
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:38.
- Τελευταία τροποποίηση 2025-01-23 14:39.



Αυτές οι οδηγίες δείχνουν πώς μπορείτε να δημιουργήσετε αυτόματα ένα άλμπουμ φωτογραφιών μέσω WiFi με εμπορικές δυνατότητες παιδικής κάρτας flash.
Βήμα 1: Γιατί άλμπουμ φωτογραφιών για παιδιά;

Το παιδί μου λατρεύει να παίζει όλα τα συναρπαστικά πράγματα όπως fidget, Portable WiFi Analyzer, τηλεχειριστήριο τηλεόρασης, iPhone home button (^o^).
Το παιδί μου λατρεύει να βλέπει φωτογραφίες της, παίρνει πάντα το iPad ή το κινητό κοντά μας και ζητάει προβολή φωτογραφιών (^_^) a?
Το παιδί μου δεν ενδιαφέρεται για την κάρτα flash (~ _ ~).
Τι θα λέγατε να φτιάξετε ένα μικρό ψηφιακό άλμπουμ φωτογραφιών που θα μπορεί να κατεβάζει αυτόματα τις πιο πρόσφατες φωτογραφίες, ενώ ταυτόχρονα θα εμφανίζει τυχαία μια κάρτα flashcard "εμπορική";
Φαίνεται ενδιαφέρον, ας το δοκιμάσουμε!
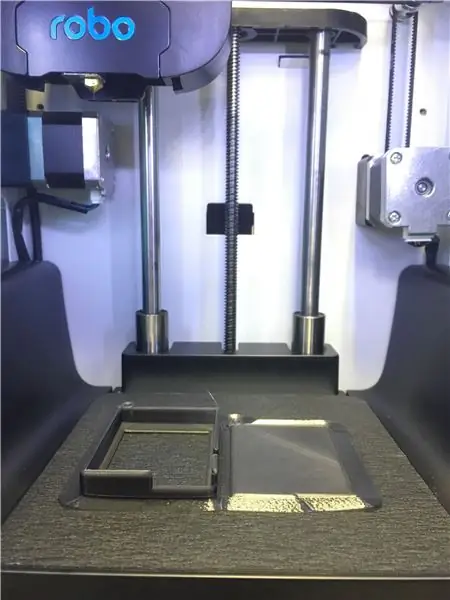
Βήμα 2: Προετοιμασία


Συσκευή IoT με μπαταρία
www.instructables.com/id/Battery-Powered-E…
Flashcard
Υπάρχουν διάφορες κάρτες flash στον ιστό, εδώ είναι αυτή που χρησιμοποιώ σε αυτό το παράδειγμα:
busyteacher.org/24109-printable-alphabet-fl…
Βήμα 3: Σχεδιασμός

Ένα άλμπουμ φωτογραφιών αυτόματης ενημέρωσης χωρίζεται σε 2 μέρη:
Διακομιστής φωτογραφιών
Στοχεύει στη συλλογή της τελευταίας φωτογραφίας, αλλαγή μεγέθους, περικοπή και στη συνέχεια προβολή στη συσκευή IoT.
Σε αυτό το demo χρησιμοποιώ διακομιστή HTTP Node.js με ευκρινή βιβλιοθήκη. Απλώς σύρετε τη νέα φωτογραφία στο φάκελο φωτογραφιών, αλλάζει αυτόματα το μέγεθος και περικόπτει την εικόνα εν κινήσει και στη συνέχεια προβάλλεται στη συσκευή IoT.
Είναι μια παθητική μέθοδος για να πάρετε την τελευταία φωτογραφία. Εάν είστε εξοικειωμένοι με το Node.js, μπορείτε να το κάνετε πιο ενεργό, π.χ. αυτόματη λήψη φωτογραφιών από τα μέσα κοινωνικής δικτύωσης ή το άλμπουμ φωτογραφιών στο διαδίκτυο.
Άλμπουμ φωτογραφιών IoT
Στοχεύει στο συγχρονισμό της τελευταίας φωτογραφίας με την τοπική αποθήκευση και στην εμφάνιση της.
Σε αυτό το demo επαναχρησιμοποιώ τη συσκευή IoT στις προηγούμενες οδηγίες μου. Η μονάδα ESP32 έχει 4 MB αποθήκευση flash, περίπου 3 MB χώρο μπορεί να χρησιμοποιηθεί για την αποθήκευση των φωτογραφιών. Για αρχεία JPEG 320x240, είναι περίπου 100 - 200 τεμάχια. Είναι αρκετά καλό στις περισσότερες περιπτώσεις.
Για λόγους εξοικονόμησης ενέργειας, κάθε ενεργοποίηση στη σκανδάλη εμφανίζει μόνο μερικές τυχαίες φωτογραφίες και στη συνέχεια πέφτει ξανά σε βαθύ ύπνο. Το WiFi απενεργοποιήθηκε επίσης εάν δεν είναι δυνατή η σύνδεση με το παρουσιαζόμενο WiFi ή ο τελειωμένος συγχρονισμός.
Βήμα 4: Ρύθμιση διακομιστή φωτογραφιών

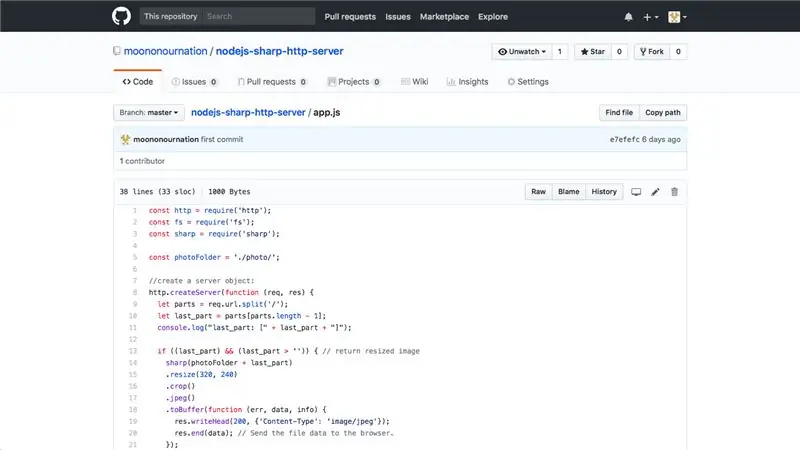
Πηγαίος Κώδικας
Έχω γράψει έναν απλό διακομιστή HTTP τριάντα γραμμών για να ικανοποιήσω αυτήν την απαίτηση, μπορείτε να τον βρείτε στο GitHub:
github.com/moononournation/nodejs-sharp-ht…
εάν δεν είστε εξοικειωμένοι με το GitHub, απλώς κάντε κλικ στο πράσινο κουμπί στη δεξιά μέση και, στη συνέχεια, επιλέξτε Λήψη ZIP.
Εγκαθιστώ
- Αποσυμπιέστε την πηγή
- Κατεβάστε και εγκαταστήστε το Node.js, αν όχι ακόμα
- Λήψη σχετικού πακέτου με την ακόλουθη εντολή:
cd nodejs-sharp-http-server
npm εγκατάσταση
Τρέξιμο
κόμβος app.js
Ελεγχος
- Βάλτε μερικές φωτογραφίες στο φάκελο φωτογραφιών
- Πρόγραμμα περιήγησης σε: https:// localhost: 3200/
- Μπορείτε να δείτε μια λίστα αρχείων διαχωρισμένων με κόμμα
- Πρόγραμμα περιήγησης σε: https:// localhost: 3200/ONE_OF_YOUR_PHOTO_FILE_NAME
- Μπορείτε να δείτε μια αλλαγή μεγέθους 320x240 και περικομμένη φωτογραφία
Βήμα 5: Άλμπουμ φωτογραφιών IoT

Σκεύη, εξαρτήματα
Ακολουθήστε τις προηγούμενες οδηγίες για να φτιάξετε τη συσκευή IoT.
Πηγαίος Κώδικας
Κατεβάστε τον πηγαίο κώδικα ESP32 άλμπουμ φωτογραφιών στο GitHub:
github.com/moononournation/ESP32_Photo_Alb…
Και πάλι, εάν δεν είστε εξοικειωμένοι με το GitHub, απλώς κάντε κλικ στο πράσινο κουμπί στη δεξιά μέση και, στη συνέχεια, επιλέξτε Λήψη ZIP.
ESP-IDF
Εάν δεν έχετε ρυθμίσει ακόμη το ESP-IDF, ανατρέξτε στους οδηγούς εγκατάστασης για λεπτομερείς οδηγίες για τη ρύθμιση του ESP-IDF:
Οδηγός εγκατάστασης των Windows
Οδηγός εγκατάστασης Mac OS
Οδηγός εγκατάστασης Linux
Διαμόρφωση
Τρέξιμο
κάντε menuconfig
επιλέξτε "σειριακό":
Λιμάνι
επιλέξτε "Διαμόρφωση άλμπουμ φωτογραφιών", συμπληρώστε τη δική σας τιμή:
- WiFi SSID
- Κωδικός πρόσβασης WiFi
- Διακομιστής Ιστού
- Θύρα διακομιστή ιστού
Συντάσσω
φτιάξτε όλα
Λάμψη
φλας
Ελεγχος
φτιάξτε οθόνη
Την πρώτη φορά απαιτούνται ορισμένοι χρόνοι για τη μορφοποίηση του SPIFFS και τη λήψη φωτογραφιών. Μετά από αυτό, κάθε πατημένο κουμπί σκανδάλης θα εμφανίσει 5 φωτογραφίες σε διάστημα 5 δευτερολέπτων και στη συνέχεια θα εισέλθει σε βαθύ ύπνο.
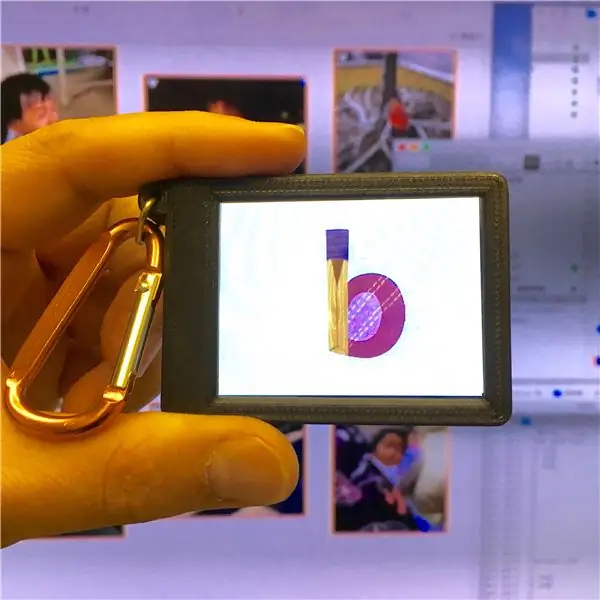
Βήμα 6: Εμπορική κάρτα Flash

Θα ήθελα να δείξω κάποια κάρτα με αλφάβητο ενώ το παιδί μου βλέπει το άλμπουμ φωτογραφιών. Ας υποθέσουμε ότι η αναλογία είναι 4: 1, οπότε μπορώ να βάλω 5 κάρτες flash στο φάκελο φωτογραφιών για κάθε 20 φωτογραφίες. Οι φωτογραφίες και οι κάρτες flash εμφανίζονται τυχαία.
Βήμα 7: Καλή μάθηση

It'sρθε η ώρα να δώσετε το άλμπουμ φωτογραφιών στα παιδιά σας. Μόλις κατεβάσετε την πρώτη παρτίδα φωτογραφιών, είναι έτοιμο να το φέρετε μόνοι σας με τα παιδιά σας!
Βήμα 8: Κάτι για την μπαταρία

Αυτή η συσκευή IoT έχει σχεδιαστεί για εξοικονόμηση μπαταρίας.
Κατά τη μέτρησή μου, η κατανάλωση ενέργειας είναι περίπου 0,0 - 0,1 mA ενώ ο βαθύς ύπνος.
Κάνω μια περαιτέρω μέτρηση μετρώντας πόσες φωτογραφίες μπορούν να εμφανιστούν για μία πλήρη φόρτιση της μπαταρίας.
Μπορείτε να ακολουθήσετε το twitter μου για να μάθετε τα τελευταία νέα.
Συνιστάται:
ESP32-CAM Λήψη φωτογραφιών και αποστολή μέσω ηλεκτρονικού ταχυδρομείου με χρήση της μνήμης SPIFF. -- Δεν απαιτείται κάρτα SD: 4 βήματα

ESP32-CAM Λήψη φωτογραφιών και αποστολή μέσω ηλεκτρονικού ταχυδρομείου χρησιμοποιώντας τη μνήμη SPIFF. || ΔΕΝ απαιτείται κάρτα SD: Γεια σας παιδιά, ο πίνακας ESP32-CAM είναι ένας πίνακας ανάπτυξης χαμηλού κόστους που συνδυάζει ένα τσιπ ESP32-S, μια κάμερα OV2640, πολλά GPIO για τη σύνδεση περιφερειακών και μια υποδοχή κάρτας microSD. Διαθέτει μια σειρά εφαρμογών από διακομιστή ροής βίντεο μέσω διαδικτύου
Παιδικό Διαστημόπλοιο: 10 Βήματα

Kids Spaceship: Πάντα ήθελα να φτιάξω ένα από αυτά ως παιδί. Τώρα που είχα δύο μικρά παιδιά, είχα μια καλή δικαιολογία για να τα καταφέρω επιτέλους. Επισκόπηση: Το πλαίσιο του διαστημόπλοιου ήταν κατασκευασμένο από ξύλο και ήταν καλυμμένο με πάνελ από κόντρα πλακέ. Τα ηλεκτρονικά λειτουργούσαν ως επί το πλείστον σε 12v
Παιδικό MP3 Music Box: 6 βήματα (με εικόνες)

Παιδικά MP3 Music Box: Όταν έψαχνα για νέα έργα DIY γύρω από το arduino, βρήκα μερικές ωραίες ιδέες σε συσκευές αναπαραγωγής MP3 για παιδιά που βασίζονται σε RFID. Και υπάρχει ένα μεγάλο επαγγελματικό κουτί παιχνιδιών στην αγορά - αυτοί οι τύποι κυβερνούν. Έκαναν μια εξαιρετική επιχείρηση από την έξυπνη ιδέα τους. Έλεγχος
Ανεβάστε φωτογραφίες του Flickr απευθείας στο άλμπουμ φωτογραφιών στο Facebook: 7 βήματα

Ανεβάστε φωτογραφίες του Flickr απευθείας στο άλμπουμ φωτογραφιών Facebook: Αυτό το διδακτικό σας δείχνει πώς μπορείτε να ανεβάσετε τις φωτογραφίες σας στο Flickr απευθείας στο άλμπουμ φωτογραφιών σας στο Facebook. Υπάρχουν αρκετές εφαρμογές Facebook που σας επιτρέπουν να εισάγετε το Flickr photostream στο Facebook, αλλά οι φωτογραφίες εμφανίζονται σε ξεχωριστό πλαίσιο στο προφίλ σας
Χειροποίητη γιορτινή κάρτα φωτογραφιών που είναι δώρο από μόνη της!: 8 βήματα

Χειροποίητη κάρτα διακοπών φωτογραφιών που είναι δώρο στον εαυτό της! ένα πλαίσιο φωτογραφιών κλιπ IKEA μαζί με την κάρτα. Αυτές οι κάρτες μπορούν να γ
