
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.


Τραβήξτε εικόνα χρησιμοποιώντας το ESP32-Cam (OV2640) χρησιμοποιώντας τον επεξεργαστή EFI8266 WeMos D1 R1 WiFI με Uno και στείλτε το με email, αποθηκεύστε το στο Google Drive και στείλτε το στο Whatsapp χρησιμοποιώντας το Twilio.
Απαιτήσεις:
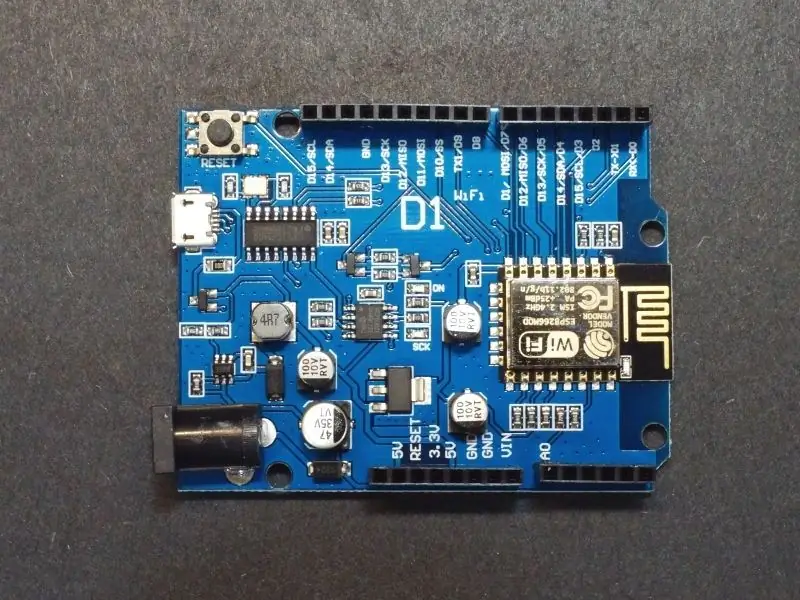
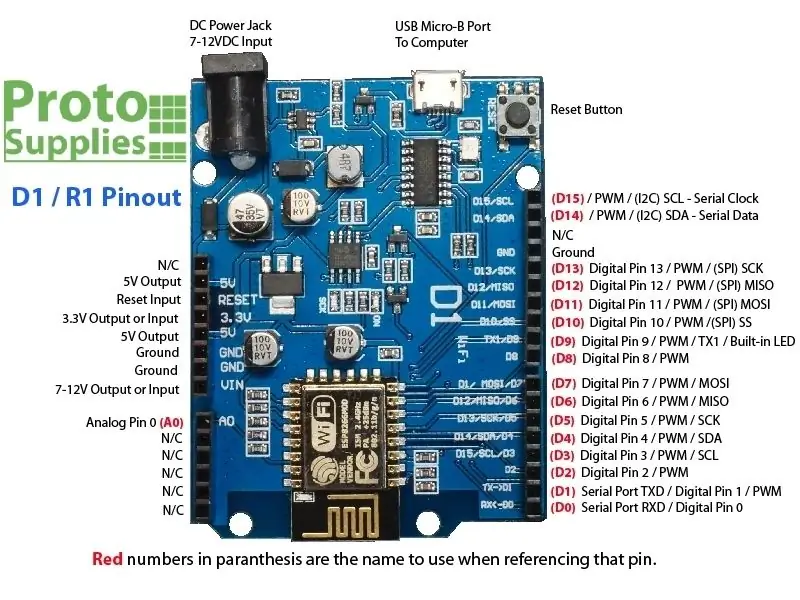
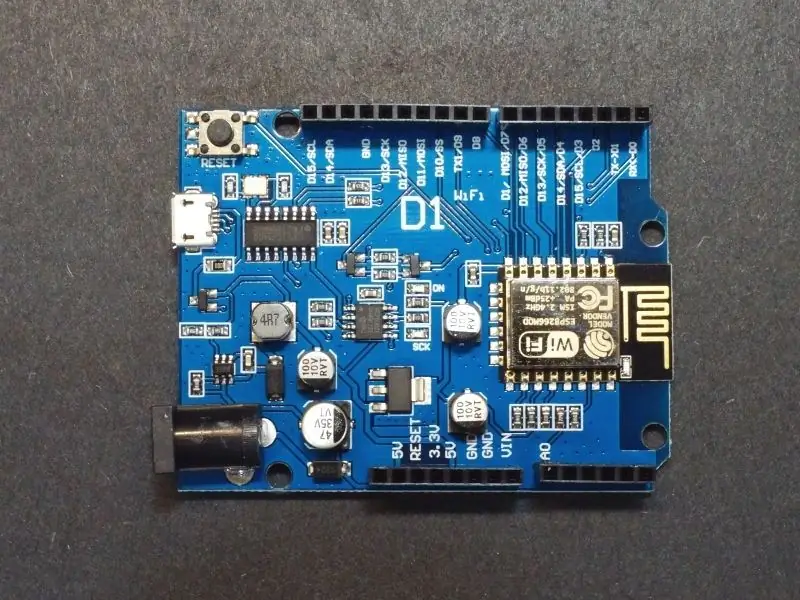
- ESP8266 WeMos D1 R1 WiFI Processor with Uno (https://protosupplies.com/product/esp8266-di-wifi-with-uno-footprint/)
- ESP32-Cam Ai-Thinker με κάμερα OV2640 (https://robu.in/product/ai-thinker-esp32-cam-development-board-wifibluetooth-with-ov2640-camera-module/)
- Breadboard
- Αντίσταση 10kom
- Πιέστε το κουμπί
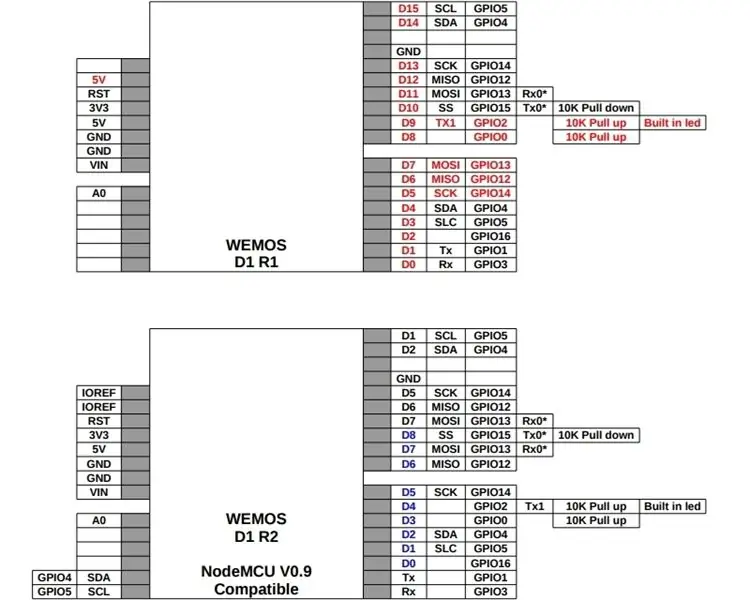
Βήμα 1: Επεξεργαστής ESP8266 WeMos D1 R1 WiFI με Uno



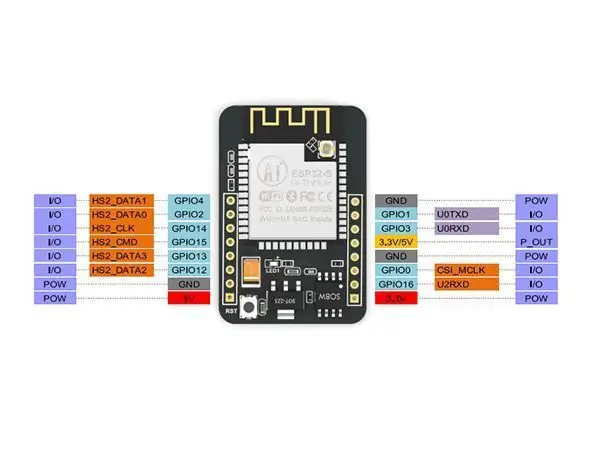
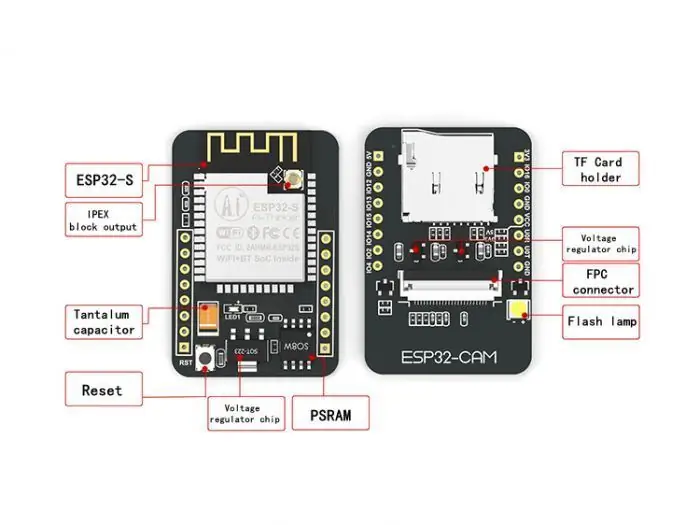
Βήμα 2: ESP32-Cam Ai-Thinker With OV2640



Βήμα 3: Γενική περιγραφή
Σε αυτό το έργο θα χρησιμοποιήσουμε το ESP32-cam για τη λήψη εικόνας χρησιμοποιώντας το OV2640 και την αποστολή σε email, αποθήκευση στο Google Drive και αποστολή στο Whatsapp χρησιμοποιώντας το Twilio. Μπορούμε να χρησιμοποιήσουμε την κάμερα ESP32 με τον προγραμματιστή FTDI επειδή δεν συνοδεύεται από υποδοχή USB, αλλά σε αυτό το έργο, χρησιμοποιούμε τον επεξεργαστή ESP8266 WeMos D1 R1 WiFI WiO με Uno για να ανεβάσουμε τον κώδικα. Επιπλέον, χρησιμοποιούμε το Google Apps Script (https://developers.google.com/apps-script) για να στείλουμε τα δεδομένα εικόνας σε email, να τα αποθηκεύσουμε στο Google Drive και να τα στείλουμε στο Whatsapp χρησιμοποιώντας το Twilio API.
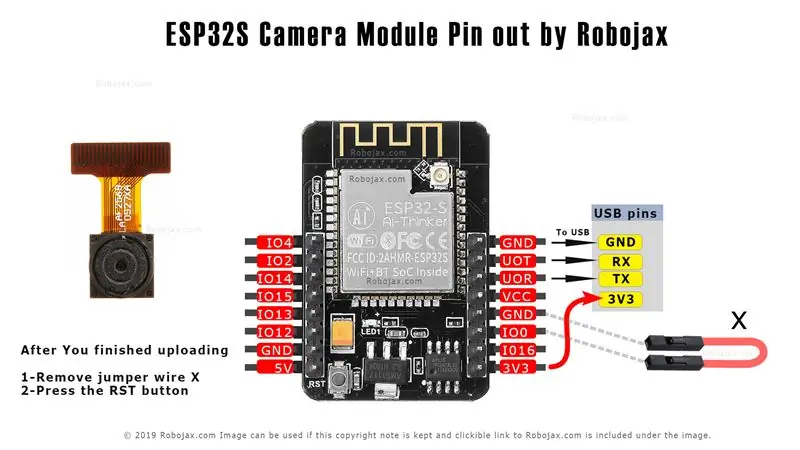
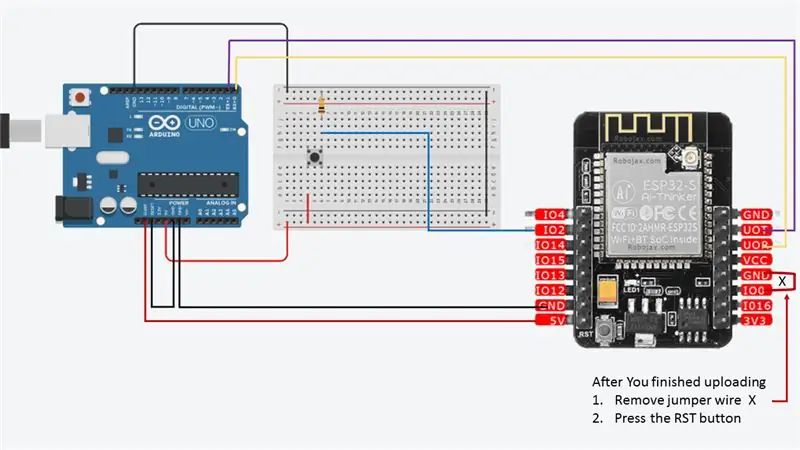
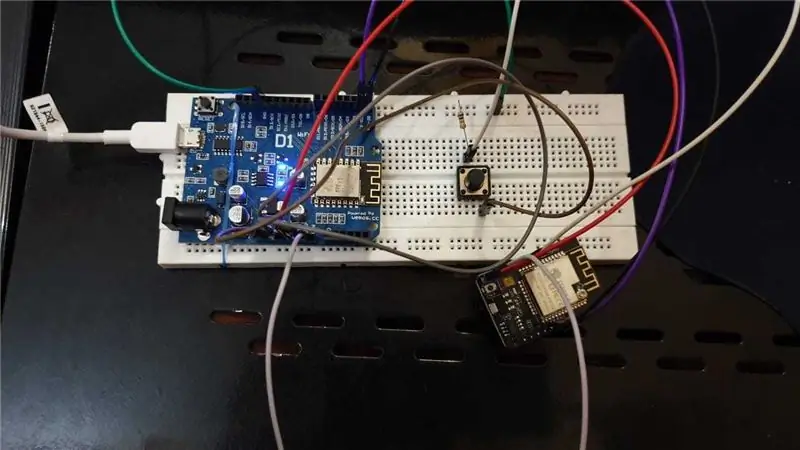
Βήμα 4: Σχηματικό


Υπάρχουν τρεις ακίδες GND και δύο ακίδες για ισχύ: είτε 3,3V είτε 5V.
Οι UOT και UOR είναι οι σειριακές ακίδες. Χρειάζεστε αυτές τις καρφίτσες για να ανεβάσετε κώδικα στον πίνακα σας. Επιπλέον, το GPIO 0 (Io0) παίζει επίσης σημαντικό ρόλο, αφού καθορίζει εάν το ESP32 βρίσκεται σε λειτουργία αναβοσβήνει ή όχι. Όταν το GPIO 0 (Io0) είναι συνδεδεμένο στο GND, το ESP32 βρίσκεται σε λειτουργία αναβοσβήνει. Όταν ολοκληρώσετε τη μεταφόρτωση
- Αφαιρέστε το καλώδιο βραχυκυκλωτήρα X
- Πατήστε το κουμπί RST
Χρησιμοποιήσαμε το GPIO2 για την είσοδο του κουμπιού
Βήμα 5: Εγκαταστήστε τον πίνακα ESP32
Σε αυτό το παράδειγμα, χρησιμοποιούμε το Arduino IDE για να προγραμματίσουμε την πλακέτα ESP32-CAM. Έτσι, πρέπει να έχετε εγκατεστημένο το Arduino IDE καθώς και την πλακέτα ESP32 που χρησιμοποιεί πυρήνα Arduino για το ESP32. Ακολουθήστε ένα από τα επόμενα μαθήματα για να εγκαταστήσετε τον πίνακα ESP32, εάν δεν το έχετε κάνει ήδη:
Οδηγίες εγκατάστασης χρησιμοποιώντας το Arduino IDE Boards Manager
- Σταθερός σύνδεσμος κυκλοφορίας:
raw.githubusercontent.com/espressif/arduin…
Ξεκινώντας από το 1.6.4, το Arduino επιτρέπει την εγκατάσταση πακέτων πλατφόρμας τρίτων με χρήση του Boards Manager. Έχουμε πακέτα διαθέσιμα για Windows, Mac OS και Linux (32, 64 bit και ARM).
- Εγκαταστήστε το τρέχον upduream Arduino IDE στο επίπεδο 1.8 ή μεταγενέστερο. Η τρέχουσα έκδοση βρίσκεται στον ιστότοπο του Arduino.
- Ξεκινήστε το Arduino και ανοίξτε το παράθυρο Προτιμήσεις.
- Εισαγάγετε έναν από τους παραπάνω συνδέσμους κυκλοφορίας στο πεδίο * Πρόσθετες διευθύνσεις URL διαχειριστή πίνακα *. Μπορείτε να προσθέσετε πολλά URL, διαχωρίζοντάς τα με κόμματα.
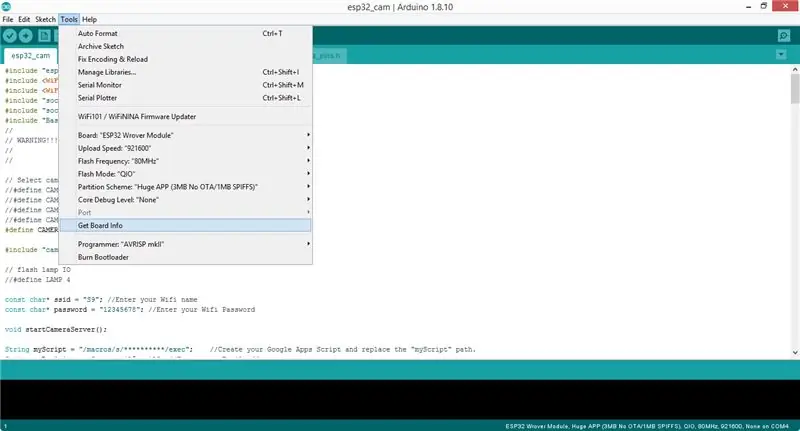
- Ανοίξτε τη Διαχείριση πινάκων από το Tools> Board menu και εγκαταστήστε την πλατφόρμα * esp32 * (και μην ξεχάσετε να επιλέξετε τον πίνακα `ESP32` από το Tools> Board menu μετά την εγκατάσταση). Στην περίπτωση μας, ο πίνακας είναι `ESP32 Wrover Module`.
Βήμα 6: Ανάπτυξη


Αφού ολοκληρώσετε την εγκατάσταση, κλωνοποιήστε αυτό το αποθετήριο ή κάντε λήψη απευθείας από το Github και ανοίξτε το [esp32_cam.ino] (esp32_cam.ino). Πριν από τη μεταφόρτωση του κώδικα, πρέπει να εισαγάγετε τα διαπιστευτήρια του δικτύου σας στις ακόλουθες μεταβλητές:
const char* ssid = "REPLACE_WITH_YOUR_SSID"; const char* password = "REPLACE_WITH_YOUR_PASSWORD";
Επίσης, σχολιάστε την αντίστοιχη σειρά μοντέλων κάμερας, στην περίπτωσή μας είναι
#define CAMERA_MODEL_AI_THINKER // Έχουμε αυτό το μοντέλο του Esp32-cam
Επιπλέον, πρέπει να αντικαταστήσετε τη διεύθυνση URL "MyScript" Google Apps Script με τη διεύθυνση URL σεναρίου σας, "myRecipient" με τη διεύθυνση ηλεκτρονικού ταχυδρομείου και το "mySubject" με το θέμα σας.
String myScript = "/macros/s/**********/exec"; // Δημιουργήστε το σενάριο των Εφαρμογών Google και αντικαταστήστε τη διαδρομή "myScript". String myRecipient = "youremail@gmail"; // Εισαγάγετε τη διεύθυνση ηλεκτρονικού ταχυδρομείου σας String mySubject = "Εικόνα που έχει ληφθεί από το Arduino Esp32-Cam"; // Εισαγάγετε κάποιο θέμα
Μπορείτε να δημιουργήσετε ένα νέο έργο σε δέσμη ενεργειών Google και να αντιγράψετε τον κώδικα από το (Code.gs) και να αντικαταστήσετε τη διεύθυνση URL αιτήματος POST με τη διεύθυνση URL του διακομιστή σας. Χρησιμοποιήσαμε την κοινή φιλοξενία Siteground για αυτόν τον σκοπό και οποιαδήποτε βασική φιλοξενία μπορεί να χρησιμοποιηθεί για αυτόν τον σκοπό.
var url = 'https://server-url/esp32/esp32.php';
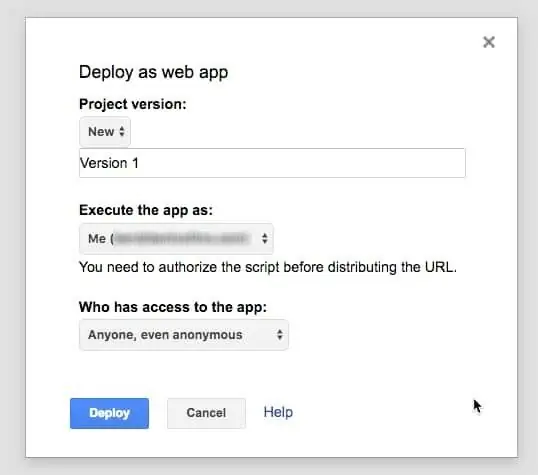
Δημοσιεύστε το σενάριό σας με ανώνυμη πρόσβαση.
Ανεβάστε (esp32.php) στον διακομιστή σας μαζί με το Twilio PHP SDK που έχουμε συμπεριλάβει στο αρχείο PHP. Αντικαταστήστε τους λογαριασμούς Twilio Sid και Auth Token. Βρείτε το λογαριασμό σας Sid και Auth Token στη διεύθυνση twilio.com/console.
$ sid = "xxxxx";
$ token = "xxxx";
Πρέπει επίσης να αλλάξετε τον αριθμό Προς WhatsApp με τον αριθμό που έχετε συνδέσει στο Twilio.
-> δημιουργία ("whatsapp:+xxxxxx", // σε
Πριν από τη μεταφόρτωση του κωδικού στο ESP32-Cam, βεβαιωθείτε ότι έχετε συνδέσει το GPIO 0 (Io0) στο GND, ώστε το ESP32-cam να βρίσκεται σε λειτουργία φλας. Επίσης, διατηρήστε την πλακέτα ESP32 Wrover Module επιλεγμένη σε αυτό το έργο και πριν τη μεταφόρτωση. Πατήστε το κουμπί Reset στο ESP32-Cam και πατήστε το κουμπί μεταφόρτωσης στο Arduino IDE. Αφού τελειώσετε ανοίξτε τη σειριακή οθόνη στο IDE και πατήστε ξανά το κουμπί Reset στο ESP32-cam. Σύντομα θα συνδεθεί με wifi. Στη συνέχεια, πατήστε το κουμπί ώθησης για να τραβήξετε και να στείλετε την εικόνα στο email και στον αριθμό WhatsApp.
Μέρος του κώδικα που χρησιμοποιήσαμε έχει ληφθεί από τη διεύθυνση
Βήμα 7: Ολοκλήρωση


Και αυτό είναι. Μπορείτε να ελέγξετε το email και το whatsapp για πρόσφατο μήνυμα.
Το ESP32-CAM παρέχει έναν φθηνό τρόπο για την κατασκευή πιο προηγμένων έργων αυτοματισμού σπιτιού που διαθέτουν βίντεο, λήψη φωτογραφιών και αναγνώριση προσώπου.
Συνιστάται:
Κατάργηση φόντου πολλαπλών εικόνων χρησιμοποιώντας το Photoshop 2020: 5 βήματα

Κατάργηση φόντου πολλαπλών εικόνων χρησιμοποιώντας το Photoshop 2020: Η αφαίρεση φόντου μιας εικόνας είναι εξαιρετικά εύκολη τώρα! Αυτός είναι ο τρόπος χρήσης του Adobe Photoshop 2020 για την αφαίρεση φόντου πολλαπλών (παρτίδων) εικόνων χρησιμοποιώντας ένα απλό σενάριο
Λήψη χρόνου από το Internet χρησιμοποιώντας το ESP8266 - Έργο ρολογιού NTP Με ESP8266 Nodemcu: 5 βήματα

Λήψη χρόνου από το Internet χρησιμοποιώντας το ESP8266 | NTP Clock Project With ESP8266 Nodemcu: Σε αυτό το σεμινάριο θα δούμε πώς να βρούμε χρόνο χρησιμοποιώντας το ESP8266/nodemcu με το Arduino IDE. Η εύρεση χρόνου είναι ιδιαίτερα χρήσιμη στην καταγραφή δεδομένων για τη χρονική σήμανση των ενδείξεων σας. Εάν το έργο σας ESP8266 έχει πρόσβαση στο Διαδίκτυο, μπορείτε να έχετε χρόνο χρησιμοποιώντας το δίκτυο T
Ημέρα του Βαλεντίνου Love Birds: ένα κουτί για αποστολή και λήψη Telegram Audio Message: 9 βήματα (με εικόνες)

ΗΜΕΡΑ ΤΟΥ ΒΑΛΕΝΤΙΝΟΥ Love Birds: ένα κουτί για αποστολή και λήψη Telegram Audio Message: ελέγξτε το βίντεο εδώ Τι είναι η αγάπη (πουλιά); Ω μωρό μου μην με πονάς μη με πονάς πια Ανοίξτε το κουτί, πατήστε το κουμπί ενώ μιλάτε, αφήστε το για να στείλετε το
Αποστολή θερμοκρασίας & υγρασίας στην εφαρμογή Blynk (Wemos D1 Mini Pro) .: 15 βήματα (με εικόνες)

Αποστολή θερμοκρασίας & υγρασίας στην εφαρμογή Blynk (Wemos D1 Mini Pro) .: Αυτό το εγχειρίδιο εξετάζει τη χρήση του Wemos D1 Mini Pro για την αποστολή δεδομένων (θερμοκρασίας & υγρασίας) στην εφαρμογή Blynk
Αποθήκευση εικόνων από το Flickr W/o Λήψη του Gif Spaceball στον Firefox: 8 βήματα

Αποθήκευση εικόνων από το Flickr W/o Λήψη του Gif Spaceball στον Firefox: Αν έχετε περιηγηθεί στο http://www.flickr.com και έχετε προσπαθήσει ποτέ να αποθηκεύσετε μια εικόνα που δεν σας επιτρέπει να επιλέξετε Όλα τα μεγέθη, πιθανότατα έχετε βρει ότι δεν αποθηκεύετε την εικόνα αλλά ένα μικρό αρχείο gif που ονομάζεται " spaceball. " Οι διδακτικές εκπομπές
