
Πίνακας περιεχομένων:
- Προμήθειες
- Βήμα 1: Δημιουργήστε το κύκλωμα
- Βήμα 2: Προγραμματισμός του Wemos - Επισκόπηση
- Βήμα 3: Προγραμματισμός του Wemos - Εγκατάσταση προγραμμάτων οδήγησης
- Βήμα 4: Προγραμματισμός του Wemos - Ενημέρωση του Arduino IDE
- Βήμα 5: Προγραμματισμός του Wemos - Blink Test
- Βήμα 6: Προγραμματισμός του Wemos - Ρύθμιση του Blynk
- Βήμα 7: Προγραμματισμός του Wemos - Εγκατάσταση της Βιβλιοθήκης Blynk
- Βήμα 8: Προγραμματισμός του Wemos - το σκίτσο
- Βήμα 9: Προγραμματισμός του Wemos - Τελικό βήμα
- Βήμα 10: Έλεγχος του Blynk με IFTTT και Google Home ή Alexa
- Βήμα 11: Συμπέρασμα
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Αυτό το έργο περιγράφει τον τρόπο δημιουργίας ενός διακόπτη ρελέ IOT βασισμένου σε Arduino, με φωνητικό έλεγχο. Αυτό είναι ένα ρελέ που μπορείτε να ενεργοποιήσετε και να απενεργοποιήσετε από απόσταση χρησιμοποιώντας μια εφαρμογή για iOS και Android, καθώς και να το συνδέσετε με το IFTTT και να το ελέγξετε με τη φωνή σας χρησιμοποιώντας το Google Home και/ή την Alexa επίσης. Θα καλύψουμε όλα τα βήματα που απαιτούνται για τη δημιουργία της συσκευής, τη σύνδεση της εφαρμογής και τη σύνδεση και στις διάφορες υπηρεσίες IOT.
Προμήθειες
- Wemos D1 Mini Lite ESP8285 (λίγα δολάρια στο Amazon)
- 5V Relay Module για Arduino/Raspberry Pi
- 2N2222 τρανζίστορ NPN
- Αντίσταση 47K ohm
- Αντίσταση 1K ohm
Βήμα 1: Δημιουργήστε το κύκλωμα



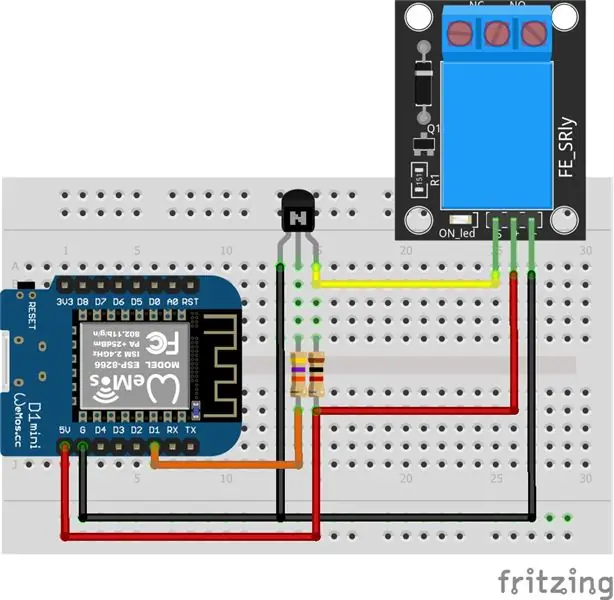
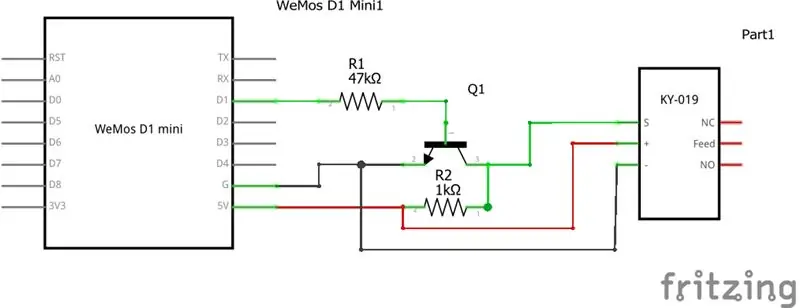
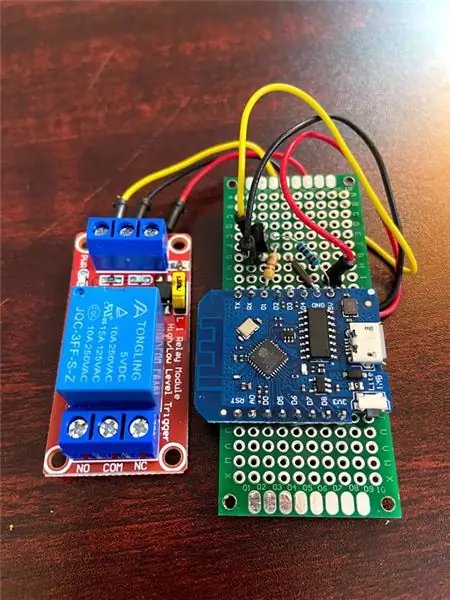
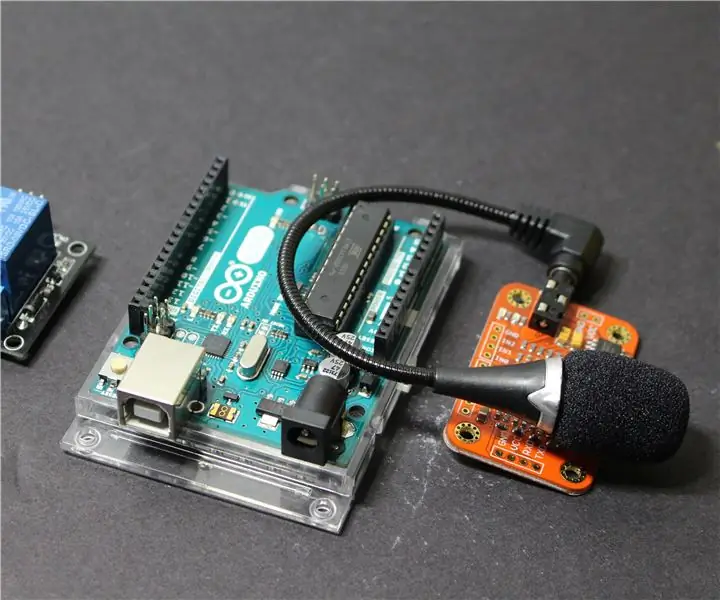
Το πρώτο βήμα είναι να συνδέσετε το κύκλωμα. Έχω συμπεριλάβει ένα σχηματικό και ένα παραδοσιακό διάγραμμα καλωδίωσης, ανάλογα με το τι έχετε συνηθίσει. Έκανα το πρώτο μου κύκλωμα σε μια πρότυπη πλάκα ψωμιού και στη συνέχεια το μετέφερα σε ένα PCB για μια πιο μόνιμη εγκατάσταση και το τοποθέτησα σε ένα τρισδιάστατο τυπωμένο πλαίσιο έργου.
Το ρελέ είναι ένα οπτικά απομονωμένο ρελέ H/L 5V, πράγμα που σημαίνει ότι πρώτα, το κύκλωμα σκανδάλης είναι οπτικά απομονωμένο από την ίδια την ενεργοποίηση του ρελέ, το οποίο αφαιρεί κάθε πιθανό πρόβλημα με την ανάδραση από το ρελέ πίσω στον μικροελεγκτή Wemos. Μια ωραία ασφάλεια. Δεύτερον, είναι υψηλής/χαμηλής εναλλαγής, πράγμα που σημαίνει ότι μπορεί να ρυθμιστεί, μετακινώντας τον κίτρινο βραχυκυκλωτήρα που βλέπετε στις εικόνες, από την ενεργοποίηση όταν το σήμα είναι υψηλό (+5V), ή ενεργοποίηση όταν το σήμα είναι χαμηλό (0V) Το Το ίδιο το Wemos στέλνει 3.3V από τις ψηφιακές ακίδες και χρησιμοποιούμε το D1 ως πηγή ενεργοποίησης, πράγμα που σημαίνει ότι πρέπει να το ενισχύσουμε ελαφρώς, έτσι ώστε να πλησιάσουμε ένα ψηφιακό σήμα +5V για να ενεργοποιήσουμε το ρελέ. Εναλλακτικά θα μπορούσατε να χρησιμοποιήσετε ένα ρελέ 3.3V και να εξαλείψετε το στοιχείο του ενισχυτή τρανζίστορ στο κύκλωμα και να μεταβείτε κατευθείαν από το D1 στον πείρο σήματος του ρελέ. Δεν είχα ρελέ 3.3V, οπότε χρησιμοποιούμε ένα πιο συνηθισμένο ρελέ 5V και το κύκλωμα ενισχυτή.
Τα DC+ και DC- στο ρελέ συνδέονται με τις ακίδες 5V και GND του Wemos, η οποία παρέχει την απαραίτητη τάση για τη λειτουργία του ρελέ. Το ρελέ βαθμολογείται από μικρές τάσεις μέχρι την τάση γραμμής, αλλά το χρησιμοποιώ για τον έλεγχο μιας εφαρμογής καλωδίωσης χαμηλής τάσης. Εάν το χρησιμοποιείτε για τον έλεγχο της τάσης της γραμμής, βεβαιωθείτε ότι γνωρίζετε τι κάνετε, έχετε τα προσόντα και ότι λαμβάνετε τις κατάλληλες προφυλάξεις. Εάν όχι, τότε μην το χρησιμοποιήσετε για τον έλεγχο εφαρμογών τάσης γραμμής.
Η καρφίτσα D1 στο Wemos συνδέεται με την αντίσταση 47K ohm που τροφοδοτείται στη βάση του τρανζίστορ NPN. Ο εκπομπούς δένει ξανά στο έδαφος. Ο συλλέκτης είναι συνδεδεμένος στην είσοδο σήματος στο ρελέ. Το ρελέ είναι ρυθμισμένο να ενεργοποιεί χαμηλά, οπότε όταν η D1 δίνει σήμα, το σήμα 3.3v ενισχύεται περίπου στα 5V και το ρελέ είναι ανοιχτό. Όταν το D1 χαμηλώνει, το σήμα στο ρελέ χαμηλώνει και το ρελέ κλείνει και ολοκληρώνει ένα κύκλωμα.
Ξέχασα να τραβήξω φωτογραφίες από το προσωρινό κύκλωμά μου στο πρωτότυπο, αλλά έμοιαζε ακριβώς με το διάγραμμα Fritzing παραπάνω, αν είναι χρήσιμο. Έχω συμπεριλάβει μια σειρά από εικόνες του τελικού μόνιμου κυκλώματος, ώστε να μπορείτε να δείτε πώς συνδέεται, σε περίπτωση που χρειάζεστε κάποιες γνώσεις ή χρειάζεστε ορατότητα στα συγκεκριμένα εξαρτήματα που χρησιμοποιώ.
Βήμα 2: Προγραμματισμός του Wemos - Επισκόπηση
Ένα από τα πράγματα που μου αρέσουν στα Wemos είναι ότι μπορούν να προγραμματιστούν ακριβώς όπως ένα Arduino, χρησιμοποιώντας το ίδιο IDE. Υπάρχουν όμως μερικά βήματα εδώ.
- Εγκαταστήστε τα προγράμματα οδήγησης Wemos στον υπολογιστή και επικοινωνήστε με το Wemos
- Ενημερώστε το Arduino IDE ώστε να είναι διαθέσιμος ο πίνακας Wemos
- Κάντε ένα γρήγορο τεστ "Blink" για να βεβαιωθείτε ότι όλα λειτουργούν σωστά
- Ρυθμίστε με το Blynk (ξέρω ότι είναι μπερδεμένο, αλλά στην πραγματικότητα είναι διαφορετικό από το "τεστ αναλαμπής")
- Λάβετε έναν κωδικό εφαρμογής από το Blynk
- Ενημερώστε τον κωδικό Wemos/Arduino με τις πληροφορίες Blynk
- Ανεβάστε τον κώδικα στη ρύθμιση Wemos.
Βήμα 3: Προγραμματισμός του Wemos - Εγκατάσταση προγραμμάτων οδήγησης

Μεταβείτε εδώ (αυτός ο σύνδεσμος φαίνεται να αλλάζει περιοδικά, θα προσπαθήσω να τον ενημερώσω):
www.wemos.cc/en/latest/ch340_driver.html
Και κάντε λήψη του σωστού πακέτου προγραμμάτων οδήγησης για το λειτουργικό σας σύστημα. Στη συνέχεια, εξαγάγετε το zip σε έναν κατάλογο και εκτελέστε την εφαρμογή "SETUP" για να το εγκαταστήσετε.
Όταν το έκανα αυτό για πρώτη φορά, πήρα κάποιο περίεργο σφάλμα ότι δεν εγκαθίσταται. Είδα τη σημείωση κάποιου άλλου σχετικά με αυτό και τη λύση του, που λειτούργησε για μένα. Έτσι, εάν εμφανιστεί σφάλμα, δοκιμάστε να χρησιμοποιήσετε το κουμπί "Κατάργηση εγκατάστασης" και, στη συνέχεια, χρησιμοποιήστε ξανά το "Εγκατάσταση". Ας ελπίσουμε ότι αυτό ξεκαθαρίζει το ζήτημα όπως έκανε για μένα.
Βήμα 4: Προγραμματισμός του Wemos - Ενημέρωση του Arduino IDE



Εάν δεν έχετε εγκαταστήσει το Arduino IDE, είναι καλή στιγμή να το κάνετε τώρα. Μπορείτε να το κατεβάσετε από το www.arduino.cc
Ακολουθεί μια αναφορά για το τι πρόκειται να κάνουμε σε αυτό το βήμα.
wiki.wemos.cc/tutorials:get_started:get_st…
-
Ας εγκαταστήσουμε τον νέο πίνακα ώστε να εμφανίζεται ως επιλογή στο Arduino IDE. Τα βήματα 2 - 4 είναι απόσπασμα από τον οδηγό εγκατάστασης στην ακόλουθη σελίδα github.
github.com/esp8266/Arduino
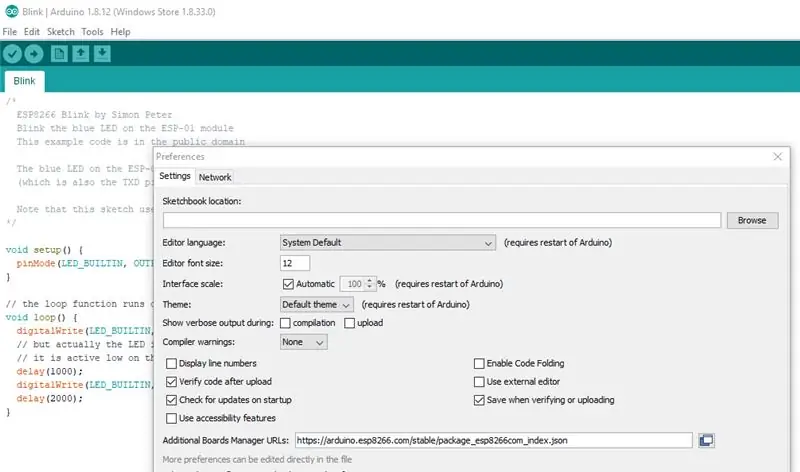
- Ξεκινήστε το Arduino IDE και ανοίξτε το παράθυρο Προτιμήσεις.
- Εισαγάγετε "https://arduino.esp8266.com/stable/package_esp8266com_index.json" στο πεδίο Διευθύνσεις URL Πρόσθετης Διαχείρισης Πίνακα. Μπορείτε να προσθέσετε πολλά URL, διαχωρίζοντάς τα με κόμματα.
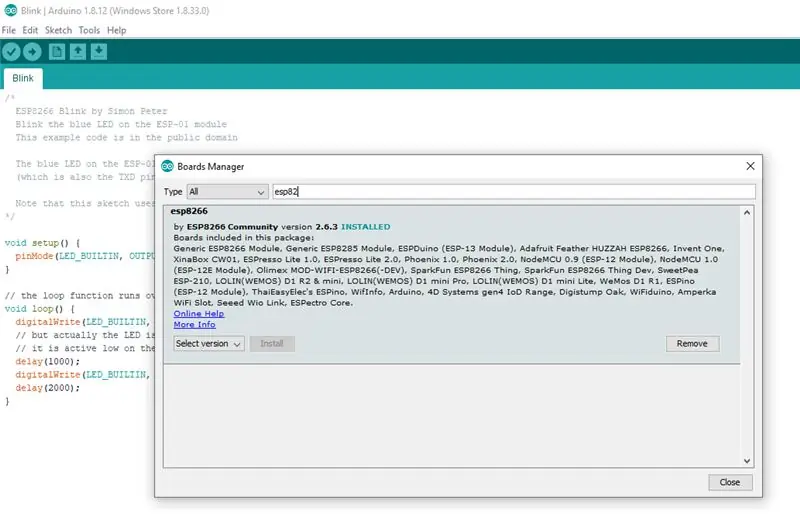
- Ανοίξτε τη Διαχείριση πινάκων από τα Εργαλεία> Πίνακας> Διαχειριστής πινάκων (στην κορυφή), αναζητήστε το "esp8266" και εγκαταστήστε την αναφερόμενη πλατφόρμα esp8266.
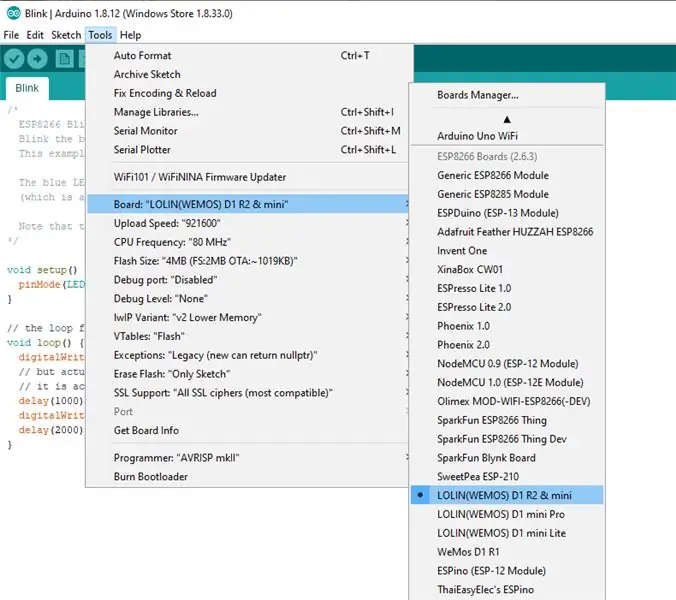
- Σε αυτό το σημείο θα δείτε πίνακες Wemos στον πίνακα Tools:: xxx Επιλέξτε το Wemos D1 Mini. Στην περίπτωσή μου, όπως μπορείτε να δείτε από την εικόνα, το συγκεκριμένο όνομα ήταν "LOLIN (WEMOS) D1 R2 & mini"
- Συνδέστε ένα καλώδιο USB μεταξύ του υπολογιστή και του Wemos
- Επιβεβαιώστε ότι η "Θύρα" είναι πλέον ενεργή στο μενού Εργαλεία και φαίνεται σωστή.
Βήμα 5: Προγραμματισμός του Wemos - Blink Test

Πριν προχωρήσουμε περαιτέρω, πρέπει να βεβαιωθούμε ότι μπορούμε να επικοινωνήσουμε με τον πίνακα Wemos και όλα φαίνονται εντάξει. Ο ευκολότερος τρόπος για να το κάνετε αυτό είναι να συνδέσετε ένα καλώδιο USB και να δοκιμάσετε να σπρώξετε ένα απλό πρόγραμμα στο Wemos. Το Blink είναι το ευκολότερο παράδειγμα και με έχει εξοικονομήσει πολύ ταλαιπωρία όταν δουλεύω με νέους πίνακες, ότι το κάνω πάντα αυτό πρώτος.
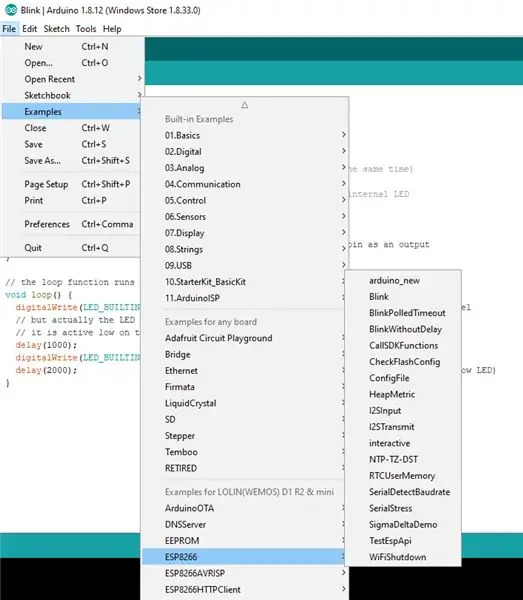
- Μεταβείτε στο: Αρχείο> Παραδείγματα> ESP8266> Αναβοσβήνει και φορτώστε το σκίτσο αναλαμπής για μια συσκευή Wemos
- Συγκεντρώστε και ανεβάστε το σκίτσο
Εάν το μπλε LED αρχίσει να αναβοσβήνει περίπου μία φορά το δευτερόλεπτο, τότε καλό είναι να προχωρήσετε στο επόμενο βήμα! Εάν όχι, τότε επιστρέψτε και αντιμετωπίστε τα προηγούμενα βήματα. Δείτε αν υπάρχει πρόβλημα με τους οδηγούς και τον διαχειριστή του πίνακα. Είχα κάποια προβλήματα με το πακέτο πλακέτας για το ESP8266 και έπρεπε να το απεγκαταστήσω εντελώς και να το εγκαταστήσω ξανά λόγω κάτι περίεργο με τις εκδόσεις που συνέβαινε. Μην τα παρατάτε και οι αναζητήσεις στο διαδίκτυο μπορούν να γίνουν φίλοι σας!
Αν υποθέσουμε ότι όλα είναι καλά, προχωρήστε στο επόμενο βήμα.
Βήμα 6: Προγραμματισμός του Wemos - Ρύθμιση του Blynk



Σε αυτά τα επόμενα βήματα, πρέπει να δημιουργήσουμε έναν λογαριασμό στο Blynk και να πάρουμε ένα διακριτικό για να το χρησιμοποιήσουμε για τον έλεγχο του κυκλώματος που έχουμε δημιουργήσει.
- Κατεβάστε την εφαρμογή και δημιουργήστε έναν λογαριασμό (είναι δωρεάν)
- Δημιουργήστε ένα νέο έργο
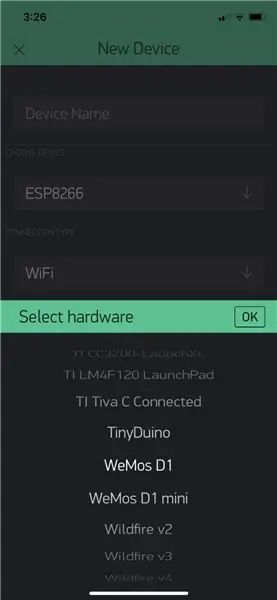
- Επιλέξτε Wemos D1 ως Υλικό στην επιλογή Επιλογή συσκευής
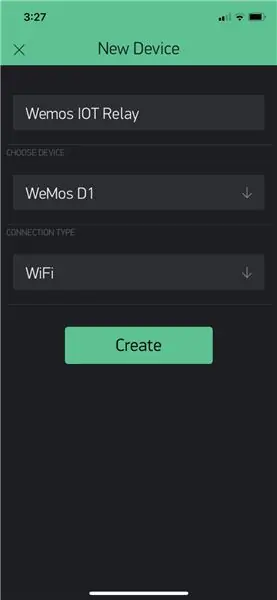
- Δώστε ένα όνομα στο έργο και διατηρήστε τον τύπο σύνδεσης ως WiFi
- Κάντε κλικ στην επιλογή Δημιουργία έργου
- Σε αυτό το σημείο, το Auth Token θα αποσταλεί μέσω email στη διεύθυνση email που χρησιμοποιήσατε όταν δημιουργήσατε τον λογαριασμό σας Blynk. Αποθηκεύστε το για αργότερα, θα εισάγουμε τις τιμές στο σκίτσο στο επόμενο βήμα.
- Όταν φτάσετε στην κενή οθόνη καμβά, απλώς σύρετε προς τα αριστερά και θα λάβετε το μενού widget. Επιλέξτε "Κουμπί" για να προσθέσετε ένα "κουμπί" στο έργο
- Επιλέξτε το κουμπί και, στη συνέχεια, διαμορφώστε το Pin κάνοντας κλικ σε αυτό και επιλέγοντας "Digitalηφιακό" και "D1" ως pi και κάντε κλικ στο "Ok"
- Σε αυτό το σημείο, όλα πρέπει να είναι έτοιμα. Για να το κάνετε αυτό ενεργό, θα θέλατε να επιλέξετε το εικονίδιο του τριγώνου στην επάνω δεξιά γωνία, αλλά δεν θα λειτουργήσει ακόμα, μέχρι να μεταφορτωθεί και να διαμορφωθεί το σκίτσο, το οποίο είναι το επόμενο βήμα!
Βήμα 7: Προγραμματισμός του Wemos - Εγκατάσταση της Βιβλιοθήκης Blynk
Για να μπορέσουμε να ανεβάσουμε ένα σκίτσο με βάση το Blynk, πρέπει να εγκαταστήσουμε τη βιβλιοθήκη τους. Μπορείτε να βρείτε τις λεπτομέρειες εδώ.
github.com/blynkkk/blynk-library/releases
Επίσης, για κάποιο υπόβαθρο, δείτε τον κύριο ιστότοπό τους εδώ (https://blynk.io/en/getting-started)
Αυτό ήταν μπερδεμένο για μένα στην αρχή, αλλά είναι πολύ πιο εύκολο από όσο ακούγεται. Απλώς αποσυμπιέστε το αρχείο στον κατάλογο Arduino. Για μένα αυτό ήταν στο / user / Documents / Arduino. Εκεί υπήρχε ήδη ένας φάκελος που ονομαζόταν "βιβλιοθήκες". Το αρχείο zip περιέχει έναν κατάλογο "βιβλιοθήκη" και έναν κατάλογο "εργαλεία". Όταν το αποσυμπιέζετε στον κατάλογο Arduino, προσθέτει το περιεχόμενό του σε βιβλιοθήκες και δημιουργεί εργαλεία εάν δεν υπήρχε ήδη.
Βήμα 8: Προγραμματισμός του Wemos - το σκίτσο
Έχουμε σχεδόν τελειώσει σε αυτό το σημείο. Το σκίτσο είναι αρκετά απλό, είναι απευθείας από το Blynk και ουσιαστικά συνδέει την υπηρεσία Blynk και τον πίνακα. Μπορείτε να χρησιμοποιήσετε τον κατασκευαστή τους εδώ:
examples.blynk.cc/?board=WeMos%20D1&shield=ESP8266%20WiFi&example=Widgets%2FTerminal
Or μπορείτε να χρησιμοποιήσετε αυτό το δείγμα που θα πρέπει να λειτουργεί για εσάς. Απλώς βεβαιωθείτε ότι έχετε αντικαταστήσει τις τιμές για το διακριτικό έγκρισης και τα διαπιστευτήριά σας για το δίκτυό σας wifi.
/*************************************************************
Κατεβάστε την πιο πρόσφατη βιβλιοθήκη Blynk εδώ: https://github.com/blynkkk/blynk-library/releases/latest Το Blynk είναι μια πλατφόρμα με εφαρμογές iOS και Android για τον έλεγχο του Arduino, του Raspberry Pi και των συμπαθειών μέσω Διαδικτύου. Μπορείτε εύκολα να δημιουργήσετε γραφικές διεπαφές για όλα τα έργα σας, απλά σύροντας και αποθέτοντας widget. Λήψεις, έγγραφα, μαθήματα: https://www.blynk.cc Γεννήτρια σκίτσων: https://examples.blynk.cc Κοινότητα Blynk: https://community.blynk.cc Ακολουθήστε μας: https://www.fb. com/blynkapp Η βιβλιοθήκη Blynk έχει άδεια με άδεια MIT Αυτός ο κώδικας παραδείγματος είναι δημόσιος τομέας. ********************************************** *********** Μπορείτε να στείλετε/λάβετε οποιαδήποτε δεδομένα χρησιμοποιώντας το αντικείμενο WidgetTerminal. Ρύθμιση έργου εφαρμογής: Γραφικό στοιχείο τερματικού προσαρτημένο στο Virtual Pin V1 ************************************ **********************//*Σχολιάστε αυτό για να απενεργοποιήσετε τις εκτυπώσεις και να εξοικονομήσετε χώρο*/ #define BLYNK_PRINT Serial #include #include // Θα πρέπει να λάβετε το Auth Διακριτικό στην εφαρμογή Blynk. // Μεταβείτε στις Ρυθμίσεις έργου (εικονίδιο παξιμαδιού). char auth = "YourAuthToken"; // Τα διαπιστευτήριά σας WiFi. // Ορίστε τον κωδικό πρόσβασης σε "" για ανοιχτά δίκτυα. char ssid = "YourNetworkName"; char pass = "YourPassword"; // Επισυνάψτε εικονικό σειριακό τερματικό στο τερματικό Virtual Pin V1 WidgetTerminal (V1). // Μπορείτε να στείλετε εντολές από το τερματικό στο υλικό σας. Απλώς χρησιμοποιήστε // την ίδια εικονική καρφίτσα με το τερματικό widget BLYNK_WRITE (V1) {// εάν πληκτρολογήσετε "Marco" στο Terminal Widget - θα απαντήσει: "Polo:" if (String ("Marco") == param.asStr ()) {terminal.println ("Είπατε:" Μάρκο ""); terminal.println ("είπα:" Polo ""); } else {// Στείλτε το πίσω terminal.print ("Είπατε:"); terminal.write (param.getBuffer (), param.getLength ()); terminal.println (); } // Βεβαιωθείτε ότι όλα αποστέλλονται στο terminal.flush (); } void setup () {// Κονσόλα εντοπισμού σφαλμάτων Serial.begin (9600); Blynk.begin (auth, ssid, pass); // Μπορείτε επίσης να καθορίσετε διακομιστή: //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAddress (192, 168, 1, 100), 8080); // Αυτό θα εκτυπώσει την έκδοση λογισμικού Blynk στο Terminal Widget όταν // το υλικό σας συνδεθεί με το διακομιστή Blynk terminal.println (F ("Blynk v" BLYNK_VERSION ": Η συσκευή ξεκίνησε")); terminal.println (F ("-------------")); terminal.println (F ("Πληκτρολογήστε" Marco "και λάβετε μια απάντηση ή πληκτρολογήστε")); terminal.println (F ("οτιδήποτε άλλο και πάρτε το εκτυπωμένο πίσω.")); terminal.flush (); } void loop () {Blynk.run (); }
Βήμα 9: Προγραμματισμός του Wemos - Τελικό βήμα


Μόλις φορτωθεί το σκίτσο, μεταγλωττίστε και ανεβάστε το σκίτσο και θα πρέπει να είστε έτοιμοι να δοκιμάσετε τη ρύθμισή σας!
Ανοίξτε την εφαρμογή Blynk, κάντε κλικ στο τρίγωνο στην επάνω δεξιά γωνία για το έργο Wemos
Στη συνέχεια, κάντε κλικ στο κουμπί! Θα πρέπει να ακούσετε το κλικ του ρελέ και οι λυχνίες LED κατάστασης στον πίνακα ρελέ υποδεικνύουν ότι το ρελέ έχει αλλάξει κατάσταση.
Τώρα μπορείτε να συνδέσετε το ρελέ σε οποιαδήποτε εφαρμογή χαμηλής τάσης που απαιτεί απλό διακόπτη και να το ελέγξετε από την εφαρμογή Blynk. Το τελευταίο πράγμα που πρέπει να κάνουμε είναι να συνδέσουμε το IFTTT και να χρησιμοποιήσουμε το Google ή το Alexa για να ελέγξουμε το σύστημα Blynk, ώστε να μην χρειαστεί να το κάνουμε από την εφαρμογή Blynk.
Βήμα 10: Έλεγχος του Blynk με IFTTT και Google Home ή Alexa
Υποθέτω σε αυτό το σημείο ότι έχετε κάποια εξοικείωση με το IFTTT. Εάν όχι, υπάρχουν μερικά εξαιρετικά σεμινάρια εκεί έξω που θα σας βοηθήσουν να μάθετε πώς να χρησιμοποιείτε και να αξιοποιείτε το IFTTT. Είναι πολύ ισχυρό και κάτι που θα θέλατε να μάθετε αν δεν το γνωρίζετε ήδη.
- Δημιουργήστε μια νέα μικροεφαρμογή στο IFTTT
- Επιλέξτε τον Βοηθό Google ως "Εάν αυτό" και χρησιμοποιήστε μια "Απλή φράση" ως έναυσμα. Για μένα, δεδομένου ότι αυτό επρόκειτο να ενεργοποιήσει ή να απενεργοποιήσει το τζάκι μου, η φράση μου ήταν "ανάψτε το τζάκι"
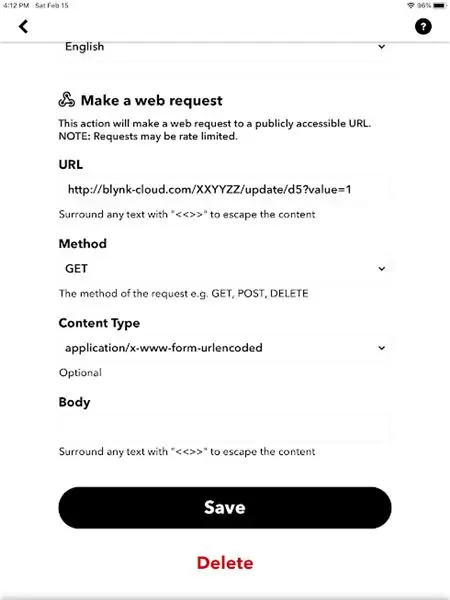
- Για το τμήμα "Στη συνέχεια", αναζητήστε και χρησιμοποιήστε Webhooks
- Επιλέξτε "Υποβολή αιτήματος ιστού"
-
Για τη διεύθυνση URL που θέλετε να χρησιμοποιήσετε:
"https://blynk-cloud.com/XXXXYYYYZZZZ/update/d5?value=1"
- Ορίστε τη μέθοδο σε GET, τον τύπο περιεχομένου σε urlencoded και μπορείτε να αφήσετε το BODY κενό και στη συνέχεια να το αποθηκεύσετε
Περιμένετε λίγα λεπτά και, στη συνέχεια, προχωρήστε και δοκιμάστε τη φράση σας με την οικιακή σας συσκευή Google. Παρατήρησα ότι χρειάζονται περίπου δύο λεπτά για να είναι έτοιμο.
ΣΗΜΕΙΩΣΗ: Ένα άλλο πράγμα που πρέπει να προσέξετε εδώ. Παρατηρήστε ότι χρησιμοποιώ το "d5" στην κλήση API μου, αλλά συνδέθηκα στο pin D1 στον πίνακα. Μου πήρε περίπου μια μέρα για να καταλάβω ότι η αρίθμηση των καρφιών GPIO και η αρίθμηση της οθόνης στον πίνακα δεν είναι τα ίδια. Αφού άλλαξα τιμές με απευθείας κλήσεις URL και δοκίμασα τις τάσεις σε διαφορετικές ακίδες με μετρητή βολτ, ήμουν σε θέση να παρατηρήσω ότι μια κλήση στο d1 μέσω του API άλλαξε την τάση, αλλά όχι στο D1 στον πίνακα. Το d5/GPIO 5 αντιστοιχούσε στην πραγματικότητα στο D1 στον πίνακα. Μόλις έκανα αυτήν την προσαρμογή, όλα λειτούργησαν υπέροχα!
Το να συνδέσετε την Alexa είναι πανομοιότυπο με το Google Home, απλώς χρησιμοποιείτε την υπηρεσία Alexa στο IFTTT.
Βήμα 11: Συμπέρασμα
Σε αυτό το σημείο, θα πρέπει να έχετε ένα λειτουργικό ρελέ IOT με φωνητικό έλεγχο χρησιμοποιώντας το Wemos D1 mini lite. Απολαύστε και καλή τύχη!
Και πάλι, ο ηλεκτρισμός είναι επικίνδυνος, οπότε λάβετε τις κατάλληλες προφυλάξεις και εάν δεν είστε κατάλληλοι, μην το κάνετε.
Συνιστάται:
Διακόπτης ρελέ δύο κουμπιών: 3 βήματα

Διακόπτης ρελέ δύο κουμπιών: Αυτό το άρθρο σας δείχνει πώς να ενεργοποιήσετε και να απενεργοποιήσετε το διακόπτη κουμπιού. Αυτό το κύκλωμα μπορεί να γίνει με δύο διακόπτες. Πατάτε έναν διακόπτη και ο λαμπτήρας ανάβει. Πατάτε έναν άλλο διακόπτη και ο λαμπτήρας σβήνει. Ωστόσο, αυτό το Ins
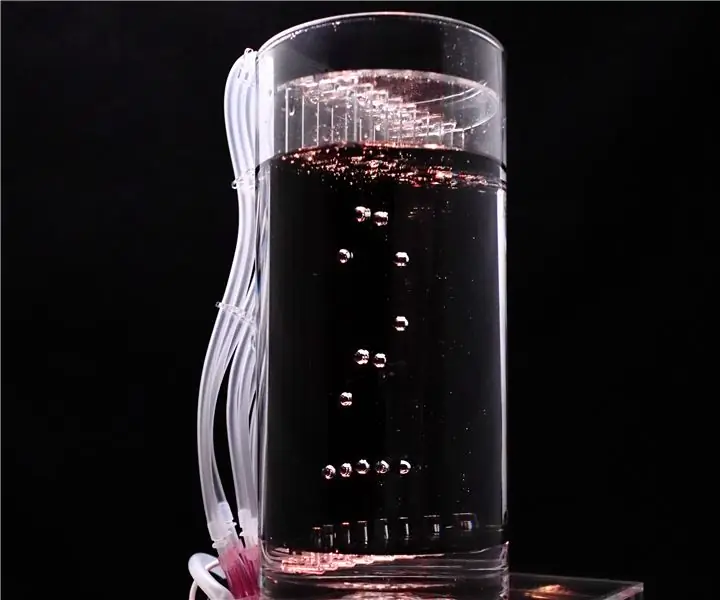
Λαμπερό ρολόι με φυσαλίδες αέρα. Υποστηρίζεται από ESP8266: 7 βήματα (με εικόνες)

Λαμπερό ρολόι με φυσαλίδες αέρα. Τροφοδοτείται από ESP8266: Το «λαμπερό ρολόι φυσαλίδων αέρα» εμφανίζει την ώρα και μερικά γραφικά με φωτισμένες φυσαλίδες αέρα σε υγρό. Σε αντίθεση με την οθόνη led matrioly, παρασυρόμενες, λαμπερές φυσαλίδες αέρα μου δίνουν κάτι για να χαλαρώσω. Στις αρχές της δεκαετίας του '90, φανταζόμουν "οθόνη φούσκας". Unfo
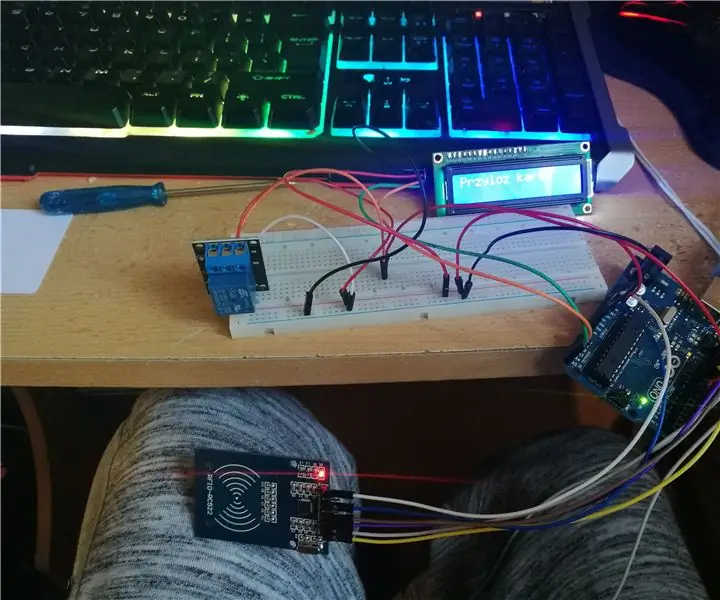
Διακόπτης ρελέ RFID Arduino Uno, με οθόνη I2C: 4 βήματα

RFID Arduino Uno Relay Switch, With I2C Display: Γεια, αυτό είναι το πρώτο μου έργο, το όνομά μου είναι Oskar και είμαι 13. Αυτό το έργο λειτουργεί με οθόνη I2C, όχι κανονική
Ρυθμιζόμενος διακόπτης ρελέ χρονοδιακόπτη 555 - Monostable Multivibrator Circuit: 7 Βήματα

Ρυθμιζόμενος διακόπτης ρελέ χρονοδιακόπτη 555 | Monostable Multivibrator Circuit: Μάθετε πώς μπορείτε να φτιάξετε έναν ακριβή ρυθμιζόμενο χρονοδιακόπτη με μεταβλητή καθυστέρηση από 1 - 100 δευτερόλεπτα που χρησιμοποιεί το 555 IC. Ο χρονοδιακόπτης 555 έχει διαμορφωθεί ως Monostable Multivibrator. Το φορτίο εξόδου οδηγείται από τον διακόπτη ρελέ ο οποίος με τη σειρά του ελέγχεται από τ
Διακόπτης ρελέ ενεργοποιημένης φωνής (Arduino): 6 βήματα (με εικόνες)

Voice Activated Relay Switch (Arduino): Γεια σε όλους! Σε αυτό το έργο, θα σας δείξω πώς να εφαρμόσετε φωνητικές εντολές για τα έργα σας Arduino. Χρησιμοποιώντας φωνητικές εντολές, θα σας δείξω πώς να ελέγχετε μια μονάδα διακόπτη ρελέ
