
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Αυτό είναι επίσημα το πρώτο μου άρθρο με το Instructables, οπότε θα παραδεχτώ ότι χρησιμοποιώ αυτήν την ευκαιρία τώρα για να το δοκιμάσω. Πάρτε μια αίσθηση του τρόπου λειτουργίας της πλατφόρμας, όλης της πλευράς εμπειρίας χρήστη. Αλλά ενώ το κάνω αυτό, σκέφτηκα ότι μπορώ επίσης να χρησιμοποιήσω την ευκαιρία να μοιραστώ ένα απλό έργο στο οποίο εργάζομαι σήμερα (χρησιμοποιώντας τα προϊόντα από το XinaBox, το οποίο παρεμπιπτόντως, προφέρεται ως "X-in-a- Κουτί").
Σε αυτό το απλό εκπαιδευτικό σε 5 βήματα, θα καλύψω τα ακόλουθα θέματα:
- Απαιτούνται εξαρτήματα
- Σύνδεση των διαφορετικών xChips μαζί.
- Ρύθμιση του περιβάλλοντος Arduino IDE.
- Γράφοντας τον κώδικα
- Και τέλος, δοκιμάζοντας την ιδέα
Τι δεν θα μοιραστώ σε αυτό το διδακτικό:
- Όσο κι αν μου αρέσει να εξηγώ τι μπορεί να κάνει κάθε ένα από αυτά τα xChips και πώς μπορείτε να τα χειριστείτε για να εκτελέσετε ορισμένες λειτουργίες, αυτός δεν θα ήταν ο στόχος αυτού του διδάσκοντος. Σχεδιάζω να δημοσιεύσω άλλα Instructables στο εγγύς μέλλον που θα βυθιστούν σε κάθε ένα από τα διαφορετικά xChips που είναι διαθέσιμα μέσω του καταλόγου προϊόντων της XinaBox.
- Δεν θα μπω στα βασικά του κώδικα Arduino καθώς υποθέτω ότι έχετε ήδη κάποιο επίπεδο εμπειρίας με τη χρήση του Arduino IDE καθώς και μια βασική κατανόηση του προγραμματισμού C/C ++.
Βήμα 1: Τι χρειάζεστε…



Τεχνικά, τα περισσότερα βασικά μαθήματα προϊόντων ξεκινούν συνήθως με ένα "Hello World!" παράδειγμα, ή ακόμα και ένα παράδειγμα "Blink", το οποίο μπορεί να έχετε ήδη εξοικειωθεί αφού έχετε εργαστεί με Arduino ή Raspberry Pi κάποια στιγμή. Αλλά δεν θέλω να ξεκινήσω με αυτό γιατί όλοι κάνουν ήδη το ίδιο πράγμα, πράγμα που το κάνει λίγο βαρετό πραγματικά.
Αντ 'αυτού, ήθελα να ξεκινήσω με μια πρακτική ιδέα έργου. Κάτι που είναι αρκετά απλό και επεκτάσιμο σε μια πιο σύνθετη ιδέα έργου, αν θέλετε.
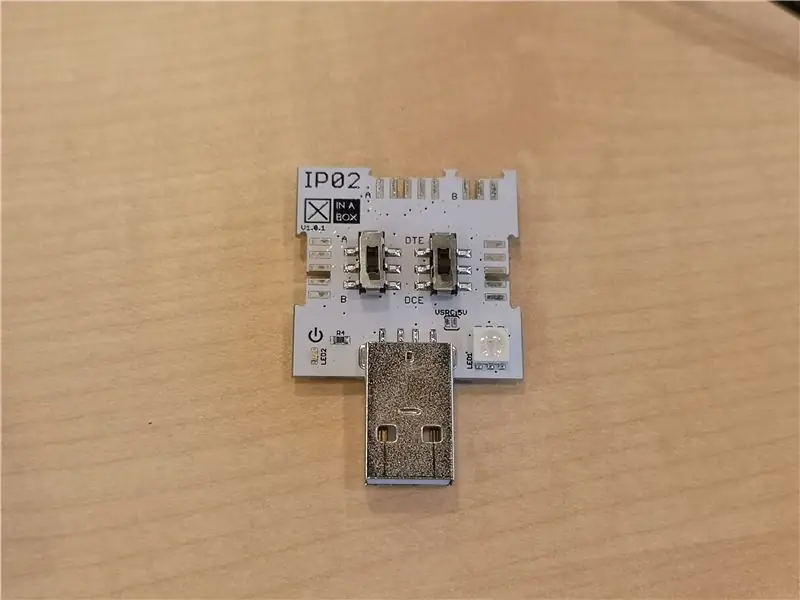
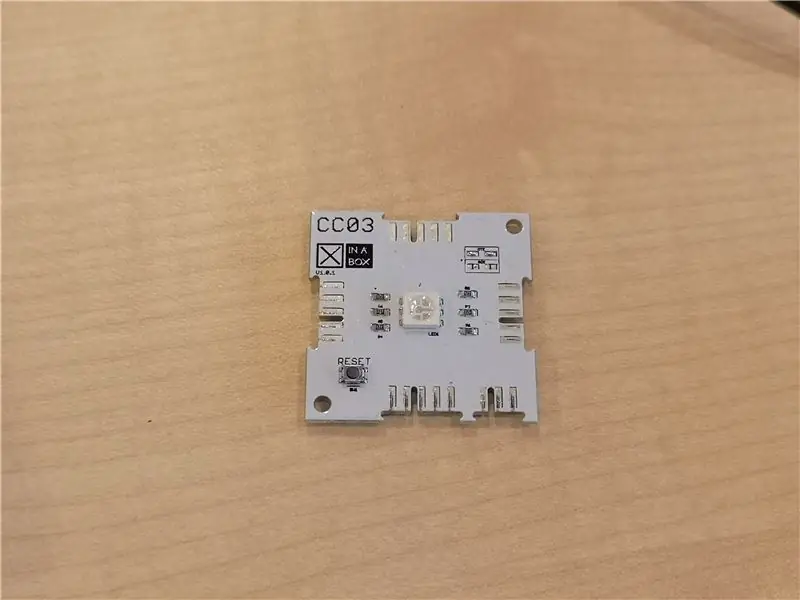
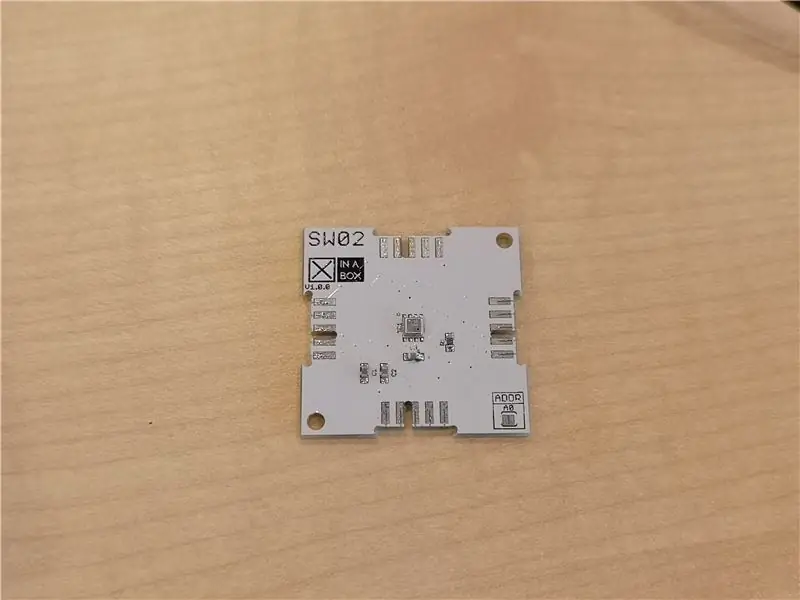
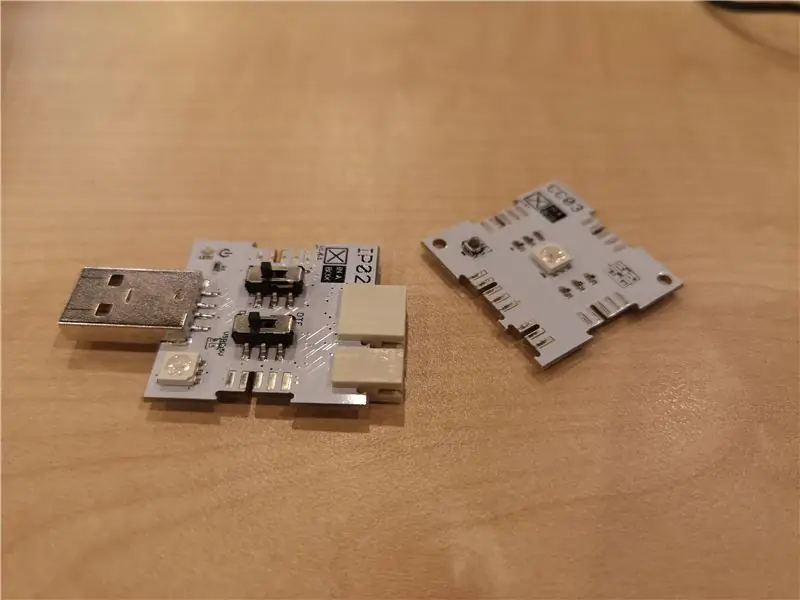
Ακολουθούν τα στοιχεία που θα χρειαστούμε (ανατρέξτε στις φωτογραφίες που παρέχονται για αυτήν την ενότητα του Instructable):
- IP02 - Προηγμένη διεπαφή προγραμματισμού USB
- CC03 - Arm Cortex M0+ Core
- SW02 - VOC και αισθητήρας καιρού (που χρησιμοποιεί τον αισθητήρα BME680 της BOSCH)
- συνδετήρες xBUS - για ενεργοποίηση των επικοινωνιών I2C μεταξύ των διαφορετικών xChips (x2)
- Υποδοχή xPDI - για ενεργοποίηση προγραμματισμού και εντοπισμού σφαλμάτων (x1)
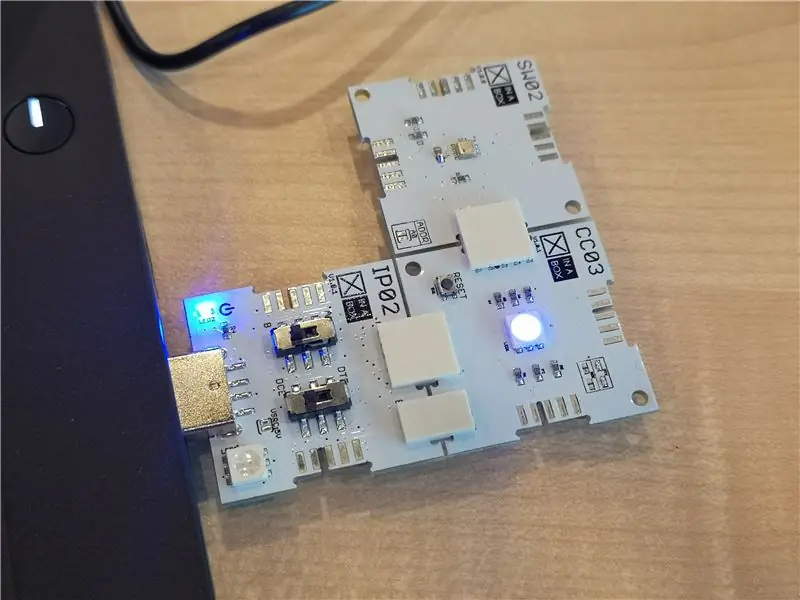
Βήμα 2: Σύνδεση των Τεμαχίων



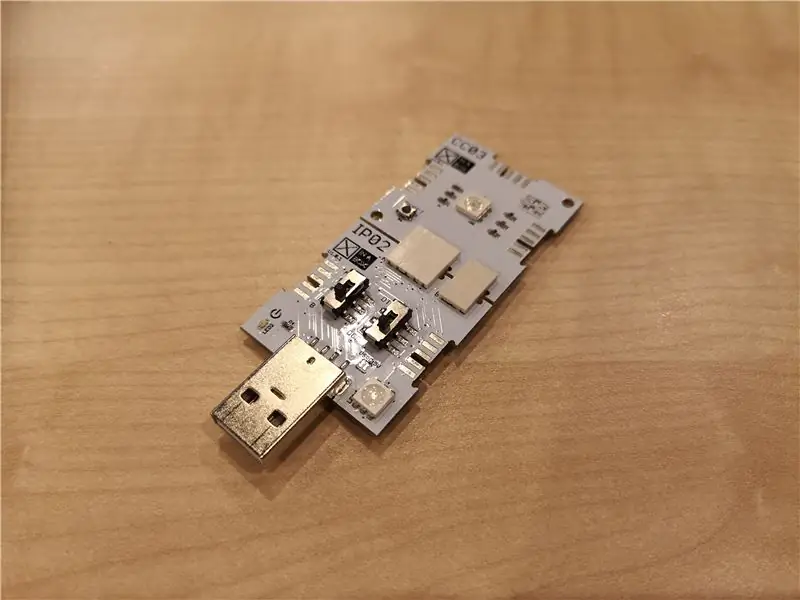
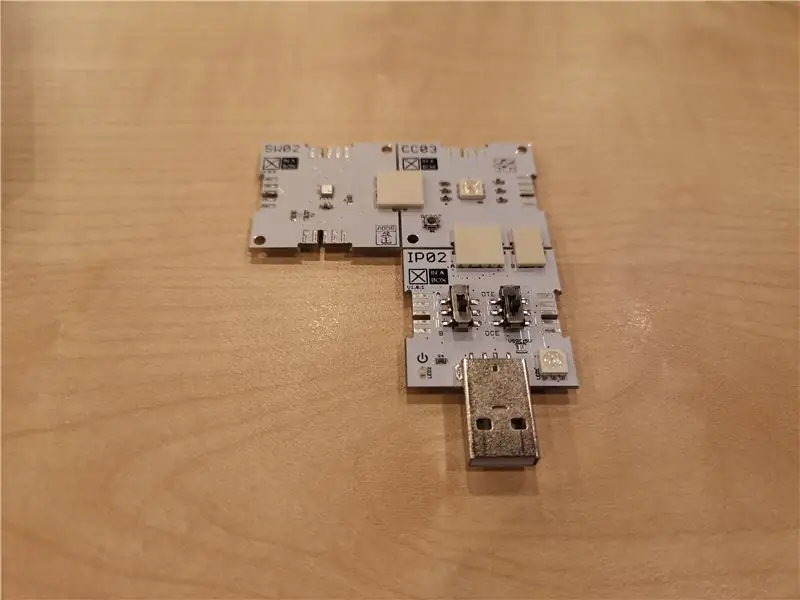
Για να συνδέσουμε όλα τα κομμάτια μαζί, θα ξεκινήσουμε πρώτα με 1 κομμάτι της υποδοχής xBUS και της υποδοχής xPDI.
Ακολουθώντας τις εικόνες που παρείχα, παρατηρήστε τον προσανατολισμό των xChips και πού θα πάνε οι συνδέσεις.
Μεταξύ του IP02 και του CC03 xChips, είναι αρκετά εύκολο να εντοπίσετε τα σημεία σύνδεσης.
Για το CC03, θα είναι η νότια πλευρά. Για IP02, θα είναι η βόρεια πλευρά του xChip.
Μόλις γίνει αυτό, θα προσθέσουμε μια άλλη υποδοχή xBUS στη δυτική πλευρά του CC03 xChip.
Εγινε?
Τώρα, απλώς συνδέστε το SW02 xChip στη δυτική πλευρά του CC03.
Πριν τοποθετήσουμε το IP02 στο φορητό υπολογιστή μας, βεβαιωθείτε ότι έχουν επιλεγεί οι ακόλουθες επιλογές για τους δύο διακόπτες:
- Το B είναι επιλεγμένο (αριστερός διακόπτης)
- Επιλέγεται DCE (δεξί διακόπτης)
Τέλος, είμαστε πλέον έτοιμοι να εισαγάγουμε το IP02 στο φορητό υπολογιστή μας και να ξεκινήσουμε τη ρύθμιση του Arduino IDE.
Βήμα 3: Ρύθμιση του Arduino IDE


Και πάλι, σε αυτό το διδακτικό, έκανα την υπόθεση ότι είστε ήδη εξοικειωμένοι με το περιβάλλον Arduino IDE καθώς και τον τρόπο διαχείρισης βιβλιοθηκών στο περιβάλλον ανάπτυξης.
Για τους σκοπούς αυτού του έργου, θα χρειαστούμε δύο κύριες βιβλιοθήκες:
- arduino-CORE-https://github.com/xinabox/arduino-CORE
- Βιβλιοθήκη SW02 -
Κατεβάστε και τις δύο βιβλιοθήκες σε μια τοποθεσία στην επιφάνεια εργασίας σας.
Στη συνέχεια, εκκινήστε το Arduino IDE.
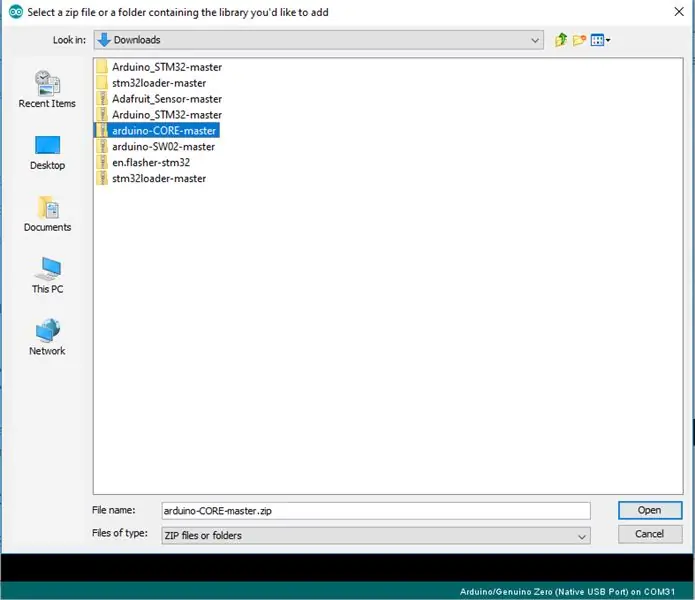
Από το κύριο μενού, επιλέξτε "Sketch"> "Include Library"> "Add. ZIP Library …"
Επαναλάβετε την ίδια διαδικασία και για τα δύο αρχεία βιβλιοθήκης.
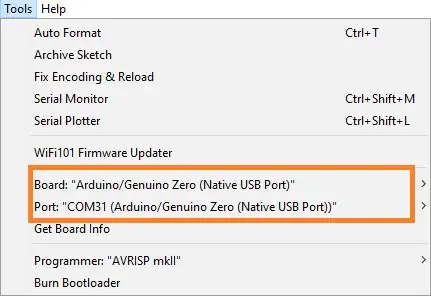
Στη συνέχεια, θα χρειαστεί να επιλέξουμε το σχετικό "Board" καθώς και το "Port". (Σημειώστε ότι έχω επισημάνει επίσης τις απαραίτητες επιλογές χρησιμοποιώντας ένα πορτοκαλί κουτί.
- Πίνακας: "Arduino/Genuino Zero (εγγενής θύρα USB)"
- Θύρα: "COMXX" (αυτό πρέπει να είναι σύμφωνα με τη θύρα COM που αντικατοπτρίζεται στο μηχάνημά σας. Το δικό μου χρησιμοποιεί COM31)
Καλώς! Ξέρω ότι ανυπομονούσατε να μπείτε στην κωδικοποίηση, οπότε στο επόμενο βήμα, αυτό είναι που θα εστιάσουμε.
Βήμα 4: Timeρα για κωδικοποίηση
Σε αυτήν την ενότητα, θα ξεκινήσω μοιράζοντας αποσπάσματα κώδικα από τον ολοκληρωμένο κώδικα έργου. Και στο τέλος, θα δημοσιεύσω την πλήρη πηγή, διευκολύνοντάς σας απλά να αντιγράψετε και να επικολλήσετε τον κώδικα στο αρχείο προέλευσης Arduino IDE.
Αρχεία κεφαλίδας:
#include /* Αυτή είναι η βιβλιοθήκη για τις κύριες βασικές λειτουργίες XinaBox. */
#include /* Αυτή είναι η βιβλιοθήκη για το VOC & Weather Sensor xChip. */
Καθορισμός ορισμένων σταθερών για τον έλεγχο των σημάτων RGB Led:
#define redLedPin A4
#καθορίστε το πράσινοLedPin 8 #καθορίστε το μπλεLedPin 9
Στη συνέχεια, πρέπει να δηλώσουμε ένα πρωτότυπο συνάρτησης για τη μετάδοση των τιμών RGB
void setRGBColor (int redValue, int greenValue, int blueValue);
Δήλωση του αντικειμένου SW02:
xSW02 SW02;
Η μέθοδος εγκατάστασης ():
void setup () {
// Ξεκινήστε το I2C Communication Wire.begin (); // Εκκινήστε τον αισθητήρα SW02 SW02.begin (); // Καθυστέρηση για την κανονικοποίηση της καθυστέρησης του αισθητήρα (5000). }
Τώρα για τον κύριο βρόχο ():
void loop () {
float tempC; }
Στη συνέχεια, θα χρειαστεί να κάνουμε δημοσκόπηση χρησιμοποιώντας το αντικείμενο SW02 που έχουμε δημιουργήσει νωρίτερα στο πρόγραμμα για να ξεκινήσουμε την επικοινωνία μας με το τσιπ αισθητήρα:
// Διαβάστε και υπολογίστε δεδομένα από τον αισθητήρα SW02SW02.poll ();
Τώρα, διαβάζουμε για να μετρήσουμε τη θερμοκρασία του αισθητήρα
tempC = SW02.getTempC ();
Μόλις έχουμε την ανάγνωση, το τελευταίο πράγμα που πρόκειται να κάνουμε είναι να χρησιμοποιήσουμε μια σειρά από δηλώσεις αν… αλλιώς… ελέγχου για να καθορίσουμε το εύρος θερμοκρασίας και, στη συνέχεια, να καλέσουμε τη συνάρτηση setRGBColor ()
// Μπορείτε να ρυθμίσετε το εύρος θερμοκρασίας ανάλογα με το κλίμα σας. Για μένα, ζω στη Σιγκαπούρη, // που είναι τροπικό όλο το χρόνο και το εύρος θερμοκρασιών μπορεί να είναι αρκετά στενό εδώ. εάν (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); }
Σημείωση: Εάν ενδιαφέρεστε να μάθετε ποιες είναι οι σχετικές τιμές RGB για ένα συγκεκριμένο χρώμα, σας συνιστώ να κάνετε μια αναζήτηση στο Google για "τιμές χρωμάτων RGB". Υπάρχουν πολλές διαθέσιμες τοποθεσίες όπου μπορείτε να χρησιμοποιήσετε έναν επιλογέα χρωμάτων για να επιλέξετε το χρώμα που θέλετε
// Εάν σας αρέσει και είναι προαιρετικό, μπορείτε επίσης να προσθέσετε μια καθυστέρηση μεταξύ της ψηφοφορίας για τις ενδείξεις του αισθητήρα.
καθυστέρηση (DELAY_TIME)
Φυσικά μπορείτε να δηλώσετε τη σταθερά DELAY_TIME στην αρχή του προγράμματος, με αυτόν τον τρόπο, πρέπει μόνο να τροποποιήσετε την τιμή του μία φορά και όχι σε πολλά σημεία σε όλο το πρόγραμμά σας. Τέλος, χρειαζόμαστε τη λειτουργία για τον έλεγχο της λυχνίας RGB:
void setRGBColor (int redValue, int greenValue, int blueValue) {
analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Τελικό Πρόγραμμα
#περιλαμβάνω
#include #define redLedPin A4 #define greenLedPin 8 #define blueLedPin 9 void setRGBColor (int redValue, int greenValue, int blueValue); const int DELAY_TIME = 1000; xSW02 SW02; void setup () {// Ξεκινήστε το I2C Communication Wire.begin (); // Εκκινήστε τον αισθητήρα SW02 SW02.begin (); // Καθυστέρηση για την κανονικοποίηση της καθυστέρησης του αισθητήρα (5000). } void loop () {// Δημιουργήστε μια μεταβλητή για να αποθηκεύσετε τα δεδομένα που διαβάζονται από το SW02 float tempC; tempC = 0; // Διαβάστε και υπολογίστε δεδομένα από τον αισθητήρα SW02 SW02.poll (); // Ζητήστε SW02 για λήψη της μέτρησης της θερμοκρασίας και αποθήκευση στη μεταβλητή // temperatue tempC = SW02.getTempC (); εάν (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); } // Μικρή καθυστέρηση μεταξύ καθυστέρησης ανάγνωσης αισθητήρα (DELAY_TIME). } void setRGBColor (int redValue, int greenValue, int blueValue) {analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Τώρα που το πρόγραμμά μας είναι έτοιμο, ας προγραμματίσουμε το xChip! Η διαδικασία μεταφόρτωσης είναι ακριβώς η ίδια με αυτήν που θα ανεβάσετε ένα πρόγραμμα στους πίνακες Arduino.
Όταν τελειώσετε, γιατί να μην το αποσυνδέσετε και να το φέρετε για δοκιμαστική λειτουργία.
Συνιστάται:
Μέτρηση θερμοκρασίας με χρήση XinaBox και θερμίστορ: 8 βήματα

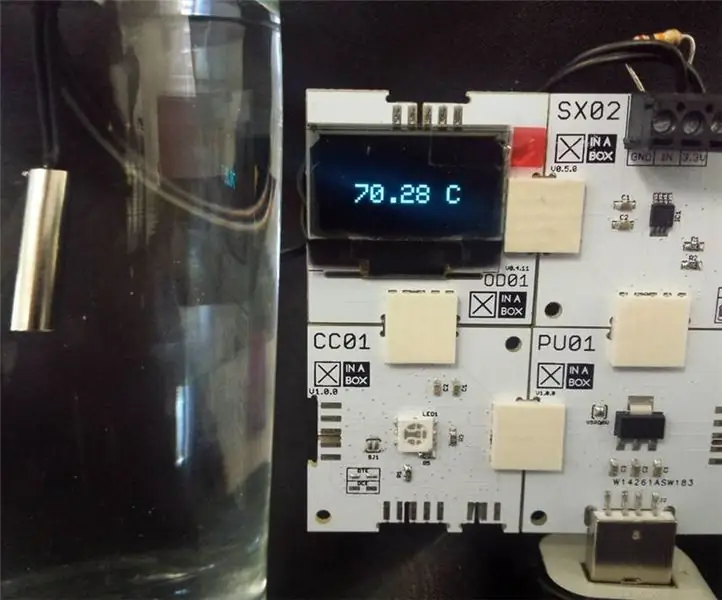
Μέτρηση θερμοκρασίας με χρήση XinaBox και θερμίστορ: Μετρήστε τη θερμοκρασία ενός υγρού χρησιμοποιώντας αναλογική είσοδο xChip από το XinaBox και έναν αισθητήρα θερμίστορ
Ανάγνωση θερμοκρασίας με χρήση αισθητήρα θερμοκρασίας LM35 με Arduino Uno: 4 βήματα

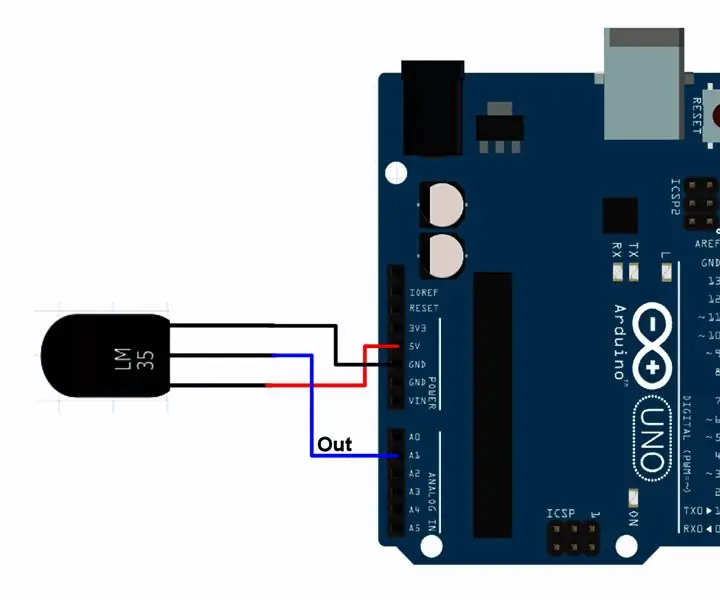
Ανάγνωση θερμοκρασίας με χρήση αισθητήρα θερμοκρασίας LM35 με Arduino Uno: Γεια σας παιδιά σε αυτό το εκπαιδευτικό εγχειρίδιο θα μάθουμε πώς να χρησιμοποιούμε το LM35 με το Arduino. Το Lm35 είναι ένας αισθητήρας θερμοκρασίας που μπορεί να διαβάσει τιμές θερμοκρασίας από -55 ° C έως 150 ° C. Είναι μια τερματική συσκευή που παρέχει αναλογική τάση ανάλογη της θερμοκρασίας. Υψηλή
Εμφάνιση ημερομηνίας, ώρας και θερμοκρασίας χρησιμοποιώντας το XinaBox: 8 βήματα

Ημερομηνία, Timeρα & Θερμοκρασία Χρήση XinaBox: Cύξη OLED οθόνη που δείχνει την ημερομηνία, την ώρα και τη θερμοκρασία σε Κελσίου και Φαρενάιτ χρησιμοποιώντας Xinabox xChips με βάση ESP8266
ESP32 NTP Θερμόμετρο μαγειρέματος θερμοκρασίας ανιχνευτή θερμοκρασίας με διόρθωση και συναγερμό θερμοκρασίας Steinhart-Hart .: 7 βήματα (με εικόνες)

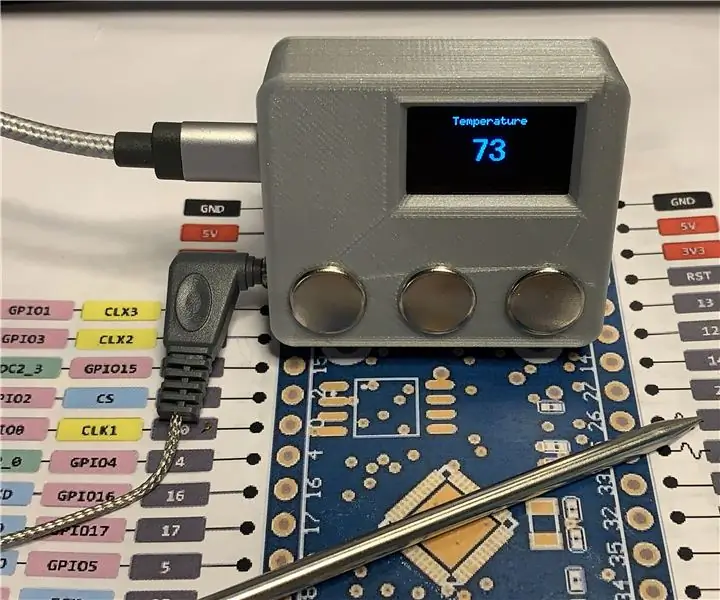
ESP32 NTP Θερμόμετρο Θερμόμετρο μαγειρέματος με διόρθωση και συναγερμό θερμοκρασίας Steinhart-Hart .: Ακόμα στο ταξίδι για να ολοκληρώσετε ένα «επερχόμενο έργο», ", ESP32 NTP Temperature Probe Cooking Thermometer With Steinhart-Hart Correction and Temperature Alarm " είναι ένας οδηγός που δείχνει πώς προσθέτω έναν αισθητήρα θερμοκρασίας NTP, piezo b
Ένδειξη θερμοκρασίας και υγρασίας και συλλογή δεδομένων με Arduino και επεξεργασία: 13 βήματα (με εικόνες)

Εμφάνιση θερμοκρασίας και υγρασίας και συλλογή δεδομένων με Arduino και επεξεργασία: Εισαγωγή: Πρόκειται για ένα έργο που χρησιμοποιεί έναν πίνακα Arduino, έναν αισθητήρα (DHT11), έναν υπολογιστή Windows και ένα πρόγραμμα επεξεργασίας (δωρεάν λήψη) για την εμφάνιση δεδομένων θερμοκρασίας, υγρασίας σε ψηφιακή και φόρμα γραφήματος, εμφάνιση ώρας και ημερομηνίας και εκτέλεση χρόνου αντίστροφης μέτρησης
