
Πίνακας περιεχομένων:
- Βήμα 1: Λήψη και εγκατάσταση του KBIDE
- Βήμα 2: Εγκαταστήστε το TTGO T-Watch V1.0.1
- Βήμα 3: Επιλέξτε T-Watch Board
- Βήμα 4: Κάντε κλικ στο Παράδειγμα & Εκπαιδευτικά προγράμματα
- Βήμα 5: Παράδειγμα ανοιχτού πίνακα → 02-DISPLAY → 04-Animation
- Βήμα 6: Πώς είναι η εργασία;
- Βήμα 7: Συγκεντρώστε και τρέξτε για να δείτε τι συμβαίνει
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:35.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Επίδειξη βίντεο
Βήμα 1: Λήψη και εγκατάσταση του KBIDE


Κατεβάστε εδώ: www.kbide.org
Βήμα 2: Εγκαταστήστε το TTGO T-Watch V1.0.1

Βήμα 3: Επιλέξτε T-Watch Board

Βήμα 4: Κάντε κλικ στο Παράδειγμα & Εκπαιδευτικά προγράμματα

Βήμα 5: Παράδειγμα ανοιχτού πίνακα → 02-DISPLAY → 04-Animation


Βήμα 6: Πώς είναι η εργασία;




Ρύθμιση: 1) Ορισμός IO36 σε INPUT_PULLUP2) Ρύθμιση περιστροφής οθόνης σε TOP.3) Γεμίστε την οθόνη σε ΛΕΥΚΟ.4) Δημιουργία μεταβλητής καθυστέρησης Anime (Χρόνος (ms) για την εμφάνιση κινούμενων σχεδίων) 5) posX (Θέση X) 6) posY (Θέση Y) 7) pevX (Προηγούμενη θέση X) 8) κατάσταση περπατήματος 9) Εμφάνιση κειμένου στην οθόνη10) προσθήκη της εικόνας κινούμενης εικόνας σας στο όνομα μεταβλητής σελίδας11) σχεδίαση εικόνας από τη βασική σελίδαΕμφάνιση οθόνης Loop: 1) Συνθήκη IF: GPIO36 (ΧΡΗΣΤΗ Πλήκτρο ήταν πάτημα) 2) Ορισμός μεταβλητής βάδισης σε True3) Συνθήκη IF: μεταβλητή walkis True4) προσθέστε την εικόνα κινούμενης εικόνας στο όνομα της μεταβλητής img15) σχεδιάστε εικόνα από img1 στην οθόνη 6) καθυστερήστε την εικόνα στην οθόνηη) Ακολουθήστε τον αριθμό 4-6 για να εμφανίσετε το sprite κινούμενων εικόνων
Εργασία: 1) Εκτέλεση εργασίας2) Εκτέλεση εργασιών κάθε 0,5 δευτερόλεπτα3) Συνθήκη IF: μεταβλητή walkis True4) ενημέρωση θέσης X 5) ενημέρωση προηγούμενης θέσης X6) Κατάργηση οθόνης πριν την εμφάνιση της επόμενης εικόνας7) Κατάσταση IF: μεταβλητή posX ≥ 240 (pixel οθόνης 240x240) θα ορίστε τη θέση X σε 0 (μηδέν) και ορίστε μεταβλητή βάδιση είναι False για να σταματήσετε την κίνηση ΣΗΜΕΙΩΣΗ: Ο φάκελος παραδείγματος περιέχει ήδη παραδείγματα εικόνων. Μπορείτε να το δοκιμάσετε στο Board Folder → ttgo-t-watch → παραδείγματα → 02-DISPLAY → 04-Animation
Βήμα 7: Συγκεντρώστε και τρέξτε για να δείτε τι συμβαίνει
Επίδειξη βίντεο
Συνιστάται:
Ο γρήγορος οδηγός για τη δημιουργία βίντεο με το iPhone σας και τη μεταφόρτωσή του στο Facebook ή στο YouTube: 9 βήματα

Ο γρήγορος οδηγός για τη δημιουργία βίντεο με το iPhone σας και τη μεταφόρτωσή του στο Facebook ή στο YouTube: Χρησιμοποιήστε αυτήν την απλή διαδικασία 5 βημάτων (το Instructables το κάνει να μοιάζει με περισσότερα βήματα από ό, τι είναι στην πραγματικότητα) για να δημιουργήσετε και να ανεβάσετε το πρώτο σας βίντεο YouTube ή Facebook - χρησιμοποιώντας μόνο το iPhone σας
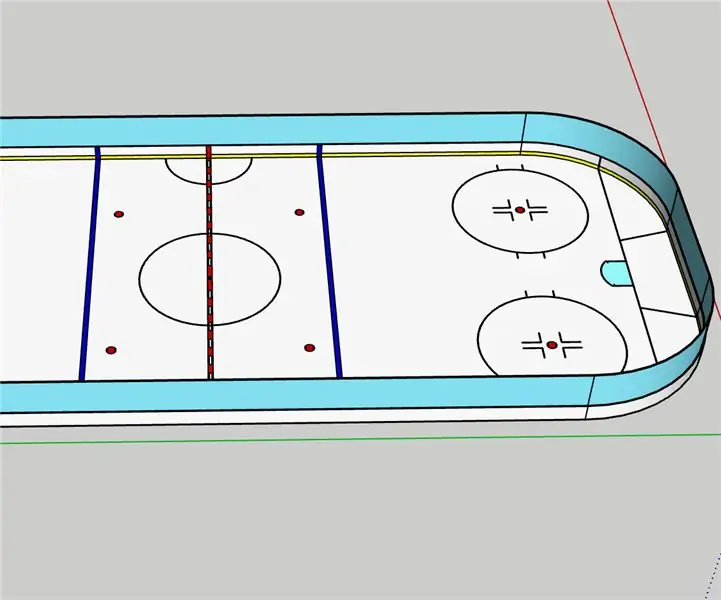
Δημιουργία ενός παγοδρομίου χόκεϊ σε μέγεθος κανονισμού στο SketchUp: 14 βήματα

Δημιουργία ενός παγοδρομίου χόκεϊ σε μέγεθος κανονισμού στο SketchUp: Χρησιμοποίησα την δωρεάν, διαδικτυακή έκδοση του SketchUp για να το ολοκληρώσω. Προσπαθήστε να εξοικειωθείτε με όρους όπως " κόκκινη γραμμή " ή " μισός τοίχος " γιατί θα τα χρησιμοποιήσω χωρίς να εξηγήσω τι σημαίνουν Όλες οι μετρήσεις λαμβάνονται από το επίσημο NHL
TTGO (έγχρωμη) Οθόνη με Micropython (TTGO T-display): 6 βήματα

TTGO (έγχρωμη) Οθόνη με Micropython (TTGO T-display): Η TTGO T-Display είναι μια πλακέτα βασισμένη στο ESP32 που περιλαμβάνει έγχρωμη οθόνη 1,14 ιντσών. Ο πίνακας μπορεί να αγοραστεί για ένα έπαθλο μικρότερο από 7 $ (συμπεριλαμβανομένης της αποστολής, το έπαθλο εμφανίζεται στο banggood). Αυτό είναι ένα απίστευτο βραβείο για ένα ESP32 που περιλαμβάνει οθόνη
Δημιουργία προσαρμογέα Bluetooth Pt.2 (Δημιουργία συμβατού ηχείου): 16 βήματα

Δημιουργία προσαρμογέα Bluetooth Pt.2 (Δημιουργία συμβατού ηχείου): Σε αυτό το εκπαιδευτικό εγχειρίδιο, θα σας δείξω πώς να χρησιμοποιήσετε τον προσαρμογέα Bluetooth για να κάνετε συμβατό το παλιό ηχείο με Bluetooth. έναν προσαρμογέα Bluetooth " Σας προτείνω να το κάνετε πριν συνεχίσετε.C
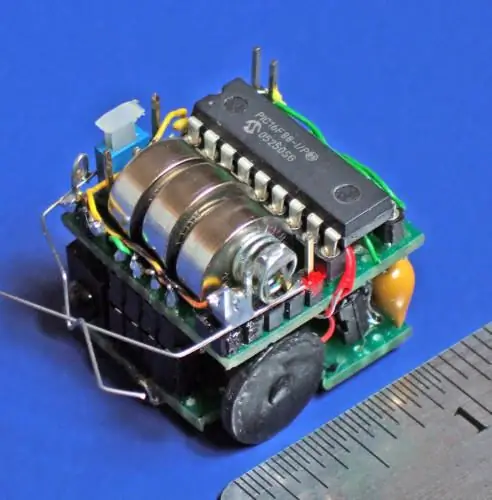
Δημιουργία μικρών ρομπότ: Δημιουργία ενός ρομπότ μικρού κυβικού ίντσας Micro-Sumo και μικρότερο: 5 βήματα (με εικόνες)

Δημιουργία Μικρών Ρομπότ: Δημιουργία Ρομπότ Μικρού Σούμο και Μικρότερων Κυβικών ίντσας: Ακολουθούν μερικές λεπτομέρειες σχετικά με την κατασκευή μικροσκοπικών ρομπότ και κυκλωμάτων. Αυτό το διδακτικό θα καλύψει επίσης μερικές βασικές συμβουλές και τεχνικές που είναι χρήσιμες στην κατασκευή ρομπότ οποιουδήποτε μεγέθους. Για μένα, μία από τις μεγάλες προκλήσεις στα ηλεκτρονικά είναι να δούμε πόσο μικρό είναι ένα
