
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.

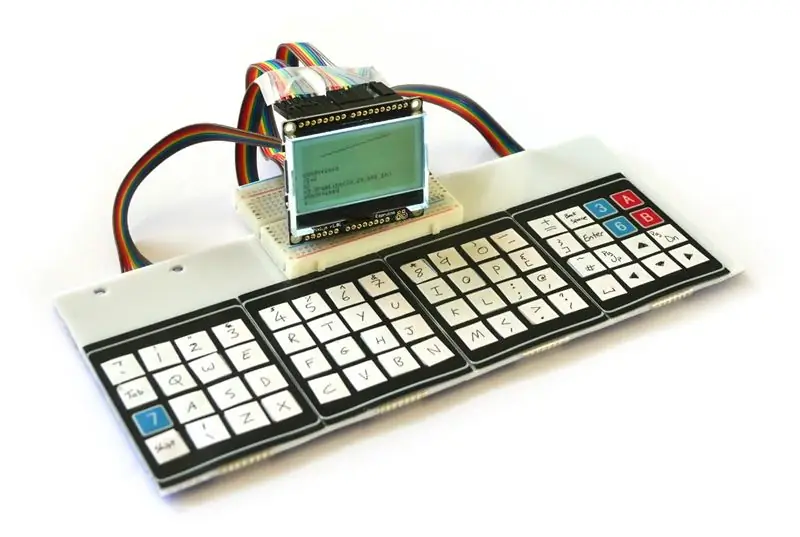
Δημοσίευσα ένα Instructable πριν από λίγο καιρό χρησιμοποιώντας ένα Espruino Pico για να φτιάξω έναν οικιακό υπολογιστή:
Αυτό απαιτούσε να συνδέσετε μια οθόνη VGA κόβοντας ένα καλώδιο VGA, αλλά για αυτό το Instructable χρησιμοποιώ μια πλακέτα που ονομάζεται Pixl.js, η οποία έχει ενσωματωμένη την οθόνη LCD. Αυτό σημαίνει ότι το μόνο που έχετε να συνδέσετε είναι μερικά καλώδια και έχετε έναν μικροσκοπικό υπολογιστή χαμηλής κατανάλωσης που μπορεί να χρησιμοποιηθεί σωστά.
Τι χρειάζεστε λοιπόν;
- An Espruino Pixl.js
- Ένα κομμάτι πλαστικό ή ξύλο για να λειτουργήσει ως βάση
- Ένα Breadboard
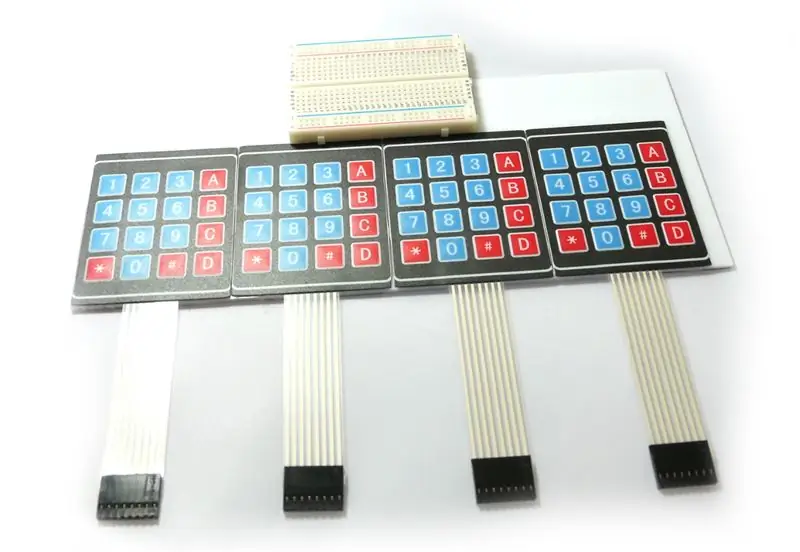
- Πληκτρολόγια 4x4x4
- Πολλά αυτοκόλλητα για τα κλειδιά
- 6 σετ καλωδίων Jumper σε στυλ 8x Male-> Male Dupont (συνολικά 48 σύρματα)-ταιριάζουν πολύχρωμες λωρίδες που κάνουν τη ζωή πολύ πιο εύκολη
Βήμα 1: Δημιουργία πληκτρολογίου



- Κολλήστε τα 4 πληκτρολόγιά σας το ένα δίπλα στο άλλο στη βάση σας (είναι κολλημένα προς τα πίσω). Μπορεί να θέλετε να κόψετε τις άκρες τους προς τα κάτω, αλλά προσέξτε να μην κόψετε πολύ μακριά ή μπορεί να κόψετε ορισμένες επαφές.
- Κολλήστε το ψωμί σας στη μέση - κολλάει και πίσω!
- Χωρίστε το καλώδιο βραχυκυκλωτήρα σε 4 μήκη των 8 - προσπαθήστε να διατηρήσετε τα ίδια χρώματα στο καθένα.
- Κολλήστε τα καλώδια στα πληκτρολόγια, βεβαιωθείτε ότι όλα τα χρώματα ταιριάζουν. Διπλώστε τα καλώδια πίσω και κολλήστε τα στο πίσω μέρος της βάσης σας. Mightσως θελήσετε να προσθέσετε μερικά κολλώδη πόδια για να γλιτώσετε τα καλώδια από την κάμψη σε μεγάλη γωνία.
- Τώρα προσθέστε ένα αυτοκόλλητο σε κάθε κουμπί στο πληκτρολόγιο και επισημάνετε το όπως θέλετε στο πληκτρολόγιό σας. Χρησιμοποιήστε την εικόνα ως παράδειγμα, αλλά όταν ανεβάζετε τον κώδικά σας μπορείτε να αλλάξετε τη μεταβλητή 'KEYMAP' σε αυτό που έχετε.
Βήμα 2: Καλωδίωση

Τώρα πρέπει να συνδέσετε το πληκτρολόγιο. Κάθε πληκτρολόγιο 4x4 είναι διατεταγμένο ως πλέγμα και τα συνδέουμε σαν να ήταν τα ίδια σε ένα πλέγμα 2x2 - δημιουργώντας ένα μεγάλο πλέγμα κουμπιών 8x8.
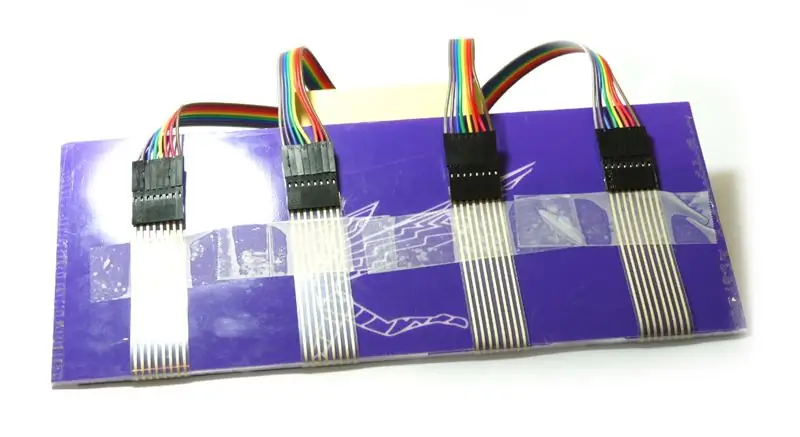
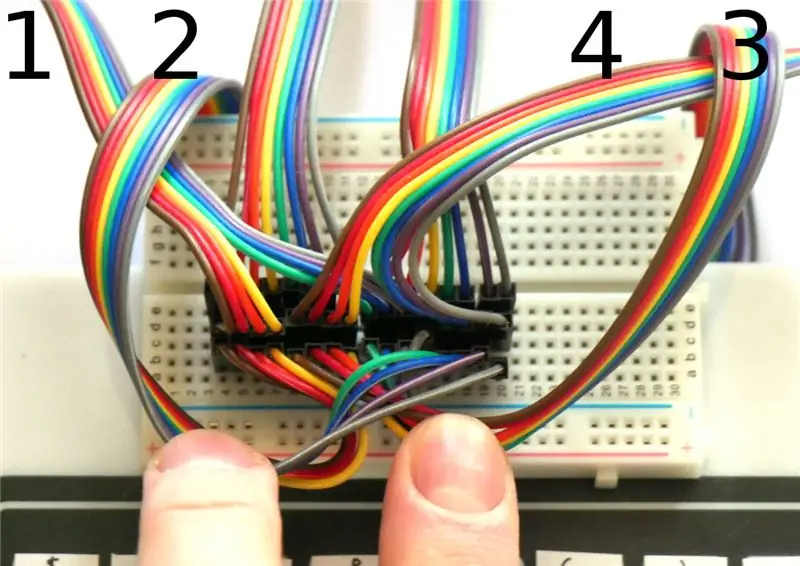
Σύρμα όπως φαίνεται στην εικόνα σε 4 ομάδες των 4 καλωδίων κατά μήκος του ψωμιού (ελέγξτε τα χρώματα των καλωδίων στις εικόνες), με αριστερά προς τα δεξιά:
- KeyPad 1 Πρώτα 4 σύρματα -> πρώτη ομάδα 4 σε σανίδα -> D0, D1, D2, D3
- KeyPad 1 Δεύτερα 4 σύρματα -> τρίτη ομάδα 4 σε σανίδα -> D8, D9, D10, D11
- KeyPad 2 Πρώτα 4 σύρματα -> πρώτη ομάδα 4 σε σανίδα -> D0, D1, D2, D3
- KeyPad 2 Δεύτερα 4 σύρματα -> τέταρτη ομάδα 4 σε σανίδα -> D12, D13, SDA, SCL
- KeyPad 3 Πρώτα 4 σύρματα -> δεύτερη ομάδα 4 σε σανίδα -> D4, D5, D6, D7
- KeyPad 3 Δεύτερα 4 σύρματα -> τρίτη ομάδα 4 σε σανίδα -> D8, D9, D10, D11
- KeyPad 4 Πρώτα 4 σύρματα -> δεύτερη ομάδα 4 σε σανίδα -> D4, D5, D6, D7
- KeyPad 4 Δεύτερα 4 σύρματα -> τέταρτη ομάδα 4 σε σανίδα -> D12, D13, SDA, SCL
Στην εικόνα έχουμε 6 σύνολα 8 καλωδίων. Τα πρώτα 2 είναι από τα πληκτρολόγια 1 και 2, τα δεύτερα 2 πηγαίνουν στο Pixl.js και τα τρίτα 2 είναι στα πληκτρολόγια 4 και 3.
Βήμα 3: Λογισμικό
Τώρα βεβαιωθείτε ότι το υλικολογισμικό του Pixl είναι ενημερωμένο, συνδεθείτε σε αυτό με το Espruino IDE και ανεβάστε τον παρακάτω κώδικα. Αποσυνδέστε το IDE και τελειώσατε!
// Καλωδίωση πληκτρολογίου KEYROW = [D7, D6, D5, D4, D3, D2, D1, D0]; var KEYCOL = [A5, A4, D13, D12, D11, D10, D9, D8];
// Χάρτες κλειδιών για πληκτρολόγιο
var KEYMAPLOWER = ["` 1234567890-= / x08 "," / tqwertyuiop n "," / 0asdfghjkl; '#\ x84 / x82 / x85 "," / x01 / zxcvbnm,./ / x80 / x83 / x81 ",]; var KEYMAPUPPER = ["¬! \" £ $%^&*() _+\ x08 "," / tQWERTYUIOP {} n "," / 0ASDFGHJKL:@~ / x84 / x82 / x85 "," / x01 | ZXCVBNM; / x80 / x83 / x81 ",];
/* Εάν ένας χαρακτήρας στο χάρτη κλειδιού είναι> = 128, αφαιρέστε το 128 και αναζητήστε σε αυτόν τον πίνακα κωδικούς-κλειδιά πολλαπλών χαρακτήρων*/ var KEYEXTRA = [String.fromCharCode (27, 91, 68), // 0x80 left String.fromCharCode (27, 91, 67), // 0x81 right String.fromCharCode (27, 91, 65), // 0x82 up String.fromCharCode (27, 91, 66), // 0x83 down String.fromCharCode (27, 91, 53, 126), // 0x84 page up String.fromCharCode (27, 91, 54, 126), // 0x85 σελίδα προς τα κάτω]; // Shift status var hasShift = false; συνάρτηση setShift (ες) {hasShift = s; // σχεδιάστε τον δείκτη αλλαγής στην οθόνη εάν (hasShift) {g.setColor (1); g.fillRect (105, 0, 128, 6); g.setColor (0); g.drawString ("SHIFT", 107, 1); g.setColor (1); } else {g.setColor (0); g.fillRect (105, 0, 128, 6); g.setColor (1); } g.flip (); }
// Μετατρέψτε ένα πραγματικό κλειδί σε μια ακολουθία χαρακτήρων
// Και αποστολή στο Loopback (όπου βρίσκεται η κονσόλα) χειριστήριοKeyPress (e) {var kx = e >> 3; var ky = e & 7; αν (ky> 3) {// μετατραπεί σε μεγάλη σειρά kx+= 8; ky- = 4; } var key = hasShift; KEYMAPUPPER [ky] [kx]: KEYMAPLOWER [ky] [kx]; if (κλειδί == "\ x01") {setShift (! hasShift); } else {setShift (false); if (κλειδί && key.length) {if (key.charCodeAt (0)> 127) key = KEYEXTRA [key.charCodeAt (0) -128]; Terminal.inject (key); }}}
// ρυθμίστε το πληκτρολόγιο
απαιτούν ("KeyPad"). σύνδεση (KEYROW, KEYCOL, handleKeyPress).
Βήμα 4: Χρησιμοποιήστε το

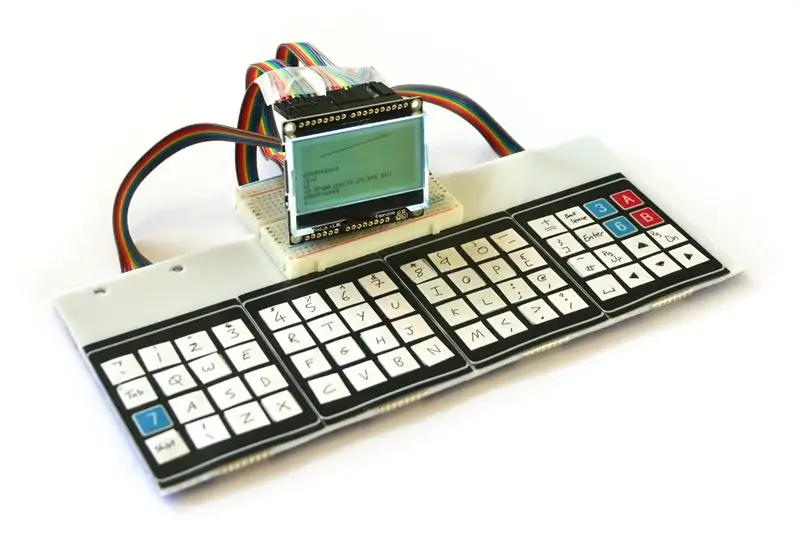
Τώρα λειτουργεί:
- Το πληκτρολόγιο μπορεί να ανιχνεύσει μόνο ένα πάτημα τη φορά, οπότε το Shift αλλάζει κεφαλαία γράμματα (με μια ένδειξη στην επάνω δεξιά γωνία) και η πληκτρολόγηση ενός γράμματος επιστρέφει σε πεζά. Κρατώντας πατημένο το Shift και ένα άλλο κλειδί δεν θα λειτουργήσει.
- Η πληκτρολόγηση μπορεί να είναι αρκετά επώδυνη, οπότε χρησιμοποιήστε το πλήκτρο Tab (στα αριστερά) όσο το δυνατόν περισσότερο για να συμπληρώσετε αυτόματα λέξεις!
- Τα γραφικά για την οθόνη είναι διαθέσιμα μέσω μεθόδων στη μεταβλητή g - π.χ., g.fillRect (20, 20, 40, 40) ή g.clear ().
- Χρησιμοποιείται πολύ IO για το πληκτρολόγιο, αλλά εξακολουθείτε να έχετε ακίδες A0, A1, A2 και A3 που μπορείτε να χρησιμοποιήσετε για τη σύνδεση εξωτερικού υλικού.
- reset () θα επαναφέρει τα πάντα - συμπεριλαμβανομένου του κωδικού σας για χειρισμό πληκτρολογίου. Για να αποφύγετε αυτό, ενεργοποιήστε την αποθήκευση κατά την αποστολή, ακόμη και μετά την επαναφορά στις επιλογές επικοινωνίας του Web IDE και ανεβάστε ξανά.
- Ο υπολογιστής σας είναι εκπληκτικά ενεργειακά αποδοτικός - θα μπορούσατε ακόμα να περιμένετε περίπου 20 ημέρες διάρκειας ζωής της μπαταρίας - πάντα ενεργοποιημένη - απενεργοποιημένη από μία μπαταρία CR2032!
Συνιστάται:
DIY Smart Garage Door Opener + Home Assistant Integration: 5 βήματα

DIY Smart Garage Door Opener + Home Assistant Integration: Κάντε την κανονική σας γκαραζόπορτα έξυπνη χρησιμοποιώντας αυτό το έργο DIY. Θα σας δείξω πώς να το φτιάξετε και να το ελέγξετε χρησιμοποιώντας το Home Assistant (μέσω MQTT) και θα έχετε τη δυνατότητα να ανοίγετε και να κλείνετε εξ αποστάσεως την πόρτα του γκαράζ σας. Θα χρησιμοποιώ έναν πίνακα ESP8266 που ονομάζεται Wemos
Πώς να DIY 32 Band LED Audio Music Spectrum Analyzer Using Arduino Nano at Home #arduinoproject: 8 Βήματα

Πώς να DIY 32 Band LED Audio Music Spectrum Analyzer Using Arduino Nano at Home #arduinoproject: Σήμερα θα φτιάξουμε ένα LED 32 Audio Music Spectrum Analyzer στο σπίτι χρησιμοποιώντας το Arduino, μπορεί να δείχνει φάσμα συχνοτήτων και να παίζει ταυτόχρονα muisc. Σημείωση Το max7219LED πρέπει να συνδεθεί μπροστά από την αντίσταση 100k, διαφορετικά ο θόρυβος του spea
Samytronix Pi: DIY Raspberry Pi Desktop Computer (με GPIO προσβάσιμο): 13 βήματα (με εικόνες)

Samytronix Pi: DIY Raspberry Pi Desktop Computer (με Accessible GPIO): Σε αυτό το έργο θα φτιάξουμε έναν υπολογιστή Despberry Raspberry Pi τον οποίο ονομάζω Samytronix Pi. Αυτή η κατασκευή επιτραπέζιου υπολογιστή είναι κυρίως κατασκευασμένη από ακρυλικό φύλλο κοπής λέιζερ 3 χιλιοστών. Το Samytronix Pi είναι εξοπλισμένο με οθόνη HD, ηχεία και το κυριότερο πρόσβαση
DemUino - Home Computer/Controller: 7 Βήματα

DemUino - Home Computer/Controller: An Arduino Inspired Computer by DemeterArt Αξιοποιήστε στο έπακρο το παλιό σας πληκτρολόγιο PS2. Παραβιάστε το σε έναν εξατομικευμένο προσωπικό υπολογιστή για να ελέγχετε πράγματα! Πάντα ήθελα να φτιάξω τον δικό μου οικιακό υπολογιστή, σε ρετρό στιλ, τίποτα φανταχτερό, αλλά με
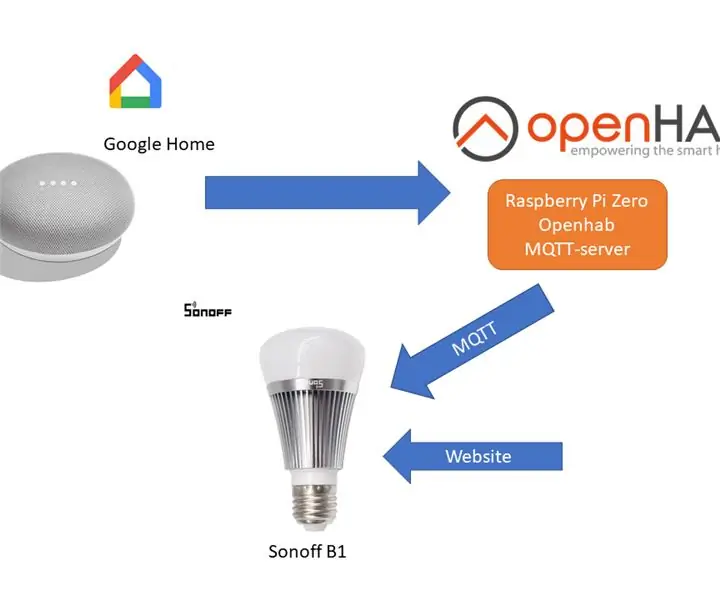
Sonoff B1 Firmware Home Automation Openhab Google Home: 3 Βήματα

Homeoff αυτοματοποίηση υλικολογισμικού Sonoff B1 Openhab Google Home: Μου αρέσει πολύ το υλικολογισμικό Tasmota για τους διακόπτες Sonoff. Αλλά δεν ήταν πραγματικά ευχαριστημένος με το υλικολογισμικό Tasmota στο Sonoff-B1 μου. Δεν πέτυχα πλήρως να το ενσωματώσω στο Openhab και να το ελέγξω μέσω του Google Home. Ως εκ τούτου έγραψα τη δική μου εταιρεία
