
Πίνακας περιεχομένων:
- Βήμα 1: Συστατικά
- Βήμα 2: Εργαλεία
- Βήμα 3: Απαιτήσεις κώδικα
- Βήμα 4: Ρύθμιση του Adafruit IO
- Βήμα 5: Ρύθμιση του IFTTT
- Βήμα 6: Εγκατάσταση πλακών ESP8266 στο Arduino IDE
- Βήμα 7: Εγκατάσταση της βιβλιοθήκης WiFi Manager
- Βήμα 8: Ο κωδικός ESP8266 - Με εκτύπωση εντοπισμού σφαλμάτων
- Βήμα 9: Συγκολλήστε τα όλα μαζί
- Βήμα 10: Τρισδιάστατη εκτύπωση
- Βήμα 11: Γιγαντιαία συναρμολόγηση LED
- Βήμα 12: Οδηγίες εγκατάστασης και λειτουργίας
- Βήμα 13: Τι άλλο μπορεί να κάνει το Giant LED
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.



Εδώ θα βρείτε μια απόδοση ενός Giant LED, που έχει σκοπό να λειτουργήσει ως λαμπτήρας προειδοποίησης Twitter, YouTube και Twitch. Ο κύριος σκοπός μου είναι να δώσω μια ειδοποίηση όταν υπάρχουν tweets, βίντεο ή twitch streams από τον Adam Savage και την δοκιμασμένη ομάδα, και για να είμαι δίκαιος, μερικά άλλα άτομα που ακολουθώ όπως ο Robert Cowan, ο Marty the Mechanic και άλλα.
Προφανώς θα μπορούσα να χρησιμοποιήσω το twitter, το twitch κ.λπ., στο τηλέφωνο ή το φορητό υπολογιστή μου, αλλά υπάρχουν τόσες πολλές ειδοποιήσεις από τόσες πολλές υπηρεσίες και ειδοποιήσεις που βασικά τις απενεργοποιώ όλες, συν το τηλέφωνο μπαίνει σε αθόρυβη λειτουργία μετά τις 10 το βράδυ, καθώς θα λειτουργήσει και με Webhooks Έχω επίσης ένα που έχει διαμορφωθεί για να λαμβάνει ενημερώσεις από μερικούς πίνακες ερωτημάτων Biq που σχετίζονται με την εργασία, ώστε να με ενημερώνει αν έχουν ενημερωθεί ΟΚ με επαρκή αριθμό εγγραφών κάθε μέρα.
Το Adafruit έχει μια υπηρεσία που ονομάζεται Adafruit IO που ήθελα να δοκιμάσω και ήθελα να προσπαθήσω και να αντιμετωπίσω ξανά το ESP8266 αφού άκουσα μερικά καλά λόγια για την κυκλοφορία Wemos D1 Mini 3. Όλα άρχισαν να συγκεντρώνονται όταν βρήκα ένα σχεδιασμός για LED στο thingiverse από το Astro73. Ξεκίνησα με αυτό και το επεξεργάστηκα λίγο για κλίμακα και επίσης για να προσθέσω ένα κουμπί στη βάση και μερικές άλλες καλλυντικές αλλαγές. Μπορείτε να βρείτε το remix εδώ
Επιπλέον, μπορεί να ελεγχθεί φωνητικά μέσω της Alexa, καθώς και με την έλευση της λέξης σκανδάλης IFTTT alexa.
Βήμα 1: Συστατικά
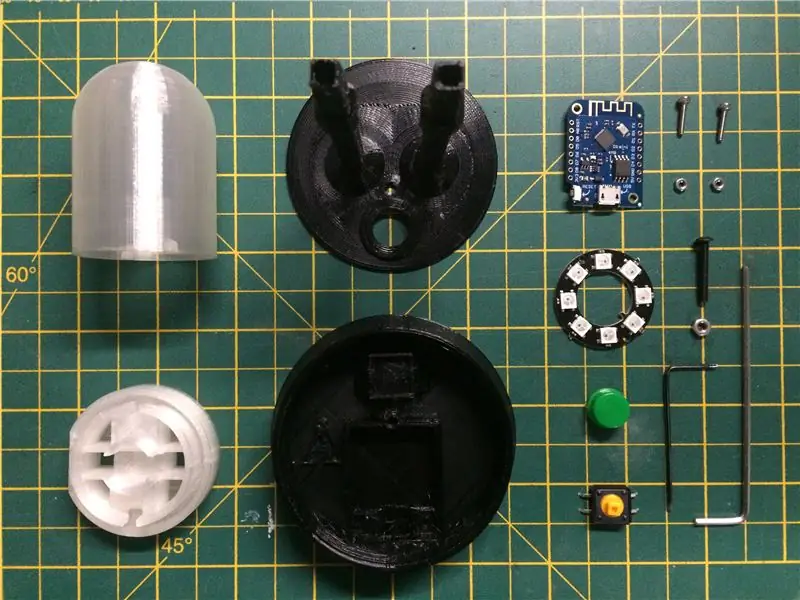
Εάν θέλετε να κάνετε ένα από αυτά, η λίστα με τα μέρη είναι αρκετά μικρή και επίσης σχετικά φθηνή. Εάν δεν σας πειράζει η αναμονή, μπορείτε να προμηθευτείτε τα κύρια μέρη από το εξωτερικό, μειώνοντας ακόμη περισσότερο το κόστος. Το κύριο συστατικό ωστόσο είναι η θήκη και η βάση Giant LED. Εάν έχετε έναν εκτυπωτή 3D, τότε είστε έτοιμοι, αν όχι, υπάρχουν μερικές διαδικτυακές εταιρείες εκτυπωτών που θα εκτυπώσουν τα εξαρτήματα. Υπάρχουν μόνο 3, έτσι θα πρέπει επίσης να είναι αρκετά φθηνά.
1. Wemos D1 Mini R3
2. LED Neopixel 8
3. Τυπωμένη βάση και πόδια σε μαύρο PETG
4. Εκτυπωμένος φακός και θήκη φωτός σε διαφανές PLA
5. Διακόπτης με κουμπί 12mm τετράγωνο x1
6. Καπάκι στρογγυλού κουμπιού x1
7. Καλώδιο USB και προσαρμογέας τροφοδοσίας
8. Κεφαλή κουμπιού M3x20
9. Μ3 Καρύδι
10. Μπουλόνι M2x8mm x2
11. Μ2 Καρύδι x2
12. Λίγο μαύρο, κόκκινο και κίτρινο σύρμα
13. Αντίσταση 300-500 Ohm
14. Μικρό κομμάτι θερμοσυρρίκνωσης
Μπορείτε να χρησιμοποιήσετε άλλες συσκευές ESP, ή ακόμα και ένα Huzzah, αλλά η θήκη σχεδιάστηκε για το μίνι το οποίο έχει οπές στήριξης και αποφεύγει να το κολλήσετε.
Βήμα 2: Εργαλεία
Για να δημιουργήσετε και να δημιουργήσετε αυτό θα χρειαστείτε τα ακόλουθα
1. 3D εκτυπωτής
2. Κλειδί Allen 1,5mm και 2mm
3. Συγκολλητικό σίδερο και συγκόλληση
4. Συρματοκόπτες
5. Πένσες
6. Αίσθηση του χιούμορ
7. Νυστέρι για κόψιμο
Βήμα 3: Απαιτήσεις κώδικα
Έτσι, προτού μπούμε στην κατασκευή, θα περιγράψω μερικές από τις απαιτήσεις που ήθελα να συμπεριλάβω σε αυτό. Τα περισσότερα από αυτά τα είχα στο μυαλό μου πριν ξεκινήσω και σκιαγράφησα μερικές ροές για να καταλάβω τι θα προσπαθήσω. Καθώς συνέχιζε αν και ανακάλυψα κάποια ζητήματα με τις υπηρεσίες που ήθελα να αντιμετωπίσω.
Απαιτήσεις.
Wantedθελα το LED να μου δείχνει όταν δημοσιεύτηκε ένα νέο tweet ή βίντεο και επίσης όταν εμφανίζεται ένα συγκεκριμένο κανάλι Twitch. Wantedθελα επίσης να συνεχίσει η ειδοποίηση μέχρι να την ακυρώσω, ώστε αν απουσίαζα για λίγο να ξέρω τι είχε συμβεί ενώ ήμουν μακριά. Iθελα επίσης να είναι ρυθμιζόμενο για πρόσβαση Wi-Fi χωρίς να χρειάζεται να ανανεώσετε το λογισμικό επίσης. Ένα τελευταίο πράγμα που εμφανίστηκε επίσης ήταν εκτός από την ανταπόκριση σε γεγονότα ζωντανά, το χρειάστηκα για να ελέγξω κάθε 15 λεπτά την κατάσταση των δεδομένων που τροφοδοτούνται σε αυτό
Έτσι, με τα βασικά, το επόμενο ήταν να βρούμε πώς θα εκτελεστεί κάθε μέρος. Μπορείτε να δείτε τις ιδέες μου παρακάτω για το ποιο μέρος θα χειριζόταν ο τύπος λογισμικού ή πλατφόρμας.
1. Adafruit IO, αυτό χρησιμοποιείται για τη ρύθμιση των ροών για τις ειδοποιήσεις, μπορείτε να αποκτήσετε έναν λογαριασμό εδώ
Θα το χρησιμοποιήσω ως υπηρεσία αναμονής μηνυμάτων όπου θα του στέλνω μηνύματα από το IFTTT και στη συνέχεια το Giant LED λαμβάνει αυτά τα μηνύματα έτσι ώστε να μπορεί να ενεργήσει σε αυτά.
2. IFTTT, https://ifttt.com/ και αυτό χρησιμοποιείται για τη σάρωση των επιλεγμένων καναλιών Twitter, YouTube και Twitch και στη συνέχεια στέλνει το συμβάν στο Adafruit IO
3. Κωδικός ESP8266 για ανάγνωση αυτών των τροφοδοσιών και αυτός εγγράφεται στο ESP8266 χρησιμοποιώντας το τυπικό Arduino IDE (v1.8.8)
4. Κωδικός Arduino, φορτωμένος στο ESP8266 για να διαβάσετε τις ροές Adafruit IO και να φωτίσετε το Neopixel
5. Κωδικός Arduino για ανάγνωση ενός κουμπιού για διαγραφή της ειδοποίησης
6. Να μπορείτε να διαμορφώσετε τον προσαρμογέα WiFi χωρίς να χρειαστεί να επαναφέρετε το ESP και γι 'αυτό χρησιμοποίησα τη βιβλιοθήκη WiFi Manager του Tzapu, https://github.com/tzapu/WiFiManager, αν και οι επιλογές ρύθμισης χρειάστηκαν μια μικρή αλλαγή για να προσαρμοστούν Βιβλιοθήκες Adafruit IO.
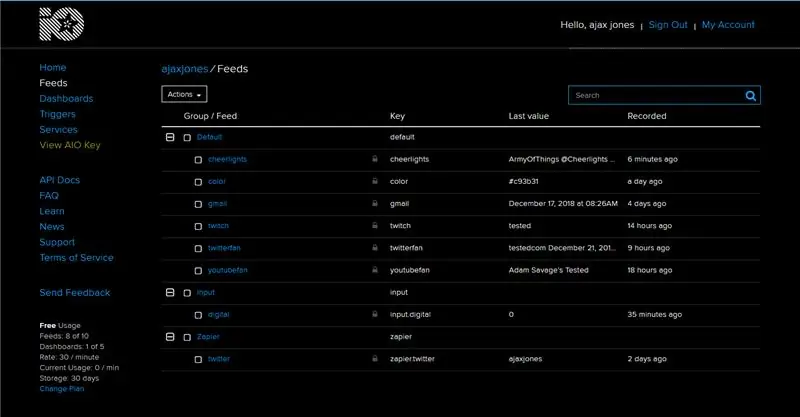
Βήμα 4: Ρύθμιση του Adafruit IO

Αυτό είναι το πρώτο βήμα καθώς θα χρειαστείτε τα κλειδιά πρόσβασης που δημιουργείτε εδώ και επίσης θα πρέπει να δημιουργήσετε τις ροές στις οποίες θα αποστείλει συμβάντα το IFTTT. Μπορείτε να ρυθμίσετε τόσο αυτόν όσο και τον λογαριασμό IFTTT και λίγο πολύ να ρυθμίσετε και να λειτουργήσετε τα πάντα πριν προχωρήσετε στο τμήμα Arduino αυτού του έργου.
Αντί να αντιγράψετε τα παραδείγματα adafruit, μπορείτε να βρείτε τα βασικά εδώ https://learn.adafruit.com/gmailbox/adafruit-io-se… που θα σας βοηθήσουν να ρυθμίσετε.
Στη συνέχεια, για το GIANT LED θα χρειαστεί επίσης να προσθέσετε στα προεπιλεγμένα κανάλια τις ακόλουθες ροές
1. χρώμα - αυτό μας επιτρέπει να αλλάξουμε χρώμα από απόσταση με κάτι σαν την Alexa
2. συστροφή
3. twitterfan
4. youtubefan
Στη συνέχεια, πρέπει επίσης να δημιουργήσετε μια νέα ομάδα εάν δεν έχετε ήδη καλέσει είσοδο, στη συνέχεια, σε αυτήν την ομάδα, δημιουργήστε επίσης μια ροή που ονομάζεται ψηφιακή. Αυτό θα μας επιτρέψει επίσης να δούμε το αποτέλεσμα του πατήματος του κουμπιού εάν θέλουμε να επεκτείνουμε τη χρήση αυτής της συσκευής για άλλους σκοπούς.
Εάν θέλετε επίσης σε αυτό το σημείο είναι να παίξετε με τον πίνακα ελέγχου, ώστε να μπορείτε να προσθέσετε αυτές τις ροές σε αυτό για σκοπούς πληροφοριών και εύρεσης βλαβών.
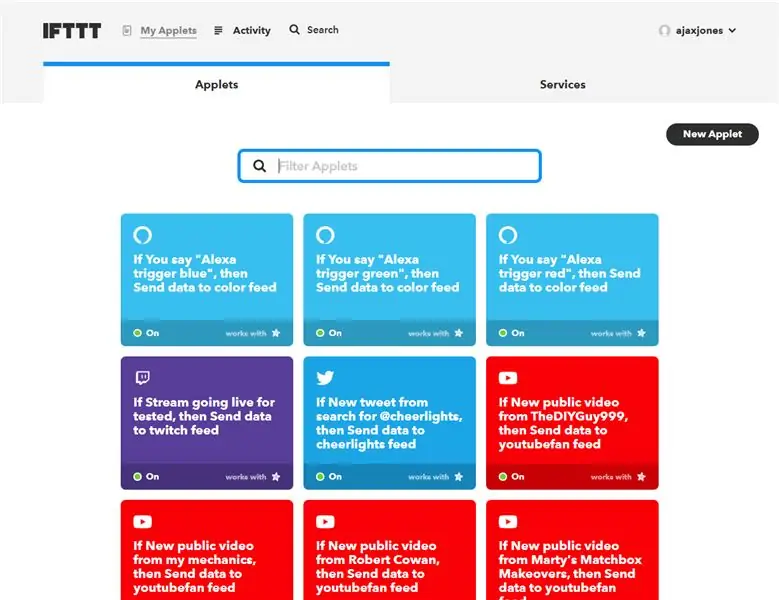
Βήμα 5: Ρύθμιση του IFTTT


Μπορείτε επίσης να ακολουθήσετε τον οδηγό Adafruit εδώ, https://learn.adafruit.com/gmailbox/ifttt-setup. Στη συνέχεια, μπορείτε να επιλέξετε τις ενέργειες Twitter, youtube και twitch για να ρυθμίσετε τις λίστες παρακολούθησης και, στη συνέχεια, να τις στείλετε στις σχετικές ροές. Επισυνάπτω ένα απλό βίντεο για να δείτε πόσο γρήγορα μπορεί να είναι.
Επιπλέον, εάν θέλετε να ελέγχετε φωνητικά το χρώμα της λυχνίας LED σας από την Alexa, υπάρχει τώρα μια μικροεφαρμογή Amazon Alexa. Για να ορίσετε μία από αυτές, επιλέξτε την εφαρμογή και επιλέξτε τη λέξη μπλε και, στη συνέχεια, συνδέστε τη στη ροή Adafruit που έχετε ρυθμίσει και ονομάζεται χρώμα και πληκτρολογήστε 0000ff ως δεδομένα για αποστολή σε αυτό το κανάλι. Θα μπορούσατε επίσης να περάσετε επιπλέον εντολές με αυτόν τον τρόπο στη GIANT LED, όπως επαναφορά ή επανεκκίνηση, αν θέλετε.
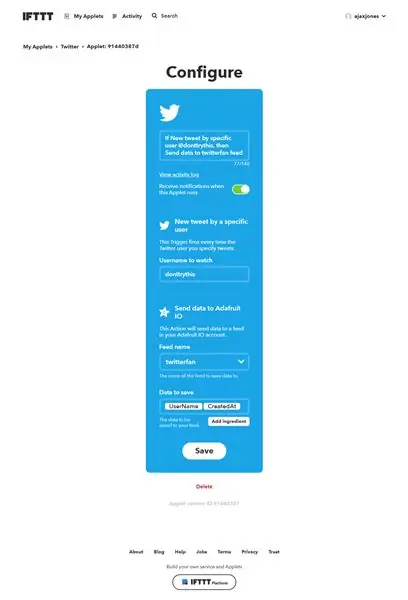
Όταν ρυθμίζετε τη σκανδάλη IFTTT, πρέπει να επιλέξετε τα δεδομένα που αποστέλλονται και αυτό ονομάζεται "συστατικά" στο IFTTT. Το πρώτο κομμάτι που χρειαζόμαστε είναι το "Όνομα χρήστη", στη συνέχεια ένα κενό και στη συνέχεια το "CreatedAt"
Επιλέγουμε και τα δύο στοιχεία έτσι ώστε όταν τα δεδομένα φτάσουν στο ESP8266 να μπορούμε να εντοπίσουμε αν πρόκειται για νέο tweet και ότι διαφέρει από τα προηγούμενα tweets των ίδιων χρηστών. Μπορείτε να δείτε τι πρέπει να αρέσει από τη συνημμένη εικόνα.
Βήμα 6: Εγκατάσταση πλακών ESP8266 στο Arduino IDE
Αυτό είναι όπου τα πράγματα είναι λίγο πιο περίπλοκα και μπορεί να χρειαστεί λίγο περισσότερο χρόνο για να τακτοποιηθούν. Εκτός από το ESP8266 χρειάζεστε επίσης τις βιβλιοθήκες Adafruit IO και μπορείτε να ακολουθήσετε αυτόν τον οδηγό για αυτούς.
learn.adafruit.com/gmailbox/arduino-setup
Υπάρχει μια απλή εξήγηση για το πώς να προσθέσετε τους πίνακες ESP8266 και εδώ
Μην ξεχάσετε να βεβαιωθείτε ότι το Arduino IDE είναι στην τελευταία έκδοση επίσης και ότι χρησιμοποιούσα 1.8.8 τη στιγμή που το έγραψα αυτό.
Μια άλλη βιβλιοθήκη που χρησιμοποιούμε είναι η SimpleTimer καθώς αυτό θα μας επιτρέψει να ρυθμίσουμε ένα χρονόμετρο παρασκηνίου ώστε να μπορούμε να ελέγχουμε περιοδικά τις ροές, οδηγίες για αυτό μπορείτε να βρείτε στη χρήση Simpletimer https://playground.arduino.cc/Code/SimpleTimer# Κατεβάστε
Βήμα 7: Εγκατάσταση της βιβλιοθήκης WiFi Manager
Για να μπορέσουμε να λάβουμε απομακρυσμένη διαμόρφωση της ρύθμισης WiFi που πρόκειται να χρησιμοποιήσουμε το Tzapu Wifi Manger, λεπτομέρειες σχετικά με αυτό και τον τρόπο εγκατάστασης των βιβλιοθηκών μπορείτε να βρείτε εδώ, github.com/tzapu/WiFiManager
Πρόκειται για μια αρκετά απλή εγκατάσταση εξωτερικών βιβλιοθηκών και η επιλογή βρίσκεται ήδη στην ενότητα Διαχείριση βιβλιοθήκης στην ενότητα εργαλείων Arduino IDE.
Βήμα 8: Ο κωδικός ESP8266 - Με εκτύπωση εντοπισμού σφαλμάτων
// Αυτός ο κώδικας περιέχει δηλώσεις εκτύπωσης, ώστε να μπορείτε να παρακολουθείτε τη λειτουργία του μέσω της σειριακής οθόνης
// Με βάση το Παράδειγμα εξόδου LED Adafruit IO RGB // Η Adafruit επενδύει χρόνο και πόρους παρέχοντας αυτόν τον ανοιχτό κώδικα. // Υποστηρίξτε το Adafruit και το υλικό ανοιχτού κώδικα αγοράζοντας // προϊόντα από το Adafruit! // // Γράφτηκε από τον Todd Treece για τις βιομηχανίες Adafruit // Πνευματικά δικαιώματα (γ) 2016-2017 Adafruit Industries // Άδεια χρήσης υπό την άδεια MIT. // // Όλο το παραπάνω κείμενο πρέπει να περιλαμβάνεται σε οποιαδήποτε αναδιανομή. // χρησιμοποιεί simpletimer https://playground.arduino.cc/Code/SimpleTimer#Do… // https://playground.arduino.cc/Code/SimpleTimer#Do… // υπόλοιπο κώδικα από τον Ajax Jones https:// playground.arduino.cc/Code/SimpleTimer#Do // https://playground.arduino.cc/Code/SimpleTimer#Do… // ******************* ******* Διαμόρφωση *********************************/ #define IO_USERNAME "your IO Το όνομα χρήστη "#define IO_KEY" your IO Key "// αφήστε κενό καθώς θα τα πάρουμε μέσω του Wifi Manager, φαίνεται να λειτουργεί καλά με αυτόν τον τρόπο #define WIFI_SSID" "#define WIFI_PASS" "// δεν το συμπεριλαμβάνουμε ως AdafruitIO περιλαμβάνει την έκδοσή του // #include //https://github.com/esp8266/Arduino // απαιτείται για τη βιβλιοθήκη #include #include #include "WiFiManager.h" //https://github.com/tzapu/WiFiManager # περιλαμβάνουν χρονοδιακόπτη SimpleTimer. #include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS); // *********************** NeoPixel διαμορφώνει ********************* ********* // #include "Adafruit_NeoPixel.h" #define PIXEL_PIN 5 #define PIXEL_COUNT 8 int NUM_LEDS = PIXEL_COUNT; #define PIXEL_TYPE NEO_GRB + NEO_KHZ800 Adafruit_NeoPixel pixels = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE); // Κύρια χρώματα και το προεπιλεγμένο χρώμα long default_color = 865554; μακρύ RED_color = 2689027; // κόκκινο #290803 long GREEN_color = 865554; // πράσινο #0d3512 long BLUE_color = 856117; // μπλε #0d1035 μακρύ PURPLE_color = 2364968; // μοβ #241628 μακρύ BRIGHTRED_color = 15990784; // έντονο κόκκινο #f40000 // ---------------------------------------------- ----------------------------------------------- //χρόνος ιδέα παρμένη από https://www.safaribooksonline.com/library/view/arduino-cookbook-2nd/9781449321185/ch12.html https://playground.arduino.cc/Code/SimpleTimer#Do… https:// παιδική χαρά. arduino.cc/Code/SimpleTimer#Do… const long oneSecond = 1000; // ένα δευτερόλεπτο είναι χίλια χιλιοστά του δευτερολέπτου const long oneMinute = oneSecond * 60; const long FiveMinutes = oneMinute * 5; const long δεκαπέντε λεπτά = πέντε λεπτά * 3; const long oneHour = δεκαπέντεΛιπτά * 4; // Οι χρήστες Twitter που μας αρέσουν περισσότερο και αυτοί θα αναβοσβήνουν και όλα τα άλλα tweets που έχουμε επιλέξει θα αλλάξουν απλώς το χρώμα String SuperTweet = {"ajaxjones", "donttrythis", "prodnose", "testcom"}; String SuperTuber = {"δοκιμασμένο", "cowan", "şehîd"}; // ορίζει την κατάσταση ειδοποίησης, ώστε να μπορούμε να συνεχίσουμε να αναβοσβήνουμε τα LEDS στο κύριο βρόχο bool WHIZZY_TWEET = false; bool WHIZZY_TUBER = false; bool WHIZZY_TWITCH = false; // Αποθηκεύει το τελευταίο tweet και το youtube, ώστε να μπορούμε να πατάμε την υπηρεσία για διπλό έλεγχο κάθε τόσο String lasttweet = ""; String lasttube = ""; String lasttwitch = ""; // ψηφιακός ακροδέκτης 5, αυτό είναι το κουμπί που χρησιμοποιούμε για την επαναφορά των χρωμάτων προειδοποίησης #define BUTTON_PIN 4 // κατάσταση κουμπιού, όχι πραγματικά όπως χρησιμοποιείται όταν ψάχνουμε για το κουμπί interupt bool current = false; bool last = false? // ρυθμίστε τη ροή "χρώματος", έτσι ώστε να μπορούμε να δοκιμάσουμε και να στείλουμε χρώματα κατ 'απαίτηση ή να χρησιμοποιήσουμε Alexa trigger AdafruitIO_Feed *color = io.feed ("χρώμα"); // ρυθμίστε τη ροή "twitterfan" - Blue AdafruitIO_Feed *twitter = io.feed ("twitterfan"); // ρυθμίστε τη ροή "youtubefan" - Red AdafruitIO_Feed *youtube = io.feed ("youtubefan"); // ρυθμίστε τη ροή 'twitch' - Purple AdafruitIO_Feed *twitch = io.feed ("twitch"); // ρυθμίστε την "ψηφιακή" ροή AdafruitIO_Feed *digital = io.feed ("input.digital"); // ---------------------------------------------------- --------------------------------------------- void setup () {// set the καρφίτσα κουμπιού ως είσοδος, χρησιμοποιούμε INPUT_PULLUP καθώς δεν χρειάζεται να χρησιμοποιούμε εξωτερικές αντιστάσεις pinMode (BUTTON_PIN, INPUT_PULLUP). // Επισυνάψτε μια διακοπή στο διάνυσμα ISR για το κουμπί attachInterrupt (digitalPinToInterrupt (BUTTON_PIN), handleInterrupt, FALLING); // Ξεκινήστε τη σειρά και περιμένετε να ανοίξει η σειριακή οθόνη και μετά συνδεθείτε στο io.adafruit.com Serial.begin (115200). ενώ (! Σειριακό)? // neopixel begin pixels.begin (); // Ορίστε την αρχική κατάσταση σε κόκκινο, ώστε να γνωρίζουμε ότι είμαστε εκτός σύνδεσης και λειτουργούμε setAll (0xf4, 0x00, 0x00). // κόκκινο // για δοκιμή, αυτό θα δείξει την κατάσταση του WiFi WiFi.printDiag (Serial). WiFiManager wifiManager? // Ορισμός κλήσης που καλείται κατά τη σύνδεση σε προηγούμενο WiFi αποτυγχάνει και εισέρχεται στη λειτουργία σημείου πρόσβασης wifiManager.setAPCallback (configModeCallback). // επαναφέρετε τις αποθηκευμένες ρυθμίσεις, μην σχολιάσετε αυτήν την επόμενη γραμμή για να επιβάλλετε τη δοκιμή του WiFi Manager για να μπορείτε να συνδεθείτε // χρησιμοποιήστε το τηλέφωνο ή το tablet σας για να αναζητήσετε το δίκτυο Giant LED που θα εμφανιστεί //wifiManager.resetSettings (); // ορίζει χρονικό όριο έως ότου απενεργοποιηθεί η πύλη ρύθμισης παραμέτρων // χρήσιμο για να προσπαθήσετε ξανά ή να κοιμηθείτε // σε δευτερόλεπτα wifiManager.setTimeout (240); εάν (! wifiManager.autoConnect ("GIANT LED")) {Serial.println (F ("απέτυχε η σύνδεση και η λήξη του χρονικού ορίου λήξης")); // επαναφέρετε και δοκιμάστε ξανά καθυστέρηση (3000). ESP.reset (); καθυστέρηση (1000)? } // για δοκιμή μπορούμε να δούμε αν έχουμε τα κατάλληλα διαπιστευτήρια για σύνδεση //Serial.println (WiFi. SSID ()); //Serial.println(WiFi.psk());//WiFi.begin(WIFI_SSID, WIFI_PASS); // while (WiFi.status ()! = WL_CONNECTED) {// καθυστέρηση (500); //Serial.print ("."); //} Serial.println (); Serial.println (F ("WiFi συνδεδεμένο")); Serial.println (F ("Διεύθυνση IP:")); Serial.println (WiFi.localIP ()); // τώρα συνδέουμε την υπηρεσία IO Serial.print (F ("Connecting to Adafruit IO")); io.connect (); // ρυθμίστε ένα πρόγραμμα χειρισμού μηνυμάτων για τη ροή "χρώμα". χρώμα-> onMessage (handleMessage); // ρυθμίστε ένα πρόγραμμα χειρισμού μηνυμάτων για τη ροή "twitterfan". twitter-> onMessage (twitterMessage); // ρυθμίστε ένα πρόγραμμα χειρισμού μηνυμάτων για τη ροή "youtubefan". youtube-> onMessage (youtubeMessage); // ρυθμίστε ένα πρόγραμμα χειρισμού μηνυμάτων για τη ροή "twitch". twitch-> onMessage (twitchMessage); // περιμένετε μια σύνδεση ενώ (io.status () <AIO_CONNECTED) {Serial.print (F (".")); καθυστέρηση (500)? } // είμαστε συνδεδεμένοι Serial.println (); Serial.println (io.statusText ()); //Serial.println(sizeof(SuperTweet)); //Serial.println(sizeof(SuperTweet [0]))); // Εκτυπώστε μια λίστα με τους λογαριασμούς Twitter που περιμένουμε (byte idx = 0; idx <sizeof (SuperTweet) / sizeof (SuperTweet [0]); idx ++) {Serial.print (F ("SuperTweet [")); Serial.print (idx); Serial.print ("] = '"); Serial.print (SuperTweet [idx]); Serial.println ("'"); } // Εκτυπώστε μια λίστα με τους λογαριασμούς YouTube που περιμένουμε (byte idx = 0; idx get (); // ζητήστε τις υπάρχουσες καταστάσεις των ροών, οπότε θα χρειαστεί να πατήσετε την επαναφορά καθώς ξεκινά το youtube -> get (); twitter-> get (); twitch-> get (); for (int i = 0; i get (); twitter-> get (); twitch-> get (); Serial.print ("λήψη μερικών tweets"); Serial.print ("uptime (s):"); Serial.println (millis () / 1000);} // ---------------- ------------------------------------------------------ ----------------------- void loop () {// io.run (); απαιτείται για όλα τα σκίτσα. io.run (); χρονόμετρο. run (); if (WHIZZY_TWEET == true) {RunningLights (0x0d, 0x10, 0x35, 250);} if (WHIZZY_TUBER == true) {RunningLights (0x29, 0x08, 0x03, 250);} if (WHIZZY_TWITCH ==) {RunningLights (0x24, 0x16, 0x28, 250);}} // --------------------------------- ------------------------------------------------------ ------ // ρυθμίστε το interupt για να διαγράψετε την ειδοποίηση όταν πατήσετε το κουμπί και ελέγξτε το internet void handleInterrupt () {WHIZZY_TWEET = ψευδής; WHIZZY_TUBER = false; WHIZZY_TWITCH = false; ρεύμα = αληθές? // αποστολή της τρέχουσας κατάστασης στην τροφοδοσία "input.digital" στο adafruit io, ώστε να μπορούμε να το δούμε ψηφιακό-> save (current). για (int i = 0; i ")); Serial.print (current); Serial.print (F (" and default color ")); Serial.println (default_color); current = false; digital-> save (current); ενώ ------------------------------------------------------ -------------------- {String tweeter = (data-> toString ()); tweeter.toLowerCase (); if ((lasttweet! = Tweeter) && (tweeter! = "")) {Lasttweet = tweeter; setAll (0x0d, 0x10, 0x35); // Ορίστε tweet blue color Serial.print (F ("Tweet:")); Serial.print (tweeter); // ελέγξτε για ένα αγαπημένο tweeter για (byte idx = 0; idx = 0) {// Ας κάνουμε το tweets whizzy #0d1035 WHIZZY_TWEET = true; Serial.print ("by"); Serial.print (SuperTweet [idx]);}} Serial.println ("");}} // --------- ------------------------------------------------------ -------------------------------- - // αυτό καλείται κάθε φορά που έρχεται ένα μήνυμα "youtube"- ρυθμίστε το LED σε RED void youtubeMessage (δεδομένα AdafruitIO_Data *) {String tuber = (data-> toString ()); tuber.toLowerCase (); if ((lasttube! = tuber) && (tuber! = "")) {lasttube = tuber; setAll (0x29, 0x08,0x03); // Ορίστε το κόκκινο χρώμα του youtube 290803 Serial.print (F ("Youtube:")); Serial.println (κόνδυλος); // ελέγξτε για ένα αγαπημένο Youtuber για (byte idx = 0; idx = 0) {// Ας κάνουμε τα βίντεό τους whizzy #0d1035 WHIZZY_TUBER = true; Serial.print ("από"); Serial.print (SuperTuber [idx]); }} Serial.println (""); }} // -------------------------------------------------- ---------------------------------------------- // αυτό λέγεται όποτε α φτάνει το μήνυμα "twitch" - ορίστε το LED σε PURPLE void twitchMessage (δεδομένα AdafruitIO_Data *) {String twitch = (data-> toString ()); twitch.toLowerCase (); αν ((lasttwitch! = twitch) && (twitch! = "")) {lasttwitch = twitch; setAll (0x24, 0x16, 0x28); // Ορίστε twitch μοβ χρώμα #241628 Serial.print (F ("Twitch:")); Serial.println (twitch); // Χωρίς έλεγχο για ένα αγαπημένο Twitcher ακολουθούμε μόνο ένα WHIZZY_TUBER = true; Serial.println (""); }} // -------------------------------------------------- ---------------------------------------------- // αυτή η λειτουργία καλείται όποτε λαμβάνεται ένα μήνυμα "έγχρωμο" // το οποίο θα ορίσει το προεπιλεγμένο χρώμα κατά την εκκίνηση με βάση την τελευταία τιμή ροής χρώματος void handleMessage (δεδομένα AdafruitIO_Data *) {// εκτύπωση τιμών RGB και εξαγωνικής τιμής Serial.print (F ("Λήφθηκε τιμή HEX: ")); Serial.println (data-> value ()); long color = data-> toNeoPixel (); // default_color = χρώμα; Serial.print (F ("Ελήφθη HEX μακρά:")); Serial.println (χρώμα); για (int i = 0; i <PIXEL_COUNT; ++ i) {pixels.setPixelColor (i, χρώμα); } showStrip (); } // --------------------------------------------------- ---------------------------------------------- void RunningLights (κόκκινο byte, πράσινο byte, byte blue, int WaveDelay) {int Θέση = 0; για (int j = 0; j <NUM_LEDS; j ++) {Θέση ++; // = 0; // Θέση + Ποσοστό; για (int i = 0; i <NUM_LEDS; i ++) {setPixel (i, ((sin (i + Position) * 127 + 128) / 255) * κόκκινο, ((sin (i + Position) * 127 + 128) / 255)*πράσινο, ((αμαρτία (i + Θέση)*127 + 128) / 255)*μπλε). } showStrip (); καθυστέρηση (WaveDelay)? }} // -------------------------------------------------- ---------------------------------------------- // ρουτίνες Neopixel void setAll (byte κόκκινο, byte πράσινο, byte μπλε) {for (int i = 0; i getConfigPortalSSID ()); // μπήκε στη λειτουργία ρύθμισης παραμέτρων, ορίστε το Neo Pixel σε μοβ #241628 = 2364968 // setAll (0x24, 0x16, 0x28); setAll (0xeb, 0xfb, 0x03); // Κίτρινο ebfb03}
Βήμα 9: Συγκολλήστε τα όλα μαζί



Όλα σε αυτό το σχέδιο είναι συγκολλημένα μαζί και θα πρέπει να είναι αρκετά εύκολο να διαχειριστούν. Έχω χρησιμοποιήσει 3 καλώδια διαφορετικού χρώματος για να διευκολύνω τα πράγματα και το πρώτο πράγμα είναι να μετρήσω το σύρμα για το neopixel στο WEMOS. Τα έκανα κοτσίδα και έβαλα ένα μικρό κομμάτι θερμοσυρρίκνωσης και μετά τα συγκολλούσα όπως φαίνεται, έτσι ώστε να παραμείνει στο φακό.
Το κουμπί ήταν το επόμενο και θα χωρέσει άνετα στη βάση. Η μία πλευρά του κουμπιού πηγαίνει στο Gnd και αυτό περιστρέφεται μαζί με το καλώδιο γείωσης του νεοπίξελ. Στη συνέχεια τα κονσέρβαρα και τα κόλλησα ως ένα στη γειωμένη καρφίτσα του WEMOS.
Το καλώδιο τροφοδοσίας για το Neopixel πηγαίνει στο 5v PIn. Το καλώδιο σήματος, ή το Di (δεδομένα in) του neopixel συγκολλάται στην καρφίτσα Wemos ως D1. Υπάρχουν ορισμένοι ιστότοποι που προτείνουν την εισαγωγή μιας αντίστασης 300-500 Ohm σε σειρά με αυτό, αλλά μέχρι στιγμής δεν είχα κανένα πρόβλημα, προς το παρόν είναι απλώς μια άμεση σύνδεση.
Για να διασφαλίσω την καλή πρακτική, και κατόπιν συμβουλών ιστότοπων όπως το Adafruit, έβαλα μια αντίσταση 330R σε σειρά με τη γραμμή Di στο neopixel. Είναι για να αποτρέψει το πρώτο LED στο δαχτυλίδι από το να αφήσει τα μαγικά pixies και να το κάνει απλά κόβοντας το σύρμα και βάζοντας μια αντίσταση. Ένα μικρό κομμάτι θερμοσυρρίκνωσης θα σταματήσει κάθε δύστροπο σορτς. Μπορείτε να κόψετε την αντίσταση αρκετά σύντομα και απλώς να βάλετε ένα στεφάνι σε κάθε άκρο και να κάνετε το ίδιο με το σύρμα.
Το άλλο καλώδιο για το κουμπί πηγαίνει απευθείας στο pin D2. Δεν υπάρχει ανάγκη για αντίσταση έλξης, καθώς αυτό χειρίζεται μέσα στο λογισμικό βάζοντας μια εντολή PULLUP στον συγκεκριμένο πείρο.
Αυτό είναι βασικά το μόνο που υπάρχει σε αυτό.
Βήμα 10: Τρισδιάστατη εκτύπωση
Επισυνάπτονται εδώ τα αρχεία STL που χρησιμοποιούμε για το Giant LED. Τα αρχεία είναι ένα remix/rework του astro73 και μπορείτε να πάρετε όλα τα αρχεία από τη διεύθυνση https://www.thingiverse.com/thing:3290837 επίσης.
Για τα πόδια και τη βάση χρησιμοποίησα ένα νήμα Sunlu PETG+ το οποίο λειτουργεί πολύ καλά στο Prusa i3 και χρησιμοποίησα είτε 10 είτε 20% γέμισμα γυροειδών.
Για το ίδιο το LED χρησιμοποιώ διαφανές PLA Sunlu και χρησιμοποιώ περίπου 10% γέμισμα με ομόκεντρα επάνω και κάτω στρώματα.
Με το καθένα χρησιμοποιώ μόνο τις ρυθμίσεις αποθέματος Prusa PET και Prusa PLA στο Slic3r και όλα έχουν λειτουργήσει καλά. Παίρνω λίγα κορδόνια στα πόδια, αλλά απλώς σπρώχνω ένα φυσητήρα πάνω τους και το κορδόνι εξαφανίζεται:)
Βήμα 11: Γιγαντιαία συναρμολόγηση LED



Όλα τα κομμάτια συνδυάζονται πολύ εύκολα, πρέπει να πιέσετε ένα παξιμάδι Μ3 στη βάση για να επιτρέψετε στη βίδα να συγκρατήσει το αντικείμενο μαζί. Πρέπει επίσης να συνδέσετε πρώτα το NeoPixel στο WEMOS μέσω των ποδιών. Σκεφτόμουν πώς να βάλω κάποιους συνδετήρες, αλλά αποφάσισα ότι δεν πρόκειται να διαλυθεί στο μέλλον.
Ο φακός είναι απλώς μια εφαρμογή ώθησης στα πόδια και αυτά με τη σειρά τους βιδώνονται στη βάση με ένα μόνο μπουλόνι M3x20mm. Σως χρειαστεί να τρέξετε ένα μαχαίρι στο εσωτερικό της οπής του κουμπιού, έτσι ώστε να κινείται ωραία και ελεύθερα. Το Wemos συγκρατείται με 2 μπουλόνια υποδοχής M2x8 βιδωμένα από κάτω.
Για να τελειώσετε, μπορείτε να κολλήσετε ένα κομμάτι τσόχα στη βάση για να σταματήσετε την ολίσθηση εάν απαιτείται.
Βήμα 12: Οδηγίες εγκατάστασης και λειτουργίας




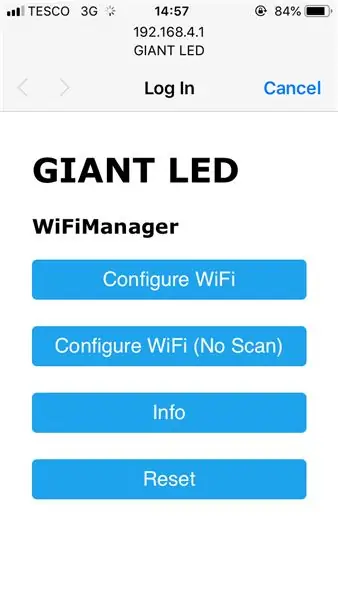
Με όλα έτοιμα και το λογισμικό που έχει μεταφορτωθεί εφαρμόστε λίγη ισχύ στο usb και το GIANT LED θα εμφανιστεί και το LED θα πάει ΚΟΚΚΙΝΟ και μετά θα αλλάξει σε κίτρινο χρώμα. Αυτό δείχνει ότι είναι εκτός σύνδεσης και περιμένει τη ρύθμιση παραμέτρων wifi. Χρησιμοποιώντας ένα τηλέφωνο ή παρόμοια αναζήτηση για το δίκτυο wifi GIANT LED και συνδεθείτε και θα λάβετε την οθόνη WiFi Manager. Θα έχει σαρώσει την τοπική σας περιοχή και απλώς εισάγετε τα στοιχεία του wifi σας, το ESP θα επανεκκινήσει και θα είστε τώρα συνδεδεμένοι με πράσινο φως. Θα συνδεθεί επίσης σε αυτό το σημείο με το IO και οι λυχνίες προειδοποίησης θα εμφανιστούν καθώς δεν έχει δει ακόμη κανένα προηγούμενο μήνυμα. Πατήστε το κουμπί μερικές φορές και το GIANT LED είναι τώρα έτοιμο για άφιξη των ενημερώσεων.
Μπορείτε να μεταβείτε στον πίνακα ελέγχου του Adafruit IO σε αυτό το σημείο και να προσθέσετε κάποια δεδομένα σε κάθε ροή και να δείτε τα φώτα να μπαίνουν σε κατάσταση ειδοποίησης.
Καλα να περνατε !
Βήμα 13: Τι άλλο μπορεί να κάνει το Giant LED


Μόλις έχετε τα βασικά ενός σχεδίου όπως αυτό και με το IFTTT μπορείτε να το χρησιμοποιήσετε για πολλά πράγματα. Η ειδοποίηση εισερχομένων Gmail είναι εύκολη και καθώς το Adafruit συνεργάζεται επίσης με τα Webhooks, άλλα προγράμματα μπορούν επίσης να στείλουν δεδομένα σε αυτό. Έχω ένα που έχει ρυθμιστεί αυτή τη στιγμή για να παρακολουθώ μερικές μεταφορτώσεις δεδομένων Big Query ως μέρος ενός έργου εργασίας.
Επίσης με το κουμπί μπορείτε να το χρησιμοποιήσετε για να σηματοδοτήσετε και άλλα GIANT LED, θα μπορούσατε να το έχετε σε διαφορετικά σπίτια και να το χρησιμοποιήσετε ως απομακρυσμένη ένδειξη για να πιέσετε το άλλο μέρος να πατήσει το κουμπί για να ακυρώσει το φως.
Ακολουθεί ένας χρήσιμος σύνδεσμος για τη μέθοδο αποστολής δεδομένων webhook στη ροή. Σε αυτήν την περίπτωση χρησιμοποιεί μικροεφαρμογή IFTTT, αλλά μπορείτε να χρησιμοποιήσετε εξίσου εύκολα μια μέθοδο CURL με python.
io.adafruit.com/blog/notebook/2018/11/26/f…
Στην πραγματικότητα είναι ακόμη δυνατό να τοποθετήσετε ένα OLED 128x32 στη βάση για να συμπληρώσετε το LED με κάποιο περιεχόμενο κειμένου και εργάζομαι επί του παρόντος και θα ενημερώσω τα STL και θα παράσχω τον κώδικα για να χρησιμοποιήσω το IO και με αυτό.
Συνιστάται:
GIANT RC PLANE: 9 βήματα (με εικόνες)

GIANT RC PLANE: Γεια σε όλους, είμαι ο Ensar. Σήμερα θα γράψω για το μεγαλύτερο έργο μου. Το έχω κάνει το φθινόπωρο του 2018 και σήμερα έχω μια ενέργεια να σας πω. Θα σας δώσω αρχεία DXF για χάραξη με λέιζερ και κωδικούς Arduino. Εγγραφείτε στο κανάλι μου στο YouTube. Ψαχνω
Moving and Talking Giant Lego Hulk MiniFig (κλίμακα 10: 1): 14 βήματα (με εικόνες)

Moving and Talking Giant Lego Hulk MiniFig (Κλίμακα 10: 1): Έπαιζα πάντα με τα legos ως παιδί, αλλά δεν είχα κανένα από τα «φανταχτερά» legos, απλά κλασικά lego τούβλα. Είμαι επίσης μεγάλος θαυμαστής του Marvel Cinematic Universe (MCU) και ο αγαπημένος μου χαρακτήρας είναι ο Hulk. Γιατί λοιπόν να μην συνδυάσετε τα δύο και να δημιουργήσετε έναν γίγαντα
Giant Analog CO2 Meter: 6 βήματα (με εικόνες)

Giant Analog CO2 Meter: Η τρέχουσα ατμόσφαιρα πάνω από ένα βουνό στη Χαβάη περιέχει περίπου 400 ppm διοξειδίου του άνθρακα. Αυτός ο αριθμός είναι εξαιρετικά σημαντικός για όλους όσους ζουν στην επιφάνεια των πλανητών. Είμαστε περικυκλωμένοι τώρα είτε από αρνητές αυτής της ανησυχίας είτε από εκείνους που στριμώχνουν
Giant Retro Gamepad: 11 βήματα (με εικόνες)

Giant Retro Gamepad: Έτσι αποφασίσαμε να φτιάξουμε ένα γιγαντιαίο gamepad εργασίας … ¯ _ (ツ) _/¯Η βασική ιδέα ήταν να χρησιμοποιήσουμε λίγο παλιοσίδερα και να προσθέσουμε κάποια φθηνά ηλεκτρονικά για να το κάνουμε λειτουργικό διατηρώντας παράλληλα το συνολικό κόστος χαμηλό Το Είχα ήδη τα περισσότερα υλικά που βρίσκονταν γύρω στα
GIANT Pumpktris: 8 βήματα (με εικόνες)

GIANT Pumpktris: Πέρυσι για το Halloween, το HaHaBird - γνωστός και ως Nathan Pryor, φώτισε την κοινότητα Instructables με το Pumpktris του. Αυτό ήταν ένα από τα πιο cool Instructables που δημοσιεύτηκε ποτέ. Τώρα που εμείς εδώ στο Instructables είμαστε γείτονες με το υπέροχο, υπέροχο
