
Πίνακας περιεχομένων:
- Βήμα 1: Δημιουργήστε έναν λογαριασμό Blynk
- Βήμα 2: Δημιουργήστε ένα νέο έργο
- Βήμα 3: Όνομα/Πίνακας/Σύνδεση
- Βήμα 4: Κωδικός ελέγχου ταυτότητας
- Βήμα 5: Επιλέξτε Widgets
- Βήμα 6: Ρυθμίσεις widget
- Βήμα 7: Εκτελέστε το έργο
- Βήμα 8: Κωδικός Arduino
- Βήμα 9: Ελέγξτε την εφαρμογή για να δείτε τα αποτελέσματα
- Βήμα 10: Βίντεο
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:38.
- Τελευταία τροποποίηση 2025-01-23 14:39.

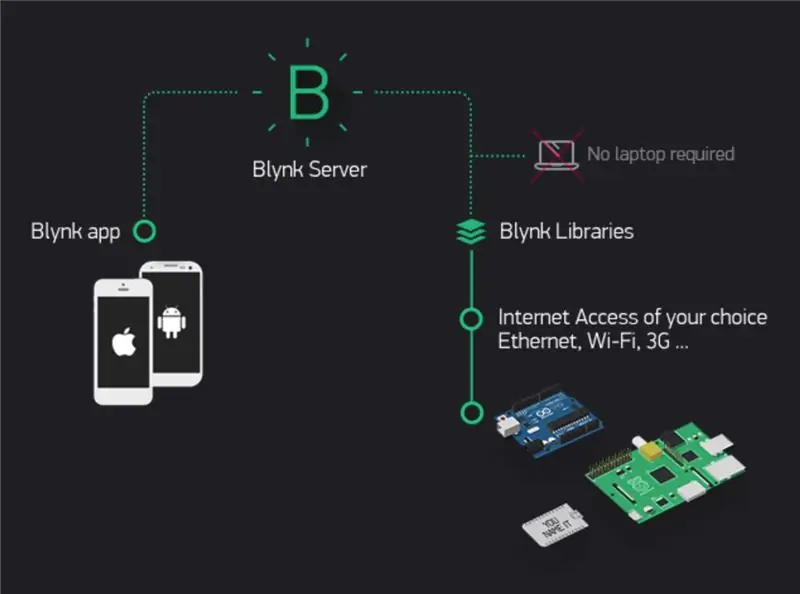
Θα χρησιμοποιήσουμε το Wemos D1 Mini Pro για να μεταφέρουμε την ώρα και την ημερομηνία στην εφαρμογή Blynk.
Δεν θα χρειαστεί να συνδέσετε κανένα στοιχείο στο Wemos D1 Mini Pro για αυτήν τη δραστηριότητα.
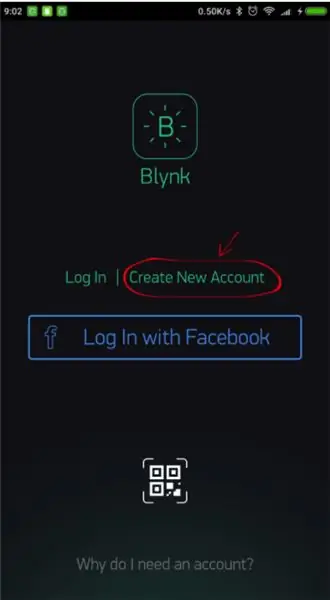
Βήμα 1: Δημιουργήστε έναν λογαριασμό Blynk

Αφού κατεβάσετε την εφαρμογή Blynk, θα χρειαστεί να δημιουργήσετε έναν νέο λογαριασμό Blynk. Αυτός ο λογαριασμός είναι ξεχωριστός από τους λογαριασμούς που χρησιμοποιούνται για τα Blynk Forums, σε περίπτωση που έχετε ήδη έναν. Σας συνιστούμε να χρησιμοποιήσετε μια πραγματική διεύθυνση ηλεκτρονικού ταχυδρομείου γιατί θα απλοποιήσει τα πράγματα αργότερα.
Γιατί πρέπει να δημιουργήσω έναν λογαριασμό; Απαιτείται ένας λογαριασμός για να αποθηκεύσετε τα έργα σας και να έχετε πρόσβαση σε αυτά από πολλές συσκευές από οπουδήποτε. Είναι επίσης ένα μέτρο ασφαλείας. Μπορείτε πάντα να ρυθμίσετε τον δικό σας ιδιωτικό διακομιστή Blynk (Σύνδεσμοι σε εξωτερικό ιστότοπο.) Σύνδεσμοι σε εξωτερικό ιστότοπο. και να έχουν τον πλήρη έλεγχο.
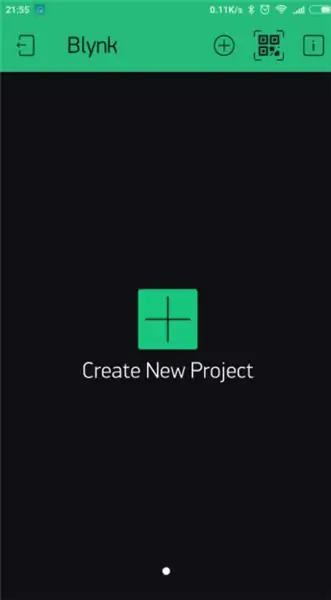
Βήμα 2: Δημιουργήστε ένα νέο έργο

Αφού συνδεθείτε με επιτυχία στον λογαριασμό σας, ξεκινήστε δημιουργώντας ένα νέο έργο.
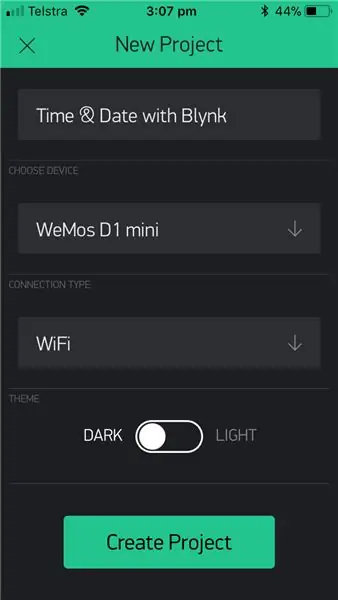
Βήμα 3: Όνομα/Πίνακας/Σύνδεση

Δώστε του ένα όνομα και επιλέξτε τον κατάλληλο πίνακα (Wemos D1 Mini). Κάντε κλικ τώρα στη δημιουργία.
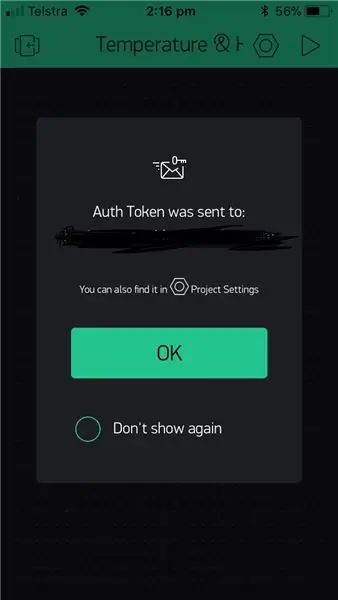
Βήμα 4: Κωδικός ελέγχου ταυτότητας

Το διακριτικό ελέγχου ταυτότητας θα σας αποσταλεί μέσω ηλεκτρονικού ταχυδρομείου και θα μπορείτε επίσης να έχετε πρόσβαση σε αυτό στις ρυθμίσεις του έργου σας. Ένας νέος αριθμός θα δημιουργηθεί για κάθε έργο που δημιουργείτε.
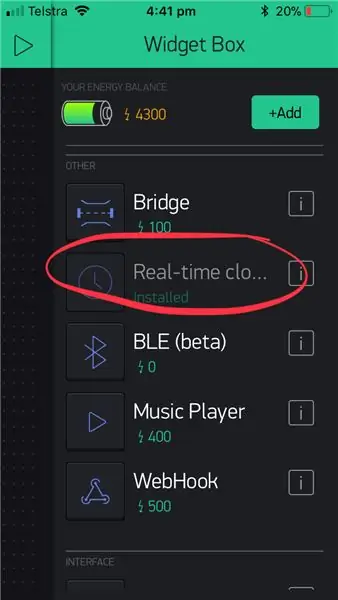
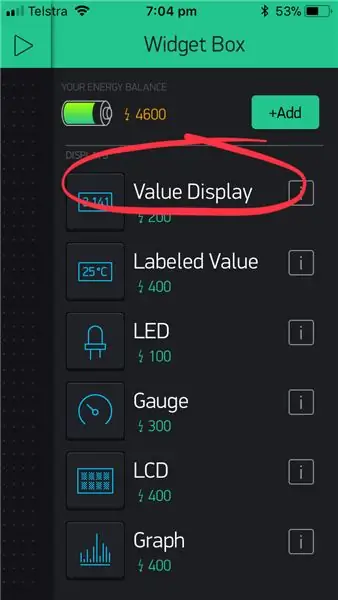
Βήμα 5: Επιλέξτε Widgets


Προσθήκη γραφικών στοιχείων
Ο καμβάς του έργου σας είναι άδειος, ας προσθέσουμε 3 widget - δύο widget προβολής αξίας και ένα widget ρολογιού πραγματικού χρόνου. Πατήστε οπουδήποτε στον καμβά για να ανοίξετε το πλαίσιο γραφικών στοιχείων. Όλα τα διαθέσιμα widget βρίσκονται εδώ.
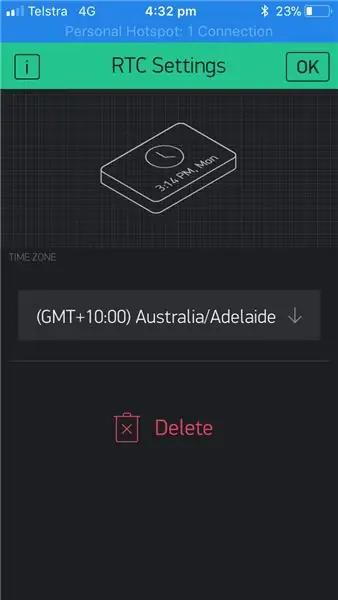
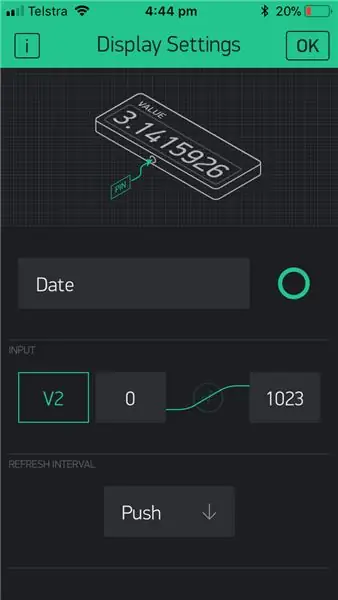
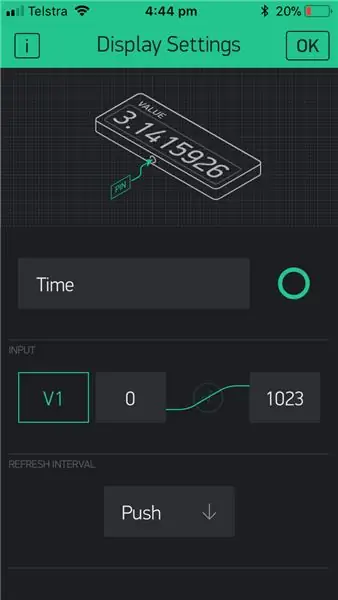
Βήμα 6: Ρυθμίσεις widget



Drag-n-Drop-Πατήστε παρατεταμένα το Widget για να το σύρετε στη νέα θέση.
Ρυθμίσεις Widget - Κάθε Widget έχει τις δικές του ρυθμίσεις. Πατήστε στο γραφικό στοιχείο για να φτάσετε σε αυτά. Ρυθμίστε τα με τις ακόλουθες ρυθμίσεις.
Σημείωση: Επιλέξτε τη ζώνη ώρας.
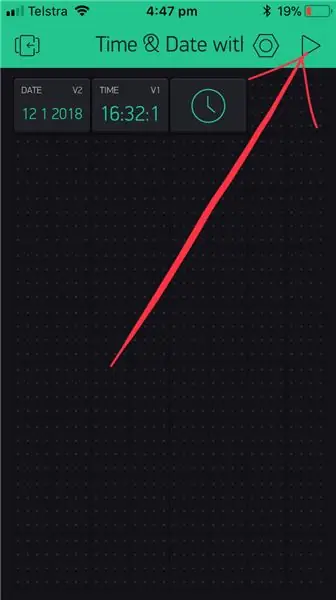
Βήμα 7: Εκτελέστε το έργο

Όταν τελειώσετε με τις Ρυθμίσεις - πατήστε το κουμπί PLAY. Αυτό θα σας μεταφέρει από τη λειτουργία ΕΠΕΞΕΡΓΑΣΙΑ σε λειτουργία ΠΑΙΞΗΣ όπου μπορείτε να αλληλεπιδράσετε με το υλικό. Ενώ βρίσκεστε σε λειτουργία PLAY, δεν θα μπορείτε να σύρετε ή να ρυθμίσετε νέα γραφικά στοιχεία, πατήστε STOP και επιστρέψτε στη λειτουργία ΕΠΕΞΕΡΓΑΣΙΑ. Θα λάβετε ένα μήνυμα που λέει "Το Arduino UNO είναι εκτός σύνδεσης". Θα ασχοληθούμε με αυτό στην επόμενη ενότητα.
Βήμα 8: Κωδικός Arduino

Τώρα ας ρίξουμε μια ματιά στο παράδειγμα σκίτσου για ένα Wemos D1 Mini Pro. Σημειώστε ότι υπάρχουν τρία βασικά στοιχεία που θα πρέπει να συμπεριλάβετε:
1. char auth = ""; Ειδικό για το έργο σας (Blynk App).
2. char ssid = ""; Ειδικά για το δίκτυο στο οποίο συνδέουμε (όνομα δικτύου). Μπορείτε επίσης να κάνετε "hotspot" από το τηλέφωνό σας.
3. char pass = ""; Ειδικά για το δίκτυο στο οποίο συνδέουμε (κωδικός πρόσβασης).
ΚΩΔΙΚΑΣ
#define Σειριακό BLYNK_PRINT
#συμπεριλάβω #συμπεριλάβω #συμπεριλάβω
#περιλαμβάνω
// Θα πρέπει να λάβετε το Auth Token στην εφαρμογή Blynk. // Μεταβείτε στις Ρυθμίσεις έργου (εικονίδιο παξιμαδιού). char auth = ""; // Τα διαπιστευτήριά σας WiFi. // Ορίστε τον κωδικό πρόσβασης σε "" για ανοιχτά δίκτυα. char ssid = ""; κάρτα κάρτας = ""; Χρονοδιακόπτης BlynkTimer. WidgetRTC rtc; Συμβολοσειρά currentTime; Συμβολοσειρά currentDate; void setup () {// Κονσόλα εντοπισμού σφαλμάτων Serial.begin (9600); // pinMode (LED, OUTPUT); Blynk.begin (auth, ssid, pass); // Έναρξη συγχρονισμού χρόνου rtc.begin (); // Εμφάνιση ψηφιακού ρολογιού κάθε 10 δευτερόλεπτα timer.setInterval (10000L, clockDisplay); } void loop () {Blynk.run (); timer.run (); } void clockDisplay () {// Μπορείτε να καλέσετε ώρα (), λεπτό (),… ανά πάσα στιγμή // Δείτε παραδείγματα βιβλιοθήκης ώρας για λεπτομέρειες currentTime = String (ώρα ()) + ":" + λεπτό () + ": " + δεύτερο (); currentDate = String (ημέρα ()) + "" + μήνας () + "" + έτος (); Serial.print ("Τρέχουσα ώρα:"); Serial.print (currentTime); Serial.print (""); Serial.print (currentDate); Serial.println (); // Αποστολή χρόνου στην εφαρμογή Blynk.virtualWrite (V1, currentTime). // Αποστολή ημερομηνίας στην εφαρμογή Blynk.virtualWrite (V2, currentDate). }
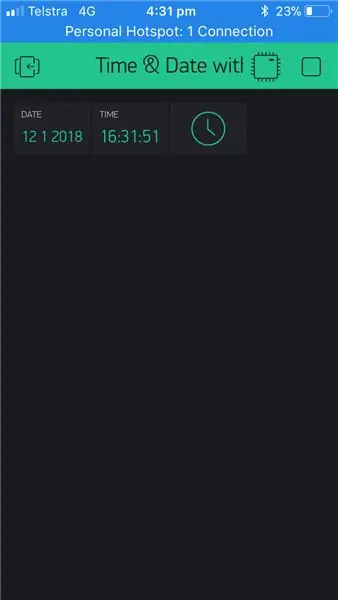
Βήμα 9: Ελέγξτε την εφαρμογή για να δείτε τα αποτελέσματα

Επιστρέψτε στην εφαρμογή Blynk και ελέγξτε το παιχνίδι σας. Θα πρέπει να δείτε την τρέχουσα ημερομηνία και ώρα.
Σημείωση: Έχω ρυθμίσει το χρόνο για ενημέρωση κάθε 10 δευτερόλεπτα.
Βήμα 10: Βίντεο
Σημείωση: Έχω ρυθμίσει το χρόνο για ενημέρωση κάθε 10 δευτερόλεπτα.
Συνιστάται:
ESP8266 OLED - Λήψη ώρας και ημερομηνίας από το Διαδίκτυο: 8 βήματα

ESP8266 OLED - Λάβετε ώρα και ημερομηνία από το Διαδίκτυο: Σε αυτό το σεμινάριο θα μάθουμε πώς να λαμβάνετε την ημερομηνία και την ώρα από τον διακομιστή NIST TIME χρησιμοποιώντας ESP8266 OLED και Visuino, Δείτε ένα βίντεο επίδειξης
Πώς να κάνετε καταγραφή ημερομηνίας και ώρας - Liono Maker: 5 Βήματα

Πώς να κάνετε καταγραφή ημερομηνίας και ώρας | Liono Maker: Εισαγωγή: -Σε αυτό το σεμινάριο θα μάθουμε πώς να κάνουμε καταγραφή ημερομηνίας και ώρας με το Arduino. Για το σκοπό αυτό χρησιμοποιώ το DS3231 & Μονάδες κάρτας Micro SD. Η κύρια μονάδα που χρησιμοποιείται για χρόνο & Η καταγραφή ημερομηνίας είναι DS3231. Το DS3231 είναι ένα RTC (πραγματικό τι
Λήψη ώρας και ημερομηνίας από το Διαδίκτυο - Φροντιστήριο: 9 Βήματα

Λήψη ώρας και ημερομηνίας από το Διαδίκτυο - Σεμινάριο: Σε αυτό το σεμινάριο θα μάθουμε πώς να λαμβάνετε την ημερομηνία και την ώρα από τον διακομιστή NIST TIME χρησιμοποιώντας το M5Stack StickC και το Visuino, Δείτε ένα βίντεο επίδειξης
Internet Clock: Εμφάνιση ημερομηνίας και ώρας με OLED χρησιμοποιώντας ESP8266 NodeMCU με πρωτόκολλο NTP: 6 βήματα

Internet Clock: Εμφάνιση ημερομηνίας και ώρας με OLED με χρήση ESP8266 NodeMCU Με πρωτόκολλο NTP: Γεια σας παιδιά σε αυτά τα εκπαιδευτικά θα δημιουργήσουμε ένα ρολόι διαδικτύου που θα παίρνει χρόνο από το διαδίκτυο, οπότε αυτό το έργο δεν θα χρειαστεί RTC για να τρέξει, θα χρειαστεί μόνο ένα λειτουργική σύνδεση στο Διαδίκτυο Και για αυτό το έργο χρειάζεστε ένα esp8266 το οποίο θα διαθέτει
Εμφάνιση ημερομηνίας, ώρας και θερμοκρασίας χρησιμοποιώντας το XinaBox: 8 βήματα

Ημερομηνία, Timeρα & Θερμοκρασία Χρήση XinaBox: Cύξη OLED οθόνη που δείχνει την ημερομηνία, την ώρα και τη θερμοκρασία σε Κελσίου και Φαρενάιτ χρησιμοποιώντας Xinabox xChips με βάση ESP8266
