
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Σε αυτές τις οδηγίες, θα διασυνδέσουμε την επόμενη οθόνη 5”στον πίνακα τεσσάρων ρελέ Esp 32. Ο πίνακας ελέγχεται από πρωτόκολλο MQTT. Ο πίνακας έχει επίσης δύο τρόπους ελέγχου. Μπορεί να ελεγχθεί τόσο από mqtt όσο και από οθόνη αφής. Η οθόνη αφής συνδέεται με το Esp 32 μέσω uart.
Ρύθμιση Nextion Display:
Το Nextion Editor είναι ένα λογισμικό ανάπτυξης που χρησιμοποιείται για την οπτική δημιουργία γραφικών διεπαφών για ενσωματωμένες συσκευές έντασης GUI με διάφορους τύπους οθονών TFT και πάνελ αφής. Χρησιμοποιώντας αυτό το εργαλείο, οι χρήστες μπορούν να ξεκινήσουν να δημιουργούν συσκευές που βασίζονται σε TFT με γρηγορότερο και ευκολότερο τρόπο.
Μπορείτε να κατεβάσετε το Nextion Editor από αυτόν τον σύνδεσμο
nextion.itead.cc/resources/download/nextion-editor/
Μετά τη λήψη, εγκαταστήστε τον επεξεργαστή nextion.
Βήμα 1: Nextion Editor



Ανοίξτε το πρόγραμμα επεξεργασίας nextion παρακάτω δείχνει το παράθυρο nextion, έχει υπο -παράθυρα. Toolbox σε αυτό το παράθυρο θα υπάρχουν ορισμένες δυνατότητες όπως εμφάνιση κειμένου, κουμπί προσθήκης ή δημιουργία κλήσης κ.λπ. μπορούμε να μεταφέρουμε και να αποθέσουμε αυτά τα αντικείμενα στο κύριο παράθυρο. Η κάτω αριστερή γωνία είναι το παράθυρο εικόνας και γραμματοσειράς όπου ο χρήστης μπορεί να προσθέσει τις εικόνες χρησιμοποιώντας το σύμβολο "+" και μπορεί να διαγράψει εικόνες χρησιμοποιώντας το σύμβολο "-". Στην επάνω δεξιά γωνία υπάρχει παράθυρο σελίδας όπου ο χρήστης μπορεί να προσθέσει ή να διαγράψει σελίδες. Στην κάτω δεξιά γωνία υπάρχει το παράθυρο χαρακτηριστικών, εδώ ο χρήστης μπορεί να τροποποιήσει τις παραμέτρους των αντικειμένων. Κάτω υπάρχουν δύο παράθυρα, ένα είναι το παράθυρο εξόδου και το παράθυρο συμβάντων. Στο παράθυρο εξόδου θα εμφανίσει το σφάλμα του μεταγλωττιστή. Ο χρήστης θα επιλέξει τα αντικείμενα και θα γράψει τον κώδικα στο παράθυρο συμβάντων για να συμβούν τα πράγματα.
Πρέπει να δημιουργήσουμε το νέο αρχείο, μόλις αποθηκεύσουμε το νέο αρχείο εμφανίζεται το παράθυρο image2, θα ζητήσει να επιλέξει το μοντέλο, το μοντέλο δεν είναι παρά το επόμενο μοντέλο εμφάνισης που θα το πάρετε στην πίσω πλευρά του επόμενου μετά από αυτό κάντε κλικ στο προχωρώ.
Μετά τη δημιουργία νέου αρχείου, η σελίδα δημιουργείται όπως φαίνεται στην εικόνα image3, ο χρήστης μπορεί να δημιουργήσει πολλές σελίδες ανάλογα με την εφαρμογή του. Αλλά στην τρέχουσα εφαρμογή περιορίζουμε σε μία μόνο σελίδα.
Βήμα 2: Προσθήκη εικόνων και γραμματοσειράς



Στην εικόνα 4 μπορείτε να δείτε πώς να δημιουργήσετε γραμματοσειρά. Μεταβείτε στα εργαλεία και κάντε κλικ στη Γεννήτρια γραμματοσειρών, θα εμφανιστεί το παράθυρο δημιουργού γραμματοσειράς, σε αυτό επιλέξτε το ύψος και τον τύπο γραμματοσειράς και δώστε το όνομα της γραμματοσειράς και κάντε κλικ στη γραμματοσειρά γεννήτριας. Μετά τη δημιουργία της γραμματοσειράς, ο επόμενος θα ρωτήσει αν θα προσθέσετε τη γραμματοσειρά ή δεν.
Στην εικόνα 5 μπορείτε να δείτε πώς να προσθέσετε τη γραμματοσειρά, η οποία επισημαίνεται στο στιγμιότυπο. Χρησιμοποιώντας το σύμβολο + και - ο χρήστης μπορεί να προσθέσει ή να διαγράψει γραμματοσειρά.
Στην εικόνα6 μπορείτε να δείτε πώς να προσθέσετε εικόνες ή να διαγράψετε τις εικόνες επιλέγοντας "+" ή "-" αντίστοιχα.
Βήμα 3: Δημιουργία κουμπιού



Το Image7 δείχνει πώς μπορείτε να προσθέσετε τα αντικείμενα στο κύριο παράθυρο από την εργαλειοθήκη. Για παράδειγμα, κάντε κλικ στο κουμπί διπλής κατάστασης αντικειμένου, θα εμφανιστεί στο κύριο παράθυρο όπως φαίνεται στο αντικείμενο κουμπιού διπλής κατάστασης image7 bt0. Ο χρήστης μπορεί να μετακινήσει το κουμπί σε κατεύθυνση x και y. Θα δείξουμε πώς να δημιουργήσετε ένα κουμπί διακόπτη με διπλή κατάσταση.
Στην εικόνα 8 μπορούμε να δούμε ότι η εικόνα του κουμπιού έχει αλλάξει ανάλογα με τον χρήστη. Πρέπει να κάνουμε κλικ στο κουμπί bt0, στο παράθυρο χαρακτηριστικών θα εμφανιστούν οι παράμετροι του κουμπιού. Σε αυτόν τον χρήστη πρέπει να αλλάξει την παράμετρο sta σε εικόνα και στην καρτέλα pic0 και pic1 ο χρήστης πρέπει να εκχωρήσει τις εικόνες που επιθυμεί να εφαρμόσει.
Στην εικόνα 9 φαίνεται η τελική διάταξη όλων των κουμπιών, συμπεριλαμβανομένης της ονομασίας. Εδώ έχουμε προσθέσει bt0, bt1, bt2 και bt3 για τα κουμπιά0, κουμπιά1, κουμπί2 και κουμπί3 αντίστοιχα.
Βήμα 4: Κωδικός συμβάντος για κουμπί εναλλαγής


Η εικόνα 10 δείχνει την προ -αρχικοποίηση του ρυθμού baud = 115200 στο παράθυρο συμβάντος, το τμήμα του κώδικα. Ο χρήστης μπορεί να ξεκινήσει σε αυτό το τμήμα που αφορά την εμφάνιση.
Στην εικόνα11 εμφανίζεται το τμήμα κώδικα του κουμπιού bt0, εδώ εκτυπώνουμε σειριακό ανάλογα με τη μεταβλητή κατάσταση του κουμπιού, δηλαδή για τη μεταβλητή bt0 είναι 0 τότε στέλνουμε σειριακό "R10" και για bt0 μεταβλητή είναι 1 τότε στέλνουμε "R11" στο esp. Μόλις το Esp λάβει R10 απενεργοποιεί το 1ο ρελέ και όταν λάβει το R11 1ο ρελέ ενεργοποιείται. Ομοίως πρέπει να κωδικοποιήσουμε όλο το κουμπί για παράδειγμα bt1, bt2 και bt3.
Βήμα 5: Αποσφαλμάτωση GUI


Μόλις κωδικοποιηθούν όλα, πρέπει να μεταγλωττίσουμε, εάν δεν υπάρχει σφάλμα, μπορούμε να εντοπίσουμε σφάλματα στο δημιουργούμενο GUI λειτουργεί σύμφωνα με τις απαιτήσεις μας, πριν από τη μεταφόρτωση στην επόμενη οθόνη. Η εικόνα 12 δείχνει το παράθυρο του εντοπισμού σφαλμάτων, εδώ ο χρήστης μπορεί να τρέξει τον προσομοιωτή από το αναπτυσσόμενο κουμπί και να ελέγξει αν λειτουργεί σύμφωνα με τον χρήστη.
Μόλις η συσκευή λειτουργεί σύμφωνα με τον χρήστη, το επόμενο βήμα είναι να ανεβάσετε τον κώδικα στην επόμενη οθόνη.
Η εικόνα 13 δείχνει το παράθυρο μεταφόρτωσης στη επόμενη συσκευή, εδώ πρέπει να επιλέξετε com port και baud-rate. Μετά από αυτό, πρέπει να κάνετε κλικ στο κουμπί μετάβαση για μεταφόρτωση στον κώδικα, μπορεί να χρειαστεί λίγος χρόνος για τη μεταφόρτωση.
Βήμα 6: Λειτουργία συσκευής


Η εικόνα 14 δείχνει το διάγραμμα σύνδεσης της πλακέτας ESP 32 wifi τεσσάρων ρελέ με την οθόνη nextion. Από την πλακέτα ESP 32 J1 και J2 συνδέστε 5v και Ground (G) στην επόμενη οθόνη όπως φαίνεται παρακάτω. Συνδέστε το Tx του επόμενου με το Rx0 του ESP32 πίνακα και Rx της επόμενης στο Tx0 του πίνακα ESP32. Αυτό θα δημιουργήσει την επικοινωνία Uart.
Λειτουργεί: Μόλις συνδεθούν όλα τροφοδοτικά, η συσκευή διαμορφώνει τη συσκευή με μεσίτη ssid και κωδικό πρόσβασης και mqtt με όνομα θέματος δημοσίευσης και εγγραφής. Μετά την υποβολή των διαπιστευτηρίων, η συσκευή θα επανεκκινήσει και θα συνδεθεί με το mqtt. Η συσκευή έχει ήδη διαμορφωθεί για άνοιγμα (για openhab, ελέγξτε οδηγίες ανοιχτής χρήσης) όπως φαίνεται στην εικόνα15.
Η συσκευή μπορεί να ελεγχθεί μέσω http, mqtt καθώς και μέσω της οθόνης αφής GUI. Μπορούμε να λάβουμε την τρέχουσα κατάσταση όλων των καναλιών ρελέ είτε τα κανάλια είναι ενεργοποιημένα είτε απενεργοποιημένα τόσο στην οθόνη mqtt όσο και στην οθόνη αφής.
Βήμα 7: Βοήθεια Nextion

Η εικόνα 17 δείχνει το παράθυρο για το σετ οδηγιών επόμενου, όπου ο χρήστης μπορεί να λάβει τη βοήθεια.
Συνιστάται:
DIY Remote Control Switch Kit by 2262/2272 M4 Bread Board & Relay for Maker: 4 βήματα (με εικόνες)

DIY Remote Control Switch Kit by 2262/2272 M4 Bread Board & Relay for Maker: το έξυπνο σπίτι έρχεται στη ζωή μας. εάν θέλουμε το έξυπνο σπίτι να γίνει πραγματικότητα, χρειαζόμαστε πολλούς διακόπτες τηλεχειριστηρίου. σήμερα θα κάνουμε μια δοκιμή, κάνουμε ένα εύκολο κύκλωμα για να μάθουμε τη θεωρία του διακόπτη τηλεχειριστηρίου. αυτός ο σχεδιασμός κιτ από την SINONING ROBOT
4CH Relay-board Controlled With Push Button: 4 βήματα

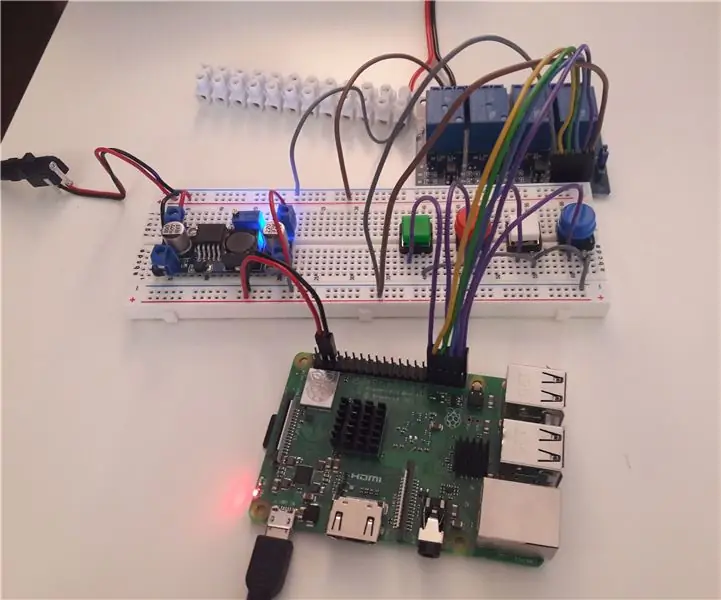
4CH Relay-board Controlled With Push Button: Ο στόχος μου είναι να αναβαθμίσω τον τρισδιάστατο εκτυπωτή Anet A8 προσθέτοντας ένα τροφοδοτικό μέσω της διεπαφής Octoprint. Παρ 'όλα αυτά, θέλω επίσης να μπορώ να ξεκινήσω " χειροκίνητα " ο τρισδιάστατος εκτυπωτής μου, που σημαίνει ότι δεν χρησιμοποιώ τη διεπαφή ιστού αλλά απλώς πατάω ένα κουμπί
Nextion Display - Διεπαφή και πρωτόκολλο που εξηγείται με PIC και Arduino: 10 βήματα

Nextion Display | Διεπαφή και πρωτόκολλο που εξηγείται με PIC και Arduino: Η οθόνη Nextion είναι πολύ εύκολη στη χρήση και εύκολη διασύνδεση με μικροελεγκτές. Με τη βοήθεια του επεξεργαστή Nextion μπορούμε να διαμορφώσουμε την οθόνη και μπορούμε να σχεδιάσουμε UI στην οθόνη. Έτσι, με βάση συμβάντα ή εντολές Επόμενη οθόνη θα ενεργήσει για την εμφάνιση του
Ξεκινώντας με το Esp 8266 Esp-01 Με το Arduino IDE - Εγκατάσταση πινάκων Esp στο Arduino Ide και προγραμματισμός Esp: 4 βήματα

Ξεκινώντας με το Esp 8266 Esp-01 Με το Arduino IDE | Εγκατάσταση πινάκων Esp στο Arduino Ide και προγραμματισμός Esp: Σε αυτά τα εκπαιδευτικά προγράμματα θα μάθουμε πώς να εγκαθιστούμε πίνακες esp8266 στο Arduino IDE και πώς να προγραμματίζουμε esp-01 και να ανεβάζουμε κώδικα σε αυτό. Δεδομένου ότι οι πίνακες esp είναι τόσο δημοφιλείς, σκέφτηκα να διορθώσω ένα εκπαιδευτικό αυτό και οι περισσότεροι άνθρωποι αντιμετωπίζουν πρόβλημα
(DIY) Πώς να φτιάξετε ESP8266 Ultra Mini & Simple Relay Home Automation Board: 17 Βήματα

(DIY) Πώς να φτιάξετε ESP8266 Ultra Mini & Simple Relay Home Automation Board: Γεια σας EveryBody, Σήμερα θα σας ενημερώσω, πώς να φτιάξετε μια Mini Esp 12 Wifi Relay Board διαστάσεων μόλις 3,9cm x 3,9 cm! Αυτός ο πίνακας έχει μερικές πολύ δροσερές δυνατότητες που κάθε Tech Lover θα λατρέψει να έχει. Έχω συμπεριλάβει όλα τα αρχεία στα επόμενα βήματα. Αυτός ο πίνακας
