
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Το IoT Guru Cloud παρέχει μια δέσμη υπηρεσιών backend μέσω REST API και μπορείτε να ενσωματώσετε αυτές τις κλήσεις REST στην ιστοσελίδα σας εύκολα. Με τα Highcharts, μπορείτε να εμφανίσετε γραφήματα της μέτρησής σας απλά με μια κλήση AJAX.
Βήμα 1: Δημιουργήστε μια σελίδα HTML
Πρέπει να δημιουργήσετε ένα κενό αρχείο HTML με τον αγαπημένο σας επεξεργαστή:
IoT Guru Cloud - Απλό παράδειγμα γραφήματος
Αποθηκεύστε το: simple -chart.html IoT Guru Cloud - Απλό παράδειγμα γραφήματος
Βήμα 2: AJAX Load of Chart Data
Πρέπει να προσθέσετε JQuery και μια κλήση AJAX στο αρχείο HTML, θα φορτώσει τη σειρά δεδομένων του καθορισμένου κόμβου και ονόματος πεδίου: IoT Guru Cloud - Απλό παράδειγμα γραφήματος
IoT Guru Cloud - Απλό παράδειγμα γραφήματος συνάρτηση loadData (target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) {return $.ajax ({type: "GET", url: 'https://api.iotguru.cloud/ μέτρηση/φόρτωσηByNodeId/' + nodeId +'/' + fieldName +'/' + κοκκοποίηση, dataType: "json", success: function (data) {displayChart (target, titleText, xAxisText, yAxisText, κοκκοποίηση, δεδομένα);}}); } function displayChart (στόχος, titleText, xAxisText, yAxisText, κοκκοποίηση, δεδομένα) {} $ (έγγραφο). ήδη (λειτουργία () {loadData ('graphAverage', 'Μέση καθυστέρηση των τρένων (24 ώρες)', '' Ημερομηνία και ώρα ',' min ',' ef39d670-70d9-11e9-be02-27e5a8e884a7 ',' μέσο όρο ',' DAY/288 ');}
Βήμα 3: Ρυθμίστε το γράφημα
Προσθέστε το αρχείο JavaScript Highcharts στο αρχείο HTML μετά το αρχείο JQuery:
Συμπληρώστε το σώμα της λειτουργίας displayChart για να ρυθμίσετε το γράφημα:
λειτουργία displayChart (target, titleText, xAxisText, yAxisText, κοκκοποίηση, δεδομένα) {var options = {title: {text: titleText}, γράφημα: {type: 'spline', renderTo: target,}, xAxis: {type: 'datetime ', title: {text: xAxisText}, gridLineWidth: 1, tickInterval: 3600 * 1000}, yAxis: {title: {text: yAxisText}}, σειρά: [{}]}; για (var i = 0; i <data.length; i ++) {options.series = {data: {}, name: {}}; options.series .name = data ["name"]; options.series .data = data ["data"]; } var chart = new Highcharts. Chart (options); }
Βήμα 4: Αυτό είναι! Εγινε
Τελειώσατε, φορτώστε το HTML στο πρόγραμμα περιήγησής σας και ελέγξτε το γράφημα!
Αν θέλετε να στείλετε μετρήσεις, επισκεφθείτε τη σελίδα Εκπαιδευτικών μας ή το Φόρουμ της Κοινότητάς μας!:)
Πλήρες παράδειγμα: GitHub - απλό γράφημα
Συνιστάται:
Γράφημα ράβδου LED τρανζίστορ: 4 βήματα

Γράφημα ράβδων LED τρανζίστορ: Αυτό το άρθρο δείχνει έναν μοναδικό και αμφιλεγόμενο τρόπο δημιουργίας μιας οθόνης γραφήματος ράβδων LED. Αυτό το κύκλωμα χρειάζεται σήμα AC υψηλής έντασης. Μπορείτε να δοκιμάσετε να συνδέσετε έναν ενισχυτή κλάσης D. Αυτό το κύκλωμα σχεδιάστηκε και δημοσιεύτηκε πριν από πολλά χρόνια με βάση την τεχνική
Γράφημα διπλού χρώματος με κύκλωμα Python: 5 βήματα (με εικόνες)

Dual Color Bar Graph With CircuitPython: Είδα αυτό το bar-γράφημα LED στην τοποθεσία Pimoroni και σκέφτηκα ότι θα μπορούσε να είναι ένα φθηνό και διασκεδαστικό έργο, αναλαμβάνοντας το κλείδωμα covid-19. Περιέχει 24 LEDS, ένα κόκκινο και ένα πράσινο, σε κάθε ένα 12 τμήματα, οπότε θεωρητικά θα πρέπει να μπορείτε να εμφανίζετε r
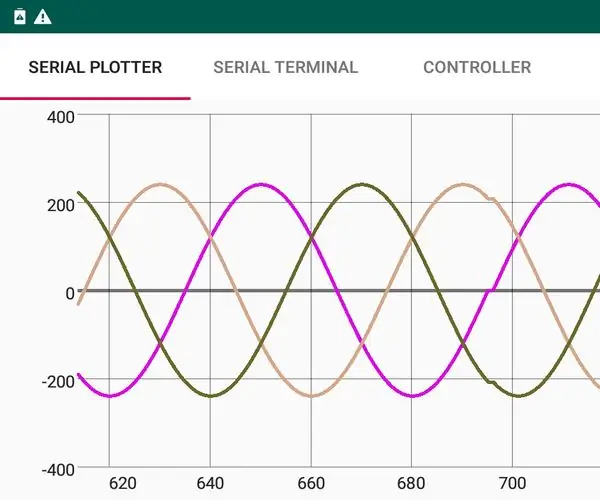
Σχεδιάζοντας γράφημα σε πραγματικό χρόνο στο Android από το Arduino μέσω HC-05: 3 βήματα

Σχεδιάζοντας γράφημα σε πραγματικό χρόνο στο Android από το Arduino μέσω του HC-05: Γεια σας, εδώ είναι ένα σεμινάριο για το πώς να σχεδιάσετε ένα γράφημα τιμών σε πραγματικό χρόνο από έναν μικροελεγκτή όπως ένα Arduino στην εφαρμογή. Χρησιμοποιεί μια μονάδα Bluetooth όπως το HC-05 για να λειτουργήσει ως συσκευή ανταλλαγής μηνυμάτων για τη μετάδοση και λήψη των δεδομένων μεταξύ του Ar
Καταγράψτε δεδομένα και σχεδιάστε ένα γράφημα στο διαδίκτυο χρησιμοποιώντας NodeMCU, MySQL, PHP και Chartjs.org: 4 βήματα

Καταγράψτε δεδομένα και σχεδιάστε ένα γράφημα στο διαδίκτυο χρησιμοποιώντας NodeMCU, MySQL, PHP και Chartjs.org: Αυτό το εγχειρίδιο περιγράφει πώς μπορούμε να χρησιμοποιήσουμε τον πίνακα Node MCU για τη συλλογή δεδομένων από πολλούς αισθητήρες, την αποστολή αυτών των δεδομένων σε ένα φιλοξενούμενο αρχείο PHP το οποίο στη συνέχεια προσθέτει τα δεδομένα σε μια βάση δεδομένων MySQL. Στη συνέχεια, τα δεδομένα μπορούν να προβληθούν στο διαδίκτυο ως γράφημα, χρησιμοποιώντας το chart.js.A ba
Πώς να δημιουργήσετε ένα γράφημα στο MS Excel 2016: 6 βήματα

Πώς να δημιουργήσετε ένα γράφημα στο MS Excel 2016: Αυτές οι αναλυτικές οδηγίες εξηγούν πώς να δημιουργήσετε ένα γράφημα χρησιμοποιώντας το Microsoft Excel. Κάθε χρήστης με ένα σύνολο δεδομένων και πρόσβαση στο πρόγραμμα Excel θα μπορεί να παράγει ένα γράφημα ακολουθώντας προσεκτικά αυτές τις οδηγίες. Κάθε γραπτή οδηγία είναι
