
Πίνακας περιεχομένων:
- Βήμα 1: Βήμα 1: Δημιουργήστε το βασικό σας ρομπότ
- Βήμα 2: Βήμα 2: Βρείτε και παραγγείλετε την οθόνη OLED
- Βήμα 3: Βήμα 3: Συνδέστε το OLED στο Arduino Nano
- Βήμα 4: Βήμα 4: Δοκιμάστε την οθόνη σας
- Βήμα 5: Βήμα 5: Προσθέστε το OLED στο ρομπότ
- Βήμα 6: Βήμα 6: Προβολή παραμέτρων ρομπότ
- Βήμα 7: Βήμα 7: Σχεδιάστε μερικά πρόσωπα
- Βήμα 8: Βήμα 8: Προσαρμογή
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:39.

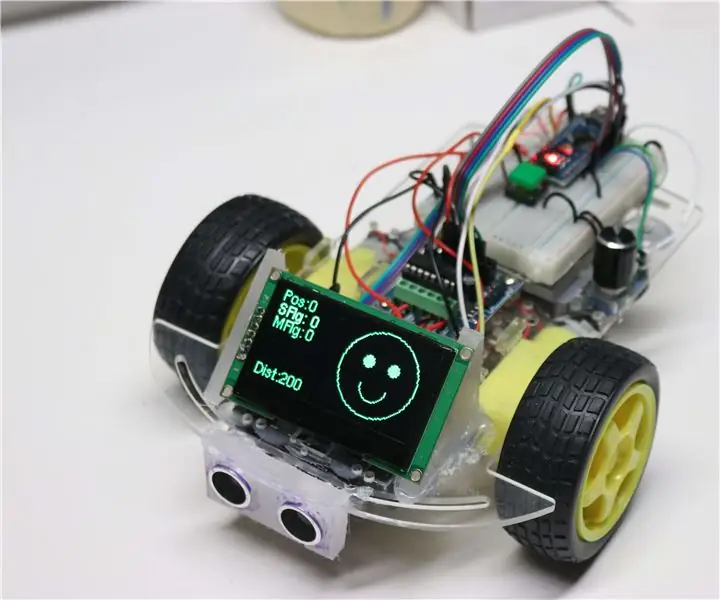
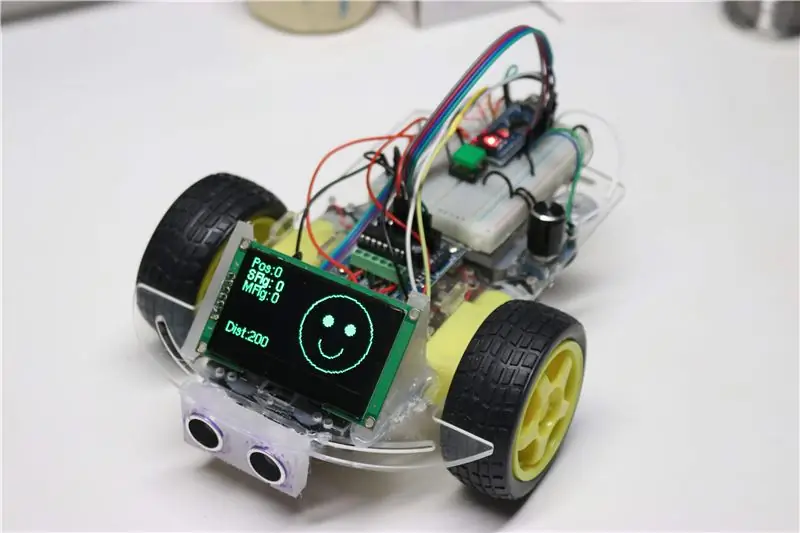
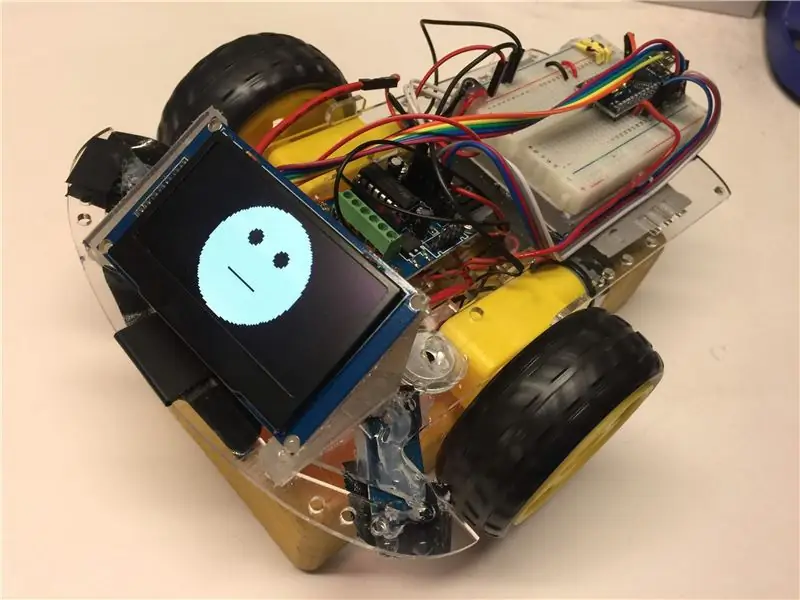
Αυτός ο οδηγός θα σας δείξει πώς να δημιουργήσετε ένα ρομπότ αποφυγής σύγκρουσης χαμηλού κόστους (39 $) με ένα πρόσωπο στη γραμματοσειρά. Το κάνουμε αυτό χρησιμοποιώντας μια νέα χαμηλού κόστους, φωτεινή οθόνη OLED. Οι μαθητές μας λατρεύουν να προσθέτουν πρόσωπα στα ρομπότ τους. Τους αρέσει να σχεδιάζουν χαμογελαστά πρόσωπα που αλλάζουν με βάση αυτό που κάνει το ρομπότ.
Υπάρχουν αρκετά μικρά ρομπότ χαμηλού κόστους διαθέσιμα για κάτω από $ 25 που σας επιτρέπουν να διδάξετε τα βασικά της επιστήμης των υπολογιστών. Ένα από τα προβλήματα με αυτά τα ρομπότ είναι ότι δεν παρέχουν διαφάνεια ως προς το τι συμβαίνει μέσα στο ρομπότ ενώ το χτίζετε. Το 2018 όλα άρχισαν να αλλάζουν με τη διαθεσιμότητα χαμηλού κόστους οθονών υψηλής ποιότητας OLED. Αυτές οι οθόνες έχουν τα ακόλουθα πλεονεκτήματα:
- Είναι πολύ φωτεινά και έχουν υψηλή αντίθεση. Ακόμα και σε ένα φωτεινό δωμάτιο είναι εύκολο να διαβαστούν από πολλές οπτικές γωνίες.
- Έχουν καλή ανάλυση. Αυτά που χρησιμοποιώ είναι 168x64 pixel. Αυτό είναι σχεδόν 4 φορές οι προηγούμενες οθόνες που χρησιμοποιήσαμε.
- Είναι χαμηλής ισχύος και λειτουργούν με συνέπεια ακόμη και όταν η ισχύς του ρομπότ σας μειώνεται.
- Είναι σχετικά χαμηλού κόστους (περίπου $ 16 το καθένα) και οι τιμές πέφτουν.
Στο παρελθόν, ήταν δύσκολο να προγραμματιστούν και θα χρησιμοποιούσαν πάρα πολύ μνήμη για να χρησιμοποιηθούν με χαμηλού κόστους Arduino Nanos. Το Nano έχει μόνο 2K ή δυναμική μνήμη RAM. Αυτός ο οδηγός θα σας δείξει πώς να λύσετε αυτά τα προβλήματα και να δημιουργήσετε ένα ρομπότ που τα παιδιά λατρεύουν να προγραμματίζουν.
Βήμα 1: Βήμα 1: Δημιουργήστε το βασικό σας ρομπότ

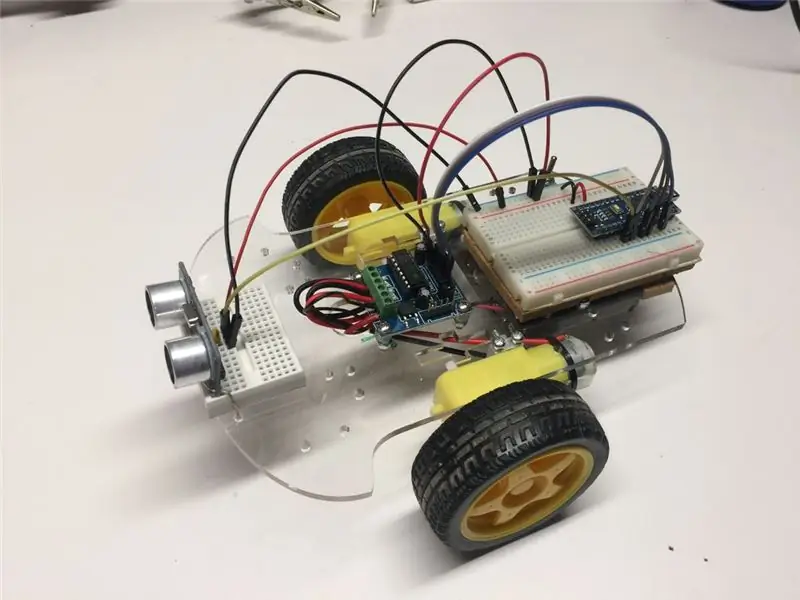
Για να δημιουργήσουμε ένα FaceBot ξεκινάμε συνήθως με το βασικό ρομπότ. Ένα παράδειγμα είναι το ρομπότ CoderDojo αξίας $ 25 που περιγράφεται εδώ. Αυτό το ρομπότ χρησιμοποιεί το χαμηλού κόστους και δημοφιλές Arduino Nano, ένα απλό χειριστήριο μοτέρ, 2 κινητήρες DC και 4 ή 6 μπαταρίες ΑΑ. Οι περισσότεροι μαθητές ξεκινούν χρησιμοποιώντας τον αισθητήρα ping για να κατασκευάσουν ένα ρομπότ αποφυγής σύγκρουσης. Επειδή παρέχει σύστημα τροφοδοσίας 5v είναι ιδανικό για το FaceBot. Για να διατηρήσω το κόστος χαμηλό, συνήθως ζητώ από τους μαθητές μου να παραγγείλουν τα ανταλλακτικά on-line από το e-Bay. Συχνά χρειάζονται 2-3 εβδομάδες για να φτάσουν τα εξαρτήματα και απαιτούν μια μικρή ποσότητα συγκόλλησης για τους κινητήρες και τον διακόπτη ισχύος. Οι υπόλοιπες συνδέσεις πραγματοποιούνται χρησιμοποιώντας ένα ψωμί 400 δεσμών. Οι μαθητές συχνά κολλούν θερμά τα καλώδια για να μην γλιστρήσουν.
Υπάρχει μια αλλαγή που κάνουμε στον τυπικό σχεδιασμό αποφυγής σύγκρουσης. Μετακινούμε τον αισθητήρα ping από την κορυφή του πλαισίου κάτω από το πλαίσιο. Αυτό αφήνει χώρο για την εμφάνιση στο πάνω μέρος του ρομπότ.
Μόλις προγραμματίσετε την αποφυγή σύγκρουσης, διαβάζετε να προσθέσετε ένα πρόσωπο!
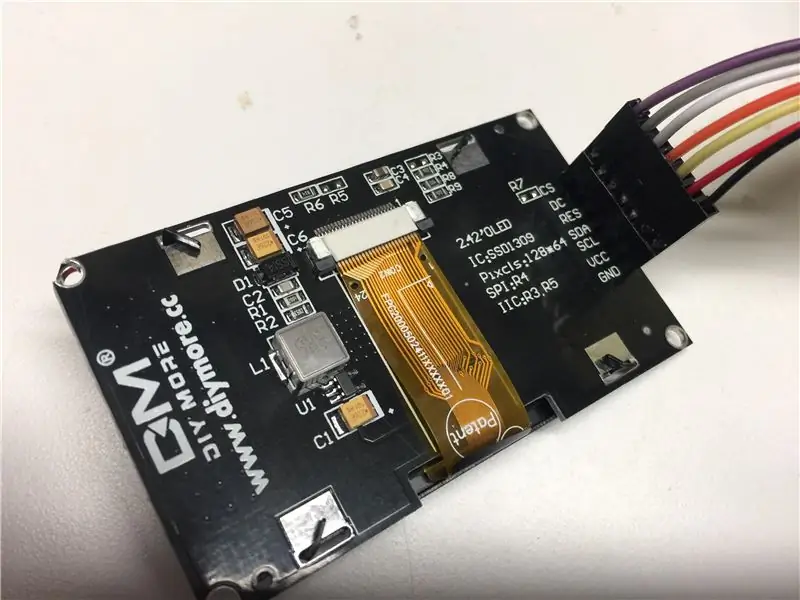
Βήμα 2: Βήμα 2: Βρείτε και παραγγείλετε την οθόνη OLED

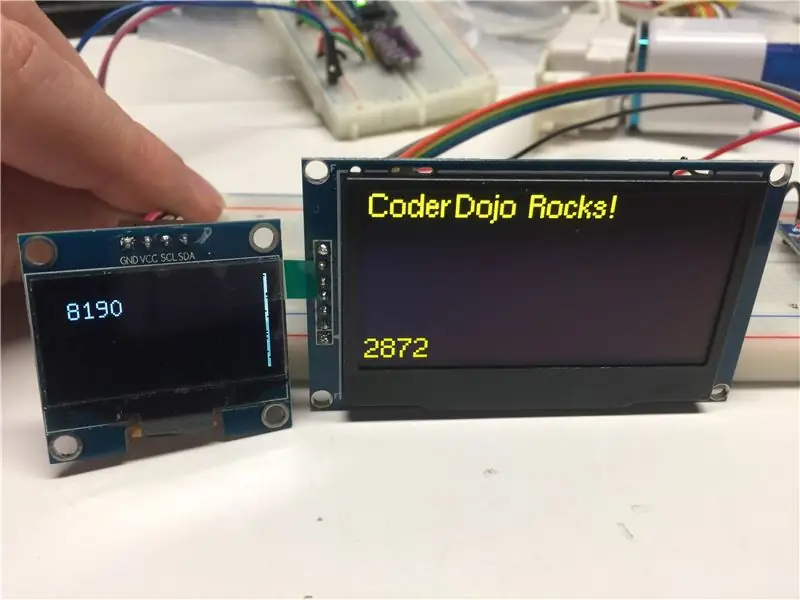
Όταν βγήκαν οθόνες OLED, οι χαμηλού κόστους σχεδιάστηκαν για ρολόγια ή οθόνες φυσικής κατάστασης. Ως αποτέλεσμα, ήταν μικρά, συνήθως περίπου 1 ίντσα σε πλάτος. Τα καλά νέα είναι ότι ήταν χαμηλού κόστους, περίπου $ 3. Κατασκευάσαμε μερικά ρομπότ με αυτές τις οθόνες, αλλά επειδή το μέγεθος των οθονών ήταν περιορισμένο, αυτό που μπορούσαμε να κάνουμε στην οθόνη. Στη συνέχεια, το 2018 αρχίσαμε να βλέπουμε το κόστος των μεγαλύτερων OLED οθονών 2,42 ιντσών να μειώνεται. Τον Ιανουάριο του 2019 οι τιμές μειώθηκαν στα 16 $ περίπου. Είχαμε τελικά μια υπέροχη οθόνη που θα μπορούσαμε να χρησιμοποιήσουμε για τα ρομπότ μας.
Ακολουθούν οι προδιαγραφές αυτών των οθονών:
- 2,42 ίντσες (διαγώνια μέτρηση)
- 128 pixel σε πλάτος (διάσταση x)
- Ύψος 64 pixel (διάσταση y)
- Χαμηλή ισχύς (συνήθως 10ma)
- Μονόχρωμο (έρχονται σε κίτρινο, πράσινο, μπλε και λευκό)
- Προεπιλεγμένη διεπαφή SPI αν και μπορείτε να την αλλάξετε σε I2C αν θέλετε
- Πρόγραμμα οδήγησης SSD1309 (ένα πολύ κοινό πρόγραμμα οδήγησης οθόνης)
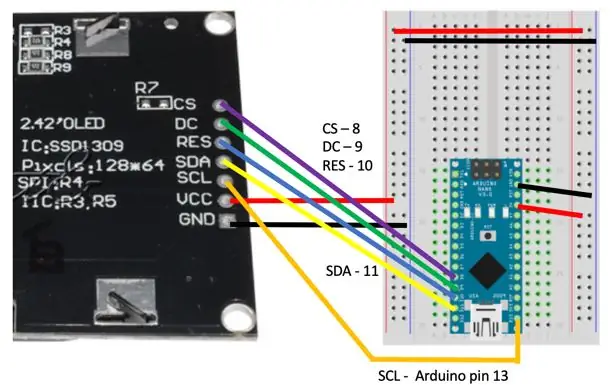
Η διασύνδεση SPI έχει επτά καλώδια. Ακολουθούν οι τυπικές ετικέτες στη διεπαφή:
- CS - Επιλογή τσιπ
- DC - Δεδομένα/Εντολή
- ΑΠΕ - Επαναφορά
- SDA - Δεδομένα - θα πρέπει να συνδεθεί με το Arduino Nano pin 11
- SCL - Ρολόι - αυτό πρέπει να συνδεθεί με τον ακροδέκτη Arduino Nano 13
- VCC - +5 βολτ
- GND - Έδαφος
Θα χρειαστεί επίσης να έχετε κάποιο καλώδιο για να συνδέσετε την οθόνη στην πλάκα ψωμιού. Οι οθόνες συνήθως έρχονται με κεφαλίδα 7 ακίδων την οποία κολλάτε στην οθόνη. Χρησιμοποίησα 7 συνδετήρες Dupont 20 mc από αρσενικό σε αρσενικό και τις κόλλησα έτσι ώστε τα καλώδια να βγαίνουν στο πίσω μέρος της οθόνης.
Βήμα 3: Βήμα 3: Συνδέστε το OLED στο Arduino Nano


Τώρα είστε έτοιμοι να δοκιμάσετε το OLED σας. Χρησιμοποιώ ένα άλλο Arduino Nano μόνο για να ελέγξω ότι κάθε οθόνη που λαμβάνω λειτουργεί. Μόλις λειτουργήσουν οι δοκιμές, το συνδέω με το ρομπότ. Το διάγραμμα καλωδίωσης για τον ελεγκτή φαίνεται στο παραπάνω σχήμα. Σημειώστε ότι μπορείτε να μετακινήσετε τις συνδέσεις OLED σε άλλες καρφίτσες που υποστηρίζουν ψηφιακές εξόδους, αλλά αν βεβαιωθείτε ότι το SCL (ρολόι) είναι στο Arduino Nano pin 13 και το SDA (δεδομένα) στο Arduino Nano pin 11, μπορείτε να χρησιμοποιήσετε τις προεπιλεγμένες ρυθμίσεις το λογισμικό. Αυτό κρατά τον κώδικα σας λίγο πιο απλό.
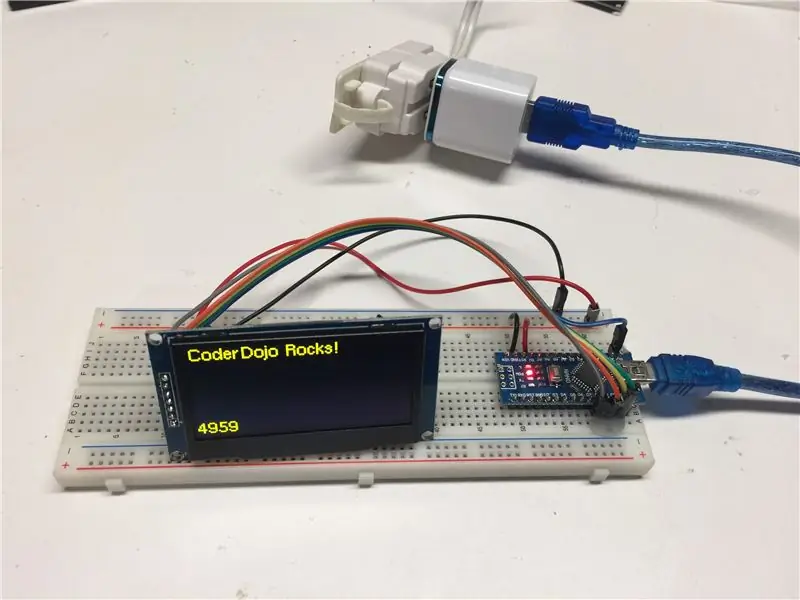
Βήμα 4: Βήμα 4: Δοκιμάστε την οθόνη σας

Για να δοκιμάσουμε την οθόνη σας θα χρησιμοποιήσουμε τη βιβλιοθήκη u8g2. Υπάρχουν άλλες βιβλιοθήκες που μπορείτε να χρησιμοποιήσετε, αλλά από την εμπειρία μου, καμία από αυτές δεν είναι τόσο καλή στη βιβλιοθήκη u8g2. Ένας κρίσιμος παράγοντας είναι το πόσο RAM στο Arduino χρησιμοποιείται από την οθόνη. Το u8g2 είναι η μόνη βιβλιοθήκη που βρήκα και χρησιμοποιεί "Λειτουργία σελίδας" που θα λειτουργεί με το Arduino Nano.
Μπορείτε να προσθέσετε αυτήν τη βιβλιοθήκη στο Arduino IED, αναζητώντας το "u8g2" στο μενού "Διαχείριση βιβλιοθηκών". Μπορείτε επίσης να κατεβάσετε τον κώδικα απευθείας από το gethub.
github.com/olikraus/u8g2
Ο κωδικός δοκιμής που χρησιμοποιώ είναι εδώ:
github.com/dmccreary/coderdojo-robots/blob…
Υπάρχουν μερικά πράγματα που πρέπει να σημειωθούν. Οι αριθμοί ακίδων SCL και SDA σχολιάζονται επειδή είναι οι προεπιλεγμένες ακίδες στο Nano. Ο κατασκευαστής για το u8g2 είναι η βασική γραμμή:
// Χρησιμοποιούμε το SSD1306, 128x64, μονής σελίδας, χωρίς όνομα, 4σύρμα, Υλικό, SPI χωρίς περιστροφή που χρησιμοποιεί μόνο το 27% της δυναμικής μνήμηςU8G2_SSD1306_128X64_NONAME_1_4W_HW_SPI u8g2 (U8G2_R0, CS_PIN, DC_PIN, RDS_;
Χρησιμοποιούμε τη λειτουργία μιας σελίδας, καθώς αυτή η λειτουργία χρησιμοποιεί ελάχιστη μνήμη RAM. Χρησιμοποιούμε τη διασύνδεση υλικού 4 συρμάτων και το OLED έρχεται με SPI από προεπιλογή.
Βήμα 5: Βήμα 5: Προσθέστε το OLED στο ρομπότ

Τώρα που έχουμε ένα λειτουργικό OLED και ξέρουμε πώς να προετοιμάσουμε τις βιβλιοθήκες u8g2 είμαστε έτοιμοι να ενσωματώσουμε το OLED με το βασικό μας ρομπότ. Υπάρχουν μερικά πράγματα που πρέπει να λάβετε υπόψη. Στη δοκιμή OLED, χρησιμοποιήσαμε τις καρφίτσες που ήταν όλες η μία δίπλα στην άλλη για να διευκολύνουμε την καλωδίωση. Δυστυχώς, χρειαζόμαστε τον πείρο 9 για να οδηγήσουμε το ρομπότ μας επειδή είναι ένας από τους ακροδέκτες PWM που πρέπει να στείλουμε ένα αναλογικό σήμα στο πρόγραμμα οδήγησης του κινητήρα. Η λύση είναι να μετακινήσετε το σύρμα που βρίσκεται στον πείρο 9 σε έναν άλλο ελεύθερο πείρο και στη συνέχεια να αλλάξετε τη δήλωση #define σε αυτόν τον νέο πείρο. Για να τοποθετήσω το OLED στο μπροστινό μέρος του ρομπότ έκοψα δύο τριγωνικά κομμάτια από πλεξιγκλάς και ζεστά κολλημένα τους στο πλαίσιο. Πάντα μου αρέσει να χρησιμοποιώ γυαλόχαρτο για να τραβήξω την επιφάνεια του πλεξιγκλάς πριν κολλήσω εν θερμώ τα μέρη μεταξύ τους, ώστε να μην διαχωριστούν πολύ εύκολα.
Στη συνέχεια, ας πάρουμε κάποια δεδομένα σχετικά με το OLED μας και να σχεδιάσουμε μερικά πρόσωπα στο ρομπότ!
Βήμα 6: Βήμα 6: Προβολή παραμέτρων ρομπότ

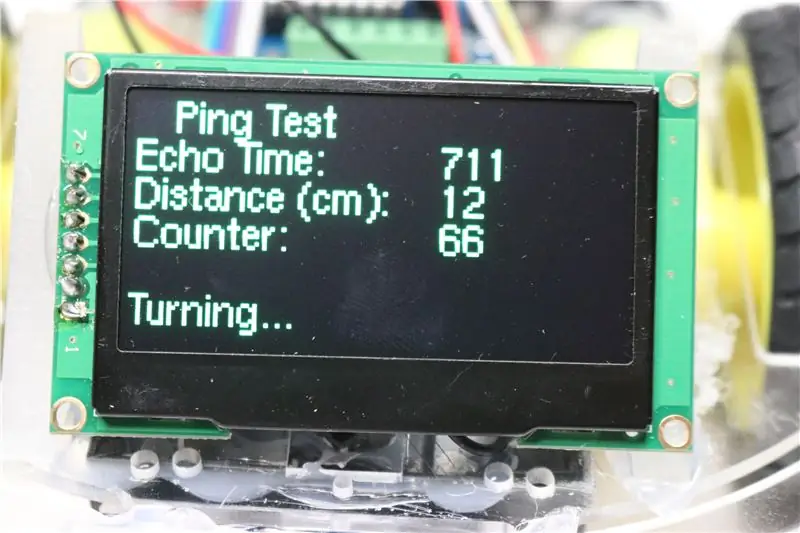
Ένα από τα ωραία πράγματα σχετικά με την ύπαρξη οθόνης είναι ότι βοηθά πραγματικά στη διόρθωση σφαλμάτων σε ό, τι συμβαίνει μέσα στο ρομπότ μας ενώ κυκλοφορεί. Δεν είναι ασυνήθιστο για προγραμματιστές να έχουν μια λειτουργία που λειτουργεί στην επιφάνεια εργασίας όταν είστε συνδεδεμένοι στον υπολογιστή σας μόνο για να ΔΕΝ λειτουργεί όταν το ρομπότ κυκλοφορεί. Η εμφάνιση μιας τιμής όπως η απόσταση που μετράται από τον αισθητήρα ping είναι ένα καλό παράδειγμα εμφάνισης μιας παραμέτρου ρομπότ.
Στην παραπάνω φωτογραφία, η πρώτη γραμμή (choρα ηχώ) δείχνει τον χρόνο καθυστέρησης μεταξύ της έξοδο του ήχου από το ηχείο υπερήχων και του χρόνου που λαμβάνεται από το μικρόφωνο. Αυτός ο αριθμός στη συνέχεια μετατρέπεται σε εκατοστά στη δεύτερη γραμμή (Απόσταση σε cm). Ο μετρητής ενημερώνεται αναζήτηση δεύτερος για να δείξει ότι η οθόνη ενημερώνεται. Το "Turning …" εμφανίζεται μόνο εάν η απόσταση είναι κάτω από έναν συγκεκριμένο αριθμό που ονομάζεται όριο στροφής. Και οι δύο τροχοί κινούνται προς τα εμπρός εάν η απόσταση ping είναι πάνω από αυτόν τον αριθμό. Εάν ο αριθμός είναι κάτω από το όριο στροφής, αντιστρέφουμε τους κινητήρες (δημιουργούμε αντίγραφα ασφαλείας) και στη συνέχεια αλλάζουμε κατεύθυνση.
Ακολουθεί ένα δείγμα κώδικα που σας δείχνει πώς μπορείτε να λάβετε τις τιμές από τον αισθητήρα ping και να εμφανίσετε τις τιμές στην οθόνη OLED.
Ακολουθεί ένα παράδειγμα που δοκιμάζει τρεις αισθητήρες ping (αριστερά, κέντρο και δεξιά) και εμφανίζει τις τιμές στην οθόνη:
github.com/dmccreary/coderdojo-robots/blob…
Βήμα 7: Βήμα 7: Σχεδιάστε μερικά πρόσωπα

Τώρα έχουμε όλα τα κομμάτια στη θέση τους για να σχεδιάσουμε κάποια πρόσωπα. Οι μαθητές μας συνήθως πιστεύουν ότι το ρομπότ θα πρέπει να έχει ένα χαρούμενο πρόσωπο αν προχωράει. Όταν βλέπει κάτι μπροστά του, καταγράφει μια αίσθηση έκπληξης. Στη συνέχεια, κάνει πίσω και κοιτάζει γύρω, ίσως με τα μάτια να κινούνται για να σηματοδοτήσουν σε ποια κατεύθυνση θα στραφεί.
Η εντολή σχεδίασης για να σχεδιάσετε ένα πρόσωπο είναι αρκετά απλή. Μπορούμε να σχεδιάσουμε έναν κύκλο για το περίγραμμα του προσώπου και να γεμίσουμε κύκλους για κάθε μάτι. Το στόμα μπορεί να είναι μισός κύκλος για ένα χαμόγελο και ένας γεμάτος στρογγυλός κύκλος για μια αίσθηση έκπληξης. Αυτό είναι το μέρος όπου τα παιδιά μπορούν να χρησιμοποιήσουν τη δημιουργικότητά τους για να εξατομικεύσουν τις εκφράσεις. Μερικές φορές σχεδιάζω σκόπιμα κακά πρόσωπα και ζητώ από τους μαθητές να με βοηθήσουν να τα κάνω καλύτερα.
Μπορείτε να χρησιμοποιήσετε τις λειτουργίες display.height () και display.width () για να λάβετε το μέγεθος της οθόνης. Στον παρακάτω κώδικα ρυθμίζουμε μεταβλητές
half_width = display.width ()/2; half_height = display.height ()/2;
Εάν κάνετε αυτούς τους υπολογισμούς πολλές φορές, ο κώδικας είναι λίγο πιο γρήγορος εάν υπολογιστούν μία φορά και αποθηκευτούν σε μια μεταβλητή. Ακολουθούν μερικά παραδείγματα για το πώς σχεδιάζεται το βαρετό ίσιο πρόσωπο πάνω:
// το κάνουμε αυτό στην αρχή κάθε βρόχου
display.clearDisplay (); // σχεδιάστε ένα ανοιχτόχρωμο πρόσωπο για το φόντο // αριστερό μάτι darkdisplay.fillCircle (half_width + 10, display.height ()/3, 4, BLACK); // σχεδιάστε μια ευθεία γραμμή για την εμφάνιση του στόματος.drawLine (half_width - 10, display.height ()/3 * 2, half_width + 10, display.height ()/3 * 2, BLACK); // αυτή η γραμμή στέλνει το νέο μας πρόσωπο στην οθόνη OLED display.display ();
Βήμα 8: Βήμα 8: Προσαρμογή

Η σχεδίαση του βασικού προσώπου είναι μόνο η αρχή. Οι μαθητές μπορούν να δημιουργήσουν πολλές παραλλαγές. Πολλοί μαθητές έχουν προσθέσει ένα μικρό ηχείο που παίζει ήχους ή ήχους καθώς κινούνται.
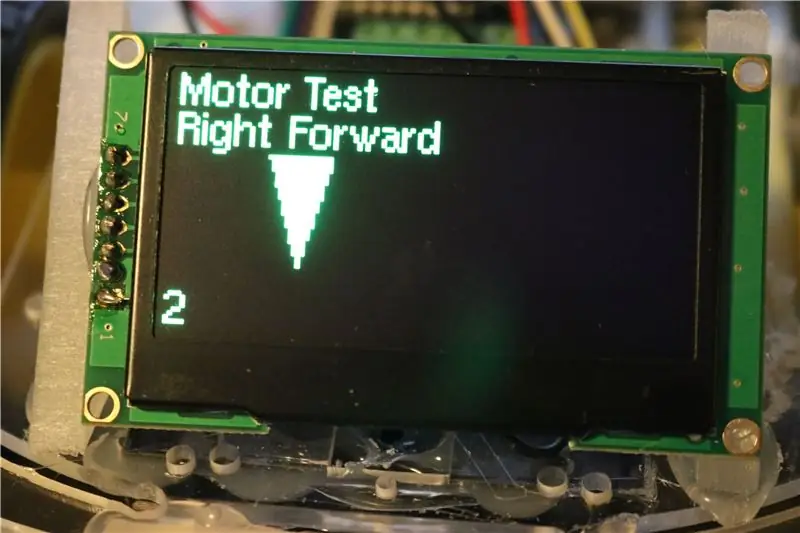
Μπορείτε επίσης να δημιουργήσετε μικρότερα προγράμματα δοκιμών που βοηθούν τους μαθητές σας να συνδέσουν σωστά τους κινητήρες. Για παράδειγμα, ένα βέλος (τρίγωνο) στην οθόνη θα πει στον μαθητή ποια κατεύθυνση πρέπει να γυρίζει ο τροχός όταν συνδέετε τους κινητήρες. Το πρόγραμμα δοκιμών περνά μέσα από κάθε μία από τις κατευθύνσεις του κινητήρα:
- Δεξιά Εμπρός
- Δεξιά όπισθεν
- Αριστερά Εμπρός
- Αριστερή όπισθεν
Για κάθε λειτουργία, η οθόνη ενημερώνεται με μια νέα οθόνη για να δείχνει ποιος τροχός πρέπει να γυρίζει και σε ποια κατεύθυνση.
Ένα παράδειγμα αυτού του προγράμματος είναι εδώ
github.com/dmccreary/coderdojo-robots/blob…
Υπάρχουν πολλά επιπλέον παραδείγματα και λεπτομέρειες προγραμματισμού στη σελίδα CoderDojo Robots GitHub FaceBot.
Υπάρχει επίσης μια έκδοση του ρομπότ FaceBot που επιτρέπει στους μαθητές να αλλάζουν όλες τις παραμέτρους αποφυγής σύγκρουσης (ταχύτητα προς τα εμπρός, απόσταση στροφής, χρόνος στροφής, ταχύτητα στροφής) απευθείας χρησιμοποιώντας την οθόνη. Δεν απαιτείται υπολογιστής για να "προγραμματίσει" αυτά τα ρομπότ! Αυτές οι εκδόσεις είναι ιδανικές για MakerFairs και εκδηλώσεις που δεν θέλετε να μεταφέρετε υπολογιστές.
Πείτε μας σε ποια νέα πρόσωπα εμφανίζεστε εσείς και οι μαθητές σας!
Καλή κωδικοποίηση!
Συνιστάται:
Πώς να φτιάξετε 4G LTE Double BiQuade Antenna Εύκολα Βήματα: 3 Βήματα

Πώς να κάνετε εύκολα 4G LTE διπλή κεραία BiQuade Antenna: Τις περισσότερες φορές αντιμετώπισα, δεν έχω καλή ισχύ σήματος στις καθημερινές μου εργασίες. Ετσι. Searchάχνω και δοκιμάζω διάφορους τύπους κεραίας αλλά δεν δουλεύω. Μετά από σπατάλη χρόνου βρήκα μια κεραία που ελπίζω να φτιάξω και να δοκιμάσω, γιατί δεν είναι η βασική αρχή
Σχεδιασμός παιχνιδιών στο Flick σε 5 βήματα: 5 βήματα

Σχεδιασμός παιχνιδιών στο Flick σε 5 βήματα: Το Flick είναι ένας πραγματικά απλός τρόπος δημιουργίας ενός παιχνιδιού, ειδικά κάτι σαν παζλ, οπτικό μυθιστόρημα ή παιχνίδι περιπέτειας
Σύστημα ειδοποίησης αντίστροφης στάθμευσης αυτοκινήτου Arduino - Βήματα βήμα προς βήμα: 4 βήματα

Σύστημα ειδοποίησης αντίστροφης στάθμευσης αυτοκινήτου Arduino | Βήματα βήμα προς βήμα: Σε αυτό το έργο, θα σχεδιάσω ένα απλό κύκλωμα αισθητήρα στάθμευσης αντίστροφης στάθμευσης αυτοκινήτου Arduino χρησιμοποιώντας Arduino UNO και υπερηχητικό αισθητήρα HC-SR04. Αυτό το σύστημα ειδοποίησης αυτοκινήτου με βάση το Arduino μπορεί να χρησιμοποιηθεί για αυτόνομη πλοήγηση, κλίμακα ρομπότ και άλλα εύρη
Ανίχνευση προσώπου στο Raspberry Pi 4B σε 3 βήματα: 3 βήματα

Ανίχνευση προσώπου στο Raspberry Pi 4B σε 3 βήματα: Σε αυτό το Instructable πρόκειται να πραγματοποιήσουμε ανίχνευση προσώπου στο Raspberry Pi 4 με το Shunya O/S χρησιμοποιώντας τη βιβλιοθήκη Shunyaface. Το Shunyaface είναι μια βιβλιοθήκη αναγνώρισης/ανίχνευσης προσώπου. Το έργο στοχεύει στην επίτευξη της ταχύτερης ταχύτητας ανίχνευσης και αναγνώρισης με
DIY Vanity Mirror σε εύκολα βήματα (χρησιμοποιώντας φώτα λωρίδας LED): 4 βήματα

DIY Vanity Mirror σε εύκολα βήματα (χρησιμοποιώντας φώτα λωρίδας LED): Σε αυτήν την ανάρτηση, έφτιαξα ένα DIY Vanity Mirror με τη βοήθεια των λωρίδων LED. Είναι πραγματικά υπέροχο και πρέπει να τα δοκιμάσετε επίσης
