
Πίνακας περιεχομένων:
- Προμήθειες
- Βήμα 1: Λήψη του αρχείου ήχου
- Βήμα 2: Μεταφόρτωση αρχείου ήχου σε P5.js
- Βήμα 3: Φόρτωση αρχείου ήχου στο σκίτσο του P5.js
- Βήμα 4: Παίξτε αρχείο ήχου χρησιμοποιώντας τη λειτουργία KeyPressed ()
- Βήμα 5: Κάντε το κουμπί χαρτιού
- Βήμα 6: Ρυθμίστε το Makey Makey
- Βήμα 7: Πατήστε το κουμπί για να ενεργοποιήσετε το αρχείο ήχου
- Βήμα 8: Επέκταση: Προσθέστε ένα οπτικό στοιχείο στο σκίτσο
- Βήμα 9: Επέκταση: Κάντε έναν κύκλο να αλλάξει χρώμα όταν πατηθεί το κουμπί
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:33.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Έργα Makey Makey »
Αυτό το έργο δημιουργεί ένα σκίτσο στο p5.js το οποίο μπορεί να αναπαράγει ένα αρχείο ήχου χρησιμοποιώντας ένα πάτημα πλήκτρου και στη συνέχεια κάνει ένα απλό κουμπί με ένα μολύβι, χαρτί και ένα Makey Makey για να ενεργοποιήσει τον ήχο.
Ενώ αυτό το έργο χρησιμοποιεί έναν ήχο κουδουνιού, τα βήματα περιλαμβάνουν τον τρόπο φόρτωσης ενός αρχείου ήχου στο σκίτσο p5.js, έτσι ώστε να μπορεί εύκολα να προσαρμοστεί ώστε να χρησιμοποιεί οποιονδήποτε τύπο ήχου.
Μάθετε περισσότερα για το p5.js:
Εάν είστε νέοι στη χρήση του p5.js με το Makey Makey, προτείνω να ελέγξετε πρώτα αυτό το έργο:
Προμήθειες
Μολύβι
Ένα μικρό τετράγωνο χαρτί
Σετ Makey Makey (με 2 κλιπ αλιγάτορα)
Φορητός υπολογιστής με σύνδεση στο διαδίκτυο
Βήμα 1: Λήψη του αρχείου ήχου

Αυτό το έργο απαιτεί τη χρήση ενός αρχείου ήχου το οποίο πρέπει να ανεβάσουμε στο σκίτσο p5.js. Για να γίνει αυτό, πρέπει πρώτα να κατεβάσουμε το αρχείο ήχου.
Εάν δεν μπορείτε να κάνετε λήψη αρχείων στον υπολογιστή σας ή απλώς θέλετε να παραλείψετε τη λήψη του αρχείου και να το ανεβάσετε στο σκίτσο σας, μπορείτε να μεταβείτε σε αυτόν τον σύνδεσμο για ένα πρότυπο p5.js με τον ήχο που έχει ήδη μεταφορτωθεί και να μεταβείτε στο βήμα 3. Ωστόσο, εάν θέλετε να εργαστείτε με αρχεία ήχου στο p5.js στο μέλλον, αυτό το βήμα και το επόμενο θα σας δείξουν πώς να το κάνετε αυτό.
Υπάρχουν πολλά μέρη για τη λήψη ηχητικών εφέ και αρχείων ήχου στον ιστό, ορισμένα που απαιτούν λογαριασμό, όπως το freesound.org και άλλα που δεν απαιτούν λογαριασμό, όπως το soundbible.com. Να έχετε πάντα υπόψη τυχόν απαιτήσεις αδειοδότησης ή/και απόδοσης όταν χρησιμοποιείτε έναν ήχο για το έργο σας. Περισσότερα για αυτό εδώ:
Ο ήχος του κουδουνιού για αυτό το έργο προήλθε από το https://freesound.org/s/163730/ που παρέχεται από τον Tim Kahn.
Εάν θέλετε να κατεβάσετε τον ήχο χωρίς να δημιουργήσετε λογαριασμό, έχω μετατρέψει τον ήχο σε μορφή mp3 που μπορείτε να κατεβάσετε εδώ:
Βήμα 2: Μεταφόρτωση αρχείου ήχου σε P5.js



Μόλις κατεβάσουμε τον ήχο κουδουνιού της πόρτας, πρέπει να τον ανεβάσουμε στο σκίτσο p5.js, ώστε να έχουμε πρόσβαση σε αυτόν.
Για να το κάνετε αυτό, ακολουθήστε τα εξής βήματα:
- Κάντε κλικ στο εικονίδιο '>' στην αριστερή πλευρά του προγράμματος επεξεργασίας ιστού, ακριβώς κάτω από το κουμπί αναπαραγωγής. Αυτό θα ανοίξει την πλαϊνή γραμμή που εμφανίζει τα αρχεία για το σκίτσο σας.
- Κάντε κλικ στο μικρό τρίγωνο με κατεύθυνση προς τα κάτω, ακριβώς στα δεξιά του "Sketch Files". Αυτό θα εμφανίσει ένα αναπτυσσόμενο μενού με τις επιλογές "προσθήκη φακέλου" και "προσθήκη αρχείου"
- Κάντε κλικ στην επιλογή "προσθήκη αρχείου". Αυτό θα εμφανίσει ένα παράθυρο για να προσθέσετε ένα αρχείο. Μπορείτε να σύρετε το αρχείο κουδουνιού πόρτας στο πλαίσιο ή να κάνετε κλικ στο πλαίσιο που λέει "σύρετε αρχεία εδώ για μεταφόρτωση ή κάντε κλικ για χρήση προγράμματος περιήγησης αρχείων". Αυτό θα σας επιτρέψει να περιηγηθείτε στα αρχεία του υπολογιστή σας για να εντοπίσετε το αρχείο ήχου.
- Μόλις σύρετε ή επιλέξετε το αρχείο, θα το δείτε να ανεβαίνει και το όνομα του αρχείου θα εμφανιστεί στην πλαϊνή γραμμή.
Τώρα θα μπορείτε να έχετε πρόσβαση και να χρησιμοποιήσετε αυτό το αρχείο ήχου στο σκίτσο σας.
Βήμα 3: Φόρτωση αρχείου ήχου στο σκίτσο του P5.js

Η φόρτωση ενός αρχείου ήχου σε ένα σκίτσο p5.js απαιτεί από εμάς να δημιουργήσουμε ένα αντικείμενο αρχείου ήχου. Ένα αντικείμενο έχει τις δικές του ιδιότητες και λειτουργίες ενσωματωμένες σε αυτό που μπορούμε να χρησιμοποιήσουμε.
Για να φτιάξουμε ένα αντικείμενο, πρέπει πρώτα να φτιάξουμε μια μεταβλητή για να κρατήσουμε το αντικείμενο. Αυτό θα μας επιτρέψει να έχουμε πρόσβαση στο αντικείμενο και τις ιδιότητές του σε όλο το σκίτσο. Για να δημιουργήσετε μια μεταβλητή, μεταβείτε στην επάνω γραμμή του σκίτσου και γράψτε τη λέξη ας. Αυτή η λέξη χρησιμοποιείται για να δηλώσει μια μεταβλητή στο javascript. Στη συνέχεια, δώστε ένα όνομα στη μεταβλητή. Μπορούμε να ονομάσουμε τη μεταβλητή ό, τι θέλουμε, αλλά είναι χρήσιμο να της δώσουμε ένα όνομα που σχετίζεται με το τι θα κάνει στον κώδικά μας. Σε αυτή την περίπτωση, είναι λογικό να το λέμε κουδούνι.
αφήστε το κουδούνι της πόρτας?
Δεδομένου ότι το p5.js βασίζεται στον ιστό, πρέπει να βεβαιωθούμε ότι το αρχείο ήχου έχει φορτωθεί στο σκίτσο πριν ξεκινήσει η εκτέλεση του σκίτσου, διαφορετικά μπορεί να μην έχουμε πρόσβαση στις ιδιότητες του αντικειμένου. Για να γίνει αυτό, πρέπει να προσθέσουμε μια λειτουργία για τη φόρτωση του αρχείου ήχου πριν ξεκινήσει το σκίτσο. Αυτή η συνάρτηση ονομάζεται προφόρτωση (). Το γράφουμε με τον ίδιο τρόπο όπως η συνάρτηση setup () και draw ().
Μέσα στις αγκύλες, θα εκχωρήσουμε τη μεταβλητή μας στο αντικείμενο ήχου χρησιμοποιώντας τη συνάρτηση loadSound (). Μέσα στις παρενθέσεις, γράψτε το ακριβές όνομα του αρχείου ήχου μέσα σε εισαγωγικά:
λειτουργία προφόρτισης () {
doorbell = loadSound ('doorbell.mp3');
}
Βήμα 4: Παίξτε αρχείο ήχου χρησιμοποιώντας τη λειτουργία KeyPressed ()

Τώρα που το αρχείο ήχου έχει φορτωθεί στο σκίτσο, μπορείτε να το παίξετε χρησιμοποιώντας τη μέθοδο play (). Οι μέθοδοι είναι ουσιαστικά συναρτήσεις που είναι συγκεκριμένες για ένα αντικείμενο.
Εάν έχετε χρησιμοποιήσει πατήματα πλήκτρων στο p5.js στο παρελθόν, πιθανότατα χρησιμοποιήσατε μια δήλωση υπό όρους με τη μεταβλητή keyIsPressed μέσα στη συνάρτηση σχεδίασης. Ωστόσο, όταν δουλεύουμε με αρχεία ήχου, δεν θέλουμε να το ενεργοποιήσουμε μέσα στη λειτουργία σχεδίασης. Η συνάρτηση σχεδίασης είναι ένας βρόχος, έτσι ενημερώνεται συνεχώς. Αυτό σημαίνει ότι το αρχείο ήχου θα αναπαράγεται ξανά και ξανά, εφόσον πατηθεί ένα πλήκτρο που δεν θα είναι ευχάριστο να ακουστεί.
Για να το αποφύγετε αυτό, θα χρησιμοποιήσετε μια συνάρτηση που ονομάζεται keyPressed (). Αυτό είναι επίσης γραμμένο το ίδιο με τη συνάρτηση setup () και draw (). Γράψτε αυτό στο κάτω μέρος του κώδικα κάτω από τη συνάρτηση draw ().
Μέσα στις σγουρές αγκύλες είναι το σημείο όπου τοποθετείτε τη μέθοδο play () που ενεργοποιεί το αρχείο ήχου μία φορά όταν πατάτε ένα πλήκτρο. Για να χρησιμοποιήσετε μια μέθοδο για ένα αντικείμενο, γράψτε το όνομα της μεταβλητής που περιέχει το αντικείμενο και ακολουθεί.play ();
key keyPressed () {
doorbell.play ();
}
Τώρα, όταν εκτελείτε το σκίτσο σας, μπορείτε να πατήσετε ένα πλήκτρο και ο ήχος του κουδουνιού θα ακουστεί.
ΣΗΜΑΝΤΙΚΗ ΣΗΜΕΙΩΣΗ: Κατά την προσθήκη πιέσεων πλήκτρων στον κωδικό μας, ο επεξεργαστής ιστού πρέπει να γνωρίζει εάν πατάμε ένα πλήκτρο για να γράψουμε κώδικα στον επεξεργαστή κειμένου ή πατάμε το πλήκτρο για να κάνουμε αυτό που κωδικοποιήσαμε ένα πάτημα πλήκτρου για να κάνουμε. Όταν κάνετε κλικ στο κουμπί αναπαραγωγής, μετακινήστε το ποντίκι πάνω από τον καμβά και κάντε κλικ στον καμβά. Αυτό θα φέρει την εστίαση του επεξεργαστή στο σκίτσο και το πάτημα ενός πλήκτρου θα ενεργοποιήσει τον κωδικό τύπου κλειδιού που θέλουμε να συμβεί
Βήμα 5: Κάντε το κουμπί χαρτιού




Για να ενεργοποιήσουμε τον ήχο με το Makey Makey, θα χρησιμοποιήσουμε ένα κανονικό μολύβι και χαρτί για να φτιάξουμε ένα κουμπί.
Σχεδιάστε δύο μισούς κύκλους με ένα πολύ μικρό κενό μεταξύ τους, έτσι ώστε να μην αγγίζουν στην πραγματικότητα αλλά αρκετά κοντά ώστε να μπορούμε να ακουμπήσουμε και τα δύο μισά ταυτόχρονα με ένα δάχτυλο. Κάθε μισός κύκλος πρέπει επίσης να έχει μια παχιά γραμμή που εκτείνεται σε κάθε άκρο του χαρτιού. Εδώ θα συνδέσετε τα κλιπ αλιγάτορα από το Makey Makey.
Βεβαιωθείτε ότι έχετε γεμίσει και τις δύο πλευρές πολύ σκούρα, έτσι ώστε ο γραφίτης από το μολύβι να μπορεί να συγκρατήσει το ρεύμα από το Makey Makey.
Ο σχεδιασμός των δύο μισών κύκλων είναι να έχουν τόσο μικρό κενό μεταξύ τους που είναι βασικά αδύνατο να μην αγγίξετε και τις δύο πλευρές ταυτόχρονα. Αυτό σας επιτρέπει να ολοκληρώσετε το κύκλωμα μεταξύ του κλειδιού και της Γης στο Makey Makey χωρίς να χρειάζεται να κρατήσετε το καλώδιο γείωσης.
Βήμα 6: Ρυθμίστε το Makey Makey



Βγείτε από τον πίνακα Makey Makey, το καλώδιο USB και δύο κλιπ αλιγάτορα. Συνδέστε ένα κλιπ αλιγάτορα στη γη και ένα στο πλήκτρο διαστήματος (αφού δεν καθορίσαμε ένα κλειδί στον κωδικό μας, οποιοδήποτε πλήκτρο πατάμε θα ενεργοποιήσει τον ήχο).
Πάρτε το κλιπ αλιγάτορα που είναι προσαρτημένο στο πλήκτρο Space και στερεώστε το στη μία πλευρά του κουμπιού χαρτιού. Πάρτε το κλιπ αλιγάτορα που είναι προσαρτημένο στη Γη και στερεώστε το στην άλλη πλευρά του κουμπιού χαρτιού.
Συνδέστε το καλώδιο USB στο φορητό υπολογιστή.
Βήμα 7: Πατήστε το κουμπί για να ενεργοποιήσετε το αρχείο ήχου
Σε αυτό το σημείο, είστε έτοιμοι να χτυπήσετε το κουδούνι της πόρτας σας. Ξεκινήστε το σκίτσο (θυμηθείτε να κάνετε κλικ στο ποντίκι στον καμβά, ώστε το πάτημα του πλήκτρου να εκτελέσει τη λειτουργία keyPressed ()) και, στη συνέχεια, αγγίξτε τους δύο μισούς κύκλους στο χαρτί ταυτόχρονα. Θα πρέπει να ακούσετε τον ήχο της αναπαραγωγής του ήχου του κουδουνιού της πόρτας.
Βήμα 8: Επέκταση: Προσθέστε ένα οπτικό στοιχείο στο σκίτσο

Σε αυτό το σημείο, το σκίτσο μας περιλαμβάνει μόνο κώδικα για την αναπαραγωγή του αρχείου ήχου, οπότε δεν θα δείτε τίποτα να αλλάζει στην οθόνη. Αυτό μπορεί να είναι το μόνο που θέλετε να κάνετε εάν προσπαθείτε να δημιουργήσετε κάποιο είδος διαδραστικού έργου ήχου.
Ωστόσο, με τις δυνατότητες οπτικής κωδικοποίησης του p5.js, οι δυνατότητες προσθήκης γραφικών είναι ατελείωτες. Μπορείτε ακόμη να έχετε οπτικά στοιχεία που αντιδρούν στα αρχεία ήχου σας με πολλούς τρόπους, όπως να εμφανίζονται μόνο κατά την αναπαραγωγή του αρχείου ήχου, να αντιδρούν στις αλλαγές στην ένταση ή/και τη συχνότητα ή ακόμη και να κάνουν μια οπτική αναπαράσταση του ίδιου του ήχου.
Βήμα 9: Επέκταση: Κάντε έναν κύκλο να αλλάξει χρώμα όταν πατηθεί το κουμπί



Για να κρατήσουμε αυτό το έργο απλό, απλώς θα κάνουμε έναν κύκλο που αλλάζει χρώμα όταν πατηθεί το κουμπί.
Στη συνάρτηση draw (), δημιουργήστε έναν κύκλο χρησιμοποιώντας τη συνάρτηση έλλειψης (). Πάνω από αυτό, προσθέστε τη συνάρτηση fill () για να ορίσετε το χρώμα του κύκλου. Για αυτό το σκίτσο, το αρχικό χρώμα θα είναι λευκό που είναι η τιμή του γκρι του 255. Μπορείτε να ορίσετε το χρώμα σε όποιο θέλετε χρησιμοποιώντας τιμές χρωμάτων RGB.
Μεταξύ της συνάρτησης fill () και ellipse (), δημιουργήστε μια δήλωση υπό όρους χρησιμοποιώντας τη μεταβλητή keyIsPressed μέσα στις παρενθέσεις. Μεταξύ των αγκύλων της δήλωσης υπό όρους, βάλτε μια άλλη συνάρτηση fill () στο χρώμα στο οποίο θέλετε να αλλάξει ο κύκλος όταν πατάτε το πλήκτρο. Για αυτό το έργο, το χρώμα θα αλλάξει σε κίτρινο που έχει τιμή RGB 255, 255, 0.
εάν (keyIsPressed) {
γέμισμα (255, 255, 0);
}
Πατήστε το κουμπί αναπαραγωγής για να εκτελέσετε το σκίτσο. Ο λευκός κύκλος θα πρέπει τώρα να εμφανίζεται όταν φορτώνεται το σκίτσο (Θυμηθείτε να κάνετε κλικ στο ποντίκι στον καμβά). Στη συνέχεια, πατήστε το κουμπί χαρτιού και θα ακούσετε το κουδούνι της πόρτας και θα δείτε τον κύκλο να αλλάζει χρώμα.
p5.js σκίτσο:
Συνιστάται:
Κωδικοποίηση Simple Playdoh Shapes W/ P5.js & Makey Makey: 7 Βήματα

Κωδικοποίηση Simple Playdoh Shapes W/ P5.js & Makey Makey: Πρόκειται για ένα φυσικό υπολογιστικό έργο που σας επιτρέπει να δημιουργήσετε ένα σχήμα με το Playdoh, κωδικό που διαμορφώνεται χρησιμοποιώντας το p5.js και να ενεργοποιήσετε αυτό το σχήμα να εμφανιστεί στην οθόνη του υπολογιστή αγγίζοντας το Playdoh σχήμα χρησιμοποιώντας ένα Makey Makey.p5.js είναι ένας ανοιχτός κώδικας, web b
Εμμηνορροϊκός κύκλος εξηγείται - Με Makey Makey's & Scratch: 4 βήματα

Εμμηνορροϊκός κύκλος εξηγείται - Με Makey Makey's & Scratch: Πριν από μια εβδομάδα δούλεψα με τους μαθητές της 7ης τάξης για να φτιάξω ένα «ημερολόγιο εμμηνορροϊκού κύκλου», το οποίο είναι το θέμα για το οποίο μαθαίνουν στο μάθημα της Βιολογίας. Χρησιμοποιήσαμε κυρίως υλικά κατασκευής, αλλά ο καθηγητής Επιστήμης και εγώ αποφασίσαμε να συμπεριλάβουμε ένα Makey Makey στο
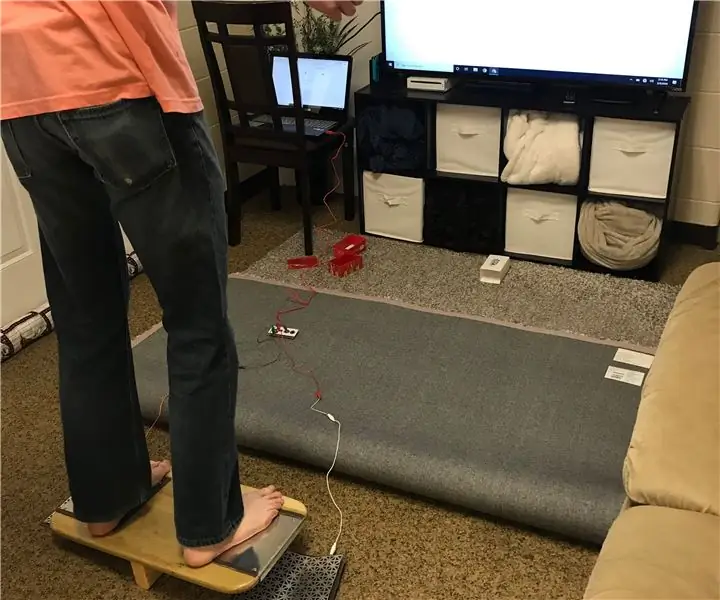
Makey -Saurus Rex - Makey Makey Balance Board: 6 βήματα (με εικόνες)

Makey-Saurus Rex-Makey Makey Balance Board: Είτε το ονομάζετε Chrome Dino, T-Rex Game, No Internet Game, είτε απλή ενόχληση, όλοι φαίνεται να είναι εξοικειωμένοι με αυτό το παιχνίδι άλματος δεινοσαύρων με πλάγια κύλιση. Αυτό το παιχνίδι που δημιουργήθηκε από την Google εμφανίζεται στο πρόγραμμα περιήγησης ιστού Chrome κάθε φορά που το
Πώς να-ΜΟΝΑΔΑ ΟΘΟΝΗΣ E-PAPER E-PAPER-Μέρος 1: 6 Βήματα

Πώς να-ΜΟΝΑΔΑ ΟΘΟΝΗΣ ΗΛΕΚΤΡΙΚΟΥ ΧΑΡΤΙΟΥ-Μέρος 1: Σε αυτό το σεμινάριο, θα ήθελα να σας παρουσιάσω τη μονάδα εμφάνισης ηλεκτρονικού χαρτιού E-Ink που ανακάλυψα πρόσφατα. Είναι τόσο ωραίο! Αυτή η μονάδα οθόνης E-ink είναι ειδικά κατασκευασμένη για ανάπτυξη οθόνης E-ink. Δεν χρειάζεται να δημιουργήσετε κανένα επιπλέον κύκλωμα και
Πώς να-ΜΟΝΑΔΑ ΟΘΟΝΗΣ E-PAPER E-PAPER-Μέρος 3 - WiFi: 7 βήματα (με εικόνες)

Πώς να-ΜΟΝΑΔΑ ΟΘΟΝΗΣ E-PAPER E-PAPER-Μέρος 3 | WiFi: Σε αυτό το σεμινάριο για το Μέρος 3 του How to-E-INK E-PAPER DISPLAY MODULE, θα μοιραστώ μαζί σας πώς να συνδέσετε τη Μονάδα εμφάνισης E-Ink σε μια μονάδα WiFi που επιτρέπει την ενημέρωση των κειμένων μέσω WiFi. Δεν έχετε μονάδα εμφάνισης E-Ink; Μπορείτε να πάρετε μία ώρα
