
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Ρε παιδιά για το σχολείο χρειαζόμουν μια ιδέα για ένα έργο. Σκεφτόμουν, λοιπόν, ότι πρέπει να είναι ένα έργο με το raspberry pi και είναι τοπικό. Ξαφνικά είχα μια υπέροχη ιδέα και μην με ρωτήσετε πώς μου έρχεται αυτή η ιδέα, αλλά σκέφτηκα μια αναβάθμιση για μια οθόνη μωρού. Απλά σκεφτείτε ένα δευτερόλεπτο για αυτήν την ιδέα, οι περισσότερες οθόνες μωρών έχουν τη λειτουργία να ακούν το δωμάτιο του μωρού.
Τα γνωρίσματα
- Λίγο φως με ρυθμιζόμενα χρώματα
- Μια κάμερα που σας δείχνει ζωντανές εικόνες
- Ηχείο για αναπαραγωγή μουσικής
- Αισθητήρες για να συλλάβουν την κίνηση του μωρού
- Όλα αυτά εμφανίζονται σε έναν ιστότοπο
Σύντομες πληροφορίες
Ας το εξηγήσουμε σε μια σύντομη έκδοση. Χρειαζόμαστε λοιπόν έναν ιστότοπο και για αυτό το έργο χρησιμοποιώ το Flask, χρειαζόμαστε επίσης μια βάση δεδομένων και χρησιμοποιώ το mysql, επίσης ένα σενάριο που τρέχει το υλικό και αυτό είναι με python (3) και ως τελευταία χρειαζόμαστε ρύθμιση διακομιστή αυτό θα ήταν nginx στο PI.
Τι χρειαζόμαστε
- Το Raspberry Pi 3
- Ο βηματικός κινητήρας 28BYJ
- Το stepmotor driverchip ULN2003 stepper module
- Ένα rgb led με 3 αντιστάσεις 330Ohm
- Η κάμερα Pi NoIR V2
- Ο αισθητήρας υπερήχων HC-SR04
- Το micro module από το ardiuno
- Το MAX98357A
- Ηχείο 8 Ωμ
- Και μην ξεχάσετε να αγοράσετε μια αρκούδα
Ρύθμιση raspberry pi -------------------------------------------------- ------------------------------------------------------ ------------------------------
Αρχικά πρέπει να ρυθμίσουμε το Pi. Ξεκινήστε ήδη να συνδέεστε μέσω στόκου, εάν δεν έχετε στόκο σας συνιστώ να το κατεβάσετε, απλά πληκτρολογήστε το στατικό σας ip του Pi με ssh και πηγαίνετε με αυτό. Εάν πρέπει να εγκαταστήσετε το Raspberry Pi, τότε πήρα άσχημα νέα, δεν το εξηγώ σε αυτό το έργο.
Εγκατάσταση πακέτων
sudo apt ενημέρωση
sudo apt install -y python3-venv python3-pip python3-mysqldb mysql-server uwsgi nginx uwsgi-plugin-python3
Εικονικό περιβάλλον
python3 -m pip εγκατάσταση -αναβάθμιση pip setuptools wheel virtualenv
mkdir {το όνομα του έργου σας} && cd {το όνομα του έργου σας} python3 -m venv --system-site-packages env source env/bin/activ python -m pip install mysql-connector-python argon2-cffi Flask Flask-HTTPAuth Flask- MySQL mysql-connector-python passlib
Τώρα πρέπει να κλωνοποιήσετε το αποθετήριο git στο φάκελο του έργου σας
github.com/NMCT-S2-Project-I/Project-I.git
Αν κοιτάξετε στο φάκελο του έργου σας, πρέπει να δείτε 5 φακέλους
- conf
- env
- αισθητήρα
- sql
- ιστός
Βάση δεδομένων
sudo systemctl κατάσταση mysql
ss -lt | grep mysql sudo mysql
δημιουργήστε έναν χρήστη στη βάση δεδομένων με όλα τα προνόμια και δημιουργήστε τη βάση δεδομένων σας
δημιουργία χρήστη 'user'@'localhost' που προσδιορίζεται με 'password'?
δημιουργία βάσης δεδομένων yourdatabasename? παραχωρήστε όλα τα προνόμια στο yourdatabasename.* στο 'user'@'localhost' με δυνατότητα επιχορήγησης.
Conf αρχεία για διακομιστή
Στο uwsgi-flask.ini αλλάζετε το 'module =…' σε 'module = web: app' και τη διαδρομή προς το virtualenv που δημιουργήσατε. Στα άλλα αρχεία πρέπει να αλλάξετε τις διαδρομές στις πραγματικές απόλυτες διαδρομές του καταλόγου σας.
Μόλις το καταλάβετε, μπορείτε να ρυθμίσετε τα αρχεία στη σωστή θέση.
sudo cp conf/project1-*. service/etc/systemd/system/
sudo systemctl daemon-reload sudo systemctl start project1-* sudo systemctl project status1-*
τώρα πρέπει να το θέσουμε διαθέσιμο
sudo cp conf/nginx/etc/nginx/sites-available/project1
sudo rm/etc/nginx/sites-enabled/default sudo ln -s/etc/nginx/sites-available/project1/etc/nginx/sites-enabled/project1 sudo systemctl επανεκκίνηση nginx.service sudo nginx -t
Εάν όλα πήγαν καλά, πρέπει να έχετε γεια στον κόσμο με αυτήν την εντολή
wget -qO - localhost
Εγινε ! Λοιπόν, αυτό είναι για το μέρος που αφήνει να τρέξει το σύστημά σας σε…
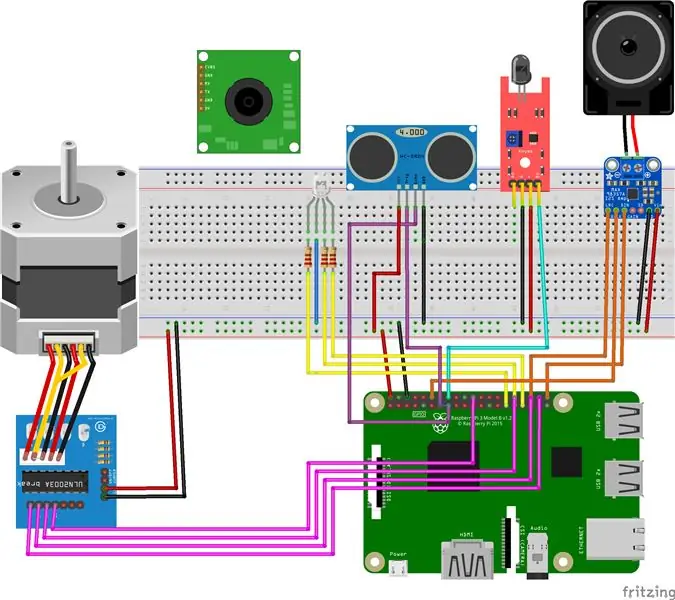
Βήμα 1: Καλωδίωση του υλικού στο Pi

χρησιμοποιώντας BCM
ήχος MAX98357A
- BCK έως GPIO 18
- Δεδομένα στο GPIO 21
- LRCK έως GPIO 19
φως
- κόκκινο στο GPIO 17
- πράσινο στο GPIO 27
- μπλε στο GPIO 22
μονάδα κινητήρα ULN2003
- ακίδα 1 στο GPIO 5
- ακίδα 2 στο GPIO 6
- ακίδα 3 στο GPIO 13
- καρφίτσα 4 στο GPIO 26
μικρο
D0 έως GPIO 21
αισθητήρας υπερήχων
- ενεργοποίηση στο GPIO 16
- ηχώ στο GPIO 20
Βήμα 2: Κωδικοποίηση των κύριων προγραμμάτων
Δεν μπαίνω σε λεπτομέρειες εδώ, αλλά μπορείτε να ελέγξετε τον κωδικό μου στο github.
Αρχικά έκανα το html και το css μου, ένα ευρετήριο, σύνδεση, εγγραφή, αρχική οθόνη, μουσική, addmusic, addbear, φως, κάμερα, ρυθμίσεις κάμερας, αισθητήρας, σελίδα ταμπλό. Τα αρχεία html πρέπει να βρίσκονται στα πρότυπα και τα αρχεία css στο φάκελο static/css. Μπορείτε να προσαρμόσετε πλήρως το css όπως θέλετε.
Εάν κάνατε αυτό το μέρος, πρέπει να ρυθμίσετε τη φιάλη σας. Το Flask είναι εύκολο στη χρήση μόνο ένα παράδειγμα του κόσμου του γεια σας
# φιάλη εισαγωγής στην αρχή
από φιάλη εισαγωγής * @app.route ('/') def index (): return render_template ('index.html')
Τώρα στον κωδικό μου αυτό έχει ήδη συμπληρωθεί, το μόνο που πρέπει να κάνετε είναι να αλλάξετε τον χρήστη της βάσης δεδομένων και τον κωδικό πρόσβασης σε αυτόν από εσάς και φυσικά δημιουργήστε την ίδια βάση δεδομένων που μπορείτε επίσης να βρείτε στο github.
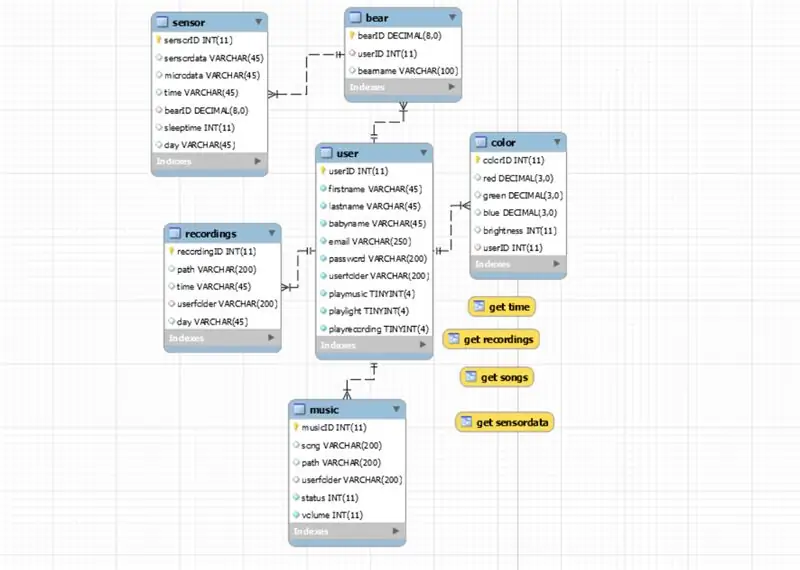
Βήμα 3: Δημιουργία βάσης δεδομένων

Για τους πραγματικούς θαυμαστές θα σας πω πώς να δημιουργήσετε την ίδια βάση δεδομένων.
Έτσι, πρώτα πρέπει να δημιουργήσουμε τη βάση δεδομένων εάν δεν το κάνατε στο πρώτο βήμα.
δημιουργία βάσης δεδομένων beargardian.
Αφού το κάνατε αυτό, δημιουργήσατε τους πίνακες στο mysql workbench ή phpadmin
πίνακας χρηστών έχει
- ταυτότητα χρήστη
- όνομα
- επίθετο
- ΗΛΕΚΤΡΟΝΙΚΗ ΔΙΕΥΘΥΝΣΗ
- όνομα μωρού
- κωδικός πρόσβασης με sha1
- userfolder
- playmusic (int)
- προβολέας (int)
- ηχογράφηση παιχνιδιού (int)
μουσικό τραπέζι έχει
- musicID
- τραγούδι
- μονοπάτι
- userfolder
- κατάσταση
- Ενταση ΗΧΟΥ
τραπέζι εγγραφής έχει
- εγγραφή ID
- μονοπάτι
- userfolder
- χρόνος
- ημέρα
πίνακας χρωμάτων έχει
- colorID
- το κόκκινο
- πράσινος
- μπλε
- λάμψη
- ταυτότητα χρήστη
αρκουδάκι έχει
- bearID (δεκαδικό (8))
- userID default null
- bearname
τραπέζι αισθητήρων έχει
- sensorID
- απόσταση
- μικρο
- bearID
- χρόνος
- ημέρα
- ωρα για υπνο
Έτσι, τώρα έχετε δημιουργήσει τη βάση δεδομένων με επιτυχία, ας πάμε στο υλικό.
Βήμα 4: Κωδικοποίηση υλικού
Θα δείξω λίγο κώδικα και θα σας πω γιατί το έκανα έτσι.
Αρχικά χρησιμοποίησα το νήμα, το απόλυτο must σε αυτό το έργο. Τι είναι το νήμα, χμμμ καλή ερώτηση! Λοιπόν, απειλητικό για την python είναι η εκτέλεση πολλαπλών προγραμμάτων ταυτόχρονα. Έτσι, αν για παράδειγμα αλλάξετε το χρώμα, μπορείτε επίσης να ηχογραφήσετε. Είναι εύκολο στη χρήση μην ανησυχείτε.
εισαγωγή _threaddef function_name (something, something_else): κώδικας για εκτέλεση
_thread.start_new_thread (όνομα_χρήσης, πλειάδα_με_ τις_συνάρτηση_μεταβλητές)
Αν κοιτάξατε το πρόγραμμά μου, είδατε το logger.info ('…'). Αυτή είναι η λειτουργία εκτύπωσης αλλά πολύ καλύτερη, επειδή στο Pi δεν μπορείτε να εκτυπώσετε πράγματα, οπότε φτιάχνω ένα αρχείο και το εκτυπώνω εκεί. Μπορείτε να ρυθμίσετε το αρχείο καταγραφής με αυτόν τον κωδικό.
logger = logging.getLogger (_ όνομα _) logger.setLevel (logging. INFO) # δημιουργία χειριστή χειριστή αρχείων = logging. FileHandler ('logger.log') handler.setLevel (logging. INFO)
# δημιουργήστε μια μορφή καταγραφής
formatter = logging. Formatter (' %(asctime) s - %(name) s - %(message) s') handler.setFormatter (formatter)
# προσθέστε τους χειριστές στο καταγραφικό
logger.addHandler (χειριστής)
logger.info ('εκκίνηση υλικού / n -------------------------------------------')
περαιτέρω στον ίδιο τον κώδικα εξηγώ τα πάντα.
Συνιστάται:
Πώς να φτιάξετε 4G LTE Double BiQuade Antenna Εύκολα Βήματα: 3 Βήματα

Πώς να κάνετε εύκολα 4G LTE διπλή κεραία BiQuade Antenna: Τις περισσότερες φορές αντιμετώπισα, δεν έχω καλή ισχύ σήματος στις καθημερινές μου εργασίες. Ετσι. Searchάχνω και δοκιμάζω διάφορους τύπους κεραίας αλλά δεν δουλεύω. Μετά από σπατάλη χρόνου βρήκα μια κεραία που ελπίζω να φτιάξω και να δοκιμάσω, γιατί δεν είναι η βασική αρχή
Σχεδιασμός παιχνιδιών στο Flick σε 5 βήματα: 5 βήματα

Σχεδιασμός παιχνιδιών στο Flick σε 5 βήματα: Το Flick είναι ένας πραγματικά απλός τρόπος δημιουργίας ενός παιχνιδιού, ειδικά κάτι σαν παζλ, οπτικό μυθιστόρημα ή παιχνίδι περιπέτειας
Σύστημα ειδοποίησης αντίστροφης στάθμευσης αυτοκινήτου Arduino - Βήματα βήμα προς βήμα: 4 βήματα

Σύστημα ειδοποίησης αντίστροφης στάθμευσης αυτοκινήτου Arduino | Βήματα βήμα προς βήμα: Σε αυτό το έργο, θα σχεδιάσω ένα απλό κύκλωμα αισθητήρα στάθμευσης αντίστροφης στάθμευσης αυτοκινήτου Arduino χρησιμοποιώντας Arduino UNO και υπερηχητικό αισθητήρα HC-SR04. Αυτό το σύστημα ειδοποίησης αυτοκινήτου με βάση το Arduino μπορεί να χρησιμοποιηθεί για αυτόνομη πλοήγηση, κλίμακα ρομπότ και άλλα εύρη
Ανίχνευση προσώπου στο Raspberry Pi 4B σε 3 βήματα: 3 βήματα

Ανίχνευση προσώπου στο Raspberry Pi 4B σε 3 βήματα: Σε αυτό το Instructable πρόκειται να πραγματοποιήσουμε ανίχνευση προσώπου στο Raspberry Pi 4 με το Shunya O/S χρησιμοποιώντας τη βιβλιοθήκη Shunyaface. Το Shunyaface είναι μια βιβλιοθήκη αναγνώρισης/ανίχνευσης προσώπου. Το έργο στοχεύει στην επίτευξη της ταχύτερης ταχύτητας ανίχνευσης και αναγνώρισης με
DIY Vanity Mirror σε εύκολα βήματα (χρησιμοποιώντας φώτα λωρίδας LED): 4 βήματα

DIY Vanity Mirror σε εύκολα βήματα (χρησιμοποιώντας φώτα λωρίδας LED): Σε αυτήν την ανάρτηση, έφτιαξα ένα DIY Vanity Mirror με τη βοήθεια των λωρίδων LED. Είναι πραγματικά υπέροχο και πρέπει να τα δοκιμάσετε επίσης
