
Πίνακας περιεχομένων:
- Βήμα 1: Εγκατάσταση του λογισμικού Arduino IDE
- Βήμα 2: Άνοιγμα Arduino IDE
- Βήμα 3: Άνοιγμα Διαχειριστή Πίνακα
- Βήμα 4: Επιλέξτε την ESP 8266 Board Library
- Βήμα 5: Επιλογή του πίνακα
- Βήμα 6: Σύνδεση στον υπολογιστή
- Βήμα 7: Το πρώτο μου πρόγραμμα
- Βήμα 8: Ανεβάστε το πρώτο σας πρόγραμμα
- Βήμα 9: Προσθήκη Βιβλιοθηκών
- Βήμα 10: Αποκτήστε την εφαρμογή Blynk στο smartphone σας
- Βήμα 11: Δημιουργήστε την πρώτη σας εφαρμογή Blynk
- Βήμα 12: Εκτελέστε το πρόγραμμα
- Βήμα 13: Πώς λειτουργεί ο κώδικας…
- Βήμα 14: Η καρτέλα Blynk
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:33.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Σε αυτό το Instructable θα μάθουμε πώς να εγκαταστήσουμε το Arduino IDE για τη συσκευή My First IoT Device, ώστε στο τέλος να μπορούμε να τρέξουμε κώδικα arduino σε αυτόν και να τον ελέγξουμε από το κινητό σας τηλέφωνο.
Βήμα 1: Εγκατάσταση του λογισμικού Arduino IDE
Εγκαταστήστε το λογισμικό Arduino IDE από αυτόν τον σύνδεσμο
Μετά την εγκατάσταση δημιουργείται ένα εικονίδιο Arduino IDE στην επιφάνεια εργασίας.
Βήμα 2: Άνοιγμα Arduino IDE

Ανοίξτε το Arduino IDE από την επιφάνεια εργασίας σας.
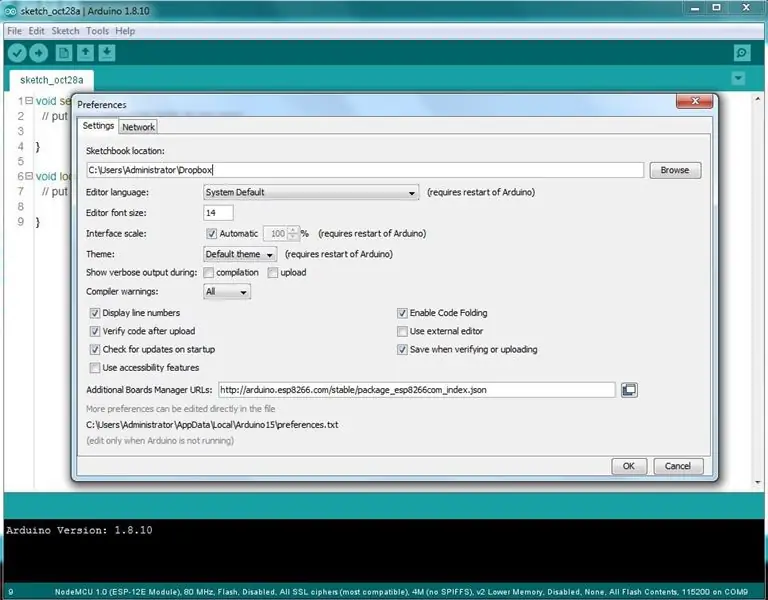
Πατήστε Ctrl+κόμμα για να ανοίξετε τον πίνακα προτιμήσεων.
Στη Διαχείριση πρόσθετων πινάκων εισαγάγετε τη διεύθυνση URL που εμφανίζεται παρακάτω και πατήστε OK.
arduino.esp8266.com/stable/package_esp8266com_index.json
Βήμα 3: Άνοιγμα Διαχειριστή Πίνακα

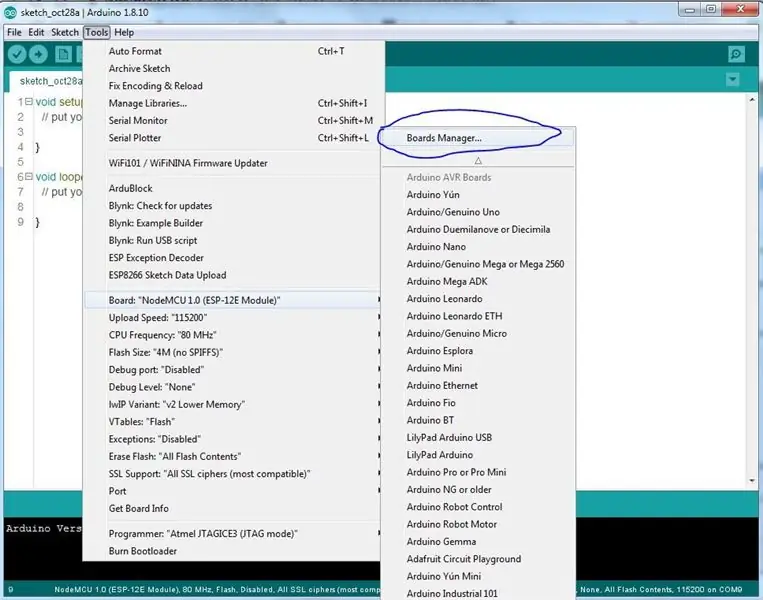
Ανοίξτε τον Διαχειριστή πινάκων.
Βήμα 4: Επιλέξτε την ESP 8266 Board Library

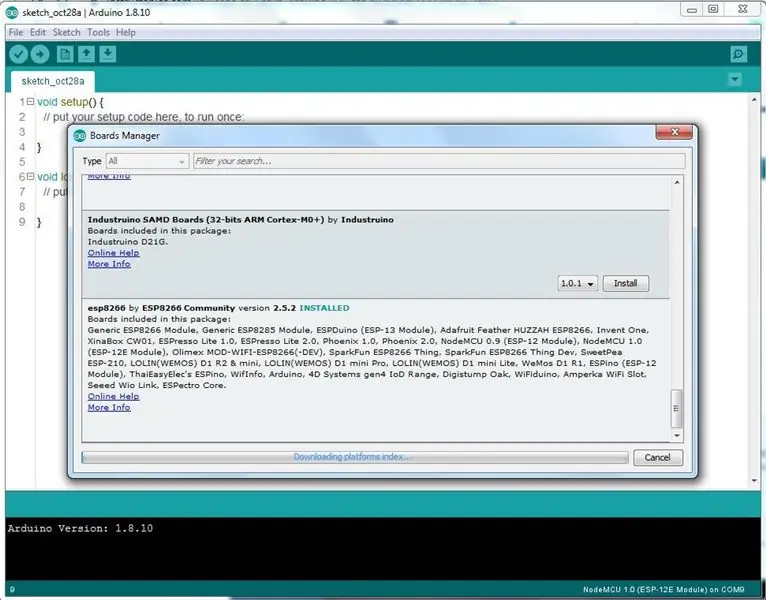
Ανοίγει το παράθυρο του Boards Manager, μετακινηθείτε στη σελίδα του παραθύρου προς τα κάτω μέχρι να δείτε τη μονάδα με το όνομα ESP8266. Μόλις το βρείτε, επιλέξτε αυτήν την ενότητα, επιλέξτε την έκδοση και κάντε κλικ στο κουμπί Εγκατάσταση. Όταν εγκατασταθεί κλείστε το παράθυρο.
Βήμα 5: Επιλογή του πίνακα

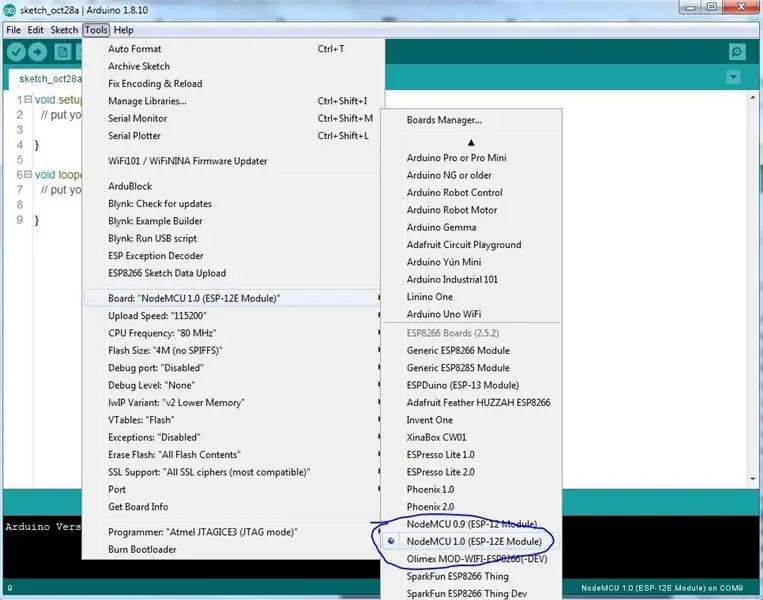
Για να τρέξουμε το My First IoT με Arduino πρέπει να επιλέξουμε τον πίνακα NodeMCU 1.0 (ESP-12E Module).
Αυτό μπορεί να γίνει με κύλιση προς τα κάτω, όπως φαίνεται στο παραπάνω σχήμα. Πατήστε επιστροφή
Βήμα 6: Σύνδεση στον υπολογιστή

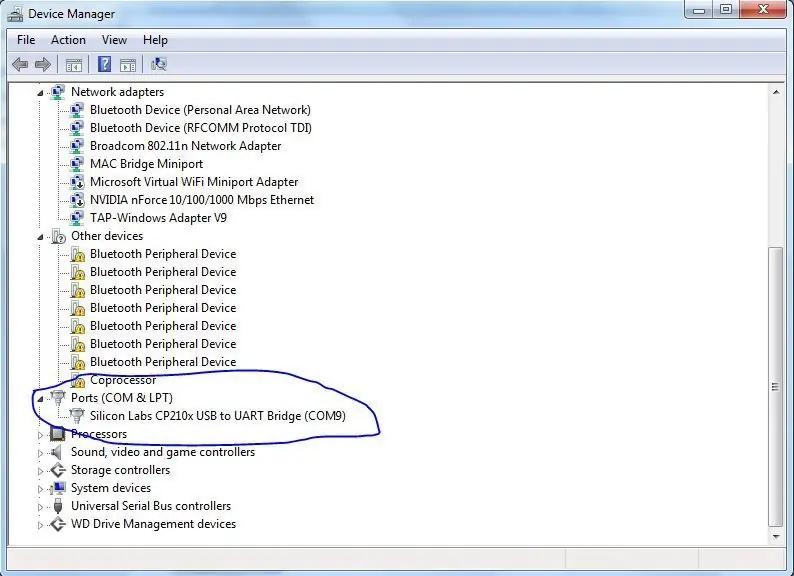
Συνδέστε τον ελεγκτή MyFirst IoT στον υπολογιστή σας χρησιμοποιώντας το καλώδιο USB. Όταν συνδέεται, θα εντοπιστεί η θύρα COM και θα πρέπει να δείτε τον υπολογιστή σας να φορτώνει τα κατάλληλα προγράμματα οδήγησης. Μόλις ολοκληρωθεί, μεταβείτε στον διαχειριστή συσκευών και σημειώστε τη θύρα Com που χρησιμοποιείται (φαίνεται στο παραπάνω σχήμα)
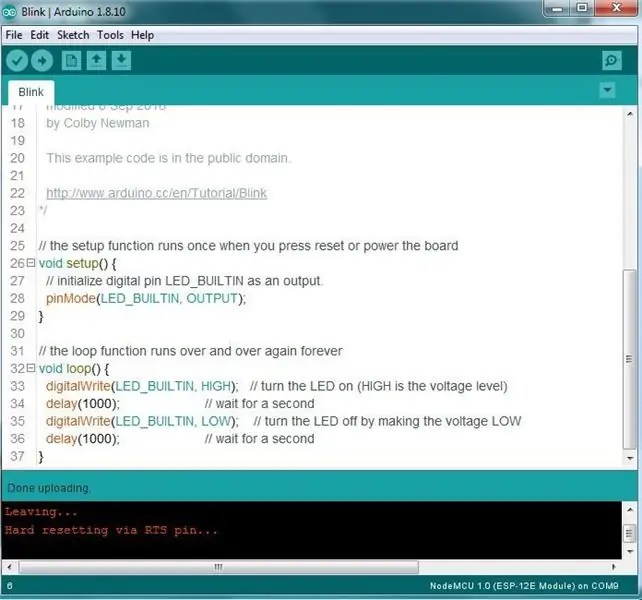
Βήμα 7: Το πρώτο μου πρόγραμμα


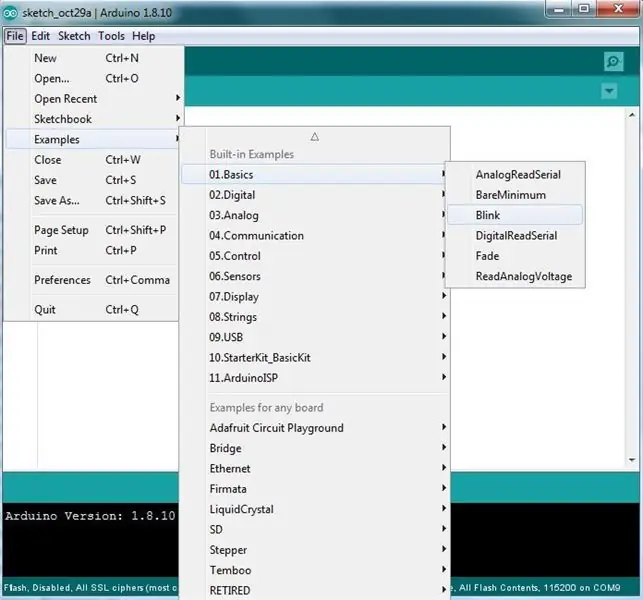
Τώρα ανοίξτε την καρτέλα Αρχείο και μεταβείτε στα Παραδείγματα που περιλαμβάνονται στο Ενσωματωμένο παράδειγμα, μεταβείτε στο 01. Βασικά και κάντε κλικ στο Blink για να ανοίξετε το παράθυρο.
Τώρα κάντε κλικ στα εργαλεία για να επιλέξετε τη θύρα: "COM" με βάση ποια θύρα COM του υπολογιστή συνδέθηκε ο ελεγκτής. Για να προσδιορίσετε τη θύρα COM, ανατρέξτε στα προηγούμενα βήματα.
Βήμα 8: Ανεβάστε το πρώτο σας πρόγραμμα

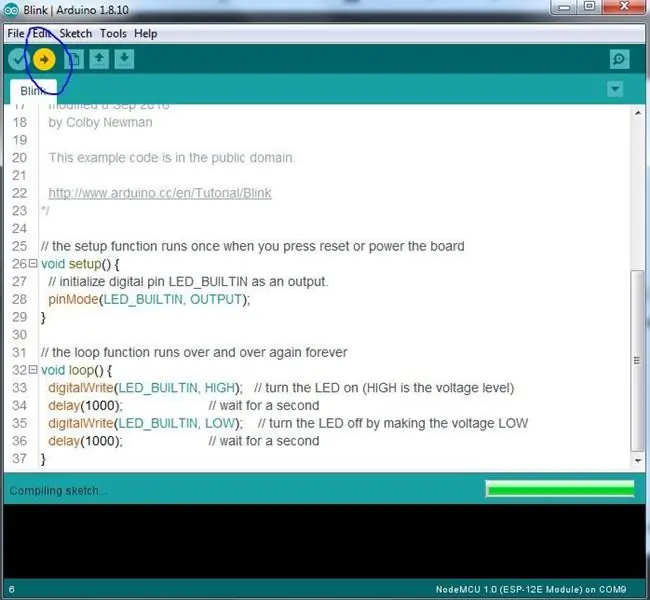
Κάντε κλικ στο δεξί βέλος που φαίνεται στο σχήμα για να ανεβάσετε το πρόγραμμα στη μονάδα. Μόλις μεταφορτωθεί το πρόγραμμα, η λυχνία LED στο χειριστήριο αναβοσβήνει και σβήνει σε διαστήματα ενός δευτερολέπτου.
Συγχαρητήρια - μόλις εκτελέσατε την πρώτη σας συσκευή IoT. Τώρα ας προχωρήσουμε σε κάτι λίγο πιο ενδιαφέρον και ενεργοποιήστε και απενεργοποιήστε το LED από το κινητό σας τηλέφωνο.
Βήμα 9: Προσθήκη Βιβλιοθηκών

Ο μεταγλωττιστής Arduino κάνει εκτεταμένη χρήση βιβλιοθηκών. Αυτά είναι διακριτά κομμάτια και κώδικας που βοηθούν τη συσκευή να εκτελέσει μια πληθώρα εργασιών.
Ας το κάνουμε αυτό κάθε φορά.
Κάντε λήψη του αρχείου zip Blynk που φαίνεται παρακάτω. Σημειώστε πού το έχετε αποθηκεύσει.
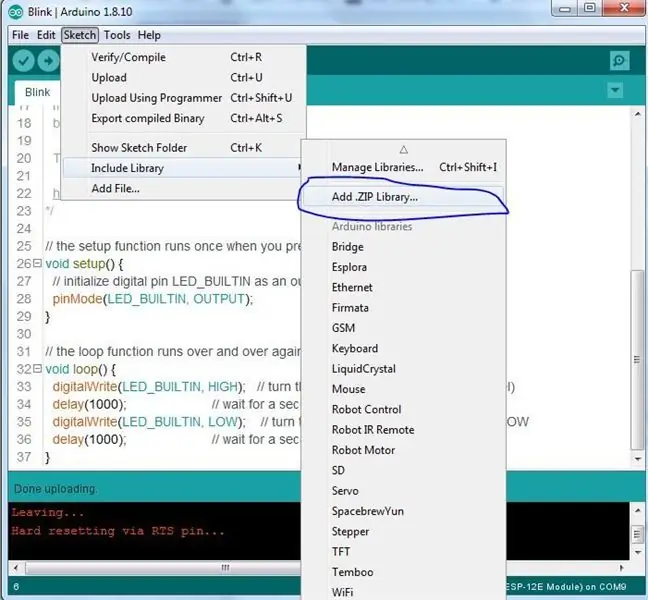
Ανοίξτε την καρτέλα Sketch, επιλέξτε "Συμπερίληψη βιβλιοθήκης" και, στη συνέχεια, "Προσθήκη βιβλιοθήκης.zip". Τοποθετήστε την οθόνη επιλογής στη θέση του αρχείου zip που κατεβάσατε και επιβεβαιώστε.
Μετά από λίγα δευτερόλεπτα, η βιβλιοθήκη θα προστεθεί στο Arduino IDE.
Επαναλάβετε για τις υπόλοιπες βιβλιοθήκες
Βήμα 10: Αποκτήστε την εφαρμογή Blynk στο smartphone σας




Μεταβείτε στο κατάστημα εφαρμογών των τηλεφώνων σας και αναζητήστε το Blynk. Εγκαταστήστε την εφαρμογή Blynk και εκτελέστε την.
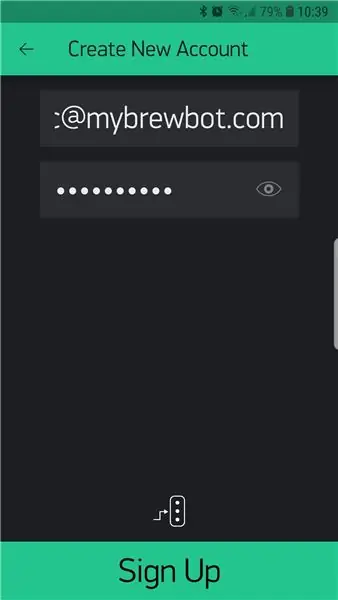
Θα πρέπει να δώσετε μια διεύθυνση ηλεκτρονικού ταχυδρομείου και έναν κωδικό πρόσβασης. Βεβαιωθείτε ότι πρόκειται για έγκυρη διεύθυνση ηλεκτρονικού ταχυδρομείου, επειδή εκεί θα σταλούν τα διακριτικά ελέγχου ταυτότητας.
Οι ευγενικοί άνθρωποι στο Blynk σας δίνουν 2000 μονάδες "Energy" για να ξεκινήσετε. Καθώς χτίζετε πιο σύνθετα έργα, θα χρειαστείτε περισσότερη «Ενέργεια» την οποία μπορείτε να αγοράσετε στην εφαρμογή.
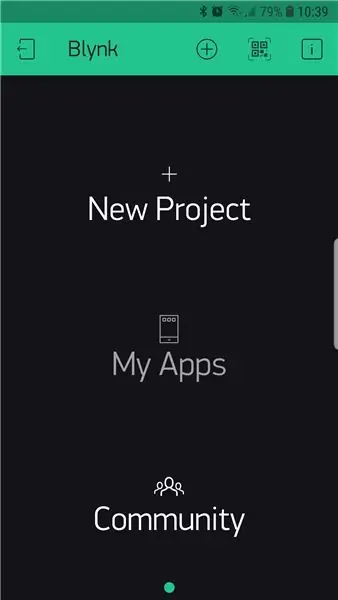
Προς το παρόν πρόκειται να διαγράψουμε έργα καθώς μεταβαίνουμε από το ένα παράδειγμα στο άλλο και θα επωφεληθούμε από μια πραγματικά τακτοποιημένη λειτουργία του Blynk του κώδικα QR του έργου. Θα το συζητήσουμε στο επόμενο βήμα.
Βήμα 11: Δημιουργήστε την πρώτη σας εφαρμογή Blynk



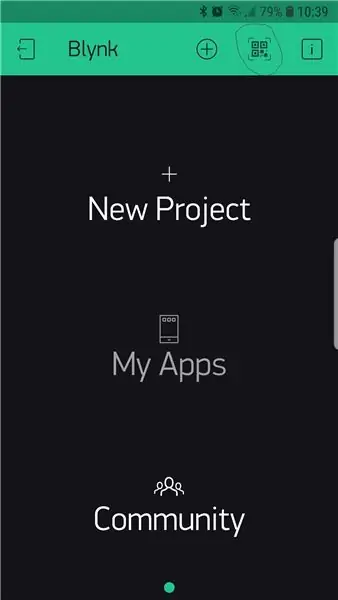
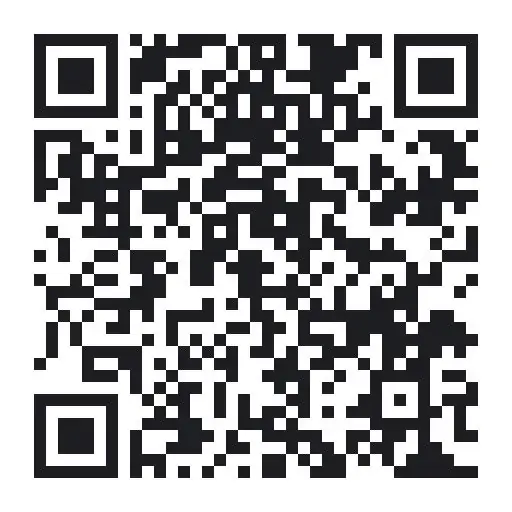
Πατήστε το σύμβολο QR στο επάνω μέρος της οθόνης και η κάμερά σας θα ενεργοποιηθεί.
Στρέψτε την κάμερά σας στον παραπάνω κωδικό QR και ο Blynk θα δημιουργήσει το έργο για εσάς. Όταν το έργο έχει υποβληθεί σε επεξεργασία, πατήστε το σύμβολο παξιμάδι στο επάνω μέρος της οθόνης, μετακινηθείτε προς τα κάτω και επιλέξτε "email all"
Μέσα σε λίγα δευτερόλεπτα θα λάβετε έναν κωδικό ελέγχου ταυτότητας που θα σας αποσταλεί μέσω email.
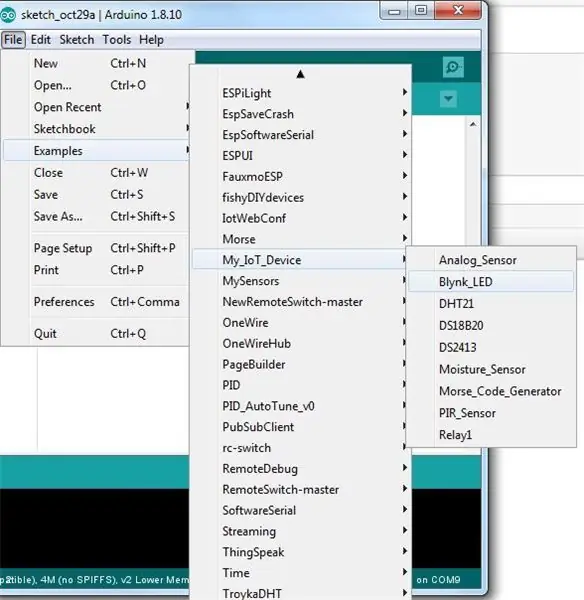
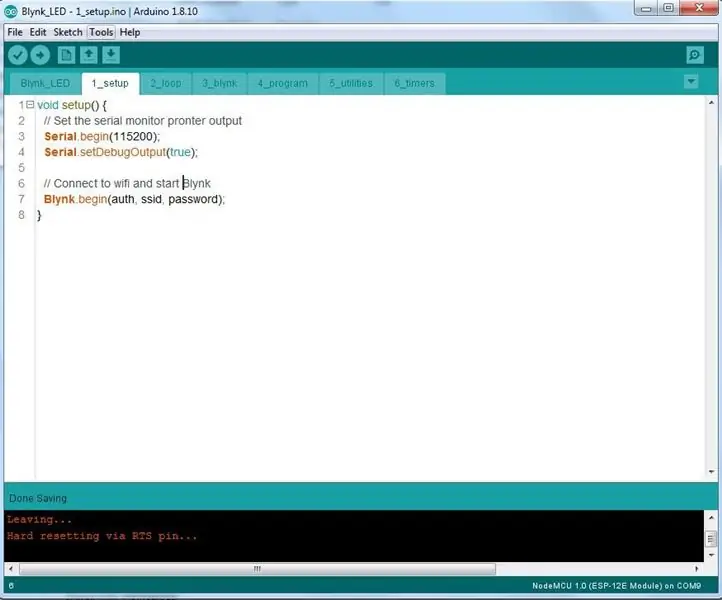
Στο Arduino IDE επιλέξτε Αρχείο/Παραδείγματα/My_IOT_Device/Blynk_LED.
Το αρχείο προγράμματος θα ανοίξει.
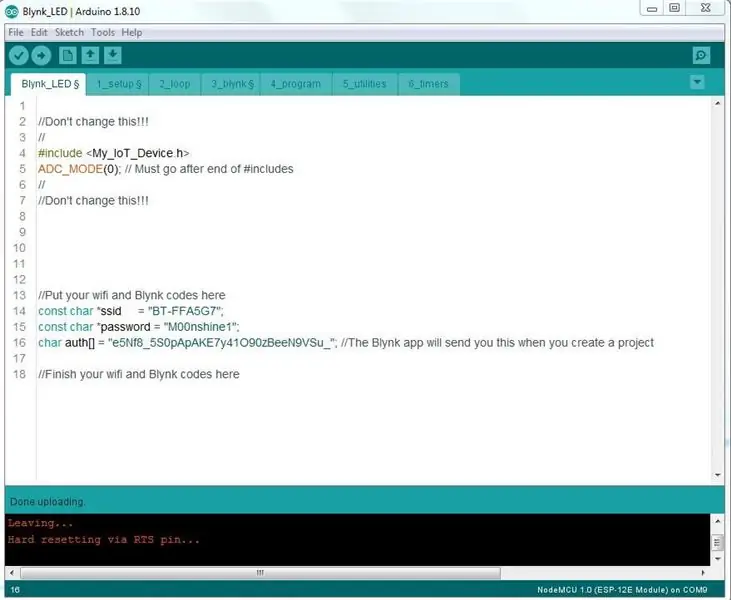
Αντιγράψτε και επικολλήστε το διακριτικό ελέγχου ταυτότητας που λάβατε από το Blynk και εισαγάγετε το SSID και τον κωδικό πρόσβασής σας στην οθόνη.
Πατήστε το κουμπί βέλους αποστολής για να στείλετε το πρόγραμμα στον ελεγκτή.
Βήμα 12: Εκτελέστε το πρόγραμμα

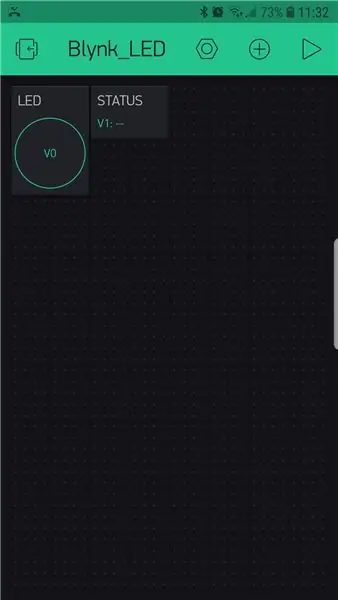
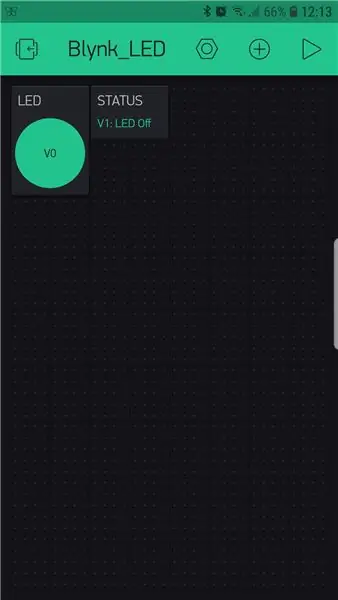
Στην εφαρμογή Blynk πατήστε το κουμπί αναπαραγωγής στην επάνω δεξιά γωνία της οθόνης.
Θα δείτε ένα κουμπί LED και ένα πεδίο κατάστασης. Πατώντας το κουμπί θα ανάψει και απενεργοποιηθεί η λυχνία LED του χειριστηρίου σας και θα ενημερωθεί ανάλογα η κατάσταση.
Συγχαρητήρια - μπορείτε τώρα να ελέγξετε το έργο σας από οπουδήποτε στον κόσμο όπου έχετε πρόσβαση στο διαδίκτυο!
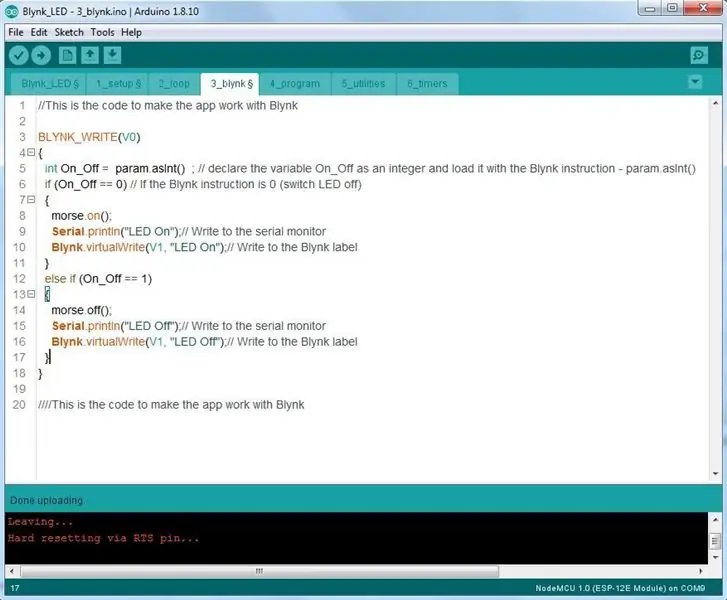
Βήμα 13: Πώς λειτουργεί ο κώδικας…


Αυτό δεν είναι ένα σεμινάριο προγραμματισμού - αλλά εδώ είναι μια εικόνα για τον κώδικα και πώς λειτουργεί με το Blynk.
Έβαλα σκόπιμα τον κώδικα σε ξεχωριστές καρτέλες στο Arduino IDE, ώστε να μπορείτε να δείτε τα κύρια στοιχεία. Δεν χρειάζεται να το κάνετε αυτό όταν ξεκινάτε τον προγραμματισμό.
Ας δούμε πρώτα την καρτέλα Blynk_LED. Εκτός από τους κωδικούς εξουσιοδότησης έργου, το SSID και τον κωδικό πρόσβασης, δεν θα χρειαστεί να το αλλάξετε για κανένα από τα παραδείγματα του έργου.
Αυτό περιέχει σημαντικές πληροφορίες για τη βιβλιοθήκη που χρησιμοποιείται (#include).
Η καρτέλα εγκατάστασης κάνει ακριβώς αυτό - εκτελείται μία φορά καθώς ο χειριστής εκκινεί και εκδίδει οδηγίες για τη ρύθμιση. Σε αυτήν την περίπτωση, ρυθμίζουμε τη σειριακή οθόνη που θα λειτουργεί με 115200 baud και ρυθμίζουμε το Blynk και το wifi.
Η καρτέλα βρόχου κάνει ακριβώς αυτό - κάνει βρόχους στρογγυλά εκτελώντας επανειλημμένα οποιονδήποτε κώδικα βρίσκεται μέσα σε αυτήν. Σε αυτήν την περίπτωση, βεβαιώνεται ότι το blynk και τα χρονόμετρα εκτελούνται (τα οποία θα ορίσουμε σε διαφορετικό σεμινάριο μαζί με τις καρτέλες προγράμματος, χρονοδιακόπτη και βοηθητικά προγράμματα).
Βήμα 14: Η καρτέλα Blynk




Πριν εξετάσουμε τον κώδικα, ας ρίξουμε μια ματιά σε αυτά τα δύο «widget» στην οθόνη του Blynk.
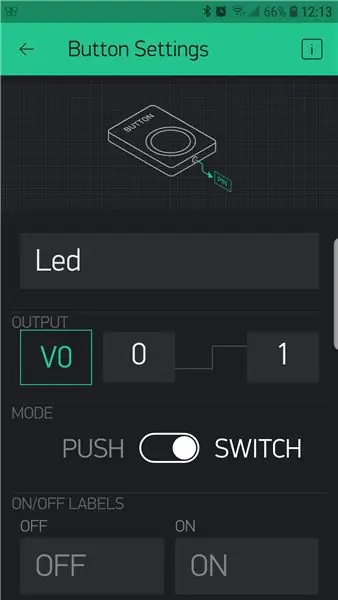
Το «κουμπί» ορίζεται ως «εικονική» καρφίτσα και έχουμε επιλέξει την υποδοχή 0 για αυτό (V0). Είναι ένα widget που παράγει μια έξοδο που αποστέλλεται στον ελεγκτή. Σημειώστε ότι το έχουμε ορίσει ως διακόπτη On/Off και όχι ως διακόπτη Push (στιγμιαίο).
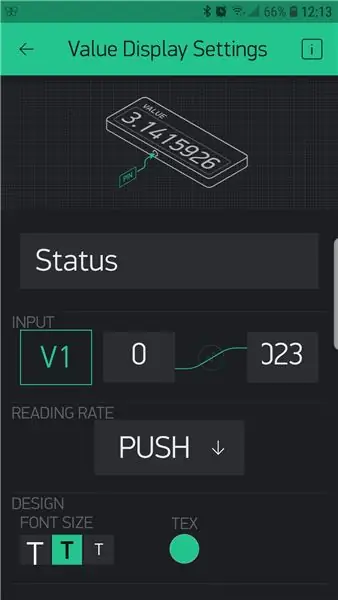
Ο δείκτης κατάστασης είναι ένα widget «εμφάνισης τιμών» και λαμβάνει δεδομένα που αποστέλλονται σε αυτόν από τον ελεγκτή. Έχει ρυθμιστεί ως εικονική καρφίτσα και έχουμε επιλέξει την υποδοχή 1 για αυτό.
Τώρα ας δούμε τον κώδικα.
Η πρώτη δήλωση - BLYNK_WRITE (V0) - λέει στον κώδικα να ακούει μια εντολή από το Blynk που προέρχεται από τον εικονικό ακροδέκτη 0. Κάθε φορά που αλλάζει το κουμπί, το Blynk θα στέλνει είτε 0 είτε 1 στο χειριστήριο - που περιέχονται στο param.asInt ().
Εάν αποσταλεί ένα 0 τότε ο ελεγκτής:
- Εκδίδει την εντολή morse.on (); (χρησιμοποιώντας μια βιβλιοθήκη που περιέχεται στο αρχείο συμπερίληψης που συμπεριλάβαμε στην αρχή) που ανάβει το LED.
- Εκτυπώνει "LED On" στη σειριακή διεπαφή (τερματικό υπολογιστή)
- Στέλνει το "LED On" στο widget "display value" του Blynk το οποίο ορίσαμε στην υποδοχή 1. Χρησιμοποιεί το Blynk.virtualWrite (V1, "LED Off"). οδηγίες για να γίνει αυτό.
- Εάν ένα 1 αποσταλεί στον ελεγκτή τότε κάνει το αντίθετο από όλα αυτά.
Αρκετά απλό ε;
Συνιστάται:
Η συσκευή μου IoT - GPS Trigger: 5 βήματα

My IoT Device - GPS Trigger: Σε αυτό το διδακτικό θα μάθετε πώς να ρυθμίσετε τον ελεγκτή IoT για αποστολή μηνύματος ηλεκτρονικού ταχυδρομείου όταν βρίσκεστε x λεπτά από το σπίτι
Η συσκευή IoT - Πρώτη αναμετάδοση: 5 βήματα

My IoT Device - First Relay: Σε αυτό το εκπαιδευτικό πρόγραμμα πρόκειται να ελέγξουμε ένα ρελέ από το Blynk. Ενεργοποίηση και απενεργοποίηση από την εφαρμογή. ΠΡΟΣΟΧΗ !!!! Παρακαλούμε βεβαιωθείτε ότι γνωρίζετε τι κάνετε εάν σκοπεύετε να συνδέσετε το ρελέ σας στο ηλεκτρικό δίκτυο !!! ΠΡΟΣΟΧΗ
Η πρώτη μου εφαρμογή Java: 6 βήματα

Η πρώτη μου εφαρμογή Java: Συνεχίζετε να θέλετε να δημιουργήσετε τη δική σας εφαρμογή java, αλλά συνεχίζετε να την καθυστερείτε για κάποιο λόγο; Ακούτε τον εαυτό σας να λέει «Αύριο επιτέλους θα το κάνω»; Αλλά αυτό το αύριο δεν έρχεται ποτέ. Έτσι, πρέπει να ξεκινήσετε τώρα. Τώρα είναι η ώρα να αποκτήσετε το
Δημιουργήστε τα δικά μου γραφήματα για τα δεδομένα μου IOT σε ένα Raspberry PI: 3 βήματα

Δημιουργήστε τα δικά μου γραφήματα για τα δεδομένα IOT μου σε ένα Raspberry PI: Διαβάστε παρακάτω εάν θέλετε να μπορείτε να δημιουργήσετε τα δικά σας γραφήματα IOT χρησιμοποιώντας 7 γραμμές κώδικα. Wantedθελα να δημιουργήσω γραφήματα για την εμφάνιση δεδομένων σε γραφική μορφή από τους αισθητήρες IOT σε μια ιστοσελίδα. Προηγουμένως, για αυτό, είχα χρησιμοποιήσει υπηρεσίες τρίτων (ορισμένα
Θερμόμετρο εσωτερικού/εξωτερικού χώρου USB (ή, «Η πρώτη μου συσκευή USB»): 4 βήματα (με εικόνες)

Θερμόμετρο εσωτερικού/εξωτερικού χώρου USB (ή, «Η πρώτη μου συσκευή USB»): Πρόκειται για έναν απλό σχεδιασμό που δείχνει το περιφερειακό USB στα PIC 18F. Υπάρχουν ένα σωρό παραδείγματα για τα τσιπ 18F4550 40 ακίδων στο διαδίκτυο, αυτός ο σχεδιασμός δείχνει τη μικρότερη έκδοση 18F2550 28 ακίδων. Το PCB χρησιμοποιεί εξαρτήματα τοποθέτησης σε επιφάνεια, αλλά όλα τα
