
Πίνακας περιεχομένων:
- Βήμα 1: Ξεκινώντας
- Βήμα 2: Σημαντικό
- Βήμα 3: Ξεκινώντας με την εφαρμογή Blynk
- Βήμα 4: Δημιουργήστε ένα νέο έργο
- Βήμα 5: Όνομα/Πίνακας/Σύνδεση
- Βήμα 6: Έλεγχος ταυτότητας
- Βήμα 7: Προσθέστε δύο γραφικά στοιχεία (Εμφάνιση τιμής)
- Βήμα 8: Σύρετε το N drop
- Βήμα 9: Υγρασία
- Βήμα 10: Θερμοκρασία
- Βήμα 11: Εκτελέστε το έργο
- Βήμα 12: Εκτελέστε τον κώδικα
- Βήμα 13: Εμφάνιση
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:38.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Αυτό το Instructable εξετάζει τη χρήση του Wemos D1 Mini Pro για αποστολή δεδομένων (Θερμοκρασία & υγρασία) στην εφαρμογή Blynk.
Βήμα 1: Ξεκινώντας

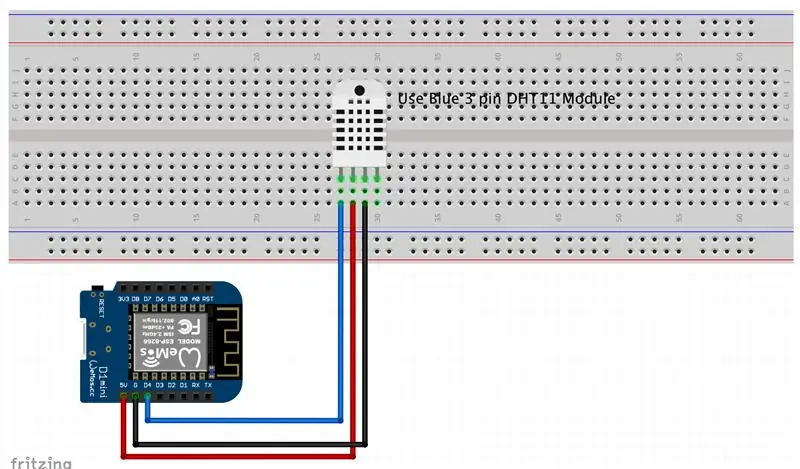
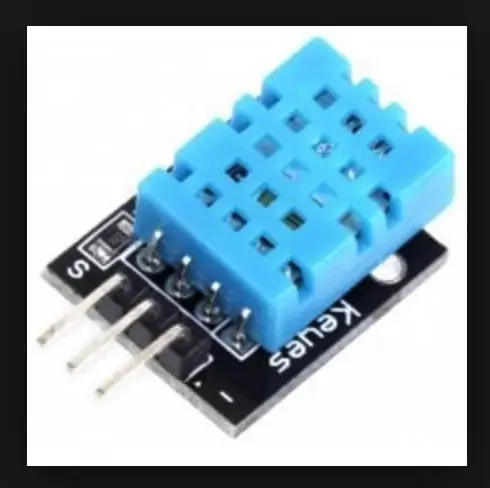
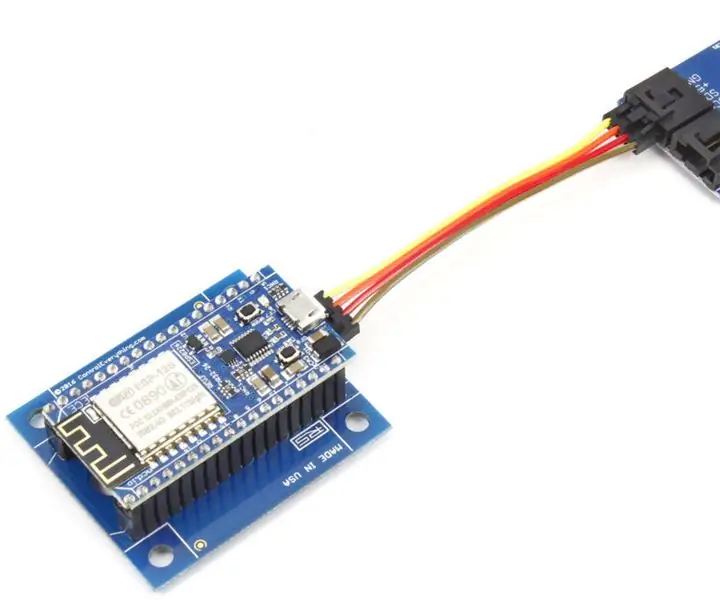
Θα λάβουμε μια ένδειξη θερμοκρασίας και υγρασίας που προωθείται στην εφαρμογή Blynk στο τηλέφωνό σας. Συνδέστε ένα LED όπως φαίνεται εδώ: Σημείωση. Έχω χρησιμοποιήσει τη μπλε μονάδα ψηφιακής θερμοκρασίας/υγρασίας DHT11 που έχει τρεις ακίδες. Η ενότητα προέρχεται από το Banggood. Άλλες παρόμοιες ενότητες από διαφορετικούς προμηθευτές μπορεί να έχουν διαφορετική διάταξη καρφιτσών. Ελεγξε αυτό. Τα παρακάτω χρώματα είναι σωστά για τη μονάδα Banggood:
Μπλε = Σήμα δεδομένων (αριστερά)
Κόκκινο = Vcc +5v (μεσαίο)
Μαύρο = έδαφος (δεξιά)
Βήμα 2: Σημαντικό

Οπως αναφέρθηκε προηγουμένως.
Σημείωση. Χρησιμοποίησα τη μπλε μονάδα ψηφιακής θερμοκρασίας/υγρασίας DHT11 της Banggood η οποία έχει τρεις ακίδες. Άλλες παρόμοιες ενότητες από διαφορετικούς προμηθευτές ενδέχεται να έχουν διαφορετική διάταξη καρφιτσών. Ελεγξε αυτό. Τα χρώματα είναι σωστά για την ενότητα Banggood:
Μπλε = Σήμα δεδομένων (αριστερά) Κόκκινο = Vcc +5v (μεσαίο) Μαύρο = Γείωση (δεξιά)
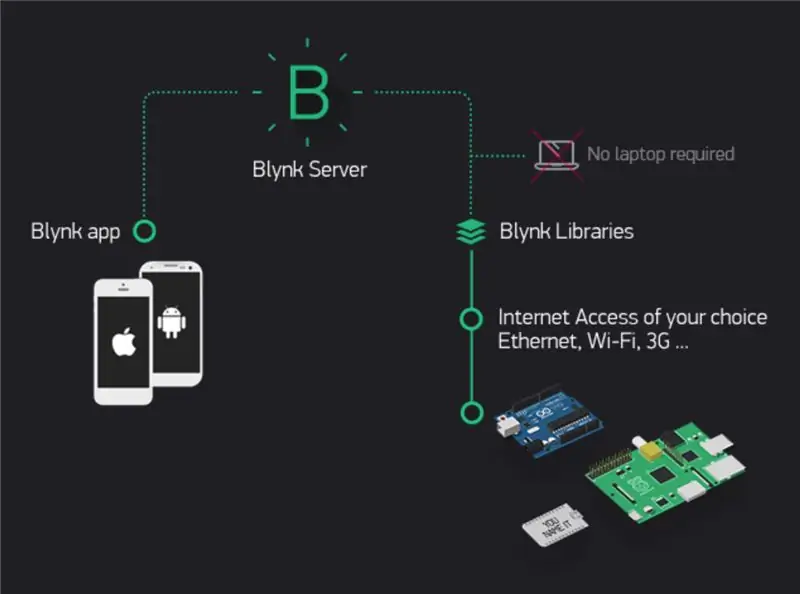
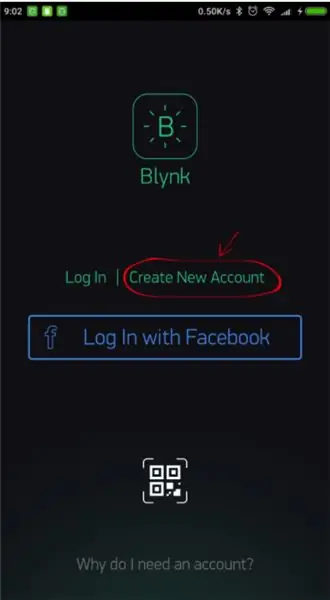
Βήμα 3: Ξεκινώντας με την εφαρμογή Blynk

Δημιουργία λογαριασμού Blynk Αφού κατεβάσετε την εφαρμογή Blynk, θα χρειαστεί να δημιουργήσετε έναν νέο λογαριασμό Blynk. Αυτός ο λογαριασμός είναι ξεχωριστός από τους λογαριασμούς που χρησιμοποιούνται για τα Blynk Forums, σε περίπτωση που έχετε ήδη έναν. Σας συνιστούμε να χρησιμοποιήσετε μια πραγματική διεύθυνση ηλεκτρονικού ταχυδρομείου γιατί θα απλοποιήσει τα πράγματα αργότερα.
Γιατί πρέπει να δημιουργήσω έναν λογαριασμό; Απαιτείται ένας λογαριασμός για να αποθηκεύσετε τα έργα σας και να έχετε πρόσβαση σε αυτά από πολλές συσκευές από οπουδήποτε. Είναι επίσης ένα μέτρο ασφαλείας. Μπορείτε πάντα να ρυθμίσετε τον δικό σας ιδιωτικό διακομιστή Blynk (Σύνδεσμοι σε εξωτερικό ιστότοπο.) Σύνδεσμοι σε εξωτερικό ιστότοπο. και να έχουν τον πλήρη έλεγχο.
Βήμα 4: Δημιουργήστε ένα νέο έργο

Αφού συνδεθείτε με επιτυχία στον λογαριασμό σας, ξεκινήστε δημιουργώντας ένα νέο έργο.
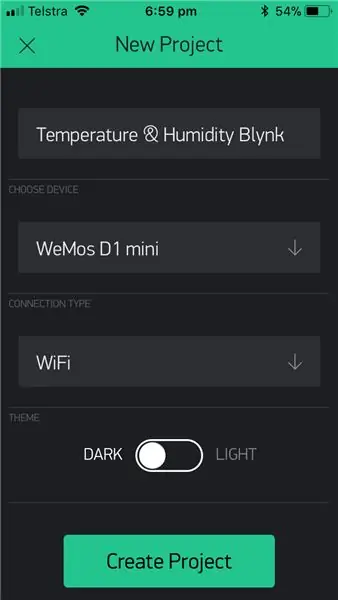
Βήμα 5: Όνομα/Πίνακας/Σύνδεση

Δώστε του ένα όνομα και επιλέξτε τον κατάλληλο πίνακα (Wemos D1 Mini). Κάντε κλικ τώρα στη δημιουργία.
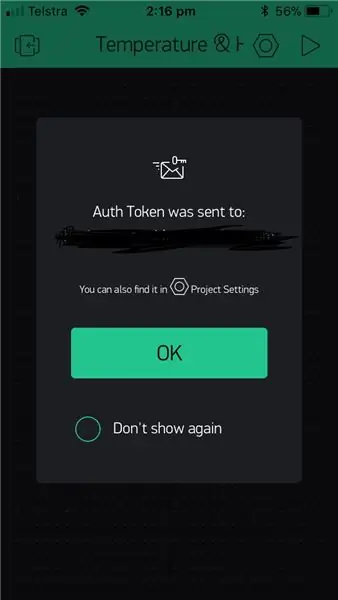
Βήμα 6: Έλεγχος ταυτότητας

Το διακριτικό ελέγχου ταυτότητας θα σας αποσταλεί μέσω ηλεκτρονικού ταχυδρομείου και θα μπορείτε επίσης να έχετε πρόσβαση σε αυτό στις ρυθμίσεις του έργου σας. Ένας νέος αριθμός θα δημιουργηθεί για κάθε έργο που δημιουργείτε.
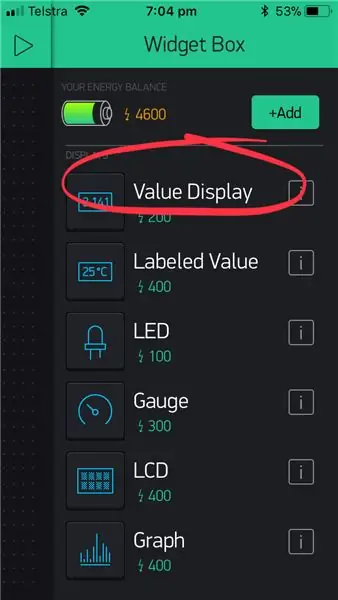
Βήμα 7: Προσθέστε δύο γραφικά στοιχεία (Εμφάνιση τιμής)

Ο καμβάς του έργου σας είναι άδειος, ας προσθέσουμε δύο widget για την εμφάνιση θερμοκρασίας και υγρασίας. Πατήστε οπουδήποτε στον καμβά για να ανοίξετε το πλαίσιο γραφικών στοιχείων. Όλα τα διαθέσιμα widget βρίσκονται εδώ.
Βήμα 8: Σύρετε το N drop

Drag-n-Drop-Πατήστε παρατεταμένα το Widget για να το σύρετε στη νέα θέση.
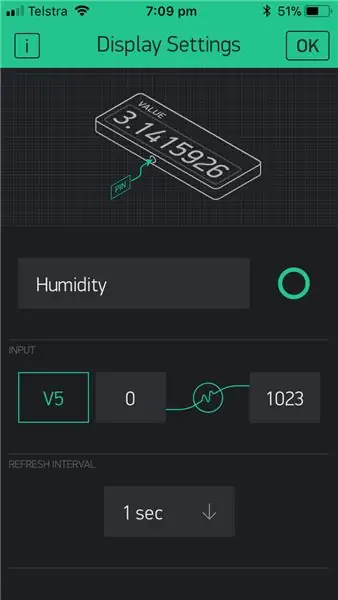
Βήμα 9: Υγρασία

Ρυθμίσεις widget - Κάθε Widget έχει τις δικές του ρυθμίσεις. Πατήστε στο γραφικό στοιχείο για να φτάσετε σε αυτά. Ρυθμίστε τα με τις ακόλουθες ρυθμίσεις.
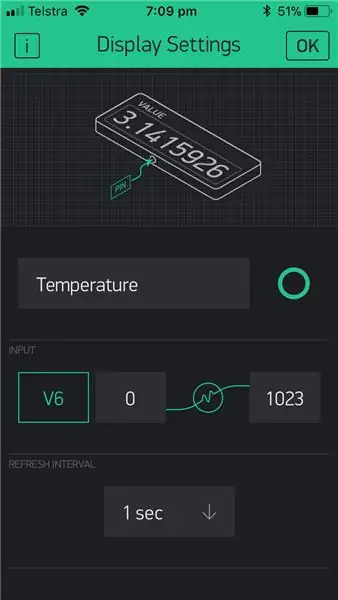
Βήμα 10: Θερμοκρασία

Ρυθμίσεις Widget - Κάθε Widget έχει τις δικές του ρυθμίσεις. Πατήστε στο γραφικό στοιχείο για να φτάσετε σε αυτά. Ρυθμίστε τα με τις ακόλουθες ρυθμίσεις.
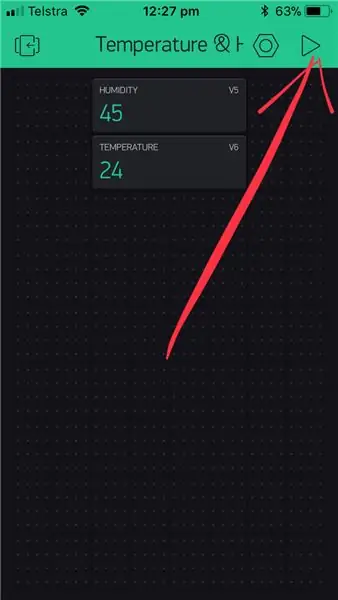
Βήμα 11: Εκτελέστε το έργο

Βήμα 12: Εκτελέστε τον κώδικα

Τώρα ας ρίξουμε μια ματιά στο παράδειγμα σκίτσου για ένα Wemos D1 Mini Pro. Σημειώστε ότι υπάρχουν τρία βασικά στοιχεία που θα πρέπει να συμπεριλάβετε:
1. char auth = ""; Ειδικό για το έργο σας (Blynk App).
2. char ssid = ""; Ειδικά για το δίκτυο στο οποίο συνδέουμε (όνομα δικτύου). Μπορείτε επίσης να κάνετε "hotspot" από το τηλέφωνό σας.
3. char pass = ""; Ειδικά για το δίκτυο στο οποίο συνδέουμε (κωδικός πρόσβασης).
ΚΩΔΙΚΑΣ
#define Σειριακό BLYNK_PRINT
#include #include #include // Θα πρέπει να λάβετε Auth Token στην εφαρμογή Blynk. // Μεταβείτε στις Ρυθμίσεις έργου (εικονίδιο παξιμαδιού). char auth = ""; // Τα διαπιστευτήριά σας WiFi. // Ορίστε τον κωδικό πρόσβασης σε "" για ανοιχτά δίκτυα. char ssid = ""; κάρτα κάρτας = ""; #define DHTPIN D4 // Σε ποιο ψηφιακό pin είμαστε συνδεδεμένοι #define DHTTYPE DHT11 // DHT 11
DHT dht (DHTPIN, DHTTYPE);
Χρονοδιακόπτης BlynkTimer. επιπλέουν t? επιπλέουν h? void setup () {// Κονσόλα εντοπισμού σφαλμάτων Serial.begin (9600); Blynk.begin (auth, ssid, pass); dht.begin (); timer.setInterval (1000L, sendSensor); } void loop () {Blynk.run (); timer.run (); } // Αυτή η λειτουργία αποστέλλει τον χρόνο αύξησης του Arduino κάθε δευτερόλεπτο στο Virtual Pin (5). // Στην εφαρμογή, η συχνότητα ανάγνωσης του Widget θα πρέπει να οριστεί σε PUSH. Αυτό σημαίνει // ότι ορίζετε τη συχνότητα αποστολής δεδομένων στην εφαρμογή Blynk. void sendSensor () {h = dht.readHumidity (); t = dht.readTemperature (); // ή dht.readTemperature (true) για Fahrenheit // l = analogRead (LDR); if (isnan (h) || isnan (t)) {Serial.println ("Η ανάγνωση από τον αισθητήρα DHT απέτυχε!"); ΕΠΙΣΤΡΟΦΗ; } // Μπορείτε να στείλετε οποιαδήποτε τιμή ανά πάσα στιγμή. // Μην στείλετε περισσότερες από 10 τιμές ανά δευτερόλεπτο. Blynk.virtualWrite (V5, h); Blynk.virtualWrite (V6, t); }
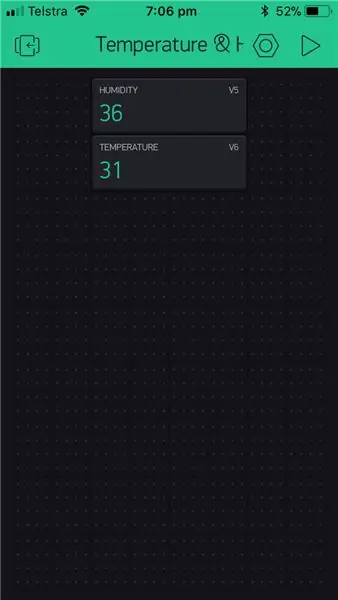
Βήμα 13: Εμφάνιση

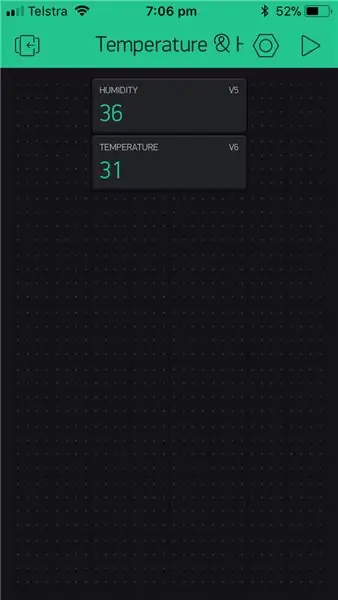
Επιστρέψτε στην εφαρμογή Blynk και ελέγξτε την οθόνη σας. Θα πρέπει να δείτε την τρέχουσα θερμοκρασία και υγρασία.
Συνιστάται:
Αποστολή δεδομένων ασύρματου αισθητήρα θερμοκρασίας και υγρασίας στο Excel: 34 βήματα

Αποστολή δεδομένων ασύρματου αισθητήρα θερμοκρασίας και υγρασίας στο Excel: Χρησιμοποιούμε εδώ τον αισθητήρα θερμοκρασίας και υγρασίας του NCD, αλλά τα βήματα παραμένουν ίσα για οποιοδήποτε από τα προϊόντα ncd, οπότε αν έχετε άλλους ασύρματους αισθητήρες ncd, μπορείτε να παρατηρήσετε ελεύθερα παράλληλα. Με τη διακοπή αυτού του κειμένου, πρέπει να
ΕΦΑΡΜΟΓΗ ΘΕΡΜΟΚΡΑΣΙΑΣ THINGSPEAK ΚΑΙ ΥΓΡΑΣΙΑΣ ΧΡΗΣΗ ΧΡΗΣΗΣ ESP8266: 9 βήματα

ΕΦΑΡΜΟΓΗ THINGSPEAK ΘΕΡΜΟΚΡΑΣΙΑΣ ΚΑΙ ΥΓΡΑΣΙΑΣ ΧΡΗΣΗ ΧΡΗΣΗΣ ESP8266: Ενώ ασχολιόμουν με τα ηλεκτρονικά μου αντικείμενα, μου ήρθε αυτή η ιδέα να φτιάξω διαδικτυακή εφαρμογή καιρού. Αυτή η εφαρμογή ιστού χρησιμοποιεί τον αισθητήρα SHT31 για λήψη δεδομένων θερμοκρασίας και υγρασίας σε πραγματικό χρόνο. Έχουμε αναπτύξει το έργο μας στη μονάδα WiFi ESP8266. Online ή εκτός
Αποστολή δεδομένων αισθητήρα ασύρματης θερμοκρασίας και υγρασίας IoT μεγάλης εμβέλειας στο Φύλλο Google: 39 βήματα

Αποστολή δεδομένων αισθητήρα θερμοκρασίας και υγρασίας IoT μεγάλης εμβέλειας στο φύλλο Google: Χρησιμοποιούμε εδώ τον αισθητήρα θερμοκρασίας και υγρασίας του NCD, αλλά τα βήματα παραμένουν ίσα για οποιοδήποτε από τα προϊόντα ncd, οπότε αν έχετε άλλους ασύρματους αισθητήρες ncd, μπορείτε να παρατηρήσετε παράλληλα εκτός. Με τη διακοπή αυτού του κειμένου, πρέπει να
ESP32 NTP Θερμόμετρο μαγειρέματος θερμοκρασίας ανιχνευτή θερμοκρασίας με διόρθωση και συναγερμό θερμοκρασίας Steinhart-Hart .: 7 βήματα (με εικόνες)

ESP32 NTP Θερμόμετρο Θερμόμετρο μαγειρέματος με διόρθωση και συναγερμό θερμοκρασίας Steinhart-Hart .: Ακόμα στο ταξίδι για να ολοκληρώσετε ένα «επερχόμενο έργο», ", ESP32 NTP Temperature Probe Cooking Thermometer With Steinhart-Hart Correction and Temperature Alarm " είναι ένας οδηγός που δείχνει πώς προσθέτω έναν αισθητήρα θερμοκρασίας NTP, piezo b
Προώθηση ημερομηνίας και ώρας στην εφαρμογή Blynk χρησιμοποιώντας το Wemos D1 Mini Pro: 10 βήματα

Προώθηση ημερομηνίας και ώρας στην εφαρμογή Blynk χρησιμοποιώντας το Wemos D1 Mini Pro: Θα χρησιμοποιήσουμε το Wemos D1 Mini Pro για να πιέσουμε την ώρα & ημερομηνία στην εφαρμογή Blynk. Δεν θα χρειαστεί να συνδέσετε κανένα στοιχείο στο Wemos D1 Mini Pro για αυτήν τη δραστηριότητα
