
Πίνακας περιεχομένων:
- Βήμα 1: Ρύθμιση για δοκιμή…
- Βήμα 2: Δοκιμή και ρύθμιση…
- Βήμα 3: Συγκόλληση των εικονοστοιχείων…
- Βήμα 4: Ρύθμιση του σκίτσου στο Visuino…
- Βήμα 5: Ρύθμιση του σκίτσου στο Visuino… [συνέχεια]
- Βήμα 6: Ρύθμιση του σκίτσου στο Visuino… [συνέχεια με την προσθήκη Neo-Pixel]
- Βήμα 7: Ολοκλήρωση βίντεο και Τέλος
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.

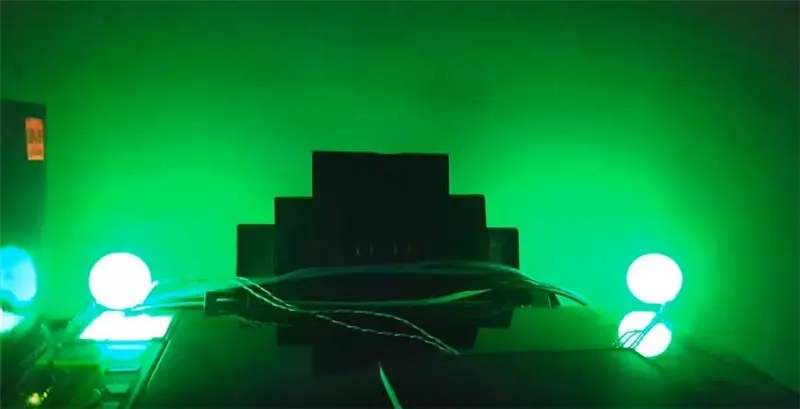
Αυτό το μικρό έργο είναι μόνο κάτι που επέπλεε στο πίσω μέρος του κεφαλιού μου για περίπου 9 μήνες και μπορώ να το μοιραστώ τώρα, ότι έχω έναν σαφή δρόμο να ακολουθήσω.
Θα πρέπει να είναι σχετικά φθηνό για να το συνδυάσετε, εδώ είναι αυτό που θα χρειαστείτε:
- Κάποιος μικρός πίνακας τύπου Arduino, όπως ένα Pro Mini ή ένα Pro Micro.
- Λίγες λυχνίες LED RGB τύπου Neo-Pixel σε μόνο μεμονωμένα PCB
- Περίπου 6 'από κάποιο καλώδιο, χρησιμοποίησα καλώδιο δικτύου που διέσωσα, έχει 8 σκέλη και χρησιμοποίησα μόνο μερικά από αυτά.
- 2 έως 6 μπάλες πινγκ πονγκ, από το τοπικό κατάστημα αθλητικών ειδών.
- Μερικά αρσενικά έως κάτι καλώδια, αν θέλετε να δοκιμάσετε την πρόοδό σας στην πορεία.
- Visuino και το Arduino IDE
Απαιτούνται εργαλεία
Συγκολλητικό σίδερο, συγκολλητικό, διαγώνιοι κόπτες, απογυμνωτές σύρματος, μαχαίρι χόμπι, πιστόλι θερμής κόλλας και καλώδιο USB για τον προγραμματισμό του Arduino.
Βήμα 1: Ρύθμιση για δοκιμή…


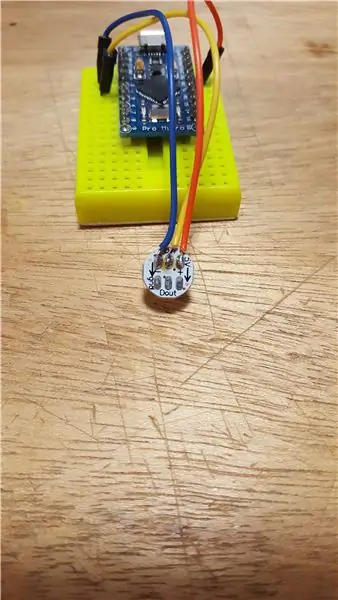
Πρώτον, ήθελα να δοκιμάσω ένα μόνο pixel με την πλακέτα μου. Έτσι, έκοψα τα άκρα ενός καλωδίου άλματος, που χρησιμοποιούνται για σανίδες ψωμιού. Στη συνέχεια, κόλλησε τα 3 από αυτά σε ένα εικονοστοιχείο.
Η εικόνα 1 δείχνει τις συνδέσεις. Το πορτοκαλί είναι V, το κίτρινο είναι τα δεδομένα και το μπλε είναι GND
Τα Neo -Pixels και τα συμβατά απαιτούν ισχύ 5V, οπότε θα πρέπει να αναζητήσετε την έκδοση 5V - 16MHz του Pro Mini ή του Pro Micro. Δοκίμασα το Micro, λόγω της ευκολίας σύνδεσης και μεταφόρτωσης, η τελική έκδοση θα είναι Mini, επειδή είναι φθηνότερα και έχω περισσότερα από αυτά στο χέρι. Επίσης, πρέπει να σημειωθεί ότι εάν οδηγείτε μόνο περίπου 2 έως 4 από αυτούς, δεν θα πρέπει να χρειάζεστε πρόσθετο τροφοδοτικό.
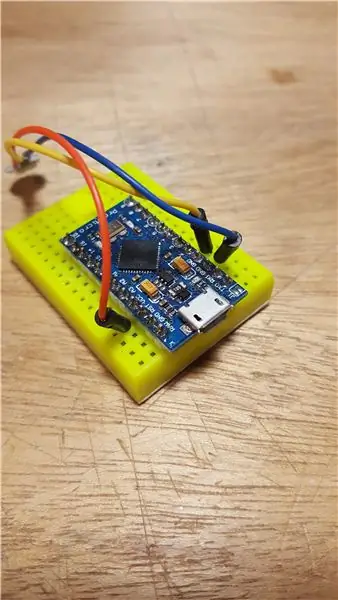
Η εικόνα 2 δείχνει τις συνδέσεις στην πλευρά των πραγμάτων Pro Micro. Χρησιμοποιώντας το pin 2 για τα δεδομένα.
Βήμα 2: Δοκιμή και ρύθμιση…




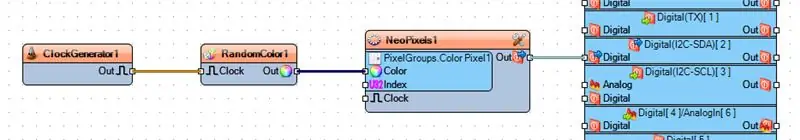
Έτσι, ξεκίνησα να δοκιμάζω πρώτα ένα σκίτσο Visuino με μερικά απλά εξαρτήματα.
Πρόσθεσα μια Neo-Pixel ColorGroup. ColorPixel και στη συνέχεια μια τυχαία γεννήτρια χρώματος και ένα ρολόι Generato r. Εδώ, στην Εικόνα 2 μπορείτε να δείτε αυτά τα στοιχεία συνδεδεμένα και αυτό το βίντεο δείχνει το αποτέλεσμα. Για τη μικρή ατμόσφαιρα διάθεσής μου RGB, αυτό πήγαινε πολύ γρήγορα και ενώ μπορούσα να το επιβραδύνω ήταν ακόμα λίγο ασταθές για το όραμά μου για αυτό.
Για αυτό το τεστ, τελικά πήρα μερικές μπάλες πινγκ πονγκ και έπειτα έκοψα μια σχεδόν τετράγωνη τρύπα, με ένα κοφτερό μαχαίρι χόμπι, αλλά είχε μια τραχιά άκρη στην τελευταία πλευρά που έκοψα. Η εικόνα 3 δείχνει την ακανόνιστη αποκοπή, αλλά σκοπεύω να την κολλήσω εν θερμώ στο PCB των εικονοστοιχείων, οπότε το περίεργο σχήμα δεν θα εμφανιστεί.
Έτσι, όταν πηγαίνετε να κόψετε την τετράγωνη τρύπα, θέλετε να ευθυγραμμίσετε το pixel και να μαντέψετε πού να εντοπίσετε την τρύπα και απλά σημειώστε το με ένα λεπτό/κοφτερό μολύβι. [Χρησιμοποιώ μηχανικά μολύβια για τέτοιου είδους εργασίες, 0,5mm] Όπως φαίνεται στην εικόνα 5. Στη συνέχεια, αρχίστε να βαθμολογείτε την επιφάνεια με το μαχαίρι μέχρι να περάσετε σχεδόν, στη συνέχεια κολλήστε προσεκτικά το σημείο και κόψτε απαλά προς τα πάνω, ώστε το κομμάτι να μην γίνει » t πέσει στην μπάλα. Η εικόνα 6 δείχνει ότι έχει τοποθετηθεί στην τρύπα, ίσως χρειαστεί να το κόψετε λίγο μεγαλύτερο ώστε να ταιριάζει άνετα.
Βήμα 3: Συγκόλληση των εικονοστοιχείων…



Για τα μήκη σύρματος εδώ τα επιλέγω με βάση το πλάτος του γραφείου μου, το οποίο είναι περίπου 3 πόδια. Έτσι, έκοψα τα καλώδια μου στη μέση και θα χρησιμοποιήσω το υπόλοιπο ποσό για να τοποθετήσω τον πίνακα Arduino ώστε να είναι εύκολα προσβάσιμος.
Κατά τη συγκόλληση αυτών, είναι σημαντικό να έχετε μόνο το σίδερο στα τακάκια για ελάχιστο χρονικό διάστημα, περίπου 3 δευτερόλεπτα είναι φυσιολογικό και προσπαθήστε να μην το ξεπεράσετε χωρίς να το αφήσετε να κρυώσει ενδιάμεσα. Στην εικόνα 1, προστέθηκα αρχικά μόνο σταγόνες συγκόλλησης σε κάθε μαξιλάρι στην πλευρά DIN [data in] του πρώτου εικονοστοιχείου. Στη συνέχεια, αφού το αφήσω να κρυώσει για περίπου ένα λεπτό, εφαρμόζω το σίδερο σε κάθε σταγόνα για να προσθέσω το σύρμα σε αυτό. Στην εικόνα 2 μπορείτε να δείτε ότι αυτό είναι το τελικό αποτέλεσμα και τύλιξα το 4ο σύρμα γύρω από τα άλλα για να τα κρατήσω στη θέση τους ενώ τα συγκολλούσα.
Η εικόνα 3 δείχνει το δεύτερο εικονοστοιχείο με τις κηλίδες συγκόλλησης στο DOUT (data out) από το τέλος, και αυτή τη φορά ξεκίνησα με το DOUT [data out] και πρόσθεσα τα καλώδια από το τελευταίο pixel σε αυτό. Στη συνέχεια, στην Εικόνα 4, μπορείτε να δείτε το δεύτερο εικονοστοιχείο με τα δύο άκρα ενωμένα.
Τώρα μπορούμε να κολλήσουμε θερμά τα pixel στις μπάλες του πινγκ πονγκ. Οι εικόνες 5 & 6 δείχνουν τη ζεστή κόλλα, προσπάθησα να την βάλω στις «γωνίες» για να είναι η πιο σταθερή.
Βήμα 4: Ρύθμιση του σκίτσου στο Visuino…




Έτσι, σε αυτό το πρώτο Βήμα Visuino θα πρέπει να ανοίξετε το Visuino ή να το κατεβάσετε από εδώ: Visuino.com και να το εγκαταστήσετε σύμφωνα με τις οδηγίες που εμφανίζονται στην οθόνη.
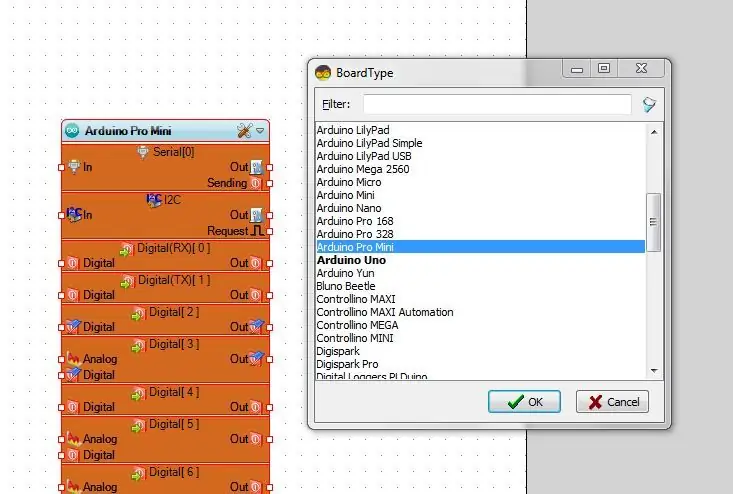
Στη συνέχεια, στο κύριο παράθυρο, θα πρέπει να επιλέξετε τους συμβατούς πίνακες Arduino που θα χρησιμοποιήσετε για αυτό το έργο. Η εικόνα 1 δείχνει ότι έχω επιλέξει το Pro Mini και, στη συνέχεια, κάντε κλικ στο "OK"
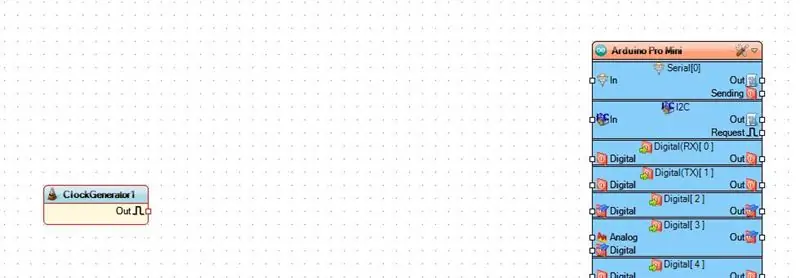
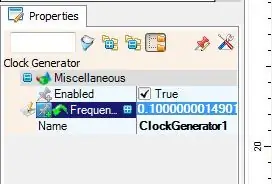
Στη συνέχεια, θα θέλετε να μεταβείτε στο πλαίσιο αναζήτησης στην επάνω δεξιά γωνία και να πληκτρολογήσετε "ρολόι", στη συνέχεια να επιλέξετε και να σύρετε τη γεννήτρια ρολογιού (εικόνα 2) και να σύρετε στα αριστερά της πλακέτας Arduino και να την αφήσετε μακριά από αυτήν, όπως φαίνεται στην εικόνα 3. Η γεννήτρια ρολογιού θα «τικάρει» το επόμενο συστατικό από όποιον εκτιμητή της δώσουμε. Έτσι, στη συνέχεια μεταβείτε στις "Ιδιότητες" και βρείτε την επιλογή "Συχνότητα" και πληκτρολογήστε, "0.1", (Εικόνα 4), η οποία θα σημειώνεται μία φορά κάθε 10 δευτερόλεπτα. Αυτή η τιμή μπορεί να αλλάξει αργότερα όπως κρίνετε κατάλληλο.
Στη συνέχεια, αναζητήστε «τυχαία» στο ίδιο πλαίσιο αναζήτησης πάνω από την πλαϊνή γραμμή των συστατικών, (Εικόνα 5) και βρείτε το στοιχείο «Τυχαίο χρώμα» (Εικόνα 6) και σύρετέ το στο κύριο παράθυρό σας, ακριβώς δεξιά από το στοιχείο «Ρολόι». Δείτε την εικόνα 7 και συνδέστε τη σύροντας από την καρφίτσα "Out" στο pin "Clock" στο "Random Color"
Βήμα 5: Ρύθμιση του σκίτσου στο Visuino… [συνέχεια]
![Ρύθμιση του σκίτσου στο Visuino… [συνέχεια] Ρύθμιση του σκίτσου στο Visuino… [συνέχεια]](https://i.howwhatproduce.com/images/003/image-6571-40-j.webp)
![Ρύθμιση του σκίτσου στο Visuino… [συνέχεια] Ρύθμιση του σκίτσου στο Visuino… [συνέχεια]](https://i.howwhatproduce.com/images/003/image-6571-41-j.webp)
![Ρύθμιση του σκίτσου στο Visuino… [συνέχεια] Ρύθμιση του σκίτσου στο Visuino… [συνέχεια]](https://i.howwhatproduce.com/images/003/image-6571-42-j.webp)
![Ρύθμιση του σκίτσου στο Visuino… [συνέχεια] Ρύθμιση του σκίτσου στο Visuino… [συνέχεια]](https://i.howwhatproduce.com/images/003/image-6571-43-j.webp)
Τώρα, συνεχίστε να προσθέτετε τα υπόλοιπα στοιχεία, οπότε αναζητήστε το 'Ramp' και σύρετε το 'Ramp to Color Value' (Εικόνα 1) στο χώρο εργασίας στα δεξιά του 'Random Color' που μόλις προσθέσαμε. Στο "Ιδιότητες" για αυτό βρείτε "Κλίση" και αλλάξτε το σε "0,5" (Εικόνα 2) αυτό θα είναι μια ήπια μετάβαση μεταξύ των αλλαγών των χρωμάτων. Στη συνέχεια, συνδέστε το "Out" στο "In" στο στοιχείο "Ramp", δείτε την εικόνα 3. Αυτό είναι προαιρετικό, αλλά άλλαξα το αρχικό μου χρώμα σε Μωβ, από το αναπτυσσόμενο μενού για "Αρχική τιμή"
Βήμα 6: Ρύθμιση του σκίτσου στο Visuino… [συνέχεια με την προσθήκη Neo-Pixel]
![Ρύθμιση του σκίτσου στο Visuino… [συνέχεια με την προσθήκη Neo-Pixel] Ρύθμιση του σκίτσου στο Visuino… [συνέχεια με την προσθήκη Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-44-j.webp)
![Ρύθμιση του σκίτσου στο Visuino… [συνέχεια με την προσθήκη Neo-Pixel] Ρύθμιση του σκίτσου στο Visuino… [συνέχεια με την προσθήκη Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-45-j.webp)
![Ρύθμιση του σκίτσου στο Visuino… [συνέχεια με την προσθήκη Neo-Pixel] Ρύθμιση του σκίτσου στο Visuino… [συνέχεια με την προσθήκη Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-46-j.webp)
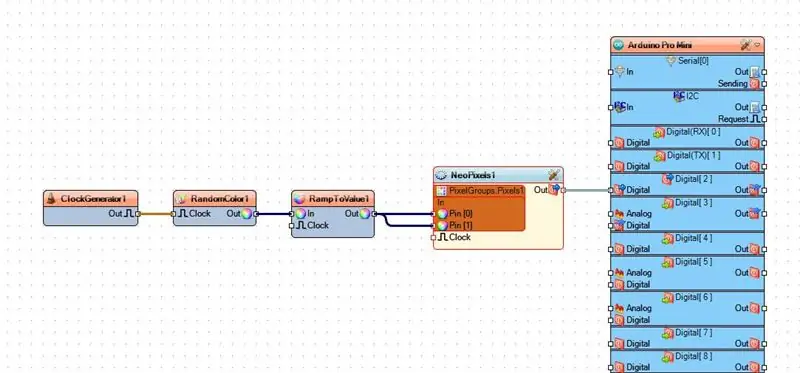
Ακολουθεί το στοιχείο Neo-Pixel, αναζητήστε "neo" και θα είναι μόνο μία επιλογή εδώ, Εικόνα 1, οπότε σύρετέ το προς τα κάτω μεταξύ του "Ramp" και του πίνακα Arduino. Τώρα, κάντε διπλό κλικ 6 σε αυτό για να εμφανιστεί το παράθυρο "PixelGroups" και στη δεξιά πλευρά βρείτε και κάντε διπλό κλικ στο "Pixels". (Εικόνα 2) Τώρα, 10 εικονοστοιχεία θα προστεθούν από προεπιλογή, αλλά θα το αλλάξουμε τώρα σε 2, οπότε με το παράθυρο ακόμα ανοιχτό, μεταβείτε στο πλαίσιο "Ιδιότητες" και αλλάξτε το "Καταμέτρηση εικονοστοιχείων" σε 2, δείτε την εικόνα 3. Τώρα μπορείτε να κλείσετε το "PixelGroups" και να σύρετε δύο συνδέσεις από το 'Ramp Out' στο Pin [0] και [1] στο NeoPixel. Δείτε την εικόνα 4. Στη συνέχεια, μπορείτε να σύρετε την τελική σύνδεση από το "NeoPixel" στο Pin B, στην περίπτωσή μου, στον πίνακα Arduino, όπως στην εικόνα 5.
Τώρα ανεβάστε το σκίτσο σας μέσω του πλήκτρου F9 στο Visuino και, στη συνέχεια, ανεβάστε στον πίνακα από το Arduino IDE με CTRL+U. Στη συνέχεια, θα έχετε επίσης μια λειτουργική έκδοση αυτού του έργου.
Βήμα 7: Ολοκλήρωση βίντεο και Τέλος


Παίξτε με αυτό, για να δείτε τι άλλο μπορείτε να προσθέσετε για να βελτιώσετε αυτό το σκίτσο και, στη συνέχεια, ενημερώστε με στα σχόλια.
Απολαμβάνω!!
Συνιστάται:
Απλά και αρθρωτά φοριζόμενα φώτα!: 5 βήματα (με εικόνες)

Απλά και αρθρωτά φοριζόμενα φώτα !: Φτιάξτε υπέροχα, φουτουριστικά και ρυθμιζόμενα φορετά φώτα με μερικά μόνο φθηνά (και παραδοτέα) μέρη! Συνδέστε σε όλα τα είδη των εξαρτημάτων και ανταλλάξτε χρώματα για να ταιριάζουν με τα ρούχα/τα συναισθήματα/τις διακοπές/όλα τα πράγματα! Δυσκολία: Αρχάριος+ (solderi
Κρεμαστά φωτιστικά HV Insulator και άλλος μοναδικός φωτισμός προφοράς: 8 βήματα (με εικόνες)

HV Insulator Pendant Lamps and Other Unique Accent Lighting: Έφυγα μια εφαπτομένη μια μέρα και άρχισα να φτιάχνω διαφορετικούς λαμπτήρες. Τύπωσα τρισδιάστατα μέρη και πήρα τα περισσότερα από τα υπόλοιπα από το Lowes και το κατάστημα δολαρίων. Το καλύτερο εύρημα ήταν όταν είδα έναν κάδο μονωτήρων πόλων ισχύος σε μια πώληση αχυρώνα. Κοστίζουν 3 δολάρια το καθένα. Τότε
Φωτιστικά Post LED: 8 βήματα (με εικόνες)

LED Post Lights: Η μπροστινή μου αυλή ήταν αρχικά ένα χάος από θάμνους αρκεύθου και βράχια. Αφού ήρθε ο άντρας και τα έσκισε όλα, έμεινα με χώμα και μια ευκαιρία να κάνω την αυλή μου να λάμψει. Η νέα μου μπροστινή αυλή έχει 6 τούβλα που χρειάζονταν πίτσα αλλά όχι πάρα πολύ. Εγώ απλά
CalClock: Απλά δείτε το πρόγραμμά σας: 4 βήματα (με εικόνες)

CalClock: Απλά δείτε το πρόγραμμά σας: Η χειρότερη απώλεια συγκέντρωσης διακόπτεται μόνο για να μάθετε ότι δεν χρειάζεται διακοπή. Βρίσκω ότι αυτό συμβαίνει συχνά σε σχέση με το πρόγραμμά μου. Θα δουλέψω πάνω σε ένα πρόβλημα και θα έχω την ενστικτώδη σκέψη, ‘ Υπάρχει
Σχεδιασμός PCB με απλά και εύκολα βήματα: 30 βήματα (με εικόνες)

Σχεδιασμός PCB με απλά και εύκολα βήματα: HELLO FRIENDS Το πολύ χρήσιμο και εύκολο σεμινάριό του για όσους θέλουν να μάθουν να σχεδιάζουν PCB ας ξεκινήσει
