
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Βασικά, αυτό το έργο δείχνει ένα χαρακτηριστικό ενός πίνακα ελέγχου που μου αρέσει να χρησιμοποιώ. Ο πίνακας POP-X2, κατασκευασμένος από INEX, διαθέτει ενσωματωμένο έγχρωμο GLCD, πόμολο, θύρες εισόδου/εξόδου και εξαρτήματα παρόμοια με άλλες πλακέτες ελεγκτή. Ελέγξτε το εγχειρίδιο του πίνακα για πλήρεις προδιαγραφές. Δείτε αυτόν τον σύνδεσμο.
Το GLCD (Graphic Liquid Crystal Display) ενσωματωμένο στην πλακέτα του ελεγκτή παρέχει μια μέθοδο προβολής δεδομένων, όχι μόνο κειμένων και αριθμών αλλά και διανυσματικών γραφικών. Σε αυτό το σεμινάριο, θα σας διδάξω πώς να εμφανίζετε ένα απλό γραφικό στο GLCD. Για να το κάνω πιο ενδιαφέρον, έχω προσθέσει προγράμματα για το κουμπί του σκάφους, ως χειριστήριο για τη μετάβαση χρώματος.
Θυμάμαι. Αυτό το σεμινάριο επικεντρώθηκε κυρίως στην πλευρά του προγραμματισμού. Εάν διαθέτετε τον ίδιο πίνακα ή έναν πίνακα ATX2, μπορείτε να κάνετε αυτό το σεμινάριο εύκολα. Μόλις τελειώσετε, μπορείτε να δοκιμάσετε να εξερευνήσετε τις άλλες λειτουργίες του πίνακα.:)
Τώρα, ας ξεκινήσουμε!
Βήμα 1: Τι περιμένουμε;


Παρακαλούμε δείτε το παραπάνω βίντεο.
Βήμα 2: Συγκέντρωση υλικών

Μέρη & Υλικά:
- Φορητός/επιτραπέζιος υπολογιστής με εγκατεστημένο το Arduino Arduino 1.7.10 (υπογεγραμμένο με το πρόγραμμα οδήγησης) ή νεότερη έκδοση
- 1 σανίδα POP-X2 (με κουμπί επί του σκάφους)
- 1 Λήψη καλωδίου
- 4 τεμ. Μπαταρίες AA
Βήμα 3: Εγκατάσταση υλικού και λογισμικού

1. Τοποθετήστε τις 4 μπαταρίες μέσα στη θήκη της μπαταρίας. (Ο πίνακας υποστηρίζει μέγιστη είσοδο τάσης 7,4V.)
Σημείωση: Ελέγξτε σωστά την πολικότητα των μπαταριών.
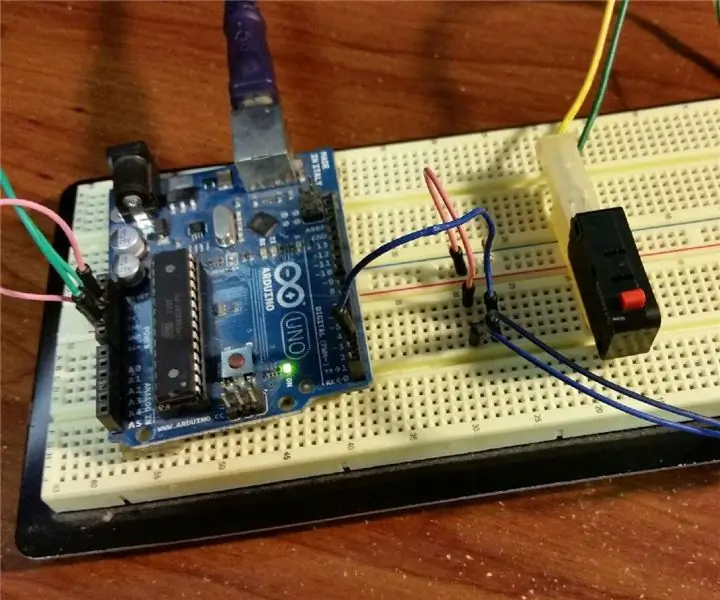
2. Συνδέστε το καλώδιο λήψης στον υπολογιστή και στην πλακέτα. Ανατρέξτε στην παραπάνω εικόνα.
3. Ενεργοποιήστε την πλακέτα του ελεγκτή. Βεβαιωθείτε ότι η μπλε ένδειξη LED έχει ανάψει. Διαφορετικά, πρέπει να εγκαταστήσετε το πρόγραμμα οδήγησης λογισμικού Arduino.
Παρεμπιπτόντως, χρησιμοποιώ την έκδοση 1.7.10 του Arduino (υπογραφή οδηγού), καθώς έχει ήδη τη βιβλιοθήκη του POP-X2. Κάντε κλικ σε αυτόν τον σύνδεσμο για να κατεβάσετε το λογισμικό.
4. Ορίστε τη θύρα της πλακέτας κάνοντας κλικ στην επιλογή Εργαλεία> Σειριακή θύρα> Επιλέξτε τον σωστό αριθμό θύρας COM.
5. Ρυθμίστε την πλακέτα κάνοντας κλικ στην επιλογή Εργαλεία> Πίνακας> POP-X2, ATMega644P @ 20MHz.
6. Προσπαθήστε να ανεβάσετε το προεπιλεγμένο σκίτσο για να βεβαιωθείτε ότι η πλακέτα είναι σωστά συνδεδεμένη.
#include // POP-X2 Library
void setup () {OK (); } void loop () {}
Βήμα 4: Δοκιμή κουμπιού

Πριν κάνετε το κύριο πρόγραμμα, πρέπει να βεβαιωθείτε ότι λειτουργεί το κουμπί του σκάφους.
1. Ανεβάστε το δείγμα προγράμματος για το κουμπί. Κάντε κλικ στο Αρχείο> Παραδείγματα> POP-X2> popx2_KnobOKTest
Βασική λειτουργία:
- Το εύρος της αναλογικής τιμής του κουμπιού που εμφανίζεται στο GLCD είναι από 0 έως 1000.
- Όταν το κουμπί περιστρέφεται δεξιόστροφα, η αναλογική τιμή που εμφανίζεται στο GLCD αυξάνεται.
- Όταν το κουμπί περιστρέφεται αριστερόστροφα, η αναλογική τιμή που εμφανίζεται στο GLCD μειώνεται.
Βήμα 5: Προγραμματισμός


Επισυνάπτω παρακάτω τον πηγαίο κώδικα. Λοιπόν, ανεβάστε το.
Προεπισκόπηση του προγράμματος:
#include // Βιβλιοθήκη πίνακα POP-X2
void setup () {OK (); } void loop () {int reading = map (knob (), 0, 1000, 0, 245); αν ((ανάγνωση> = 0) && (ανάγνωση = 36) && (ανάγνωση = 71) && (ανάγνωση = 106) && (ανάγνωση = 141) && (ανάγνωση = 176) && (ανάγνωση = 211) && (ανάγνωση <= 245)){ λευκό(); } glcdFillScreen (GLCD_BLACK); glcd (0, 0, "%d", ανάγνωση); }
κενό κόκκινο () {
setTextBackgroundColor (GLCD_RED); glcd (3, 2, ""); glcd (4, 2, ""); glcd (5, 2, ""); glcd (6, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); καθυστέρηση (1000)? }
κενό κίτρινο () {
setTextBackgroundColor (GLCD_YELLOW); glcd (1, 8, ""); glcd (2, 8, ""); glcd (3, 8, ""); glcd (4, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); καθυστέρηση (1000)? }
κενό πράσινο () {
setTextBackgroundColor (GLCD_GREEN); glcd (3, 14, ""); glcd (4, 14, ""); glcd (5, 14, ""); glcd (6, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); καθυστέρηση (1000)? }
void cyan () {
setTextBackgroundColor (GLCD_CYAN); glcd (9, 14, ""); glcd (10, 14, ""); glcd (11, 14, ""); glcd (12, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); καθυστέρηση (1000)? }
κενό μπλε () {
setTextBackgroundColor (GLCD_BLUE); glcd (11, 8, ""); glcd (12, 8, ""); glcd (13, 8, ""); glcd (14, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); καθυστέρηση (1000)? }
void magenta () {
setTextBackgroundColor (GLCD_MAGENTA); glcd (9, 2, ""); glcd (10, 2, ""); glcd (11, 2, ""); glcd (12, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); καθυστέρηση (1000)? }
κενό λευκό () {
setTextBackgroundColor (GLCD_WHITE); glcd (6, 8, ""); glcd (7, 8, ""); glcd (8, 8, ""); glcd (9, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); καθυστέρηση (1000)? }
Εξήγηση:
1. Το έγχρωμο πλαίσιο (σε καθορισμένη θέση) θα εμφανιστεί στο GLCD όταν η τιμή που ορίζεται είναι αληθής (ελέγξτε τους περιορισμούς παρακάτω). Για να κατανοήσετε τις συντεταγμένες του χρωματιστού πλαισίου που καθορίζεται στο πρόγραμμα, ανατρέξτε στην παραπάνω εικόνα.
2. Η αναλογική τιμή του κουμπιού χαρτογραφήθηκε από 0 - 1000 σε 0 - 245. Υπάρχουν 7 χρώματα που μπορούν να εμφανιστούν. Επομένως, κάθε χρώμα έχει εύρος 35 (εκτός από τον πρώτο περιορισμό).
3. Περιορισμοί:
Χρώμα τιμής (κουτί)
0 - 35 - Κόκκινο
36 - 70 - Κίτρινο
71 - 105 - Πράσινο
106 - 140 - Κυανό
141 - 175 - Μπλε
176 - 210 - Ματζέντα
211 - 245 - Λευκό
Σημείωση: Η οθόνη του κουτιού ΔΕΝ είναι τέλεια, καθώς έχει κενό μεταξύ των γραμμών. Χρησιμοποίησα κενά σε αυτό το πρόγραμμα αντί για πραγματικές συντεταγμένες, για να δείξω εύκολα πώς θα ήταν.
Επίσης, δημιούργησα λειτουργίες για κάθε πλαίσιο για να κατανοήσω εύκολα τον κώδικα.
Συνιστάται:
Πώς να φτιάξετε ένα drone χρησιμοποιώντας το Arduino UNO - Φτιάξτε ένα Quadcopter χρησιμοποιώντας μικροελεγκτή: 8 βήματα (με εικόνες)

Πώς να φτιάξετε ένα drone χρησιμοποιώντας το Arduino UNO | Φτιάξτε ένα Quadcopter χρησιμοποιώντας μικροελεγκτή: Εισαγωγή Επισκεφθείτε το κανάλι μου στο Youtube Ένα Drone είναι ένα πολύ ακριβό gadget (προϊόν) για αγορά. Σε αυτήν την ανάρτηση θα συζητήσω πώς θα το φτιάξω φθηνά; Και πώς μπορείτε να φτιάξετε το δικό σας έτσι σε φθηνή τιμή … Λοιπόν στην Ινδία όλα τα υλικά (κινητήρες, ESC
Δημιουργήστε ένα ερασιτεχνικό ραδιόφωνο APRS RX Only IGate χρησιμοποιώντας ένα Raspberry Pi και ένα RTL-SDR Dongle σε λιγότερο από μισή ώρα: 5 βήματα

Δημιουργήστε ένα ερασιτεχνικό ραδιόφωνο APRS RX Only IGate χρησιμοποιώντας ένα Raspberry Pi και ένα RTL-SDR Dongle σε λιγότερο από μισή ώρα: Λάβετε υπόψη ότι αυτό είναι τώρα αρκετά παλιό, οπότε ορισμένα μέρη είναι λανθασμένα και παλιά. Τα αρχεία που πρέπει να επεξεργαστείτε έχουν αλλάξει. Έχω ενημερώσει τον σύνδεσμο για να σας δώσω την πιο πρόσφατη έκδοση της εικόνας (χρησιμοποιήστε το 7-zip για να την αποσυμπιέσετε) αλλά για πλήρη εγκατάσταση
Αναβαθμίστε την εκτόξευσή σας στο διάστημα με ένα κουμπί φυσικής σταδιοποίησης για το διαστημικό πρόγραμμα Kerbal: 6 βήματα

Αναβαθμίστε την εκτόξευσή σας στο διάστημα με ένα κουμπί φυσικής σταδιοποίησης για το διαστημικό πρόγραμμα Kerbal: Πρόσφατα πήρα την demo έκδοση του Kerbal Space Program. Το Kerbal Space Program είναι ένα παιχνίδι προσομοιωτή που σας επιτρέπει να σχεδιάζετε και να εκτοξεύετε πυραύλους και να τους πλοηγείτε σε μακρινά φεγγάρια και πλανήτες. Ακόμα προσπαθώ να προσγειωθώ με επιτυχία στο φεγγάρι (
Μετάβαση Ξεκινήστε ένα τροφοδοτικό: 3 βήματα

Jump Start a PSU: Αυτός ο Οδηγός θα σας διδάξει Πώς να ξεκινήσετε έναν υπολογιστή υπολογιστή (μονάδα τροφοδοσίας) χωρίς ανάγκη για μητρική πλακέτα. θα μπορείτε να τροφοδοτείτε οποιοδήποτε εξάρτημα χωρίς να χρειάζεται να παίζετε με διακόπτες και βραχυκυκλωτήρες. και αν θέλετε να "ελέγξετε τη διαρροή" ένα κιτ ψύξης νερού
Προσθέστε ένα κουμπί Rapid-fire στο ποντίκι σας χρησιμοποιώντας ένα χρονόμετρο 555: 5 βήματα (με εικόνες)

Προσθέστε ένα κουμπί Rapid-fire στο ποντίκι σας χρησιμοποιώντας ένα χρονόμετρο 555: Το δάχτυλό σας κουράζεται εύκολα ενώ παίζετε βιντεοπαιχνίδια; Θα θέλατε ποτέ να μπορούσατε να συγκεντρώσετε n00bs γρηγορότερα από την ταχύτητα του φωτός χωρίς να ιδρώσετε ποτέ; Αυτό το Instructable θα σας δείξει πώς
