
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:39.



Αυτό το διδακτικό αναφέρει λεπτομερώς τον κώδικα που απαιτείται για την κατασκευή ενός προγράμματος σχεδίασης για μια οθόνη TFT Arduino. Αυτό το πρόγραμμα είναι μοναδικό, ωστόσο, επειδή επιτρέπει την αποθήκευση ενός σχεδίου στην κάρτα SD και τη φόρτωσή του αργότερα για περισσότερες επεξεργασίες!
Προμήθειες
- Arduino Uno - πρωτότυπο ή συμβατός κλώνος
- Οθόνη αφής TFT - Χρησιμοποίησα οθόνη Elegoo, που σημαίνει ότι χρειαζόμουν προγράμματα οδήγησης Elegoo.
- Πίνακας αναγνώστη Micro SD - χρησιμοποιείται για την αποθήκευση δεδομένων σχεδίασης σε κάρτα SD. Η οθόνη μου είχε ενσωματωμένο αναγνώστη κάτω από την οθόνη.
- Stylus - η οθόνη μου ήρθε με ένα. Τα νύχια λειτουργούν επίσης καλά.
- Κάρτα Micro SD - όχι περισσότερο από 32 GB, λόγω περιορισμών μορφοποίησης exFAT (Το Arduino μπορεί να διαβάσει κάρτες με μορφή FAT32 αλλά ΟΧΙ exFAT. Οι περισσότερες μεγαλύτερες κάρτες διαμορφώνονται με exFAT.). Αυτό είναι το είδος που θα τοποθετούσατε σε ένα τηλέφωνο με επεκτάσιμο αποθηκευτικό χώρο.
- Υπολογιστής με Arduino IDE
- Καλώδιο προγραμματισμού - USB A σε USB B. Το Arduino μου συνοδεύτηκε από ένα.
- Προσαρμογέας κάρτας SD - χρησιμοποιείται για τη μετατροπή της κάρτας Micro SD σε κανονική κάρτα SD για τοποθέτηση σε υποδοχή SD one σε μια που συνδέει κάρτα SD σε υποδοχή USB.
Βήμα 1: Διαμορφώστε την κάρτα SD


- Πάρτε την κάρτα Micro SD και συνδέστε την στον υπολογιστή σας χρησιμοποιώντας τη συσκευή ανάγνωσης καρτών SD
- Ανοίξτε το File Explorer και βρείτε την κάρτα SD.
- Κάντε δεξί κλικ σε αυτό και επιλέξτε Μορφή.
- Ορίστε τις επιλογές με βάση το στιγμιότυπο οθόνης.
- Κάντε κλικ στο κουμπί Έναρξη.
- Εξαγάγετε την κάρτα όταν ολοκληρωθεί η διαδικασία.
Εάν δεν εκτελείτε Windows, δοκιμάστε να χρησιμοποιήσετε SD Formatter από τη συσχέτιση SD.
Βήμα 2: Προετοιμάστε το Arduino


- Πιέστε την ασπίδα οθόνης προς τα κάτω στο Arduino, φροντίζοντας να ευθυγραμμίσετε τις ακίδες.
- Τοποθετήστε την κάρτα SD στον αναγνώστη κάτω από την οθόνη.
Βήμα 3: Σχέδιο Arduino
Αν και η λίστα με τα μέρη ήταν αρκετά απλή, υπάρχει ένας τόνος κώδικα. Θα το εξετάσω βήμα-βήμα εδώ.
#περιλαμβάνω
#Include #include #include #include
Τα Elegoo_GFX, _TFTLCD και TouchScreen είναι όλα ειδικά για το υλικό. Εάν χρησιμοποιείτε διαφορετική οθόνη, χρησιμοποιήστε τις βιβλιοθήκες που παρέχονται από τον κατασκευαστή.
SPI και SD χρησιμοποιούνται για επικοινωνία με την κάρτα SD. Το SPI είναι το πρωτόκολλο που χρησιμοποιείται από τον ελεγκτή κάρτας SD.
#if defined (_ SAM3X8E _) #undef _FlashStringHelper:: F (string_literal) #define F (string_literal) string_literal #endif
Αυτό είναι επίσης ειδικό για το υλικό.
#define YP A3 // must be an analog pin #define XM A2 // must be an analog pin #define YM 9 #define XP 8
// Αγγίξτε για νέο ILI9341 TP
#define TS_MINX 120 #define TS_MAXX 900 #define TS_MINY 70 #define TS_MAXY 920
#define CSPIN 10
#ορίστε LCD_CS A3
#define LCD_CD A2 #define LCD_WR A1 #define LCD_RD A0 #define LCD_RESET A4
Καθένα από αυτά τα #define statements κάνει το IDE να αντικαταστήσει το όνομα με την τιμή. Εδώ, ορίζουν τις ακίδες εισόδου/εξόδου LCD και SD.
// Εκχωρήστε ονόματα σε ορισμένες τιμές χρώματος 16-bit: #define BLACK 0x0000 #define WHITE 0xFFFF #define RED 0xF800 #define BLUE 0x001F #define GREEN 0x07E0
Αυτά είναι μερικά από τα χρώματα που χρησιμοποιούνται στον κώδικα. #ο καθορισμός τους διευκολύνει την ανάγνωση του κώδικα.
#define PENRADIUS 3
Αυτό καθορίζει το μέγεθος της γραφίδας.
#define MINPRESSURE 10#define MAXPRESSURE 1000
// Για καλύτερη ακρίβεια πίεσης, πρέπει να γνωρίζουμε την αντίσταση
// μεταξύ X+ και X- Χρησιμοποιήστε οποιοδήποτε πολύμετρο για να το διαβάσετε // Για αυτό που χρησιμοποιώ, τα 300 ohms του στην πλάκα X στην οθόνη αφής ts = Οθόνη αφής (XP, YP, XM, YM, 300).
Elegoo_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Αυτές οι δηλώσεις καθορίζουν την πίεση που απαιτείται για την εγγραφή ενός αγγίγματος, την αρχικοποίηση της λειτουργίας αφής και την εκκίνηση της οθόνης.
Αποθήκευση αρχείων; int storageSize; int stoX = 1; int stoY = 1;
Αυτές είναι μεταβλητές για το τμήμα αποθήκευσης του προγράμματος.
void setup (void) {Serial.begin (9600); Serial.println ("Paint program");
tft.reset ();
uint16_t αναγνωριστικό = tft.readID ();
εάν (αναγνωριστικό == 0x0101) {αναγνωριστικό = 0x9341; Serial.println (F ("Βρέθηκε πρόγραμμα οδήγησης LCD 0x9341")); }
// Ξεκινήστε την οθόνη
tft.begin (αναγνωριστικό); tft.setRotation (2);
pinMode (13, OUTPUT);
// Εκκίνηση κάρτας SD
if (! SD.begin (CSPIN)) {Serial.println ("Η προετοιμασία SD απέτυχε"); ΕΠΙΣΤΡΟΦΗ; } Serial.println ("SD αρχικοποιήθηκε");
// Σχεδιάστε το φόντο
drawBackground (); }
Η λειτουργία ρύθμισης ξεκινά Serial εάν είναι διαθέσιμη, επαναφέρει την οθόνη, ανιχνεύει το πρόγραμμα οδήγησης TFT, ξεκινά την οθόνη, ξεκινά την κάρτα και καλεί μια λειτουργία για να σχεδιάσει το φόντο.
Θα περάσω στο κύριο μέρος της συνάρτησης βρόχου. Όλα τα άλλα χρησιμοποιούνται μόνο για την οδήγηση της οθόνης αφής.
// Ανίχνευση πάτημα οθόνης και αποθήκευση σε μεταβλητές εάν (p.z> MINPRESSURE && p.z <MAXPRESSURE) {// Κλίμακα p.x = χάρτης (p.x, TS_MINX, TS_MAXX, tft.width (), 0); p.y = (tft.height () - χάρτης (p.y, TS_MINY, TS_MAXY, tft.height (), 0));
//Σχεδιάζω
εάν (p.y> 21) {// Αποθήκευση δεδομένων στην αποθήκευση κάρτας SD = SD.open ("storage.txt", FILE_WRITE); αποθήκευση. εκτύπωση (p.x) storage.print (","); αποθήκευση.println (p.y); αποθήκευση.κλείστε ()
// Τελεία στη θέση αφής
tft.fillCircle (p.x, p.y, PENRADIUS, WHITE); }
// Κουμπί διαγραφής
εάν ((σελ.198) && (σελ.x <219)) {deleteStorage (); }
// Φόρτωση ενέργειας κουμπιού
if ((σελ.y 219)) {loadStorage (); }}
Εάν εντοπιστεί ένα πάτημα, ορίστε μεταβλητές για τη θέση του τύπου.
Στη συνέχεια, εάν η πρέσα βρίσκεται εντός της περιοχής σχεδίασης, αποθηκεύστε το σημείο στην κάρτα SD στο storage.txt και σχεδιάστε έναν κύκλο στο σημείο που πιέστηκε, με καθορισμένο μέγεθος και χρώμα.
Στη συνέχεια, εάν το πάτημα βρίσκεται στη θέση του κουμπιού διαγραφής, εκτελέστε μια λειτουργία που διαγράφει το αποθηκευμένο σχέδιο. Εάν χρησιμοποιείτε οθόνη διαφορετικού μεγέθους, δοκιμάστε να παίξετε με τις τιμές τοποθεσίας του κουμπιού.
Στη συνέχεια, εάν το πάτημα βρίσκεται στη θέση του κουμπιού φόρτωσης, εκτελέστε μια λειτουργία που φορτώνει το αποθηκευμένο σχέδιο. Εάν χρησιμοποιείτε οθόνη διαφορετικού μεγέθους, δοκιμάστε να παίξετε με τις τιμές τοποθεσίας του κουμπιού.
Τώρα, θα εξηγήσω τις λειτουργίες.
Η πρώτη λειτουργία καλείται στη ρύθμιση για να σχεδιάσετε το φόντο και τα κουμπιά.
void drawBackground () {// Ορίστε το φόντο tft.fillScreen (ΜΑΥΡΟ);
// Χρωματίστε κείμενο
tft.setTextColor (ΛΕΥΚΟ); tft.setTextSize (3); tft.setCursor (0, 0); tft.println ("Βαφή");
// Κουμπί φόρτωσης
tft.fillRect (219, 0, 21, 21, ΠΡΑΣΙΝΟ);
// Κουμπί διαγραφής
tft.fillRect (198, 0, 21, 21, RED); }
Γεμίζει μαύρη την οθόνη, γράφει τη λέξη Paint και σχεδιάζει έγχρωμα τετράγωνα για τα κουμπιά. Εάν χρησιμοποιείτε οθόνη διαφορετικού μεγέθους, δοκιμάστε να παίξετε με τις τιμές τοποθεσίας του κουμπιού.
void deleteStorage () {// Διαγραφή του αρχείου SD.remove ("storage.txt");
// Ορίστε το φόντο
tft.fillScreen (ΜΑΥΡΟ);
// Διαγραφή κειμένου επιτυχίας
tft.setTextColor (ΛΕΥΚΟ); tft.setTextSize (2); tft.setCursor (0, 0); tft.println ("storage.txt διαγράφηκε");
// Αφήστε το χρήστη να το διαβάσει
καθυστέρηση (2000).
// Συνέχεια σχεδίασης
drawBackground (); }
Η λειτουργία deleteStorage αφαιρεί το storage.txt, γεμίζει την οθόνη μαύρη και δίνει ένα μήνυμα επιτυχίας για διαγραφή. Στη συνέχεια καλεί τη λειτουργία drawBackground για να σας επιτρέψει να αρχίσετε να ζωγραφίζετε κάτι άλλο.
void loadStorage () {// Αποφύγετε τις επαναλήψεις από αργή καθυστέρηση δακτύλων (250).
// Έλεγχος για αρχείο αποθήκευσης
if (! SD.exists ("storage.txt")) {Serial.println ("No storage.txt file"); ΕΠΙΣΤΡΟΦΗ; }
// Άνοιγμα αρχείου σε λειτουργία μόνο για ανάγνωση
αποθήκευση = SD.open ("storage.txt", FILE_READ);
// Ενώ υπάρχουν δεδομένα, while (stoY> 0) {// Ενημέρωση μεταβλητών θέσης stoX = storage.parseInt (); stoY = storage.parseInt ();
// Αντλήστε από τον αποθηκευτικό χώρο
tft.fillCircle (stoX, stoY, PENRADIUS, WHITE); } // Κλείσιμο του χώρου αποθήκευσης αρχείου.κλείσιμο (); }
Τέλος, η λειτουργία loadStorage ελέγχει για ένα αρχείο αποθήκευσης, το ανοίγει σε λειτουργία μόνο για ανάγνωση και στη συνέχεια επαναλαμβάνει αυτόν τον βρόχο:
Όσο υπάρχουν περισσότερα δεδομένα,
- Ενημερώστε τις μεταβλητές θέσης με τα δεδομένα ανάλυσης από το storage.txt
- Σχεδιάστε έναν κύκλο στο φορτωμένο σημείο
Όταν ολοκληρωθεί ο βρόχος και δεν υπάρχουν περισσότερα δεδομένα, κλείνει το αρχείο αποθήκευσης.
Ο κώδικας για αυτό το σκίτσο βρίσκεται παρακάτω. Απλώς κατεβάστε το, ανοίξτε το στο Arduino και ανεβάστε το στον πίνακα σας!
Βήμα 4: Χρήση αυτού του προγράμματος

Απλώς συνδέστε το Arduino σε μια πηγή τροφοδοσίας - υπολογιστή, μπαταρία, κονδυλώματα κλπ. Και ξεκινήστε να σχεδιάζετε. Για να διαγράψετε το σχέδιο και τα αποθηκευμένα δεδομένα του, πατήστε το κόκκινο κουμπί. Για να φορτώσετε ένα σχέδιο από τον αποθηκευτικό χώρο και να συνεχίσετε να εργάζεστε σε αυτό, κάντε κλικ στο πράσινο κουμπί. Με αυτόν τον τρόπο, μπορείτε να επαναλάβετε πολλές φορές σε ένα σχέδιο!
Ως επέκταση, δοκιμάστε να σχεδιάσετε το σχέδιο στον υπολογιστή σας:
- Συνδέστε την κάρτα SD με δεδομένα στον υπολογιστή σας.
- Ανοίξτε το storage.txt στο αγαπημένο σας πρόγραμμα επεξεργασίας κειμένου/κώδικα.
- Αντιγράψτε όλες τις τιμές στο storage.txt.
- Ακολουθήστε αυτόν τον σύνδεσμο σε ένα πρόγραμμα σχεδίασης σημείων.
- Διαγράψτε τα δύο παραδείγματα σημείων στα αριστερά.
- Επικολλήστε τα δεδομένα σας εκεί που ήταν τα παραδείγματα.
Αυτός είναι ένας τακτοποιημένος τρόπος για να αναδείξετε τα σχέδιά σας - ίσως ακόμη και να δοκιμάσετε να αλλάξετε το χρώμα του σημείου στο Arduino ή στο point -plotter!
Οι τροποποιήσεις είναι ευπρόσδεκτες και θα ήθελα να δω κάποιες προτάσεις στα σχόλια. Ευχαριστώ που ρίξατε μια ματιά σε αυτό και ελπίζω ότι θα βρείτε προσεγμένες χρήσεις για αυτό στα δικά σας έργα!
Συνιστάται:
Χρήση ρομπότ σχεδίασης για Arduino με εκπαιδευτικά προγράμματα Hour of Code: 3 βήματα

Χρησιμοποιώντας ένα ρομπότ σχεδίασης για Arduino With Hour of Code Tutorials: Δημιούργησα ένα ρομπότ σχεδίασης Arduino για ένα εργαστήριο για να βοηθήσω τα έφηβα κορίτσια να ενδιαφερθούν για θέματα STEM (δείτε https://www.instructables.com/id/Arduino-Drawing-Robot/ ). Το ρομπότ σχεδιάστηκε για να χρησιμοποιεί εντολές προγραμματισμού σε στυλ χελώνας, όπως προώθηση (απόσταση
Ρομπότ σχεδίασης για Arduino: 18 βήματα (με εικόνες)

Ρομπότ σχεδίασης για Arduino: Σημείωση: Έχω μια νέα έκδοση αυτού του ρομπότ που χρησιμοποιεί μια πλακέτα τυπωμένου κυκλώματος, είναι ευκολότερη στην κατασκευή και έχει ανίχνευση εμποδίων IR! Δείτε το στη διεύθυνση http://bit.ly/OSTurtleΣχεδίασα αυτό το έργο για ένα 10ωρο εργαστήριο για το ChickTech.org του οποίου ο στόχος είναι να
Ρομπότ σχεδίασης χαμηλού κόστους, συμβατό με Arduino: 15 βήματα (με εικόνες)

Ρομπότ σχεδίασης χαμηλού κόστους, συμβατό με Arduino: Σημείωση: Έχω μια νέα έκδοση αυτού του ρομπότ που χρησιμοποιεί μια πλακέτα τυπωμένου κυκλώματος, είναι ευκολότερη στην κατασκευή και έχει ανίχνευση εμποδίων IR! Δείτε το στη διεύθυνση http://bit.ly/OSTurtleΣχεδίασα αυτό το έργο για ένα 10ωρο εργαστήριο για το ChickTech.org του οποίου ο στόχος είναι να
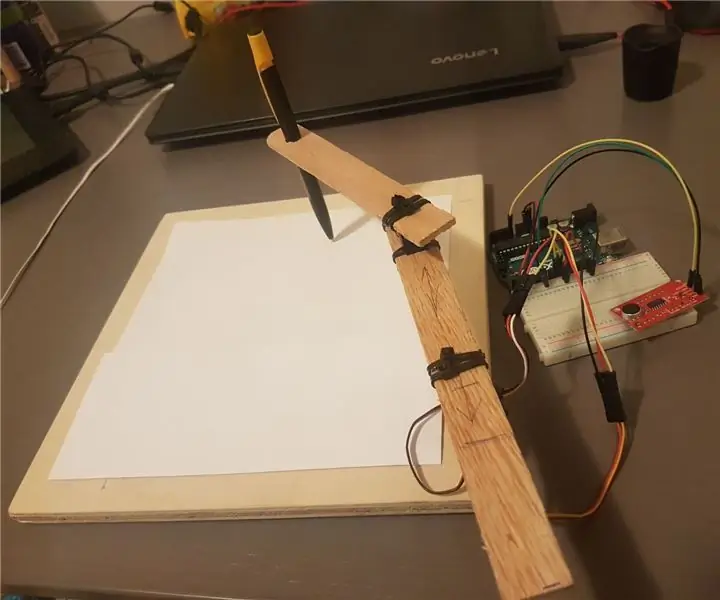
Βραχίονας σχεδίασης που ελέγχεται από ήχο - Arduino School Project: 4 βήματα (με εικόνες)

Σχεδίαση βραχίονα που ελέγχεται από τον ήχο - Arduino School Project: Αυτή είναι η πρώτη μου φορά που συνεργάζομαι με το Arduino και δουλεύω με κάτι τέτοιο ποτέ, συγνώμη αν έκανα λάθη! Πήρα αυτή την ιδέα όταν σκεφτόμουν τα χόμπι μου, που είναι το σχέδιο και η μουσική. Προσπάθησα λοιπόν να συνδυάσω τα δύο σε αυτό! Ένας πωλητής
Στυλό σχεδίασης LED Light: Εργαλεία σχεδίασης Light Doodles: 6 βήματα (με εικόνες)

Στυλό σχεδίασης LED Light: Εργαλεία για την σχεδίαση Light Doodles: Η σύζυγός μου Lori είναι ένα ασταμάτητο doodler και παίζω χρόνια με φωτογραφίες μεγάλης έκθεσης. Εμπνευσμένοι από την ομάδα καλλιτεχνών PikaPika και την ευκολία των ψηφιακών φωτογραφικών μηχανών, πήραμε τη μορφή τέχνης για να δούμε τι θα μπορούσαμε να κάνουμε. Έχουμε ένα
