
Πίνακας περιεχομένων:
- Βήμα 1: Προετοιμάστε το δαχτυλίδι NeoPixel
- Βήμα 2: Κόψτε τις λωρίδες LED
- Βήμα 3: Κολλήστε τα LED
- Βήμα 4: Προετοιμασία της πλάτης
- Βήμα 5: Καλωδίωση του μικροφώνου και του Arduino
- Βήμα 6: Προγραμματισμός του Arduino
- Βήμα 7: Αλλαγή του ορίου χρωμάτων, φωτεινότητας και αισθητήρα
- Βήμα 8: Κάνοντας το κύκλωμα πιο μόνιμο
- Βήμα 9: Δημιουργήστε μια εικόνα
- Βήμα 10: Το βάζουμε μαζί
- Βήμα 11: Μαθαίνοντας από τα λάθη
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.



Αυτό το έργο δείχνει πώς να δημιουργήσετε μια διαδραστική εικόνα μιας πικραλίδα. Ξεκινά ως ένα κίτρινο λουλούδι με LED για πέταλα και στη συνέχεια μετατρέπεται σε λευκό ρολόι πικραλίδα, το οποίο μπορεί να φυσήξει για να κάνει τους σπόρους να διασκορπιστούν.
Βασίζεται σε ένα όμορφο έργο τέχνης του Qi Jie, του οποίου η εικόνα είναι εμπνευσμένη από ένα σχέδιο λουλουδιών των Jessie Thompson και Zachory Berta. Έφτιαξα το δικό μου σε ύφασμα και το πλαισίωσα σε ένα στεφάνι ταπετσαρίας για να πάω στον τοίχο του κατασκευαστικού χώρου Tech and Textiles στο Devon της Αγγλίας, ως παράδειγμα ενός έργου για αρχάριους που συνδυάζει το ράψιμο με το Arduino.
Βίντεο από την ελαφριά ζωγραφική του Qi Jie
Βίντεο του σχεδιασμού ενός λουλουδιού από τους Jessie Thompson και Zachory Berta
Ο κωδικός και για τα δύο υπάρχοντα έργα είναι διαθέσιμος και σκέφτηκα ότι θα ήταν εύκολο να γίνει, αλλά οι οδηγίες ήταν ελάχιστες και χρειάστηκαν αρκετές προσπάθειες πριν βρω μια μέθοδο που λειτούργησε. Ακολουθούν λοιπόν οι πλήρεις οδηγίες και συμβουλές εξοικονόμησης χρόνου για ένα remix που συνδυάζει στοιχεία τόσο των σχεδίων όσο και των δικών μου βελτιώσεων.
Λεπτομέρειες για το τι δεν λειτούργησε για μένα είναι στο τέλος για όποιον ενδιαφέρεται γιατί επέλεξα αυτόν τον τρόπο.
Κωδικός για ελαφριά ζωγραφική από τον Qi Jie
Κωδικός για μια μικρή φωτογραφία λουλουδιών από την Jessie Thompson και τον Zachory Berta
Υλικά
- Arduino UNO
- Δαχτυλίδι Adafruit από 12 νεοπίξελ
- Λωρίδα 5V με 11 LED RGB
- Αισθητήρας μικροφώνου ήχου
- Jumper Wires
- Επαναφορτιζόμενη μπαταρία 5V με σύνδεση USB A
- Καλώδιο εκτυπωτή (καλώδιο USB A έως B)
- Κόλλα κόλλας ή ζεστή κόλλα
- Κάρτα Α4
- 30cm x 30cm Βαμβακερό ύφασμα κρέμας, όπως μια παλιά μαξιλαροθήκη
- Πράσινο χρώμα υφάσματος
- Καφέ βαμβακερό νήμα
- 70cm x 50cm Κυματοειδές χαρτόνι, όπως κουτιά πίτσας
- Χαρτοταινία
- Κρεμαστό στεφάνι 9 ιντσών για να πλαισιώσετε την εικόνα
- 9 Αυτοκόλλητες καρτέλες Velcro
Εργαλεία
- Λήψη υπολογιστή με Arduino IDE
- Συγκολλητικό σίδερο και συγκολλητικό χωρίς μόλυβδο
- Breadboard για κύκλωμα δοκιμών
- Απογυμνωτής καλωδίων/κόπτες
- Βελόνα ραψίματος
- Στυλό
- Ψαλίδι
Βήμα 1: Προετοιμάστε το δαχτυλίδι NeoPixel
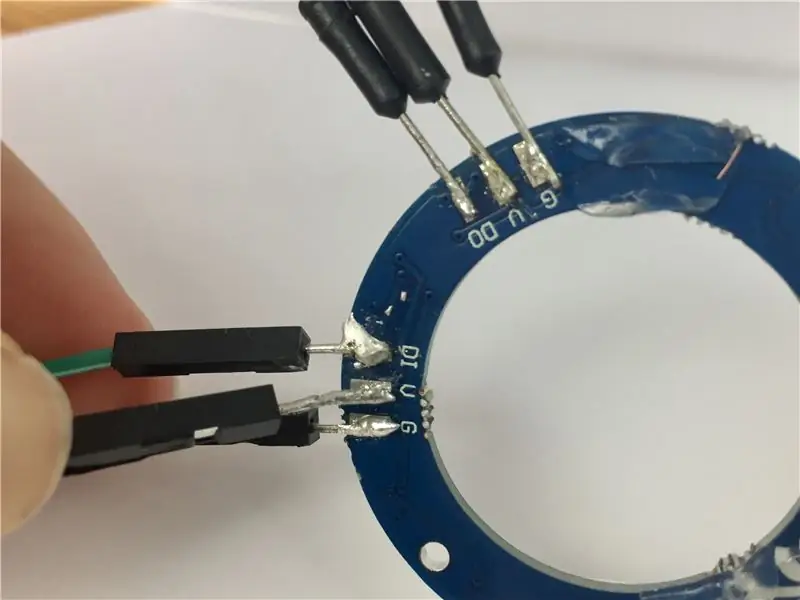
Συγκολλήστε καλώδια διαφορετικού χρώματος σε κάθε ένα από τα μαξιλάρια τροφοδοσίας, γείωσης και δεδομένων στο πίσω μέρος του δακτυλίου NeoPixel.
Εάν έχετε διαφορετική έκδοση του δακτυλίου, τα καλώδια σας ενδέχεται να μην βρίσκονται στην ίδια θέση με τη φωτογραφία μου.
Σημειώστε ποια καλώδια προορίζονται για είσοδο και έξοδο, καθώς και θετικά, δεδομένα και γείωση, επειδή τα σημάδια για αυτά βρίσκονται στην κάτω πλευρά του δακτυλίου και δεν θα είναι ορατά όταν ο δακτύλιος είναι στη θέση του.
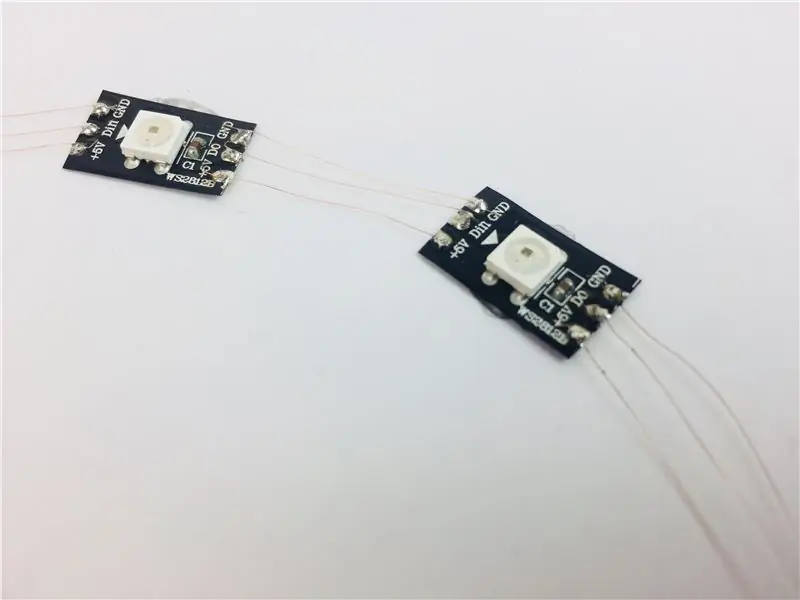
Βήμα 2: Κόψτε τις λωρίδες LED


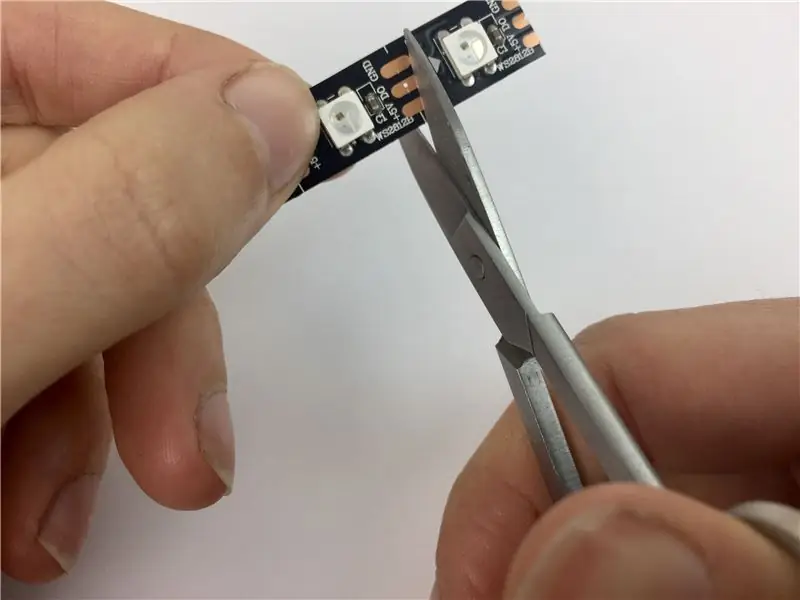
Κόψτε 11 μεμονωμένα LED από μια λωρίδα RGB LED, φροντίζοντας να κόψετε κατά μήκος της κεντρικής γραμμής για να αφήσετε μαξιλάρια συγκόλλησης και στις δύο πλευρές της κοπής. Τρίψτε μια σταγόνα συγκόλλησης στην επάνω πλευρά κάθε μαξιλαριού.
Βήμα 3: Κολλήστε τα LED



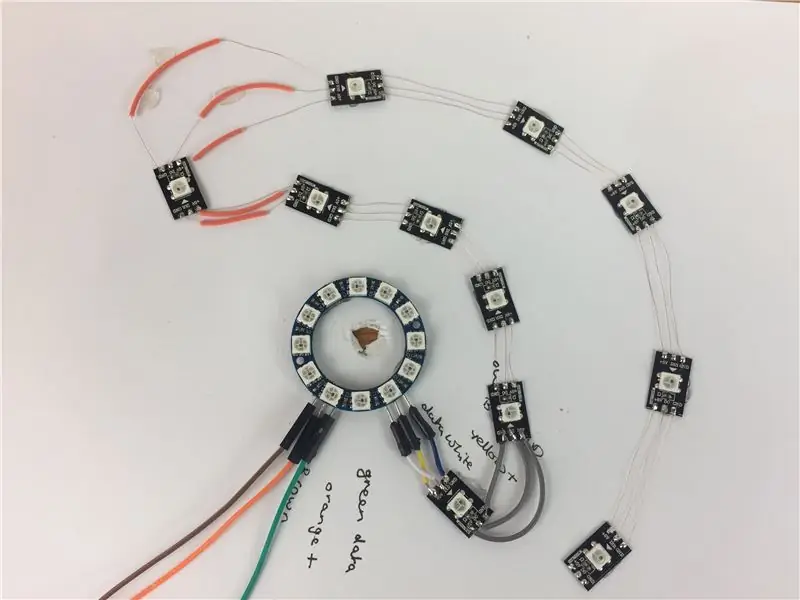
Κάντε μια τρύπα στη μέση της κάρτας για να χωρέσει το μικρόφωνο. Χρησιμοποιώντας τελείες κόλλας, κολλήστε το δακτύλιο των neo pixels και των μεμονωμένων LED στη θέση τους, όπως φαίνεται, βεβαιωθείτε ότι όλα τα βέλη στα LED θα ευθυγραμμιστούν με τον ίδιο τρόπο όταν η μαργαρίτα είναι αλυσοδεμένη μεταξύ τους.
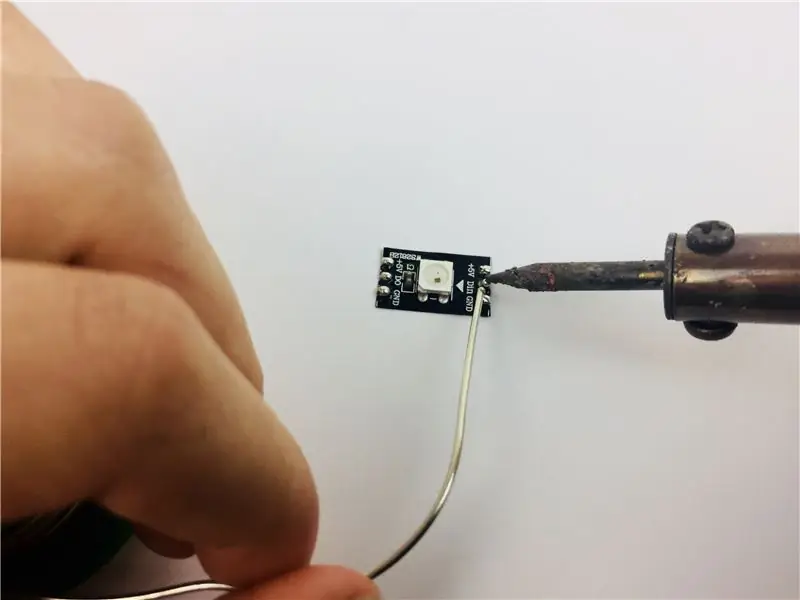
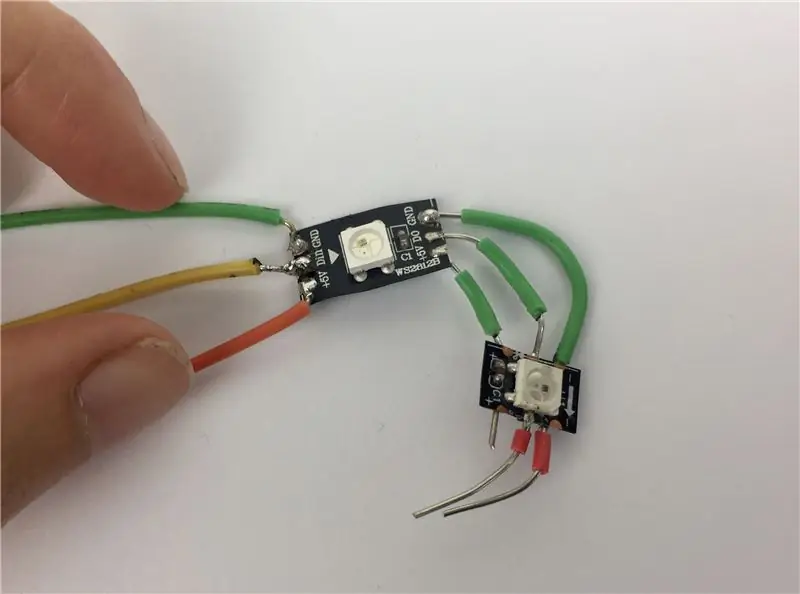
Συγκολλήστε τα καλώδια εξόδου από το δακτύλιο στο πρώτο μεμονωμένο LED, ταιριάζοντας τα θετικά καλώδια γείωσης και δεδομένων στα ίδια μαξιλάρια και στα δύο LED.
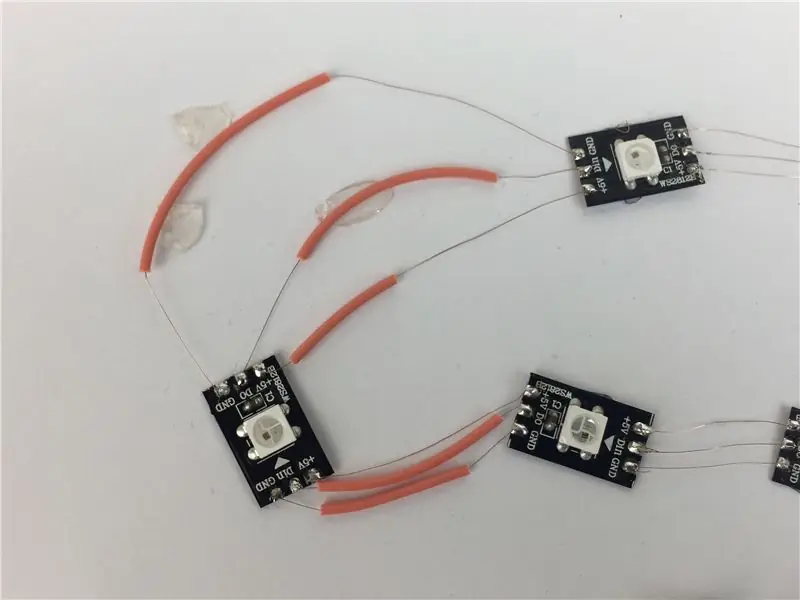
Ο γρηγορότερος και ευκολότερος τρόπος που βρήκα για να ενώσω τα LED είναι να απογυμνώσω ένα καλώδιο βραχυκυκλωτήρα σε ξεχωριστά χάλκινα σκέλη. Συνδέστε ένα σκέλος για να συνδέσετε κάθε ένα από τα συγκολλημένα μαξιλάρια στα LED με το επόμενο, ταιριάζοντας θετικά, δεδομένα και γείωση. Χρειάζεται απλώς ένα γρήγορο άγγιγμα ενός ζεστού συγκολλητικού σιδήρου επειδή τα τακάκια έχουν προ-κολληθεί στο προηγούμενο βήμα. Αντί να κόψετε τα καλώδια σε αυτό το στάδιο, περάστε τα στην κορυφή του LED για να φτάσετε στα κολλημένα μαξιλάρια στην άλλη πλευρά. Βεβαιωθείτε ότι κανένα καλώδιο δεν διασταυρώνεται ή δεν αγγίζει το ένα το άλλο, κολλήστε σε αυτά τα μαξιλάρια και συνεχίστε στην πλευρά εισόδου του τελευταίου LED.
Μην συνδέετε ένα καλώδιο στην πλευρά εξόδου του τελευταίου LED. Σε αντίθεση με ορισμένες λυχνίες LED που μπορεί να γνωρίζετε, δεν χρειάζεται να ολοκληρώσετε ένα κυκλικό κύκλωμα που επιστρέφει τη δύναμη στη γείωση, καθώς καλωδιώσατε χωριστά γείωση και θετικές γραμμές σε όλη τη διαδρομή. Κόψτε όλα τα καλώδια που περνούν στην κορυφή των LED, έτσι ώστε να έχετε μόνο καλώδια που συνδέονται μεταξύ τους.
Συμβουλή: Για να μην αγγίξετε τα καλώδια όταν στριφογυρίζετε, βιδώστε το καθένα πίσω σε μια μικρή λωρίδα πλαστικής μόνωσης που είχε αφαιρεθεί προηγουμένως.
Βήμα 4: Προετοιμασία της πλάτης


Κάντε μια άλλη τρύπα στη λευκή κάρτα για τα καλώδια εισόδου και σπρώξτε τα.
Ξεχωρίστε τους δύο δακτυλίους του στεφάνου ταπισερί. Σχεδιάστε το εξωτερικό του μικρότερου δακτυλίου σε 5 κομμάτια κυματοειδούς φύλλου και κόψτε το. Κόψτε τρύπες στη μέση 3 από τους κύκλους περίπου 2 εκατοστά από την άκρη για να κάνετε δαχτυλίδια και κόψτε μια σχισμή 5 χιλιοστών στον καθένα. Κολλήστε τα δαχτυλίδια το ένα πάνω στο άλλο, ευθυγραμμίζοντας τις σχισμές και κολλήστε το σε έναν από τους υπόλοιπους κύκλους της κάρτας.
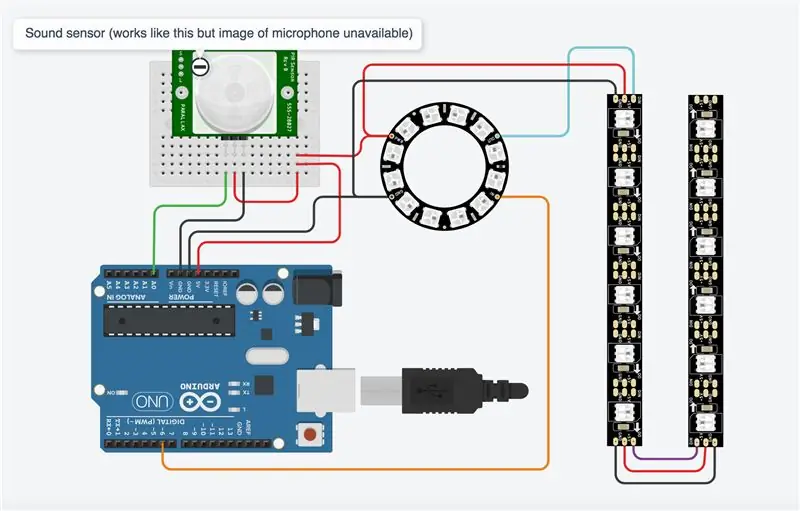
Βήμα 5: Καλωδίωση του μικροφώνου και του Arduino


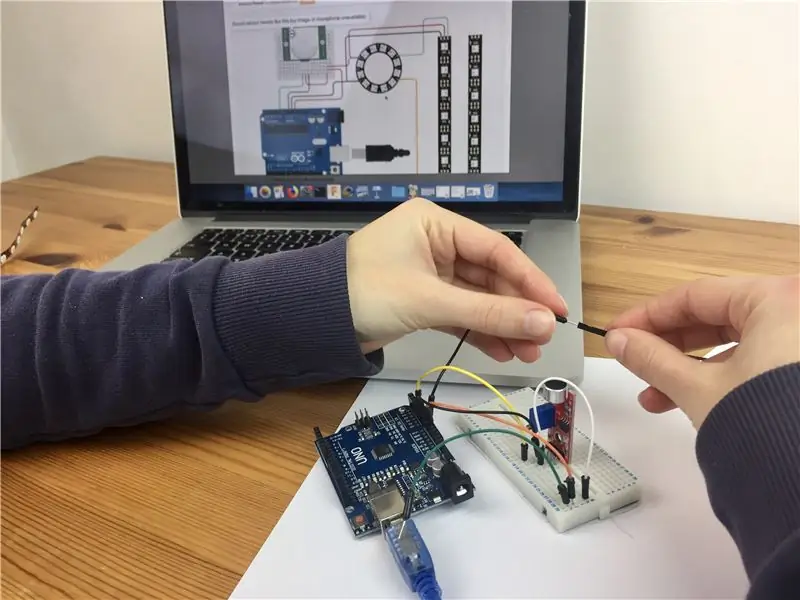
Συνδέστε το Arduino με τον αισθητήρα μικροφώνου και το κουδούνι LED όπως φαίνεται. Χρησιμοποίησα το TinkerCad για να δημιουργήσω το διάγραμμα κυκλώματος, το οποίο δεν έχει εικόνα μικροφώνου, οπότε αντικατέστησα έναν άλλο αισθητήρα που χρησιμοποιεί τους ίδιους πείρους και λειτουργεί με τον ίδιο τρόπο στην προσομοίωση.
Για να δείτε την προσομοίωση, μεταβείτε στη διεύθυνση https://www.tinkercad.com/things/5cgI2wluA0c. Σύρετε τον κύκλο που είναι προσαρτημένος στον αισθητήρα στην ενεργή περιοχή για να προσομοιώσετε το φύσημα στο μικρόφωνο. Τα LED είναι σε λωρίδες 6, οπότε το τελευταίο LED στην προσομοίωση δεν είναι μέρος του σχεδιασμού και δεν ανάβει.
Βήμα 6: Προγραμματισμός του Arduino

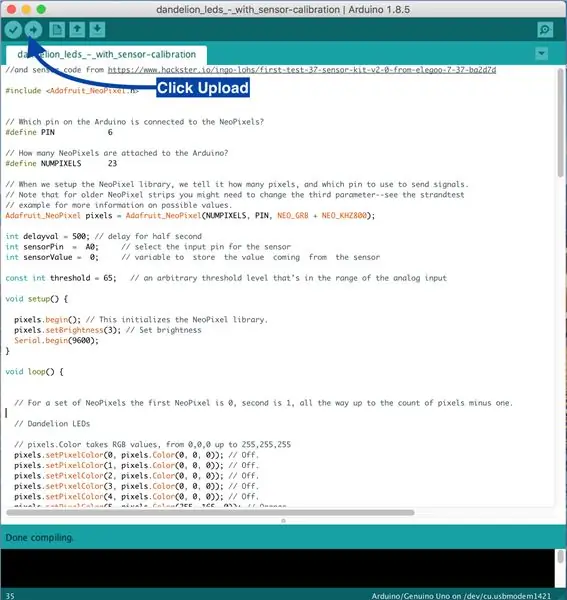
Ανοίξτε το Arduino IDE στον υπολογιστή σας και ξεκινήστε ένα νέο σκίτσο Διαγράψτε τα πάντα μέσα στο σκίτσο και αντιγράψτε και επικολλήστε αυτόν τον κώδικα σε αυτό
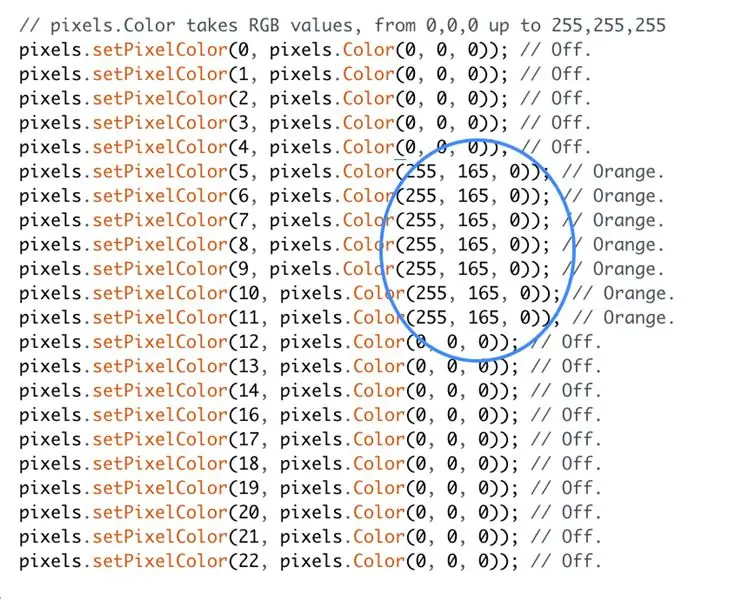
// Προσαρμόστηκε χρησιμοποιώντας απλό σκίτσο NeoPixel Ring (c) 2013 Shae Erisson // και κωδικό αισθητήρα από https://www.hackster.io/ingo-lohs/first-test-37-s… #include // Ποια καρφίτσα στο Το Arduino είναι συνδεδεμένο με τα NeoPixels; #define PIN 6 // Πόσα NeoPixel είναι προσαρτημένα στο Arduino; #define NUMPIXELS 23 // Όταν ρυθμίζουμε τη βιβλιοθήκη NeoPixel, της λέμε πόσα εικονοστοιχεία και ποια καρφίτσα να χρησιμοποιήσουμε για την αποστολή σημάτων. // Σημειώστε ότι για παλαιότερες λωρίδες NeoPixel μπορεί να χρειαστεί να αλλάξετε την τρίτη παράμετρο-δείτε το παράδειγμα strandtest // για περισσότερες πληροφορίες σχετικά με πιθανές τιμές. Εικονοστοιχεία Adafruit_NeoPixel = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); int καθυστέρηση = 500; // καθυστέρηση για μισό δευτερόλεπτο int sensorPin = A0; // επιλέξτε τον πείρο εισόδου για τον αισθητήρα int sensorValue = 0; // μεταβλητή για αποθήκευση της τιμής που προέρχεται από το κατώφλι const int του αισθητήρα = 200; // ένα αυθαίρετο επίπεδο κατωφλίου που είναι στην περιοχή της αναλογικής εισαγωγής κενό setup () {pixels.begin (); // Αυτό προετοιμάζει τη βιβλιοθήκη NeoPixel. pixels.setBrightness (20); // Ορισμός φωτεινότητας Serial.begin (9600); } void loop () {// Για ένα σύνολο NeoPixels το πρώτο NeoPixel είναι 0, το δεύτερο είναι 1, μέχρι τον αριθμό των εικονοστοιχείων μείον ένα. // LED πικραλίδας // εικονοστοιχεία. Το χρώμα λαμβάνει τιμές RGB, από 0, 0, 0 έως 255, 255, 255 εικονοστοιχεία.setPixelColor (0, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Πορτοκαλί. pixels.setPixelColor (6, pixels. Color (255, 165, 0)); // Πορτοκαλί. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Πορτοκαλί. pixels.setPixelColor (8, pixel. Color (255, 165, 0)); // Πορτοκαλί. pixels.setPixelColor (9, pixel. Color (255, 165, 0)); // Πορτοκαλί. pixels.setPixelColor (10, pixels. Color (255, 165, 0)); // Πορτοκαλί. pixels.setPixelColor (11, pixels. Color (255, 165, 0)); // Πορτοκαλί. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.show (); // Αυτό στέλνει το ενημερωμένο χρώμα pixel στο υλικό. καθυστέρηση (καθυστέρηση*6); // Σταδιακή αλλαγή από άνθος σε κεφαλή σπόρου // εικονοστοιχεία. Το χρώμα παίρνει τιμές RGB, από 0, 0, 0 έως 255, 255, 255 εικονοστοιχεία. setPixelColor (0, εικονοστοιχεία. Χρώμα (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (5, pixels. Color (226, 246, 255)); // bluishwhite pixels.setPixelColor (6, pixels. Color (255, 165, 0)); // Πορτοκαλί. pixels.setPixelColor (7, pixel. Color (226, 246, 255)); // bluishwhite pixels.setPixelColor (8, pixels. Color (255, 165, 0)); // Πορτοκαλί. pixels.setPixelColor (9, pixel. Color (226, 246, 255)); // bluishwhite pixels.setPixelColor (10, pixel. Color (255, 165, 0)); // Πορτοκαλί. pixels.setPixelColor (11, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.show (); // Αυτό στέλνει το ενημερωμένο χρώμα pixel στο υλικό. καθυστέρηση (καθυστέρηση*6). // LED κεφαλής σπόρων pixel.setPixelColor (0, pixels. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // off pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // εκτός pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Πορτοκαλί. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (7, pixel. Color (255, 165, 0)); // Πορτοκαλί. pixels.setPixelColor (8, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (9, pixels. Color (255, 165, 0)); // Πορτοκαλί. pixels.setPixelColor (10, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (11, pixel. Color (226, 246, 255)); // εκτός pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.show (); // Αυτό στέλνει το ενημερωμένο χρώμα pixel στο υλικό. καθυστέρηση (καθυστέρηση*3). // Καθυστέρηση για ένα χρονικό διάστημα (σε χιλιοστά του δευτερολέπτου). pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // off pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (3, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Πορτοκαλί. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (7, pixel. Color (255, 165, 0)); // Πορτοκαλί. pixels.setPixelColor (8, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (9, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (10, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (11, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.show (); // Αυτό στέλνει το ενημερωμένο χρώμα pixel στο υλικό. καθυστέρηση (καθυστέρηση*3). // Καθυστέρηση για ένα χρονικό διάστημα (σε χιλιοστά του δευτερολέπτου). pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (1, pixels. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (3, pixels. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (5, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (6, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (7, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (8, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (9, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (10, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (11, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.show (); // Αυτό στέλνει το ενημερωμένο χρώμα pixel στο υλικό. καθυστέρηση (καθυστέρηση)? // Καθυστέρηση για ένα χρονικό διάστημα (σε χιλιοστά του δευτερολέπτου). // Διαβάστε την τιμή του αισθητήρα και εμφανίστε τη στη σειριακή οθόνη sensorValue = analogRead (sensorPin); Serial.println (sensorValue); καθυστέρηση (250)? // Ενώ η τιμή του αισθητήρα είναι μικρότερη από το όριο, ελέγξτε την τιμή του αισθητήρα και εκτυπώστε τη στη σειριακή οθόνη. Όταν η τιμή είναι πάνω από το όριο, το σκίτσο μπορεί να συνεχιστεί ενώ (sensorValue <threshold) {sensorValue = analogRead (sensorPin); Serial.println (sensorValue); καθυστέρηση (250)? } // Πρώτες λυχνίες LED ανέμου pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (5, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (6, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (7, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (8, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (9, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (10, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (11, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (12, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (13, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (14, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (15, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (16, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.show (); // Αυτό στέλνει το ενημερωμένο χρώμα pixel στο υλικό. καθυστέρηση (καθυστέρηση)? // Καθυστέρηση για ένα χρονικό διάστημα (σε χιλιοστά του δευτερολέπτου). // Δεύτερη λυχνία LED ανέμου pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (5, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (6, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (7, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (8, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (9, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (10, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (11, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (15, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Ανενεργό. pixels.setPixelColor (17, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (18, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (19, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (20, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (21, pixel. Color (226, 246, 255)); // μπλε λευκό. pixels.setPixelColor (22, pixel. Color (226, 246, 255)); // μπλε λευκό.pixels.show (); // Αυτό στέλνει το ενημερωμένο χρώμα pixel στο υλικό. καθυστέρηση (2000). // Καθυστέρηση για ένα χρονικό διάστημα (σε χιλιοστά του δευτερολέπτου). }
Συνδέστε το Arduino στον υπολογιστή με το καλώδιο του εκτυπωτή USB
Μεταβείτε στην επιλογή Εργαλεία> Πίνακας και επιλέξτε τον πίνακα Arduino/Genuino UNO
Μεταβείτε στη Θύρα και βεβαιωθείτε ότι έχετε συνδέσει την πλακέτα στη σωστή θύρα USB. Εάν δεν είστε σίγουροι, μπορείτε να αποσυνδέσετε το Arduino και να δείτε ποια θύρα εξαφανίζεται από τη λίστα. Συνδέστε το ξανά και η θύρα θα εμφανιστεί ξανά.
Ανεβάστε το σκίτσο κάνοντας κλικ στο εικονίδιο Μεταφόρτωση, που εμφανίζεται στην σχολιασμένη φωτογραφία. Τα φώτα πρέπει να αναβοσβήνουν στο Arduino ενώ ανεβαίνει. Όταν ολοκληρωθεί η μεταφόρτωση των μισών λυχνιών LED στο δαχτυλίδι neo pixel θα ανάψει κίτρινο και στη συνέχεια θα αλλάξει σε έναν πλήρη δακτύλιο λευκών φώτων. Χτυπήστε το μικρόφωνο για να δοκιμάσετε το κύκλωμα. Οι λυχνίες LED στα εξωτερικά στρώματα πρέπει να ανάβουν με τη σειρά τους. Ελέγξτε τη συγκόλληση σε τυχόν LED που δεν λειτουργούν.
Βήμα 7: Αλλαγή του ορίου χρωμάτων, φωτεινότητας και αισθητήρα


Χρωματιστά
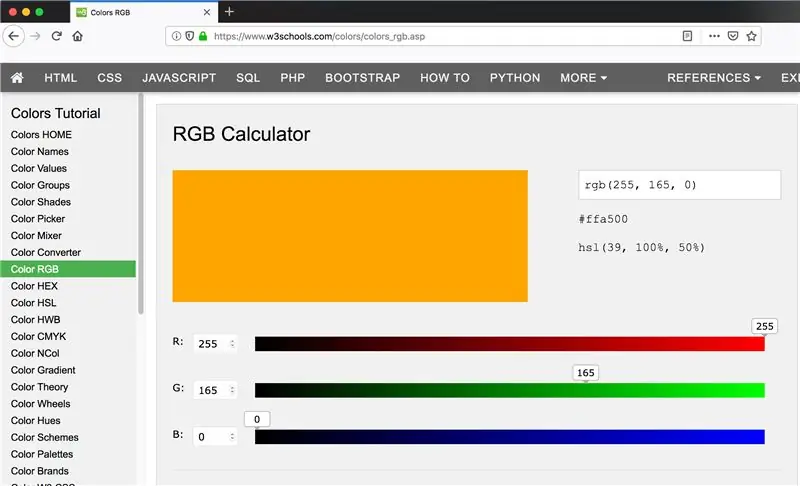
Τα χρώματα των LED καθορίζονται χρησιμοποιώντας τιμές χρωμάτων RGB (κόκκινο πράσινο μπλε). Εάν προτιμάτε να χρησιμοποιείτε διαφορετικά χρώματα από αυτά που έχω χρησιμοποιήσει, μπορείτε να βρείτε τις τιμές για τα χρώματα που θέλετε χρησιμοποιώντας έναν ηλεκτρονικό υπολογιστή RGB χρώματος, όπως www.w3schools.com/colors/colors_rgb.asp
Για να απενεργοποιήσετε ένα LED, χρησιμοποιήστε τις τιμές 0, 0, 0.
Για να ορίσετε το LED σε λευκό, χρησιμοποιήστε τις τιμές 255, 255, 255. Ο κωδικός στο προηγούμενο βήμα χρησιμοποιεί ένα μπλε λευκό με τις τιμές 226, 246, 255 και ένα πορτοκαλί με τις τιμές 255, 165, 0.
Λάμψη
Για να αλλάξετε τη φωτεινότητα των LED, μεταβείτε στην ενότητα κενής ρύθμισης του κώδικα και βρείτε την ακόλουθη γραμμή κώδικα:
pixels.setBrightness (20); // Ρυθμίστε τη φωτεινότητα
Επεξεργαστείτε τον αριθμό στις αγκύλες για να αλλάξετε τη φωτεινότητα των LED.
Κατώφλι αισθητήρα
Όταν εκτελείτε το πρόγραμμα, το μισό δαχτυλίδι NeoPixel ξεκινά με κίτρινο χρώμα για να αντιπροσωπεύει ένα λουλούδι και σταδιακά μεταβάλλεται σε έναν πλήρη κύκλο λευκών LED για να αντιπροσωπεύει την κεφαλή του σπόρου. Σε αυτό το σημείο το πρόγραμμα πρέπει να σταματήσει μέχρι να φυσήξετε τον αισθητήρα μικροφώνου. Εάν το πρόγραμμα συνεχίσει και ανάψει τα εξωτερικά στρώματα των LED χωρίς ενεργοποίηση από τον αισθητήρα, μεταβείτε στην ενότητα κενής ρύθμισης του κώδικα και μειώστε την τιμή που φαίνεται παρακάτω. Αυξήστε την τιμή εάν το πρόγραμμα κάνει παύση αλλά δεν ανταποκρίνεται όταν φυσάτε στον αισθητήρα.
const int κατώφλι = 200;
Βήμα 8: Κάνοντας το κύκλωμα πιο μόνιμο

Όταν το κύκλωμα λειτουργεί, αποσυνδέστε το Arduino από τον υπολογιστή και αφαιρέστε τον αισθητήρα μικροφώνου από την πλάκα ψωμιού. Συγκολλήστε καλώδια από το Arduino στον αισθητήρα μικροφώνου για να κάνετε το ίδιο κύκλωμα πιο μόνιμο. Πιέστε το μικρόφωνο μέσα από την τρύπα της κάρτας από πίσω. Εάν είναι απαραίτητο, λυγίστε προσεκτικά το μικρόφωνο κατά 90 μοίρες, ώστε η πλακέτα να μπορεί να βρίσκεται πίσω από την κάρτα. Συνδέστε την μπαταρία στο Arduino χρησιμοποιώντας το καλώδιο του εκτυπωτή και ολόκληρη η ακολουθία θα λειτουργήσει.
Βήμα 9: Δημιουργήστε μια εικόνα

Κάντε μια τρύπα στο ύφασμά σας όπου θέλετε το μικρόφωνο. Χρησιμοποίησα ένα ζεστό κολλητήρι για να κάψω μια μικρή τρύπα και το έκοψα με ψαλίδι μέχρι να μπει το μικρόφωνο. Βάψτε και ράψτε το λουλούδι σας στο ύφασμα. Όταν στεγνώσει το χρώμα, στερεώστε τη ζωγραφιά στο στεφάνι κεντήματος και κόψτε το περίσσιο ύφασμα, αφήνοντας ένα μικρό περίγραμμα.
Για να δείτε αν κάποιο από τα εξαρτήματα του κυκλώματος εμφανίζεται μέσα από το ύφασμα, τοποθετήστε προσωρινά το ύφασμα και το στεφάνι πάνω από την κάρτα με το μικρόφωνο να φαίνεται μέσα από την τρύπα. Εάν είναι απαραίτητο, καλύψτε το κύκλωμα με στρώσεις ταινίας κάλυψης, ελέγχοντας περιστασιακά, έως ότου τα εξαρτήματα δεν εμφανίζονται πλέον. Τα LED είναι αρκετά φωτεινά ώστε να φαίνονται μέσα από ένα στρώμα ταινίας κάλυψης. Εάν πρέπει να προσθέσετε ακόμη περισσότερα στρώματα, μπορείτε να κάνετε τα LED πιο φωτεινά προσαρμόζοντας τον κώδικά σας όπως φαίνεται στο βήμα 7.
Τοποθετήστε το ύφασμα και το στεφάνι ξανά στην κορυφή της κάρτας όπως πριν και στερεώστε το στη θέση του κολλώντας το επιπλέον ύφασμα στο πίσω μέρος της κάρτας.
Βήμα 10: Το βάζουμε μαζί

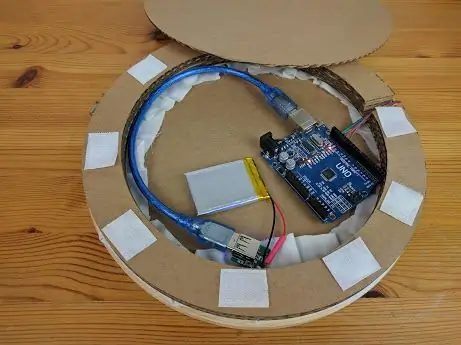
Κολλήστε τη λευκή κάρτα στον κυματοειδή κύκλο από χαρτόνι, περικλείοντας το μικρόφωνο, αλλά όχι το πακέτο Arduino και μπαταρίας, το οποίο πρέπει να περάσει στην άκρη του χαρτονιού με τα καλώδια να περνούν από τις σχισμές.
Συνδέστε τον τελευταίο κύκλο από χαρτόνι με Velcro, ώστε να έχετε πρόσβαση στην μπαταρία. Κάντε μια τρύπα στο χαρτόνι όπου θέλετε να το κρεμάσετε σε ένα γάντζο στον τοίχο.
Βήμα 11: Μαθαίνοντας από τα λάθη



Η πρώτη μου προσπάθεια ήταν με αυτοκόλλητα κυκλώματος και ταινία χαλκού. Τα αυτοκόλλητα κυκλώματος είναι μικροσκοπικά LED που τοποθετούνται σε αυτοκόλλητα με μαξιλάρια χαλκού. Προέρχονται από την εταιρεία του Qi Jie, Chibitroniks, και νόμιζα ότι θα ήταν τέλειοι.
Δεν μπορούσα να αποκτήσω αξιόπιστη σύνδεση χρησιμοποιώντας ταινία χαλκού ή ασημένια ταινία και όταν συγκολλούσα σύρμα στα αυτοκόλλητα μπορούσα να φωτίσω μόνο μια σειρά από 3 αυτοκόλλητα LED με μπαταρία 9V. Έγινε σαφές ότι δεν προορίζονται για έργα πολλαπλών ελαφριών όπως ήλπιζα. Όταν κοίταξα πιο προσεκτικά μια ιστοσελίδα σχετικά με αυτοκόλλητα κυκλώματος, ένα έργο με 4 φώτα αποδείχθηκε ότι ήταν διαφορετικού τύπου LED. Θα μπορούσα να τροφοδοτήσω αυτοκόλλητα κυκλώματος με μπαταρία 12V, αλλά θα ήταν πολύ ογκώδες για να χωρέσει μέσα στην εικόνα.
Στη συνέχεια δοκίμασα λυχνίες λυόμενου ρεύματος. Πίστευα ότι μόνο η τροφοδοσία και η γείωση θα ήταν ευκολότερο να καλωδιωθούν από τα προγραμματιζόμενα LED που έχουν γραμμές ισχύος, γείωσης και δεδομένων. Αλλά αποδείχθηκε ότι ήταν ένα πιο περίπλοκο κύκλωμα που χρειαζόταν επιπλέον παροχή ρεύματος και MOSFET, το οποίο δεν είχα. Θα μπορούσα να χρησιμοποιήσω ράψιμο NeoPixels, αλλά είναι πιο ακριβά.
Έτσι, μετά από μερικές ψευδείς εκκινήσεις, κατέληξα σε μια σειρά προγραμματιζόμενων LED που είναι φθηνά και εύχρηστα.
Συνιστάται:
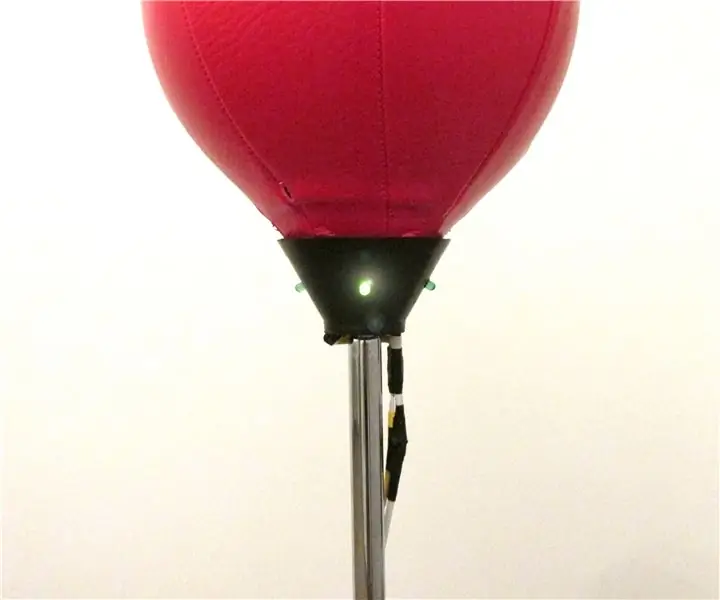
Διαδραστική αντανακλαστική τσάντα διάτρησης: 3 βήματα (με εικόνες)

Διαδραστική αντανακλαστική τσάντα διάτρησης: Αυτό το εκπαιδευτικό είναι για όσους θέλουν να βελτιώσουν την ευκινησία τους και τις ικανότητές τους στην πυγμαχία ενώ αποκτήσουν περισσότερη εμπειρία συγκόλλησης, χρησιμοποιώντας Arduino, LED's και το επιταχυνσιόμετρο MK 2125. Ο στόχος αυτού του έργου είναι να τροποποιήσει μια υπάρχουσα αντανακλαστική τσάντα και να
Διαδραστική γεννήτρια φύλλων λέιζερ με Arduino: 11 βήματα (με εικόνες)

Διαδραστική γεννήτρια φύλλων λέιζερ με Arduino: Τα λέιζερ μπορούν να χρησιμοποιηθούν για τη δημιουργία απίστευτων οπτικών εφέ. Σε αυτό το έργο, κατασκεύασα ένα νέο τύπο οθόνης λέιζερ που είναι διαδραστικό και παίζει μουσική. Η συσκευή περιστρέφει δύο λέιζερ για να σχηματίσει δύο φύλλα φωτός που μοιάζουν με δίνη. Συμπεριέλαβα αισθητήρα απόστασης
Διαδραστική εγκατάσταση τέχνης: 4 βήματα (με εικόνες)

Interactive Art Installation: Σε αυτό το έργο, αναμειγνύουμε κωδικοποίηση και φυσικό υπολογισμό για να δημιουργήσουμε μια διαδραστική καλλιτεχνική εγκατάσταση. Το παράδειγμα που μοιράζεται σε αυτό το Instructable είναι ένα πρόγραμμα κωδικοποίησης μαθητών που συνδυάζει γραφικά και ηχητικά στοιχεία με μια ειδικά σχεδιασμένη διεπαφή. Ο
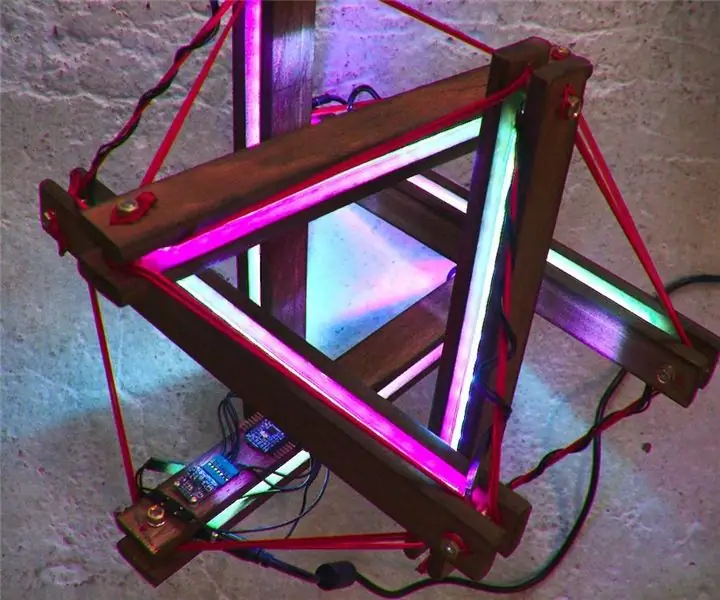
Διαδραστική λάμπα LED - Δομή Tensegrity + Arduino: 5 βήματα (με εικόνες)

Διαδραστική λάμπα LED | Tensegrity Structure + Arduino: Αυτό το κομμάτι είναι μια λάμπα που ανταποκρίνεται στην κίνηση. Σχεδιασμένο ως ένα γλυπτό ελάχιστης έντασης, ο λαμπτήρας αλλάζει τη διαμόρφωση των χρωμάτων του ως απάντηση στον προσανατολισμό και τις κινήσεις ολόκληρης της δομής. Με άλλα λόγια, ανάλογα με τον προσανατολισμό του, το
Πώς να κάνετε μια διαδραστική εκτύπωση ήχου: 8 βήματα (με εικόνες)

Πώς να κάνετε μια διαδραστική εκτύπωση κυμάτων ήχου: Σε αυτό το σεμινάριο θα σας δείξουμε πώς να κάνετε μια διαδραστική εκτύπωση ηχητικών κυμάτων μέσα σε ένα πλαίσιο εικόνας, ώστε να μπορείτε να δείτε και να ακούσετε ταυτόχρονα το αγαπημένο σας τραγούδι! Όταν αγγίξετε την εκτύπωση μέσα από το γυαλί του πλαισίου, θα παίξει τον γιο
