
Πίνακας περιεχομένων:
- Βήμα 1: Κάντε κλικ στην επιλογή Δημοσίευση
- Βήμα 2: Οι βασικοί χάρτες
- Βήμα 3: Κάντε κλικ στην επιλογή Στυλ αυτού του χάρτη
- Βήμα 4: Κάντε τις επιλογές σας
- Βήμα 5: Επιλέξτε και αντιγράψτε το Html
- Βήμα 6: Επικολλήστε το Html στον ιστότοπό σας
- Βήμα 7: Λάβετε υπόψη το Θαυμάσιο Πράγμα που Έχετε κάνει
- Βήμα 8: Διαβάσατε το βιβλίο, δείτε τώρα την ταινία
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:38.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Αφού βρείτε έναν χάρτη στο Platial ή δημιουργήσετε τον δικό σας, θα θελήσετε να τον τοποθετήσετε στο ιστολόγιο ή στον ιστότοπό σας. Αυτό το διδακτικό θα σας καθοδηγήσει στα βήματα για το πώς να το κάνετε αυτό.
Οποιοσδήποτε Platial χάρτης μπορεί να δημοσιευτεί από οποιονδήποτε.
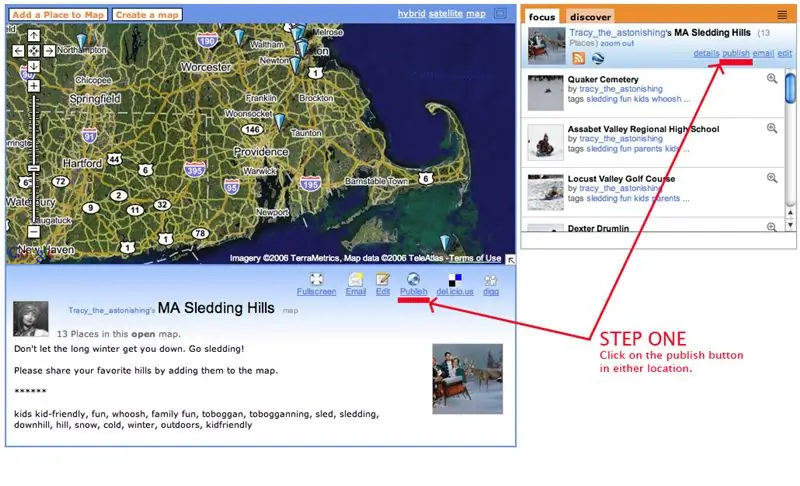
Βήμα 1: Κάντε κλικ στην επιλογή Δημοσίευση

Κοιτάζοντας τον χάρτη που θέλετε να τοποθετήσετε στον ιστότοπό σας, θα βρείτε το κουμπί δημοσίευσης στην πλαϊνή γραμμή ή κάτω από τον χάρτη στο υποσέλιδο λεπτομερειών.
Κλίκαρέ το!
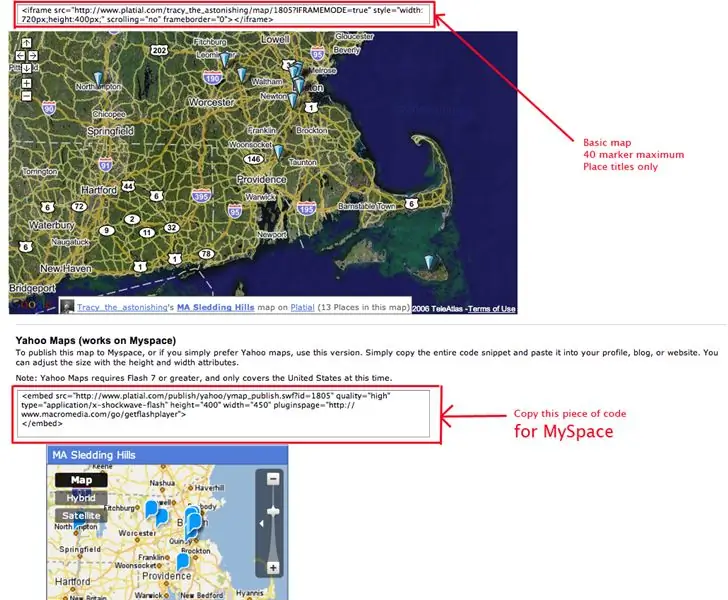
Βήμα 2: Οι βασικοί χάρτες

Στην πρώτη σελίδα δημοσίευσης θα βρείτε το html για τους δύο πιο βασικούς χάρτες. Αυτοί οι χάρτες εμφανίζουν έως και 40 δείκτες και οι τίτλοι των τόπων εμφανίζονται όταν τοποθετείτε τον δείκτη του ποντικιού πάνω από τους δείκτες του χάρτη. Για να λάβετε έναν χάρτη με όλα τα στοιχεία και τις εικόνες σας, προχωρήστε στο βήμα τρία. Ο χάρτης Yahoo στο κάτω μέρος μπορεί να χρησιμοποιηθεί Ο χώρος μου. Είναι η μόνη έκδοση του Platial χάρτη που θα λειτουργήσει στο Myspace. Απλώς αντιγράψτε τον κώδικα και τοποθετήστε τον στη σελίδα του προφίλ σας στο MySpace. Αν θέλετε να δείτε πώς μοιάζει ο χάρτης σε μια σελίδα MySpace, ακολουθούν μερικοί σύνδεσμοιKnittaPleasePlatial
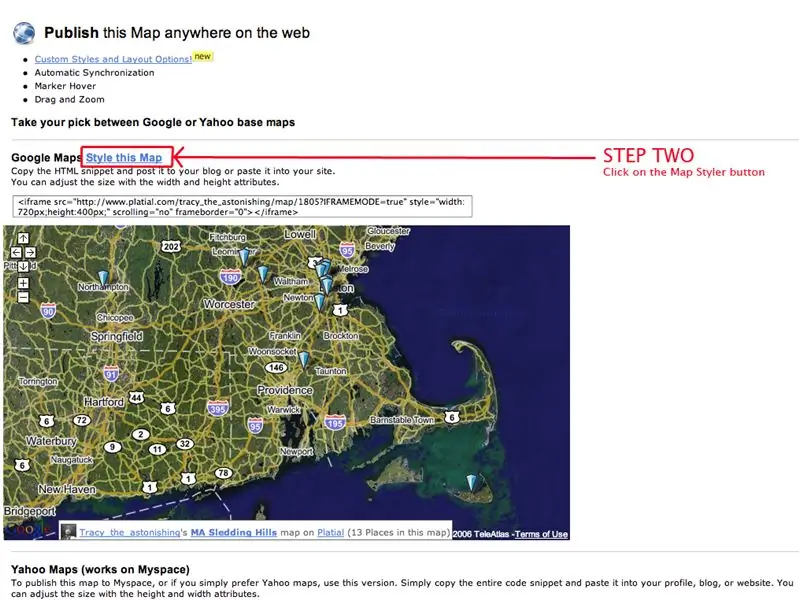
Βήμα 3: Κάντε κλικ στην επιλογή Στυλ αυτού του χάρτη

Για να φτάσετε στον χάρτη schmancy-fancy με όλα τα fixin's, κάντε κλικ στο "Στυλ αυτού του χάρτη".
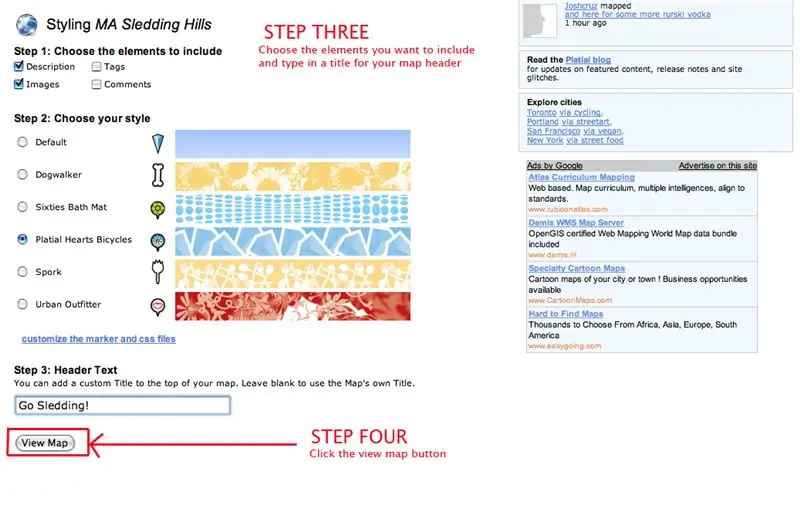
Βήμα 4: Κάντε τις επιλογές σας

Αρχικά επιλέγετε ποια στοιχεία θέλετε να συμπεριλάβετε στο χάρτη σας. Εάν επιλέξετε ετικέτες ή σχόλια, θα έχετε συνδέσμους πίσω στο Platial να εμφανίζονται κάτω από το χάρτη. Οι ετικέτες συνδέονται πίσω σε σελίδες που δείχνουν άλλα μέρη με την ίδια ετικέτα στο Platial και τα σχόλια θα συνδέονται με τις σελίδες προφίλ των ατόμων που σχολιάζουν.
Στη συνέχεια, επιλέξτε έναν δείκτη χάρτη και κεφαλίδα. Αυτά έρχονται σετ. Μπορείτε να ανεβάσετε τους δικούς σας προσαρμοσμένους δείκτες και μπορείτε ακόμη και να το τυλίξετε ολόκληρο στο δικό σας όμορφο πακέτο css αν είστε πραγματικά φιλόδοξοι. Για το τελευταίο βήμα, πληκτρολογήστε έναν τίτλο για τον χάρτη σας. Αυτός ο τίτλος θα εμφανιστεί στην κεφαλίδα. Κάντε κλικ στην επιλογή Προβολή χάρτη για να δείτε το αριστούργημά σας.
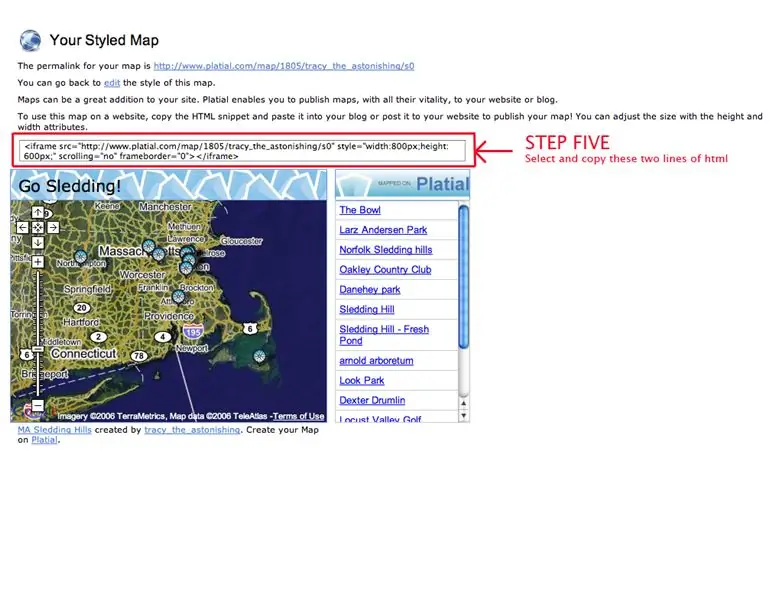
Βήμα 5: Επιλέξτε και αντιγράψτε το Html

Αυτή η σελίδα σας δίνει μια προεπισκόπηση του πώς ακριβώς θα μοιάζει ο χάρτης. Μπορείτε να κάνετε κλικ πάνω του και να έχετε μια αίσθηση για το πώς φαίνεται και συμπεριφέρεται. Εάν δεν σας αρέσει το αποτέλεσμα, μπορείτε να το αλλάξετε ολόκληρο κάνοντας κλικ στο κουμπί επεξεργασίας. Σας δίνεται επίσης η διεύθυνση url του στιλ χάρτη, σε περίπτωση που προτιμάτε να συνδεθείτε με αυτόν. Αυτή η διεύθυνση URL αποθηκεύεται επίσης στο κάτω μέρος της αρχικής σας σελίδας.
Αν σας αρέσει αυτό που βλέπετε, απλώς επιλέξτε και αντιγράψτε τις δύο γραμμές του html στο πλαίσιο πάνω από το χάρτη.
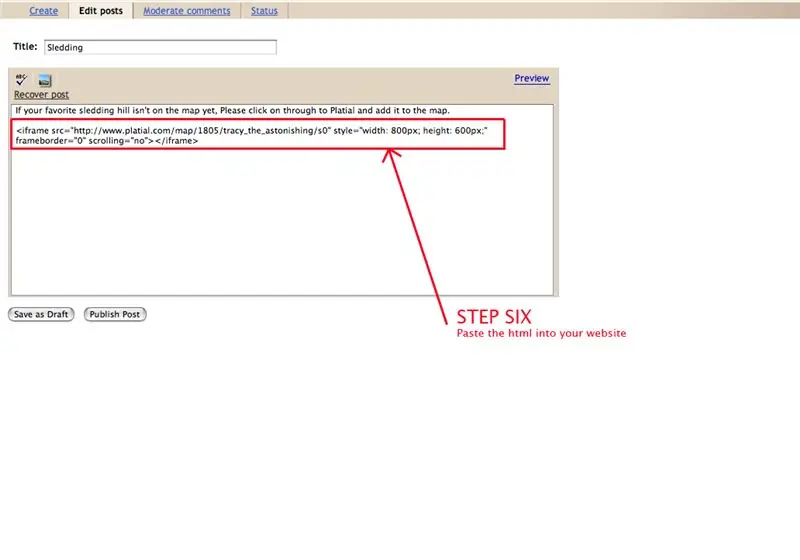
Βήμα 6: Επικολλήστε το Html στον ιστότοπό σας

Τώρα απλά επικολλάτε τον κώδικα απευθείας στον ιστότοπό σας-στην περίπτωση αυτή στο σώμα μιας ανάρτησης ιστολογίου.
Πατήστε το κουμπί δημοσίευσης και…
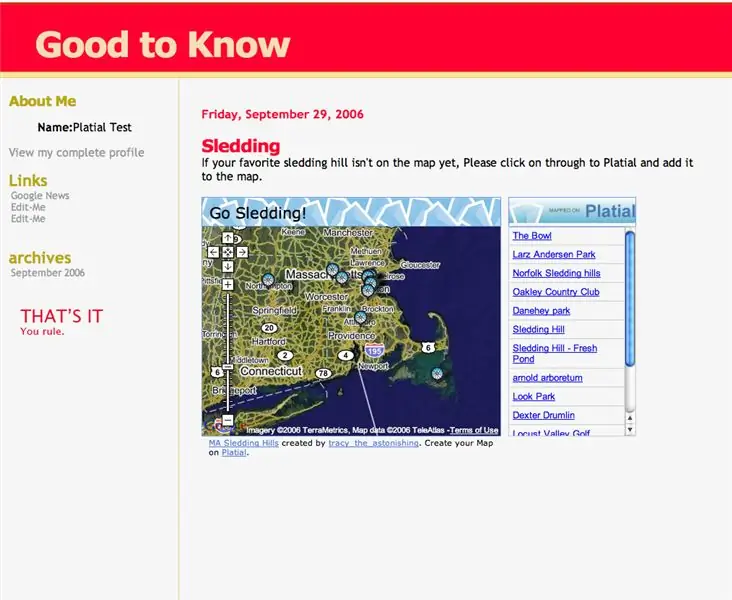
Βήμα 7: Λάβετε υπόψη το Θαυμάσιο Πράγμα που Έχετε κάνει

Αυτό είναι. Εσύ διαταζεις.
Βήμα 8: Διαβάσατε το βιβλίο, δείτε τώρα την ταινία
Αυτό είναι το ίδιο διδακτικό, αλλά σε μορφή βίντεο.
Συνιστάται:
Πίνακας ελέγχου COVID19 στον παγκόσμιο χάρτη (χρησιμοποιώντας Python): 16 βήματα

Πίνακας ελέγχου COVID19 στον Παγκόσμιο Χάρτη (χρησιμοποιώντας Python): Ξέρω ότι σχεδόν όλοι γνωρίζουμε τις περισσότερες πληροφορίες για το COVID19. Και αυτό το διδακτικό είναι για τη δημιουργία ενός χάρτη φυσαλίδων, για την αποτύπωση των δεδομένων σε πραγματικό χρόνο (των περιπτώσεων) στον παγκόσμιο χάρτη. Για περισσότερη ευκολία , έχω προσθέσει το πρόγραμμα στο αποθετήριο Github: https: //github.co
Πώς να ενσωματώσετε τους Χάρτες Google στον ιστότοπο: 4 βήματα

Πώς να ενσωματώσετε τους Χάρτες Google στον ιστότοπο: Vηφίστε με στο Challenge Maps! Πρόσφατα, δημιούργησα έναν ιστότοπο που χρησιμοποιεί τους Χάρτες Google. Η ενσωμάτωση των Χαρτών Google στον ιστότοπό μου ήταν αρκετά εύκολη και όχι τόσο δύσκολη. Σε αυτό το Instructables, θα σας δείξω πόσο εύκολο είναι να ενσωματώσετε το Googl
Πώς να εγκαταστήσετε το πιστοποιητικό SSL στον ιστότοπο του WordPress: 5 βήματα

Πώς να εγκαταστήσετε το πιστοποιητικό SSL στον ιστότοπο του WordPress: Θα μοιραστούμε τον οδηγό για την εγκατάσταση του πιστοποιητικού SSL στον ιστότοπο του WordPress. Αλλά πριν από το πιστοποιητικό εγκατάστασης, πρέπει να βρείτε φθηνό πάροχο πιστοποιητικού ssl, όπως το Comodo SSL Certificate
Πώς να προσθέσετε έναν δείκτη σε έναν χάρτη CRPSHARE (CommunityWalk): 20 βήματα

Πώς να προσθέσετε έναν δείκτη σε έναν χάρτη CRPSHARE (CommunityWalk): Αυτό το οδηγό θα σας καθοδηγήσει με την προσθήκη ενός δείκτη σε έναν χάρτη CRPSHARE. Αυτοί οι χάρτες φιλοξενούνται από το CommunityWalk και υποστηρίζονται από την τεχνολογία χαρτών Google. Θα χρειαστείτε έναν λογαριασμό CommunityWalk (δωρεάν) για να συνεισφέρετε στους χάρτες CRPSHARE - να αποκτήσετε ένα
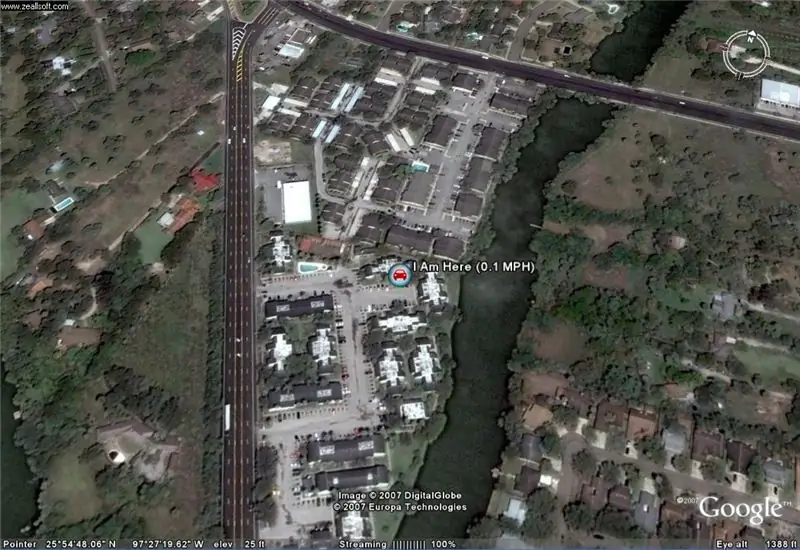
Πώς να συνδέσετε το DeLorme Earthmate GPS LT-20 στο Google Earth σας για έναν υπέροχο χάρτη παρακολούθησης GPS .: 5 βήματα

Πώς να συνδέσετε το DeLorme Earthmate GPS LT-20 στο Google Earth σας για έναν υπέροχο χάρτη παρακολούθησης GPS .: Θα σας δείξω πώς να συνδέσετε μια συσκευή GPS στο δημοφιλές πρόγραμμα Google Earth, χωρίς να χρησιμοποιήσετε το Google Earth Plus. Δεν έχω μεγάλο προϋπολογισμό, οπότε μπορώ να εγγυηθώ ότι αυτό θα είναι όσο το δυνατόν φθηνότερο
