
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Αυτό το διδακτικό θα σας δείξει πώς να δημιουργήσετε έναν ιστότοπο πίνακα μηνυμάτων χρησιμοποιώντας php, mysql, html και css. Εάν είστε νέοι στην ανάπτυξη ιστοσελίδων, μην ανησυχείτε, θα υπάρχουν λεπτομερείς εξηγήσεις και αναλογίες, ώστε να κατανοήσετε καλύτερα τις έννοιες.
Χρειαζονται ΥΛΙΚΑ:
- Επεξεργαστής κειμένου (δηλαδή Sublime Text, Atom, κλπ). Θα χρησιμοποιήσω υπέροχο κείμενο.
- Το WAMP σημαίνει Windows Apache MySQL και PHP
- Το MAMP σημαίνει Mac Apache MySQL και PHP
MAMP για χρήστες Mac: https://www.mamp.info/el/ (περιλαμβάνει MySQL και PHP)
WAMP για χρήστες Windows: https://www.wampserver.com/en/ (περιλαμβάνει MySQL και PHP)
Υπέροχο κείμενο:
Βήμα 1: Επισκόπηση έργου
Ο τρόπος παρακολούθησης των μηνυμάτων είναι η αποθήκευσή τους σε μια βάση δεδομένων. Σε αυτό το σεμινάριο, θα χρησιμοποιήσουμε MySQL. (Χρησιμοποιώ WAMP αφού έχω λειτουργικό σύστημα που βασίζεται σε παράθυρα)
- Διαμορφώστε την PHP και την MySQL, βεβαιωθείτε ότι έχουν γίνει λήψη και ότι μπορείτε να μεταβείτε στη θέση του αρχείου στον υπολογιστή σας.
- Ανοίξτε τη γραμμή εντολών και μεταβείτε στον κατάλογο mysql και πληκτρολογήστε "mysqladmin -u root -p password". Αυτή η εντολή θα ζητήσει τον κωδικό πρόσβασής σας και θα τον εισαγάγετε ξανά.
- Τώρα ξεκινήστε τον διακομιστή WAMP ή MAMP. Θα εμφανιστεί ένα πράσινο εικονίδιο μόλις ολοκληρωθεί η φόρτωση του διακομιστή. Κάντε κλικ στο εικονίδιο -> MySQL -> Κονσόλα MySQL για να βεβαιωθείτε ότι μπορείτε να συνδεθείτε με τον κωδικό πρόσβασης που δημιουργήσατε πρόσφατα.
- Τώρα το καθήκον είναι να δημιουργήσουμε τη βάση δεδομένων όπου θα αποθηκεύονται οι πληροφορίες σχετικά με τα μηνύματα. Ας σκεφτούμε τι συνήθως χρειάζεται από ένα μήνυμα. Συνηθισμένα στοιχεία περιλαμβάνονται: Όνομα, χρόνος ανάρτησης του μηνύματος, χρόνος δημοσίευσης του μηνύματος και το ίδιο το μήνυμα.
- Δημιουργία βάσης δεδομένων με το όνομα "μήνυμα".
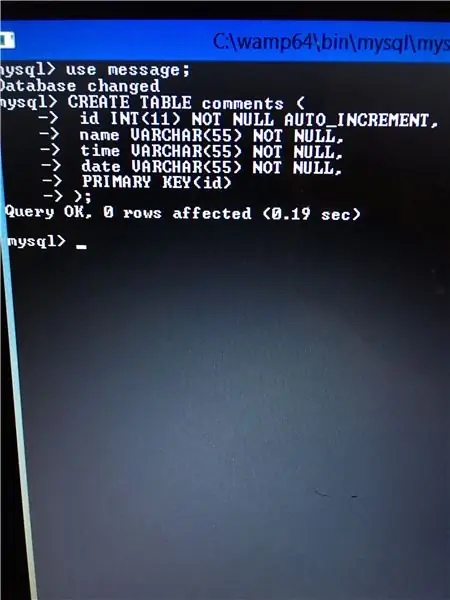
- Δημιουργήστε πίνακα με το όνομα "σχόλια" και προσθέστε τις σειρές: id (Τύπος ακέραιου που αυξάνεται αυτόματα), όνομα (τύπος Varchar), σχόλιο (τύπος Varchar), ώρα (τύπος Varchar), ημερομηνία (τύπος Varchar),
- Συνδεθείτε στη βάση δεδομένων "μηνύματα" σε όνομα αρχείου php "db.php".
- Δημιουργήστε το πεδίο εισαγωγής για το όνομα του συγγραφέα και την περιοχή κειμένου για το μήνυμα.
- Επικυρώστε τα δεδομένα πριν τα εισαγάγετε στη βάση δεδομένων. Εάν όλα είναι εντάξει, εισαγάγετε το μήνυμα, το όνομα του συγγραφέα, την ημερομηνία και την ώρα που δημοσιεύτηκε η ανάρτηση.
- Εμφανίστε τα μηνύματα ανακτώντας όλες τις εγγραφές βάσεων δεδομένων σε html div και μορφοποιήστε τη σελίδα χρησιμοποιώντας CSS.
- Horray, μάθατε με επιτυχία να δημιουργείτε ένα σύστημα ανταλλαγής μηνυμάτων.
Βήμα 2: Βήμα 2 - Ρύθμιση βάσης δεδομένων



Εικόνα 1 - Μόλις δημιουργηθεί η βάση δεδομένων, μπορείτε να εισαγάγετε την εντολή «εμφάνιση βάσεων δεδομένων» για να βεβαιωθείτε ότι η βάση δεδομένων δημιουργήθηκε με επιτυχία.
Εμφάνιση βάσεων δεδομένων
Εικόνα 2 - Για να αποθηκεύσετε πληροφορίες στη βάση δεδομένων, πρέπει να δημιουργηθεί ένας πίνακας. Η δημιουργία του πίνακα με τις βασικές γραμμές είναι το κλειδί για να βεβαιωθείτε ότι ο ιστότοπος έχει όλες τις απαραίτητες πληροφορίες. Τα σχόλια του πίνακα θα έχουν όλες τις απαραίτητες πληροφορίες
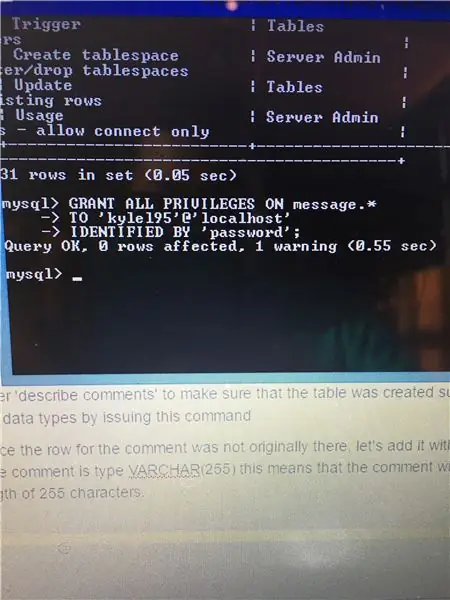
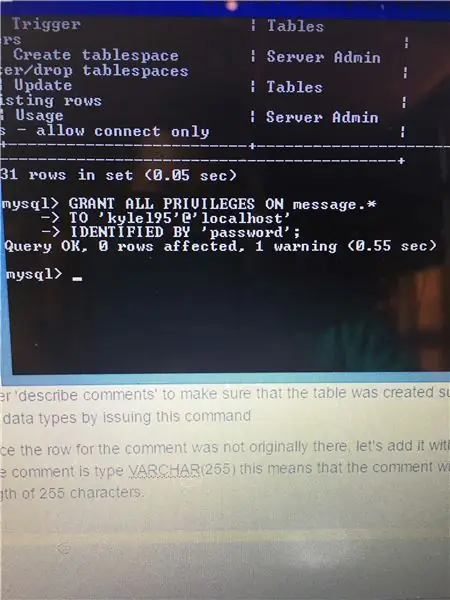
Για να μπορέσετε να συνδεθείτε στη βάση δεδομένων των μηνυμάτων, εκδώστε την εντολή "GRANT ALL PRIVILEGES ON message.*". Μπορείτε να χρησιμοποιήσετε το δικό σας όνομα χρήστη και κωδικό πρόσβασης, απλώς μην το ξεχάσετε.
ΔΗΜΙΟΥΡΓΙΑ μηνύματος βάσης δεδομένων · ΔΩΡΕΑΝ ΟΛΑ ΤΑ ΠΡΟΤΙΜΗΤΙΚΑ ΜΕΝΟ.* ΣΤΟ 'username'@'localhost' IDENTIFIED BY 'password'?
Εικόνα 3 - Εισαγάγετε «περιγραφή σχολίων» για να βεβαιωθείτε ότι ο πίνακας δημιουργήθηκε με επιτυχία. Μπορείτε να δείτε τις γραμμές και τους τύπους δεδομένων τους εκδίδοντας αυτήν την εντολή.
ΠΕΡΙΓΡΑΦΗ ΣΧΟΛΙΑ
Εικόνα 4 - Δεδομένου ότι η σειρά για το σχόλιο δεν ήταν αρχικά εκεί, ας την προσθέσουμε με την εντολή ALTER TABLE. Το σχόλιο είναι τύπου VARCHAR (255) αυτό σημαίνει ότι το σχόλιο θα είναι κείμενο που δεν μπορεί να υπερβαίνει το μήκος των 255 χαρακτήρων.
ΑΛΛΑΓΗ ΠΙΝΑΚΑ μηνύματος ΠΡΟΣΘΗΚΗ ΣΤΗΛΗΣ σχολίων VARCHAR (255) ΟΧΙ NULL;
Το 255 αντιπροσωπεύει το μέγιστο μήκος για σχόλια. Το μηδενικό σημαίνει ότι όταν ένα μήνυμα εισάγεται στη βάση δεδομένων, το πεδίο σχολίων στη βάση δεδομένων δεν μπορεί να είναι κενό (μηδενικό · ανύπαρκτο).
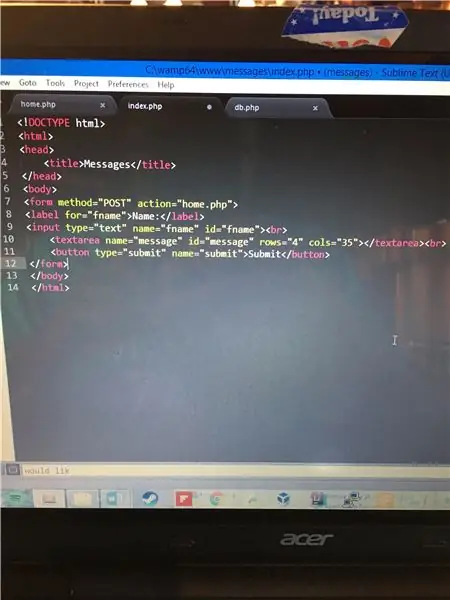
Βήμα 3: Δημιουργήστε αρχεία Php
Τα παρακάτω βήματα θα πραγματοποιηθούν στον επεξεργαστή κειμένου της επιλογής σας. Θα χρησιμοποιήσω υπέροχο κείμενο.
1. Θα χρειαστεί να δημιουργήσουμε δύο αρχεία. Το ένα θα ονομάζεται db.php το οποίο θα συνδέεται ή θα συνδέεται με τη βάση δεδομένων της MYSQL (η τυπική μου γλώσσα ερωτήματος) και index.php, τη σελίδα όπου θα λαμβάνουν χώρα τα μηνύματα.
2. Αρχικά, ας δημιουργήσουμε db.php. Όταν δημιουργήθηκε η βάση δεδομένων, τα διαπιστευτήρια σύνδεσης για σύνδεση με τη βάση δεδομένων. Αυτό το αρχείο θα συνδέσει το index.php με τη βάση δεδομένων, ώστε να μπορέσουμε να το συμπληρώσουμε με τις πληροφορίες που απαιτούνται για τη δημιουργία του chatroom.
Κωδικός για db.php
? php define ("DB_SERVER", "localhost");
define ("DB_USER", "kylel95"); define ("DB_PASSWORD", "κωδικός πρόσβασης"); define ("DB_NAME", "μήνυμα"); $ connect = mysqli_connect (DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
εάν (mysqli_connect_errno ())
{die ("Η σύνδεση της βάσης δεδομένων απέτυχε:". mysqli_connect_error (). "(". mysqli_connect_errno (). ")"); }
?>
3. Στη συνέχεια, ας δημιουργήσουμε index.php. Αυτό το αρχείο είναι όπου δημιουργούμε το chatroom. Θα χρησιμοποιήσουμε το πεδίο εισαγωγής html για το όνομα, textarea για το μήνυμα και ένα στοιχείο div για να περιέχει τα μηνύματα. Θα χρησιμοποιήσουμε το CSS (Cascase Style Sheet) για να τοποθετήσουμε τα στοιχεία της σελίδας και να διακοσμήσουμε το περιεχόμενο της σελίδας.
κωδικός για index.php
? phprequire_once ('db.php');
if (isset ($ _ POST ['submit']))) {$ time = date ("g: i: s A"); $ ημερομηνία = ημερομηνία ("n/j/Y"); $ msg = $ _POST ['μήνυμα']; $ name = $ _POST ['fname']; $ result = ""; εάν (! κενό ($ msg) &&! κενό ($ όνομα)) {// όνομα ώρας ημερομηνία μήνυμα $ query = "ΕΙΣΑΓΩΓΗ ΣΕ Σχόλια ("; $ query. = "όνομα, ώρα, ημερομηνία, σχόλιο"; $ ερώτημα = ") ΤΙΜΕΣ ("; $ query. = "'{$ Name}', '{$ time}', '{$ date}', '{$ msg}}" "; $ query. =") "; $ result = mysqli_query ($ connect, $ query); }}?>>
textarea {border-radius: 2%; } #thread {border: 1px #d3d3d3 solid; ύψος: 350px; πλάτος: 350px; υπερχείλιση: κύλιση; }
? php $ select = "SELECT * FROM comments"; $ q = mysqli_query ($ connect, $ select); ενώ ($ row = mysqli_fetch_array ($ q, MYSQLI_ASSOC)) {echo $ row ['name']. ":". $ row ['comment']. ""; }?> Όνομα: Υποβολή
4. Θα χρησιμοποιήσουμε την ενσωματωμένη ημερομηνία συνάρτησης php () για να λάβουμε την ημερομηνία και την ώρα που δημοσιεύτηκε το μήνυμα και ήταν κενό () για να βεβαιωθούμε ότι οι χρήστες δεν εισάγουν ένα κενό μήνυμα ή όνομα.
5. Μόλις υποβληθούν τα δεδομένα της φόρμας, θα εισάγουμε το όνομα, το μήνυμα, την ώρα και την ημερομηνία στη βάση δεδομένων.
6. Τώρα θα κάνουμε ερώτηση από τη βάση δεδομένων και θα λάβουμε όλα τα σχόλια. Τα σχόλια θα αποθηκευτούν σε ένα div.
?>
Βήμα 4: Συμπληρώστε τα αρχεία Db.php και Index.php



1. Το db.php (συντομογραφία db για βάση δεδομένων) χρησιμοποιεί το όνομα χρήστη και τον κωδικό πρόσβασης που χρησιμοποίησα όταν δημιουργήθηκε η βάση δεδομένων όταν εξέδωσα την εντολή "GRANT ALL PRIVILEGES".
Η συνάρτηση ορισμού στο επάνω μέρος του αρχείου υποδεικνύει ότι οι μεταβλητές DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME είναι σταθερές (δεν αλλάζουν σε τιμή). Οι εντολές if ελέγχουν εάν η σύνδεση με τη βάση δεδομένων απέτυχε ή όχι.
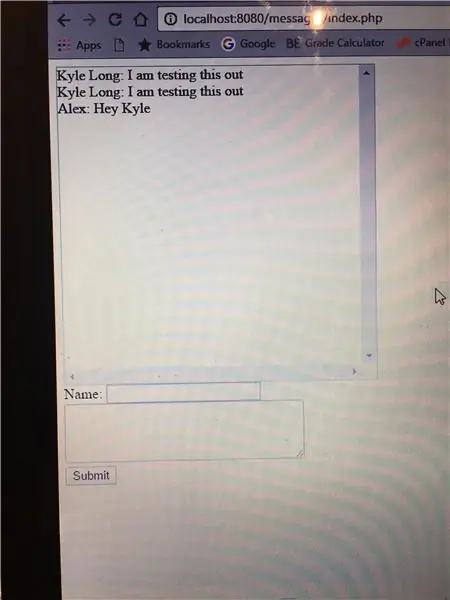
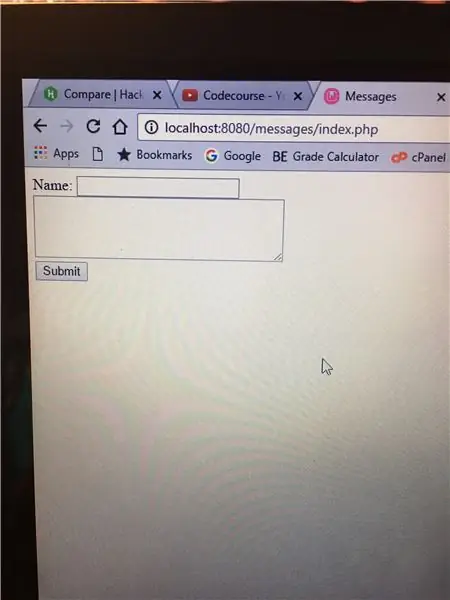
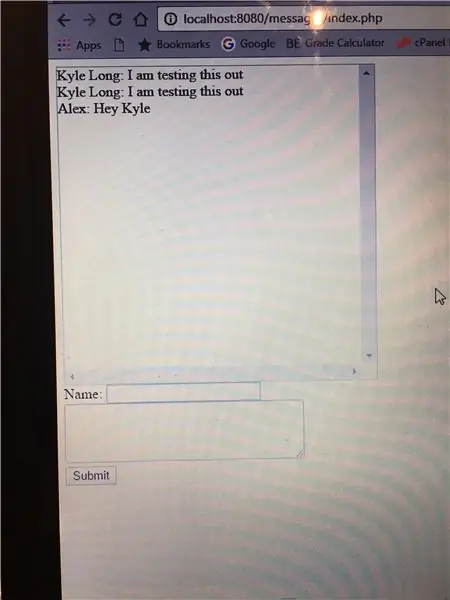
2. Στο αρχείο index.php, θα χρησιμοποιήσουμε τη συνάρτηση απαιτήσεων php για να συνδέσουμε τη σελίδα στη βάση δεδομένων. Στη συνέχεια, δημιουργήστε ένα πεδίο εισαγωγής για το όνομα. Στη συνέχεια, φτιάξτε την περιοχή κειμένου για το μήνυμα. Μόλις δημιουργηθούν αυτά, επισκεφθείτε τη διεύθυνση https:// localhost: 8080/messages/index.php (ενδέχεται να μην έχετε αριθμό θύρας δηλαδή 8080) για να βεβαιωθείτε ότι βλέπετε το πλαίσιο εισαγωγής και την περιοχή κειμένου.
3. Στη συνέχεια, ας συλλέξουμε τα δεδομένα της φόρμας και στη συνέχεια τα εισάγουμε στη βάση δεδομένων.
4. Τώρα, ας προσθέσουμε ερώτημα στη βάση δεδομένων και εξάγουμε όλα τα μηνύματα σε ένα div.
5. Για να διαμορφώσετε τα πράγματα λίγο καλύτερα, ας προσθέσουμε λίγο CSS για να το κάνουμε λίγο πιο όμορφο.
ΥΓ: Είχα τυπογραφικό λάθος. Αλλάξτε το "μήνυμα" για να σχολιάσετε κοντά στην εντολή INSERT για τη μεταβλητή $ query.
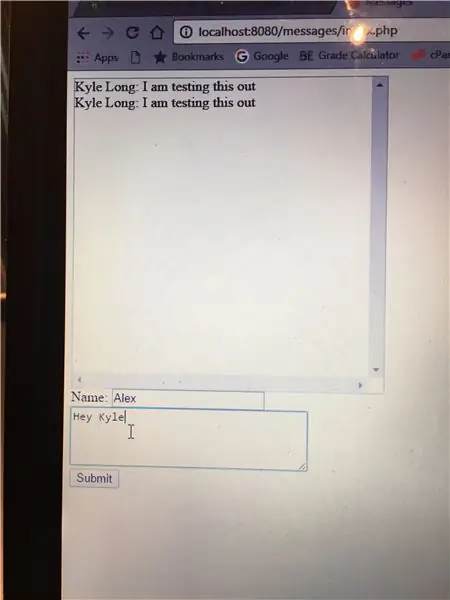
Βήμα 5: Βήμα 5: Παράδειγμα και επόμενα βήματα


Ας ελπίσουμε ότι θα δείτε κάτι παρόμοιο με το παραπάνω, αφού προσθέσετε το css και το δοκιμάσετε.
Επόμενα βήματα: Προσθέστε περισσότερο css για να κάνετε τον ιστότοπο πιο ελκυστικό.
Συνιστάται:
Πώς να φτιάξετε έναν βασικό ιστότοπο χρησιμοποιώντας το Σημειωματάριο: 4 βήματα

Πώς να φτιάξετε έναν βασικό ιστότοπο χρησιμοποιώντας το Σημειωματάριο: Έχει αναρωτηθεί κανείς " πώς μπορώ να κάνω έναν ιστότοπο από ένα βασικό πρόγραμμα γραφής; " Λοιπόν, προφανώς, όχι συγκεκριμένα … Τέλος πάντων, εδώ θα σας δείξω πώς να φτιάξετε ένα ΒΑΣΙΚΟ ιστότοπος που χρησιμοποιεί μόνο σημειωματάριο
Πώς να δημιουργήσετε και να εισαγάγετε έναν πίνακα και να προσθέσετε επιπλέον στήλες και/ή σειρές σε αυτόν τον πίνακα στο Microsoft Office Word 2007: 11 βήματα

Πώς να δημιουργήσετε και να εισαγάγετε έναν πίνακα και να προσθέσετε επιπλέον στήλες και/ή σειρές σε αυτόν τον πίνακα στο Microsoft Office Word 2007: Είχατε ποτέ πολλά δεδομένα με τα οποία εργάζεστε και σκεφτήκατε τον εαυτό σας … " πώς μπορώ να κάνω όλα αυτά τα δεδομένα φαίνονται καλύτερα και είναι πιο εύκολα κατανοητά; " Αν ναι, τότε η απάντησή σας μπορεί να είναι ένας πίνακας στο Microsoft Office Word 2007
Πώς να δημιουργήσετε έναν ιστότοπο (ένας οδηγός βήμα προς βήμα): 4 βήματα

Πώς να δημιουργήσετε έναν ιστότοπο (ένας οδηγός βήμα προς βήμα): Σε αυτόν τον οδηγό, θα σας δείξω πώς οι περισσότεροι προγραμματιστές ιστοσελίδων δημιουργούν τους ιστότοπούς τους και πώς μπορείτε να αποφύγετε τους ακριβούς κατασκευαστές ιστότοπων που συχνά είναι πολύ περιορισμένοι για μεγαλύτερο ιστότοπο. Επίσης σας βοηθά να αποφύγετε κάποια λάθη που έκανα όταν ξεκίνησα
Πώς να δημιουργήσετε έναν ιστότοπο σε ένα Raspberry Pi, με Node.js, Express και MongoDB Μέρος 1: 6 Βήματα

Πώς να φτιάξετε έναν ιστότοπο σε ένα Raspberry Pi, με Node.js, Express και MongoDB … Μέρος 1: Καλώς ορίσατε στο ΜΕΡΟΣ 1 του σεμιναρίου της εφαρμογής μου στο node.js. Το Μέρος 1 πρόκειται να περάσει από το απαραίτητο λογισμικό που χρησιμοποιείται για την ανάπτυξη εφαρμογών node.js, πώς να χρησιμοποιήσετε την προώθηση θυρών, πώς να δημιουργήσετε μια εφαρμογή χρησιμοποιώντας το Express και πώς να εκτελέσετε την εφαρμογή σας. Το δεύτερο μέρος αυτού
Πώς να προγραμματίσετε έναν πίνακα AVR χρησιμοποιώντας έναν πίνακα Arduino: 6 βήματα

Πώς να προγραμματίσετε έναν πίνακα AVR χρησιμοποιώντας έναν πίνακα Arduino: Έχετε μια πλακέτα μικροελεγκτή AVR τοποθετημένη γύρω; Είναι δύσκολο να το προγραμματίσεις; Λοιπόν, βρίσκεστε στο σωστό μέρος. Εδώ, θα σας δείξω πώς να προγραμματίσετε μια πλακέτα μικροελεγκτή Atmega8a χρησιμοποιώντας έναν πίνακα Arduino Uno ως προγραμματιστή. Χωρίς λοιπόν
