
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.



Οι τιμές του Amazon αλλάζουν συνεχώς. Εάν αφήσετε αντικείμενα στο καλάθι αγορών σας για περισσότερο από μερικές ώρες, πιθανότατα θα ειδοποιηθείτε για μικρές διακυμάνσεις - 0,10 $ εδώ, 2,04 $ εκεί. Η Amazon και οι έμποροι της προφανώς χρησιμοποιούν κάποια μορφή αλγοριθμικής τιμολόγησης για να απομακρύνουν την τελευταία δεκάρα από την αγορά.
Αυτό είναι το μόνο αναμενόμενο (ύστερος καπιταλισμός και όλα αυτά). Τι γίνεται όμως αν τα πράγματα πάνε στραβά; Το 2011, ξέσπασε ένας πόλεμος τιμολόγησης μεταξύ δύο ανταγωνιστικών αλγορίθμων. Το αποτέλεσμα: ένα βιβλίο για τον κύκλο ζωής των οικιακών μυγών (εκτός εκτύπωσης, αλλά όχι ιδιαίτερα σπάνιων) εκτοξεύτηκε στα 23,6 εκατομμύρια δολάρια.
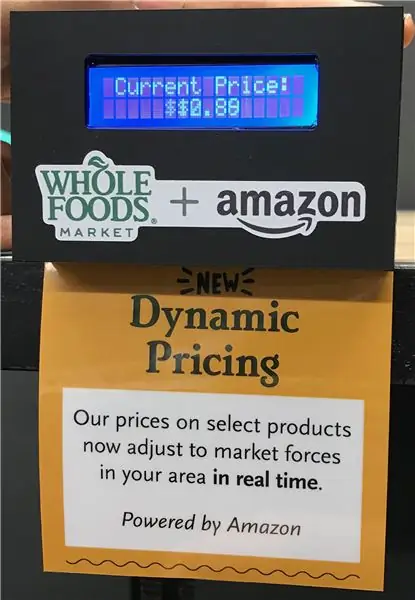
Η πρόσφατη απόκτηση της Αγοράς Whole Foods από την Amazon μας έκανε να αναρωτηθούμε: τι εμποδίζει τη δυναμική τιμολόγηση να εισέλθει στον φυσικό κόσμο του λιανικού εμπορίου; Τι κι αν οι τιμές σε ένα σούπερ μάρκετ ήταν εξίσου ευέλικτες με αυτές του διαδικτύου;
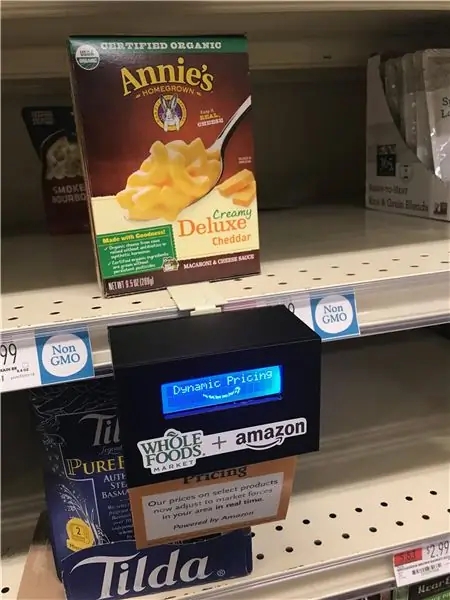
Έτσι, σε αυτό το Instructable, θα χτίσουμε μια δυναμική οθόνη τιμών με ένα Arduino και μια μικρή οθόνη LCD. Θα μιλήσουμε επίσης σύντομα για τη συγκάλυψη και την εγκατάσταση σε ένα κατάστημα.
(Και, αν σας ενδιαφέρει, αυτό το πρόσθετο Chrome μπορεί να σας δείξει το ιστορικό τιμολόγησης οποιουδήποτε στοιχείου στο Amazon τις τελευταίες 120 ημέρες.)
Απαιτούμενο Υλικό
Δείτε τι χρησιμοποιήσαμε για την κατασκευή αυτού του έργου:
- Ένα Arduino Uno R3
-
Μια τυπική οθόνη LCD 16x2. Χρησιμοποιήσαμε αυτό από το Adafruit, αλλά εφόσον είναι συμβατό με τη βιβλιοθήκη LiquidCrystal, θα πρέπει να είστε καλοί. Θα χρειαστείτε μερικά πράγματα για να το συνδέσετε στο Arduino:
- μερικά καλώδια βραχυκυκλωτήρων
- μια αντίσταση 220 ohm
- ένα ποτενσιόμετρο 10k ohm (Αυτό είναι για τον έλεγχο της αντίθεσης της οθόνης. Αν βρείτε μια αντίθεση που σας αρέσει, μπορείτε να αντικαταστήσετε το ποτενσιόμετρο με μια σταθερή αντίσταση.)
- Λίγο ακρυλικό για το κουτί. Χρησιμοποιήσαμε χυτό ματ μαύρο ακρυλικό, κομμένο με λέιζερ και συναρμολογημένο με ακρυλικό κόλλα διαλύτη και θερμή κόλλα.
- Μαγνήτες ή/και γάντζο για τοποθέτηση του κουτιού στο κατάστημα. Εάν ακολουθήσετε τη διαδρομή, μπορείτε να μετρήσετε και να εκτυπώσετε τρισδιάστατα, ή να προσπαθήσετε να βρείτε ένα στο διαδίκτυο (Alibaba, ίσως;), ή… να το αποκτήσετε με κάποιον άλλο, πιο κακόβουλο τρόπο. Να είσαι ασφαλής.
Αρχικά, ας ξεκινήσουμε την οθόνη!
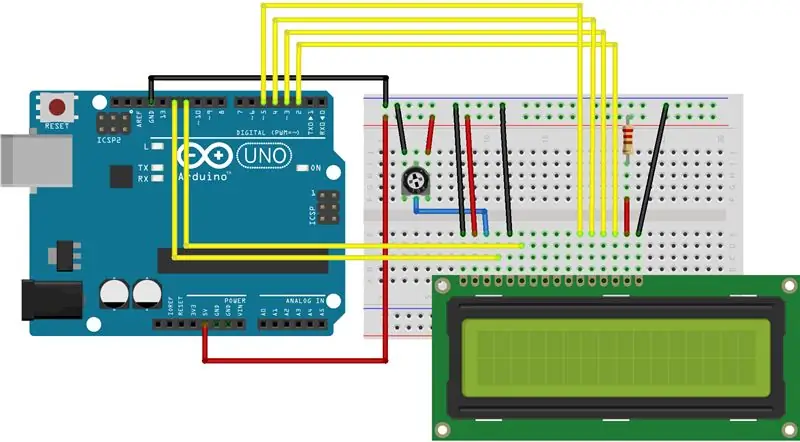
Βήμα 1: Συνδέστε την οθόνη


Σίγουρα υπάρχουν πολλές καρφίτσες στο πίσω μέρος αυτής της οθόνης LCD. Ευτυχώς, η τεκμηρίωση για τη βιβλιοθήκη λογισμικού που πρόκειται να χρησιμοποιήσουμε έχει έναν καλό οδηγό για να την συνδέσετε. Τσέκαρέ το.
Συνοψίζοντας, η καλωδίωση σας θα πρέπει να καταλήξει ως εξής:
-
Εξουσία:
- LCD GND (καρφίτσα 1) → Arduino GND
- LCD VDD (pin 2) → Arduino +5V
- LCD RW (pin 5) → Arduino GND
-
Στοιχεία δεδομένων:
- LCD RS (pin 4) digital digitalηφιακή ακίδα Arduino 12
- Ενεργοποίηση LCD (pin 6) digital digitalηφιακή ακίδα Arduino 11
- LCD D4 (pin 11) → ψηφιακή ακίδα 5
- LCD D5 (pin 12) → ψηφιακή ακίδα 4
- LCD D6 (ακίδα 13) → ψηφιακή ακίδα 3
- LCD D7 (pin 14) → ψηφιακή ακίδα 2
-
Αντίθεση οθόνης:
- Συνδέστε τα πόδια ποτενσιόμετρου 10k στα Arduino's +5V και GND
- Έξοδος ποτενσιόμετρου → LCD VO (ακίδα 3).
-
Οπίσθιο φωτισμό:
- LCD BL1 (pin 15) resist 220 ohm αντίσταση → Arduino +5V
- LCD BL2 (pin 16) → Arduino GND
Όταν όλα είναι έτοιμα, φορτώστε ένα από τα παραδείγματα έργων LiquidCrystal στο Arduino IDE και δείτε αν λειτουργεί! Θυμηθείτε να ελέγξετε ξανά τον κώδικα αρχικοποίησης LCD στα δείγματα-οι αριθμοί ακίδων πρέπει να είναι σωστοί διαφορετικά δεν θα δείτε τίποτα.
Για παράδειγμα, το παράδειγμα "Blink" έχει αυτόν τον κωδικό, ο οποίος είναι σωστός με την παραπάνω ρύθμιση:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd (rs, en, d4, d5, d6, d7);
Συμβουλές
- Εξοικονομήστε λίγη συγκόλληση και επενδύστε σε μερικά πτυσσόμενα άκρα και συνδέσμους κεφαλίδας. Σε έργα όπως αυτό όπου πρόκειται να στριμώξουμε τα ηλεκτρονικά σε μια μικρή θήκη, η δυνατότητα κατασκευής καλωδίων βραχυκυκλωτήρα είναι απίστευτα χρήσιμη.
- Ομοίως, οι σωλήνες θερμοσυρρίκνωσης είναι πραγματικά χρήσιμοι για να βεβαιωθείτε ότι δεν υπάρχει τίποτα βραχυκύκλωμα όταν όλα πιέζονται εναντίον του.
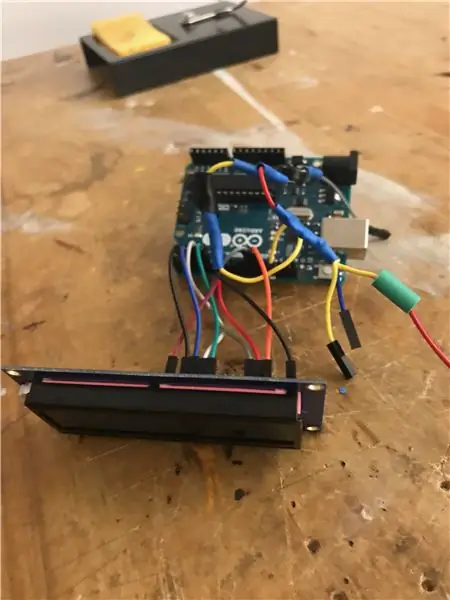
- Δεδομένου ότι υπάρχουν τόσα πολλά πράγματα για GND και +5V, επιλέξαμε να φτιάξουμε ένα καλώδιο με φράγμα (δείτε την παραπάνω φωτογραφία) για να είναι όσο το δυνατόν πιο συμπαγές. Εάν ο χώρος ήταν λιγότερο θέμα, ένα breadboard ή protoshield θα ήταν μια ευκολότερη επιλογή.
- Μερικά ποτενσιόμετρα έχουν περίεργο σχήμα. Γενικά, το αριστερό καλώδιο χρησιμοποιείται ως γείωση, το δεξί καλώδιο ως ισχύς και το μεσαίο ως έξοδος. Εάν το δικό σας έχει δύο καλώδια στο μπροστινό μέρος και ένα στο πίσω μέρος, αυτό που βρίσκεται στο πίσω μέρος είναι η έξοδος.
Gotchas
- Εάν δεν βλέπετε τίποτα στην οθόνη LCD, δοκιμάστε να γυρίσετε το ποτενσιόμετρο μέχρι τη μία κατεύθυνση και μετά την άλλη. Στη χαμηλότερη αντίθεση, το περιεχόμενο της LCD είναι εντελώς αόρατο.
- Εάν βλέπετε πραγματικά περίεργες βλακείες στην οθόνη LCD ή μόνο μία γραμμή αντί για δύο, βεβαιωθείτε ότι όλες οι συνδέσεις σας είναι ασφαλείς. Είχαμε μια ελαττωματική σύνδεση με τη γείωση και προκαλούσε τα πιο περίεργα προβλήματα οθόνης.
- Ο κωδικός προετοιμασίας LCD (αυτό που εκτελείται από το lcd.init () στη λειτουργία εγκατάστασης ()) είναι σημαντικός και διαρκεί λίγο. Εάν κάτι δεν πάει καλά με την οθόνη σας και υποψιάζεστε ένα ελαττωματικό καλώδιο, μην περιμένετε ότι τα τρελαμένα πράγματα θα το κάνουν ξαφνικά να λειτουργήσει. Σως χρειαστεί να επαναφέρετε το Arduino, ώστε ο κωδικός προετοιμασίας να έχει την ευκαιρία να εκτελεστεί σωστά.
- Βεβαιωθείτε ότι τα καλώδια σας είναι αρκετά κοντά, αλλά όχι πολύ κοντά. Τίποτα δεν είναι χειρότερο από το να χρειαστεί να κάνετε μετακόλληση επειδή είστε λίγα εκατοστά μακριά από μια κεφαλίδα.
Μεγάλος! Τώρα ας το κάνουμε να δείχνει μερικά φανταχτερά πράγματα.
Βήμα 2: Κωδικός: Βασικά


Πρώτα πρώτα: ας έχουμε στην οθόνη την ένδειξη "Τρέχουσα τιμή:" στην κορυφή και μια τυχαία τιμή σε κάποιο εύρος στη δεύτερη. Κάθε τόσο, ας ανανεώνουμε την τιμή. Αυτό είναι αρκετά απλό, αλλά θα τονίσει τη βασική χρήση της βιβλιοθήκης LiquidCrystal και μερικές από τις ιδιαιτερότητές της.
Αρχικά, ας τραβήξουμε τη βιβλιοθήκη και ορίσουμε μερικές σταθερές:
#περιλαμβάνω
const uint8_t lcdΠλάτος = 16;
const uint8_t lcdHeight = 2;
const long minPriceInCents = 50;
const long maxPriceInCents = 1999;
const unsigned long minMillisBetweenPriceUpdates = 0,25 * 1000;
const unsigned long maxMillisBetweenPriceUpdates = 2 * 1000
Μεγάλος! Αυτές είναι οι παράμετροι για το εύρος τιμών και πόσο συχνά θα ανανεώνεται. Τώρα ας κάνουμε ένα παράδειγμα της κλάσης LCD που παρέχεται από τη βιβλιοθήκη και την προετοιμάσουμε. Θα εκτυπώσουμε κάτι στη σειριακή κονσόλα, απλώς για να έχουμε κάποια διαβεβαίωση ότι τα πράγματα λειτουργούν, ακόμα κι αν δεν βλέπουμε τίποτα στην οθόνη LCD. Θα το κάνουμε στη συνάρτηση setup (), η οποία εκτελείται μία φορά μετά την εκκίνηση του Arduino. Σημειώστε, ωστόσο, ότι δηλώνουμε τη μεταβλητή lcd εκτός της εγκατάστασης (), επειδή θέλουμε πρόσβαση σε αυτήν σε όλο το πρόγραμμα.
LiquidCrystal LCD (12, 11, 5, 4, 3, 2); void setup () {Serial.begin (9600); lcd.begin (lcdWidth, lcdHeight);
Serial.println ("LCD αρχικοποιημένη");
lcd.print ("Τρέχουσα τιμή:");
}
Και για το κρέας, θα χρησιμοποιήσουμε την ενσωματωμένη τυχαία συνάρτηση () και τον αρχικοποιητή συμβολοσειράς () για να κατασκευάσουμε μια δεκαδική τιμή. Το random () παράγει μόνο ακέραιους αριθμούς, οπότε διαιρούμε το αποτέλεσμα του με 100,0 για να λάβουμε μια τιμή κυμαινόμενου σημείου. Θα το κάνουμε σε βρόχο (), έτσι συμβαίνει όσο πιο συχνά γίνεται, αλλά με τυχαία καθυστέρηση μεταξύ των σταθερών που ορίσαμε νωρίτερα.
κενός βρόχος ()
{διπλή τιμή = τυχαία (minPriceInCents, maxPriceInCents) / 100,0; String prettyPrice = "$" + String (τιμή, 2); lcd.setCursor (0, 1); lcd.print (prettyPrice); καθυστέρηση (τυχαία (minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
Ένα πράγμα που πρέπει να σημειωθεί είναι η κλήση στο lcd.setCursor (). Η βιβλιοθήκη LiquidCrystal δεν προωθεί αυτόματα το κείμενό σας στην επόμενη γραμμή μετά την εκτύπωση, οπότε πρέπει να μετακινήσουμε χειροκίνητα τον (αόρατο) δρομέα στη δεύτερη γραμμή (εδώ 1-είναι μηδενικής βάσης). Σημειώστε επίσης ότι δεν έπρεπε να εκτυπώσουμε ξανά "Τρέχουσα τιμή:". η οθόνη LCD δεν διαγράφεται, εκτός εάν το κάνετε χειροκίνητα, οπότε δεν έχουμε παρά να ενημερώσουμε το δυναμικό κείμενο.
Δοκιμάστε το και θα δείτε γρήγορα ένα σχετικό πρόβλημα. Εάν η τιμή ήταν, ας πούμε, "$ 14.99" και στη συνέχεια "$ 7.22", η οθόνη θα εμφανίσει "$ 7.229". Θυμηθείτε, η οθόνη δεν καθαρίζεται μόνη της, αν δεν της το πείτε. Ακόμα κι αν εκτυπώνετε στην ίδια γραμμή, οποιοδήποτε κείμενο πέρα από αυτό που εκτυπώνετε θα παραμείνει. Για να διορθώσουμε αυτό το πρόβλημα, πρέπει να γεμίσουμε τη συμβολοσειρά μας με κενά διαστήματα για να αντικαταστήσουμε τυχόν σκουπίδια. Ο ευκολότερος τρόπος για να το κάνετε αυτό είναι να κολλήσετε μερικά κενά στη μεταβλητή μας prettyPrice:
String prettyPrice = "$" + String (τιμή, 2) + "";
Με αυτήν την αλλαγή, έχουμε μια απόδειξη της ιδέας! Ας το κουραστούμε λίγο.
Βήμα 3: Κωδικός: Προσαρμοσμένοι χαρακτήρες


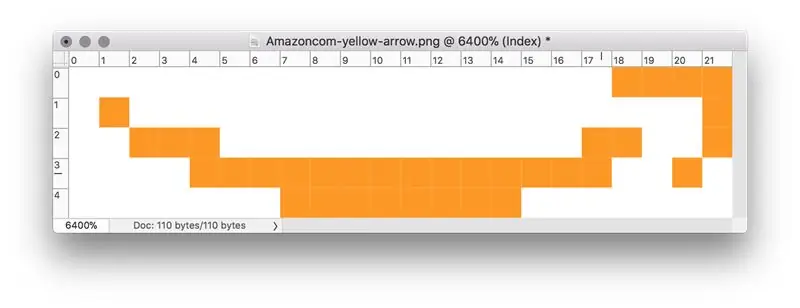
Ένα από τα πιο συναρπαστικά χαρακτηριστικά της μονάδας LCD που χρησιμοποιούμε είναι η δυνατότητα δημιουργίας έως και 8 προσαρμοσμένων χαρακτήρων. Αυτό γίνεται μέσω της μεθόδου createChar (). Αυτή η μέθοδος παίρνει έναν πίνακα 8x5 bits που περιγράφει ποια pixel της οθόνης LCD πρέπει να ενεργοποιηθούν για τον δεδομένο χαρακτήρα. Υπάρχουν μερικά διαδικτυακά εργαλεία για να βοηθήσετε στη δημιουργία αυτών των συστοιχιών. Χρησιμοποίησα αυτό.
Εάν δεν αισθάνεστε ιδιαίτερα σχεδιαστικά, συνιστώ να χρησιμοποιήσετε το φίλτρο Threshold στο Photoshop για να μετατρέψετε μια εικόνα σε ασπρόμαυρη και να τη μετατρέψετε σε χαρακτήρες. Θυμηθείτε ότι έχετε το πολύ 8 προσαρμοσμένους χαρακτήρες ή 64x5 εικονοστοιχεία.
Επέλεξα να χρησιμοποιήσω 6 από αυτούς τους χαρακτήρες για το λογότυπο του βέλους του Amazon και τους υπόλοιπους 2 για ένα καλύτερο σύμβολο εμπορικού σήματος. Μπορείτε να ακολουθήσετε το παράδειγμα CustomCharacter στο Arduino IDE για τον τρόπο χρήσης του API. Έτσι αποφάσισα να ομαδοποιήσω τα πράγματα:
// Ορίστε τα δεδομένα για τους χαρακτήρες εμπορικού σήματος
const size_t trademarkCharCount = 2; const uint8_t trademarkChars [trademarkCharCount] [8] = {{B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000}, {B10100, B11100, B10100, B0000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B000000 B00000}}; uint8_t firstTrademarkCharByte; // Το byte που χρησιμοποιείται για την εκτύπωση αυτού του χαρακτήρα. εκχωρήθηκε στο initCustomChars ()
Στη συνέχεια, χρησιμοποίησα μια συνάρτηση όπως αυτή, που ονομάζεται από το setup (), για να δημιουργήσω τους χαρακτήρες:
void initCustomChars () {
firstTrademarkCharByte = 0; για (size_t i = 0; i <trademarkCharCount; i ++) {lcd.createChar (logoCharCount+i, (uint8_t *) trademarkChars ); }}
Μετά από αυτό, η εκτύπωση των προσαρμοσμένων χαρακτήρων είναι τόσο απλή όσο η χρήση του lcd.write () με τα κατάλληλα byte. Έγραψα μια συνάρτηση βοηθού για την εκτύπωση μιας σειράς byte και καθόρισα το printTrademark () ως προς αυτό:
void writeRawByteRange (γραμμή uint8_t, uint8_t col, uint8_t startValue, size_t numBytes)
{for (uint8_t i = 0; i <numBytes; i ++) {lcd.setCursor (col+i, line); // πρέπει να χρησιμοποιήσετε εγγραφή (), όχι εκτύπωση () - η εκτύπωση θα μετατρέψει την ακέραιη τιμή // σε συμβολοσειρά και θα εκτυπώσει * που * lcd.write (startValue + i); }} void printTrademark (uint8_t line, uint8_t col) {writeRawByteRange (line, col, firstTrademarkCharByte, trademarkCharCount); }
Το λογότυπο του βέλους του Αμαζονίου αντιμετωπίστηκε με παρόμοιο τρόπο. Δείτε τον συνημμένο κώδικα για πλήρεις λεπτομέρειες.
Βήμα 4: Κωδικός: Νίκαιες
Για να κάνω τα πράγματα λίγο πιο εύκολα για τον εαυτό μου, πρόσθεσα μερικές καλές λεπτομέρειες στον κώδικα. Αυτό περιλαμβάνει πράγματα όπως: μια συνάρτηση για την εκκαθάριση μιας συγκεκριμένης γραμμής αντικαθιστώντας τη με κενά και μια συνάρτηση για το κεντράρισμα μιας δεδομένης συμβολοσειράς σε μια γραμμή.
Iθελα επίσης η οθόνη να περάσει από τρεις διαφορετικές φάσεις:
- "Δυναμική τιμολόγηση" με το λογότυπο παρακάτω
- "από την Amazon" με το λογότυπο παρακάτω
- τυχαία εμφάνιση τιμών
Για αυτό, δημιούργησα ένα απλό σύστημα που παρακολουθεί πόσο καιρό είναι ενεργή μια δεδομένη φάση και μετά από μια ορισμένη περίοδο, προχωρά στην επόμενη.
Δείτε τον συνημμένο κώδικα για όλες τις ανατριχιαστικές λεπτομέρειες!
Βήμα 5: Το κουτί

Τώρα, για να μην μας καλέσει η ομάδα των βομβών, ας φτιάξουμε ένα ωραίο κουτί για το όλο θέμα. Αυτό θα το κάνουμε με ακρυλικό κομμένο με λέιζερ. Υπάρχουν πολλά διαδικτυακά εργαλεία για να ξεκινήσετε τη διαδικασία κατασκευής απλών κουτιών. Προτείνω το makercase.com, καθώς σας επιτρέπει να καθορίσετε τις εσωτερικές διαστάσεις και να υπολογίζει το πάχος του υλικού.
Μετρήσαμε την μπαταρία Arduino, LCD και 9V και υπολογίσαμε ότι θα μπορούσαμε να την τοποθετήσουμε σε μια θήκη 4 "x 2,5" x 2 ". Έτσι, τις συνδέσαμε στην καρτέλα, με πάχος 1/8" ακρυλικό. Τροποποιήσαμε το PDF που προέκυψε για να προσθέσουμε ένα στρογγυλεμένο παράθυρο για την οθόνη LCD και μια υποδοχή στο κάτω μέρος για μια ετικέτα εμφάνισης (περισσότερα αργότερα). Το αρχείο που προκύπτει επισυνάπτεται ως PDF.
Χρησιμοποιήσαμε ακρυλική κόλλα (το τοξικό είδος μεθυλ αιθυλ κετόνης) για να συναρμολογήσουμε τέσσερις πλευρές του κουτιού. Στη συνέχεια, συνδέσαμε την οθόνη LCD μπροστά με ζεστή κόλλα. Μόλις είχαμε τα πάντα να λειτουργούν και να προσαρμόζονται, σφραγίσαμε τις δύο τελευταίες πλευρές του κουτιού με ζεστή κόλλα, έτσι ώστε να μπορούμε εύκολα να το χωρίσουμε αργότερα. Δεδομένου ότι δεν περιμέναμε ότι η συσκευή θα υποστεί μεγάλη φθορά, αφήσαμε το Arduino και την μπαταρία χωρίς ασφάλεια στο κάτω μέρος της θήκης.
Πιθανές βελτιώσεις
- Παραμελήσαμε να κατασκευάσουμε με οποιονδήποτε τρόπο για να ενεργοποιήσετε ή να απενεργοποιήσετε τη συσκευή. Χα. Χώρος για διακόπτη στο κάτω ή πίσω μέρος του κουτιού θα ήταν μια καλή ιδέα.
- Η υποδοχή στο κάτω μέρος για την ετικέτα κρεμάσματος θα μπορούσε να ήταν πιο κοντά στο μπροστινό μέρος του κουτιού, για βελτιωμένη ορατότητα.
Βήμα 6: Ανάμειξη


Και τώρα, το δύσκολο κομμάτι: το κλέβουμε σε ένα κατάστημα.
Μάρκα Whole Foods
Μερικά πράγματα που μάθαμε στην αντίστροφη μηχανική Whole Foods και την επωνυμία Amazon:
- Το κείμενο του σώματος είναι γενικά σε Scala Sans
- Το κείμενο της κεφαλίδας είναι σε κάτι που μοιάζει πολύ με το Μπράιτον - μια από αυτές τις γενικές "ζεστές και φιλικές" γραμματοσειρές
- Το Whole Foods Green είναι κάτι κοντά στο #223323
- Αναδείξτε το τοπικό σας κατάστημα για παραδείγματα γραφικών στοιχείων που επαναλαμβάνονται: τους αρέσουν τα χτενισμένα περιθώρια, οι ηλιακές εκρήξεις και η απλή διανυσματική τέχνη.
Η ετικέτα που κρέμεται
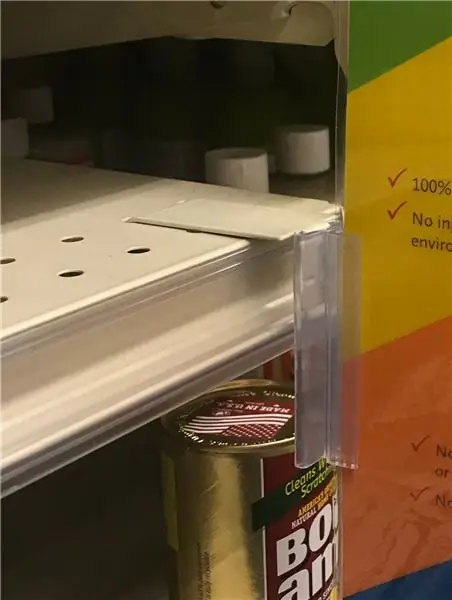
Κόψαμε μια σχισμή στο κάτω μέρος της ακρυλικής θήκης, ώστε να μπορέσουμε να στερεώσουμε μια κρεμαστή ετικέτα στο κουτί, εξηγώντας τι συμβαίνει. Δείτε το συνημμένο PDF για παράδειγμα. Αυτό έχει σχεδιαστεί για να κοπεί και να εισαχθεί στην υποδοχή. πρέπει να εφαρμόζει και να συγκρατείται χωρίς κόλλα.
Υλικά διά ράφια
Όσον αφορά την τοποθέτηση του κουτιού σε ένα ράφι, η Whole Foods χρησιμοποιεί αρκετά τυποποιημένα εξαρτήματα ραφιών. Πήραμε μετρήσεις και βρήκαμε ένα συμβατό άγκιστρο σε ένα κατάστημα υλικού. Τοποθετήσαμε το κουτί στο γάντζο με ζεστή κόλλα.
Εάν δεν μπορείτε να βρείτε ένα τέτοιο γάντζο, μπορείτε να δοκιμάσετε μαγνήτες - κολλήστε μερικά στο πίσω μέρος του κουτιού και απλώς τοποθετήστε το σε ένα ράφι.
Παρατάσσω
Τοποθετήστε το κουτί στο ύψος των ματιών για να προσελκύσετε την προσοχή των περαστικών. Μην σε πιάσουν! Καλή τύχη!
Συνιστάται:
Vivre Avec Nabaztag: Ετικέτα: Ετικέτα: 14 Βήματα

Vivre Avec Nabaztag: Ετικέτα: Ετικέτα: Voilà! Vous avez démonté votre Nabaztag (ou Nabaztag: Tag), débranché, rebranché, vissé, copié le logiciel, paramétré le wifi? Très bien. Το Nabaztag είναι υποκατάστημα. C'est parti
Ανεστραμμένο εκκρεμές: Θεωρία ελέγχου και δυναμική: 17 βήματα (με εικόνες)

Ανεστραμμένο εκκρεμές: Θεωρία ελέγχου και δυναμική: Το ανεστραμμένο εκκρεμές είναι ένα κλασικό πρόβλημα στη δυναμική και τη θεωρία ελέγχου που αναπτύσσεται γενικά σε μαθήματα φυσικής ή μαθηματικών γυμνασίου και προπτυχιακών σπουδών. Ως λάτρης των μαθηματικών και των φυσικών επιστημών, αποφάσισα να δοκιμάσω και να εφαρμόσω τις έννοιες
Δυναμική λάμπα γραφείου: 10 βήματα (με εικόνες)

Δυναμική λάμπα γραφείου: Γεια σας παιδιά Έφτιαξα αυτό το φωτιστικό γραφείου δυναμικού φωτός που θα κρατήσει το περιβάλλον γύρω σας ζωντανό και χαλαρωτικό και θα συμβεί. Μπορείτε να επιλέξετε το χρώμα του φωτός με τηλεχειριστήριο και να το αλλάξετε ανάλογα με τη διάθεσή σας, καθώς και το μοτίβο του φωτός
Αύξηση τιμής 7 τμημάτων με χρήση κουμπιού ώθησης με βήματα 8051: 4 (με εικόνες)

Αύξηση της τιμής 7 τμημάτων χρησιμοποιώντας το κουμπί ώθησης με το 8051: Σε αυτό το έργο θα αυξήσουμε την τιμή εμφάνισης επτά τμημάτων χρησιμοποιώντας το κουμπί push με τον μικροελεγκτή 8051
Δοκιμαστής τιμής επιτάχυνσης βαρύτητας: 5 βήματα (με εικόνες)

Δοκιμαστής τιμής επιτάχυνσης βαρύτητας: Με βάση την κινηματική, αυτό το έργο μετρά την τιμή της σταθεράς επιτάχυνσης της βαρύτητας (η ‘ g ’) μετρώντας τα δεδομένα κίνησης ελεύθερης πτώσης. Από τον οδηγό της οθόνης LCD, ένα αντικείμενο (όπως ξύλινη μπάλα , γυάλινη μπάλα, χαλύβδινη κλπ.) πέφτουν
