
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.


Γεια σας φίλοι, αυτό είναι ένα σεμινάριο που δείχνει πώς μπορείτε να δημιουργήσετε μια προσαρμοσμένη κίνηση σε μια LCD 16x2 i2c. Υπάρχουν πολύ λίγα πράγματα που απαιτούνται για το έργο, οπότε αν έχετε πρόσβαση στον κώδικα, μπορείτε να το ολοκληρώσετε σε 1 ώρα.
Αφού ακολουθήσετε αυτό το σεμινάριο, θα μπορείτε να σχεδιάσετε τη δική σας προσαρμοσμένη κίνηση σε μικροελεγκτή.
ΗΛΕΚΤΡΟΝΙΚΑ ΠΟΥ ΧΡΕΙΑΖΟΝΤΑΙ ΓΙΑ ΤΟ ΕΡΓΟ:-
1) Πίνακας STM32L476RG Nucelo
2) LCD 16x2 i2c
3) Jumper Wires
ΑΠΑΡΑΙΤΗΤΟ ΛΟΓΙΣΜΙΚΟ:-
1) STM32cubemx
2) Keil uVision5
Συνδέσεις: Συνδέστε το PB6 στο I2C-SCK και το I2C-SDA στο PB7 pin του nucleo board.
Βήμα 1: Ανοίξτε το STM32Cubemx και κάντε τις ρυθμίσεις που αντιστοιχούν στις συνημμένες εικόνες


1) Αφού επιλέξετε STM32L476RG ως μικροελεγκτή στο STM32CUBE επιλέξτε διεπαφή I2C1 ως i2c.
2) Ορίστε την τιμή του ρολογιού σε μια μέγιστη τιμή (80Mhz)
3) Στη συνέχεια, επιλέξτε Timer1 και Timer2 και αργότερα αρχικοποιήστε τις τιμές του, όπως δίνονται στο επόμενο μέρος του σεμιναρίου.
4) Επιλέξτε διακοπή ενημέρωσης Timer1 και παγκόσμια διακοπή Timer2 στις ρυθμίσεις NVIC.
5) Δημιουργήστε κώδικα για το έργο στο Keil 5.
Βήμα 2: Δημιουργήστε τις απαραίτητες προσαρμοσμένες εικόνες και προσθέστε τους κωδικούς του στο αρχείο Custom_char.h


1) Κάθε θέση σε ένα LCD 16x2 μπορεί να χωριστεί σε 32 τμήματα, κάθε τμήμα αποτελείται από 5x8 pixel.
2) Μπορείτε να απεικονίσετε την εικόνα και το όριό της στο τμήμα και να αναπαραστήσετε κάθε τμήμα του τμήματος με τιμή 1 εάν η θέση στο τμήμα είναι μέρος της εικόνας, αλλιώς εκχωρήστε την ως τιμή 0 που δίνει τιμές για κάθε σειρά όπως φαίνεται στο συνημμένο εικόνα.
3) Τοποθετήστε αυτήν την τιμή από το βήμα 2 στο αρχείο custom_char.h που αναφέρεται στον συνημμένο κώδικα.
Βήμα 3: Προσθήκη σχετικού κώδικα στο Keil 5



1) Γράψτε εντολή για εκκίνηση του χρονομέτρου 1 και του χρονοδιακόπτη στο αρχείο main.c. Ο χρονοδιακόπτης 1 χρησιμοποιείται για την εκκαθάριση της οθόνης LCD και ο χρονοδιακόπτης 2 για την εμφάνιση των εικόνων.
2) Γράψτε τιμές για τιμές Prescalar και Autoreload για Timer1 και Timer2 στο αρχείο main.c που είναι το ίδιο και για τα δύο χρονόμετρα.
3) Προσθέστε σχετικό κώδικα στη ρουτίνα διακοπής Timer1 και στη ρουτίνα διακοπής Timer2 στο αρχείο stm32l4_it.c.
Συνιστάται:
DIY Αυτοκίνητο Σήμα στροφής με κινούμενα σχέδια: 7 βήματα

DIY Automotive Turn Signal With Animation: Πρόσφατα, τα κινούμενα σχέδια LED εμπρός και πίσω έχουν γίνει κανόνας στην αυτοκινητοβιομηχανία. Αυτά τα μοτίβα LED που λειτουργούν συχνά αντιπροσωπεύουν το σήμα κατατεθέν των κατασκευαστών αυτοκινήτων και χρησιμοποιούνται επίσης για οπτική αισθητική. Τα κινούμενα σχέδια
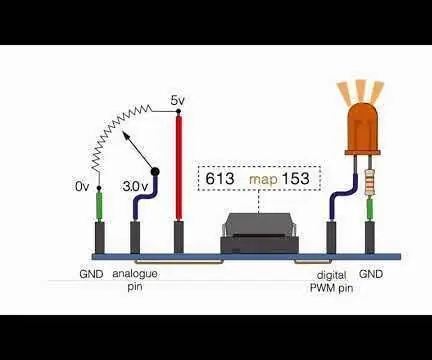
Έλεγχος φωτεινότητας, Arduino (με κινούμενα σχέδια): 7 βήματα

Brightness Control, Arduino (με κινούμενα σχέδια): Τα τελευταία χρόνια έχω κατασκευάσει δύο μηχανές φλίπερ (pinballdesign.com) και δύο κεφαλές ρομπότ (grahamasker.com) η καθεμία από τις οποίες ελέγχεται από τον Arduinos. Έχοντας κάνει καριέρα ως μηχανολόγος μηχανικός, είμαι καλά με το σχεδιασμό των μηχανισμών, ωστόσο
Κινούμενα σχέδια παιχνιδιών: 4 βήματα

Toy Animation: Δημιουργήστε πρώτα το έργο σας με το Scratch. Αυτό δημιούργησα: η ιστορία ενός παιχνιδιού
Οθόνη LCD I2C / IIC - Χρήση LCD SPI στην οθόνη LCD I2C Χρήση μονάδας SPI σε IIC με Arduino: 5 βήματα

Οθόνη LCD I2C / IIC | Χρησιμοποιήστε μια οθόνη SPI στην οθόνη I2C LCD χρησιμοποιώντας μονάδα SPI σε IIC με Arduino: Γεια σας παιδιά, καθώς ένα κανονικό SPI LCD 1602 έχει πάρα πολλά καλώδια για να συνδεθεί, οπότε είναι πολύ δύσκολο να το διασυνδέσετε με το arduino, αλλά υπάρχει μια μονάδα διαθέσιμη στην αγορά που μπορεί μετατρέψτε την οθόνη SPI σε οθόνη IIC, οπότε πρέπει να συνδέσετε μόνο 4 καλώδια
Κινούμενα σχέδια ταινιών 16mm με χαραγμένο λέιζερ: 4 βήματα

Laser Etched 16mm Film Animation: Σήμερα θα χρησιμοποιήσουμε έναν κόφτη λέιζερ για να χαράξουμε μια ταινία ταινίας 16mm για να δημιουργήσουμε ένα σύντομο animation. Το animation που δημιούργησα είναι ενός ψαριού που κολυμπά σε κάποια φύκια, ωστόσο αν θέλετε μπορείτε να δημιουργήσετε το δικό σας σχέδιο. Υλικά: Υπολογιστής με
