
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:35.
- Τελευταία τροποποίηση 2025-01-23 14:39.


Αυτό το Instructable περιγράφει πώς μπορούμε να χρησιμοποιήσουμε τον πίνακα Node MCU για τη συλλογή δεδομένων από πολλούς αισθητήρες, την αποστολή αυτών των δεδομένων σε ένα φιλοξενούμενο αρχείο PHP το οποίο στη συνέχεια προσθέτει τα δεδομένα σε μια βάση δεδομένων MySQL. Στη συνέχεια, τα δεδομένα μπορούν να προβληθούν στο διαδίκτυο ως γράφημα, χρησιμοποιώντας το chart.js.
Απαιτείται βασική γνώση PHP και MySQL για αυτό το έργο και θα χρειαστεί πρόσβαση σε φιλοξενία ιστοσελίδων με αυτές τις ρυθμίσεις για να μπορείτε να δημιουργήσετε και να δείτε τα δικά σας γραφήματα. Υποθέτω επίσης ότι έχετε βασικές γνώσεις σχετικά με τη χρήση της πλακέτας Node MCU και τη μεταφόρτωση σκίτσων σε αυτήν. (Χρησιμοποιώ το Arduino IDE για αυτό)
Βήμα 1: Δημιουργία κυκλώματος



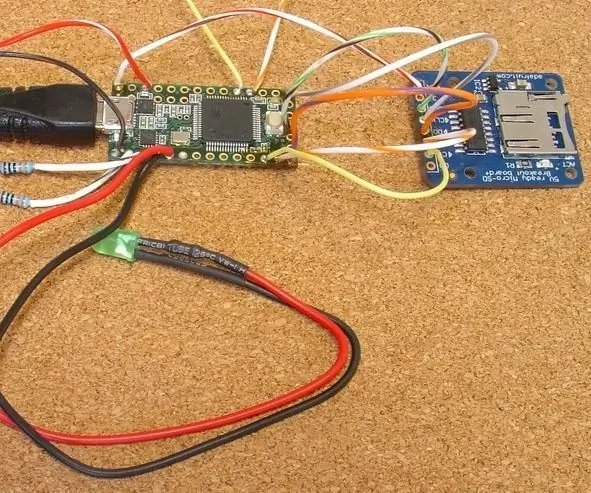
Καθώς το Node MCU έχει μόνο ένα αναλογικό pin, θα χρησιμοποιήσουμε την πολυπλεξία για να μπορούμε να διαβάζουμε δεδομένα από πολλούς αισθητήρες. (Ένας αριθμός οδηγιών καλύπτει αυτήν την έννοια με περισσότερες λεπτομέρειες, οπότε δεν θα μπω σε αυτό εδώ). Σε αυτό το παράδειγμα έχω χρησιμοποιήσει δύο αισθητήρες (για το φως και τη θερμοκρασία), αλλά μπορείτε να τους αλλάξετε σε ό, τι θέλετε και να προσθέσετε περισσότερους αισθητήρες εάν απαιτείται. Έχω χρησιμοποιήσει μια αντίσταση ευαίσθητη στο φως, ένα θερμίστορ, δύο διόδους ανόρθωσης, μια αντίσταση 330 ohm και μια αντίσταση 10K και μερικά καλώδια βραχυκυκλωτήρων. Το συνημμένο διάγραμμα Fritzing δείχνει πώς όλα αυτά συνδέονται στο ψωμί.
Βήμα 2: Επεξεργασία και μεταφόρτωση του Sketch στο Node MCU
Χρησιμοποιήστε αυτό το συνημμένο αρχείο.ino. Θα πρέπει να το επεξεργαστείτε με το δικό σας όνομα δικτύου WiFi και κωδικό πρόσβασης, έτσι ώστε το Node MCU να μπορεί να συνδεθεί στο δικό σας δίκτυο.
Στο κάτω μέρος αυτού του σκίτσου η γραμμή "καθυστέρηση (60000)". δίνει μια λεπτή καθυστέρηση μεταξύ των μετρήσεων του αισθητήρα, αλλά μπορεί να προσαρμοστεί ώστε να ταιριάζει στις δικές σας απαιτήσεις. Θα συνιστούσα να αφήσετε τουλάχιστον 10 δευτερόλεπτα για να επιτρέψετε τη σύνδεση στο αρχείο "updater.php" κάθε φορά όμως.
Θα πρέπει επίσης να επεξεργαστείτε τη διαδρομή όπου θα φιλοξενήσετε τα δύο αρχεία.php και τα δύο αρχεία javascript που απαιτούνται. Μπορείτε να τα κατεβάσετε στο επόμενο βήμα.
Βήμα 3: Βάση δεδομένων και αρχεία Web
Δημιουργήστε τη βάση δεδομένων MySql. Δημιουργήστε έναν πίνακα που ονομάζεται "temp_light" (μπορείτε να το αλλάξετε, αλλά θα χρειαστεί να επεξεργαστείτε τα δύο αρχεία php για να αντικατοπτρίζουν τυχόν αλλαγές που κάνετε). Δώστε στον πίνακα τέσσερα πεδία. Πρωτεύον πεδίο αυτόματης αύξησης. Ένα ακέραιο πεδίο που ονομάζεται «temp», ένα ακέραιο πεδίο που ονομάζεται «light» και ένα πεδίο που ονομάζεται «date_time», το οποίο θα είναι χρονική σήμανση και προεπιλεγμένη τιμή «CURRENT_TIMESTAMP»
Τώρα κατεβάστε το συνημμένο αρχείο.zip και αποσυσκευάστε το. Αυτό θα σας δώσει δύο αρχεία php και έναν φάκελο που ονομάζεται "scripts" και περιέχει αρχεία.js που πήρα από το chartjs.org. Τα δύο αρχεία.js δεν χρειάζεται επεξεργασία και ο φάκελος 'scripts' πρέπει να φιλοξενείται στην ίδια θέση με τα δύο αρχεία php. τα δύο αρχεία php θα πρέπει και τα δύο να επεξεργαστούν με το δικό σας όνομα βάσης δεδομένων, κωδικό πρόσβασης και κεντρικό υπολογιστή I. P. διεύθυνση.
Στο αρχείο index.php θα δείτε τη γραμμή 50: $ adjusted_temp = ($ temp*0.0623);
Αυτός ο υπολογισμός είναι για να μετατρέψουμε την ένδειξη για τη θερμοκρασία όσο πιο κοντά μπορούσα να φτάσω βαθμούς Κελσίου και έφτασα με δοκιμή και λάθος και σχεδόν σίγουρα θα πρέπει να αλλάξει ώστε να ταιριάζει στον δικό σας αισθητήρα θερμοκρασίας.
Τώρα φιλοξενήστε τόσο αρχεία php όσο και το φάκελο "scripts" που περιέχει τα δύο αρχεία.js όλα μαζί στον ίδιο κατάλογο. Περιηγηθείτε σε αυτόν τον κατάλογο και θα δείτε το δικό σας γράφημα με τα δεδομένα που αποστέλλονται από την πλακέτα Node MCU.
Βήμα 4: Το τελικό αποτέλεσμα
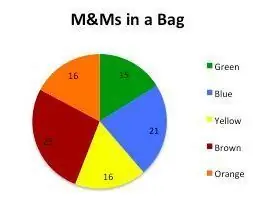
Αρχικά έκανα αυτό το έργο πριν από δύο χρόνια, αλλά δεν είχα προλάβει να γράψω ένα διδακτικό για αυτό μέχρι τώρα. Μπορείτε να δείτε το γράφημα που δημιουργήθηκε από τη δοκιμή μου εδώ:
Η μεγάλη ακίδα στο γράφημα είναι εκεί που ο ήλιος έλαμψε από το παράθυρο στους δύο αισθητήρες και η αργή πτώση ήταν ξανά καθώς ο ήλιος σιγά σιγά βγήκε από την όραση.
Συνιστάται:
Δημιουργήστε όμορφα σχέδια από ζωντανά δεδομένα Arduino (και αποθηκεύστε τα δεδομένα στο Excel): 3 βήματα

Δημιουργήστε όμορφα σχέδια από ζωντανά δεδομένα Arduino (και αποθηκεύστε τα δεδομένα στο Excel): Σε όλους μας αρέσει να παίζουμε με τη λειτουργία P … lotter στο Arduino IDE. Ωστόσο, ενώ μπορεί να είναι χρήσιμο για βασικές εφαρμογές, τα δεδομένα διαγράφονται όσο περισσότερο προστίθενται σημεία και δεν είναι ιδιαίτερα ευχάριστο στα μάτια. Ο σχεδιαστής Arduino IDE δεν
Ασύρματα δεδομένα αισθητήρα δόνησης και θερμοκρασίας στο MySQL χρησιμοποιώντας το Node-RED: 40 βήματα

Ασύρματα δεδομένα δόνησης και αισθητήρα θερμοκρασίας στο MySQL χρησιμοποιώντας το Node-RED: Παρουσιάζουμε τον ασύρματο αισθητήρα κραδασμών και θερμοκρασίας NCD's Long Range IoT Industrial, με εύρος έως και 2 μιλίων με τη χρήση ασύρματης δομής δικτύωσης πλέγματος. Ενσωματώνοντας έναν αισθητήρα δόνησης και θερμοκρασίας 16-bit ακριβείας, αυτή η συσκευή μετατρέπει
Καταγράψτε ΗΚΓ υψηλής ταχύτητας ή άλλα δεδομένα, συνεχώς για περισσότερο από ένα μήνα: 6 βήματα

Σύνδεση ΗΚΓ υψηλής ταχύτητας ή άλλα δεδομένα, συνεχώς για περισσότερο από ένα μήνα: Αυτό το έργο αναπτύχθηκε για να υποστηρίξει μια πανεπιστημιακή ιατρική ερευνητική ομάδα, η οποία χρειαζόταν ένα φορετό που θα μπορούσε να καταγράψει 2 x σήματα ΗΚΓ σε 1000 δείγματα/δευτερόλεπτο το καθένα (2K δείγματα/δευτερόλεπτο συνολικά) συνεχώς για 30 ημέρες, προκειμένου να ανιχνευθούν αρρυθμίες. Το έργο παρουσιάζει
Σχεδιάστε δεδομένα DHT11 χρησιμοποιώντας Raspberry Pi και Arduino UNO: 7 βήματα

Σχεδιάστε δεδομένα DHT11 χρησιμοποιώντας Raspberry Pi και Arduino UNO: Αυτό το διδακτικό εξηγεί πώς σχεδιάζω δεδομένα DHT11 του αισθητήρα θερμοκρασίας χρησιμοποιώντας Arduino Uno και Raspberry Pi. Σε αυτόν τον αισθητήρα θερμοκρασίας συνδέεται με το Arduino Uno και το Arduino Uno συνδέεται σειριακά με το Raspberry Pi. Στο Raspberry Pi Side, matplotli
Πώς να δημιουργήσετε ένα γράφημα στο MS Excel 2016: 6 βήματα

Πώς να δημιουργήσετε ένα γράφημα στο MS Excel 2016: Αυτές οι αναλυτικές οδηγίες εξηγούν πώς να δημιουργήσετε ένα γράφημα χρησιμοποιώντας το Microsoft Excel. Κάθε χρήστης με ένα σύνολο δεδομένων και πρόσβαση στο πρόγραμμα Excel θα μπορεί να παράγει ένα γράφημα ακολουθώντας προσεκτικά αυτές τις οδηγίες. Κάθε γραπτή οδηγία είναι
