
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:38.
- Τελευταία τροποποίηση 2025-01-23 14:39.

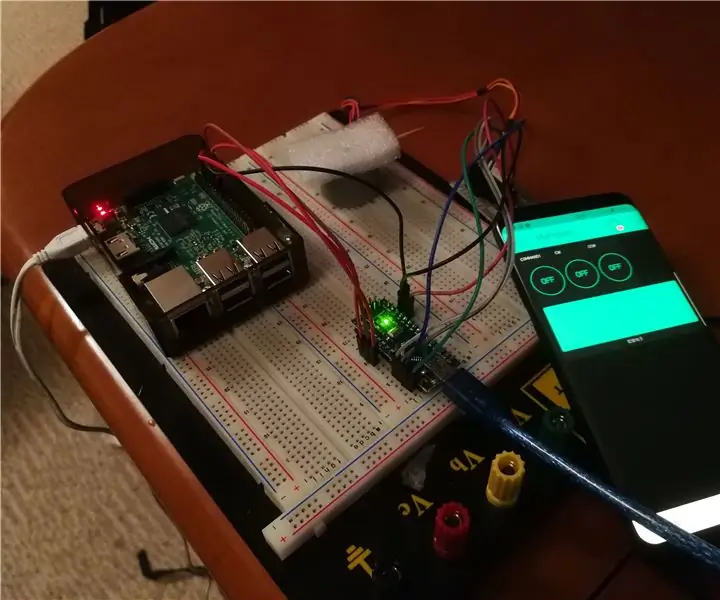
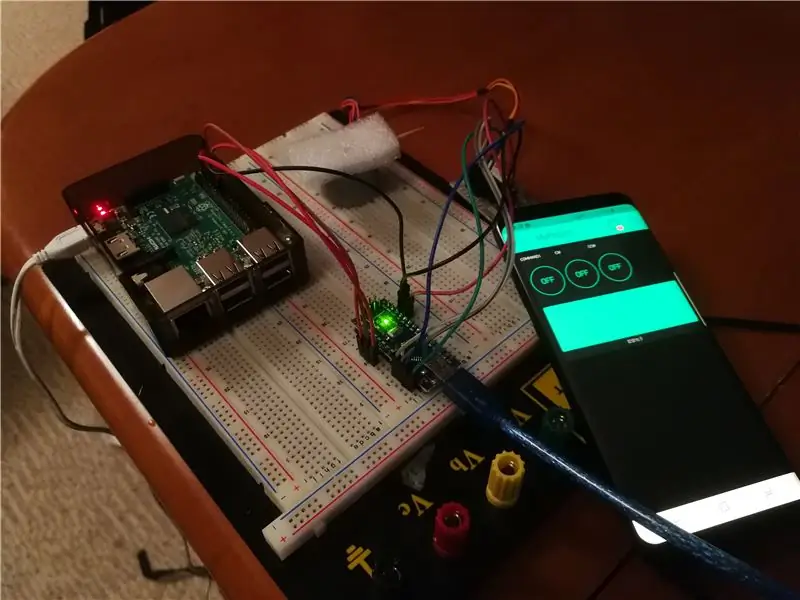
Αυτό το σεμινάριο θα σας δείξει πώς να ελέγχετε ένα βηματικό μοτέρ με ένα Arduino, ένα Raspberry Pi και την εφαρμογή Blynk.
Σε ένα κέλυφος καρυδιού, η εφαρμογή στέλνει αιτήματα στο Raspberry Pi μέσω εικονικών ακίδων, το Pi στέλνει σήμα HIGH/LOW στο Arduino και το Arduino στη συνέχεια ασχολείται με το βηματικό μοτέρ.
Νομίζω ότι είναι ευκολότερο να χρησιμοποιήσετε αυτήν την προσέγγιση αφού οι περισσότεροι άνθρωποι έχουν συνηθίσει να εργάζονται με Arduino και όχι πολύ με το node.js στο Raspberry Pi.
Στοιχεία που απαιτούνται για αυτό:
- Raspberry PI (χρησιμοποιώ το Raspberry Pi 3 μοντέλο β)
- Arduino (χρησιμοποιώ Arduino Nano)
- Servo Motor (χρησιμοποιώ 28BYJ-48 5VDC με τον ελεγκτή του)
- Μερικά καλώδια βραχυκυκλωτήρων
- Πηγή ενέργειας (5VDC 2A.)
Το σκίτσο Arduino και ο κώδικας Node.js είναι διαθέσιμο για λήψη. Απλά αναζητήστε τα αρχεία.
Βήμα 1: Δημιουργία της εφαρμογής στο τηλέφωνό σας


Κατεβάστε το Blynk από το AppStore ή το GooglePlay
Ανοίξτε την εφαρμογή και δημιουργήστε έναν χρήστη ή συνδεθείτε με το facebook.
- Δημιουργήστε ένα νέο έργο
Ονομάστε το έργο σας: MyProject
Επιλέξτε συσκευή: Rasapberry Pi 3 Β
Τύπος σύνδεσης: Wifi (ή Ethernet εάν το Pi σας είναι συνδεδεμένο στο δίκτυό σας)
- Κάντε κλικ στην επιλογή Δημιουργία
Ελέγξτε το email σας για το Κουπόνι σας
(μοιάζει με αυτό 3aa19bb8a9e64c90af11e3f6b0595b3c)
Αυτό το κουπόνι είναι συνδεδεμένο με την τρέχουσα εφαρμογή σας. Εάν κάνετε άλλη εφαρμογή, θα δημιουργήσετε ένα άλλο διακριτικό.
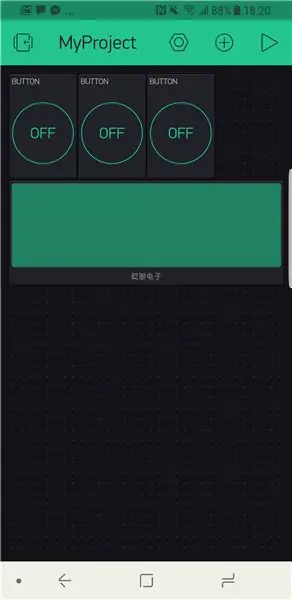
Στην εφαρμογή προσθέστε τα ακόλουθα γραφικά στοιχεία (δείτε την εικόνα)
- Προσθέστε 3 κουμπιά
- Προσθέστε 1 LCD
- Επεξεργαστείτε το κουμπί
ονομάστε το πρώτο Command1, ορίστε το Pin ως Virtual Pin 1 και ορίστε το Mode ως SWITCH
ονομάστε το δεύτερο CW, ορίστε το Pin ως Virtual Pin 2 και ορίστε τη λειτουργία ως PUSH
ονομάστε το τρίτο CCW, ορίστε το Pin ως Virtual Pin 3 και ορίστε τη λειτουργία ως PUSH
- Επεξεργαστείτε την οθόνη LCD
ορίστε τα Pins ως Virtual Pin 4 και Virtual Pin 5 και ρυθμίστε τη Λειτουργία σε PUSH
Βήμα 2: Προετοιμασία του PI
Πρώτον, πρέπει να εγκαταστήσετε το Node.js. Πριν ενημερώσετε το Node.js, βεβαιωθείτε ότι έχετε αφαιρέσει παλιές εκδόσεις:
Ανοίξτε το Τερματικό και πληκτρολογήστε
sudo apt-get nodejs nodejs purge
node.js -ysudo apt -get autoremove
Αυτόματη εγκατάσταση Node.js Προσθήκη αποθετηρίων:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
Εγκαταστήστε το Node.js
sudo apt-get ενημέρωση && sudo apt-get αναβάθμιση
sudo apt-get install build-essential nodejs -y
Μόλις εγκατασταθεί το Node.js, εγκαταστήστε το Blynk
sudo npm εγκατάσταση blynk -library -g
sudo npm εγκατάσταση onoff -g
Βήμα 3: Δημιουργία του έργου σας
Ξεκινήστε αλλάζοντας τον κατάλογο (εντολή cd) στον κατάλογο pi
Ανοίξτε το τερματικό και πληκτρολογήστε:
cd/home/pi/
Στη συνέχεια, δημιουργήστε έναν κατάλογο στον οποίο θα βρίσκεται το έργο σας
mkdir MyProject
Αλλάξτε τον κατάλογο σε MyProject, πληκτρολογήστε τα ακόλουθα στο τερματικό
cd MyProject
Ελέγξτε το περιεχόμενο του καταλόγου (πρέπει να είναι κενό). Απλώς πληκτρολογήστε τα ακόλουθα στο τερματικό
ls
Στη συνέχεια, πληκτρολογήστε τα παρακάτω για να δημιουργήσετε την περιγραφή του έργου σας (package.json)
npm init
Απλώς πληκτρολογήστε το όνομα του έργου, τον συγγραφέα, την έκδοση κλπ…
Μόλις γίνει αυτό, εγκαταστήστε τη βιβλιοθήκη Blynk, τη βιβλιοθήκη onoff και τη βιβλιοθήκη συστήματος ύπνου στον κατάλογο του έργου σας. Πληκτρολογήστε τα ακόλουθα στο τερματικό σας
npm εγκατάσταση blynk-Library-αποθήκευση
npm εγκατάσταση onoff -αποθήκευση
npm install system-sleep --save
Τέλος, δημιουργήστε το αρχείο.js (Αυτό θα είναι το μέρος όπου θα βρίσκεται ο κωδικός σας). Πληκτρολογήστε τα ακόλουθα στο τερματικό
nano MyProject.js
Μόλις εκτελέσετε αυτήν την εντολή, θα ανοίξει το nano (τερματικός επεξεργαστής κειμένου).
Βήμα 4: MyProject.js
Στο nano, γράψτε τις ακόλουθες γραμμές κώδικα
var Blynk = απαιτούν ('blynk-library');
var AUTH = '******************'; ΑΥΤΟ ΕΙΝΑΙ ΤΟ ΔΙΚΟ ΣΑΣ
var blynk = νέο Blynk. Blynk (AUTH);
var Gpio = απαιτούν («onoff»). Gpio,
command1 = new Gpio (18, 'out'), // Θα συνδεθεί στο Arduino D2
commandCW = νέο Gpio (23, 'out'), // Θα συνδεθεί στο Arduino D3
commandCCW = νέο Gpio (24, «έξω»); // Θα συνδεθεί στο Arduino D4
var sleep = απαιτούμε ('system-sleep');
var v1 = new blynk. VirtualPin (1); // αυτό είναι το κουμπί Command1 στην εφαρμογή
var v2 = new blynk. VirtualPin (2); // αυτό είναι το κουμπί CW στην εφαρμογή
var v3 = new blynk. VirtualPin (3); // αυτό είναι το κουμπί CCW στην εφαρμογή
var v4 = new blynk. VirtualPin (4); // αυτή είναι η γραμμή LCD 1 στην εφαρμογή
var v5 = new blynk. VirtualPin (5); // αυτή είναι η γραμμή LCD 2 στην εφαρμογή
v1.on («εγγραφή», λειτουργία (param) // Έλεγχος για το κουμπί Command1 στην εφαρμογή
{
εάν (param == 1) // Εάν πατήσετε το κουμπί (που είναι 1), κάντε τα εξής
{
v4.write ("Εκτέλεση"); // Γράψτε "Εκτέλεση" στην πρώτη γραμμή της οθόνης LCD
v5.write ("Command"); // Γράψτε "Command" στη δεύτερη γραμμή της οθόνης LCD
command1.writeSync (1); // Ρυθμίστε το GPIO18 (το οποίο είναι μεταβλητή εντολή1) σε 1 (HIGH)
ύπνος (4000)? // Περιμένετε 4 δευτερόλεπτα
command1.writeSync (0); // Ορίστε το GPIO18 (το οποίο είναι μεταβλητή εντολή1) σε 0 (ΧΑΜΗΛΟ)
v4.write ("Done"); // Γράψτε "Τέλος" στην πρώτη γραμμή της οθόνης LCD
v5.write (""); // Γράψτε "" (τίποτα) στη δεύτερη γραμμή της οθόνης LCD
v1.write (0); // Γράψτε 0 στο κουμπί Command1, που θα το επαναφέρει στη θέση OFF
}
});
v2.on («εγγραφή», λειτουργία (param) // Έλεγχος για το κουμπί CW στην εφαρμογή
{
εάν (param == 1) // Εάν πατήσετε το κουμπί (που είναι 1), κάντε τα εξής
{
commandCW.writeSync (1); // Ορίστε το GPIO23 (το οποίο είναι μεταβλητή εντολήCW) σε 1 (HIGH)
}
else if (param == 0) // Εάν το κουμπί δεν πατηθεί (που είναι 0) τότε κάντε τα εξής
{
commadCW.writeSync (0); // Ορίστε το GPIO23 (το οποίο είναι μεταβλητή εντολήCW) σε 0 (ΧΑΜΗΛΟ)
}
});
v3.on ('write', function (param) // Έλεγχος για το κουμπί CCW στην εφαρμογή
{
εάν (param == 1) // Εάν πατήσετε το κουμπί (που είναι 1), κάντε τα εξής
{
commandCCW.writeSync (1); // Ορίστε το GPIO24 (το οποίο είναι μεταβλητή εντολήCCW) σε 1 (HIGH)
}
else if (param == 0) // Εάν το κουμπί δεν πατηθεί (που είναι 0) τότε κάντε τα εξής
{
commandCCW.writeSync (0); // Ορίστε το GPIO24 (το οποίο είναι μεταβλητή εντολήCCW) σε 1 (HIGH)
}
});
Αποθηκεύστε το και βγείτε nano
- για αποθήκευση CTRL+O
- για να κλείσετε το CTRL+X
Τελειώσατε με το Raspberry Pi.
Τώρα δοκιμάστε το για να διαπιστώσετε εάν έχει κάποιο είδος σφάλματος (τις περισσότερες φορές είναι λάθη πληκτρολόγησης)
Για να το δοκιμάσετε, απλά πληκτρολογήστε τα παρακάτω στο τερματικό σας
κόμβος MyProject.js
Θα πρέπει να λάβετε μια έξοδο που μοιάζει με αυτήν
Λειτουργία OnOff
Σύνδεση με: blynk-cloud.com 8441
Εξουσιοδότηση SSL…
Εξουσιοδοτημένο
Βήμα 5: MyProject στο Arduino
Εντάξει, τώρα έχουμε ολοκληρώσει τα 2/3 πράγματα!
Τώρα πρέπει απλά να γράψουμε κάποιο κώδικα για το Arduino.
- Δημιουργήστε ένα νέο σκίτσο Arduino και πληκτρολογήστε τον ακόλουθο κώδικα.
#περιλαμβάνω
#define STEPS_PER_MOTOR_REVOLUTION 32
#define STEPS_PER_OUTPUT_REVOLUTION 32 * 64 // 2048
// Οι συνδέσεις καρφιτσών πρέπει να είναι συνδεδεμένες στις ακίδες 8, 9, 10, 11
// στο Motor Driver In1, In2, In3, In4
// Στη συνέχεια, οι καρφίτσες εισάγονται εδώ στην ακολουθία 1-3-2-4 για σωστή αλληλουχία
Stepper small_stepper (STEPS_PER_MOTOR_REVOLUTION, 8, 10, 9, 11);
int Steps2Take;
int Command1;
int CommandCW;
int CommandCCW;
void setup ()
{
pinMode (2, ΕΙΣΟΔΟΣ);
pinMode (3, ΕΙΣΟΔΟΣ);
pinMode (4, ΕΙΣΟΔΟΣ);
// (Η Βιβλιοθήκη Stepper ορίζει τις καρφίτσες ως εξόδους)
}
κενός βρόχος ()
{
Command1 = digitalRead (2);
CommandCW = digitalRead (3);
CommandCCW = digitalRead (4);
αν (Command1 == 0)
{
//μην κάνεις τίποτα
}
αλλού
{
ExecutionFunction ();
}
εάν (CommandCW == 1)
{
small_stepper.setSpeed (700);
small_stepper.step (-1);
καθυστέρηση (1)?
}
εάν (CommandCCW == 1)
{
small_stepper.setSpeed (700);
small_stepper.step (1);
καθυστέρηση (1)?
}
}
void ExecutionFunction ()
{
Steps2Take = STEPS_PER_OUTPUT_REVOLUTION / 4; // Περιστροφή CCW 1/4 στροφή
small_stepper.setSpeed (700);
small_stepper.step (Steps2Take); // Μπορείτε να αντικαταστήσετε το Steps2Take με οποιαδήποτε τιμή μεταξύ 0 και 2048
καθυστέρηση (500)?
Steps2Take = - STEPS_PER_OUTPUT_REVOLUTION / 4; // Περιστροφή CW 1/4 στροφή
small_stepper.setSpeed (700);
small_stepper.step (Steps2Take); // Μπορείτε να αντικαταστήσετε το Steps2Take με οποιαδήποτε τιμή μεταξύ 0 και 2048
καθυστέρηση (2000)
}
Μεταγλωττίστε και ανεβάστε στο Arduino σας.
Τώρα βεβαιωθείτε ότι έχετε συνδέσει τα πάντα σωστά! Δείτε το επόμενο βήμα για καλωδίωση.
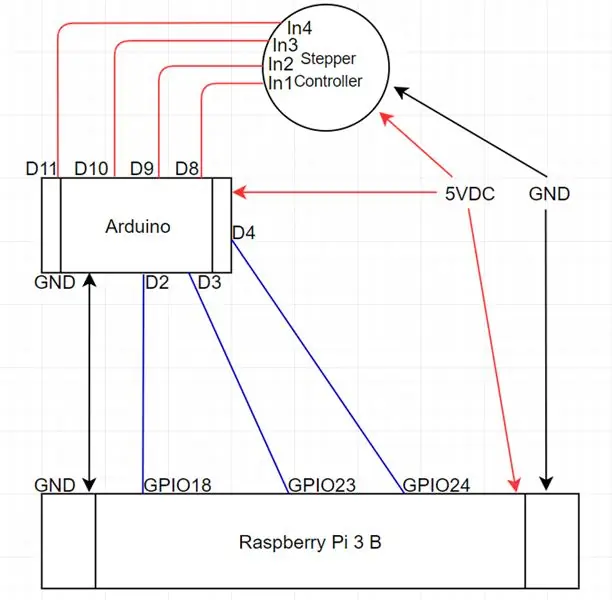
Βήμα 6: Καλωδίωση




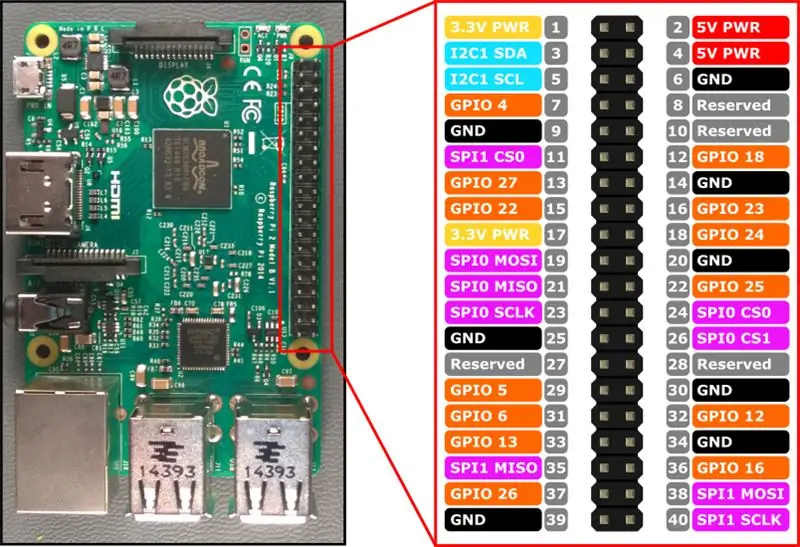
Συνδέστε το Arduino D3 στο RaspberryPi GPIO18 (το οποίο είναι στην πραγματικότητα το pin 12)
Συνδέστε το Arduino D4 με το RaspberryPi GPIO23 (το οποίο είναι στην πραγματικότητα το pin 16)
Συνδέστε το Arduino D4 με το RaspberryPi GPIO24 (το οποίο είναι στην πραγματικότητα το pin 18)
Συνδέστε το Arduino GND στο RaspberryPi GND (pin 6)
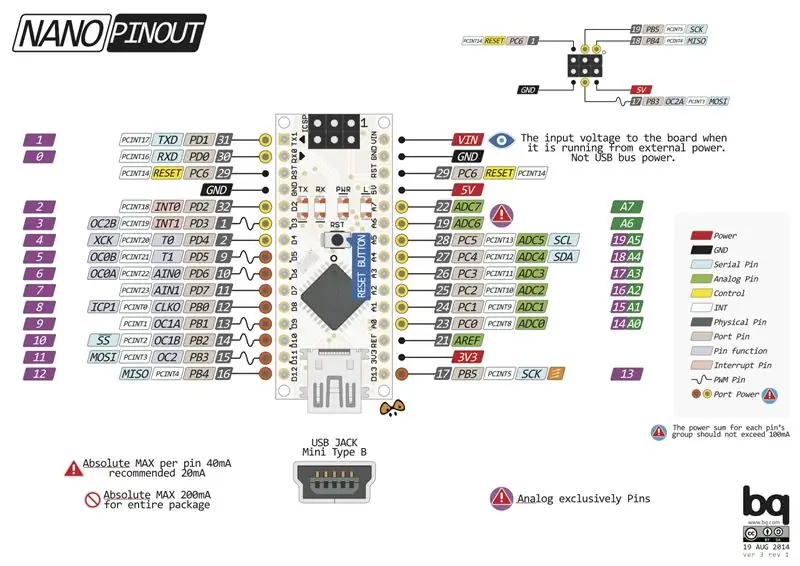
Συνδέστε το Arduino D8 στο Stepper Controller In1
Συνδέστε το Arduino D9 στο Stepper Controller In2
Συνδέστε το Arduino D10 στο Stepper Controller In3
Συνδέστε το Arduino D11 στο Stepper Controller In4
Συνδέστε το 5VDC στο Arduino, το Raspberry Pi και το Stepper Controller
Βήμα 7: Αυτό είναι

Δείτε το βίντεο και θα τελειώσετε!
Ευχαριστώ και απολαύστε!
Συνιστάται:
Stepper Motor ελεγχόμενος Stepper Motor χωρίς μικροελεγκτή !: 6 βήματα

Stepper Motor Controlled Stepper Motor Without Microcontroller !: Σε αυτό το γρήγορο Instructable, θα φτιάξουμε ένα απλό stepper μοτέρ χειριστηρίου χρησιμοποιώντας βηματικό μοτέρ. Αυτό το έργο δεν απαιτεί περίπλοκα κυκλώματα ή μικροελεγκτή. Οπότε, χωρίς άλλη παραμύθι, ας ξεκινήσουμε
Stepper Motor ελεγχόμενη Stepper Motor χωρίς μικροελεγκτή (V2): 9 βήματα (με εικόνες)

Stepper Motor Controlled Stepper Motor Without Microcontroller (V2): Σε μία από τις προηγούμενες οδηγίες μου, σας έδειξα πώς να ελέγχετε ένα βηματικό μοτέρ χρησιμοποιώντας ένα βηματικό μοτέρ χωρίς μικροελεγκτή. Ταν ένα γρήγορο και διασκεδαστικό έργο αλλά ήρθε με δύο προβλήματα που θα λυθούν σε αυτό το Instructable. Έτσι, εξυπνάδα
Μοντέλο ατμομηχανής ελεγχόμενης από Stepper Motor - Stepper Motor As a Rotary Encoder: 11 βήματα (με εικόνες)

Μοντέλο ατμομηχανής ελεγχόμενου από Stepper Motor | Stepper Motor As a Rotary Encoder: Σε ένα από τα προηγούμενα Instructables, μάθαμε πώς να χρησιμοποιούμε ένα βηματικό μοτέρ ως περιστροφικό κωδικοποιητή. Σε αυτό το έργο, θα χρησιμοποιήσουμε τώρα αυτόν τον περιστροφικό κωδικοποιητή βηματικού κινητήρα για τον έλεγχο μιας ατμομηχανής μοντέλου χρησιμοποιώντας έναν μικροελεγκτή Arduino. Έτσι, χωρίς fu
Stepper Motor ελεγχόμενη Stepper Motor - Stepper Motor As a Rotary Encoder: 11 βήματα (με εικόνες)

Stepper Motor ελεγχόμενη Stepper Motor | Stepper Motor As a Rotary Encoder: Έχετε μερικά stepper motors ξαπλωμένα και θέλετε να κάνετε κάτι; Σε αυτό το Instructable, ας χρησιμοποιήσουμε έναν βηματικό κινητήρα ως περιστροφικό κωδικοποιητή για να ελέγξουμε τη θέση ενός άλλου βηματικού κινητήρα χρησιμοποιώντας έναν μικροελεγκτή Arduino. Οπότε, χωρίς άλλη παρατήρηση, ας
Angular Positional Control of 28BYJ-48 Stepper Motor With Arduino & Analogue Joystick: 3 Βήματα

Angular Positional Control of 28BYJ-48 Stepper Motor With Arduino & Analogue Joystick: Αυτό είναι ένα σχέδιο ελέγχου για το 28BYJ-48 stepper motor που έχω αναπτύξει για να το χρησιμοποιήσω ως μέρος του τελευταίου έτους της διατριβής μου. Δεν το έχω ξαναδεί αυτό, οπότε σκέφτηκα ότι θα ανεβάσω αυτό που ανακάλυψα. Ας ελπίσουμε ότι αυτό θα βοηθήσει κάποιον άλλο
