
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Θυμάστε ακόμα το παιχνίδι φιδιών που παίζαμε στο κουτί παιχνιδιών ή στο κινητό μας κατά την παιδική μας ηλικία; Σήμερα θα μάθουμε πώς να φτιάχνουμε ένα παιχνίδι φιδιών με μήτρα NeoPixels 8*8. Επιλέγουμε Arduino uno ως κέντρο ελέγχου και Joystick breakout module για τον έλεγχο του φιδιού.
Βήμα 1: Λίστα στοιχείων:
Σκεύη, εξαρτήματα:
1 X Freaduino UNO Rev2.2 MB_EFUNO
1 X Flexible 64 RGB LED 8*8 NeoPixels Matrix
1 X Joystick breakout module BKOUT_MD01
3 X Guide Line
Λογισμικό:
Arduino IDE
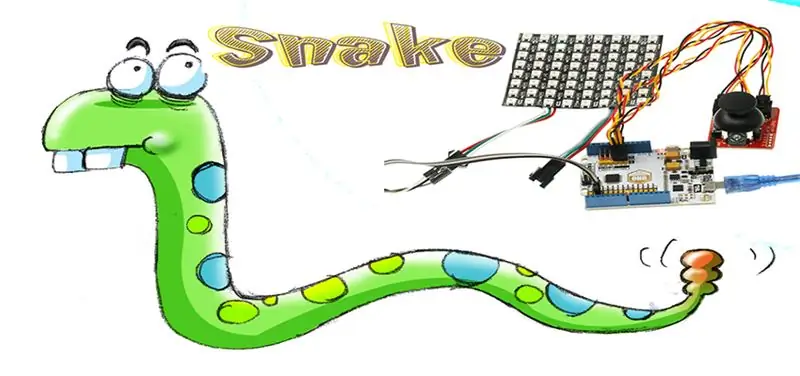
Βήμα 2: Σύνδεση υλικού
Συνδέστε το NeoPixels στο pin D2.
"X" στο Joystick breakout module συνδέστε τον πείρο A0 στον πίνακα Arduino UNO, τον "Y" συνδέστε τον πείρο A1, τον "K" συνδέστε τον πείρο A2.
Βήμα 3: Προγραμματισμός
P#περιλαμβάνει
#define PIN 2 // Pin Output #define MAX_LED 64 // Ποσότητα σφαιριδίου uint32_t c; int a = 0, αριθμός; ανυπόγραφο char huan = 0, ci = 0; ανυπόγραφο char u = 40; // Το μέγεθος γραμματοσειράς της ομάδας λέξεων χωρίς υπογραφή char x = 0; ανυπόγραφο χαρακτήρα Χρώμα [3]; ανυπόγραφο char go = {2, 3, 4, 5, 9, 14, 17, 20, 22, 26, 27, 29, 34, 35, 36, 37, 41, 46, 49, 54, 58, 59, 60, 61}; // 24 ανυπόγραφο φως φωτός [8] [8] = {{0, 1, 2, 3, 4, 5, 6, 7}, {15, 14, 13, 12, 11, 10, 9, 8}, {16, 17, 18, 19, 20, 21, 22, 23}, {31, 30, 29, 28, 27, 26, 25, 24}, {32, 33, 34, 35, 36, 37, 38, 39}, {47, 46, 45, 44, 43, 42, 41, 40}, {48, 49, 50, 51, 52, 53, 54, 55}, {63, 62, 61, 60, 59, 58, 57, 56},}; ανυπόγραφος χαρακτήρας char [8] = // Ορίστε τη λέξη που θα αποσταλεί {{0, 1, 1, 1, 1, 1, 0, 0}, {0, 1, 0, 0, 0, 1, 0, 0}, // 0 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, // 1 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 0, 1, 1, 1, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, // 2 {0, 1, 1, 1, 0, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, // 3 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 0, 0, 0, 0}, {0, 0, 0, 1, 0, 0, 0, 0}, // 4 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 0, 1, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, // 5 {0, 1, 0, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 1, 1, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, // 6 {0, 1, 0, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 0, 0, 0, 0, 0, 0}, {0, 1, 0, 0, 0, 0, 0, 0}, // 7 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 1, 1, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, // 8 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 0, 1, 0, 0}, {0, 1, 0, 1, 0, 1, 0, 0}, // 9 {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0 },}; ανυπόγραφο char displayscore [8] [8]? int ταχύτηταS = 400; // Αρχική ταχύτητα του snake int score. // Βαθμολογία παιχνιδιού int xValue; // JoyStick-X int yValue; // JoyStick-Y int zValue; // JoyStick-Z int FX, FY; // Συντονισμός τροφίμων int SX, SY; // Συντεταγμένη κεφαλής φιδιού int KEY, K; int Ενεργοποιημένο. // Ενεργοποίηση επανεκκίνησης παιχνιδιού char sx [64]; // Συντονισμός σώματος φιδιού char sy [64]; Λωρίδα Adafruit_NeoPixel = Adafruit_NeoPixel (MAX_LED, PIN, NEO_RGB + NEO_KHZ800); void RANDOM () {A: FX = random (0, 7); FY = τυχαίο (0, 7); για (int i = 0; i <3+βαθμολογία; i ++) // Αποτροπή εμφάνισης τροφής στο σώμα φιδιού {if (FX == sx && FY == sy ) goto A; }} void myDelay (unsigned int Time) {// Κατά την περίοδο καθυστέρησης της κίνησης του φιδιού, πρέπει να κάνουμε κάτι σαν λάμψη τροφίμων και να διαβάσουμε την κατεύθυνση του Joystick για (int t = 1; t 950 && KEY! = 5) { Κ = 8; } else if (yValue <50 && KEY! = 8) {K = 5; } else if (xValue 950 && KEY! = 4) {K = 6; }} // Εδώ μπορείτε να συγκρίνετε αν η κατεύθυνση του πληκτρολογίου είναι αντίθετη με την κατεύθυνση κίνησης φιδιού. Εάν είναι απέναντι, τότε εγκαταλείψτε το πληκτρολόγιο. /********************************************* ********************************************** ********************************************** ********************************************** ********/ void gameover () {// Μόλις σταματήσει το πρόγραμμα Gameover, πατήστε το κεντρικό κουμπί για επανεκκίνηση του παιχνιδιού. ανυπόγραφη αξία char, y; Χρώμα [0] = τυχαίο (3, 18); // Ρύθμιση χρώματος. Η παράμετρος είναι R G B, εύρος 0-255. Χρώμα [1] = τυχαίο (3, 18); Χρώμα [2] = τυχαίο (3, 18); c = λωρίδα. Χρώμα (Χρώμα [1], Χρώμα [0], Χρώμα [2]); αξία = βαθμολογία / 10; αξία = τιμή * 4; y = 0; για (αριθμός = τιμή; αριθμός <τιμή+4; αριθμός ++) {για (χωρίς υπογραφή char vertical = 0; vertical <8; vertical ++) {displayscore [y] [vertical] = character [number] [vertical]; } y ++; } αξία = βαθμολογία % 10; αξία = τιμή * 4; για (αριθμός = τιμή; αριθμός <τιμή+4; αριθμός ++) {για (χωρίς υπογραφή char vertical = 0; vertical <8; vertical ++) {displayscore [y] [vertical] = character [number] [vertical]; } y ++; } για (χωρίς υπογραφή char οριζόντια = 0; οριζόντια <8; οριζόντια ++) {για (χωρίς υπογραφή char vertical = 0; vertical <8; vertical ++) {if (displayscore [horizontal] [vertical] == 1) // Κρίνετε αν το φως είναι σε {strip.setPixelColor (ανοιχτό [οριζόντιο] [κάθετο], γ); } else strip.setPixelColor (ανοιχτό [οριζόντιο] [κάθετο], 0); }} strip.show (); // Αποστολή δεδομένων καθυστέρησης (5000); Κ = 0; // Επαναφορά κατεύθυνσης Joystick sx [0] = 2; sx [1] = 1; sx [2] = 0; sy [0] = 1; sy [1] = 1; sy [2] = 1; // Επαναφορά βαθμολογίας συντεταγμένων φιδιού = 0; // Επαναφορά ταχύτητας βαθμολογίας παιχνιδιούS = 400; // Η αρχική ταχύτητα του φιδιού} void setup () {Serial.begin (9600); // Αρχικοποίηση βιβλιοθήκης strip.begin (); // Αποστολή δεδομένων. Προεπιλογή του χρώματος κάθε σημείου ως 0. Έτσι, κάθε σημείο δεν φωτίζεται στην αρχή. strip.show (); Κ = 0; // Επαναφορά της κατεύθυνσης του Joystick sx [0] = 2; sx [1] = 1; sx [2] = 0; sy [0] = 1; sy [1] = 1; sy [2] = 1; // Επαναφορά βαθμολογίας συντεταγμένων φιδιού = 0; // Επαναφορά βαθμολογίας παιχνιδιού Χρώμα [0] = τυχαίο (3, 18); // Ρύθμιση χρώματος. Η παράμετρος είναι R G B, εύρος 0-255. Χρώμα [1] = τυχαίο (3, 18); Χρώμα [2] = τυχαίο (3, 18); c = λωρίδα. Χρώμα (Χρώμα [1], Χρώμα [0], Χρώμα [2]); // Πράσινο Κόκκινο Μπλε // Ορίστε χρώμα για (αριθμός = 0; αριθμός <24; αριθμός ++) {strip.setPixelColor (πηγαίνετε [αριθμός], γ); } strip.show (); // Αποστολή δεδομένων καθυστέρησης (2000); ΤΥΧΑΙΟΣ(); // Παραγωγή τροφίμων} void mobile () {KEY = K; // Κάθε κίνηση φιδιού κάνει την κατεύθυνση να αλλάζει για μια φορά. αν (ΚΛΕΙΔΙ == 8) // Κίνηση φιδιού προς τα πάνω {για (int i = 2 + βαθμολογία; i> 0; i--) {sx = sx [i-1]; sy = sy [i - 1]; } sy [0] = sy [0] - 1; εάν (sy [0] <0) // Πηγαίνετε πέρα από τα όρια και συνεχίστε στην άλλη πλευρά sy [0] = 7; } else if (KEY == 5) // Φίδι προς τα κάτω κίνηση {for (int i = 2 + score; i> 0; i--) {sx = sx [i-1]; sy = sy [i - 1]; } sy [0] = sy [0] + 1; εάν (sy [0]> 7) // Πηγαίνετε πέρα από τα σύνορα και συνεχίστε στην άλλη πλευρά sy [0] = 0; } else if (KEY == 4) // Φίδι αριστερή κίνηση {για (int i = 2 + βαθμολογία; i> 0; i--) {sx = sx [i-1]; sy = sy [i - 1]; } sx [0] = sx [0] - 1; εάν (sx [0] <0) // Πηγαίνετε πέρα από τα όρια και συνεχίστε στην άλλη πλευρά sx [0] = 7; } else if (KEY == 6) // Δεξιά κίνηση φιδιού {για (int i = 2 + score; i> 0; i--) {sx = sx [i-1]; sy = sy [i - 1]; } sx [0] = sx [0] + 1; εάν (sx [0]> 7) // Πηγαίνετε πέρα από τα όρια και συνεχίστε στην άλλη πλευρά sx [0] = 0; } // Μετακίνηση σώματος φιδιού με κουμπί} ακυρώσεις () {για (αριθμός = 0; αριθμός <64; αριθμός ++) // Εκκαθάριση της οθόνης {strip.setPixelColor (αριθμός, 0); } strip.show (); Χρώμα [0] = 40; // Ορίστε χρώμα. Η παράμετρος είναι R G B, εύρος 0-255. Χρώμα [1] = 0; Χρώμα [2] = 0; c = λωρίδα. Χρώμα (Χρώμα [1], Χρώμα [0], Χρώμα [2]); // Πράσινο Κόκκινο Μπλε // Ρύθμιση χρώματος x = ανοιχτό [FX] [FY]; // Εμφάνιση strip.setPixelColor (x, c); Χρώμα [0] = τυχαίο (3, 18); // Ορίστε χρώμα. Η παράμετρος είναι R G B, εύρος 0-255. Χρώμα [1] = τυχαίο (3, 18); Χρώμα [2] = τυχαίο (3, 18); c = λωρίδα. Χρώμα (Χρώμα [1], Χρώμα [0], Χρώμα [2]); // Πράσινο Κόκκινο Μπλε // Ρύθμιση χρώματος για (int i = 2 + score; i> 0; i--) // Εμφάνιση σώματος φιδιού {x = φως [sx [sy ; strip.setPixelColor (x, c); } Χρώμα [0] = 0; // Ορίστε χρώμα. Η παράμετρος είναι R G B, εύρος 0-255. Χρώμα [1] = 40; Χρώμα [2] = 0; c = λωρίδα. Χρώμα (Χρώμα [1], Χρώμα [0], Χρώμα [2]); // Πράσινο Κόκκινο Μπλε // Ρύθμιση χρώματος x = ανοιχτό [sx [0] [sy [0]; // Εμφάνιση λωρίδας κεφαλιού φιδιού.setPixelColor (x, c); strip.show (); // Αποστολή δεδομένων} void loop () {mobile (); myDelay (speedS); // Εντός () είναι χρόνος καθυστέρησης. οθόνες(); SX = sx [0]; SY = sy [0]; // Λάβετε συντεταγμένη κεφαλής φιδιού για (int i = 1; i <= 2+score; i ++) {if (SX == sx && SY == sy ) gameover (); } // Κρίνετε αν το κεφάλι του φιδιού άγγιξε το σώμα του. Αν το αγγίξετε, προωθήστε το στο GameOver. εάν (SY == FY && SX == FX) {RANDOM (); βαθμολογία ++; Χρώμα [0] = 40; // Ορίστε χρώμα. Η παράμετρος είναι R G B, εύρος 0-255. Χρώμα [1] = 0; Χρώμα [2] = 0; c = λωρίδα. Χρώμα (Χρώμα [1], Χρώμα [0], Χρώμα [2]); // Πράσινο Κόκκινο Μπλε // Ρύθμιση χρώματος x = ανοιχτό [FX] [FY]; // Εμφάνιση strip.setPixelColor (x, c); strip.show (); // Αποστολή δεδομένων εάν (! (βαθμολογία % 5)) {// Συλλέξτε ταχύτητα φιδιού σύμφωνα με τη βαθμολογία. Κάθε 5 τροφές που τρώγονται, συγκεντρώνουν 100ms. ταχύτηταS = ταχύτηταS - 50; εάν (ταχύτηταS <150) // Το κατώτατο όριο είναι 200ms. Εάν η ταχύτητα είναι μικρότερη από 200ms, η ταχύτητα παραμένει 200ms. ταχύτηταS = 150; }} // Κρίνετε αν τρώγονται τρόφιμα. Εάν το φίδι έτρωγε φαγητό, τότε συν βαθμολογεί και αναγεννά το φαγητό τυχαία. }
Αποτέλεσμα πειράματος
Βήμα 4: Αποτέλεσμα πειράματος

Σχετικές αναγνώσεις:
FreaksBot Bluetooth Car
Ανάψτε το πρώτο σφαιρίδιο σε μήτρα NeoPixels 8*8 με Arduino
Micro: bit Πείραμα 05: RGB LED - Elecfreaks Mirco: bit Starter Kit Course
Παρασκευή Δημοσίευση Προϊόντος: Σετ συγκόλλησης οθόνης φασμάτων συχνοτήτων LED
Χρησιμοποιήστε το ElecFreaks Micro: bit Tinker Kit για να δημιουργήσετε ένα έξυπνο φως
Συνιστάται:
DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): 7 βήματα (με εικόνες)

DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): Εδώ είναι η εισαγωγή μου σε ένα έργο που είμαι πολύ ενθουσιασμένος να σας δείξω. Πρόκειται για ένα DIY Smart LED Matrix που σας επιτρέπει να εμφανίζετε σε αυτό, δεδομένα, όπως τα YouTube Stats, τα Smart Home Stats σας, καθώς η θερμοκρασία, η υγρασία, μπορεί να είναι ένα απλό ρολόι, ή απλώς
Snake on a Breadboard: 3 βήματα (με εικόνες)

Snake on a Breadboard: " Έχετε παιχνίδια στο τηλέφωνό σας; " " Όχι ακριβώς. " Εισαγωγή: Απλό στον έλεγχο, εύκολο στον προγραμματισμό και απαθανατισμένο από το Nokia 6110, το Snake έχει γίνει ένα αγαπημένο έργο μεταξύ των μηχανικών. Έχει εφαρμοστεί σε οτιδήποτε από μήτρες LED, L
Arduino OLED Snake Game: 3 Βήματα

Arduino OLED Snake Game: Γεια σας και καλώς ορίσατε στις οδηγίες μας για το πώς να φτιάξουμε και arduino OLED Game, αυτό το έργο προέκυψε καθώς προσπαθούσαμε να κάνουμε το πρώτο μας παιχνίδι με arduino, έτσι, σκεφτήκαμε από πού καλύτερα να ξεκινήσουμε από τη Nokia κλασικό φίδι (τουλάχιστον τουλάχιστον
Switch-Adapt Toys: Egg Remote Controlled Snake Made Accessible!: 7 βήματα (με εικόνες)

Switch-Adapt Toys: Egg Remote Controlled Snake Made Accessible!: Η προσαρμογή παιχνιδιών ανοίγει νέους δρόμους και προσαρμοσμένες λύσεις που επιτρέπουν στα παιδιά με περιορισμένες κινητικές ικανότητες ή αναπτυξιακές δυσκολίες να αλληλεπιδρούν με τα παιχνίδια ανεξάρτητα. Σε πολλές περιπτώσεις, τα παιδιά που χρειάζονται τα προσαρμοσμένα παιχνίδια δεν είναι σε θέση να
ESP32 VGA Snake: 5 βήματα

ESP32 VGA Snake: Σε αυτό το διδακτικό θα δείξω πώς να αναπαράγετε ένα κλασικό παιχνίδι arcade - Snake - με ένα ESP32, με την έξοδο για μια οθόνη VGA. Η ανάλυση είναι 640x350 pixels, σε 8 χρώματα. Έχω κάνει στο παρελθόν μια έκδοση με ένα Arduino Uno (δείτε εδώ), αλλά
