
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Η Ημέρα του Αγίου Βαλεντίνου είναι μια ευκαιρία για εσάς να στείλετε μηνύματα αγάπης. Γιατί να μην κάνετε ένα διασκεδαστικό πρόσωπο LED με φθηνά εξαρτήματα για να εκφράσετε το συναίσθημά σας!
Βήμα 1: Πράγματα που χρησιμοποιούνται σε αυτό το έργο
Συστατικά υλικού
- Seeeduino V4.2
- Ασπίδα βάσης
- Grove - Red LED Matrix w/Driver
- Grove - Gesture (PAJ7620U2)
Εφαρμογές λογισμικού και διαδικτυακές υπηρεσίες
Arduino IDE
Βήμα 2: Ιστορία


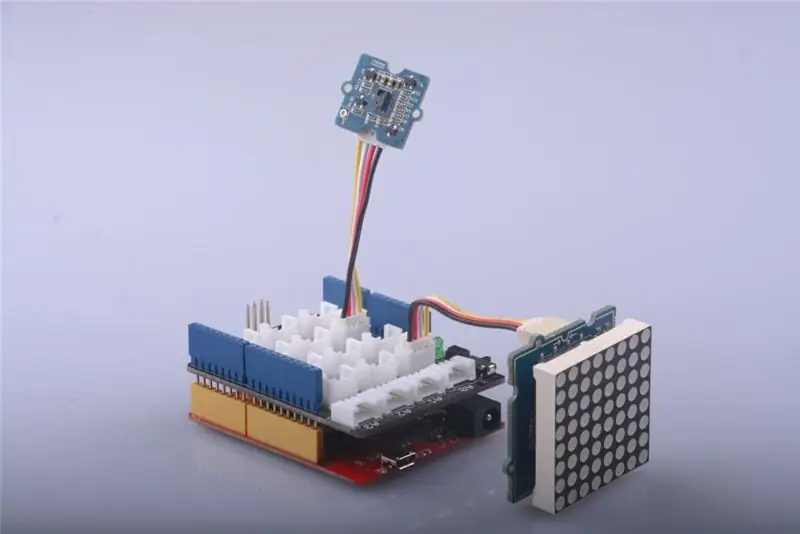
Βήμα 3: Σύνδεση υλικού

Σε αυτό το έργο, χρησιμοποιούμε τον αισθητήρα χειρονομίας ως είσοδο και δίνουμε την ανατροφοδότηση στο πρόγραμμα οδήγησης μήτρας LED για να τροφοδοτήσει την κόκκινη μήτρα LED.
Πρέπει να συνδέσετε το Grove - Gesture και το Grove - Red LED Matrix w/Driver στη θύρα I^2^C της βασικής ασπίδας που είναι συνδεδεμένη στο Seeeduino. Στη συνέχεια, συνδέστε το Seeeduino στον υπολογιστή μέσω καλωδίου USB.
Βήμα 4: Προγραμματισμός λογισμικού
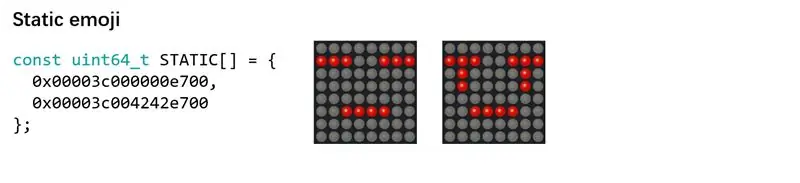
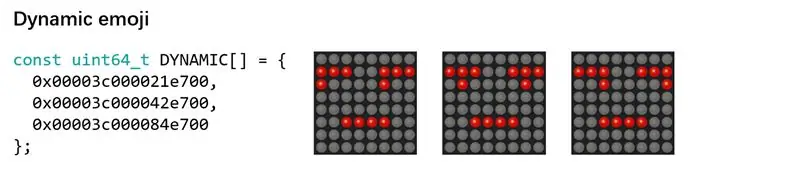
Το σχέδιο για αυτό το έργο είναι να εμφανίσει το στατικό emoji (πρόσωπο που κλαίει και πρόσωπο αναμονής) όταν δεν έχει διαβαστεί αριστερή ή δεξιά χειρονομία.
Εμφάνιση δυναμικών emoji αλλαγής θέσης ματιού με έλεγχο από αριστερή ή δεξιά χειρονομία όταν διαβάζεται αριστερή ή δεξιά χειρονομία.

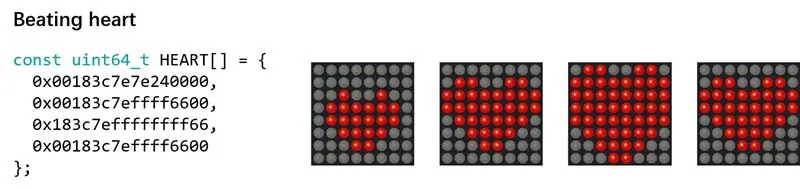
Στη συγκεκριμένη θέση των ματιών, μια καρδιά που χτυπά θα εμφανιστεί στη μήτρα LED.

Τα μοτίβα οθόνης LED έχουν σχεδιαστεί από το LED Matrix Editor, μπορείτε να αλλάξετε ή να προσθέσετε τα μοτίβα LED στις παραπάνω εκπομπές προγράμματος.
Για να προετοιμαστείτε για αυτό το έργο, πρέπει να εγκαταστήσετε τις βιβλιοθήκες Grove - Gesture, Grove - Red LED Matrix w/Driver και MsTimer2 στο Arduino IDE.
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h"
Κατά τη διαδικασία ρύθμισης, ξεκινήσαμε τις συναρτήσεις Serial, matrix και MsTimer2. Το Initialized Serial χρησιμοποιείται για τον εντοπισμό σφαλμάτων στο πρόγραμμα, επομένως δεν είναι απαραίτητο να συνδεθείτε με υπολογιστή ή να χρησιμοποιήσετε Serial Monitor μετά τον εντοπισμό σφαλμάτων. Χρησιμοποιούμε το MsTimer2 σε αυτό το έργο για τον έλεγχο της εμφάνισης των στατικών emoji.
// Αρχικοποίησε το σειριακό για εντοπισμό σφαλμάτων.
Serial.begin (9600); ενώ (! Σειριακό)? paj7620Init (); Wire.begin (); matrix.init (); matrix.setBrightness (15); matrix.setBlinkRate (BLINK_OFF); MsTimer2:: σύνολο (1000, displayStatic); MsTimer2:: έναρξη ();
Στον κύριο βρόχο, παίρνουμε μόνο δύο εξόδους από τον αισθητήρα χειρονομίας, GES_RIGHT_FLAG, GES_LEFT_FLAG και αυτές χρησιμοποιούνται για την καθοδήγηση της λειτουργίας displayDynamic ().
Η συνάρτηση displayDynamic () θα υπολογίσει το διάστημα από την τελευταία φορά που εμφανίστηκαν τα δυναμικά emoji έως την τρέχουσα ώρα, εάν το διάστημα υπερβαίνει το TIMEOUT, θα σταματήσει να παίζει στατικά emoji και θα ορίσει την εμφάνιση του δυναμικού δείκτη emoji για έναρξη. Όταν διαβάζονται οι κινήσεις από αριστερά προς τα δεξιά, ο δείκτης έναρξης είναι 0 και ο δείκτης θα αυξηθεί μετά την ανάγνωση των κινήσεων από αριστερά προς τα δεξιά. Διαφορετικά, ο δείκτης έναρξης είναι ο τελευταίος δείκτης του πίνακα DYNAMIC και ο δείκτης θα μειωθεί.
void displayDynamic (bool leftToRight) {
ανυπόγραφο long currentTime = millis (); εάν (currentTime - prevTime> TIMEOUT) {dIndex = leftToRight; 0: ARRAY_LENGTH (ΔΥΝΑΜΙΚΟ) - 1; showStatic = false; } // Αυτό χρησιμοποιείται για να αποφευχθεί η υπέρβαση του ορίου. εάν (dIndex> = ARRAY_LENGTH (ΔΥΝΑΜΙΚΟ) || dIndex <= -1) {heartBeat (); dIndex = leftToRight; ARRAY_LENGTH (ΔΥΝΑΜΙΚΟ) - 1: 0; } prevTime = currentTime; matrixDisplay = ΔΥΝΑΜΙΚΗ [leftToRight? dIndex ++: dIndex--]; }
Δεν διαβάζεται καμία κίνηση αν ξεπεραστεί η περίοδος TIMEOUT, η στατική αναπαραγωγή emoji θα αποκατασταθεί.
Ανεβάστε το πρόγραμμα στο Seeeduino σας, όλα είναι έτοιμα. Παίξτε και διασκεδάστε!
Βήμα 5: Κωδικός
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h" #define TIMEOUT 5000 #define GES_REG_ADDR 0x43 #define ARRAY_LENGTH (array) (sizeof (array) / sizeof (array [0])) Μήτρα Matrix_8x8; uint64_t matrixDisplay = 0; unsigned long prevTime = millis (); int8_t sIndex = 0; bool showStatic = true; const uint64_t STATIC = {0x00003c0000a54200, 0x00003c000000e700, 0x00003c004242e700}; int8_t dIndex = 0; const uint64_t ΔΥΝΑΜΙΚΗ = {0x00003c000021e700, 0x00003c000042e700, 0x00003c000084e700}; const uint64_t ΚΑΡΔΙΑ = {0x00183c7e7e240000, 0x00183c7effff6600, 0x183c7effffffff66, 0x00183c7effff6600}; void displayStatic (void) {if (showStatic) {matrixDisplay = STATIC [sIndex]; sIndex = (sIndex + 1) % ARRAY_LENGTH (ΣΤΑΤΙΚΟ); }} void heartBeat () {for (uint8_t i = 0; i TIMEOUT) {showStatic = false; prevTime = currentTime; dIndex = leftToRight; 0: ARRAY_LENGTH (ΔΥΝΑΜΙΚΟ) - 1; } // Αυτό χρησιμοποιείται για να αποφευχθεί η υπέρβαση του ορίου. if (dIndex> = ARRAY_LENGTH (DYNAMIC) || dIndex TIMEOUT) {showStatic = true; } matrix.writeOnePicture (matrixDisplay); matrix.display (); καθυστέρηση (100)? }
Συνιστάται:
Φωτογραφική κορνίζα LED - Κάντε ένα τέλειο δώρο για τον Βαλεντίνο ή τα γενέθλια: 7 βήματα (με εικόνες)

Πλαίσιο φωτογραφιών LED καρδιά - Κάντε ένα τέλειο δώρο για τον Βαλεντίνο ή τα γενέθλια: Γεια σας! Σε αυτό το διδακτικό θα σας δείξω πώς μπορείτε να φτιάξετε αυτό το εκπληκτικό LED Photo Frame. Για όλους τους λάτρεις των Ηλεκτρονικών! Κάντε το τέλειο δώρο για τον Βαλεντίνο, τα γενέθλια ή την επέτειο για τα αγαπημένα σας πρόσωπα! Μπορείτε να παρακολουθήσετε το βίντεο επίδειξης αυτού του
Φτιάξτε τη δική σας μήτρα LED 15x10 RGB: 10 βήματα

Φτιάξτε τη δική σας μήτρα LED 15x10 RGB: Σε αυτή τη σειρά βίντεο θα σας παρουσιάσω πώς να φτιάξετε μια μήτρα LED 15x10 RGB. Αυτή η μήτρα έχει πλάτος 1,5μ και ύψος 1μ. Αποτελείται από PL9823 RGB LED που είναι μια φθηνή εναλλακτική λύση στα κοινά LED WS2812. Θα μιλήσω για τις προκλήσεις που
Φωτίστε τον Βαλεντίνο σας με αφρώδη RGB μήτρα: 3 βήματα

Light Up Your Valentine With Sparkling RGB Matrix: Η Ημέρα του Αγίου Βαλεντίνου πλησιάζει, συναντάς κάποιον που ερωτεύτηκε με την πρώτη ματιά;
Φωτίστε το έργο σας με LED: 4 βήματα

Φωτίστε το έργο σας με LED: Ένας πολύ αποτελεσματικός τρόπος για να ζωντανέψετε ένα έργο είναι να προσθέσετε φωτισμό. Η σημερινή τεχνολογία έχει δώσει στους ιδιοκτήτες μια μεγάλη ποικιλία επιλογών φωτισμού που είναι πολύ φωτεινές, πολύ φθηνές στη χρήση, φθηνές στην αγορά και εύκολες στην εγκατάσταση
ΦΩΤΙΣΤΕ ΤΗ ΡΟΜΠΟΤ ΚΑΡΤΑ ΣΑΣ: 7 βήματα (με εικόνες)

ΦΩΤΙΣΤΕ ΤΗ ΡΟΜΠΟΤ ΚΑΡΤΑ ΣΑΣ: Γεια σε όλους! Πρόσφατα κέρδισα έναν διαγωνισμό Instructables. Μου έστειλαν ένα μπλουζάκι ρομπότ της Instructables, ένα βιβλίο, αυτοκόλλητα και μια εικόνα του ρομπότ Instructables. Από την άλλη πλευρά, όταν σκεφτόμουν απλές ιδέες κυκλώματος χαρτιού και ήθελα να χτίσω
