
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:39.



Πάντα ονειρεύομαι να ελέγχω τις συσκευές φωτισμού μου. Τότε κάποιος έφτιαξε μια απίστευτη πολύχρωμη λάμπα LED. Πρόσφατα συνάντησα μια λάμπα LED του Joseph Casha στο Youtube. Εμπνευσμένος από αυτό, αποφάσισα να προσθέσω αρκετές λειτουργίες διατηρώντας παράλληλα τον σύγχρονο σχεδιασμό.
Το σχέδιο είναι να γίνει η λάμπα πιο φιλική προς το χρήστη, προσθέτοντας μια μονάδα Bluetooth και μια διευθυνσιοδοτούμενη λωρίδα LED WS2812B RGB. Αυτό επέτρεψε τον έλεγχο του χρώματος του φωτισμού μόνο χρησιμοποιώντας μια εφαρμογή smartphone.
Βήμα 1: Συγκεντρώστε τα υλικά


Εργαλεία:
• Σταθμός συγκόλλησης
• Πιστόλι θερμοσίφωνα
• Τρυπάνι
• Κυκλικό πριόνι
• Παζλ
• Πένσα κοπτικού σύρματος
• Πένσα με στενή μύτη
Υλικά:
• Διαφανής ακρυλική σανίδα
• Ξύλο Ιαπωνικού Κυπαρισσιού (ή μπορείτε να χρησιμοποιήσετε οποιοδήποτε ξύλο αρκεί να είναι σταθερό και αρκετά δυνατό)
• Βίδες
• Πόλος ή ραβδί από ανοξείδωτο χάλυβα
• Σύρματα (χρησιμοποιώ κόκκινο και μαύρο σύρμα)
• Κασσίτερος συγκολλήσεως
Ηλεκτρονικά εξαρτήματα:
• Arduino Nano
• Bluetooth Module HC-05 (αποφάσισα να το χρησιμοποιήσω καθώς είναι ευκολότερο να κωδικοποιηθεί από το Wifi Module ESP8266)
• Λωρίδα LED WS2812B με δυνατότητα διεύθυνσης
• Μονάδα αναβάθμισης LM2596
• DC Barrel Power Jack
Βήμα 2: Χτίζοντας τη δομή της λάμπας


Σε αυτό το βήμα, έχω δύο τρόπους οικοδόμησης της δομής της λάμπας- τη μέθοδο επεξεργασίας ξύλου και τη μέθοδο τρισδιάστατης εκτύπωσης. Χρησιμοποιώ την πρώτη μέθοδο. Εάν προτιμάτε να το κάνετε χρησιμοποιώντας έναν 3D εκτυπωτή, μη διστάσετε να μεταβείτε στο βήμα 2 για το μοντέλο που σχεδίασα.
Για το πάνω μέρος του λαμπτήρα, θερμαίνω και λυγίζω την ακρυλική σανίδα σε γωνία 90 ° όπως φαίνεται παραπάνω. Χρειάζομαι πολύ χρόνο για να το λυγίσω σε μια τέλεια γωνία και κατεύθυνση.
Στη συνέχεια, για το κάτω μέρος της λάμπας. Δυστυχώς … την ημέρα που δουλεύω στο κάτω μέρος του λαμπτήρα, ξέχασα εντελώς να φωτογραφίσω την κατασκευή! Το κατάλαβα όταν τελείωσα αυτό το έργο. Θα προσπαθήσω όμως να σας δώσω τη μέτρηση του κάτω μέρους της λάμπας.
Βασικά, απλά πρέπει να κόψετε τέσσερα τεμάχια ξύλου που έχουν διαστάσεις 13x6x2cm (LxHxW). Στη συνέχεια, πρέπει να κόψετε μια περικοπή που μοιάζει με σκάλα στην άκρη του ξύλου. Η εικόνα θα εμφανιστεί παραπάνω.
Βήμα 3: Τα τρισδιάστατα σχήματα


Για όποιον έχει τον δικό του τρισδιάστατο εκτυπωτή, είστε στο σωστό βήμα. Αυτό έκανε αυτή τη λάμπα φιλική προς το χρήστη.
Για να είμαι ειλικρινής, αυτό ήταν το πιο δύσκολο βήμα που έκανα. Αυτό είναι το πρώτο πράγμα που έκανα αμέσως μετά την εγκατάσταση του λογισμικού!
Χρησιμοποιώ το Sketchup Pro για να σχεδιάσω τη δομή της λάμπας. Δυστυχώς, δεν είμαι αρκετά επιδέξιος για να σχεδιάσω το εσωτερικό τμήμα του. Ο σύνδεσμος για το τρισδιάστατο μοντέλο μου βρίσκεται στο παρακάτω αρχείο.
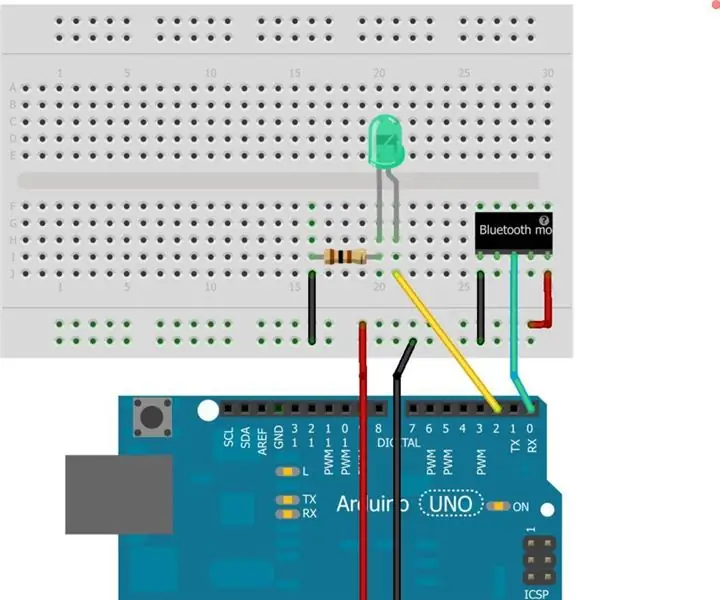
Βήμα 4: Το σχηματικό σχήμα των στοιχείων

Χρησιμοποιώ το Fritzing για να κατασκευάσω τα σχηματικά σχήματα των συστατικών. Το σχηματικό είναι στην πραγματικότητα αρκετά εύκολο.
Βήμα 5: Ο Κώδικας

Για την κωδικοποίηση αυτής της λάμπας διάθεσης, χρησιμοποίησα μερικές βιβλιοθήκες από το Arduino IDE. Οι βιβλιοθήκες θα απαριθμηθούν στο βήμα 7.
Για τον κώδικα, πρέπει να έχετε το ίδιο το λογισμικό Arduino. Θα δώσω τον σύνδεσμο για λήψη εδώ.
Επίσης, το σκίτσο ή ο κωδικός θα εμφανιστεί παρακάτω;
Παρέδωσα επίσης το αρχείο για τον κώδικα στο Github.com σε περίπτωση που ο παρακάτω κώδικας είναι πολύ μεγάλος για να αντιγραφεί εδώ;)
#include #include #include #ifdef _AVR_ #include #endif
SoftwareSerial BT (10, 11);
#define LED_PIN 7 #define NUM_LEDS 60 #define BRIGHTNESS 200 #define SPEED 10 #define ΑΜΕΣΑ 0 #define RAINBOW_SPEED 50 CRGB led [NUM_LEDS];
Λωρίδα Adafruit_NeoPixel = Adafruit_NeoPixel (NUM_LEDS, LED_PIN, NEO_GRB + NEO_KHZ800);
bool offOld = LOW;
bool WhiteOld = LOW; bool RedOld = LOW; bool GreenOld = LOW; bool BlueOld = LOW; bool TopazOld = LOW; bool LilacOld = LOW; bool RainbowOld = LOW; bool rgbOld = LOW; int showType = 0;
void setup () {
FastLED.addLeds (led, NUM_LEDS); ///////////
BT. Αρχίζει (9600);
BT.println ("Συνδέεται με το Arduino");
strip.setBrightness (BRIGHTNESS);
strip.begin ();
strip.show ();
}
char a?
void loop () {
για (int i = 0; i <= 59; i ++) {leds = CRGB (255, 255, 255); FastLED.show (); } bool off = LOW; bool White = LOW; bool Blue = LOW; bool Red = LOW; bool Green = LOW; bool Topaz = LOW; bool Lilac = LOW? bool Rainbow = LOW? bool rgb = LOW; bool ende? εάν (BT.διαθέσιμο ()) {a = (char) BT.read ();
αν (a == 'o')
{off = HIGH; BT.println ("Απενεργοποίηση LED..");
}αλλού{
off = LOW? } // =============================================== ============================================
αν (a == 'w')
{Λευκό = Υ HIGHΗΛΟ BT.println ("TURNING LEDs WHITE");
}αλλού{
Λευκό = ΧΑΜΗΛΟ? } // ============================================== ============================================
αν (a == 'b')
{Μπλε = Υ HIGHΗΛΗ? BT.println ("ΑΛΛΑΓΗ ΣΤΟ ΜΠΛΕ"); } else {Μπλε = LOW; }
// ===========================================================================================
αν (a == 'r')
{Κόκκινο = Υ HIGHΗΛΟ? BT.println ("CHANGING TO RED"); } else {Κόκκινο = ΧΑΜΗΛΟ; }
// ===========================================================================================
αν (a == 'g')
{Πράσινο = Υ HIGHΗΛΟ? BT.println ("ΑΛΛΑΓΗ ΣΤΟ ΠΡΑΣΙΝΟ"); } else {Πράσινο = ΧΑΜΗΛΟ; }
// ===========================================================================================
αν (a == 't')
{Topaz = HIGH; BT.println ("ΑΛΛΑΓΗ ΣΤΟ TOPAZ"); } else {Topaz = LOW; }
// ===========================================================================================
αν (a == 'l')
{Λιλά = Υ HIGHΗΛΗ? BT.println ("CHANGING TO LILAC"); } else {Lilac = LOW; }
// ===========================================================================================
αν (a == 'a')
{Rainbow = HIGH? BT.println ("ΚΙΝΗΜΑΤΟΛΟΓΙΑ ΤΟΥ ΤΡΟΧΟΥ"); } else {Rainbow = LOW; } // =============================================== ============================================
αν (a == 'm')
{rgb = HIGH; BT.println ("MIX COLORS"); } else {rgb = LOW; }} if (off == LOW && offOld == HIGH) {καθυστέρηση (20); εάν (απενεργοποιημένο == ΧΑΜΗΛΟ) {showType = 0; // Απενεργοποίηση κίνησης Τύπος 0 startShow (showType); }}
// ===========================================================================================
εάν (Λευκό == LOW && WhiteOld == Υ HIGHΗΛΟ) {
καθυστέρηση (20)? εάν (Λευκό == ΧΑΜΗΛΟ) {showType = 1; // Λευκή κινούμενη εικόνα Τύπος 1 startShow (showType); }}
// ================================================ ========================================== εάν (Κόκκινο == ΧΑΜΗΛΟ && RedOld == HIGH) {καθυστέρηση (20); εάν (Κόκκινο == ΧΑΜΗΛΟ) {showType = 2; // Κόκκινο animation Τύπος 2 startShow (showType); }}
// ===========================================================================================
εάν (Πράσινο == LOW && GreenOld == Υ HIGHΗΛΟ) {
καθυστέρηση (20)? εάν (Πράσινο == ΧΑΜΗΛΟ) {showType = 3; // Πράσινο animation Τύπος 3 startShow (showType); }} // ============================================= =============================================
εάν (Μπλε == ΧΑΜΗΛΟ && BlueOld == Υ HIGHΟΣ) {
καθυστέρηση (20)? εάν (Μπλε == LOW) {showType = 4; // Μπλε animation Τύπος 4 startShow (showType); }}
// ===========================================================================================
εάν (Topaz == LOW && TopazOld == HIGH) {
καθυστέρηση (20)? εάν (Topaz == LOW) {showType = 5; // Topaz animation Type 5 startShow (showType); }}
// ===========================================================================================
εάν (Λιλά == LOW && LilacOld == HIGH) {
καθυστέρηση (20)? εάν (Λιλά == ΧΑΜΗΛΟ) {showType = 6; // Topaz animation Type 6 startShow (showType); }} // ============================================== ============================================
εάν (Rainbow == LOW && RainbowOld == HIGH) {
καθυστέρηση (20)?
αν (Rainbow == LOW) {
showType = 8; // Rainbow animation Τύπος 8 startShow (showType); }}
// ===========================================================================================
εάν (rgb == LOW && rgbOld == HIGH) {
καθυστέρηση (20)?
εάν (rgb == LOW) {
showType = 7; // Mix animation Type 7 rgb = HIGH;
startShow (showType);
} }
WhiteOld = Λευκό?
RedOld = Κόκκινο? BlueOld = Μπλε? GreenOld = Πράσινο? TopazOld = Τοπάζ; LilacOld = Λιλά? offOld = απενεργοποιημένο? RainbowOld = Rainbow; rgbOld = rgb;
}
void startShow (int i) {
εναλλαγή (i) {
θήκη 0: colorWipe (λωρίδα. Χρώμα (0, 0, 0), ΤΑΧΥΤΗΤΑ) // Μαύρο/απενεργοποιημένο
Διακοπή;
θήκη 1: strip.setBrightness (255); // Αλλάζει τη Φωτεινότητα σε MAX
colorWipe (λωρίδα. Χρώμα (255, 255, 255), ΑΜΕΣΑ) // Λευκή λωρίδα.setBrightness (BRIGHTNESS); // Επαναφορά της διακοπής τιμής Brightness to Default.
θήκη 2: colorWipe (λωρίδα. Color (255, 0, 0), SPEED); // Το κόκκινο
Διακοπή;
θήκη 3: colorWipe (λωρίδα. Color (0, 255, 0), SPEED); // Πράσινο
Διακοπή;
θήκη 4: colorWipe (λωρίδα. Χρώμα (0, 0, 255), SPEED) // Μπλε
Διακοπή;
θήκη 5: colorWipe (λωρίδα. Χρώμα (0, 250, 255), SPEED) // Τοπάζ
Διακοπή;
θήκη 6: colorWipe (λωρίδα. Χρώμα (221, 130, 255), SPEED) // Λιλά
Διακοπή; θήκη 7: colorWipe (λωρίδα. Χρώμα (255, 0, 0), SPEED); // Κόκκινο χρώμαWipe (λωρίδα. Χρώμα (0, 255, 0), ΤΑΧΥΤΗΤΑ); // Πράσινο χρώμαWipe (λωρίδα. Χρώμα (0, 0, 255), SPEED); // Μπλε TheaterChase (λωρίδα. Χρώμα (0, 0, 127), SPEED); // Μπλε TheaterChase (λωρίδα. Χρώμα (127, 0, 0), SPEED); // Red theaterChase (strip. Color (0, 127, 0), SPEED); // Πράσινο διάλειμμα.
θήκη 8: rainbowCycle (25);
Διακοπή; }} void colorWipe (uint32_t c, uint8_t αναμονή) {για (uint16_t i = 0; i
void rainbowCycle (uint8_t αναμονή) {
uint16_t i, j;
για (j = 0; j <256*10; j ++) {// 5 κύκλοι όλων των χρωμάτων στον τροχό για (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); } strip.show (); καθυστέρηση (αναμονή)? }}
void theaterChase (uint32_t c, uint8_t αναμονή) {
για (int j = 0; j <10; j ++) {// κάντε 10 κύκλους κυνηγίας για (int q = 0; q <3; q ++) {for (int i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, c); // ενεργοποιήστε κάθε τρίτο pixel στο} strip.show ();
καθυστέρηση (αναμονή)?
για (int i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, 0); // απενεργοποιήστε κάθε τρίτο pixel}}}}
uint32_t Τροχός (byte WheelPos) {
WheelPos = 255 - WheelPos; if (WheelPos <85) {strip return. Color (255 - WheelPos * 3, 0, WheelPos * 3); } if (WheelPos <170) {WheelPos -= 85; λωρίδα επιστροφής. Χρώμα (0, WheelPos * 3, 255 - WheelPos * 3). } WheelPos -= 170; λωρίδα επιστροφής. Χρώμα (WheelPos * 3, 255 - WheelPos * 3, 0). }
Βήμα 6: Έλεγχος της λάμπας



Το χρώμα της λάμπας μπορεί να ελεγχθεί χρησιμοποιώντας το smartphone σας.
Αρχικά, πρέπει να εγκαταστήσετε την εφαρμογή που ονομάζεται "Bluetooth Terminal HC-05" από το Google Play Store ή το Apple App Store.
Αυτά είναι τα βήματα για τον έλεγχο της λάμπας μέσω του δικού σας smartphone:
1. Ενεργοποιήστε το bluetooth στο smartphone σας.
2. Ανοίξτε την εφαρμογή που είναι "Bluetooth Terminal HC-05".
3. Θα πρέπει τώρα να δείτε τις συζευγμένες συσκευές στην οθόνη. Επιλέξτε 'HC-05'.
4. Τώρα μπορείτε να δείτε μια μαύρη οθόνη να εμφανίζεται στο smartphone σας που θα δείχνει «συνδεδεμένος στο Arduino».
5. Εδώ είναι το διασκεδαστικό μέρος, εάν πληκτρολογήσετε 'b' στο πλαίσιο κειμένου, η λάμπα θα γίνει μπλε. Ακολουθεί η λίστα της εντολής που μπορείτε να πληκτρολογήσετε για τη λάμπα:
- w για λευκό
- β για το μπλε
- g για πράσινο
- r για το κόκκινο
- τ για τοπάζ
- l για λιλά
- κινούμενα σχέδια για ουράνιο τόξο
- o για off
Διασκέδαση σωστά;
6. Τελευταίο αλλά όχι λιγότερο σημαντικό, μπορείτε επίσης να προσαρμόσετε το κουμπί κάτω από την οθόνη στο επιθυμητό κείμενο, όπως φαίνεται στην παραπάνω εικόνα.
Βήμα 7: Απολαύστε τη λάμπα διάθεσής σας



Ελπίζω να σας αρέσει αυτό το Instructables. Projectταν ένα πολύ δύσκολο έργο για μένα, αλλά κατάφερα να το τελειώσω εντελώς ως ένα αγόρι 14 ετών. Δώστε μου κάποια σχόλια για μελλοντικές βελτιώσεις.
Ευχαριστώ για την ανάγνωση και καλά Χριστούγεννα!
Συνιστάται:
Έξυπνη κηπουρική και έξυπνη γεωργία βασισμένη στο IoT χρησιμοποιώντας ESP32: 7 βήματα

Έξυπνη κηπουρική και έξυπνη γεωργία βασισμένη στο IoT Χρησιμοποιώντας το ESP32: Ο κόσμος αλλάζει με την πάροδο του χρόνου και τη γεωργία. Σήμερα, οι άνθρωποι ενσωματώνουν τα ηλεκτρονικά σε κάθε τομέα και η γεωργία δεν αποτελεί εξαίρεση σε αυτό. Αυτή η συγχώνευση των ηλεκτρονικών στη γεωργία βοηθά τους αγρότες και τους ανθρώπους που διαχειρίζονται κήπους. Σε αυτό το
Ελεγχόμενη λυχνία LED μέσω Arduino Uno: 7 βήματα

Ελεγχόμενη λυχνία LED μέσω Arduino Uno: Αυτό το έργο αφορά τον έλεγχο των φώτων LED χρησιμοποιώντας το Arduino και μια εφαρμογή Bluetooth. Έχω χρησιμοποιήσει το Arduino Uno για αυτό το έργο, αλλά μπορείτε να χρησιμοποιήσετε οποιοδήποτε πίνακα Arduino. Κατεβάστε αυτόν τον πηγαίο κώδικα και ανεβάστε τον στον πίνακα πριν ξεκινήσετε το έργο
Ελεγχόμενη λυχνία LED: 5 βήματα

Ελεγχόμενη εφαρμογή LED: El siguiente proyecto corpora principios b á sicos de programaci ó n y electr ó nica para emplear un aplicaci ó n en un m ó vil para controlar ciertos componentes electr ó nicos. Por medio de un c ó digo se
Επαναφορτιζόμενη λυχνία LED / Φακός από παλιά μπαταρία LiIon: 15 βήματα

Επαναφορτιζόμενη λυχνία LED / φακό από παλιά μπαταρία LiIon: γεια, έφτιαξα λίγα επαναφορτιζόμενα φώτα από φθηνά εξαρτήματα ebay και μπαταρίες ιόντων LI από παλιά ηλεκτρονικά
Πράσινη λυχνία LED (ελεγχόμενη με αναβοσβήσιμο LED): 9 βήματα

Πράσινη λυχνία LED (ελεγχόμενη με LED που αναβοσβήνει): Πριν από μερικά χρόνια διάβασα ένα άρθρο σχετικά με τον φωτισμό στις αναπτυσσόμενες χώρες, είπε ότι 1,6 δισεκατομμύρια άνθρωποι δεν έχουν πρόσβαση σε ηλεκτρική ενέργεια και μια αξιόπιστη πηγή φωτισμού είναι ένα μεγάλο πρόβλημα γι 'αυτούς. Μία καναδική εταιρεία κατασκευάζει και διανέμει lightinâ €
