
Πίνακας περιεχομένων:
- Βήμα 1: Λίστα υλικού και λογισμικού
- Βήμα 2: Εγκατάσταση
- Βήμα 3: Κωδικοποίηση στο Particle Web IDE
- Βήμα 4: Philips Hue
- Βήμα 5: Ρύθμιση του φωτονιού με κουμπί και καλώδια
- Βήμα 6: Γράψιμο κωδικών σε σωματίδιο φωτονίου
- Βήμα 7: Μεταφόρτωση κώδικα στο Photon
- Βήμα 8: Δημιουργία μικροεφαρμογών από το IFTTT (Αν αυτό, τότε αυτό)
- Βήμα 9: Τέλος, Δοκιμή
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Αυτό το σεμινάριο σας διδάσκει πώς να κωδικοποιείτε για να ενημερώσετε τον Phillips Hue για ειδοποίηση. Θα ήταν πολύ χρήσιμο για άτομα με κώφωση και βαρηκοΐα, με προβλήματα όρασης ή αισθητηριακές δυσκολίες. Η Visual Notification Alert είναι η ενημέρωση των χρηστών μετά τη λήψη ειδοποιήσεων από e-mail, Facebook, Trello ή παρόμοια. Ο λαμπτήρας LED Hue αρχίζει να ειδοποιεί αναβοσβήνοντας το φως.
Το Photon Particle είναι ένα μικρό, επαναπρογραμματιζόμενο κιτ ανάπτυξης Wi-Fi για την πρωτοτυπία και την κλιμάκωση του προϊόντος Internet of Things.
Βήμα 1: Λίστα υλικού και λογισμικού
Χρειάζεστε υλικό και λογισμικό για να αναπτύξετε τους κωδικούς για το Visual Notification Alert.
Σκεύη, εξαρτήματα
- Σετ κατασκευής σωματιδίων
- Philips Hue - Κιτ εκκίνησης (3 λαμπτήρες LED και 1 γέφυρα Hue)
Λογισμικό
- Γενικές πληροφορίες για το φωτόνιο σωματιδίων
- Particle Web IDE (Build) *Απαιτείται για σύνδεση *
- IFTTT (Αν Αυτό Τότε Αυτό)
Βήμα 2: Εγκατάσταση
Θα πρέπει να έχετε το Particle Maker Kit, το οποίο περιλαμβάνει τα πάντα, όπως αισθητήρες, καλώδια βραχυκυκλωτήρων, LED, αντιστάσεις και πολλά άλλα. Μπορείτε να διαβάσετε περισσότερες πληροφορίες σχετικά με το Parton Photon.
Πριν συνδέσετε το φωτόνιο, πρέπει να γνωρίζετε την κατάσταση των LED στο Photon. Ακολουθούν οι πληροφορίες σχετικά με την κατάσταση LED.
Συνδέστε το Photon σας
- Συνδέστε το καλώδιο USB στην πηγή τροφοδοσίας. (Ο υπολογιστής σας λειτουργεί τέλεια για αυτόν τον σκοπό). Η συσκευή σωματιδίων σας δεν χρειάζεται τον υπολογιστή σας για να συνδεθεί σε wifi.
- Όταν είναι συνδεδεμένο, το LED RGB στη συσκευή φωτονίου σας θα πρέπει να αρχίσει να αναβοσβήνει με μπλε χρώμα. Εάν η συσκευή σας δεν αναβοσβήνει μπλε, κρατήστε πατημένο το κουμπί SETUP για 10 δευτερόλεπτα και, στη συνέχεια, αφήστε το κουμπί SETUP.
- Συνδεθείτε στο Setup Particle εάν έχετε ήδη λογαριασμό. Εάν δεν έχετε λογαριασμό, δημιουργήστε τον λογαριασμό για το Photon.
- Κάντε κλικ στη σειρά Photon/P.
- Αφού κάνετε κλικ στο ΕΠΟΜΕΝΟ, θα πρέπει να εμφανιστεί ένα αρχείο (photonsetup.html)
- Πατήστε ΣΥΝΕΧΕΙΑ ΜΕ ΤΟΠΙΚΟ ΑΡΧΕΙΟ για να κατεβάσετε ένα αρχείο.
Αφού ανοίξετε ένα αρχείο
- Συνδέστε τον υπολογιστή σας στο Photon, συνδέοντας το δίκτυο με το όνομα PHOTON-…
- Διαμορφώστε τα διαπιστευτήριά σας Wi-FI. Σημείωση: εάν πληκτρολογήσετε λανθασμένα τα διαπιστευτήριά σας, το Photon θα αναβοσβήνει σκούρο μπλε ή πράσινο. Πρέπει να περάσετε ξανά από τη διαδικασία ανανεώνοντας τη σελίδα ή κάνοντας κλικ στο μέρος της διαδικασίας επανάληψης.
- Μετονομάστε τη συσκευή σας. Θα δείτε μια επιβεβαίωση εάν η συσκευή διεκδικήθηκε ή όχι.
Πριν μεταβείτε στο επόμενο μέρος, εάν η συσκευή Photon έχει κυανό που αναπνέει, τότε είναι επιτυχής στο Διαδίκτυο και στο Photon Cloud! Προχωράμε στο Particle IDE, Build.
Βήμα 3: Κωδικοποίηση στο Particle Web IDE
Πρέπει να δημιουργήσετε τον λογαριασμό σας για το Particle IDE, Build. Εάν έχετε ήδη λογαριασμό, τότε είναι υπέροχο! Συνδεθείτε IDE σωματιδίων.
Θέλουμε να δοκιμάσουμε για να δούμε αν η λυχνία LED αναβοσβήνει στον πίνακα. Υπάρχει το μικρό μπλε LED στην πλακέτα Photon. Είναι δίπλα στο D7. Μπορείτε να κατεβάσετε το αρχείο, gettingstarted-blinknet.ino και να δείτε τους κωδικούς εκεί. Υπάρχει εξήγηση. Κάντε κλικ σε αυτόν τον σύνδεσμο για να ανοίξετε τον πηγαίο κώδικα στο Particle Web IDE. Εάν αναβοσβήνει το D7 (μικρό μπλε LED), συγχαρητήρια, μόλις αναβοσβήνατε ένα LED χρησιμοποιώντας τη συσκευή σωματιδίων σας! Αν θέλετε να μάθετε περισσότερα για το Photon, όπως το να αναβοσβήνει διαφορετικό LED, να διαβάζετε αισθητήρα φωτογραφιών κ.λπ., εδώ είναι ο σύνδεσμος.
Τώρα, θα περάσουμε στο Philips Hue.
Βήμα 4: Philips Hue



Για αναφορά: Κάντε κλικ εδώ για το Phillips Hue API.
Για να έχετε πρόσβαση στην τεκμηρίωση του Philips Hue API, θα πρέπει να εγγραφείτε ως προγραμματιστής. Είναι δωρεάν, αλλά πρέπει να αποδεχτείτε τους όρους και τις προϋποθέσεις.
1. Αρχικά, βεβαιωθείτε ότι το Philips Hue Bridge (πρώτη εικόνα) είναι συνδεδεμένο στο δίκτυό σας λειτουργεί σωστά. Test Hue App (Η εφαρμογή Hue είναι διαθέσιμη σε iOS και Android) που ελέγχει το φως στο ίδιο δίκτυο.
Εάν το δοκιμάσετε με επιτυχία, τότε πρέπει να ανακαλύψετε τη διεύθυνση IP της γέφυρας στο δίκτυό σας. Χρησιμοποιήστε την ανακάλυψη διακομιστή μεσίτη της Philips, μεταβαίνοντας στη διεύθυνση www.meethue.com/api/nupnp.
Όταν βρείτε τη διεύθυνση IP σας, πληκτρολογήστε τη στη γραμμή διευθύνσεων του προγράμματος περιήγησής σας με το debug/clip.html προσαρτημένο στη διεύθυνση URL: https:// bridge IP Address/debug/clip.html. Θα πρέπει να δείτε μια διεπαφή (δεύτερη εικόνα) όπως αυτή Το Σημείωση: Αντικαταστήστε τη "διεύθυνση IP γέφυρας" στη διεύθυνση IP σας.
2. Ας κάνουμε μια απλή εντολή και λάβουμε πληροφορίες σχετικά με το σύστημα απόχρωσής σας. Συμπληρώστε τα παρακάτω στοιχεία αφήνοντας το σώμα κενό και πατήστε το κουμπί GET. Θα πρέπει να δείτε μια διεπαφή (τρίτη εικόνα) όπως αυτή. Θα πρέπει να λάβετε ένα μήνυμα σφάλματος. Σημείωση: Αντικαταστήστε τη "διεύθυνση IP γέφυρας" στη διεύθυνση IP σας.
Διεύθυνση: https:// bridge IP Address/api/newdeveloperBody: Method: GET Συγχαρητήρια! Απλώς στείλετε την πρώτη σας εντολή! 3. Στη συνέχεια, συμπληρώστε τις παρακάτω πληροφορίες και πατήστε το κουμπί POST. Σημείωση: Αντικαταστήστε τη "διεύθυνση IP γέφυρας" στη διεύθυνση IP σας και το "όνομα φωνητικού τύπου" στο τηλέφωνό σας.
Διεύθυνση: https:// διεύθυνση IP IP/apiBody: {"devicetype": "my_hue_app#phonetype name"} Μέθοδος: POST
Ο σύνδεσμος βοηθά στη δημιουργία του για εσάς. Όταν πατάτε το κουμπί POST, θα πρέπει να λάβετε πίσω ένα μήνυμα σφάλματος (τέταρτη εικόνα) που σας ενημερώνει ότι πρέπει να πατήσετε το κουμπί σύνδεσης στη γέφυρα Hue. Αυτό είναι το βήμα ασφαλείας, έτσι ώστε μόνο οι εφαρμογές ή οι διακομιστές που θέλετε να ελέγχουν τα φώτα σας. Πατώντας το σύνδεσμο στο Hue Bridge, αποδεικνύεται ότι ο χρήστης έχει τη φυσική πρόσβαση στη γέφυρα απόχρωσης.
Όταν λάβετε μια επιτυχημένη απάντηση (πέμπτη εικόνα), συγχαρητήρια! Μόλις δημιουργήσατε έναν εξουσιοδοτημένο χρήστη, τον οποίο θα χρησιμοποιούμε στο εξής.
4. Τελευταίο παράδειγμα πριν το εντάξουμε στο σωματίδιο του φωτονίου, βεβαιωθείτε ότι ένα από τα φώτα σας είναι ορατό και αναμμένο και πρέπει να γνωρίζετε ποιος αριθμός φωτός είναι. Αλλάξτε τη διεύθυνση URL σε/api/όνομα χρήστη/φώτα/αριθμός φωτός/κατάσταση (αλλάξτε τον αριθμό φωτός [μπορεί να είναι 1, 2, 3 ή;]) και στείλτε ένα κουμπί PUT με τα ακόλουθα δεδομένα:
Σημείωση: Βεβαιωθείτε ότι έχετε αλλάξει τη διεύθυνση IP της γέφυρας, το όνομα χρήστη και τον αριθμό φωτός
Διεύθυνση: https:// διεύθυνση IP IP/api/όνομα χρήστη/φώτα/αριθμός φωτός/κατάσταση
Σώμα: {"on": true, "sat": 254, "bri": 254, "hue": 10000}
Μέθοδος: PUTΘα πρέπει να δείτε το φως σας να αλλάζει χρώμα:
Βήμα 5: Ρύθμιση του φωτονιού με κουμπί και καλώδια


Πριν αναπτύξουμε περισσότερους κωδικούς σε Photon Web IDE, θέλουμε να ρυθμίσουμε το Photon μας με ένα κουμπί και καλώδια. Έχετε αρκετά κουμπιά και πολλά καλώδια από το Particle Starter Kit. Έχω επισυνάψει δύο εικόνες, μία είναι διάγραμμα και μία είναι πραγματική εικόνα.
- Βεβαιωθείτε ότι έχετε τοποθετήσει το φωτόνιο σας στο breadboard.
- Τοποθετήστε ένα κουμπί στο κάτω μέρος του breadboard όπως φαίνεται στην εικόνα.
- Βάλτε ένα άκρο του μαύρου σύρματος στο J4 (GND) και βάλτε ένα άλλο άκρο του ίδιου μαύρου σύρματος στο J30.
- Τοποθετήστε ένα άκρο του κίτρινου σύρματος στο J7 (D5) και τοποθετήστε ένα άλλο άκρο του ίδιου κίτρινου σύρματος στο J28.
Αν ταιριάζουν με την εικόνα μου που σας δείχνω, τότε είστε καλοί!
Βήμα 6: Γράψιμο κωδικών σε σωματίδιο φωτονίου

Θα δημιουργήσουμε την πρώτη μας εφαρμογή στο Photon Particle - Web IDE.
- Μεταβείτε στη διεύθυνση https://build.particle.io/build και συνδεθείτε (εγγραφείτε εάν δεν έχετε δημιουργήσει ακόμα)
- Πληκτρολογήστε "Οπτική ειδοποίηση ειδοποίησης" στην τρέχουσα εφαρμογή.
- Πατήστε το κουμπί Enter (δείτε την πρώτη εικόνα).
Η εφαρμογή αποθηκεύεται στο Photon Particle Cloud. Η συνάρτηση setup () καλείται όταν η εφαρμογή ξεκινήσει και εκτελεστεί μία φορά. Η λειτουργία βρόχου () κάνει ακριβώς αυτό που κάνει και βρόχος διαδοχικά, επιτρέποντας στην εφαρμογή σας να αλλάξει και να απαντήσει.
Για να προσθέσετε HttpClient για το σωματίδιο Photon:
- Κάντε κλικ στις Βιβλιοθήκες από κάτω αριστερά στο Web IDE.
- Πληκτρολογήστε "HttpClient" στη γραμμή αναζήτησης.
- Κάντε κλικ στο "Συμπερίληψη στο έργο" στο μπλε κουμπί.
- Κάντε κλικ στο VisualNotificationAlert (καταργεί τα κενά μετά τη δημιουργία της εφαρμογής).
- Κάντε κλικ στην Επιβεβαίωση.
Τώρα, πρόσθεσε το HttpClient στην αρχή του Web IDE.
/ Αυτή η δήλωση #include προστέθηκε αυτόματα από το Particle IDE. #Include
/*** Διαμόρφωση για τον Philip Hue ***
/ 1. Αντικαταστήστε το με το όνομα χρήστη API από το Βήμα 1 const String API_USERNAME = "Το όνομα χρήστη σας API"; // 2. Αντικαταστήστε αυτήν τη διεύθυνση IP της γέφυράς σας από το Βήμα 1 IPAddress hueIP (x, x, x, x). // 3. Αντικαταστήστε με τη διαδρομή προς τα φώτα που θέλετε να ελέγξετε. Χρησιμοποιήστε την ιστοσελίδα από το Βήμα 1 για να επαληθεύσετε ότι λειτουργεί. // Βεβαιωθείτε ότι αναγνωρίζετε τον αριθμό του φωτός Philip Hue ///lights/NUMBER/state const String LIGHT_PATH = "/lights/Number/state"; // 4. Αντικαταστήστε το με το σώμα του αιτήματός σας για να ανάψετε τα φώτα. const String REQUEST_BODY_ON = "{" on / ": true, \" bri / ": 254}"; // 5. Αντικαταστήστε το με το σώμα του αιτήματός σας για σβήσιμο των φώτων. const String REQUEST_BODY_OFF = "{" on / ": false, \" bri / ": 254}"; / *** END Configuration for Philip Hue *** / Button const int BUTTON_PIN = D5; // Το αντικείμενο HttpClient χρησιμοποιείται για την υποβολή αιτημάτων HTTP στο Hue bridge HttpClient http; // Προεπιλεγμένη κεφαλίδα για αιτήματα HTTP http_header_t κεφαλίδες = {{"Αποδοχή", "*/*"}, {NULL, NULL} // ΣΗΜΕΙΩΣΗ: Ο τερματισμός πάντα των κεφαλίδων θα NULL}; // Αίτηση και απάντηση αντικειμένων http_request_t request? http_response_t απάντηση. void setup () {Serial.begin (9600); request.ip = hueIP; request.port = 80; // Ενσωματωμένη λυχνία LED ως ενδεικτική λυχνία για ανιχνευμένο pinMode (D7, OUTPUT). // Για είσοδο, ορίζουμε το BUTTON_UP ως είσοδο-έλξη. Αυτό χρησιμοποιεί μια εσωτερική αντίσταση έλξης // για τη διαχείριση συνεπών αναγνώσεων από τη συσκευή. pinMode (BUTTON_PIN, INPUT_PULLUP); // ορίζει το pin ως είσοδο // "Εγγραφείτε" στο συμβάν IFTTT που ονομάζεται Κουμπί, έτσι ώστε να λαμβάνουμε συμβάντα για αυτό Particle.subscribe ("RIT_Gmail", myHandler); Particle.subscribe ("Trello", myHandler); } // setup () function void loop () { / * * Αυτή είναι η ενότητα δοκιμής για το αν η λυχνία ειδοποιεί * / // διαπιστώσει εάν το κουμπί πιέζεται ή όχι διαβάζοντας από αυτό. int buttonState = digitalRead (BUTTON_PIN); // Όταν πατηθεί το κουμπί, θα λάβουμε ένα χαμηλό σήμα. // Όταν το κουμπί ΔΕΝ πιέζεται, θα λάβουμε ένα Υ HIGHΗΛΟ. if (buttonState == LOW) gmailAlert (); } // λειτουργία βρόχου () void printInfo () {Serial.print ("Εφαρμογή> / tΚατάσταση απόκρισης:"); Serial.println (respond.status); Serial.print ("Εφαρμογή> / tHtTP Response Body:"); Serial.println (respond.body); } // printInfo () συνάρτηση int i = 0; // Η συνάρτηση που χειρίζεται το συμβάν από το IFTTT void myHandler (const char *event, const char *data) {// Test για εκτύπωση σε σειριακό Serial.print (event); Serial.print (", δεδομένα:"); εάν (δεδομένα) Serial.println (δεδομένα)? else Serial.println ("NULL"); if (strcmp (event, "Trello") == 0) {trelloAlert (); } else if (strcmp (συμβάν, "Gmail") == 0) {gmailAlert (); }} // myHandler () συνάρτηση /** Η τιμή απόχρωσης για να ρυθμίσετε το φως. * Η τιμή της απόχρωσης είναι μια τιμή περιτύλιξης μεταξύ 0 και 65535. * Και τα 0 και τα 65535 είναι κόκκινα, * 25500 είναι πράσινα και 46920 είναι μπλε. * / / *** Θα ειδοποιεί χρησιμοποιώντας τον έξυπνο λαμπτήρα Philips Hue χρησιμοποιώντας το μπλε χρώμα. Θα ειδοποιεί για 15 δευτερόλεπτα. */ void trelloAlert () {String trello_body_alert = "{" on / ": true, \" bri / ": 255, \" sat / ": 255, \" hue / ": 46920, \" alert / ": / "επιλέξτε \"} "; sendHttpPut (trello_body_alert); } /*** Θα ειδοποιεί χρησιμοποιώντας τον έξυπνο λαμπτήρα Philips Hue χρησιμοποιώντας το κόκκινο χρώμα. Θα ειδοποιεί για 15 δευτερόλεπτα. */ void gmailAlert () {String gmail_body_alert = "{" on / ": true, \" sat / ": 254, \" bri / ": 254, \" hue / ": 65535, \" alert / ": / "επιλέξτε \"} "; sendHttpPut (gmail_body_alert); }/** * Θα στείλουμε το PUT στο Philips Hue * @param httpPutBody το σώμα της συμβολοσειράς */void sendHttpPut (String httpPutBody) {request.path = "/api/" + API_USERNAME + LIGHT_PATH; request.body = httpPutBody; http.put (αίτημα, απάντηση, κεφαλίδες). }
Όταν ολοκληρώσετε την πληκτρολόγηση ή την αντιγραφή του κώδικα στο Photon Particle Web IDE, κάντε κλικ στο εικονίδιο ελέγχου (Επαλήθευση) επάνω αριστερά στη γραμμή. Εάν συμμορφώνεται πολύ επιτυχώς, τότε θα προχωρήσουμε στο επόμενο βήμα!
Βήμα 7: Μεταφόρτωση κώδικα στο Photon
Αυτό το βήμα είναι πολύ απλό. Πριν ανεβάσουμε τους κωδικούς στο Photon:
- Συνδέστε το καλώδιο USB στην πηγή τροφοδοσίας (προτείνω φορητό υπολογιστή).
- Βεβαιωθείτε ότι το φωτόνιο σας έχει το κυανό LED αναπνοής. Εάν δεν αναπνέει κυανό ή έχει διαφορετικό χρώμα, μεταβείτε στο Βήμα 2: Εγκατάσταση
- Κάντε κλικ στο εικονίδιο Φωτισμός από το Web IDE του Photon Particle.
- Όταν ανεβάζει τους κωδικούς στο Photon, θα πρέπει να δείτε ματζέντα. Σημαίνει ότι ο κώδικας αρχίζει να ανεβαίνει στον κώδικα. Στη συνέχεια, θα αναβοσβήνει γρήγορα πράσινο και στη συνέχεια θα επιστρέψει στην αναπνοή κυανό.
- Πατήστε το κουμπί για να δείτε αν η έξυπνη λάμπα Philips αναβοσβήνει (ή ειδοποιήσεις).
Αν η Philips Smart Bulb ειδοποιεί, τότε συγχαρητήρια! Τελειώσαμε σχεδόν!
Θα προχωρήσουμε στο κομμάτι του λογισμικού.
Βήμα 8: Δημιουργία μικροεφαρμογών από το IFTTT (Αν αυτό, τότε αυτό)
Θα δημιουργήσουμε τις μικροεφαρμογές από τον ιστότοπο IFTTT (If This, then That). Οι μικροεφαρμογές θα δημοσιεύσουν ένα συμβάν στο Photon και στη συνέχεια το Photon στέλνει μια εντολή στη γέφυρα Philips Hue για να ειδοποιήσει τους έξυπνους λαμπτήρες.
Για αυτό το έργο, θα χρησιμοποιήσουμε το Trello και το Gmail για να δημοσιεύσουμε εκδηλώσεις στο Photon.
Μεταβείτε στη διεύθυνση https://ifttt.com/ και εγγραφείτε.
Trello
- Κάντε κλικ στην επιλογή Οι εφαρμογές μου στο επάνω μέρος.
- Κάντε κλικ στην επιλογή Νέα εφαρμογή.
- Κάντε κλικ + σε μπλε κείμενο.
- Πληκτρολογήστε Trello στη γραμμή αναζήτησης και κάντε κλικ.
- Κάντε κλικ στην επιλογή Κάρτα εκχωρήθηκε σε μένα.
- Επιλέξτε τον πίνακα σας από το Trello.
- Κάντε κλικ +σε μπλε κείμενο.
- Πληκτρολογήστε Particle στη γραμμή αναζήτησης και κάντε κλικ.
- Κάντε κλικ στην επιλογή Δημοσίευση εκδήλωσης.
- Πληκτρολογήστε "Trello" στο Στη συνέχεια δημοσιεύστε (Όνομα συμβάντος).
- Επιλέξτε δημόσιο.
Gmail (Σημείωση: θα χρησιμοποιήσουν τη διεύθυνση email σας όταν εγγραφείτε)
- Κάντε κλικ στην επιλογή Οι εφαρμογές μου στο επάνω μέρος.
- Κάντε κλικ στην επιλογή Νέα εφαρμογή.
- Κάντε κλικ + σε μπλε κείμενο.
- Πληκτρολογήστε Gmail στη γραμμή αναζήτησης και κάντε κλικ
- Επιλέξτε Οποιοδήποτε νέο μήνυμα ηλεκτρονικού ταχυδρομείου στα εισερχόμενα
- Κάντε κλικ +σε μπλε κείμενο.
- Πληκτρολογήστε Particle στη γραμμή αναζήτησης και κάντε κλικ
- Κάντε κλικ στην επιλογή Δημοσίευση εκδήλωσης.
- Πληκτρολογήστε "Gmail" στο Στη συνέχεια δημοσιεύστε (Όνομα συμβάντος).
- Επιλέξτε δημόσιο.
Μόλις έχετε δύο μικροεφαρμογές, το Trello και το Gmail, προχωράμε στο τελευταίο βήμα.
Βήμα 9: Τέλος, Δοκιμή
Θα δοκιμάσουμε να δημοσιεύσουμε συμβάντα από Applets έως το Photon. Βεβαιωθείτε ότι οι μικροεφαρμογές σας είναι ενεργοποιημένες.
Trello
Όταν κάποιος δημιουργεί μια νέα κάρτα στο Trello, θα σας εκχωρήσει (επισημάνει) στην κάρτα. Το IFTTT το ακούει και αρχίζει να δημοσιεύει ένα συμβάν στο Photon. Στη συνέχεια, το Photon στέλνει μια εντολή στη γέφυρα Philip Hue για να ειδοποιήσει τους έξυπνους λαμπτήρες.
Gmail
Όταν λαμβάνετε οποιοδήποτε νέο μήνυμα ηλεκτρονικού ταχυδρομείου στα εισερχόμενά σας, το IFTTT το ακούει και αρχίζει να δημοσιεύει ένα συμβάν στο Photon. Στη συνέχεια, το Photon στέλνει μια εντολή στη γέφυρα Philip Hue για να ειδοποιήσει τους έξυπνους λαμπτήρες.
Προκλήσεις
- Κάθε φορά που λαμβάνουμε μια νέα ειδοποίηση από το Trello και το Gmail, υπάρχει μια τεράστια καθυστέρηση για την αποστολή ενός συμβάντος από το IFTTT και την αποστολή μιας εντολής από το Photon. Θα χρειαστεί λιγότερο από 5 λεπτά για να ειδοποιήσετε τους έξυπνους λαμπτήρες.
- Το Applet Gmail απενεργοποιείται μερικές φορές από μόνο του επειδή πρέπει να επανασυνδεθεί ή να ενημερωθεί.
Συνιστάται:
Κρεμαστό LED από μια παλιά οπτική μονάδα: 11 βήματα

Κρεμαστό LED από μια παλιά οπτική μονάδα: Σε αυτό το Instructable, θα σας δείξω πώς μπορείτε να φτιάξετε ένα μοναδικό κολιέ φωτισμού από τη διάταξη φακών μιας παλιάς μονάδας οπτικού δίσκου, καθώς και μερικές επιπλέον ηλεκτρονικά εξαρτήματα. Εμπνεύστηκα να το φτιάξω για την κόρη μου όταν πήρα
Οπτική οθόνη LED Audio: 8 βήματα

Οπτικοακουστική οθόνη LED: [ΠΡΟΕΙΔΟΠΟΙΗΣΗ: ΦΩΤΟΓΡΑΦΙΕΣ ΦΩΤΙΣΜΟΥ ΣΕ ΒΙΝΤΕΟ] Οι μήτρες LED RGB είναι ένα συνηθισμένο έργο για χομπίστες που θέλουν να πειραματιστούν με φωτεινές οθόνες, αλλά συχνά είναι είτε ακριβές είτε περιοριστικές στο μέγεθος και τη διαμόρφωσή τους. Σκοπός αυτού του έργου ήταν η δημιουργία
Μετρητής ώρας αντίδρασης (οπτική, ηχητική και αφής): 9 βήματα (με εικόνες)

Μετρητής Χρόνου Αντίδρασης (Οπτικός, Audχος και Άγγιγμα): Ο χρόνος αντίδρασης είναι ένα μέτρο του χρόνου που χρειάζεται ένα άτομο για να εντοπίσει ένα ερέθισμα και να παράγει μια απάντηση. Για παράδειγμα, ο χρόνος ηχητικής αντίδρασης ενός αθλητή μεσολαβεί μεταξύ της εκτόξευσης πυροβόλων όπλων (που ξεκινά τον αγώνα) και του ίδιου του αγώνα. Reactio
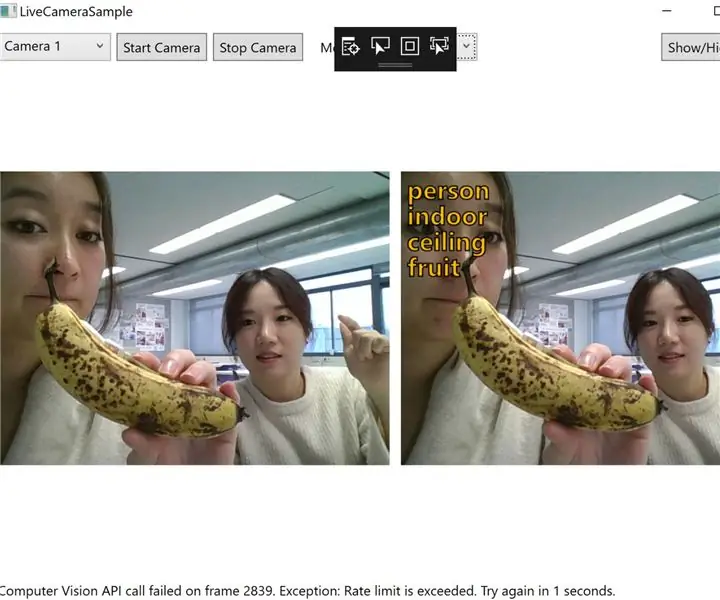
Οπτική ανίχνευση αντικειμένων με κάμερα (TfCD): 15 βήματα (με εικόνες)

Οπτική Ανίχνευση Αντικειμένων με Κάμερα (TfCD): Γνωστικές υπηρεσίες που μπορούν να αναγνωρίσουν συναισθήματα, πρόσωπα ανθρώπων ή απλά αντικείμενα βρίσκονται ακόμη σε πρώιμο στάδιο ανάπτυξης, αλλά με τη μηχανική μάθηση, αυτή η τεχνολογία αναπτύσσεται όλο και περισσότερο. Μπορούμε να περιμένουμε να δούμε περισσότερα από αυτή τη μαγεία στο
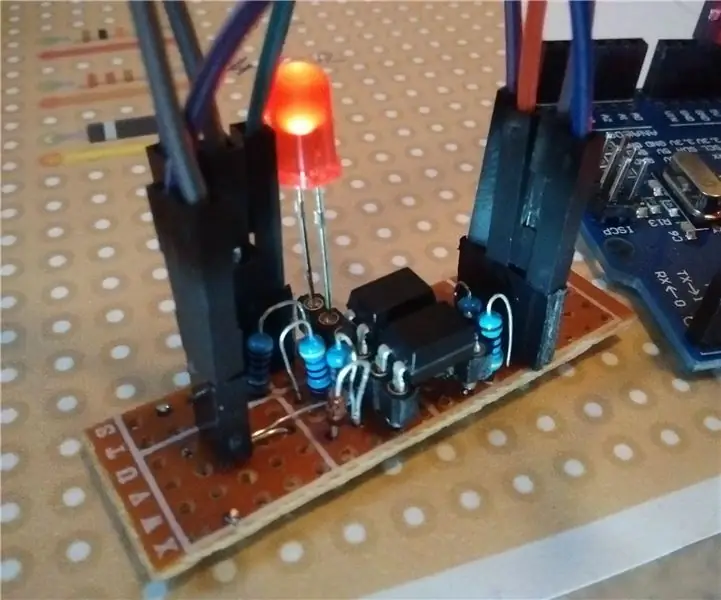
Οπτική απομονωμένη επικοινωνία ενιαίου καλωδίου: 4 βήματα (με εικόνες)

Optical Isolated Single Wire Communication: Γεια σας, για ένα έργο ενυδρείου χρειαζόμουν ένα μακρύ ηλεκτρικό καλώδιο που θα μπορούσε: να τροφοδοτήσει τη συσκευή με την οποία επιτρέπεται η επικοινωνία Άλλο ρεύμα και οι τάσεις είναι χαμηλές Το καλώδιο έχει μήκος +/- 3m Αργή μεταφορά δεδομένων Αμφίδρομη επικοινωνία, μισός διπλός Περιορισμένος χώρος
