
Πίνακας περιεχομένων:
- Βήμα 1: Αποφασίστε το μέγεθος και το κόψιμο
- Βήμα 2: LED με καλώδιο
- Βήμα 3: Συναρμολόγηση ξύλου
- Βήμα 4: Προσθέστε Arduino και Bluetooth
- Βήμα 5: Γράψτε την εφαρμογή iPhone
- Βήμα 6: Κωδικός Arduino
- Βήμα 7: Προσαρμόστε το στυλ σας
- Βήμα 8: Κωδικός Arduino και Κώδικας IOS
- Βήμα 9: Τι νέο υπάρχει; + Πρόσφατα ενημερωμένος κώδικας
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:35.
- Τελευταία τροποποίηση 2025-01-23 14:39.



Σε αυτό το σεμινάριο, θα μπορείτε να δημιουργήσετε μια πλακέτα LED Bluetooth που μπορεί να αντλήσει εικόνες από την εφαρμογή iPhone που δημιουργούμε. Σε αυτήν την εφαρμογή, οι χρήστες θα μπορούν να δημιουργήσουν ένα παιχνίδι Connect 4 το οποίο θα εμφανίζεται επίσης σε αυτόν τον πίνακα παιχνιδιών. Αυτή θα είναι μια φθηνή αλλά αποτελεσματική έκδοση, ώστε όλοι να μπορούν να κατασκευάσουν και να εξερευνήσουν! Συνολικά, θα εξηγήσω τις βασικές έννοιες που μπορούν να αλλάξουν αλλά έχουν το ίδιο αποτέλεσμα. Για παράδειγμα, η πλακέτα led μου περιέχει 88 LED. Αυτός ο αριθμός μπορεί να αυξηθεί ή να μειωθεί ανάλογα με τις προτιμήσεις, το χρόνο ή το μέγεθος του πίνακα.
Απαιτούμενα μέρη:
ws2812b φώτα led (ή ισοδύναμα) - $ 21
Προσαρμογέας ρεύματος 5v 10 amp (το έργο μου αντλεί περίπου 5 αμπέρ αν είναι πλήρως ενεργοποιημένο) - 18 $
Foam Board (έλαβε το δικό μου στο κατάστημα δολαρίων) - 1 $
Οποιοδήποτε είδος ξύλου (παραλαμβάνεται στο Menards) - $ 10
Ακρυλικό πλεξιγκλάς (θολό/λευκό, επίσης στο Menards) - $ 10
Arduino Nano - 8 $
(eBay) Bluetooth Module HM -10 Device - $ 3 (Amazon) Bluetooth Module HM -10 Device - $ 10
Συνολικά, από το μηδέν, αυτό το έργο δεν κοστίζει περισσότερο από 75 $ και μπορεί να είναι διασκεδαστικό για τα παιδιά ή μια δροσερή έκθεση φωτός! Μου αρέσει να κοιτάζω το eBay για φθηνά ανταλλακτικά, ωστόσο, προσέχω για απάτες ή σπασμένα μέρη. Μικρότερες εκδόσεις μπορούν να γίνουν για να εξοικονομήσουν ακόμη περισσότερο χρόνο. Η μήτρα LED είναι διαθέσιμη για τη δημιουργία μικρών μεγεθών αυτής της πλακέτας. Απλώς θυμηθείτε να αλλάξετε πόσες λυχνίες LED χρησιμοποιούνται στον κώδικα Arduino και στην εφαρμογή IOS
Βήμα 1: Αποφασίστε το μέγεθος και το κόψιμο



Τα πράγματα που πρέπει να λάβετε υπόψη για το μέγεθος είναι πόσα LED υπάρχουν για το έργο, πόσο ξύλο υπάρχει και πόσο μεγάλα είναι τα τετράγωνα για κάθε led.
Διαστάσεις πίνακα:
Πάνω σανίδα: 20 "επί 27"
Κόψτε στη μέση: 23 "επί 16"
Πλευρά: 0,75 "ύψος + κάτω πρόσωπο και πάχος άνω προσώπου = 1,75" πάχος
Πάχος ξύλου: 1/2"
Η διάσταση της σανίδας αφρού:
κάθε τετράγωνο είναι 2"
Η διάσταση των LED:
Πλάτος: 8 LED
Ightψος: 11 LED
Σύνολο: 88 LED
Βήμα 2: LED με καλώδιο




Κόψτε κάθε κομμάτι LED και τοποθετήστε το στη μέση κάθε τετραγώνου. Απογυμνώστε τα καλώδια ανάλογα με το μήκος που απαιτείται για κάθε LED. Η γραμμή δεδομένων θα ταξιδέψει από στήλη σε στήλη. Ξεκινήστε με το πρώτο LED και κολλήστε στο επόμενο μέχρι το 11ο LED. Μόλις βρεθείτε στην κορυφή, απογυμνώστε ένα κομμάτι σύρμα που φτάνει μέχρι το επόμενο που οδηγεί στα δεξιά του πρώτου. Όταν εργάζεστε με το θετικό και το αρνητικό στο LED, συνεχίστε τη συγκόλληση από κάθε LED μέχρι να φτάσετε στο τελευταίο led στη στήλη. Δημιούργησα δύο ράβδους σύρματος, μία θετική, μία αρνητική, και τις έβαλα σε κάθε στήλη. Για να τα συνδέσετε. Έβγαλα τη μέση του σύρματος και κόλλησα από εκεί στο LED. Τα δύο θετικά και αρνητικά καλώδια διαύλου συνδέονται με το gnd στο Arduino και τον πείρο VIN στο Arduino, ο οποίος αγγίζει επίσης την ισχύ από την πρίζα. Το πρώτο LED έχει ένα καλώδιο που θα καρφώσει το D3 στην πλακέτα Arduino Nano. Αυτό μπορεί να αλλάξει ανάλογα με τις προτιμήσεις.
Χρησιμοποιώ θερμή κόλλα για να κολλήσω καλώδια, LED και αφρό μετά την πρίζα και είδα τα πάντα να λειτουργούν.
Βήμα 3: Συναρμολόγηση ξύλου


Κολλήστε τα κομμάτια ξύλου μαζί χρησιμοποιώντας οποιοδήποτε τύπο κόλλας ξύλου ή υγρά καρφιά. Για επιπλέον στήριξη, πρόσθεσα μικρά κομμάτια ξύλου και τα κόλλησα στις γωνίες όπου το πίσω μέρος συναντά κάθε πλευρά. Αγόρασα δύο στηρίγματα 12 από το Menards και το βίδωσα στο επάνω κομμάτι και στο πλαϊνό κομμάτι της σανίδας έτσι ώστε να ανοίγει σαν πόρτα. Το έκανα αυτό σε περίπτωση δυσλειτουργίας του LED ή θέλω να προσθέσω περισσότερα εξαρτήματα αργότερα.
Βήμα 4: Προσθέστε Arduino και Bluetooth



Προσθέστε ένα DC Jack στο πίσω μέρος του πίνακα. Η πολύ πίσω μεταλλική πλάκα είναι θετική ενώ η μεσαία πλάκα αρνητική. Αυτό παρέχει έναν εύκολο τρόπο σύνδεσης και αποσύνδεσης της πλακέτας. Άφησα το βύσμα dc να κρεμάσει λίγο αντί να το ασφαλίσω στο κουτί σε περίπτωση που ήθελα να το κρεμάσω στον τοίχο. Διαφορετικά, η πλάτη θα κολλούσε πολύ έξω λόγω του καλωδίου που θα συνδέεται στον τοίχο. Το θετικό συνδέεται με το VIN στο Arduino Nano ενώ το αρνητικό πηγαίνει στο έδαφος. Τα θετικά και αρνητικά του LED θα κολληθούν επίσης στο VIN και στη γείωση.
Ανέβασα ένα διάγραμμα για τη μονάδα HM-10 και το Arduino Nano. το HM10 TXD εισάγει τον πείρο RXD στο Nano ενώ ο πείρος RXD στο HM10 συνδέεται με τον πείρο TXD στο Arduino. Αυτό συμβαίνει επειδή το Nano διαβάζει αυτό που έγραψε η μονάδα Bluetooth και αντίστροφα. Επίσης, συνδέστε το VIN στο +5v στο Arduino και συνδέστε το γείσο μαζί.
Τέλος, ο διακόπτης ή το κουμπί είναι προαιρετικά μεταξύ του Arduino RXD και του HM10 TXD. Για κάποιο λόγο, πολλοί άνθρωποι δεν μπορούν να ανεβάσουν νέο κώδικα όταν είναι συνδεδεμένοι, οπότε διευκολύνεται η αποσύνδεσή τους κάθε φορά που ανεβαίνει ο κώδικας και, στη συνέχεια, αλλάξτε τους ξανά μετά τη μεταφόρτωση.
Μόλις τελειώσετε, ελέγξτε αν όλα λειτουργούν. Αν ναι, κολλήστε ζεστά όλα τα καλώδια και κάντε το να φαίνεται ωραίο. Θυμηθείτε, δεν υπάρχει πολύ κόλλα.
Βήμα 5: Γράψτε την εφαρμογή iPhone




Θα δώσω το έργο Xcode στην περιγραφή. Έχω 3 κλάσεις Bluetooth που συνδέονται με τη συσκευή BLE και της στέλνουν πληροφορίες. Το ScannerViewController αναζητά κάθε διαθέσιμη συσκευή χαμηλής κατανάλωσης Bluetooth. Το BluetoothSerial περιγράφει κάθε διαδικασία σύνδεσης/αποσύνδεσης από την επιλεγμένη συσκευή και μπορεί να στείλει τα δεδομένα. Τέλος, ο SerialViewController είναι η κύρια προβολή της εφαρμογής. Έχω μια συλλογήΠροβολή με διπλό πίνακα που περιέχει κάθε τιμή HSB και την αποθηκεύει για μελλοντική χρήση εάν ο χρήστης θέλει να επιστρέψει στο χρώμα που είχε.
Ο χρήστης μπορεί να χρησιμοποιήσει τον τροχό χρωμάτων για να επιλέξει ένα χρώμα που μπορεί επίσης να αποθηκευτεί για αργότερα. Στη συνέχεια, ο χρήστης μπορεί να σχεδιάσει με το επιλεγμένο χρώμα. Υπάρχει ένα κουμπί πλήρωσης μαζί με μια αναίρεση.
Στην ενότητα Connect 4, ο χρήστης μπορεί να επιλέξει μεταξύ διαφορετικών τρόπων παιχνιδιού για να προκαλέσει άλλους παίκτες. Κάθε κίνηση θα στέλνει δεδομένα στη συσκευή Arduino Nano και HM-10 τα οποία θα εμφανίζονται στην οθόνη. Μπορείτε πάντα να επεξεργαστείτε αυτές τις εικόνες αφού φαίνονται αρκετά κακές.
Κάθε φορά που πατάτε ένα κελί, στέλνει τον κωδικό (για παράδειγμα) "P; 15; 0.56; 0.81; 1 / n". Το P σημαίνει "Play", το οποίο έθεσα στο Arduino να αναγνωρίζει και θα εμφανίζει χρώματα για το 15ο κελί. Τα χρώματα είναι οι επόμενες 3 τιμές που αποστέλλονται. Είναι απόχρωση, κορεσμός και φωτεινότητα. Είναι σημαντικό να προσθέσετε το / n στο τέλος, ώστε η μονάδα Bluetooth να γνωρίζει πότε να σταματήσει την ανάγνωση των εισερχόμενων δεδομένων. Για να καθαρίσετε την οθόνη, στέλνω τον κωδικό "z / n". Όταν λαμβάνω ένα "z" για το πρώτο γράμμα, το θέτω για να καθαρίσει τον πίνακα. Και φυσικά, το τελειώνω με / n για να ενημερώσω τη συσκευή HM10 πότε πρέπει να σταματήσει να διαβάζει τα δεδομένα.
Εάν υπάρχουν ερωτήσεις, μη διστάσετε να τις αφήσετε στα σχόλια:)
Βήμα 6: Κωδικός Arduino
Θα παράσχω τον κωδικό Arduino που πρόκειται να μεταφορτωθεί στο Nano. Αυτός ο κώδικας λαμβάνει κάθε χαρακτήρα ξεχωριστά και τον συνδυάζει και τον αποθηκεύει σε έναν πίνακα. Όταν χρησιμοποιείτε τον πίνακα, κάθε τιμή (απόχρωση, κορεσμός, φωτεινότητα) που στάλθηκε στον πίνακα χωρίζεται μεταξύ του κόμματος. Αυτό στη συνέχεια αλλάζει το χρώμα του απαραίτητου pixel στον πίνακα. Η ίδια ιδέα συμβαίνει με το τμήμα 4. Η απόχρωση, ο κορεσμός και η φωτεινότητα αποστέλλονται από την εφαρμογή IOS και παραδίδονται στο Arduino μαζί με το ποιο εικονοστοιχείο στον πίνακα θα πρέπει να είναι χρωματισμένο.
Και πάλι, εάν υπάρχουν ερωτήσεις σχετικά με τον κώδικα, ενημερώστε με στα σχόλια:)
Βήμα 7: Προσαρμόστε το στυλ σας



Θυμηθείτε, αυτό το έργο είναι για διασκέδαση και μπορεί να εξατομικευτεί. Βάψτε το ξύλο ή προσθέστε σχέδια. Κάντε τα LED να αντιδρούν στη μουσική προσθέτοντας ένα μικρόφωνο και ένα μικρό ηχείο. Προσθέστε ευαίσθητα στην αφή χρησιμοποιώντας αισθητήρες IR. Εισαγάγετε κυλιόμενο κείμενο στην εφαρμογή Arduino ή IOS. Προσθέστε μια νέα λειτουργία παιχνιδιού στην εφαρμογή IOS. Το Tetris είναι μια άλλη επιλογή για προσθήκη.
Αυτό το έργο είναι βασικό με την ελπίδα να εμπνεύσει άλλους να δημιουργήσουν κάτι μεγάλο και καινοτόμο από αυτό. Ευχαριστώ για την υποστήριξη!
Βήμα 8: Κωδικός Arduino και Κώδικας IOS
Εδώ είναι ο σύνδεσμος για το έργο Swift και Arduino στο GitHub. Εάν υπάρχουν προβλήματα, ενημερώστε με.
github.com/oKeeg/LED-Coloring-Board
Βήμα 9: Τι νέο υπάρχει; + Πρόσφατα ενημερωμένος κώδικας

Στην πιο πρόσφατη ενημέρωση, οι χρήστες έχουν τη δυνατότητα να γεμίσουν ολόκληρο το πλέγμα με ένα χρώμα αντί να πατήσουν σε όλα αυτά. Υπάρχει ένα κουμπί αναίρεσης σε περίπτωση ατυχήματος. Τέλος, η νέα λειτουργία κινούμενων εικόνων όπου ο χρήστης μπορεί να επιλέξει ή να προσθέσει νέα κινούμενα σχέδια για αναπαραγωγή για τον πίνακα.
Περιλαμβάνουν νέα κινούμενα σχέδια -
Χρώματα ξεθώριασμα - Ξεθωριάζει περιοδικά τα τυχαία χρώματα.
Breathing Rainbow - Μετακινεί τα χρώματα του ουράνιου τόξου σε μια μεγάλη οριζόντια γραμμή.
Τα κινούμενα σχέδια λειτουργούν περισσότερο από την πλευρά του Arduino και όχι από την πλευρά του τηλεφώνου. Όταν πατηθεί, το τηλέφωνο στέλνει μια γραμμή κώδικα για να εκτελέσει το Arduino (για παράδειγμα) "A; 0 / n". Το "A" σημαίνει Animation και το "0" είναι το πρώτο animation που πιέζεται και είναι Fade Colors. Το Arduino διαβάζει το 0 και αναπαράγει την κινούμενη εικόνα χρώματος ξεθωριάζει.
Συνιστάται:
Αποστολή δεδομένων από το Arduino στο Excel (και σχεδίαση): 3 βήματα (με εικόνες)

Αποστολή δεδομένων από το Arduino στο Excel (και σχεδίαση): Έχω ψάξει εκτενώς για έναν τρόπο που θα μπορούσα να σχεδιάσω την ανάγνωση του αισθητήρα Arduino μου σε πραγματικό χρόνο. Όχι μόνο το σχέδιο, αλλά και η εμφάνιση και η αποθήκευση των δεδομένων για περαιτέρω πειραματισμούς και διορθώσεις. Η απλούστερη λύση που βρήκα ήταν η χρήση του excel, αλλά με
Πώς να δημιουργήσετε και να εισαγάγετε έναν πίνακα και να προσθέσετε επιπλέον στήλες και/ή σειρές σε αυτόν τον πίνακα στο Microsoft Office Word 2007: 11 βήματα

Πώς να δημιουργήσετε και να εισαγάγετε έναν πίνακα και να προσθέσετε επιπλέον στήλες και/ή σειρές σε αυτόν τον πίνακα στο Microsoft Office Word 2007: Είχατε ποτέ πολλά δεδομένα με τα οποία εργάζεστε και σκεφτήκατε τον εαυτό σας … " πώς μπορώ να κάνω όλα αυτά τα δεδομένα φαίνονται καλύτερα και είναι πιο εύκολα κατανοητά; " Αν ναι, τότε η απάντησή σας μπορεί να είναι ένας πίνακας στο Microsoft Office Word 2007
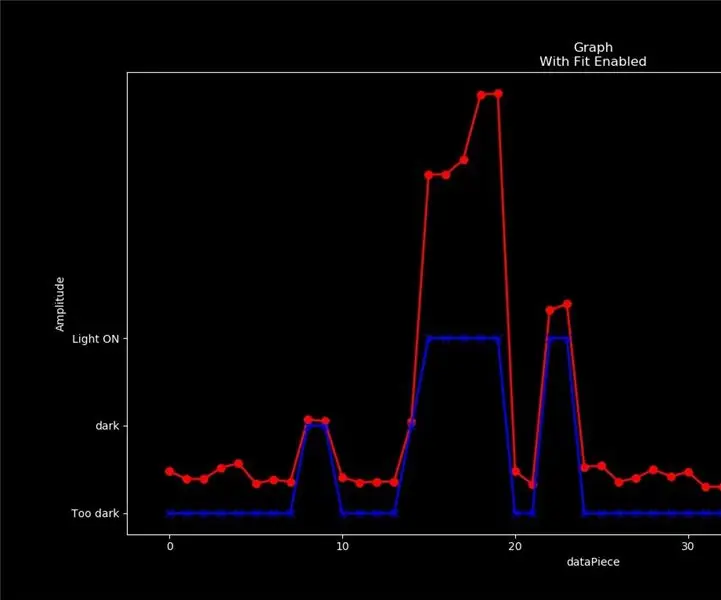
Σχεδίαση έντασης φωτός με χρήση της Arduino και της Python's Arduino Master Library: 5 βήματα

Σχεδίαση έντασης φωτός με χρήση Arduino και Python's Arduino Master Library: Το Arduino είναι ένα οικονομικό αλλά εξαιρετικά αποδοτικό και λειτουργικό εργαλείο, ο προγραμματισμός του στο Embedded C καθιστά τη διαδικασία των έργων κουραστική! Η μονάδα Arduino_Master της Python απλοποιεί αυτό και μας επιτρέπει να εκτελούμε υπολογισμούς, να αφαιρούμε τιμές σκουπιδιών
Πώς να προγραμματίσετε έναν πίνακα AVR χρησιμοποιώντας έναν πίνακα Arduino: 6 βήματα

Πώς να προγραμματίσετε έναν πίνακα AVR χρησιμοποιώντας έναν πίνακα Arduino: Έχετε μια πλακέτα μικροελεγκτή AVR τοποθετημένη γύρω; Είναι δύσκολο να το προγραμματίσεις; Λοιπόν, βρίσκεστε στο σωστό μέρος. Εδώ, θα σας δείξω πώς να προγραμματίσετε μια πλακέτα μικροελεγκτή Atmega8a χρησιμοποιώντας έναν πίνακα Arduino Uno ως προγραμματιστή. Χωρίς λοιπόν
8 Έλεγχος ρελέ με NodeMCU και δέκτη IR χρησιμοποιώντας WiFi και IR Τηλεχειριστήριο και εφαρμογή Android: 5 βήματα (με εικόνες)

8 Έλεγχος ρελέ με δέκτη NodeMCU και IR χρησιμοποιώντας WiFi και IR Τηλεχειριστήριο και εφαρμογή Android: Έλεγχος 8 διακοπτών ρελέ χρησιμοποιώντας nodemcu και δέκτη ir μέσω wifi και ir απομακρυσμένης και εφαρμογής Android. Το ir remote λειτουργεί ανεξάρτητα από τη σύνδεση wifi. ΕΔΩ ΕΙΝΑΙ ΕΝΗΜΕΡΩΜΕΝΗ ΚΛΙΚ ΕΔΩ
