
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.



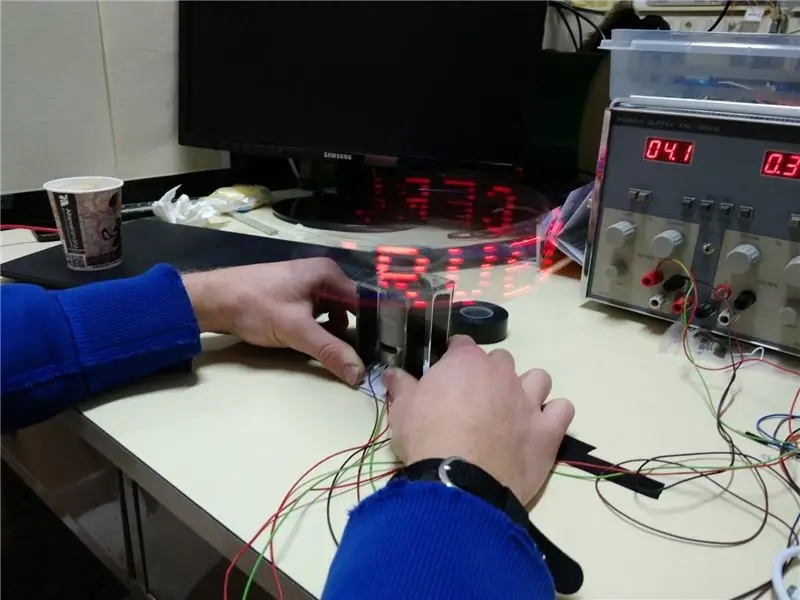
Κατά τη διάρκεια ενός μαθήματος μιας εβδομάδας σχετικά με τον φυσικό υπολογισμό, δηλαδή το Arduino, έπρεπε να κάνουμε ένα τριήμερο έργο σε ομάδες των δύο. Επιλέξαμε να δημιουργήσουμε μια περιστρεφόμενη οθόνη. Χρησιμοποιεί μόνο 7 LED (προσθέσαμε ένα ακόμη για την εμφάνιση ειδικών χαρακτήρων όπως ÄÖÜ). Τοποθετούνται σε ένα μπράτσο που περιστρέφεται αρκετά γρήγορα. Στη συνέχεια, τα ενεργοποιούμε και τα απενεργοποιούμε και ένα κείμενο είναι ευανάγνωστο. Στην πραγματικότητα φαίνεται καλύτερα από ό, τι στο βίντεο.
Για να αλλάξετε το κείμενο που εμφανίζεται, ο πίνακας συνδέεται σε δίκτυο wifi και εξυπηρετεί μια ιστοσελίδα όπου μπορείτε να εισαγάγετε το κείμενο.
Βήμα 1: Κοπή λέιζερ
Επειδή είχαμε πρόσβαση σε κόφτη λέιζερ, αποφασίσαμε να κόψουμε τη βάση και το χέρι του κινητήρα μας από ακρυλικό. Αποδείχθηκε ότι ήταν μια πολύ καλή ιδέα επειδή το κείμενο ήταν ευανάγνωστο ακόμη και στον αντίθετο ιστότοπο (αν και όχι τόσο φωτεινό). Τα σχήματα είναι πολύ απλά, οπότε θα μπορούσαν επίσης να σχηματιστούν από κάποια παλιοσίδερα ακρυλικού ή/και ξύλου. Χαράξαμε ακόμη και τα ονόματά μας για δροσιά. Οι διαστάσεις δεν έχουν πραγματικά σημασία επειδή μπορείτε απλά να ρυθμίσετε τα χρονικά όρια στον κώδικα για να ταιριάζει στην ταχύτητα.
Για να στερεώσουμε τον κινητήρα χρησιμοποιήσαμε ένα κατάλληλο πλαστικό εργαλείο που απλώς πιέσαμε στον άξονα του κινητήρα και κολλήσαμε στο βραχίονα. Χρησιμοποιήσαμε ζεστή κόλλα για να ενώσουμε όλα τα ακρυλικά κομμάτια.
Βήμα 2: Κύκλωμα



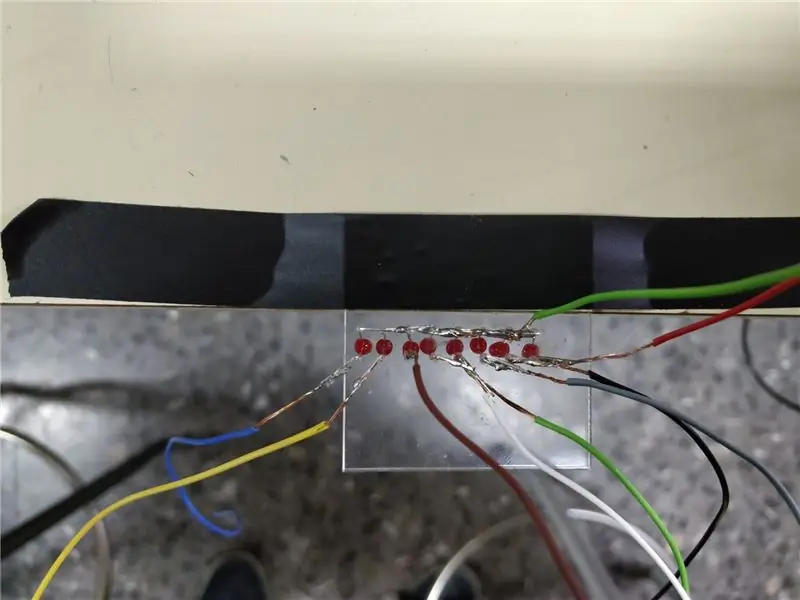
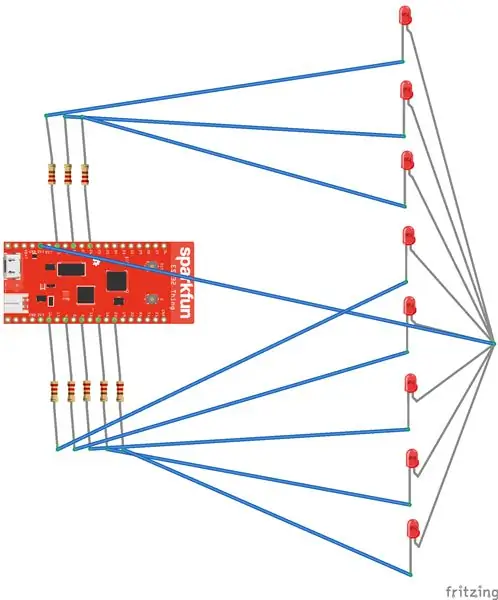
Το κύκλωμα είναι πολύ βασικό, απλά πρέπει να συνδέσετε 7 LED σε οποιαδήποτε πλακέτα. Επιλέξαμε κόκκινα γιατί κάπου διαβάσαμε ότι τελικά φαίνονται καλύτερα.
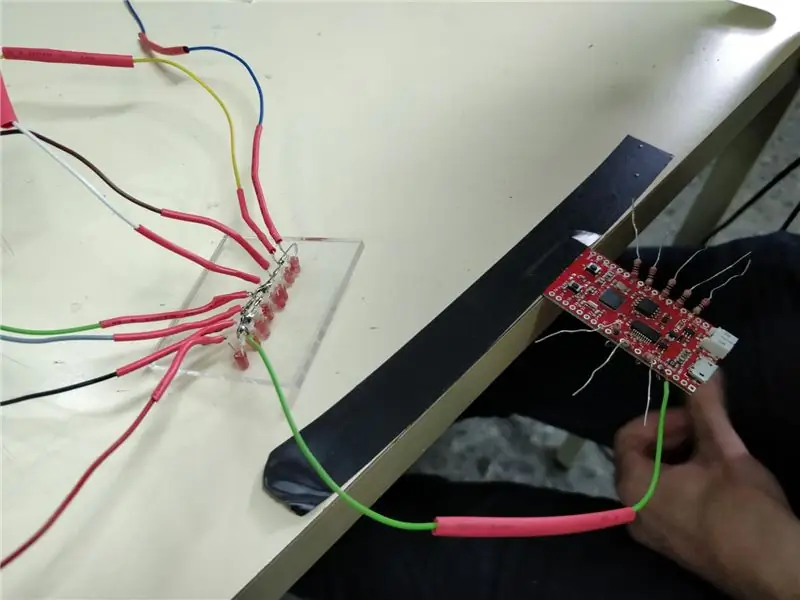
Ο πίνακας μας ήταν ένα sparkfun esp32 πράγμα, έτσι έχουμε ενσωματωμένο wifi, φόρτιση μπαταρίας και κατάλληλη μπαταρία. Wasταν πολύ εύκολο στη χρήση και θα χρησιμοποιούσαμε ξανά τον ίδιο πίνακα.
Χωρίς ιδιαίτερο λόγο επιλέξαμε να συνδέσουμε όλα τα θετικά πόδια LED και να συνδέσουμε κάθε ένα από τα αρνητικά πόδια σε έναν ψηφιακό ακροδέκτη I/O. Αυτό σημαίνει ότι πρέπει να ορίσετε μια καρφίτσα σε LOW για να ανάψει το LED και σε HIGH για να το απενεργοποιήσετε.
Αποδείχθηκε ότι ήταν καλή ιδέα να κολλήσετε τις αντιστάσεις στον πίνακα και να χρησιμοποιήσετε σωλήνες συρρίκνωσης για να απομονώσετε τα πάντα.
Βήμα 3: Κωδικός
Όλος ο κωδικός μας μπορεί να βρεθεί στο Github.
Ο κώδικας μας είναι εμπνευσμένος από έναν απλό διακομιστή ιστού και ένα παρόμοιο έργο χωρίς wifi. Συνδυάσαμε τα πάντα και προσθέσαμε τις δικές μας μάσκες για τα γράμματα. Επειδή είχαμε τροφοδοτικό για την τροφοδοσία του κινητήρα, επιλέξαμε λίγο χρόνο καθυστέρησης και καλέσαμε την τάση, ώστε η εικόνα να είναι σταθερή. Θα ήταν καλύτερη προσέγγιση να μετρήσουμε την ταχύτητα του βραχίονα με κάποιον αισθητήρα (π.χ. αισθητήρα εφέ αίθουσας και μαγνήτη κάτω από την κατασκευή) και να προσαρμόσουμε την καθυστέρηση στον κώδικα, αλλά δεν το κάναμε λόγω του περιορισμένου χρονικού μας διαστήματος.
Ο ιστότοπός μας βασικά αποτελείται μόνο από κάποιο κείμενο και μια εισαγωγή κειμένου που στέλνει την τρέχουσα συμβολοσειρά σε κάθε αλλαγή, ώστε το κείμενο να ενημερώνεται άμεσα. Μετά την εκκίνηση και όταν μεταδίδεται η κενή συμβολοσειρά, εμφανίζουμε τη διεύθυνση IP, ώστε να γνωρίζετε πού να συνδεθείτε.
Ο κώδικας της ιστοσελίδας μας περιλαμβάνεται στον κώδικα Arduino ως συμβολοσειρά, αλλά διατίθεται ξεχωριστά για λόγους σαφήνειας.
Βήμα 4: Συμπέρασμα

Όλα πήγαν καλά στο τέλος, δεν θα αλλάζαμε τίποτα. Θα σας συνιστούσαμε πραγματικά να χρησιμοποιείτε ακρυλικό όπως κάναμε, ήταν πολύ εντυπωσιακό πώς το κείμενο απλώς επιπλέει στον αέρα.
Το μόνο που υποτιμήσαμε ήταν η ενέργεια του περιστρεφόμενου βραχίονα, η κατασκευή μας ήταν τόσο τρεμάμενη που έπρεπε να την κολλήσουμε στο τραπέζι.
Το χαρακτηριστικό που θα ήταν ωραίο αλλά δεν μπορούσαμε να συνειδητοποιήσουμε θα ήταν η ήδη αναφερόμενη μέτρηση ταχύτητας. Με αυτό θα ήταν δυνατό να ελεγχθεί η ταχύτητα του κειμένου που περιβάλλει την οθόνη. Έπρεπε να χρησιμοποιήσουμε το τροφοδοτικό για να το κάνουμε αυτό.
Συνιστάται:
Προσαρμοσμένος τροχός περιστροφής (δοχείο ως αισθητήρας θέσης): 10 βήματα

Custom Stering Wheel (pot As Position Sensor): αποποίηση ευθυνών: μην με κατηγορείτε που δεν δείχνω βήμα προς βήμα αυτό απλώς υποτίθεται ότι είναι μια αναφορά και λέω απλώς τι έκανα και το αποτέλεσμα, έχει κάποια βασικά ελαττώματα όπως θόρυβο, οπότε μην κάνετε ακριβώς όπως έκανα και περιμένετε ένα εξαιρετικό αποτέλεσμα και
Οθόνη LCD I2C / IIC - Μετατρέψτε μια οθόνη SPI LCD στην οθόνη LCD I2C: 5 βήματα

Οθόνη LCD I2C / IIC | Μετατρέψτε ένα SPI LCD σε οθόνη I2C LCD: η χρήση της οθόνης spi LCD χρειάζεται πάρα πολλές συνδέσεις για να γίνει κάτι που είναι πραγματικά δύσκολο να το κάνω, έτσι βρήκα μια μονάδα που μπορεί να μετατρέψει το i2c LCD σε spi LCD οπότε ας ξεκινήσουμε
Οθόνη θερμοκρασίας και επιπέδου φωτός με οθόνη στην οθόνη NOKIA 5110: 4 βήματα

Οθόνη θερμοκρασίας και φωτός με οθόνη στην οθόνη NOKIA 5110: Γεια σε όλους! Σε αυτήν την ενότητα κατασκευάζουμε απλή ηλεκτρονική συσκευή για την παρακολούθηση της θερμοκρασίας και του επιπέδου φωτός. Οι μετρήσεις αυτών των παραμέτρων εμφανίζονται στην οθόνη LCD NOKIA 5110. Η συσκευή βασίζεται στον μικροελεγκτή AVR ATMEGA328P. Η παρακολούθηση
Οθόνη περιστροφής ή περιστροφής LCD: 6 βήματα

Rotate or Pivot Lcd Monitor: Αυτό το εξάρτημα είναι πολύ χρήσιμο για περιστροφή 90 μοιρών της οθόνης για να βλέπετε ή να διαβάζετε έγγραφα σε κατακόρυφο τρόπο, υπάρχουν προγράμματα οδήγησης για κάρτα βίντεο που υποστηρίζουν αυτές τις λειτουργίες, στην περίπτωσή μου το χρησιμοποιώ για ανάγνωση αρχείων pdf
Οθόνη LED περιστροφής: 12 βήματα

Οθόνη LED περιστροφής: Η οθόνη περιστρεφόμενου φωτός χρησιμοποιεί έναν κινητήρα για να περιστρέφει τον πίνακα με μεγάλη ταχύτητα, ενώ χτυπά τα φώτα για να κάνει σχέδια στον αέρα καθώς κάνει ζουμ. Είναι εύκολο να χτιστεί, εύκολο στη χρήση και διασκεδαστικό να επιδεικνύεται! Διαθέτει επίσης μια κεφαλίδα για να μπορείτε να ενημερώσετε το
