
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.



Σε αυτό το σεμινάριο θα δείξω πώς να χρησιμοποιήσετε το App Inventor και να το συνδέσετε με arduino χρησιμοποιώντας bluetooth
Βήμα 1: Τι χρειάζεστε και σχηματικά



Λοιπόν, αυτή είναι η λίστα καθώς συνήθως δεν αλλάζετε τίποτα, αν είστε εδώ για σενάριο, απλώς μετακινηθείτε
- Διαδίκτυο σύνδεσης
- Android Phone (φυσικά)
- Εγγραφείτε είναι δωρεάν (όχι προώθηση) Εφευρέτης εφαρμογών
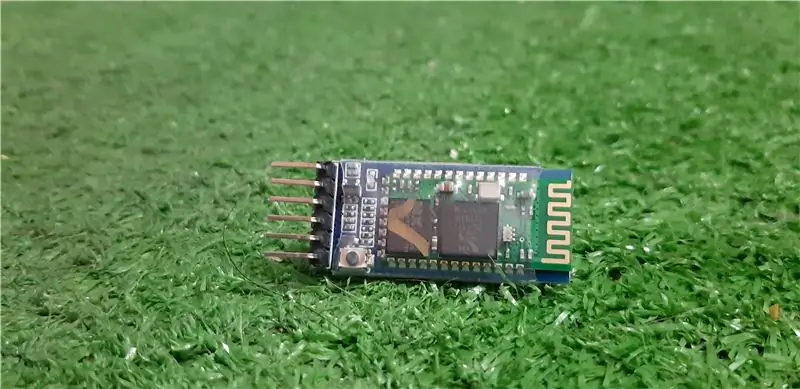
- Μονάδα Arduino + Bluetooth
- LED/Strip RGB
- Αντίσταση 100/200/330
Βήμα 2: Δήλωση και ρύθμιση κώδικα Arduino
Δηλώστε πρώτα τις μεταβλητές, τη θύρα αριθμών κ.λπ. (Αντικατάσταση "με <)
#include "SoftwareSerial.h"
#include "Wire.h" SoftwareSerial BT (10, 11);
Χρησιμοποιώ τις θύρες 7 και 8 ως RX TX, θυμηθείτε αν θέλετε να συνδέσετε τη μονάδα bluetooth, βεβαιωθείτε ότι η μονάδα pin RX συνδέεται με την καρφίτσα TX.
int LED_RED = 3;
int LED_GREEN = 5; int LED_BLUE = 6; String data = ""; String data_Previous = "255.255.255"; String ON = "LON"; String OFF = "LOFF"; boolean state = false?
το επόμενο σενάριο είναι να βεβαιωθείτε ότι η καρφίτσα του RGB LED/Stips πηγαίνει στην καρφίτσα PWM
void setup ()
{pinMode (LED_RED, OUTPUT); pinMode (LED_GREEN, pinMode (LED_BLUE, OUTPUT); Serial.begin (9600); BT.begin (9600); data.reserve (30);}
Όπως μπορείτε να δείτε, ονόμασα τη θύρα bluetooth ως BT, δηλώστε την ως Serial ως συνήθως, βεβαιωθείτε ότι το boudrate είναι ίδιο με τη διαμόρφωση της μονάδας (η προεπιλογή είναι 9600).
Βήμα 3: Κωδικός Arduino (Κύριος Κώδικας)
ΕΣΩΤΕΡΙΚΟ ΒΟΥΛΟ ΑΔΕΙΑΣ
ενώ (BT. διαθέσιμο ())
{char ReadChar = (char) BT.read (); Serial.println ("Συνδεδεμένο"); if (ReadChar == '+') {state = true? } else {data += ReadChar; }}
Το σενάριο για τον έλεγχο της μονάδας bluetooth είναι συνδεδεμένο ή όχι, εάν συνδεθεί θα λάβει δεδομένα και θα τα αποθηκεύσει στο ReadChar.
αν (κατάσταση)
{Serial.print ("data:"); Serial.print (δεδομένα); Serial.print ("Predata:"); Serial.print (data_Prevenue); εάν (δεδομένα == ΕΝΕΡΓΟΠΟΙΗΣΗ) {δεδομένα = δεδομένα_προηγούμενο; Data_LED (); } else if (data == OFF) {data = "0.0.0"; Data_LED (); } else {Data_LED (); data_Prevenue = data? } data = ""; κατάσταση = false; }
αυτό είναι το τελευταίο τμήμα του βρόχου κενού, η κατάσταση if για να βεβαιωθείτε ότι τα δεδομένα είναι πλήρη εάν όχι δεν εκτελέστηκε το εσωτερικό του.
LED ΛΕΙΤΟΥΡΓΙΑΣ ΔΕΔΟΜΕΝΩΝ
int seperator1 = data.indexOf ('-');
int seperator2 = data.indexOf ('-', seperator1+1); int seperator3 = data.indexOf ('-', seperator2+1);
αυτό το μέρος είναι ο κύριος κώδικας, επειδή λαμβάνει μια συμβολοσειρά πρέπει να γνωρίζει πού βρίσκεται ο διαχωριστής. Δεν είναι δυνατές οι τιμές του RGB κάτω από 50, χρησιμοποιώντας το indexOf θα βρει τον αριθμό των char που ψάχνουμε με αυτό, μπορούμε να γνωρίζουμε ποιον αριθμό θα ξεκινήσει η συνάρτηση υποστοιχείου.
String R = data.substring (0, seperator1);
String G = data.substring (seperator1+1, seperator2); String B = data.substring (seperator2+1, seperator3);
Αφού λάβετε τη θέση κάθε τιμής, η συνάρτηση subString θα προσαρμόσει κάθε αριθμό σε κάθε μεταβλητή, αυξάνοντας τον διαχωριστή για να βεβαιωθείτε ότι δεν έχει διαβάσει την τιμή πριν από αυτήν.
Βήμα 4: Εφευρέτης εφαρμογής


Αυτή η υπηρεσία θα κάνει πιο εύκολο για αρχάριους (όπως εγώ) να κάνουν την εφαρμογή Android απλά να χρειάζεται λογική, υπομονή και διαδίκτυο
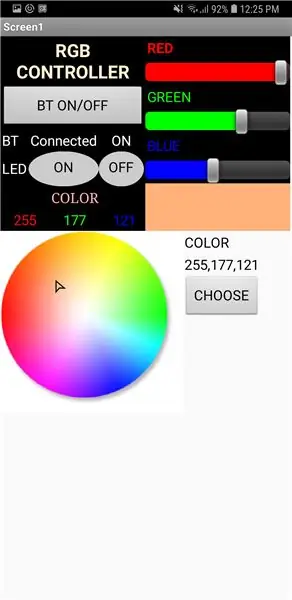
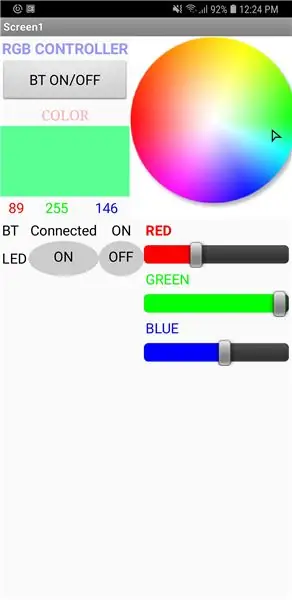
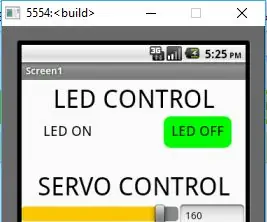
Πρώτα φτιάξτε απλό GUI
Ξεκινήστε να σχεδιάζετε ή να απεικονίζετε τη διάταξη, υπάρχουν δύο εκδόσεις που έκανα το μαύρο είναι η πρώτη και το λευκό είναι δεύτερη
2ο άνοιγμα MIT APP ή κάντε κλικ εδώ
- Είναι αυτό το βήμα κάντε κλικ στην επιλογή Δημιουργία εφαρμογών! στην άκαμπτη γωνία
- Ξεκινήστε νέο έργο
- Πληκτρολογήστε το όνομα
- Ξεκινήστε το σχεδιασμό
Εάν χρησιμοποιείτε την πηγή μου, κάντε κλικ στα Έργα και επιλέξατε εισαγωγή aia
Εισαγωγή
Σε αυτήν την υπηρεσία χρειάζεστε μια λογική γιατί για κάθε περιεχόμενο έχει το δικό του χρώμα και εξήγηση απλά αναζητήστε αν δεν καταλαβαίνετε, δεν είναι δύσκολο αν είστε εξοικειωμένοι με το σενάριο/την κωδικοποίηση.
Το κύριο ήταν ο χρωματικός τροχός και το bluetooth client, εδώ η εξήγηση
ΤΡΟΧΟΣ ΧΡΩΜΑΤΟΣ
- Ο έγχρωμος τροχός παίρνει την τιμή ανιχνεύοντας το δάχτυλο όπου αγγίζει
- Ο δρομέας θα ακολουθήσει το δάχτυλο θυμηθείτε ότι ο δρομέας μερικές φορές δεν τελειοποίησε την ευθυγράμμιση με το στόχο
- Ο δρομέας θα πάρει την τιμή Χ και Υ και
- Αυτή η τιμή θα χρησιμοποιηθεί από τη λειτουργία του getBackgroundPixelColour, βασικά σαν επιλογή χρώματος στις άλλες εφαρμογές
- Υπάρχουν 3 τιμές (Κόκκινο, Πράσινο, Μπλε) η καθεμία από τις τιμές ξεχωριστά κατά αριθμό λίστας (ξεκινά από 1)
- Αυτός είναι ο απλός τρόπος για να φτιάξετε έναν τροχό χρώματος
BLUETOOTH
- Αφού πήρατε την τιμή και στείλτε την προσθέτοντας - για κάθε χαρακτήρα και προσθέστε + στο τέλος χρησιμοποιώντας τη λειτουργία της σύνδεσης
- Στείλτε το σε σειριακό
Βήμα 5: Συμπέρασμα
Συγγνώμη για τα κακά μου αγγλικά, έκανα δοκιμές και βρήκα το πρόβλημα με το LED RGB (η κόκκινη δίοδος δεν συνηθίζει σε φωτεινά γεγονότα που χρησιμοποιώ 100R). Θα κάνω το RGB Strip αν υπάρχει, δοκιμάζω την τρίτη έκδοση του αεροπλάνου μου για να κάνω περισσότερες λειτουργίες όπως το φως του πάρτυ, το προσαρμοσμένο φως πάρτι και να βελτιώσω κάτι.
Αν δουλεύει πραγματικά αν όχι διορθώνει και μένα. Καλή κωδικοποίηση ^^
Συνιστάται:
Soft Toy Bluetooth Ζάρια και ανάπτυξη παιχνιδιού Android με MIT App Inventor: 22 βήματα (με εικόνες)

Soft Toy Bluetooth Ζάρια και ανάπτυξη παιχνιδιού Android με MIT App Inventor: Το παιχνίδι με ζάρια έχει διαφορετική μέθοδο 1) Παραδοσιακό παιχνίδι με ξύλινα ή ορείχαλκο ζάρια. 2) Παίξτε στο κινητό ή στον υπολογιστή με την τυχαία τιμή ζαριού που δημιουργήθηκε από το κινητό ή τον υπολογιστή. Με αυτή τη διαφορετική μέθοδο παίξτε τα ζάρια σωματικά και μετακινήστε το νόμισμα στο κινητό ή τον υπολογιστή
(Ascensor) Μοντέλο ασανσέρ χρησιμοποιώντας Arduino, App Inventor και άλλο δωρεάν λογισμικό: 7 βήματα

(Ascensor) Μοντέλο ανελκυστήρα χρησιμοποιώντας Arduino, App Inventor και άλλο ελεύθερο λογισμικό: ESPConstrucción, paso a paso, de un ascensor a escala usando arduino (como controlador del motor y entradas y salidas for bluetooth), app inventor (para disño de de aplicación como panel de control del ascensor) y freeCAD y LibreCAD για διαβήτη. Abajo
Clemson Tiger Paw Decoration Back-lit with WS2812 LED Strips: 5 βήματα (με εικόνες)

Clemson Tiger Paw Decoration Back-lit with WS2812 LED Strips: Ο χώρος κατασκευής του Clemson στο κέντρο του Watt διαθέτει κόπτη λέιζερ και ήθελα να το χρησιμοποιήσω καλά. Σκέφτηκα να φτιάξω ένα πόδι τίγρης με οπίσθιο φωτισμό θα ήταν υπέροχο, αλλά ήθελα επίσης να κάνω κάτι με ακρυλικό με άκρη. Αυτό το έργο είναι ο συνδυασμός και των δύο
Voice Control Lights Electronics RGB Led Strips και άλλα με Cortana και Arduino Home Automation: 3 βήματα

Voice Control Lights Electronics RGB Led Strips και άλλα με Cortana και Arduino Home Automation: Σας αρέσει η ιδέα του ελέγχου των πραγμάτων με τη φωνή σας; Or δεν σας αρέσει να σηκώνεστε από το κρεβάτι για να σβήσετε τα φώτα; Αλλά όλες οι υπάρχουσες λύσεις όπως το google home είναι πολύ ακριβές; Τώρα μπορείτε να το φτιάξετε μόνοι σας για κάτω από 10 $. Και ακόμα καλύτερα είναι πολύ εύκολο
MIT App Inventor Particle Photon Test: 5 βήματα

MIT App Inventor Particle Photon Test: Εμείς (Team Practical Projects) αναπτύσσουμε έργα συνδεδεμένα στο Διαδίκτυο χρησιμοποιώντας συσκευές Particle Photon και Electron IoT εδώ και μερικά χρόνια, δείτε: https: //github.com/TeamPracticalProjectsΧρησιμοποιήσαμε διάφορες υπηρεσίες επικοινωνήστε με τον Πατ
