
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.



Ενώ κάποιος μπορεί να αγοράσει μια φθηνή οθόνη αφής 320x240 LCD για ένα έργο που βασίζεται σε Arduino, μπορεί να είναι πιο βολικό-ειδικά για την πρωτοτυπία και τη δοκιμή ενός σκίτσου-η χρήση ενός tablet ή τηλεφώνου ως οθόνη αφής και πηγή ενέργειας για έργο. Μπορείτε να έχετε πολύ υψηλότερη ανάλυση και καλύτερη εμφάνιση στη συσκευή σας Android (π.χ., όλες οι γραμμές σας θα είναι ψευδώνυμες).
Η οθόνη που βασίζεται στο Android θα μπορούσε να συνδεθεί μέσω σειριακής USB, Bluetooth ή WiFi (π.χ., ESP8266).
Για το σκοπό αυτό έγραψα το VectorDisplay (πηγή εδώ), μια εφαρμογή Android που συνδυάζεται με μια βιβλιοθήκη Arduino που υλοποιεί ένα μεγάλο υποσύνολο της διεπαφής Adafruit GFX. Μπορείτε να γράψετε κώδικα που μπορεί στη συνέχεια να μεταφερθεί εύκολα για να χρησιμοποιήσετε μια αυτόνομη οθόνη ή να συνεχίσετε να χρησιμοποιείτε το σκίτσο με οθόνη που βασίζεται στο Android. Και μπορείτε να στείλετε εντολές από την εφαρμογή Android για να ελέγξετε το σκίτσο του Arduino. Η βιβλιοθήκη Arduino είναι σε μεγάλο βαθμό ανεξάρτητη από τον πίνακα: θα πρέπει να λειτουργεί με οποιονδήποτε πίνακα που παρέχει ένα σειριακό αντικείμενο θύρας USB που ονομάζεται Serial ή με ένα ESP8266 μέσω WiFi ή με Bluetooth (ζεύγος πρώτα της πλακέτας σας).
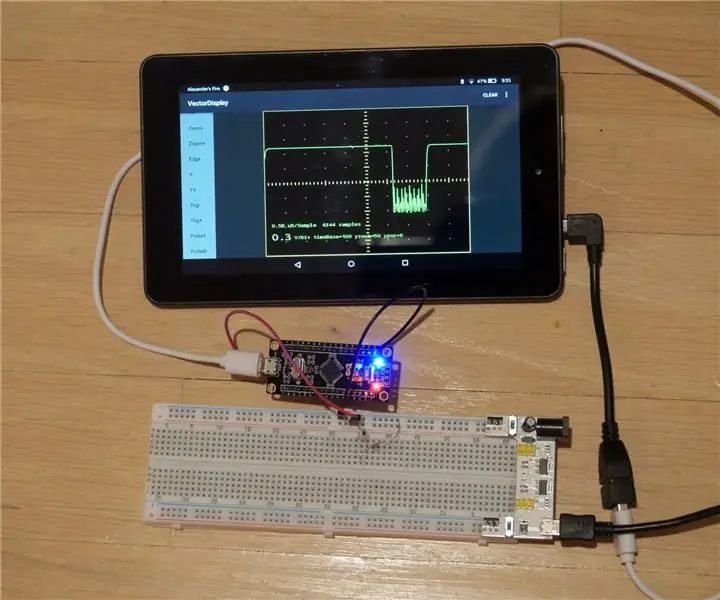
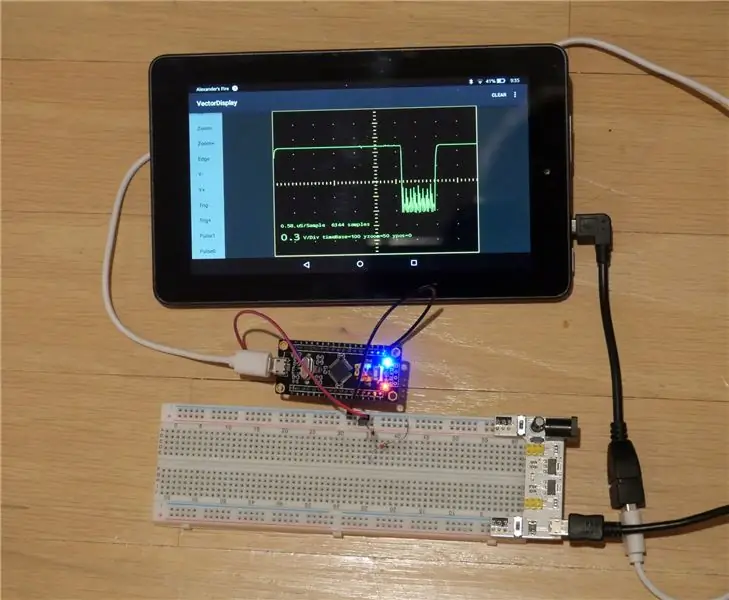
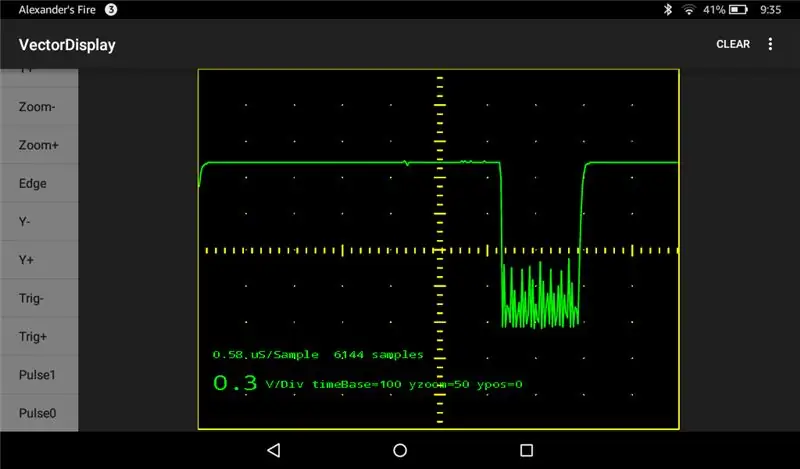
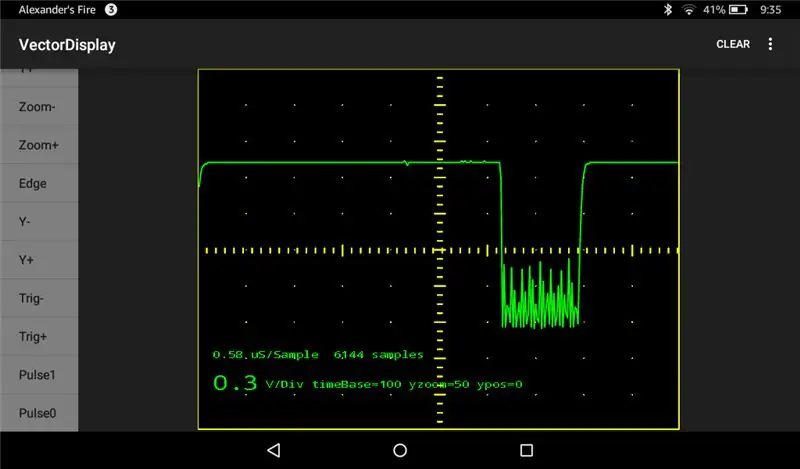
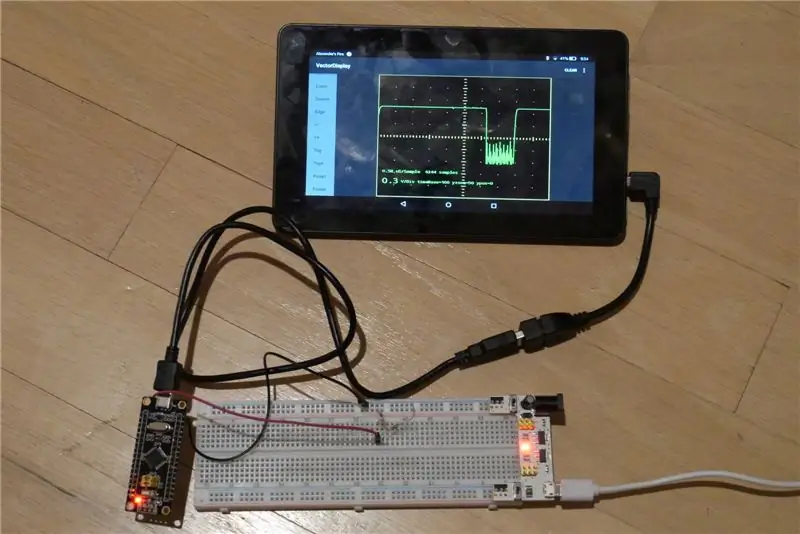
Ως απόδειξη της εφαρμογής της ιδέας, μεταφέρω το έργο STM32-O-Scope για να χρησιμοποιήσω το VectorDisplay στη θέση της οθόνης ILI9341. Το αποτέλεσμα είναι ένας φορητός (παχύς) με παλμογράφο 1,7MS/s με μπαταρία που δεν απαιτεί τίποτα περισσότερο από έναν πίνακα STM32F103C αξίας 2 $ (χρησιμοποιώντας τον πυρήνα Arduino που βασίζεται στο libmaple), δύο καλώδια, ένα καλώδιο USB OTG και μια συσκευή Android Το Φυσικά, το μόνο που έχετε με αυτό είναι ένα εύρος από 0 έως περίπου 3,3V.
Βήμα 1: Εγκατάσταση λογισμικού
Υποθέτω ότι έχετε δημιουργήσει ένα Arduino IDE για τον αγαπημένο σας πίνακα και ότι ο αγαπημένος σας πίνακας έχει σειριακή διεπαφή USB.
Μεταβείτε στο Sketch | Συμπεριλάβετε βιβλιοθήκη | Διαχειριστείτε βιβλιοθήκες. Τοποθετήστε το "VectorDisplay" στην περιοχή αναζήτησης και κάντε κλικ στο "Εγκατάσταση" μόλις βρεθεί.
Κατεβάστε το zip της βιβλιοθήκης από εδώ.
Αποσυμπιέστε σε ένα φάκελο μέσα στο φάκελο Arduino/βιβλιοθήκες.
Κατεβάστε το VectorDisplay από το Google Play και εγκαταστήστε το στη συσκευή σας Android. Mayσως χρειαστεί να ενεργοποιήσετε την εγκατάσταση από άγνωστες πηγές στη συσκευή σας Android. Η εφαρμογή Android χρησιμοποιεί τη βιβλιοθήκη UsbSerial και το σημείο εκκίνησης ήταν μία από τις παραδείγματα εφαρμογών για τη βιβλιοθήκη.
Βήμα 2: Σχέδιο επίδειξης




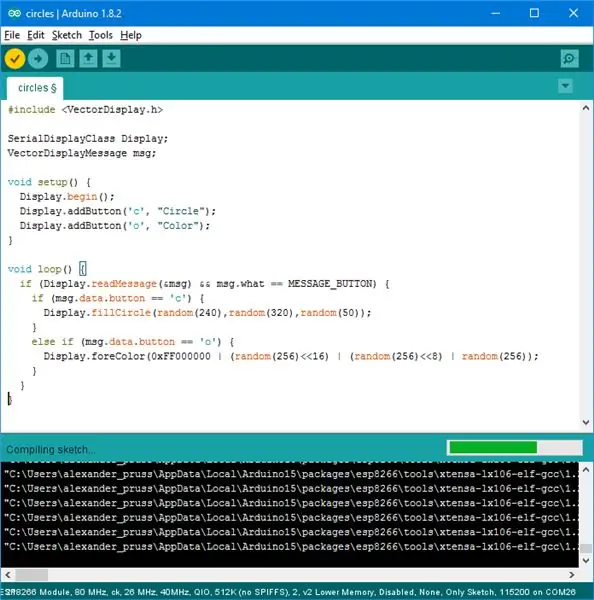
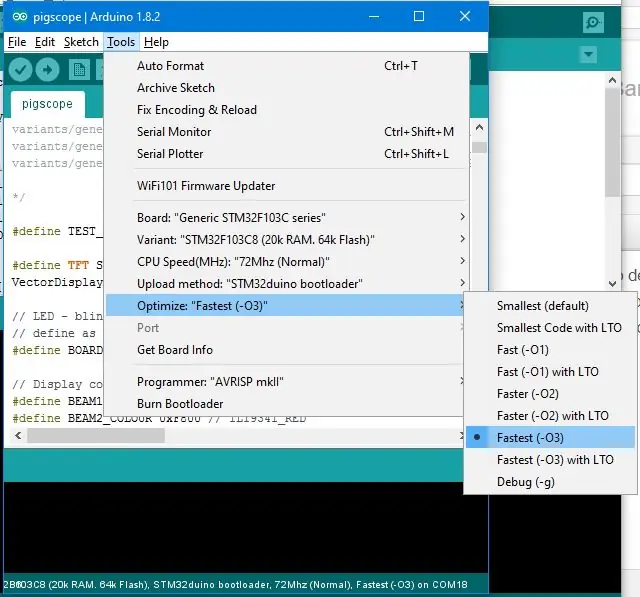
Συνδέστε την πλακέτα σας (σε κατάσταση μεταφόρτωσης εάν χρειάζεται) στον υπολογιστή σας και μεταβείτε στο Αρχείο | Παραδείγματα | VectorDisplay | κύκλους στο Arduino IDE. Κάντε κλικ στο κουμπί μεταφόρτωσης (δεξί βέλος).
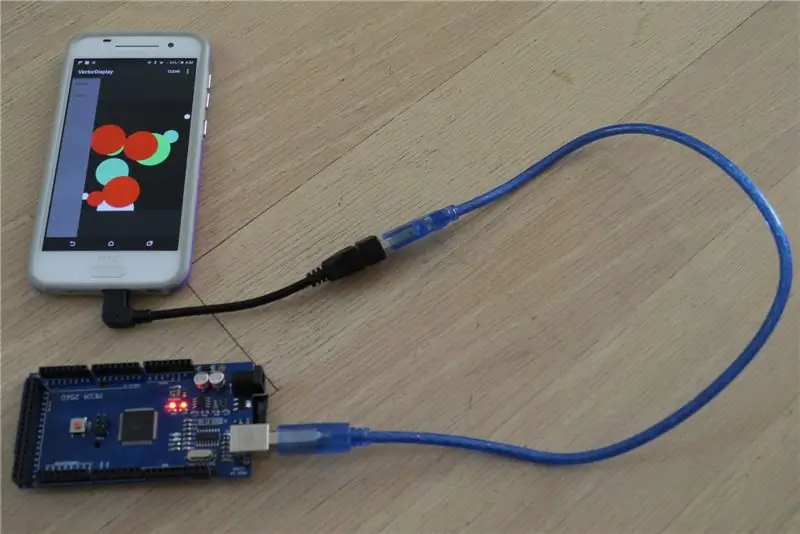
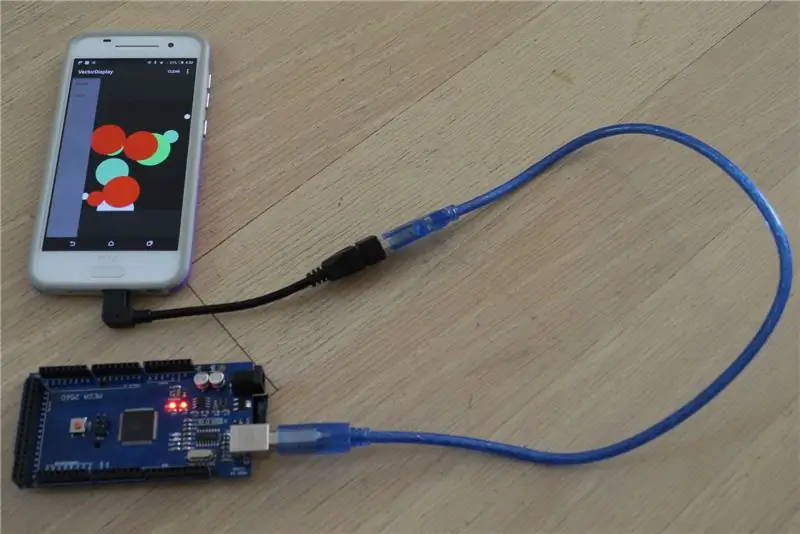
Ξεκινήστε την εφαρμογή VectorDisplay στη συσκευή σας Android. Συνδέστε την πλακέτα σας στη συσκευή Android μέσω καλωδίου USB OTG. (Εάν η πλακέτα σας διαθέτει θύρα μικροϋπολογιστή USB, βεβαιωθείτε ότι ο κεντρικός υπολογιστής USB OTG πηγαίνει στη συσκευή Android). Θα πρέπει τώρα να λάβετε ένα ερώτημα άδειας για το VectorDisplay. Πατήστε OK.
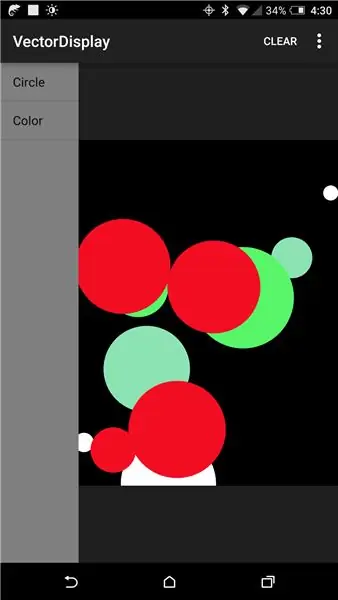
Εάν όλα πάνε καλά, το VectorDisplay θα εμφανίζει τώρα δύο κουμπιά στην αριστερή πλευρά της οθόνης: Κύκλος και χρώμα. Πατώντας Κύκλος σχεδιάζει έναν τυχαίο κύκλο στην οθόνη και το Χρώμα αλλάζει το χρώμα σε τυχαίο χρώμα πριν από τον επόμενο κύκλο.
Αν κοιτάξετε το σκίτσο των κύκλων στο IDE, θα δείτε ότι η οθόνη διανυσματικών σειρών δηλώνεται με:
SerialDisplayClass Οθόνη?
και στη συνέχεια αρχικοποιήθηκε στη ρύθμιση () με:
Display.begin ();
Στη συνέχεια, ζητούνται κουμπιά εντολών με το Display.addButton (). Στη συνέχεια, ο βρόχος () καλεί το Display.readMessage () για να αναζητήσει εντολές που αποστέλλονται μέσω των κουμπιών εντολών.
Από προεπιλογή, το σύστημα συντεταγμένων για την οθόνη είναι 240x320. Ωστόσο, όλες οι γραμμές και το κείμενο σχεδιάζονται χρησιμοποιώντας την πλήρη ανάλυση της οθόνης της συσκευής σας Android, με antialiasing για καλή εμφάνιση. Αυτός είναι ο λόγος για τον οποίο η εφαρμογή ονομάζεται Vector Display.
Βήμα 3: API
Το API στη βιβλιοθήκη βρίσκεται στο αρχείο VectorDisplay.h. Πρέπει πρώτα να προετοιμάσετε ένα αντικείμενο εμφάνισης. Για χρήση USB, κάντε το με:
SerialDisplayClass Οθόνη?
Αρχικοποιήστε τη σύνδεση με το Display.begin ().
Υπάρχουν δύο σύνολα μεθόδων διαθέσιμων στο αντικείμενο SerialDisplayClass: το ένα σύνολο χρησιμοποιεί χρώμα 32-bit (συμπεριλαμβανομένου του άλφα) και εντολές που είναι αρκετά κοντά στο σειριακό πρωτόκολλο USB που χρησιμοποιεί η εφαρμογή VectorDisplay και το άλλο σύνολο είναι ένα υποσύνολο του προτύπου Μέθοδοι βιβλιοθήκης Adafruit GFX, χρησιμοποιώντας χρώμα 16 bit. Ως επί το πλείστον μπορείτε να αναμίξετε ελεύθερα τα δύο σύνολα εντολών, με την εξαίρεση ότι εάν χρησιμοποιείτε τις συμβατές μεθόδους Adafruit, θα πρέπει να χρησιμοποιήσετε τις έγχρωμες εντολές 16-bit των οποίων τα ονόματα τελειώνουν με 565 αντί για αυτά των 32-bit.
Μπορείτε να ορίσετε το σύστημα συντεταγμένων με Display.coordinates (πλάτος, ύψος). Η προεπιλογή είναι πλάτος = 240 και ύψος = 320. Εάν θέλετε να μιμηθείτε μια οθόνη με μη τετραγωνικά εικονοστοιχεία, μπορείτε να χρησιμοποιήσετε το Display.pixelAspectRatio (λόγος).
Μερικές από τις μεθόδους, συμπεριλαμβανομένου του pixelAspectRatio (), λαμβάνουν ένα όρισμα FixedPoint32. Αυτός είναι ένας ακέραιος 32-bit που αντιπροσωπεύει έναν αριθμό κινητού σημείου, όπου το 65536 αντιπροσωπεύει το 1.0. Για να μετατρέψετε έναν αριθμό κινητού σημείου x σε FixedPoint32, κάντε τα εξής: (FixedPoint32) (65536. * X) (ή απλώς TO_FP32 (x)).
Εκτός από τη δυνατότητα αποστολής εντολών από κουμπιά Android, συμβάντα αφής οθόνης αποστέλλονται επίσης στο MCU.
Για χρήση WiFi, ανατρέξτε στο παράδειγμα το rings_esp8266. Θα χρειαστεί να πατήσετε το κουμπί USB στην εφαρμογή για να μεταβείτε στη λειτουργία WiFi.
Για Bluetooth, θα πρέπει να μπορείτε να κάνετε:
SerialDisplayClass Display (MyBluetoothSerial)?
… MyBluetoothSerial.begin (115200); Display.begin ();
και στη συνέχεια προχωρήστε ακριβώς όπως στην σειριακή θήκη USB, όπου το MyBluetoothSerial είναι οποιοδήποτε αντικείμενο ροής (π.χ. Serial2) είναι συνδεδεμένο στον προσαρμογέα Bluetooth.
Βήμα 4: Ένα παλμογράφο 2 $



Για τον γρήγορο και βρώμικο παλμογράφο, θα χρειαστείτε ένα μπλε ή μαύρο (πιο εύκολο στην αντιμετώπιση) χάπι STM32F103C8, το οποίο μπορείτε να βρείτε στο Aliexpress με κόστος κάτω των 2 $. Περιγράφω πώς να προετοιμάσετε τον πίνακα για χρήση με το περιβάλλον Arduino για αυτό και να εγκαταστήσετε σκίτσα εδώ.
Κατεβάστε αυτό το σκίτσο στον πίνακα, το οποίο είναι μια τροποποιημένη έκδοση του σκίτσου του Pingumacpenguin STM32-O-Scope. Επεξεργαστείτε τη γραμμή #define BOARD_LED για να ταιριάζει με τον πίνακά σας. Χρησιμοποιώ ένα μαύρο χάπι του οποίου το LED είναι PB12. Τα μπλε χάπια (και μερικά μαύρα χάπια που έχουν το ίδιο pinout με το μπλε χάπι) έχουν το LED στο PC13.
Συνδέστε ένα καλώδιο-αισθητήρα γείωσης-στη γείωση της πλακέτας και ένα άλλο καλώδιο στον πείρο B0 της πλακέτας. Συνδέστε τον πίνακα σε μια συσκευή Android με το VectorDisplay να λειτουργεί και έχετε έναν φορητό παλμογράφο με μπαταρία.
Στη φωτογραφία έχω τον παλμογράφο συνδεδεμένο σε ένα φωτοτρανζίστορ. Το ίχνος στην οθόνη προέρχεται από τηλεχειριστήριο υπέρυθρης τηλεόρασης.
Συνιστάται:
Επιλογή ενός Step Motor και προγράμματος οδήγησης για ένα έργο Arduino Automated Shade Screen Project: 12 βήματα (με εικόνες)

Επιλογή Step Motor και προγράμματος οδήγησης για έργο Arduino Automated Shade Screen: Σε αυτό το Instructable, θα ακολουθήσω τα βήματα που έκανα για να επιλέξω Step Motor και Driver για ένα πρωτότυπο έργο Automated Shade Screen. Οι σκιώδεις οθόνες είναι τα δημοφιλή και φθηνά μοντέλα Coolaroo με χειρολαβές και ήθελα να αντικαταστήσω το
Δημιουργήστε ένα ερασιτεχνικό ραδιόφωνο APRS RX Only IGate χρησιμοποιώντας ένα Raspberry Pi και ένα RTL-SDR Dongle σε λιγότερο από μισή ώρα: 5 βήματα

Δημιουργήστε ένα ερασιτεχνικό ραδιόφωνο APRS RX Only IGate χρησιμοποιώντας ένα Raspberry Pi και ένα RTL-SDR Dongle σε λιγότερο από μισή ώρα: Λάβετε υπόψη ότι αυτό είναι τώρα αρκετά παλιό, οπότε ορισμένα μέρη είναι λανθασμένα και παλιά. Τα αρχεία που πρέπει να επεξεργαστείτε έχουν αλλάξει. Έχω ενημερώσει τον σύνδεσμο για να σας δώσω την πιο πρόσφατη έκδοση της εικόνας (χρησιμοποιήστε το 7-zip για να την αποσυμπιέσετε) αλλά για πλήρη εγκατάσταση
Πώς να φτιάξετε ένα απλό παλμογράφο χρησιμοποιώντας το Arduino: 3 βήματα

Πώς να κάνετε απλό παλμογράφο χρησιμοποιώντας Arduino: Σε αυτό το Instructable θα δείτε πώς να φτιάξετε απλό παλμογράφο χρησιμοποιώντας Arduino uno. Το παλμογράφο είναι μια συσκευή που χρησιμοποιείται για την προβολή και την ανάλυση των σημάτων. Αλλά η συσκευή είναι πολύ ακριβή. Ως ηλεκτρονικός τύπος μερικές φορές χρειάζεται να αναλύσει το
ASCII, Arduino και παλμογράφο: 3 βήματα

ASCII, Arduino και Oscilloscope: In questo progetto andremo a visualizzare su un oscilloscopio un carattere ASCII a nostro piacimento (io ho scelto il numero 0). Σε αυτό το έργο θα δούμε σε έναν παλμογράφο έναν χαρακτήρα ASCII κατά βούληση (έχω επιλέξει τον αριθμό 0)
Πώς να κάνετε hack και να αναβαθμίσετε ένα ψηφιακό παλμογράφο Rigol DS1054Z: 5 βήματα (με εικόνες)

Πώς να κάνετε hack και να αναβαθμίσετε ένα ψηφιακό παλμογράφο Rigol DS1054Z: Το Rigol DS1054Z είναι ένα πολύ δημοφιλές ψηφιακό παλμογράφο αποθήκευσης 4 καναλιών επιπέδου εισόδου. Διαθέτει ρυθμό δείγματος σε πραγματικό χρόνο έως 1 GSa/s και εύρος ζώνης 50 MHz. Οι ιδιαίτερα μεγάλες έγχρωμες οθόνες TFT διαβάζονται πολύ εύκολα. Χάρη σε μια
