
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:38.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Αυτό το έργο βασίζεται στην εφαρμογή, σε κλίμακα, ενός τρένου που επιτρέπει στα άτομα που βρίσκονται στο σταθμό να γνωρίζουν ποιες θέσεις είναι δωρεάν. Για την εκτέλεση του πρωτοτύπου, χρησιμοποιείται το λογισμικό Arduino UNO μαζί με την επεξεργασία για το γραφικό μέρος.
Αυτή η ιδέα θα καταστήσει δυνατή την επανάσταση στον κόσμο των δημόσιων συγκοινωνιών, καθώς θα βελτιστοποιήσει στο έπακρο όλες τις θέσεις του τρένου, εξασφαλίζοντας τη χρήση όλων των βαγονιών, μαζί με τη δυνατότητα συλλογής δεδομένων και εκτέλεσης μελετών που είναι ακριβείς, αργότερα επί.
Βήμα 1: Σχεδιάστε μοντέλο 3D

Πρώτα απ 'όλα έχουμε κάνει μια ολοκληρωμένη έρευνα σχετικά με τα μοντέλα τρένων. Με όλες τις πληροφορίες που συλλέχθηκαν, επιλέχθηκε το τρένο GTW (παραγωγής Stadler Rail) που χρησιμοποιήθηκε στο FGC (Ferrocarrils de la Generalitat de Catalunya).
Αργότερα σχεδιάστηκε με το λογισμικό 3D PTC Creo το μοντέλο για την επακόλουθη τρισδιάστατη εκτύπωση.
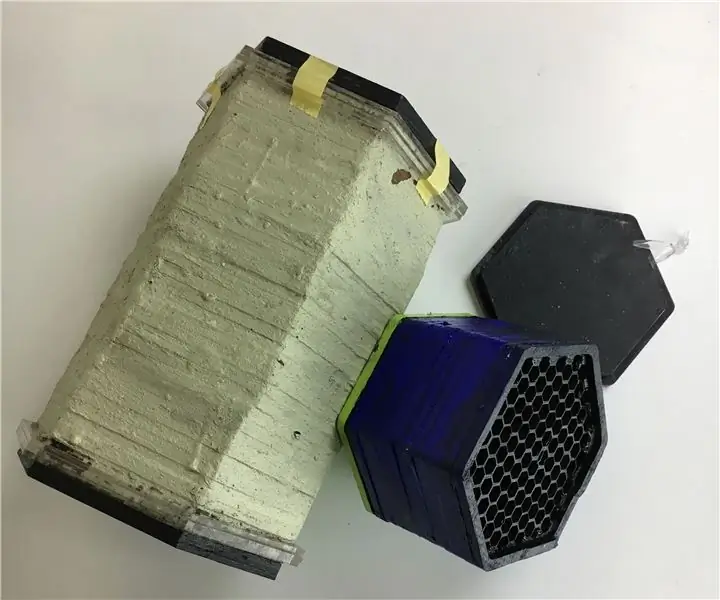
Βήμα 2: Εκτύπωση τρισδιάστατου μοντέλου και τελειωμάτων

Μόλις σχεδιαστεί το τρένο, μεταφέρεται στην τρισδιάστατη εκτύπωση. Μόλις εκτυπωθεί το κομμάτι, πρέπει να γυαλιστεί για να επιτευχθεί μια λεία επιφάνεια.
Αυτό το έργο μπορεί επίσης να γίνει με υπάρχοντα μοντέλα τρένων.
Μόλις εκτυπωθεί, δίνονται τα τελικά φινιρίσματα.
Βήμα 3: Συστατικά

Για την ανάπτυξη αυτού του έργου χρειάζονται τα ακόλουθα στοιχεία:
- FSR 0.04-4.5LBS (Αισθητήρας πίεσης).
- Αντιστάσεις 1,1 ohms
Βήμα 4: Κωδικοποίηση (Arduino & Επεξεργασία)



Τώρα ήρθε η ώρα να γράψετε τον κώδικα Arduino που θα επιτρέψει στους αισθητήρες να στείλουν ένα σημάδι στο λογισμικό επεξεργασίας που θα μεταφέρει τις πληροφορίες γραφικά.
Ως αισθητήρες έχουμε 4 αισθητήρες πίεσης για το arduino που μεταβάλλουν την αντίστασή του ανάλογα με τη δύναμη που τους ασκείται. Ο στόχος λοιπόν είναι να εκμεταλλευτούμε το σήμα που στέλνουν οι αισθητήρες (όταν οι επιβάτες κάθονται) για να αλλάξουν τις γραφικές οθόνες στην Επεξεργασία.
Στη συνέχεια, δημιουργούμε το γραφικό μέρος στο οποίο έχουμε λάβει υπόψη τον γραφικό σχεδιασμό των Ferrocarrils de la Generalitat de Catalunya, για να μιμηθούμε την πραγματικότητα με τον καλύτερο δυνατό τρόπο.
Κατά την επεξεργασία έχει γραφτεί ένας κωδικός που συνδέεται άμεσα με το λογισμικό arduino, με αυτόν τον τρόπο, κάθε φορά που κάποιος κάθεται σε ένα κάθισμα, αλλάζει χρώμα, επιτρέποντας στον χρήστη στην πλατφόρμα του τρένου να γνωρίζει σε πραγματικό χρόνο τη διαθεσιμότητα των καθισμάτων του τρένου Το
Εδώ μπορείτε να δείτε την κωδικοποίηση
ARDUINO:
int pot = A0; // Συνδέστε τη μεσαία καρφίτσα του δοχείου σε αυτό το δοχείο pinint = A1. int pot3 = A2; int pot4 = A3; int lectura1; // μεταβλητή για την αποθήκευση των τιμών του δοχείου.
int lectura2; int lectura3; int lectura4;
void setup () {// αρχικοποίηση σειριακών επικοινωνιών σε 9600 baud rate Serial.begin (9600); }
void loop () {String s = ""; // // Llegir sensor1 lectura1 = analogRead (δοχείο); // lectura η αναλογική τιμή if (lectura1> 10) {s = "1"; καθυστέρηση (100)? } else {s = "0"; καθυστέρηση (100)? } Serial.println (s);
}
ΕΠΕΞΕΡΓΑΣΙΑ:
επεξεργασία εισαγωγής.σειρά.*; // αυτή η βιβλιοθήκη χειρίζεται τη σειριακή συζήτηση String val = ""; PImage s0000, s0001, s0010, s0011, s0100, s0101, s0110, s0111, s1000, s1001, s1010, s1011, s1100, s1101, s1110, s1111; Σειριακό myPort; // Δημιουργία αντικειμένου από την τάξη Serial
void setup () // αυτό εκτελείται μόνο μία φορά {fullScreen (); φόντο (0); // ρύθμιση χρώματος φόντου σε μαύρο
s0000 = loadImage ("0000.jpg"); s0001 = loadImage ("0001.jpg"); s0010 = loadImage ("0010.jpg"); s0011 = loadImage ("0011.jpg"); s0100 = loadImage ("0100.jpg"); s0101 = loadImage ("0101.jpg"); s0110 = loadImage ("0110.jpg"); s0111 = loadImage ("0111.jpg"); s1000 = loadImage ("1000.jpg"); s1001 = loadImage ("1001.jpg"); s1010 = loadImage ("1010.jpg"); s1011 = loadImage ("1011.jpg"); s1100 = loadImage ("1100.jpg"); s1101 = loadImage ("1101.jpg"); s1110 = loadImage ("1110.jpg"); s1111 = loadImage ("1111.jpg");
s0000.resize (displayWidth, displayHeight); s0001.resize (displayWidth, displayHeight); s0010.resize (displayWidth, displayHeight); s0011.resize (displayWidth, displayHeight); s0100.resize (displayWidth, displayHeight); s0101.resize (displayWidth, displayHeight); s0110.resize (displayWidth, displayHeight); s0111.resize (displayWidth, displayHeight); s1000.resize (displayWidth, displayHeight); s1001.resize (displayWidth, displayHeight); s1010.resize (displayWidth, displayHeight); s1011.resize (displayWidth, displayHeight); s1100.resize (displayWidth, displayHeight); s1101.resize (displayWidth, displayHeight); s1110.resize (displayWidth, displayHeight); s1111.resize (displayWidth, displayHeight);
val = trim (val);} void draw () {if (val! = null) {
if (val.equals ("0001")) {image (s0001, 0, 0); } else if (val.equals ("0010")) {image (s0010, 0, 0); } else if (val.equals ("0011")) {image (s0011, 0, 0); } else if (val.equals ("0100")) {image (s0100, 0, 0); } else if (val.equals ("0101")) {image (s0101, 0, 0); } else if (val.equals ("0110")) {image (s0110, 0, 0); } else if (val.equals ("0111")) {image (s0111, 0, 0); } else if (val.equals ("1000")) {image (s1000, 0, 0); } else if (val.equals ("1001")) {image (s1001, 0, 0); } else if (val.equals ("1010")) {image (s1010, 0, 0); } else if (val.equals ("1011")) {image (s1011, 0, 0); } else if (val.equals ("1100")) {image (s1100, 0, 0); } else if (val.equals ("1101")) {image (s1101, 0, 0); } else if (val.equals ("1110")) {image (s1110, 0, 0); } else if (val.equals ("1111")) {image (s1111, 0, 0); } else {image (s0000, 0, 0); }}}
void serialEvent (Serial myPort) // κάθε φορά που συμβαίνει σειριακό συμβάν τρέχει {val = myPort.readStringUntil ('\ n'); // βεβαιωθείτε ότι τα δεδομένα μας δεν είναι κενά πριν συνεχίσετε εάν (val! = null) {// περικοπή λευκού χώρου και μορφοποίησης χαρακτήρων (όπως η επιστροφή μεταφοράς) val = trim (val); println (val); }}
Βήμα 5: Κύκλωμα

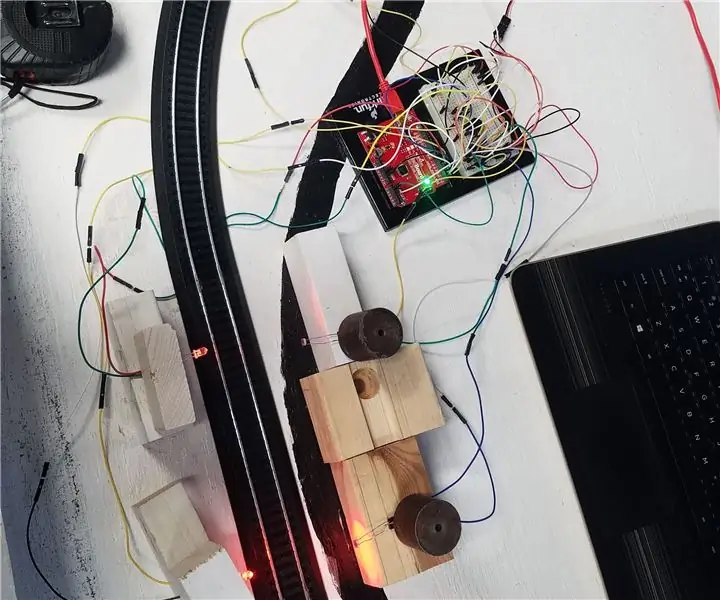
Μετά από όλο τον προγραμματισμό, ήρθε η ώρα να συνδέσετε όλους τους αισθητήρες με την πλακέτα Arduino UNO.
Οι αισθητήρες τοποθετούνται σε 4 καθίσματα (τα οποία αργότερα θα καλυφθούν από ένα πανί) και συγκολλούνται σε καλώδια που πηγαίνουν απευθείας στη μητρική πλακέτα του Arduino UNO. Το σήμα που λαμβάνεται στον πίνακα αποστέλλεται σε έναν υπολογιστή συνδεδεμένο μέσω USB που στέλνει τις πληροφορίες στην Επεξεργασία σε πραγματικό χρόνο, αλλάζοντας το χρώμα του καθίσματος.
Μπορείτε να δείτε ένα σχήμα των συνδέσεων.
Βήμα 6: Δοκιμή πρωτότυπου
Μόλις μεταφορτωθεί ο κώδικας στον πίνακα arduino και ενεργοποιηθεί το πρόγραμμα επεξεργασίας και arduino, δοκιμάζονται οι αισθητήρες. Στην οθόνη θα δείτε τις αλλαγές στα καθίσματα λόγω της αλλαγής των εικόνων στην οθόνη που ενημερώνουν για τα καθίσματα που έχουν καταληφθεί και όχι.
Βήμα 7: Πραγματική μακέτα




Η πραγματική εφαρμογή θα προσπαθούσε να την εγκαταστήσει σε τρένα και πλατφόρμες του δικτύου FGC για την εξυπηρέτηση των ταξιδιωτών.
Βήμα 8: ΑΠΟΛΑΥΣΤΕ


Έχετε κάνει τελικά ένα τρένο αισθητήρα δύναμης (πρωτότυπο) που επιτρέπει στον χρήστη στην πλατφόρμα του τρένου να γνωρίζει ποια θέση είναι διαθέσιμη σε πραγματικό χρόνο.
ΚΑΛΩΣ ΗΡΘΑΤΕ ΣΤΟ ΜΕΛΛΟΝ!
Έργο από τους Marc Godayol & Federico Domenech
Συνιστάται:
Αυτόματη επιφάνεια εργασίας/καθίσματος: 14 βήματα (με εικόνες)

Αυτόματο Sit/Stand Desk: ** ΠΑΡΑΚΑΛΩ VΗΦΙΣΤΕ ΓΙΑ ΑΥΤΟ ΤΟ ΚΑΘΗΓΗΤΙΚΟ! ** .. Παρά τις πρώτες μου αμφιβολίες, είμαι πολύ ευχαριστημένος με το τελικό προϊόν! Ορίστε, λοιπόν, εδώ, η άποψή μου για το αυτόματο καθιστικό/βάση γραφείου
Δείκτης καθίσματος τρένου: 6 βήματα

Δείκτης καθίσματος τρένου: Σας συμβαίνει αυτό; Στο μπροστινό μέρος του τρένου οι άνθρωποι πρέπει να στέκονται, ενώ στο τελευταίο μέρος του τρένου υπάρχουν πολλές καρέκλες ακατοίκητες. Τι θα γινόταν αν στο εξωτερικό του τρένου θα υπήρχε μια πινακίδα που να σας λέει πόσες θέσεις είναι δωρεάν
ΚΑΝΤΕ ΚΙΝΗΤΗΡΑ ΚΑΘΙΣΜΑΤΟΣ (ΕΚΔΟΣΗ ΜΕΛΕΤΩΝ): 6 Βήματα

ΚΑΝΤΕ ΚΙΝΗΤΗΡΑ ΚΑΘΙΣΜΑΤΟΣ (ΕΚΔΟΣΗ ΜΕΛΕΤΩΝ): Αν σας ενδιέφερε ποτέ η φωτογραφία, η μηχανική, η οπτική φυσική ή απλά η διασκέδαση, αυτό είναι το διδακτικό για εσάς. Μια κάμερα με τρύπες (γνωστή και ως obscura κάμερας) είναι μια κάμερα απογυμνωμένη στα απαραίτητα. Εκθεση
Σύστημα παρακολούθησης διασταύρωσης τρένου: 5 βήματα (με εικόνες)

Σύστημα παρακολούθησης διασταυρώσεων τρένου: Αυτό το διδακτικό θα σας διδάξει πώς να χρησιμοποιήσετε το MatLab για να κωδικοποιήσετε ένα Arduino για να ελέγξετε μέρος ενός σιδηροδρομικού συστήματος
Σύστημα καθισμάτων τρένου: 4 βήματα (με εικόνες)

Σύστημα καθισμάτων τρένου: Σήμερα φτιάξαμε ένα σύστημα που μπορεί να εφαρμοστεί σε καθίσματα τρένων. Έπρεπε να βρούμε μια ενόχληση και να κάνουμε μια λύση για αυτό. Αποφασίσαμε ότι θα φτιάξουμε ένα σύστημα που θα σας λέει εάν υπάρχει διαθέσιμη θέση στο κάρο του τρένου που βρίσκεστε αυτήν τη στιγμή. Τίποτα δεν είναι
