
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Δημιούργησα αυτόν τον κάδο ανακύκλωσης μαζί με τον Yeting Bao και τον Yuni Xie. Σας ευχαριστούμε για την αφοσίωσή σας σε αυτό το έργο:).
Χρησιμοποιήστε ένα εύχρηστο εργαλείο μηχανικής εκμάθησης για να δημιουργήσετε έναν διανοητικό κάδο ανακύκλωσης μπουκαλιών για το τμήμα ανακύκλωσης κοντά στο χώρο σας: μόλις ρίξετε ένα μπουκάλι στον ειδικό κάδο, η οθόνη δίπλα θα δείξει το υλικό του.
Προμήθειες
Αυτό που χρειαζόμαστε είναι ένα κουτί για μπουκάλια που θέλετε να ανακυκλώσετε, ένα κύκλωμα φωτονίων με μικρόφωνο, ένας υπολογιστής με σύνδεση στο Διαδίκτυο και ένα κουμπί (το οποίο χρησιμοποιούμε iPad).
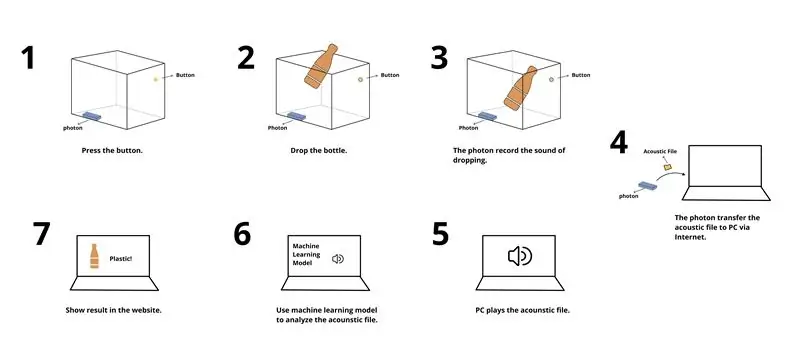
Βήμα 1: Ρίξτε μια ματιά στο πώς λειτουργεί

Βήμα 2: Φτιάξτε ένα κουτί

Εδώ χρησιμοποιούμε τέσσερις ακρυλικές σανίδες και μία ξύλινη σανίδα για να σχηματίσουμε το κουτί. Μπορείτε να χρησιμοποιήσετε οποιοδήποτε υλικό θέλετε, αλλά βεβαιωθείτε ότι είναι αρκετά ισχυρά για να υποστηρίξουν χιλιάδες φορές την πτώση των μπουκαλιών και, φυσικά, πρέπει να κάνει ήχους.
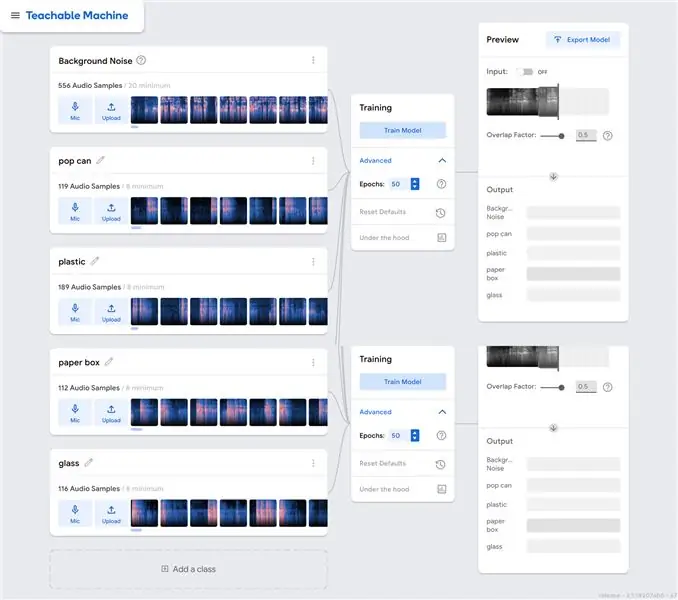
Βήμα 3: Εκπαιδεύστε το μοντέλο εκμάθησης ακουστικής μηχανής σας

Εδώ, χρησιμοποιούμε το πρωτότυπο κάδου ανακύκλωσης για να προσομοιώσουμε τη ρίψη διαφορετικών τύπων μπουκαλιών σε κάδο απορριμμάτων. Χρησιμοποιώντας τη μηχανή διδασκαλίας της ιστοσελίδας, καταγράφουμε διαφορετικούς τύπους πτώσης ήχων και εξάγουμε τα δείγματα ήχου. Και στη συνέχεια χρησιμοποιώντας το μοντέλο τρένου για να εκπαιδεύσετε τον υπολογιστή να αναγνωρίζει αυτούς τους διαφορετικούς τύπους ήχων. Μην ξεχάσετε να εξάγετε το μοντέλο, ώστε να μπορεί να χρησιμοποιηθεί στον ιστότοπό σας.
Σε αυτή τη διαδικασία, συλλέξαμε τον ήχο που πέφτει από τέσσερις τύπους μπουκαλιών (πλαστικό μπουκάλι, κουτιά, χάρτινο κουτί, γυαλί) που χρησιμοποιούνται συχνά στην καθημερινή ζωή.
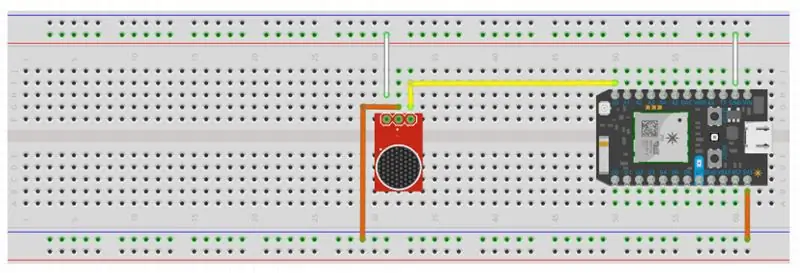
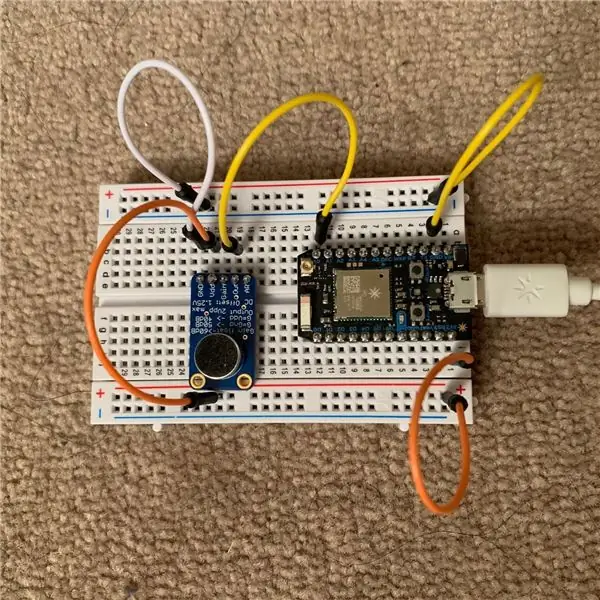
Βήμα 4: Δημιουργήστε το κύκλωμα φωτονίων σας


Χρησιμοποιήστε μικρόφωνο και ηχείο για να συνδέσετε το κύκλωμα φωτονίων, δείτε την παραπάνω εικόνα. Μην ξεχάσετε να το συνδέσετε στην τροφοδοσία.
Αντιμετώπιση προβλημάτων Timeρα
Εάν χρησιμοποιείτε άλλη έκδοση φωτονίων ή κυκλώματος Arduino, ίσως μπορείτε να εφαρμόσετε τη βιβλιοθήκη μηχανικής μάθησης "TensorFlowLite" στο Photon. Ωστόσο, η έκδοσή μας του φωτονίου δεν εξυπηρετεί μια τέτοια λειτουργία. Αντ 'αυτού, χρησιμοποιούμε τη βιβλιοθήκη javascript του εργαλείου μηχανικής εκμάθησης.
Εν τω μεταξύ, η έκδοση του φωτονίου μας δεν μπορεί να στείλει ήχο στον υπολογιστή και να τον αναλύσει σε πραγματικό χρόνο. Επομένως, χρησιμοποιούμε το πακέτο "Speaker" npm για αναπαραγωγή ήχου και ανάλυση αυτού στο πρόγραμμα περιήγησης.
Εάν έχετε άλλη έκδοση φωτονίου ή Arduino, ίσως δοκιμάσετε μερικούς ευκολότερους τρόπους για να στείλετε τον ήχο στον υπολογιστή ή να εφαρμόσετε βιβλιοθήκη μηχανικής εκμάθησης στο κύκλωμά σας.
Βήμα 5: Εξυπηρετήστε τον κωδικό σας στον υπολογιστή
Χρησιμοποιήστε το Node.js για την προβολή του κώδικα για λήψη ήχου και αυτόματη αναπαραγωγή. Μπορείς
Μπορείτε να το βρείτε στο Github.
Εδώ είναι ο κύριος κώδικας που χρησιμοποιήσαμε σε αυτό το βήμα.
… // Αποθηκεύστε το αρχείο wav τοπικά και παίξτε το όταν ολοκληρωθεί η μεταφορά
socket.on ('data', function (data) {// Λάβαμε δεδομένα για αυτήν τη σύνδεση. writer.write (data, 'hex');});
socket.on ('end', function () {console.log ('η μετάδοση ολοκληρώθηκε, αποθηκεύτηκε στο' + outPath); writer.end (); var file = fs.createReadStream (outPath); var reader = new wav. Reader (); // το συμβάν "μορφοποίησης" εκπέμπεται στο τέλος του προγράμματος ανάγνωσης κεφαλίδων WAVE. σε ("μορφή", λειτουργία () {// η κεφαλίδα WAVE αφαιρείται από την έξοδο του αναγνώστη. Reader.pipe (νέο ηχείο (wavOpts));}); // σωλήνωση του αρχείου WAVE στο αρχείο παρουσίας του αναγνώστη.pipe (αναγνώστης);}); }). Ακούστε (dataPort); …
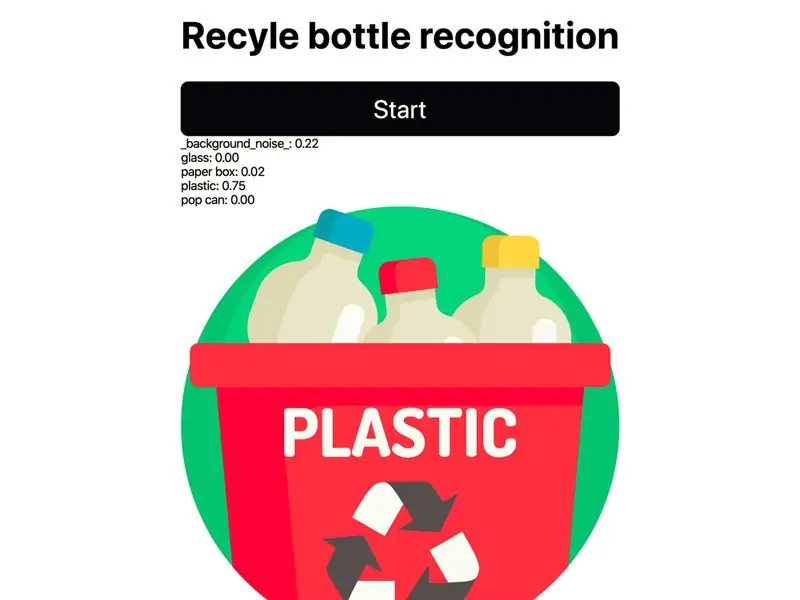
Βήμα 6: Αναπτύξτε την οπτικοποίηση σας


Χρησιμοποιήστε javascript για να στείλετε αίτημα AJAX στα σωματίδια και ελέγξτε τη λειτουργία "άνοιγμα". Όταν καλείται η λειτουργία "άνοιγμα" και η τιμή έχει οριστεί σε "1", το μικρόφωνο στο φωτόνιο θα ενεργοποιηθεί και θα εγγραφεί για 3 δευτερόλεπτα. Ο ηχογραφημένος ήχος θα σταλεί στον υπολογιστή και θα αναπαραχθεί αυτόματα.
Μόλις ο υπολογιστής λάβει ήχο, η αναγνώριση θα εμφανιστεί στη σελίδα.
Συνιστάται:
Bluetooth50g - ένα έργο ανακύκλωσης για μια σπασμένη αριθμομηχανή HP50G .: 7 βήματα

Bluetooth50g - Ένα έργο ανακύκλωσης για μια σπασμένη αριθμομηχανή HP50G .: Οι διαδρομές αγωγών στην οθόνη είναι σπασμένες λόγω διαρροής μπαταρίας. Η μπαταρία διέρρευσε και διέβρωσε τις διαδρομές. Ο υπολογιστής λειτουργεί από μόνος του, αλλά τα αποτελέσματα δεν εμφανίζονται στην οθόνη (μόνο κάθετες γραμμές). Το σύστημα μιμείται ένα πληκτρολόγιο bluetooth
Ρομπότ ταξινόμησης ανακύκλωσης: 15 βήματα (με εικόνες)

Ρομπότ ταξινόμησης ανακύκλωσης: Γνωρίζατε ότι το μέσο ποσοστό μόλυνσης σε κοινότητες και επιχειρήσεις κυμαίνεται έως 25%; Αυτό σημαίνει ότι ένα στα τέσσερα κομμάτια ανακύκλωσης που πετάτε δεν ανακυκλώνεται. Αυτό οφείλεται σε ανθρώπινο λάθος στα κέντρα ανακύκλωσης. Παραδοσιακό
Τι δεν ξέρατε για τον κάδο ανακύκλωσης !!: 6 βήματα

Τι δεν ξέρατε για τον κάδο ανακύκλωσης !!: Αυτό το Instructable θα σας δείξει μερικά πράγματα που πιθανότατα δεν γνωρίζατε για τον κάδο ανακύκλωσης. Εγγραφείτε στο κανάλι μου Ευχαριστώ
Κάνοντας ένα κολιέ κεραυνού χρησιμοποιώντας υλικά ανακύκλωσης: 5 βήματα (με εικόνες)

Φτιάχνοντας ένα κολιέ κεραυνού χρησιμοποιώντας υλικά ανακύκλωσης: Γεια σε όλους, πριν από περίπου ένα μήνα, αγόρασα μερικά προσιτά φώτα λωρίδων LED από το Bangood.com. Μπορείτε να δείτε ότι τα φώτα λωρίδας LED χρησιμοποιούνται σε εσωτερικούς/εξωτερικούς σχεδιασμούς σπιτιού/κήπου κ.λπ
Προσαρμογή ονόματος κάδου ανακύκλωσης υπολογιστή: 5 βήματα

Προσαρμογή ονόματος κάδου ανακύκλωσης υπολογιστή: Αναρωτηθήκατε ποτέ πώς να μετονομάσετε τον Κάδο ανακύκλωσης; Νομίζετε ότι " κάδος ανακύκλωσης " το όνομα δεν είναι δροσερό; Βαριέστε να κοιτάξετε τον Κάδο ανακύκλωσης; έτσι αυτά τα διδάγματα θα κάνουν το όνομα του κάδου ανακύκλωσης του υπολογιστή σας να αλλάξει ΧΩΡΙΣ ΚΑΝΕΝΑ ΠΡΟΓΡΑΜΜΑ ΚΑΝΤΕΛΕΥΤΕ απλά ακολουθήστε τα βήματα και
