
Πίνακας περιεχομένων:
- Βήμα 1: Τι θα χρειαστείτε
- Βήμα 2: Τεκμηρίωση
- Βήμα 3: Προετοιμάστε την Υποστήριξη αισθητήρων υπερήχων
- Βήμα 4: Τοποθετήστε τα πάντα σε έναν πίνακα πρωτοτύπων
- Βήμα 5: Πραγματοποίηση των Τελικών Συνδέσεων
- Βήμα 6: Εκκίνηση του προγράμματος
- Βήμα 7: Κατανόηση του κώδικα Γ
- Βήμα 8: Κατανόηση του κώδικα Java
- Βήμα 9: Συμπέρασμα
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.


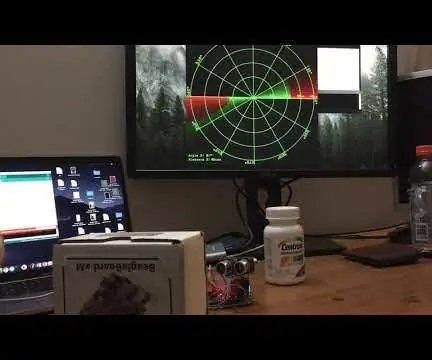
Αγαπητέ συνάδελφε Χόμπι, Σε αυτό το έργο θα διερευνήσουμε τη δυνατότητα ύπαρξης συστήματος ραντάρ 360 μοιρών για ανίχνευση αντικειμένων. Η χωριστή ρύθμιση αυτής της ενότητας θα επιτρέψει στο ρομπότ κίνησης να εντοπίσει τα όρια του περιβάλλοντός του. Μπορεί επίσης να χρησιμεύσει ως εργαλείο πλοήγησης στο σκοτάδι, αλλά μόνο όταν περπατάτε αρκετά αργά
Βήμα 1: Τι θα χρειαστείτε

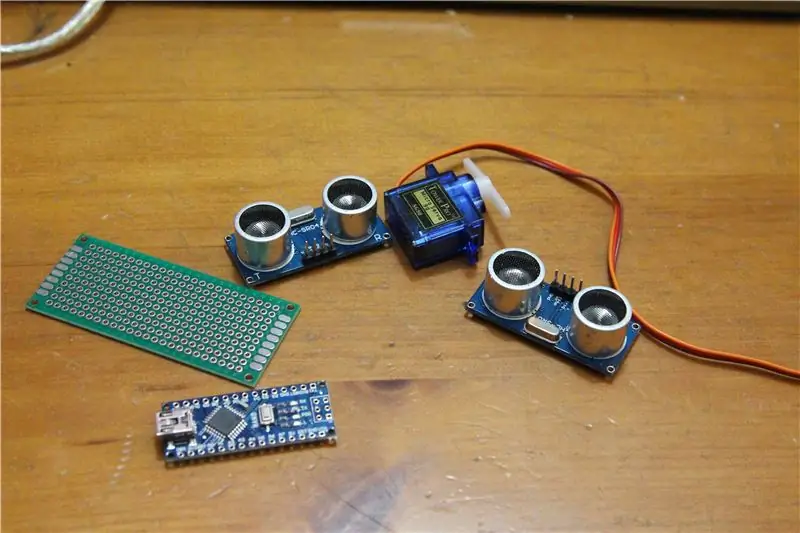
Για να φτιάξετε αυτό το κτίριο θα χρειαστεί να αγοράσετε τα ακόλουθα:
Arduino Nano: https://www.ebay.com/itm/USB-Nano-V3-0-ATmega328-16M-5V-Micro-controller-CH340G-board-For-Arduino/201601613488?hash=item2ef0647eb0:g:DkoAAOSwv0ZgOZZ0ZO: rk: 2: pf: 0
Πίνακες πρωτότυπων: https://www.ebay.com/itm/20pcs-set-4Size-Double-Side-Protoboard-Circuit-Universal-DIY-Prototype-PCB-Board/192076517108?epid=506557101&hash=item2c4f4g5g5g5g5a4aaaaaaaaaaaaaaaa2c4ee4c0c4q4q4c4c4c0c4c0c4c0c4c0c4c0c4c4c4c0c4c4c4c4c4c4c0c4c4c4c4c4c4c9c4c4c4c4c4c4c4c4c4c4c4c4c4c4c4ccccqqqq Zbl232: rk: 13: pf: 0
Servo Motors: https://www.ebay.com/itm/5pcs-POP-9G-SG90-Micro-Servo-motor-RC-Robot-Helicopter-Airplane-Control-Car-Boat/142931003420?hash=item21475a081c:rk: 16: pf: 0 & var
Υπερηχητικοί αισθητήρες: IAAOSw-xbD5Fp: rk: 2: pf: 0
Βήμα 2: Τεκμηρίωση
Όπως ίσως κάποιοι από εσάς το γνωρίζετε ήδη, αυτό το έργο είναι εμπνευσμένο από ένα άλλο έργο ανοιχτού κώδικα που ονομάζεται "Arduino Radar Project" από τον Dejan από το "How to Mechatronics" @ στον ακόλουθο σύνδεσμο: https://howtomechatronics.com/projects/arduino -radar-project/
Ένα άλλο σημείο που απαιτεί τεκμηρίωση είναι να κατεβάσετε τις ακόλουθες δύο βιβλιοθήκες στο περιβάλλον ανάπτυξης:
Βιβλιοθήκη Adafruit-GFX:
Adafruit_SSD1306:
Τούτου λεχθέντος, για να κατανοήσετε πραγματικά τον κωδικό C θα πρέπει να κάνετε κάποια τεκμηρίωση και των δύο παραπάνω βιβλιοθηκών. Εκτός από αυτό, οι λειτουργίες που χρησιμοποίησα στον κωδικό μου έχουν ονόματα που είναι ενδεικτικά για το τι κάνουν.
Βήμα 3: Προετοιμάστε την Υποστήριξη αισθητήρων υπερήχων



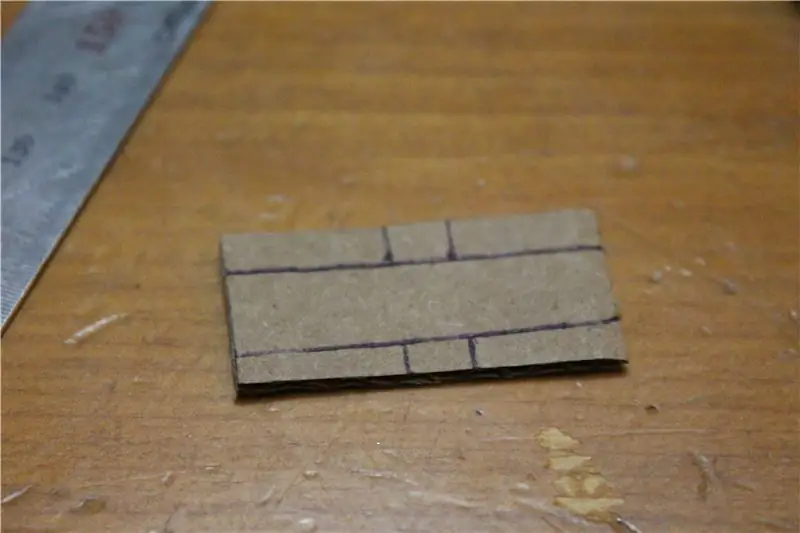
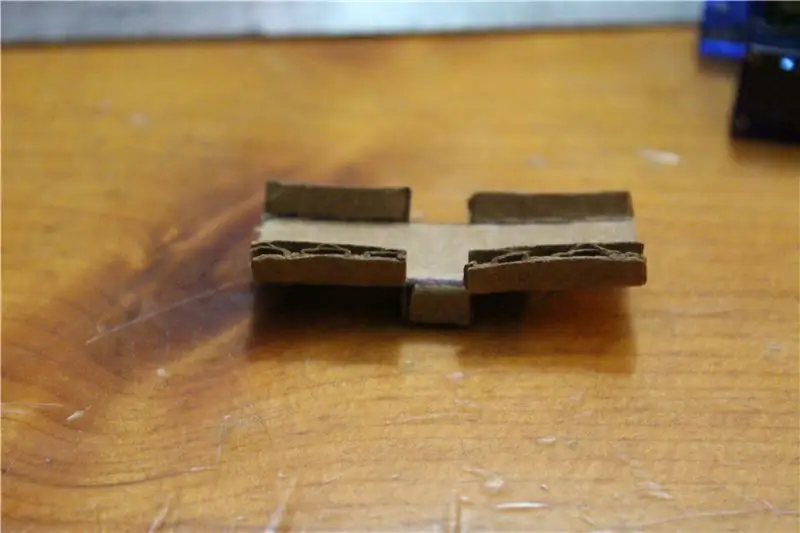
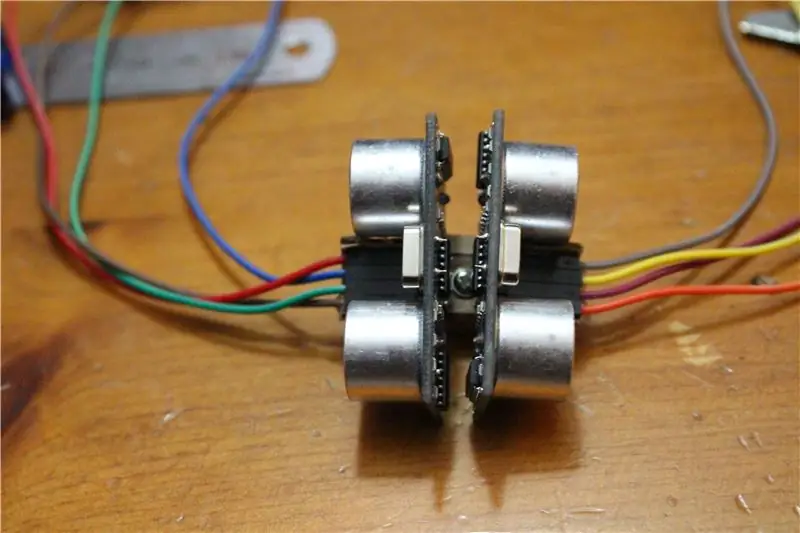
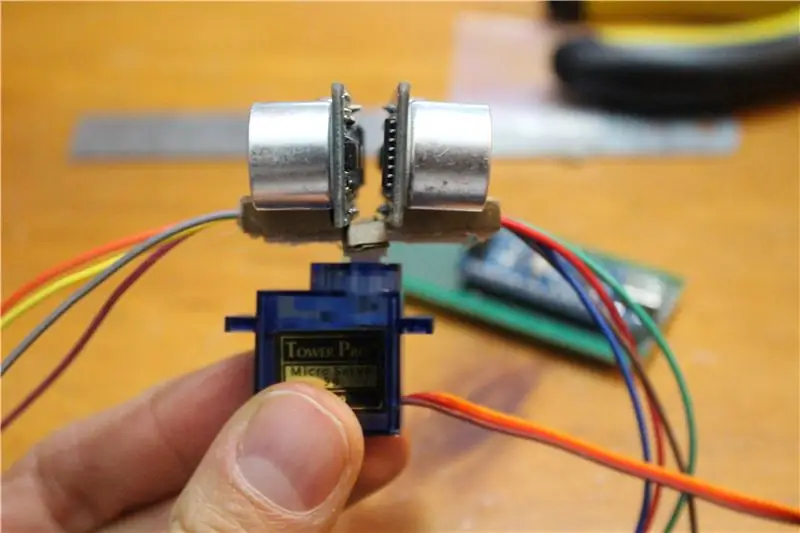
Πάρτε οποιοδήποτε χαρτόνι και κόψτε το σύμφωνα με τη διάσταση των καλωδίων σύνδεσης που είναι προσαρτημένα στον αισθητήρα, όπως φαίνεται στην πρώτη εικόνα. Στη συνέχεια, διπλώστε αυτό το τελευταίο και κολλήστε το στο στήριγμα του σερβοκινητήρα. Μόλις γίνει αυτό, κολλήστε τους δύο υπερηχητικούς αισθητήρες σύμφωνα με την τελευταία εικόνα. Σημειώστε ότι η κεφαλίδα των αισθητήρων πρέπει να συγκολληθεί με τέτοιο τρόπο ώστε τα καλώδια να βγαίνουν προς τα έξω μπροστά από τον αισθητήρα. Αυτό θα επιτρέψει στα καλώδια του αισθητήρα να μην παρεμβαίνουν μεταξύ τους όταν εφαρμόζεται η περιστροφή 360 μοιρών.
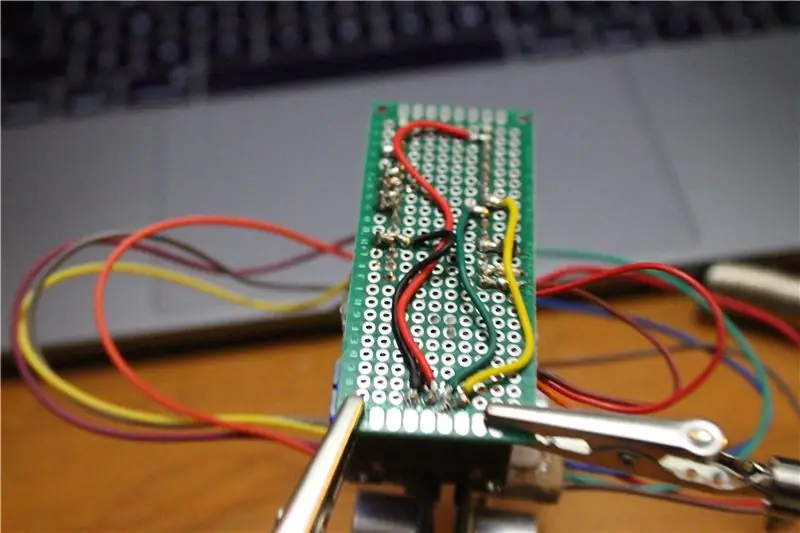
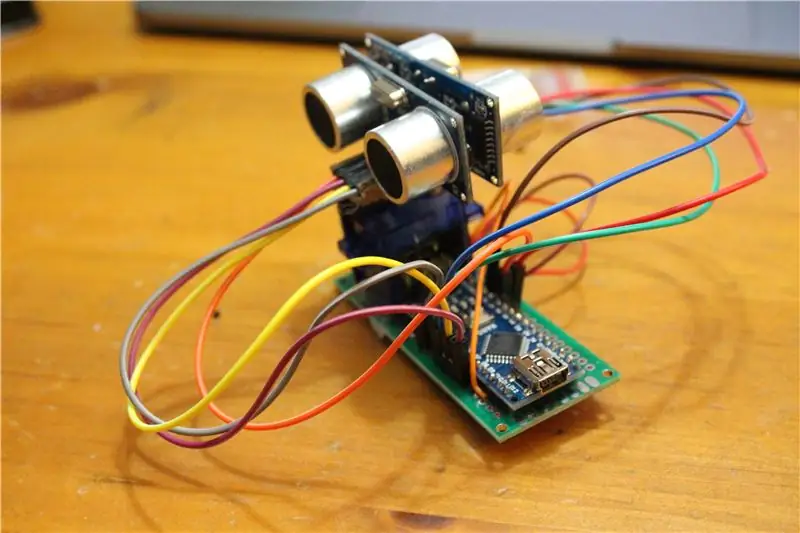
Βήμα 4: Τοποθετήστε τα πάντα σε έναν πίνακα πρωτοτύπων



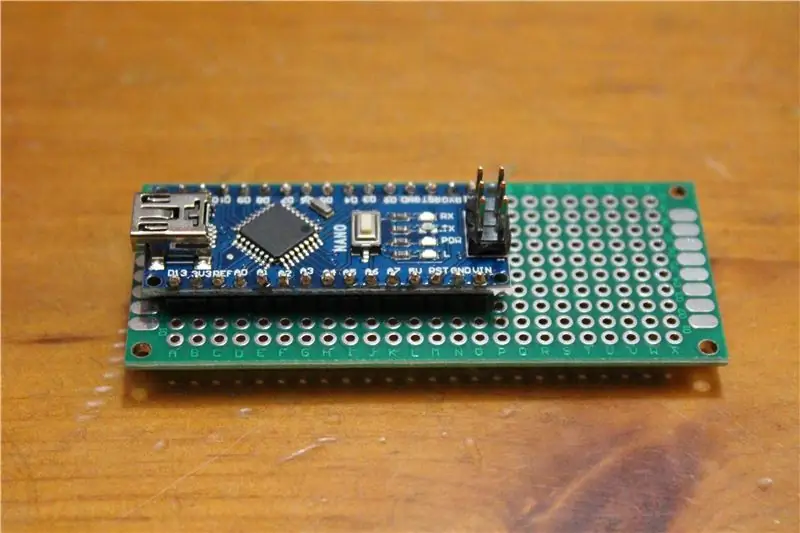
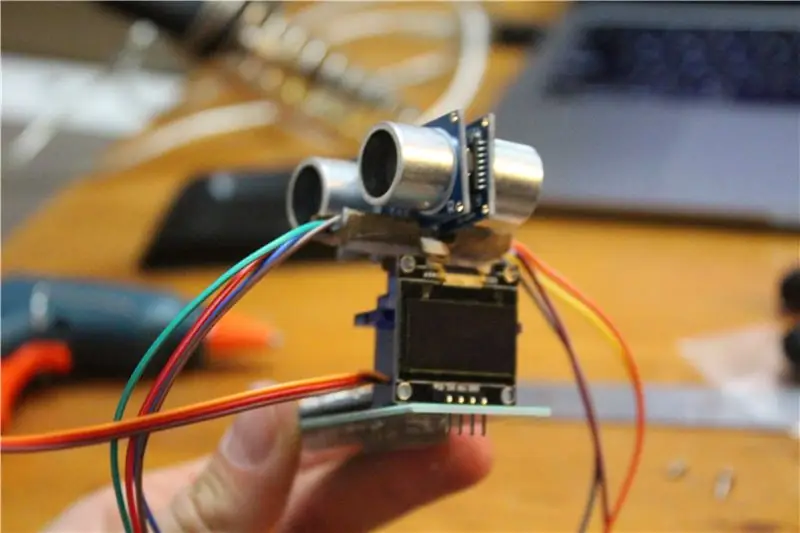
Σε αυτό το βήμα θα ξεκινήσετε τοποθετώντας την κεφαλίδα που έχει προετοιμαστεί στο προηγούμενο βήμα στον αντίστοιχο σερβοκινητήρα του. Μόλις ο σερβοκινητήρας συνηθίσει προσεκτικά, θα τοποθετήσετε τα πάντα μαζί σε έναν πίνακα πρωτοτύπων. Θα ξεκινήσετε κολλώντας το Arduino Nano και μετά κολλώντας το σερβο δίπλα του. Τέλος, θα κολλήσετε τη μικρή οθόνη OLED στην άλλη άκρη του πίνακα.
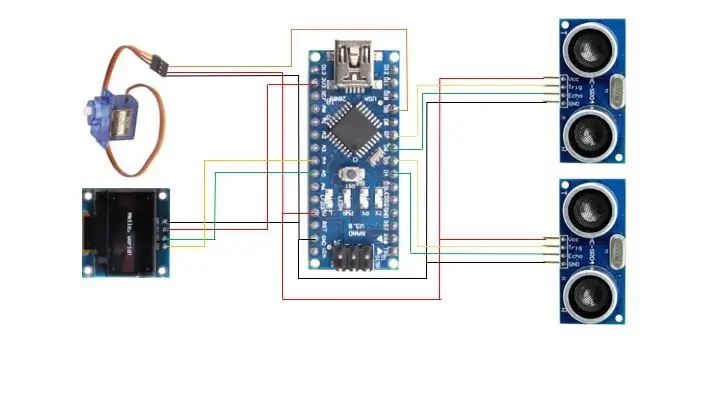
Βήμα 5: Πραγματοποίηση των Τελικών Συνδέσεων



Αυτό το βήμα θα ολοκληρώσει την πλευρά υλικού αυτού του έργου. Θα χρειαστεί να ακολουθήσετε τα προβλεπόμενα σχήματα για να δημιουργήσετε όλες τις απαιτούμενες συνδέσεις.
Βήμα 6: Εκκίνηση του προγράμματος

Υπάρχουν δύο κωδικοί που θα χρειαστείτε για εκκίνηση
Arduino (C):
Επεξεργασία (java):
Κατά την εκτέλεση του κώδικα, θα έχετε δύο επιλογές για να διαλέξετε:
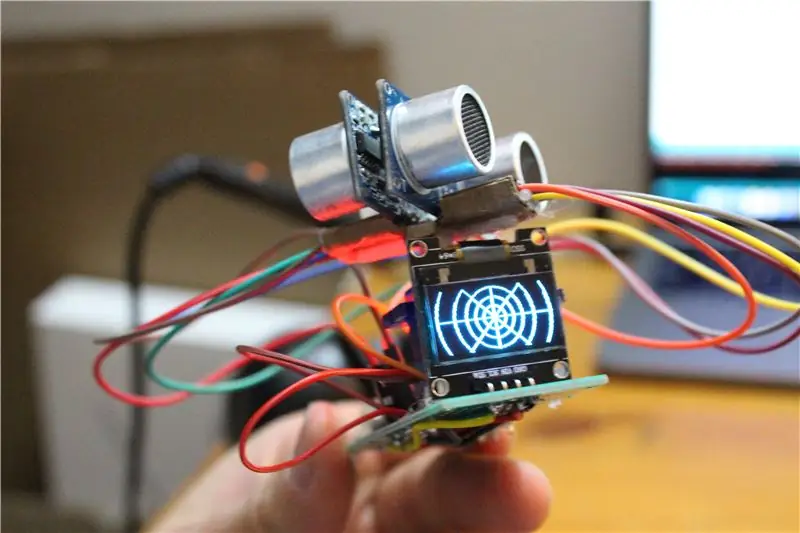
Επιλογή 1: Χρησιμοποιώντας την οθόνη OLED, για αυτό θα χρειαστεί να ορίσετε τη μεταβλητή MODE στον κωδικό C σε 0.
Επιλογή 2: Χρήση της οθόνης σας, για αυτό θα χρειαστεί να ορίσετε τη μεταβλητή MODE στον κωδικό C σε 1. Επιπλέον, θα χρειαστεί να κατεβάσετε και να εγκαταστήσετε το περιβάλλον ανάπτυξης του Processing και να κατεβάσετε τη γραμματοσειρά ραντάρ από αυτόν τον σύνδεσμο: https:// github.com/lastralab/ArduinoRadar/blob/ma…
Και προσθέστε αυτό το αρχείο στο αρχείο κώδικα επεξεργασίας, έτσι ώστε ο κώδικας java σας να αναγνωρίζει τη γραμματοσειρά όταν καλείται.
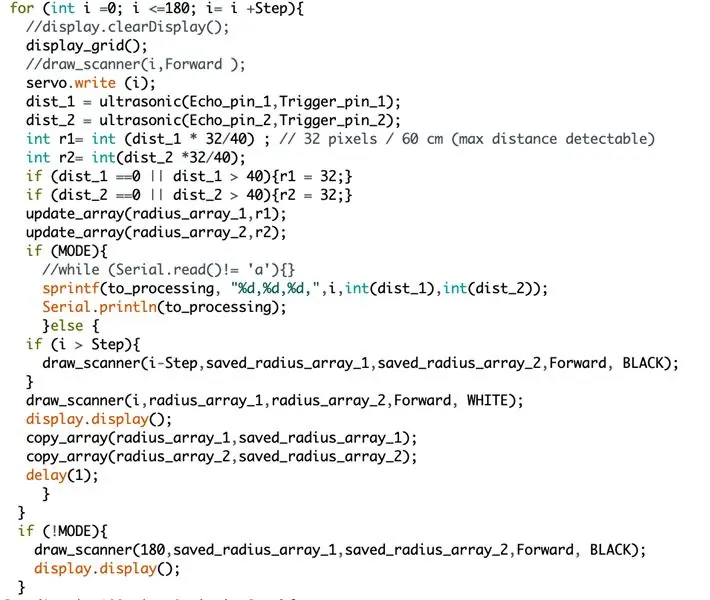
Βήμα 7: Κατανόηση του κώδικα Γ

Ο κώδικας αποτελείται κυρίως από δύο βρόχους «για». Το ένα συσχετίζεται με την πάσα προς τα εμπρός ενώ το άλλο με την πάσα προς τα πίσω. Μέσα και στα δύο, η κύρια λειτουργία draw_scanner (), η οποία θα τραβήξει τις γραμμές του ραντάρ στην οθόνη, καλείται πολλές φορές. Μετά από δοκιμές πολλαπλών διαμορφώσεων, κατέληξα στο συμπέρασμα ότι πρέπει να αντικαταστήσουμε τις λευκές γραμμές ραντάρ τη στιγμή t με τις ίδιες γραμμές ραντάρ με μαύρο χρώμα τη στιγμή t+1 για να τις διαγράψουμε. Σε αντίθετη περίπτωση, θα αναβοσβήνει κάθε φορά που καθαρίζετε την οθόνη χρησιμοποιώντας τη λειτουργία "clearDisplay ()" πριν πιέσετε το νέο πλέγμα pixel. Καθώς ασχολούμουν με 7 γραμμές- για σχεδιαστικούς σκοπούς- έπρεπε να συνεχίσω να αποθηκεύω και να περνώ ακέραιο πίνακα 7 στοιχείων, όπου κάθε στοιχείο αντιστοιχεί στην ακτίνα μεταξύ του κέντρου του ραντάρ στο ανιχνευμένο αντικείμενο, εάν υπάρχει. Με αυτό κατά νου, ο υπόλοιπος κώδικας πρέπει να είναι κατανοητός.
Βήμα 8: Κατανόηση του κώδικα Java
Στην Επεξεργασία, έπρεπε να παρακάμψω την κλήση λειτουργίας για serialEvent (), η οποία λειτουργεί μόνο με σειριακές θύρες με το όνομα COM. Καθώς δούλευα σε Mac, οι σειριακές θύρες μου είχαν διαφορετικό όνομα. Τούτου λεχθέντος, αποσυσκευάζω αυτήν τη λειτουργία στην κύρια συνάρτηση στην επεξεργασία του "draw ()". Όσον αφορά όλα τα άλλα, έχω ενημερώσει την εφαρμογή για να ανταποκριθεί στο σχέδιο της πλήρους επανάστασης. Τέλος, ενημέρωσα όλα τα σχέδια και τα κείμενα με σεβασμό στο πλάτος της οθόνης, έτσι ώστε το τελικό προϊόν να ταιριάζει σε διαφορετικές αναλύσεις οθόνης. Το έχω δοκιμάσει προσωπικά για αναλύσεις 1000X1000 και 500X500 και λειτούργησε καλά:).
Βήμα 9: Συμπέρασμα
Αυτή η εργασία μπορεί να αναβαθμιστεί ώστε να έχει 3 αισθητήρες υπερήχων, ο καθένας που καλύπτει 120 γωνία προβολής ή ακόμη και 4 αισθητήρες (90 μοίρες*4) -> γρηγορότερα 360 βαθμούς. σάρωση.
Μπορείτε επίσης να επεκτείνετε το εύρος του ραντάρ από 40 cm σε 60 cm ή ακόμη και 80 cm. Έχω δοκιμάσει προσωπικά τη λειτουργία pulseIn και έχω προσαρμόσει τη μεταβλητή TIMEOUT σε σχέση με 40 cm. Αυτή η μεταβλητή εξαρτάται από πολλούς παράγοντες, συμπεριλαμβανομένου του μήκους της αποστολής παλμού και της επιφάνειας του αντικειμένου όπου ο παλμός ανακλάται.
Τέλος, όπως αναφέρθηκε προηγουμένως, το επόμενο βήμα είναι να ενσωματωθεί το radarDuino με ένα ρομπότ κίνησης για να σαρώσει τη γύρω περίμετρο.
Συνιστάται:
(Έργο IOT) Λάβετε δεδομένα καιρού χρησιμοποιώντας το ESP8266 και το Openweather API: 5 βήματα

(Έργο IOT) Λάβετε δεδομένα καιρού χρησιμοποιώντας το ESP8266 και το Openweather API: Σε αυτό το διδακτικό θα δημιουργήσουμε ένα απλό έργο IOT στο οποίο θα λαμβάνουμε τα δεδομένα καιρού της πόλης μας από το openweather.com/api και θα τα εμφανίζουμε χρησιμοποιώντας λογισμικό επεξεργασίας
CPE 133 Τελικό έργο Δεκαδικό σε δυαδικό: 5 βήματα

CPE 133 Final Project Decimal to Binary: Οι δυαδικοί αριθμοί είναι ένα από τα πρώτα πράγματα που έρχονται στο μυαλό όταν σκεφτόμαστε την ψηφιακή λογική. Ωστόσο, οι Δυαδικοί Αριθμοί μπορεί να είναι μια δύσκολη ιδέα για όσους είναι νέοι σε αυτό. Αυτό το έργο θα βοηθήσει όσους είναι νέοι και έμπειροι με δυαδικούς αριθμούς
Κουτί ντοπαμίνης - ένα έργο παρόμοιο με τον Mike Boyd - Not Being Mike Boyd's: 9 βήματα

Κουτί ντοπαμίνης | ένα έργο παρόμοιο με τον Mike Boyd - Not Being Mike Boyd's: Θέλω ένα! Χρειάζομαι ένα! Είμαι αναβλητικός! Λοιπόν, θέλω ένα κουτί ντοπαμίνης … Χωρίς να χρειάζεται να προγραμματίσω. Χωρίς ήχους, μόνο καθαρή θέληση
Bluetooth50g - ένα έργο ανακύκλωσης για μια σπασμένη αριθμομηχανή HP50G .: 7 βήματα

Bluetooth50g - Ένα έργο ανακύκλωσης για μια σπασμένη αριθμομηχανή HP50G .: Οι διαδρομές αγωγών στην οθόνη είναι σπασμένες λόγω διαρροής μπαταρίας. Η μπαταρία διέρρευσε και διέβρωσε τις διαδρομές. Ο υπολογιστής λειτουργεί από μόνος του, αλλά τα αποτελέσματα δεν εμφανίζονται στην οθόνη (μόνο κάθετες γραμμές). Το σύστημα μιμείται ένα πληκτρολόγιο bluetooth
Καυστήρας με τροφοδοσία USB! Αυτό το έργο μπορεί να καεί μέσω πλαστικών / ξύλου / χαρτιού (το διασκεδαστικό έργο πρέπει επίσης να είναι πολύ λεπτό ξύλο): 3 βήματα

Καυστήρας με τροφοδοσία USB! Αυτό το έργο μπορεί να καεί μέσω πλαστικών / ξύλου / χαρτιού (το διασκεδαστικό έργο πρέπει επίσης να είναι πολύ λεπτό ξύλο): ΜΗΝ ΚΑΝΕΤΕ ΑΥΤΟ ΧΡΗΣΙΜΟΠΟΙΗΣΤΕ USB !!!! διαπίστωσα ότι μπορεί να βλάψει τον υπολογιστή σας από όλα τα σχόλια. ο υπολογιστης μου ειναι μια χαρα Χρησιμοποιήστε φορτιστή τηλεφώνου 600ma 5v. το χρησιμοποίησα και δουλεύει μια χαρά και τίποτα δεν μπορεί να καταστραφεί αν χρησιμοποιήσετε βύσμα ασφαλείας για να διακόψετε την τροφοδοσία
