργία μιας ιστοσελίδας χρησιμοποιώντας αγκύλες. Το Brackets είναι ένας επεξεργαστής πηγαίου κώδικα με πρωταρχική έμφαση στην ανάπτυξη ιστού. Δημιουργήθηκε από την Adobe Systems, είναι δωρεάν λογισμικό ανοιχτού κώδικα με άδεια
