
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Εδώ θα μάθετε πώς να δημιουργείτε ένα sprite για περπάτημα
Απαιτούμενες προμήθειες:
Υπολογιστής (Οποιοσδήποτε τύπος θα κάνει)
Διαδίκτυο (Duh)
Πρόγραμμα περιήγησης στο Web (Οποιοδήποτε άλλο πρόγραμμα περιήγησης στο Web εκτός από τον Internet Explorer ή το Safari)
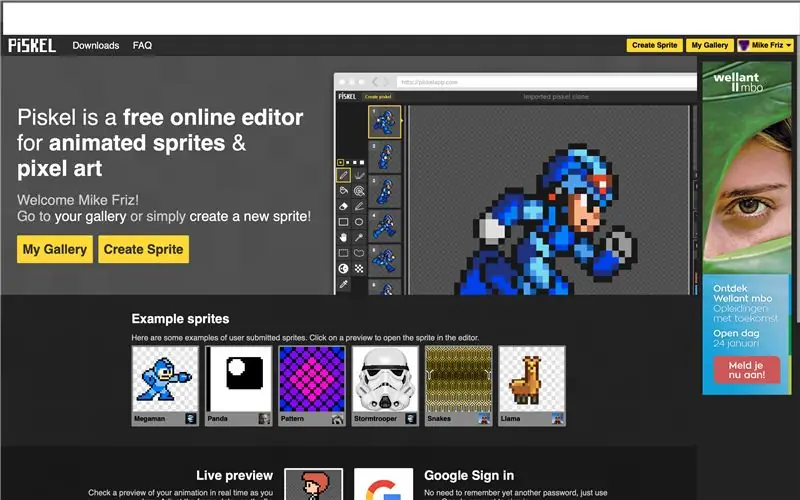
Βήμα 1: Ανοίξτε τον ιστότοπο

Μεταβείτε σε αυτόν τον σύνδεσμο https://piskelapp.com/ αυτός ο ιστότοπος δεν λειτουργεί με το safari επειδή δεν αποθηκεύει το έργο σας.
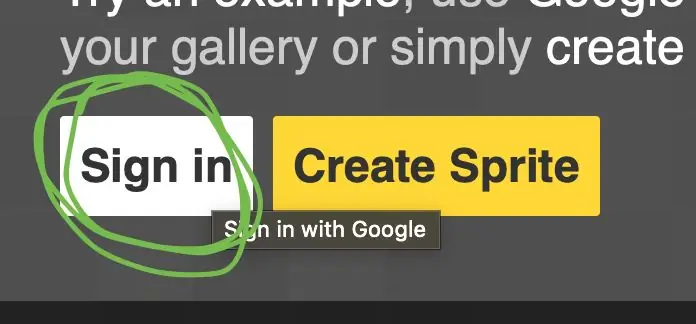
Βήμα 2: Δημιουργήστε έναν λογαριασμό

Δημιουργήστε έναν λογαριασμό και κάντε κλικ στην είσοδο και χρησιμοποιήστε τον λογαριασμό Google που προτιμάτε. Αυτό θα δημιουργήσει έναν λογαριασμό για εσάς χωρίς να ζητήσετε τίποτα, είναι όλα αυτόματα.
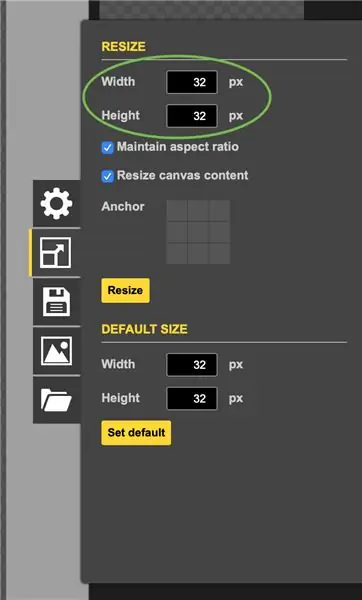
Βήμα 3: Πώς να δημιουργήσετε ένα Sprite



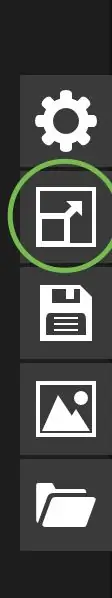
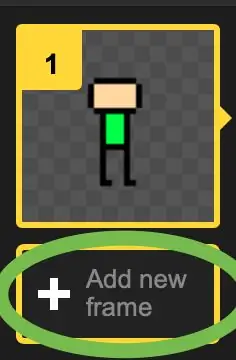
Μετά από αυτό, κάντε κλικ στο Δημιουργία Sprite. Μετά από αυτό, κοιτάξτε στο πλάι για να δείτε το μίνι μενού όπως φαίνεται στην παραπάνω εικόνα. Αφού κάνετε κλικ στην αλλαγή μεγέθους, αποφασίστε το μέγεθός σας, χρησιμοποιήστε 90 επί 90 αν θέλετε κάτι μεγάλο, (σε αυτήν την περίπτωση χρησιμοποιούμε το προεπιλεγμένο μέγεθος 32 επί 32) αφού το κάνετε αυτό, κάντε κλικ στο κουμπί αλλαγής μεγέθους.
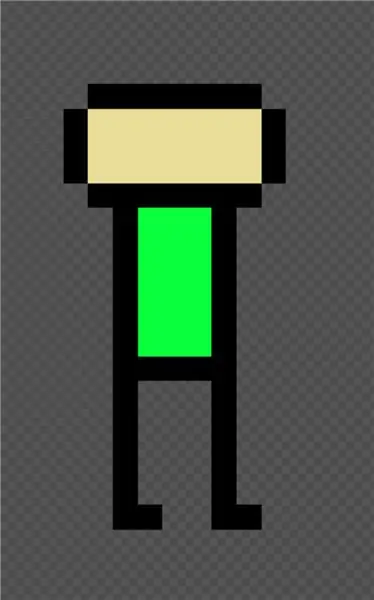
Βήμα 4: Σχεδιάστε έναν χαρακτήρα


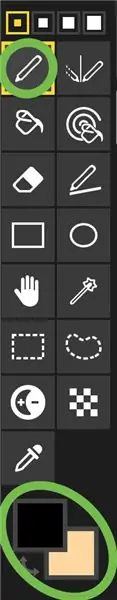
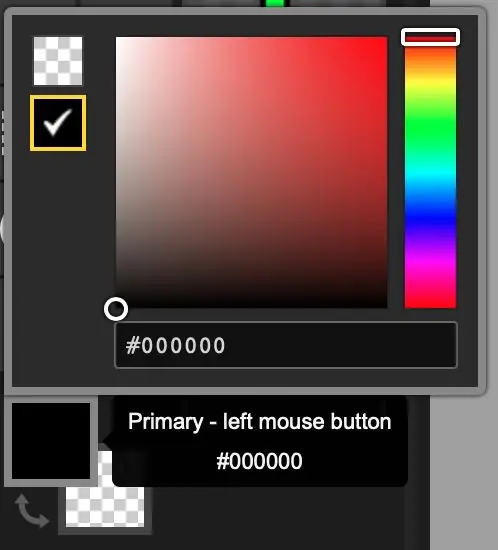
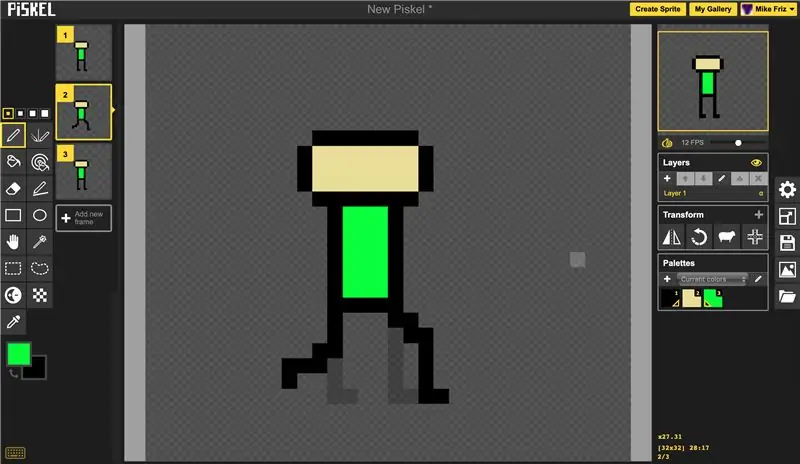
Σχεδιάστε τον χαρακτήρα σας βεβαιωθείτε ότι έχει καθαρά χέρια και πόδια γιατί αυτό θα χρησιμοποιήσουμε περισσότερο. Χρησιμοποιούμε ένα απλούστερο σχέδιο, αλλά μπορείτε να κάνετε το δικό σας όσο πιο περίπλοκο θέλετε. Για να δημιουργήσετε τον χαρακτήρα χρησιμοποιήστε τα εργαλεία όπως το πινέλο και τα χρώματα. Για να επιλέξετε χρώματα, πρέπει να κάνετε κλικ στην καρτέλα χρώμα, και στη συνέχεια να επιλέξετε το χρώμα που προτιμάτε. Εάν θέλετε να χρησιμοποιήσετε την καρτέλα "άλλο χρώμα", κάντε κλικ στο κουμπί εναλλαγής χρωμάτων στο κάτω μέρος.
Βήμα 5: Δημιουργήστε Keyframes


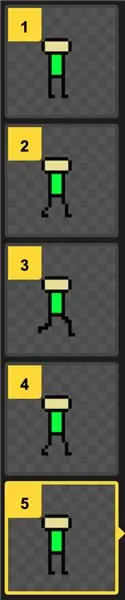
Μπορεί να ρωτάτε τι είναι το keyframe, τα keyframes είναι τα κύρια καρέ που θα δει ο θεατής. Αρχικά, δημιουργήστε ένα πλαίσιο του χαρακτήρα σας σε στάση. Στη συνέχεια, δημιουργήστε τα ενδιάμεσα (όπως φαίνεται στην παραπάνω εικόνα).
Βήμα 6: Δημιουργήστε τα υπόλοιπα πλαίσια


Δημιουργήστε τα ενδιάμεσα πλαίσια. Θα μετακινήσετε πρώτα τα χέρια και τα πόδια ελαφρώς (αλλά όχι πολύ μακριά ή πολύ λίγο) αυτό θα κάνει τον χαρακτήρα να φαίνεται ότι έχει περισσότερη ροή. Μετακινήστε τα κάθε νέο καρέ έως ότου ταιριάζουν με τα βασικά καρέ που ακολουθούν. Στη συνέχεια, μετακινήστε ελαφρώς τα πόδια μέχρι να διασταυρωθούν μεταξύ τους. στη συνέχεια, αναδημιουργήστε τα καρέ πριν από το σταυρό με αντίστροφη σειρά (θυμηθείτε να ξαναδημιουργήσετε το μεσαίο πλαίσιο μετά). Στη συνέχεια, αναδημιουργήστε τα καρέ πριν από τη μέση εκτέλεση (συμπεριλαμβανομένου του πλαισίου σε στάση).
Βήμα 7: Πολωνική κινούμενη εικόνα

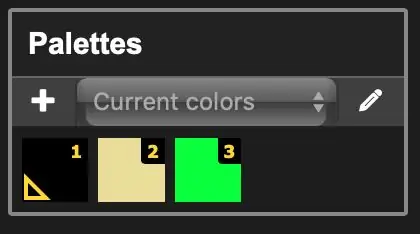
Προσθέστε μερικά χρώματα και κάποια χαρακτηριστικά σχεδιασμού για να κάνετε τον χαρακτήρα σας μοναδικό και θυμηθείτε να το κάνετε για όλα τα καρέ. Όλα τα προηγούμενα χρώματα που χρησιμοποιήσατε θα αποθηκευτούν στο πιο απαλό τμήμα στο πλάι της οθόνης, ανεξάρτητα από το αν τα χρησιμοποιείτε ακόμα
Βήμα 8: Εξαγωγή


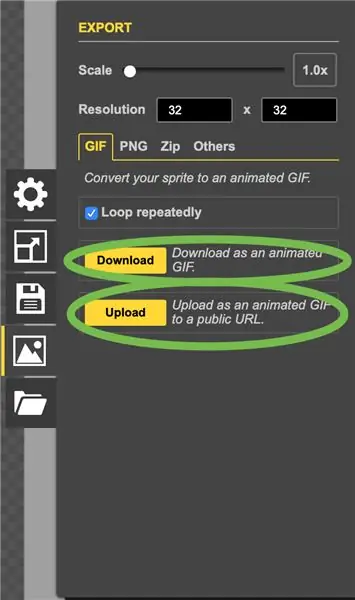
Επιστρέψτε στη μίνι πλαϊνή γραμμή που κάναμε πριν και κάντε κλικ στην εξαγωγή της κινούμενης εικόνας. Εδώ μπορείτε να επιλέξετε την κλίμακα/μεγέθη και μπορείτε να επιλέξετε αν θέλετε ως gif,-p.webp
Βήμα 9: Τελειώσατε

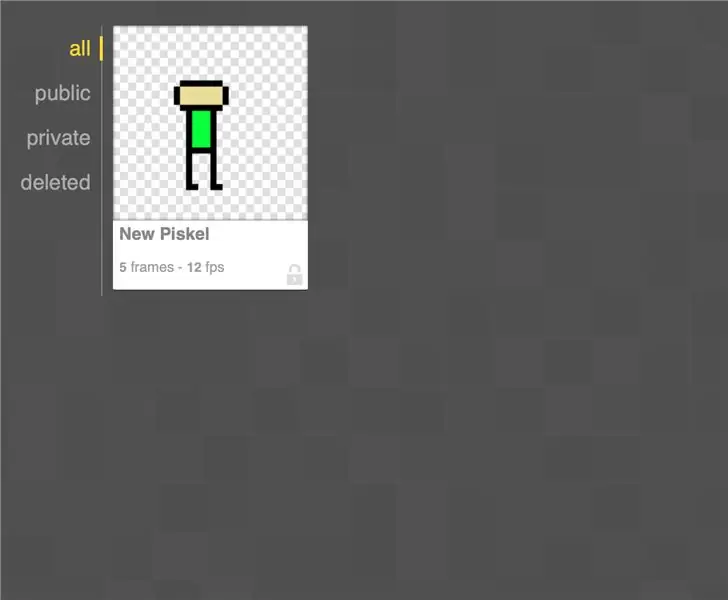
Μόλις τελειώσετε, μπορείτε να μοιραστείτε την κινούμενη εικόνα σας οπουδήποτε
Συνιστάται:
Πώς να δημιουργήσετε ένα παιχνίδι Microbit: 7 βήματα

Πώς να δημιουργήσετε ένα παιχνίδι Microbit: Hai fals, Σε αυτό το μάθημα θα σας διδάξω πώς να δημιουργήσετε ένα παιχνίδι στο tinkercad χρησιμοποιώντας το νέο ειδικό συστατικό microbit
Πώς να δημιουργήσετε ένα Linux Boot Drive (και πώς να το χρησιμοποιήσετε): 10 βήματα

Πώς να δημιουργήσετε ένα Linux Boot Drive (και πώς να το χρησιμοποιήσετε): Αυτή είναι μια απλή εισαγωγή για το πώς να ξεκινήσετε με το Linux, συγκεκριμένα το Ubuntu
Πώς να φτιάξετε ένα CubeSat με ένα Arduino με ένα Arducam: 9 βήματα

Πώς να φτιάξετε ένα CubeSat με ένα Arduino με ένα Arducam: Στην πρώτη εικόνα, έχουμε ένα Arduino και ονομάζεται " Arduino Uno. &Quot; Στη δεύτερη εικόνα, έχουμε ένα Arducam, και ονομάζεται " Arducam OV2640 Μίνι 2MP. &Quot; Μαζί με τη δεύτερη εικόνα, υπάρχουν τα υλικά που θα χρειαστείτε για
Πώς να δημιουργήσετε ένα βίντεο με χωριστή οθόνη με τέσσερα βήματα: 4 βήματα (με εικόνες)

Πώς να φτιάξετε ένα βίντεο με χωριστή οθόνη με τέσσερα βήματα: Συχνά βλέπουμε το ίδιο άτομο να εμφανίζεται σε μια σκηνή δύο φορές σε μια τηλεοπτική παράσταση. Και από όσο γνωρίζουμε, ο ηθοποιός δεν έχει δίδυμο αδερφό. Έχουμε επίσης παρακολουθήσει ότι δύο βίντεο τραγουδιού τοποθετούνται σε μία οθόνη για να συγκρίνουν τις ικανότητές τους στο τραγούδι. Αυτή είναι η δύναμη του spl
Πώς να δημιουργήσετε ένα κινούμενο GIF από ένα αρχείο βίντεο χρησιμοποιώντας μόνο δωρεάν λογισμικό: 4 βήματα

Πώς να φτιάξετε ένα κινούμενο GIF από ένα αρχείο βίντεο χρησιμοποιώντας μόνο δωρεάν λογισμικό: για όσους από εσάς δεν γνωρίζετε ένα GIF είναι η πιο συχνά χρησιμοποιούμενη μορφή εικόνας που υποστηρίζει πολλαπλά καρέ σε μια παρουσίαση παρουσίασης ή κινούμενη εικόνα. Με άλλα λόγια, μπορείτε να βάλετε σύντομα βίντεο όπου συνήθως πηγαίνουν μόνο εικόνες. Wantedθελα να κάνω ένα GIF από βίντεο κλιπ
