
Πίνακας περιεχομένων:
- Προμήθειες
- Βήμα 1: Ας δημιουργήσουμε μια ροή στο Adafruit
- Βήμα 2: Τώρα ας φτιάξουμε έναν πίνακα ελέγχου
- Βήμα 3: Πάρτε το κλειδί μας
- Βήμα 4: Ανοίξτε το Παράδειγμα ανάγνωσης ροής
- Βήμα 5: Ας δημιουργήσουμε τη σύνδεσή μας
- Βήμα 6: Ελέγξτε τη σύνδεση με το Adafruit IO
- Βήμα 7: Αφήστε το LED
- Βήμα 8: Προσθέστε χρονισμό στο χρονόμετρο
- Βήμα 9: Αντίστροφη μέτρηση
- Βήμα 10: Κάντε το τηλεχειριστήριο: Μέρος Ι
- Βήμα 11: Κάντε το τηλεχειριστήριο: Μέρος II
- Βήμα 12: Παίξτε γύρω! Τελειώσαμε… ή Μήπως;
- Βήμα 13: EXTRA: Δημιουργία στιγμιαίου κουμπιού
- Βήμα 14: EXTRA: Προσθέστε τη λειτουργία επαναφοράς
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.

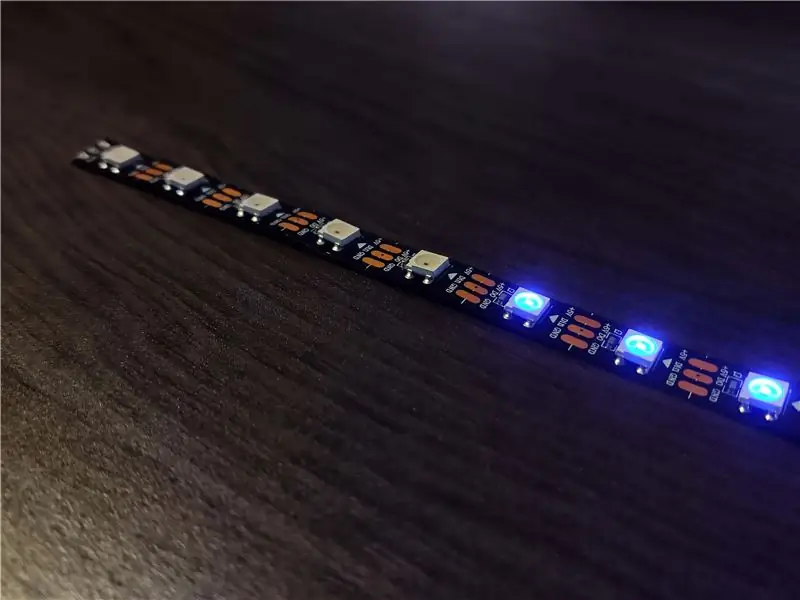
Εδώ θα δημιουργήσουμε ένα χρονόμετρο χρησιμοποιώντας ένα NodeMCU και το Adafruit. Θα εμφανίσουμε το χρονόμετρό μας με μια λωρίδα LED και θα μπορούμε να το ελέγχουμε χρησιμοποιώντας το τηλέφωνο ή τον υπολογιστή μας!
Ο στόχος μας:
Δημιουργήστε ένα χρονόμετρο χρησιμοποιώντας μια λωρίδα LED που μπορούμε: να ξεκινήσουμε, να θέσουμε σε παύση και να επαναφέρουμε χρησιμοποιώντας το τηλέφωνο ή τον υπολογιστή μας.
Προμήθειες
Σκεύη, εξαρτήματα:
- NodeMCU ESP 8266
- Λωρίδα LED Adafruit NeoPixel
Βιβλιοθήκες:
- Adafruit_NeoPixel.h
- AdafruitIO_WiFi.h
Αλλα:
Μια αξιοπρεπής σύνδεση WiFi
Βήμα 1: Ας δημιουργήσουμε μια ροή στο Adafruit

Τώρα που έχουμε όλα όσα χρειαζόμαστε, είμαστε έτοιμοι να ξεκινήσουμε την κατασκευή! Πρώτα απ 'όλα πρέπει να δημιουργήσουμε μια ροή στο Adafruit. Το Adafruit είναι μια υπηρεσία που μας καθιστά πολύ εύκολο να συνδέσουμε το Arduino μας στο διαδίκτυο και να κάνουμε χρήσιμες λειτουργίες τηλεχειριστηρίου. Εάν δεν το έχετε κάνει ήδη, εγγραφείτε στο Adafruit.
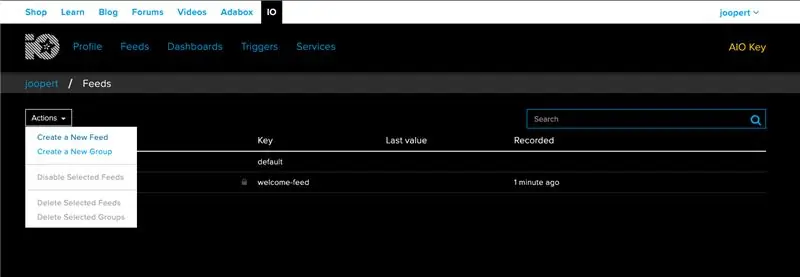
Τώρα ας δημιουργήσουμε μια νέα ροή
Μπορούμε να ονομάσουμε τη ροή μας ό, τι θέλουμε, το ονομάζω «χρονόμετρο».
Αυτό που κάνει μια ροή είναι να καταγράφει ό, τι κάνουμε στον πίνακα ελέγχου (που θα δημιουργήσουμε σε μόλις ένα λεπτό) και να στέλνει αυτά τα δεδομένα στον πίνακα μας, αλλά αυτό είναι κάτι που θα κοιτάξουμε μόλις έχουμε δεδομένα προς αποστολή.
Βήμα 2: Τώρα ας φτιάξουμε έναν πίνακα ελέγχου



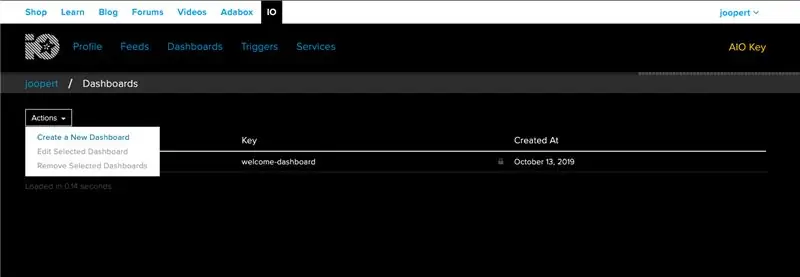
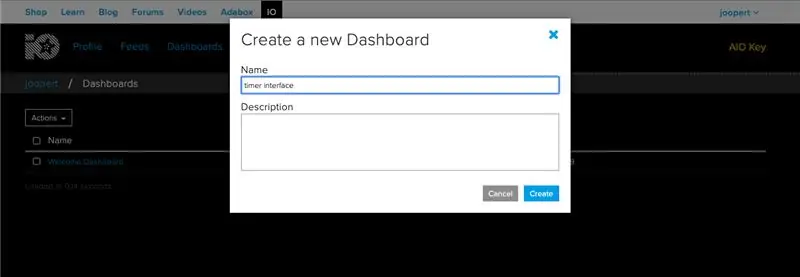
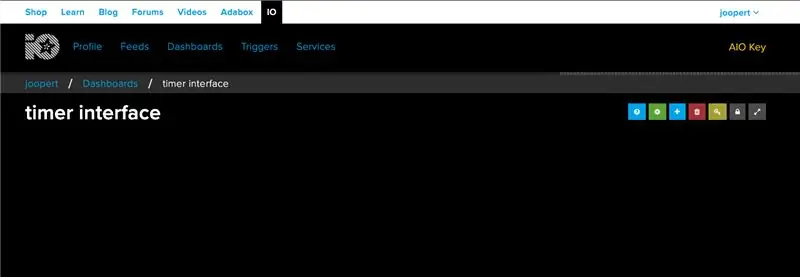
Τώρα, με τον ίδιο τρόπο που δημιουργήσαμε μια ροή, θα δημιουργήσουμε έναν νέο Πίνακα ελέγχου. Θα καλέσω τον πίνακα ελέγχου μου: «διεπαφή χρονοδιακόπτη», επειδή βασικά αυτό θα είναι ο πίνακας ελέγχου μας: μια διεπαφή με τα κουμπιά για τον έλεγχο του χρονοδιακόπτη μας.
Βήμα 3: Πάρτε το κλειδί μας

Εάν θέλουμε να συνδέσουμε το Arduino με τη ροή μας, πρέπει να πάρουμε το κλειδί Adafruit, αυτός είναι ο μυστικός κωδικός πρόσβασής σας που θα βεβαιωθεί ότι μόνο εσείς μπορείτε να συνδεθείτε στις ροές σας.
Μπορείτε να πάρετε το κλειδί σας κάνοντας κλικ στο κίτρινο κουμπί AIO Key επάνω δεξιά στην οθόνη σας στο Adafruit.
Αποθηκεύστε αυτό το κλειδί κάπου, θα το χρειαστούμε αργότερα.
Μην μοιράζεστε το κλειδί σας! Διαφορετικά, άτομα με κακές προθέσεις θα μπορούσαν να συνδεθούν με τις ροές και τις συσκευές σας.
Βήμα 4: Ανοίξτε το Παράδειγμα ανάγνωσης ροής

Τώρα ας ανοίξουμε το Arduino IDE και ξεκινήσουμε τη διαδικασία κωδικοποίησης. Πρώτα απ 'όλα πρέπει να έχουμε εγκατεστημένη τη βιβλιοθήκη Adafruit IO Arduino.
Δεν ξέρετε πώς να εγκαταστήσετε βιβλιοθήκες; αυτός είναι ένας εξαιρετικός οδηγός από το Adafruit: Arduino Libraries
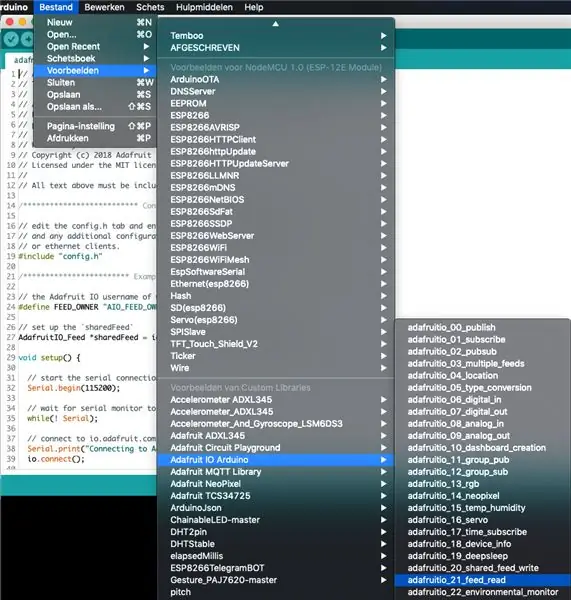
Το Adafruit προσφέρει πολλά προκατασκευασμένα παραδείγματα για να χρησιμοποιήσουμε και να μάθουμε. Ένα από αυτά τα παραδείγματα είναι: adafruitio_21_feed_read. Μπορείτε να βρείτε αυτό το παράδειγμα εδώ: Αρχείο - Παραδείγματα Adafruit IO Arduino adafruitio_21_feed_read
(συγχωρέστε την ολλανδική μου διεπαφή στην εικόνα)
Βήμα 5: Ας δημιουργήσουμε τη σύνδεσή μας
Εάν ανοίξατε με επιτυχία το σκίτσο adafruitio_21_feed_read θα πρέπει να βλέπετε 2 καρτέλες στο σκίτσο σας: adafruitio_21_feed_read και config.h. Αυτό το σκίτσο δημιουργήθηκε έτσι ώστε να μπορούμε να συνδεθούμε με τη ροή που κάναμε στο βήμα 1.
Για να συνδεθούμε σε αυτήν τη ροή πρέπει να συμπληρώσουμε μερικές λεπτομέρειες σχετικά με το WiFi και τον λογαριασμό μας στο Adafruit,
Ας ταξιδέψουμε στο config.h, εδώ θα συμπληρώσουμε τα ακόλουθα στοιχεία:
Το όνομα χρήστη Adafruit:
#define IO_USERNAME "joopert"
Το κλειδί Adafruit:
#define IO_KEY "1234567890abcdefghijklmnop"
Το όνομα του WiFi σας:
#define WIFI_SSID "MyWifi"
Και τον κωδικό πρόσβασης WiFi:
#define WIFI_PASS "aVerySecretPassword"
Τώρα ας επιστρέψουμε στην καρτέλα adafruitio_21_feed_read και συμπληρώστε:
Το όνομα χρήστη Adafruit … ξανά:
#define FEED_OWNER "joopert"
Και τέλος το όνομα ροής σας (από τη ροή που κάναμε στο βήμα 1):
AdafruitIO_Feed *sharedFeed = io.feed ("χρονόμετρο", FEED_OWNER);
Βήμα 6: Ελέγξτε τη σύνδεση με το Adafruit IO

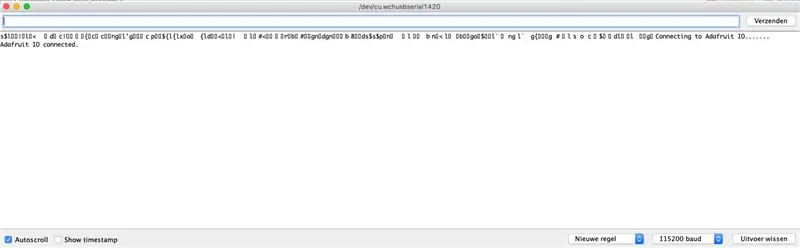
Για να ελέγξουμε αν έχουν εκτελεστεί σωστά τα βήματα που κάναμε πριν, θα ανεβάσουμε το σκίτσο μας στο NodeMCU. Εάν ανοίξετε τη σειριακή οθόνη σας, θα πρέπει να μοιάζει με την παραπάνω εικόνα. Πρώτα η σειριακή οθόνη σας δείχνει ότι προσπαθεί να συνδεθεί στο WiFi σας και στο Adafruit. αν είναι πλήρες θα πρέπει να λέει:
Συνδέθηκε το Adafruit IO
Αυτά είναι υπέροχα νέα! Τώρα μπορούμε να αρχίσουμε να προσθέτουμε λειτουργικότητα στο χρονόμετρό μας…
Βήμα 7: Αφήστε το LED


Τώρα ήρθε η ώρα να ενεργοποιήσουμε τη λωρίδα LED μας!
Συνδέστε τη λωρίδα LED στον κωδικό P5 D5 (αν δεν μπορείτε να βρείτε το D5 συνδέστε το σε άλλο PIN και αλλάξτε το LED_PIN στον κωδικό).
Ορίστε τη λωρίδα LED
Ο ακόλουθος κώδικας θα προσθέσει τη βιβλιοθήκη NeoPixel (μάθετε περισσότερα για αυτήν τη βιβλιοθήκη εδώ: https://learn.adafruit.com/adafruit-neopixel-uberguide/arduino-library-use) και βεβαιωθείτε ότι το Arduino μας γνωρίζει πού βρίσκεται η λωρίδα LED μας και πόσα φώτα έχει. Εάν η λωρίδα LED σας έχει διαφορετικές προδιαγραφές, αλλάξτε την στον κωδικό.
Προσθέστε τον ακόλουθο κώδικα ΠΑΡΑΠΑΝΩ του void setup ():
// ρυθμίστε τη σύνδεση NeoPixel #include #ifdef _AVR_ #include #endif
#define LED_PIN D5 // Πού συνδέεται η λωρίδα LED;
#define LED_COUNT 30 // Πόσα pixel έχει;
#define BRIGHTNESS 50 // Φωτεινότητα NeoPixel, 0 (λεπτά) έως 255 (μέγ.)
Λωρίδα Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
Ξεκινήστε τη λωρίδα LED
Τώρα θα ξεκινήσουμε τη λωρίδα LED και θα ρυθμίσουμε τη φωτεινότητα (η φωτεινότητα πηγαίνει από 0 λεπτά σε 255 μέγ., Αλλά προτείνω 50… 255 είναι ΠΡΑΓΜΑΤΙΚΑ φωτεινή).
Προσθέστε τον ακόλουθο κώδικα στη ρύθμιση void ():
strip.begin (); // INITIALIZE NeoPixel strip object (REQUIRED) strip.show (); // Απενεργοποίηση όλων των εικονοστοιχείων ASAP strip.setBrightness (50); // Ορίστε το BRIGHTNESS στο 1/5 περίπου (μέγ. = 255)
ledsOn (); // Καλεί τη λειτουργία για να ανάψει κάθε LED μία προς μία
Αναψε τα φωτα
Maybeσως έχετε ήδη παρατηρήσει ότι καλούμε μια συνάρτηση που δεν υπάρχει ακόμα, που θα είναι το επόμενο μέρος της κωδικοποίησης. Εάν θέλουμε να ανάψουμε τα φώτα μας, πρέπει να δημιουργήσουμε έναν «βρόχο για» που ανάβει κάθε LED ξεχωριστά (δεν ξέρω τι είναι ο βρόχος for; Ελέγξτε το εδώ: www.arduino.cc/reference/ en/γλώσσα/δομή/έλεγχος-δομή/για/).
Τώρα θα δημιουργήσουμε τη συνάρτηση: ledsOn ();
Προσθέστε τον ακόλουθο κώδικα BELOW void handleMessage ():
void ledsOn () {for (int i = 0; i <strip.numPixels (); i ++) {// Για κάθε εικονοστοιχείο στη λωρίδα… strip.setPixelColor (i, 0, 0, 255); // Ορίστε το χρώμα του pixel σε μπλε strip.show (); // Ενημέρωση λωρίδας για αντιστοίχιση}}
Μεταφόρτωση
Τώρα είναι το διασκεδαστικό κομμάτι, ας ανεβάσουμε τον κωδικό μας στο NodeMCU… Αν όλα λειτουργούν σωστά, η λωρίδα LED θα πρέπει τώρα να γίνει εντελώς μπλε!
Δεν εμφανίζονται εικονοστοιχεία;: έχετε συνδέσει τη λωρίδα στο σωστό PIN; Or ίσως η σύνδεσή σας στο διαδίκτυο έχει χαθεί.
Δεν εμφανίζονται μόνο μερικά εικονοστοιχεία;: ελέγξτε αν έχετε ορίσει τη σωστή ποσότητα εικονοστοιχείων!
Βήμα 8: Προσθέστε χρονισμό στο χρονόμετρο
Τώρα θα βεβαιωθούμε ότι ο χρονοδιακόπτης μας… όντως… φορές, κάτι.
Υπάρχουν διάφοροι τρόποι για να κάνετε χρονισμό με το Arduino, ένας είναι η καθυστέρηση (), αυτό σταματά την επεξεργασία του πίνακα μας για καθορισμένο χρονικό διάστημα. Δεν πρόκειται να το χρησιμοποιήσουμε αφού το Arduino μας παγώνει κατά τη διάρκεια της καθυστέρησης και θέλουμε ο πίνακας μας να ενημερώνεται τακτικά. Έτσι θα χρησιμοποιήσουμε το Millis (), αυτός είναι ένας πιο κομψός τρόπος για να κάνουμε χρονισμό στο Arduino, με το Millis () να συνεχίσουμε να τρέχουμε κώδικα μεταξύ των διαστημάτων.
Εάν ενδιαφέρεστε για το πώς λειτουργεί αυτό, μπορείτε να δείτε αυτό το άρθρο:
Ας προσθέσουμε τον κωδικό για το Millis ():
Βάλτε αυτόν τον κωδικό ΠΑΝΩ από τη ρύθμιση κενού ()
ανυπόγραφο προηγουμένωςMillis = 0; // θα αποθηκευτεί την τελευταία φορά που η λωρίδα LED ενημερώθηκε στο διάστημα = 1000. // διάστημα του χρονοδιακόπτη μας (χιλιοστά του δευτερολέπτου)
Και ας βάλουμε αυτόν τον κώδικα στον κενό βρόχο ():
ανυπόγραφο μακρύ ρεύμαMillis = millis ();// ξεκινήστε το TIMER RYTHM ***************************************** ********* if (currentMillis - previousMillis> = διάστημα) {previousMillis = currentMillis;
// τέλος TIMER RYTHM ***************************************** ***********
Αυτό που μόλις κάναμε ήταν να δημιουργήσουμε έναν ρυθμό για τη λωρίδα LED μας για να απενεργοποιήσουμε τα LED, στο επόμενο βήμα θα προσθέσουμε τον κώδικα για να κάνουμε ακριβώς αυτό.
Βήμα 9: Αντίστροφη μέτρηση
Σε αυτό το βήμα: θα κάνουμε μια συνάρτηση που θα διασφαλίζει ότι κάθε δευτερόλεπτο (ή όποιο διάστημα έχετε ορίσει) απενεργοποιούμε ένα LED στο τέλος της λωρίδας μέχρι να σβήσουν όλα τα LED.
Θα δημιουργήσουμε ένα "int" στην κορυφή που ονομάζεται "leds". Αυτό θα δείξει αργότερα στο χρονόμετρό μας πόσα led πρέπει να απενεργοποιηθούν.
Προσθέστε τον ακόλουθο κώδικα ΠΑΡΑΠΑΝΩ του void setup ():
int leds = LED_COUNT-1; // τηλεφωνεί πόσα εικονοστοιχεία πρέπει να ανάβουν
Τώρα ας προσθέσουμε τη συνάρτηση 'χρονόμετρο ();', αυτό θα σβήνει μια λυχνία κάθε δευτερόλεπτο
Προσθέστε τον ακόλουθο κώδικα ΚΑΤΩ από το κενό ledsOn ():
void timer () {strip.setPixelColor (leds, 0, 0, 0);
if (leds> -1) {leds--; } else {blinkie (); }}
Θέλουμε να δώσουμε κάποια ανατροφοδότηση στο χρήστη ότι ο χρονοδιακόπτης έχει τελειώσει αφού έχουν καεί όλα τα φώτα. Με "blinkie ();" οι λυχνίες LED θα αναβοσβήνουν με κόκκινο χρώμα αφού τελειώσει το χρονόμετρο!
Προσθέστε τον ακόλουθο κώδικα ΠΑΡΑΠΑΝΩ του void setup ():
int blinkStatus = 1; // λέει το blinkie (); όταν το φως πρέπει να είναι αναμμένο ή σβηστό
Προσθέστε τον ακόλουθο κώδικα ΚΑΤΩ από το χρονικό κενό ():
void blinkie () {if (blinkStatus == 1) {
blinkStatus = 0; strip.clear (); } else {blinkStatus = 1; για (int i = 0; i <strip.numPixels (); i ++) {// Για κάθε εικονοστοιχείο στη λωρίδα… strip.setPixelColor (i, 255, 0, 0); // Ορισμός χρώματος pixel (σε RAM) strip.show (); // Ενημέρωση ταινίας για αντιστοίχιση}}}}
Τέλος, πρέπει να καλέσουμε τη συνάρτηση στον κενό μας βρόχο ();
Θυμάστε το TIMER RYTHM που προσθέσαμε στο βήμα 8; Σε αυτήν την πρόταση if θα καλέσουμε το χρονόμετρο συνάρτησης ();.
Το TIMER RYTHM θα πρέπει τώρα να μοιάζει με αυτό:
// έναρξη TIMER RYTHM ***************************************** *********
if (currentMillis - previousMillis> = διάστημα) {previousMillis = currentMillis; μετρών την ώραν(); strip.show ();} // τέλος TIMER RYTHM *********************************** ******************
Τώρα ανεβάστε αυτόν τον κωδικό!
Αυτή τη στιγμή η λωρίδα LED θα πρέπει να σβήνει 1 LED κάθε δευτερόλεπτο και να αναβοσβήνει με κόκκινο χρώμα όταν τελειώσει…
Τώρα ας κάνουμε αυτό το motherlover τηλεχειριζόμενο!
Βήμα 10: Κάντε το τηλεχειριστήριο: Μέρος Ι


Έχουμε το χρονόμετρό μας, όλα είναι ωραία και υπέροχα, αλλά σας υποσχέθηκα ότι θα μπορείτε να το ελέγξετε με το τηλέφωνό σας σωστά; Ας μπούμε στο τελικό στάδιο του έργου μας: κάνοντας το χρονόμετρό μας τηλεχειριζόμενο.
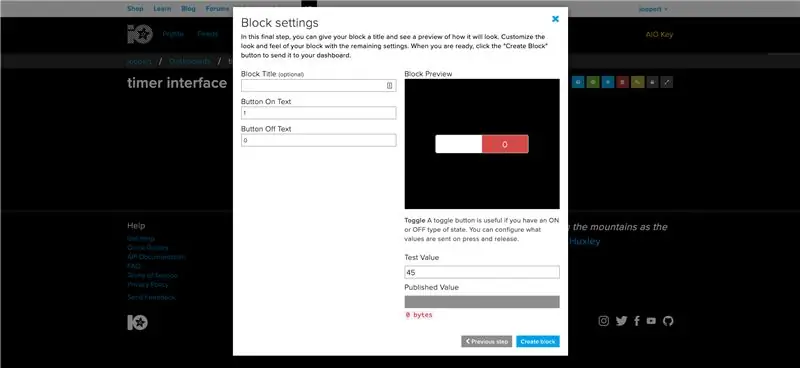
Έχετε ακόμα ανοιχτή την καρτέλα Adafruit; Ας ταξιδέψουμε για να επιστρέψουμε στο io.adafruit.com και ας πάμε στον πίνακα ελέγχου του χρονοδιακόπτη και να δημιουργήσουμε ένα νέο μπλοκ: TOGGLE
- Συνδέστε το διακόπτη στη ροή TIMER
- Ορίστε την τιμή ON σε: 1
- Ορίστε την τιμή OFF σε: 0
Ο λόγος για αυτό είναι ότι το Adafruit δεν στέλνει δεδομένα κειμένου στο NodeMCU, αλλά μόνο αριθμούς.
Μπορείτε επίσης να δώσετε ένα όνομα στο Toggle αν θέλετε, ίσως: "Διακόπτης ενεργοποίησης/απενεργοποίησης"
Τώρα ας επιστρέψουμε στο Arduino IDE
Απλώς για να βεβαιωθείτε ότι ο κωδικός μας είναι ενημερωμένος, ΑΝΕΒΑΣΤΕ τον κωδικό μας για άλλη μια φορά.
ΑΝΟΙΞΤΕ ΤΗΝ ΣΕΙΡΙΑ ΠΑΡΑΚΟΛΟΥΘΗΣΗ μόλις ολοκληρωθεί η φόρτωση και ΠΑΤΗΣΤΕ ΤΟ TOGGLE στον πίνακα ελέγχου του Adafruit μερικές φορές. Θα πρέπει τώρα να βλέπουμε κάτι τέτοιο να εμφανίζεται στη σειριακή οθόνη μας:
έλαβε <- 0έλαβε <- 1 έλαβε <- 0 έλαβε <- 1 έλαβε <- 0
Αυτό σημαίνει ότι μπορούμε πραγματικά να στείλουμε στοιχεία ελέγχου στο NodeMCU μας!
Εάν δεν λαμβάνετε αυτά τα μηνύματα, ελέγξτε αν τα Δεδομένα Adafruit στο config.h είναι ακόμα σωστά.
Βήμα 11: Κάντε το τηλεχειριστήριο: Μέρος II
Τώρα το μόνο που απομένει είναι να κάνουμε κάτι με τα λαμβανόμενα χειριστήρια.
Για να το κάνουμε αυτό, πρέπει να αλλάξουμε τη δήλωση TIMER RYTHM if στο void loop (). λίγο.
Θα πούμε στο NodeMCU ότι πρέπει να ξεκινήσει το χρονόμετρο μόλις λάβουμε το '1' (που σημαίνει: ON) από το Adafruit.
Αρχικά ας συλλέξουμε τα δεδομένα που μας στέλνει η Adafruit
Προσθέστε τον ακόλουθο κώδικα ΠΑΡΑΠΑΝΩ του void setup ():
int adaData; // συλλέγει τα δεδομένα που μας στέλνει το AdaFruit
Τώρα ας συλλέξουμε πραγματικά αυτά τα δεδομένα
Προσθέστε τον ακόλουθο κώδικα INSIDE the void handleMessage ():
adaData = data-> toInt ();
Ας αλλάξουμε τον κενό μας βρόχο ()?
Το TIMER RYTHM θα πρέπει τώρα να μοιάζει με αυτό:
// έναρξη TIMER RYTHM ***************************************** ********* if (currentMillis - previousMillis> = διάστημα) {previousMillis = currentMillis; if (adaData == 0) {Serial.println ("δεν τρέχω"); } else if (adaData == 1) {timer (); } strip.show (); } // τέλος TIMER RYTHM **************************************** ************
ΑΝΕΒΑΣΤΕ τον κωδικό σας…
Τώρα θα πρέπει να μπορείτε να ενεργοποιείτε και να απενεργοποιείτε το χρονόμετρο χρησιμοποιώντας το διακόπτη στο Adafruit!
Βήμα 12: Παίξτε γύρω! Τελειώσαμε… ή Μήπως;
Αυτή τη στιγμή θα πρέπει να έχετε ένα πλήρως λειτουργικό τηλεχειριστήριο! Αν αυτό είναι για εσάς, τότε σας ευχαριστώ που ήρθατε μαζί με αυτό το έργο!
Αν θέλετε να συνεχίσετε λίγο περισσότερο, στα επόμενα βήματα θα προσθέσουμε ένα κουμπί RESET για το χρονόμετρό μας!
Βήμα 13: EXTRA: Δημιουργία στιγμιαίου κουμπιού

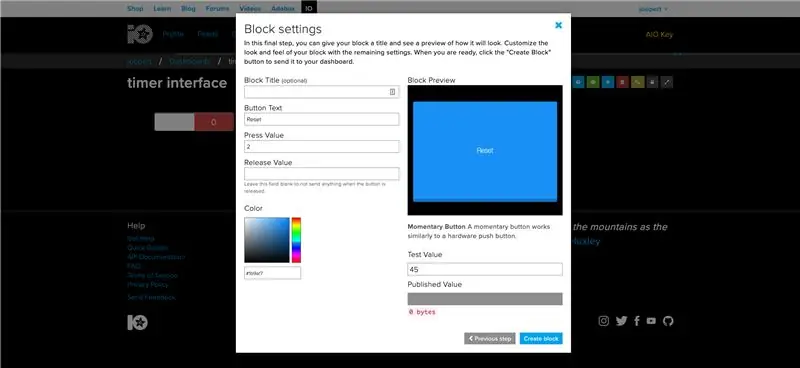
Ας επιστρέψουμε στον πίνακα ελέγχου μας. Τώρα θέλουμε να δημιουργήσουμε ξανά ένα νέο μπλοκ.
- Δημιουργήστε ένα κουμπί στιγμής
- Συνδέστε το στη ροή "χρονοδιακόπτης"
- Ρυθμίστε την τιμή τύπου σε: 2
- ΑΦΑΙΡΕΣΤΕ την τιμή απελευθέρωσης
- Δώστε του ωραίο χρώμα!
Βολικά το στιγμιαίο κουμπί ονομάζεται ήδη "Επαναφορά"!
Αφού δημιουργήσετε αυτό το μπλοκ δοκιμάστε το, το κουμπί λειτουργεί εάν λάβετε:
έλαβε <- 2
Στη σειριακή οθόνη σας.
Εάν δεν βλέπετε αυτό το μήνυμα, δοκιμάστε να ανεβάσετε ξανά το σκίτσο
Βήμα 14: EXTRA: Προσθέστε τη λειτουργία επαναφοράς
Για να κάνουμε το κουμπί επαναφοράς να κάνει οτιδήποτε πρέπει να προσθέσουμε μια λειτουργία που επαναφέρει όλα τα LED στην αρχική του κατάσταση.
Προσθέστε τον ακόλουθο κώδικα ΚΑΤΩ από το κενό blinkie ():
void rerun () {leds = LED_COUNT; ledsOn (); }
Τώρα το μόνο που απομένει είναι να καλέσουμε τη λειτουργία μας, γι 'αυτό πρέπει να αλλάξουμε το TIMER RYTHM για τελευταία φορά
Το TIMER RYTHM θα πρέπει τώρα να μοιάζει με αυτό:
// έναρξη TIMER RYTHM ***************************************** ********* if (currentMillis - previousMillis> = διάστημα) {previousMillis = currentMillis if (adaData == 0) {Serial.println ("δεν τρέχω"); } else if (adaData == 1) {timer (); } else if (adaData == 2) {επανάληψη (); } strip.show (); } // τέλος TIMER RYTHM **************************************** ************
ΑΝΕΒΑΣΤΕ τον κωδικό σας…
Τώρα θα πρέπει επίσης να μπορείτε να επαναφέρετε το χρονόμετρο πατώντας το κουμπί!
Συνιστάται:
Χρονοδιακόπτης εργασίας για το σπίτι Arduino: 5 βήματα

Χρονοδιακόπτης εργασίας για το Arduino: Γράφει το παιδί σας την εργασία του για ώρες; Το παιδί σας αποσπάται εύκολα από τους άλλους όταν κάνει την εργασία τους; Σήμερα, προσπάθησα να κάνω την καλύτερη λύση σε αυτήν τη σύγκρουση: ένα χρονόμετρο κατασκευασμένο από το Arduino. Γιατί προσπαθώ να φτιάξω αυτό το χρονόμετρο αντί
Ο εξελιγμένος χρονοδιακόπτης μύλου καφέ 14 $: 6 βήματα

Ο εξελιγμένος χρονοδιακόπτης μύλου καφέ 14 δολαρίων: Αυτό το έργο είναι μια πρόοδος του χρονοδιακόπτη μου μύλου καφέ 7 δολαρίων Instructable που δημοσίευσα πριν από μερικά χρόνια. Όσο περνάει ο καιρός, τόσο αυξάνεται η ανάγκη για έναν πιο εξελιγμένο μύλο καφέ. Παρόμοιο με αυτό που ανέφερα στο τελευταίο Instructable, ο στόχος αυτού
Χρονοδιακόπτης ισχύος με Arduino και περιστροφικό κωδικοποιητή: 7 βήματα (με εικόνες)

Power Timer With Arduino and Rotary Encoder: This Power Timer βασίζεται στο χρονόμετρο που παρουσιάζεται στη διεύθυνση: https: //www.instructables.com/id/Timer-With-Arduin… ) συνδέθηκαν με αυτό. Μπορούν να λειτουργήσουν φορτία ισχύος έως 1KW και με ελάχιστες αλλαγές το
Τηλεχειριζόμενος βομβητής για χαμένα και βρεμένα: 4 βήματα

Τηλεχειριζόμενος βομβητής για χαμένο και βρεμένο: Αυτό το κύκλωμα δύο τμημάτων αποτελείται από έναν βομβητή και έναν ελεγκτή. Συνδέστε το βομβητή σε ένα στοιχείο που μπορεί να χάνετε συχνά και χρησιμοποιήστε το κουμπί και το κουμπί έντασης στο χειριστήριο για να ενεργοποιήσετε το βομβητή όταν χαθεί το στοιχείο. Ο βομβητής και το χειριστήριο
Τηλεχειριζόμενος τροφοδότης κατοικίδιων: 5 βήματα

Τηλεχειριζόμενος τροφοδότης κατοικίδιων ζώων: Σε αυτό το εγχειρίδιο θα δείξω πώς μπορείτε να φτιάξετε έναν απλό τηλεχειριζόμενο τροφοδότη κατοικίδιων ζώων. Με αυτό το απλό έργο arduino μπορείτε να ταΐσετε το κατοικίδιο ζώο σας χρησιμοποιώντας τηλεχειριστήριο. Το μόνο που χρειάζεστε είναι ένας πίνακας Arduino Uno (ή παρόμοιο) , πλαστικό μπουκάλι, σερβιτόρα
