
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:35.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Στη μηχανική λογισμικού, η συνεχής ολοκλήρωση είναι η πρακτική της συγχώνευσης όλων των αντιγράφων εργασίας προγραμματιστή σε μια κοινή κεντρική γραμμή αρκετές φορές την ημέρα. Μερικές από τις καλύτερες πρακτικές για να επιτευχθούν είναι:
- όλοι δεσμεύονται για τη βασική γραμμή κάθε μέρα,
- αυτοματοποιήστε την κατασκευή,
- Ο καθένας μπορεί να δει τα αποτελέσματα των τελευταίων κατασκευών.
- …και πολλοί άλλοι.
Για να εκπληρώσετε αυτά τα 3 σημεία παραπάνω, είναι σημαντικό να ειδοποιηθείτε για την κατάσταση κατασκευής όσο το δυνατόν γρηγορότερα.
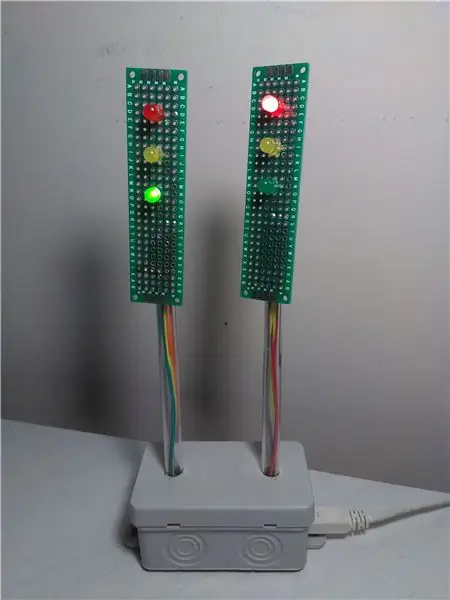
Αυτό το έργο βοηθά στην επίτευξη αυτού με τη δημιουργία ενός μίνι, προσωπικού φωτεινού σηματοδότη που υποδεικνύει την τρέχουσα κατάσταση κατασκευής. Έχω φτιάξει 2 σετ φανών που είναι ενσωματωμένα στον διακομιστή αυτοματισμού Jenkins, ο οποίος τραβιέται από το NodeMCU περιοδικά μέσω WiFi.
Βήμα 1: Υλικά και εργαλεία
Υλικά που χρησιμοποίησα:
- NodeMCU (χρησιμοποίησα v3) (BangGood.com)
- Καλώδια από jumper αρσενικά προς θηλυκά, (BangGood.com)
- 2 σετ LED: κόκκινο, κίτρινο, πράσινο (BangGood.com)
- 2 σετ 3 αντιστάσεων (450Ω, 500Ω, 22Ω)
- 2 λεπτές αλλά μακρές πρωτότυπες σανίδες PCB (BangGood.com)
- καλώδιο microUSB ως τροφοδοτικό
- Κάποιο κουτί (χρησιμοποίησα ένα για ηλεκτρικά εξαρτήματα υψηλής τάσης. Βρήκα πολλά διαφορετικά σχήματα και φθηνά στο τοπικό κατάστημα λιανικής πώλησης DIY)
- 2 στυλό ή 2 σωλήνες πάχους 0,5-1cm εσωτερική διάμετρο. και/ή 2 χοντρά καλαμάκια ποτών
Απαιτούμενα εργαλεία:
- Κοφτερό μαχαίρι (π.χ. βοηθητικό μαχαίρι για κοπή χαλιού)
- Περιστροφικό εργαλείο
- Πυροβόλο θερμής κόλλας
- Σταθμός συγκόλλησης
- Πένσες, διαγώνιες πένσες/πλευρικοί κόφτες
- Κατσαβίδι
- Κομμάτι χοντρό χαρτί
- Κολλητική ταινία διπλής όψης
- Εσείς
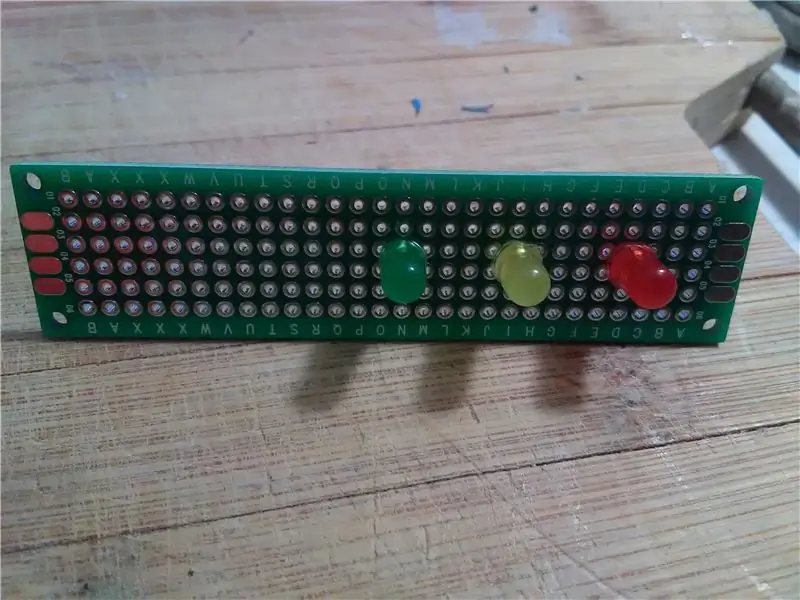
Βήμα 2: Φώτα κυκλοφορίας



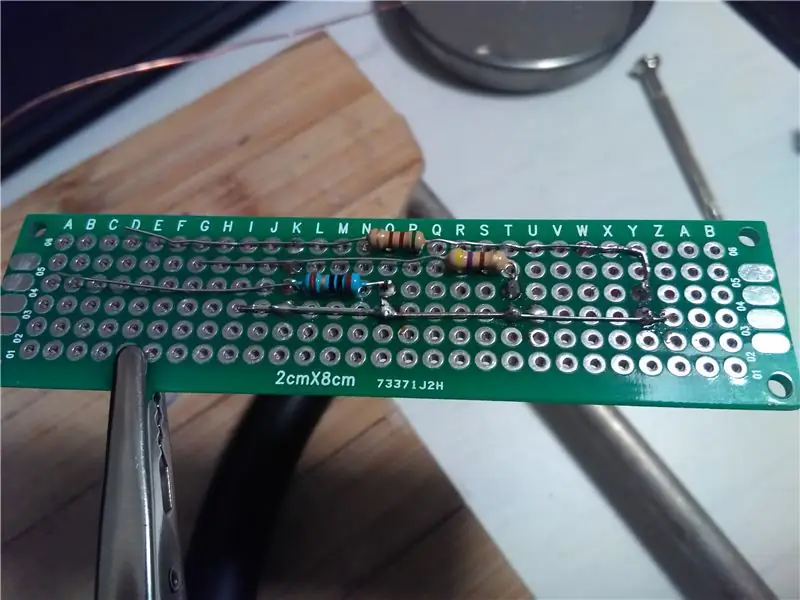
Για την κατασκευή φανών, χρησιμοποιούμε πίνακα πρωτοτύπων 20x80mm. Συγκολλήστε LED έτσι ώστε να είναι τοποθετημένα σε μια γραμμή. Έχω χρησιμοποιήσει αυτές τις τιμές αντίστασης:
- κόκκινο: 510Ω
- κίτρινο: 470Ω
- πράσινο: 22Ω
Οι τιμές είναι πολύ υψηλότερες από τις συνιστώμενες (μέγιστο ρεύμα 20mA ανά LED), αλλά πειραματίζοντας με διαφορετικές τιμές, το φως δεν είναι πολύ έντονο και επίσης και τα 3 έχουν παρόμοια ένταση. Λάβετε υπόψη ότι η τάση είναι 3.3V για το NodeMCU.
Η καλωδίωση είναι ευθεία προς τα εμπρός, απλά συνδέστε (συγκολλήστε) την κάθοδο κάθε LED με αντίσταση και στη συνέχεια συγκολλήστε με το αρσενικό άκρο του καλωδίου βραχυκυκλωτήρα. Από τη μία πλευρά του πίνακα ήθελα μόνο στοιχεία LED χωρίς κανένα άλλο "αναδυόμενο" τμήμα όπως πόδια αντιστάσεων, σύρματα και ούτω καθεξής. Γι 'αυτό χρησιμοποίησα μια "τεχνική" που είναι ένα είδος SMD που χρησιμοποιεί εξαρτήματα PCB.
Το αφήνουμε έτσι προς το παρόν. το κάλυμμα των φώτων θα γίνει αργότερα.
Βήμα 3: Κουτί - Κύριο



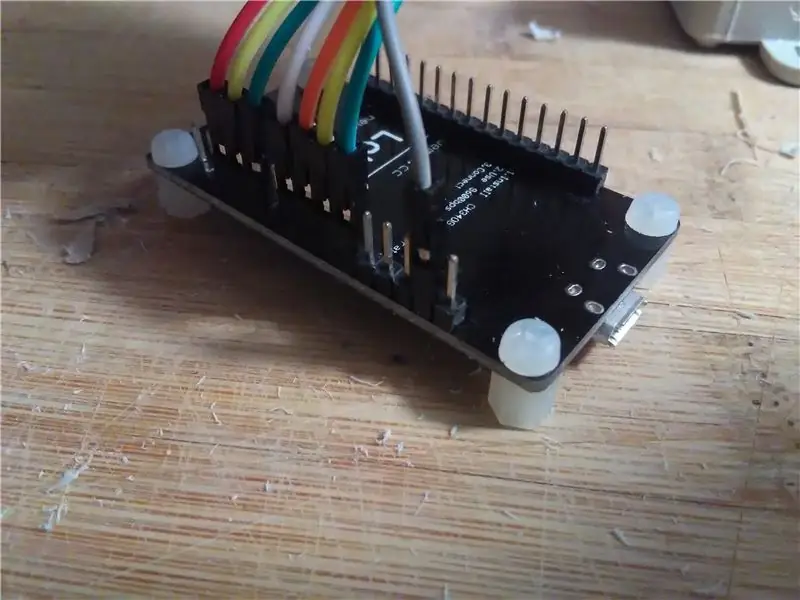
Πρέπει να ενσωματώσουμε το NodeMCU στο κάτω μέρος του κουτιού. Το κουτί χρειάζεται μια τρύπα για τη θύρα microUSB, ώστε να μπορούμε να τροφοδοτήσουμε την κύρια μονάδα. Μέτρησα κατάφωρα τη θέση της τρύπας και μόλις την τρύπησα.
Στη συνέχεια, έβαλα τους πλαστικούς αποστάτες χρησιμοποιώντας βίδες στο nodemcu. Έβαλα λίγη κόλλα σε κάθε γωνία του κουτιού και έβαλα όλη την κατασκευή επάνω. Αφού κρυώσει, ξεβίδωσα το NodeMCU και έβαλα κάποια πρόσθετη θερμή κόλλα γύρω από τα διαχωριστικά για τα οποία ήμουν σίγουρος ότι τοποθετήθηκαν τέλεια για το NodeMCU. Εξαιτίας αυτού, τίποτα δεν κουνιέται μέσα στο κουτί και μπορούμε εύκολα να συνδέσουμε τη θύρα microUSB χωρίς να μεταφέρουμε πράγματα μέσα.
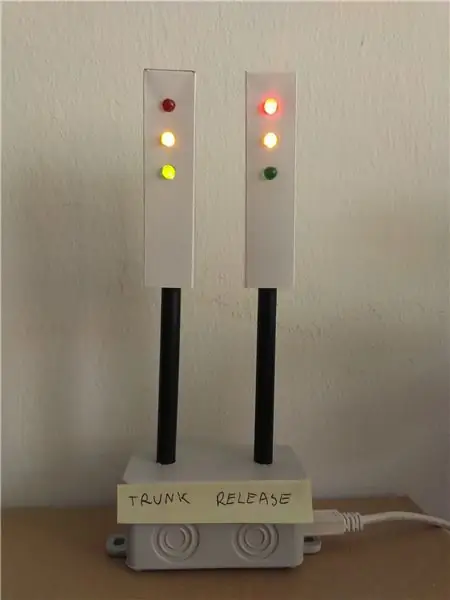
Βήμα 4: Κουτί - καπάκι




Πρώτα προσπάθησα να χρησιμοποιήσω καλαμάκια ποτού ως κοντάρι για τα φανάρια μου, αλλά μετά από κάποιες δοκιμές, διαπίστωσα ότι το πλαστικό είναι πολύ λεπτό και όταν ήθελα να χρησιμοποιήσω μια ζεστή κόλλα για να το προσαρτήσω, έγινε πολύ μαλακό και μάλιστα άλλαξε το σχήμα του. Έτσι αποφάσισα να χρησιμοποιήσω κάτι πιο δύσκολο - στυλό. Έχω επιλέξει φθηνά διαφανή στυλό, τα οποία έκοψα στο επιθυμητό μήκος και έβαλα 4 καλώδια (1 κάθε φορά) από τα φανάρια μέσα από το σωλήνα.
Άνοιξα τρύπες σε μια μεσαία γραμμή του καπακιού σύμφωνα με τη διάμετρο του στυλό. Στη συνέχεια, ενσωμάτωσα στυλό μέσα σε τρύπες και τις έκανα να κολλήσουν στην κάτω πλευρά του καπακιού προσπαθώντας να κρατήσω τους πόλους ίσια.
Έβαλα επίσης κάποια ζεστή κόλλα στην κορυφή του στύλου για να στερεώσω τους πίνακες των φανών στους στύλους.
Βήμα 5: Συναρμολόγηση


Συνδέσα καλώδια στο NodeMCU (pinout):
Αριστερό φανάρι:
- κόκκινο σε D2 (GPIO4)
- κίτρινο σε D3 (GPIO0)
- πράσινο σε D4 (GPIO2)
- γείωση στο GND (μόλις επέλεξα έναν από τους ακροδέκτες GND του NodeMCU)
Σωστό φανάρι:
- κόκκινο σε D5 (GPIO14)
- κίτρινο έως D6 (GPIO12)
- πράσινο έως D7 (GPIO13)
- γείωση στο GND (Απλώς επέλεξα έναν από τους ακροδέκτες GND του NodeMCU)
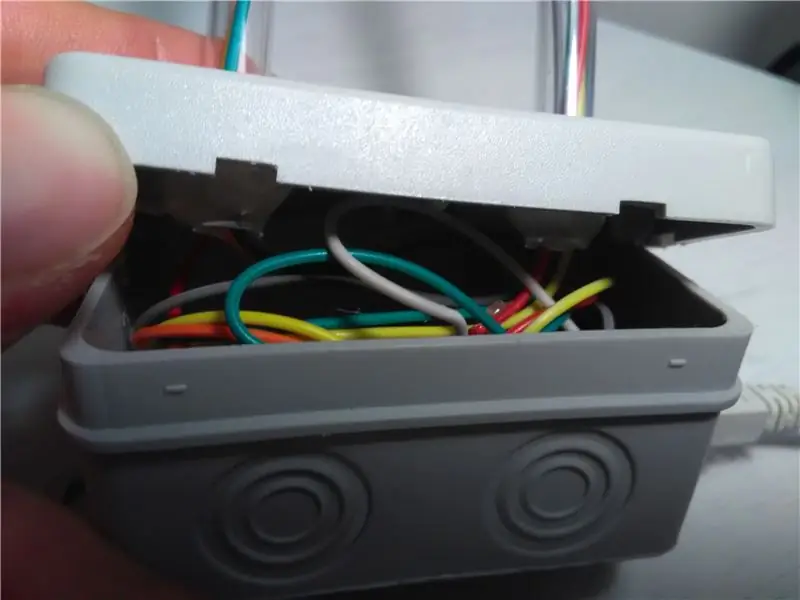
… Και έκλεισα το καπάκι. Τα καλώδια που επέλεξα ήταν αρκετά μακριά, οπότε είχα λίγο πρόβλημα να τα βάλω όλα μέσα στο μικρό κουτί, αλλά με κάποιο τρόπο τα κατάφερα.
Βήμα 6: Κάλυμμα φώτων




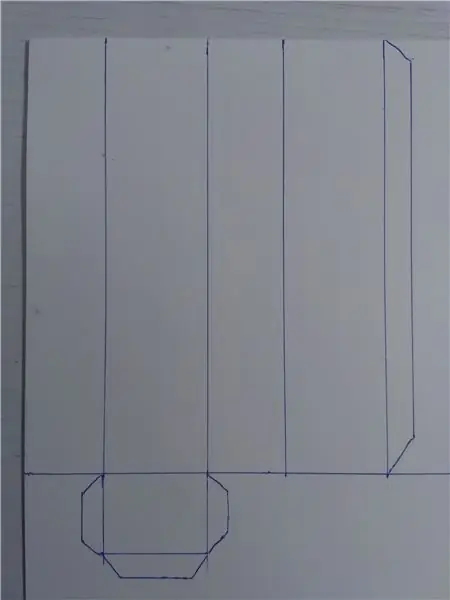
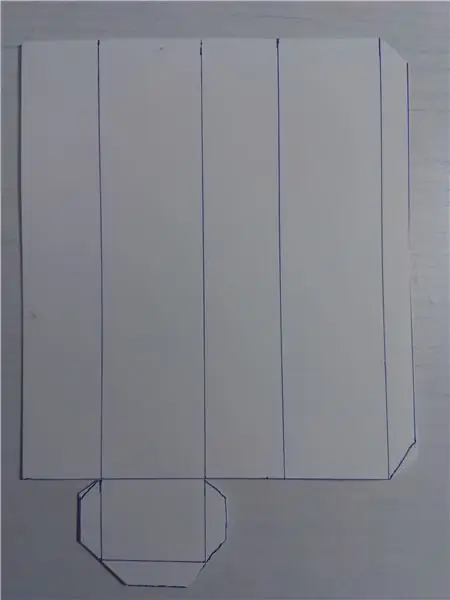
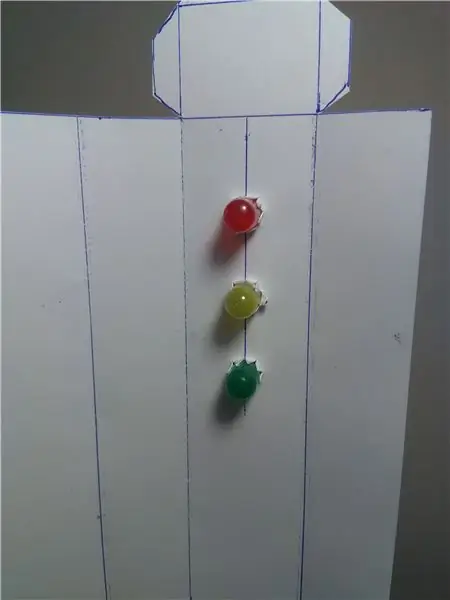
Δεν μπορούσα να βρω έτοιμες λύσεις ως καλύμματα φώτων - κάποιου είδους κουτιά από καραμέλες ή κάτι τέτοιο. Έτσι αποφάσισα να τα φτιάξω στο χέρι απλά κόβοντας ένα κουτί από ένα χαρτί.
Το μέγεθος του κουτιού που επέλεξα ήταν: 20mm x 15mm x 85mm.
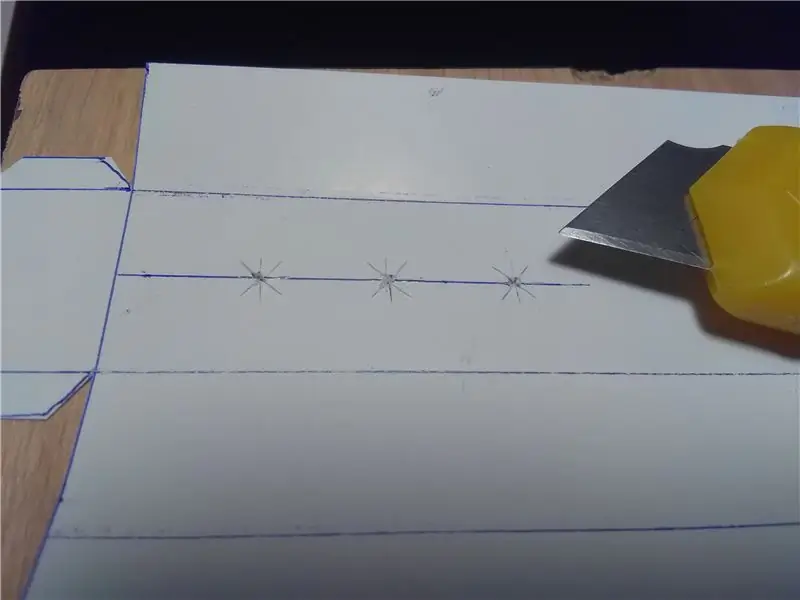
Έκοψα τις τρύπες έτσι ώστε να κόψω ένα είδος "αστεριών" σε κατάλληλα σημεία όπου ήταν τοποθετημένα τα LED. Τα κόλλησα χρησιμοποιώντας κολλητική ταινία διπλής όψης.
Για να καλύψετε τους διαφανείς πόλους, μπορείτε να χρησιμοποιήσετε κάποιο μόνιμο μαρκαδόρο, μη διαφανή ταινία,… Χρησιμοποίησα μαύρα καλαμάκια ποτών τα οποία έκοψα από άκρη σε άκρη. Μετά κάλυψα τους στύλους.
Χάρηκα περισσότερο από το τελικό αποτέλεσμα.
Βήμα 7: Λογισμικό
Υπάρχουν πολλές προσεγγίσεις που υποδεικνύουν την τρέχουσα κατάσταση κατασκευής. Εφάρμοσα μια τέτοια συμπεριφορά:
Κόκκινο ή πράσινο φως ανάβει όταν η κατασκευή αποτυγχάνει ή περνάει ανάλογα. Το κίτρινο φως αναβοσβήνει κάθε φορά που πραγματοποιείται μια κλήση HTTP και ανάβει συνεχώς όταν βρίσκεται σε εξέλιξη ένα σχέδιο.
Μπορείτε εύκολα να αλλάξετε την εφαρμογή σύμφωνα με τις ανάγκες σας - δοκιμάστε να πειραματιστείτε και να ελέγξετε τι ταιριάζει σε εσάς και/ή στην ομάδα σας.
Πρέπει να ρυθμίσετε τον κώδικα πριν τον ανεβάσετε στο Your NodeMCU. Πρέπει να ορίσετε έως 2 WiFis.
Επίσης, πρέπει να ορίσετε το διακριτικό χρήστη σας. Για να λάβετε το διακριτικό API, κάντε κλικ στο Όνομα χρήστη σας επάνω δεξιά στο Jenkins και, στη συνέχεια, στη Διαμόρφωση. Μπορείτε να βρείτε ένα κουμπί "Εμφάνιση διακριτικού API". Για να δημιουργήσετε τη βασική τιμή ελέγχου ταυτότητας, δημιουργήστε μια συμβολοσειρά χρησιμοποιώντας το μοτίβο:
USER_NAME: API_TOKEN
και στη συνέχεια κωδικοποιήστε το χρησιμοποιώντας το Base64. Π.χ. για την παραπάνω ψεύτικη συμβολοσειρά, θα πρέπει να λάβετε την τιμή Base64:
VVNFUl9OQU1FOkFQSV9UT0tFTg ==
Πρέπει επίσης να ορίσετε τις διαδρομές του διακομιστή, της θύρας και των 2 εργασιών του Jenkins.
Μετά από αυτήν τη ρύθμιση και τη μεταφόρτωση του σκίτσου - Είστε έτοιμοι να χρησιμοποιήσετε τα φανάρια σας.
Ο κωδικός είναι επίσης διαθέσιμος στο GitHub.
Βήμα 8: Τελευταίες λέξεις
Για να ενεργοποιήσετε τη συσκευή, απλώς συνδέστε τη συσκευή σε οποιαδήποτε πρίζα USB. Χρησιμοποιεί σύνδεση WiFi για πρόσβαση στο Διαδίκτυο, έτσι ώστε οποιαδήποτε λειτουργική πρίζα USB να είναι εντάξει - είτε θύρα υπολογιστή είτε φορτιστής. Μετά την εκκίνηση και τη σύνδεση στο WiFi, τα φανάρια σας θα αρχίσουν να εμφανίζουν την τρέχουσα κατάσταση κατασκευής.
Θεωρώ ότι αυτά τα φανάρια είναι πολύ χρήσιμα. Στέκονται δίπλα στις οθόνες μου στο γραφείο και όποτε ανάβει κόκκινο φως - το παρατηρώ αμέσως. Δεν χρειάζεται να χάσω χρόνο για να ελέγξω τις καταστάσεις κατασκευής απευθείας στο Jenkins.
Μια βελτίωση θα μπορούσε να γίνει με τη χρήση κάποιων παιχνιδιών φανών αντί να κατασκευάσω ένα μόνος μου από την αρχή (σκουπίδια;).
Ελπίζω να βρείτε κάποια έμπνευση για να φτιάξετε τα δικά σας ενσωματωμένα φανάρια Jenkins.
Συνιστάται:
Arduino Traffic Light Controller Using RBG Led - 4-Way: 3 βήματα

Arduino Traffic Light Controller Using RBG Led | 4-Way: Σε αυτήν την ανάρτηση, θα μάθετε πώς να φτιάξετε έναν ελεγκτή φανών Arduino. Αυτός ο ελεγκτής φανών θα χρησιμοποιηθεί για τον έλεγχο της ροής της κυκλοφορίας. Αυτά μπορούν να εφαρμοστούν σε περιοχές με μεγάλη κίνηση για να αποφευχθούν μπλοκαρίσματα ή ατυχήματα.Θ
Cyber-Physical Security of Smart Parking and Traffic Control: 6 βήματα

Cyber-Physical Security of Smart Parking and Traffic Control: Το διαδίκτυο αυξάνεται με δισεκατομμύρια συσκευές, όπως αυτοκίνητα, αισθητήρες, υπολογιστές, διακομιστές, ψυγεία, κινητές συσκευές και πολλά άλλα με πρωτοφανή ρυθμό. Αυτό εισάγει πολλαπλούς κινδύνους και τρωτά σημεία στην υποδομή, τη λειτουργία ενός
Ρομπότ Raspberry Pi 4 Traffic Sign Recognition: 6 βήματα

Ρομπότ Raspberry Pi 4 Traffic Sign Recognition: Αυτό το διδακτικό βασίζεται στο πανεπιστημιακό μου έργο. Ο στόχος ήταν να δημιουργηθεί ένα σύστημα όπου ένα νευρωνικό δίκτυο αναλύει μια εικόνα και στη συνέχεια με βάση την αναγνώριση θα πει σε ένα ρομπότ arduino να κινείται μέσω Ros. Για παράδειγμα, εάν αναγνωριστεί ένα δεξιό σήμα στροφής
Arduino Traffic Light Project [Με διάβαση πεζών]: 3 βήματα
![Arduino Traffic Light Project [Με διάβαση πεζών]: 3 βήματα Arduino Traffic Light Project [Με διάβαση πεζών]: 3 βήματα](https://i.howwhatproduce.com/images/003/image-6999-j.webp)
Arduino Traffic Light Project [With Pedestrian Crossing]: Αν ψάχνετε για κάτι εύκολο, απλό και ταυτόχρονα θέλετε να εντυπωσιάσετε τους πάντες με το Arduino σας τότε το φανάρι είναι ίσως η καλύτερη επιλογή ειδικά όταν είστε αρχάριος στον κόσμο του Arduino. Θα δούμε πρώτα
Poor Man's Fret Job: 13 βήματα (με εικόνες)

Poor Man's Fret Job: Σε αυτό το διδακτικό εγχειρίδιο θα προσπαθήσω να δώσω μια κακή και βρώμικη διαδικασία για να ξαναφουσκώσω μια κιθάρα και να γεμίσω τις γούζες στο ταψί. ΑΠΟΠΟΙΗΣΗ: Δεν αναλαμβάνω καμία ευθύνη για ζημιά στο όργανο σας. Το όνομα του παιχνιδιού εδώ είναι "προσεκτικά"
