
Πίνακας περιεχομένων:
- Βήμα 1: Βίντεο επίδειξης
- Βήμα 2: Πράγματα που χρειαζόμαστε
- Βήμα 3: Πώς λειτουργεί;
- Βήμα 4: Διεπαφή χρήστη
- Βήμα 5: Χρησιμοποιήστε περιπτώσεις και πλεονεκτήματα
- Βήμα 6: Arduino MKR WiFi 1010
- Βήμα 7: Arduino IDE
- Βήμα 8: Πύλη αιχμαλωσίας
- Βήμα 9: Twilio & Things Speak
- Βήμα 10: Λειτουργία AP ή STA
- Βήμα 11: TM1637 Bηφιακή οθόνη σωλήνων 4 bit και κουμπί ώθησης
- Βήμα 12: Κύκλωμα
- Βήμα 13: Περίπτωση
- Βήμα 14: Σχέδιο Arduino
- Βήμα 15: Το QMN
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Γεια σου Γκι, Τώρα σπουδάζω στο +2 που ισοδυναμεί με 12η Δημοτικού. Με ενδιαφέρει πολύ η επιστήμη των υπολογιστών και επίσης το κύριο αντικείμενό μου είναι αυτό. Πέρασα πολύ χρόνο στην ανάπτυξη έργων Embedded. Έχω περίπου 3 χρόνια εμπειρίας στον ενσωματωμένο τομέα. Επικεντρώνομαι πάντα σε καινοτόμες και ποικίλες λύσεις. Οι γονείς μου μου έδωσαν τεράστια υποστήριξη για να κάνω αυτό το έργο.
Το κύριο θέμα του διαγωνισμού είναι η δημιουργία λύσεων ανοιχτής ακρόασης.
Εδώ δημιουργώ μια συσκευή που ονομάζεται QMN (Queue Management Node) η οποία μπορεί να δημιουργήσει ένα εικονικό διακριτικό και έτσι μπορεί να διατηρήσει την εικονική ουρά.
Σε ορισμένες ουρές, πρέπει να λάβουμε φυσικές μάρκες από τον πάγκο που πιθανότατα θα σας οδηγήσουν σε κίνδυνο. Έτσι, χρησιμοποιώντας αυτά τα εικονικά μάρκες μπορείτε να αποφύγετε αυτόν τον κίνδυνο. Πραγματικά λαμβάνετε εικονικά μάρκες στο smartphone σας. Το διακριτικό είναι εντελώς hands-free.
Είναι ένας απλός φιλικός προς το χρήστη εικονικός κατασκευαστής ουρών που τροφοδοτείται από το Arduino MKR WiFI 1010.
Βήμα 1: Βίντεο επίδειξης


Δείτε το demo βίντεο για να το μάθετε.
Βήμα 2: Πράγματα που χρειαζόμαστε
Συστατικά υλικού
- Arduino MKR WiFi 1010 x 1
- Μονάδα πίεσης κουμπιού x 1
- TM1637 4 Bits Tηφιακή μονάδα οθόνης LED Tube x 1
-
Άλτες x 1
Στοιχεία λογισμικού
- Arduino IDE
- Twilio SMS API
- ThingSpeak API
Εργαλεία
- Wire Stripper & Cutter x 1
- Συγκολλητικό σίδερο x 1
- Συγκόλληση x 1
Βήμα 3: Πώς λειτουργεί;

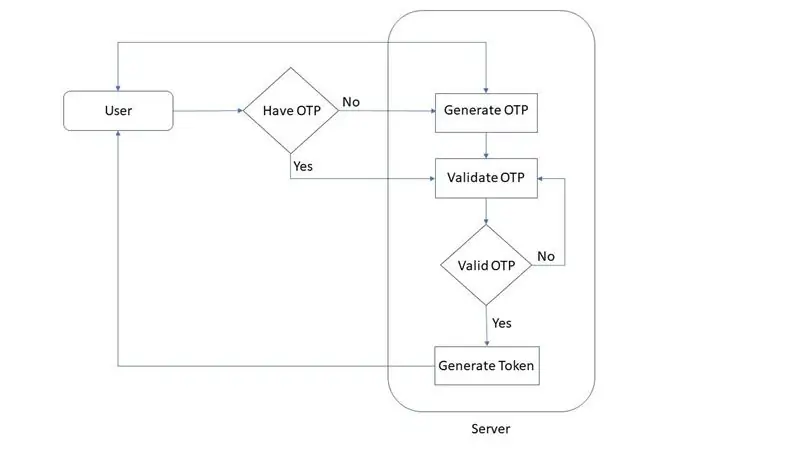
Ο κόμβος διαχείρισης ουρών (QMN) είναι η συσκευή που δημιουργεί έξυπνα διακριτικά. Για τη δημιουργία των έξυπνων μάρκων, το άτομο πρέπει να βρίσκεται στην περιοχή wifi του Arduino MKR 1010. Το άτομο χρειάζεται επίσης ένα smartphone για να ολοκληρώσει τη διαδικασία. Η ροή εργασίας θα έχει ως εξής…
- Ένα σημείο πρόσβασης WI-FI θα δημιουργηθεί από το Arduino MKR 1010.
- Το άτομο που θέλει διακριτικό πρέπει να συνδέσει το τηλέφωνο στο σημείο πρόσβασης και αυτό θα ανακατευθυνθεί στο localhost.
- Σε αυτή τη σελίδα, το άτομο πρέπει να εισαγάγει τον αριθμό τηλεφώνου του/της. Εκείνη τη στιγμή, το OTP θα σταλεί στον σχετικό αριθμό για να το επαληθεύσει. Ο αριθμός τηλεφώνου λαμβάνεται σκόπιμα για την ειδοποίηση.
- Αφού επαληθεύσετε τον αριθμό τηλεφώνου, το διακριτικό θα εμφανιστεί στο localhost.
- Όταν έρθει η σειρά του, η συσκευή (QMN) θα στείλει μια ειδοποίηση μηνύματος στο ενδιαφερόμενο άτομο για να πάρει τη σειρά του.
Αυτή η συσκευή λαμβάνει πραγματικά το αίτημα από τους λαούς και τους δίνει τα έξυπνα μάρκες. Για την αποστολή του μηνύματος χρησιμοποιούμε Twilio SMS API στη συσκευή QMN. Η ειδοποίηση του Turn μπορεί να σταλεί πατώντας το κουμπί στο QMN.
Όταν κληθούν όλα τα διακριτικά, μπορείτε να διαγράψετε τη μνήμη πατώντας το κουμπί επαναφοράς στο Arduino MKR WiFi 1010.
Βήμα 4: Διεπαφή χρήστη


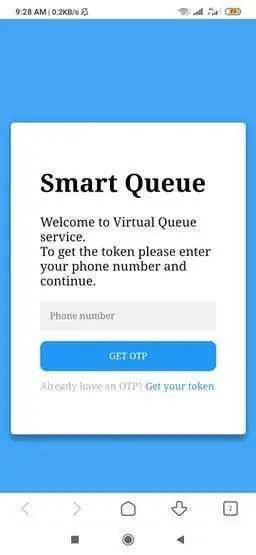
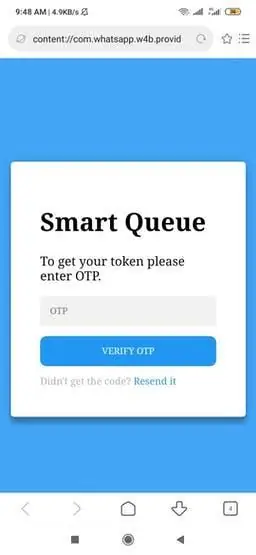
*) Όταν συνδεθείτε στο σημείο πρόσβασης, θα ανακατευθυνθείτε στη σελίδα όπως η πρώτη.
*) Αφού υποβάλετε τον αριθμό τηλεφώνου, θα λάβετε ένα OTP για αυτόν τον αριθμό. Στη συνέχεια, εμφανίζει τη σελίδα OTP για να εισαγάγετε τον αριθμό OTP.
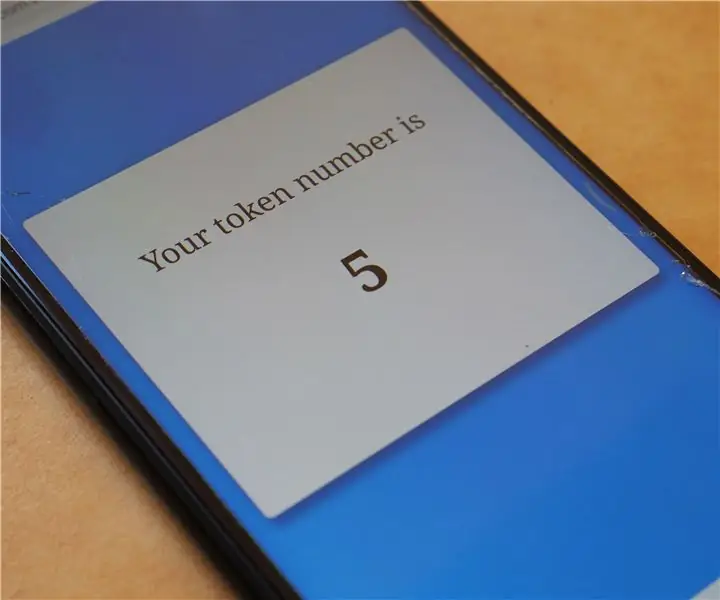
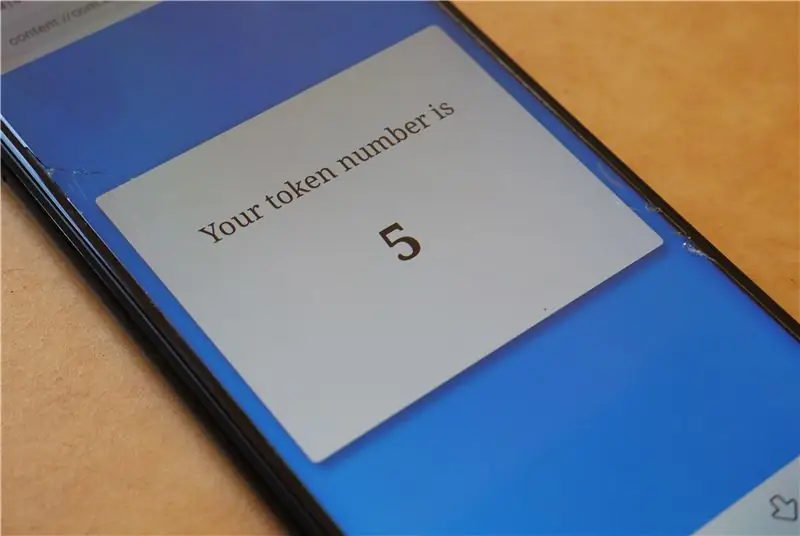
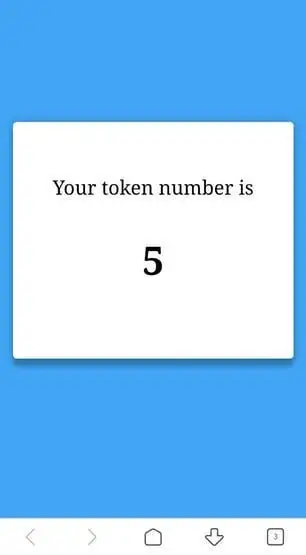
*) Όταν υποβάλετε το σωστό OTP, θα λάβετε το διακριτικό σε αυτήν τη σελίδα διακριτικών.
*) Εάν εισαγάγατε λάθος OTP, θα εμφανιστεί μη έγκυρο OTP.
*) Εάν ο αριθμός σας είχε λάβει ήδη το διακριτικό, θα σας πει ότι έχετε ήδη εγγραφεί.
Αυτό είναι όλο για τη διεπαφή χρήστη.
Δεν ξέρω πολλά για το HTML. Ο πατέρας μου έκανε αυτές τις σελίδες πιο ελκυστικές χρησιμοποιώντας το CSS.
Βήμα 5: Χρησιμοποιήστε περιπτώσεις και πλεονεκτήματα
Μπορεί να χρησιμοποιηθεί οπουδήποτε όπως Νοσοκομεία, Καταστήματα και Ξενοδοχεία.
Πλεονεκτήματα
- Δεν απαιτείται σύνδεση στο διαδίκτυο για λήψη κωδικών
- Μια απλή φιλική προς το χρήστη διεπαφή ιστού.
- Ειδοποίηση εγγενών συσκευών, όταν έρθει η σειρά.
- Χωρίς φυσικά μάρκες.
- Εύκολο στην εφαρμογή.
- Χωρίς περιττό χρόνο αναμονής, εμφανιστείτε όταν έρθει η σειρά σας.
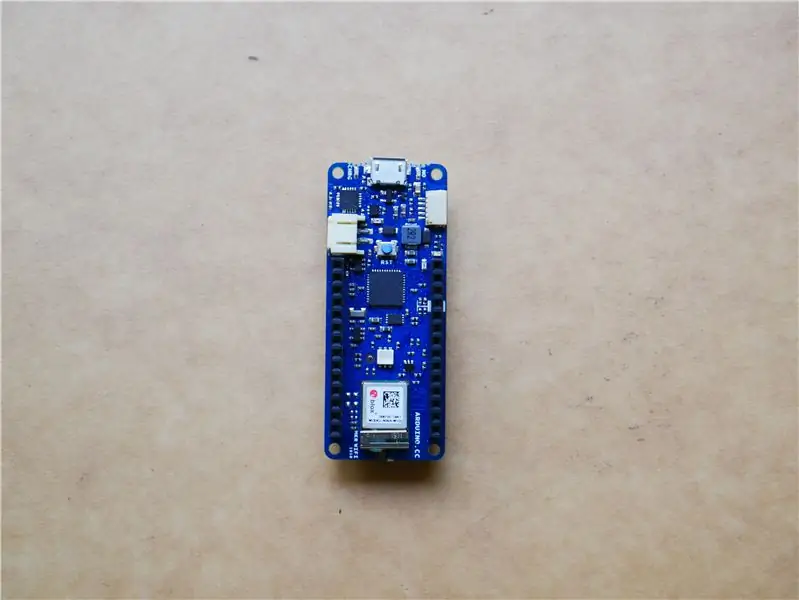
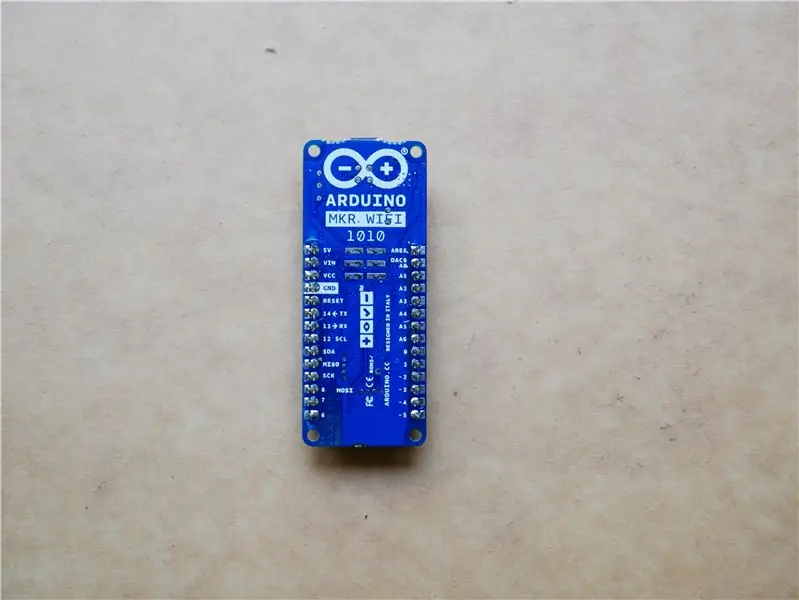
Βήμα 6: Arduino MKR WiFi 1010


Ο εγκέφαλος της συσκευής είναι Arduino MKR WiFi 1010. Είναι το πιο εύκολο σημείο εισόδου στον βασικό σχεδιασμό εφαρμογών IoT και pico-network. Ο κύριος επεξεργαστής της πλακέτας είναι ένας χαμηλής ισχύος Arm® Cortex®-M0 32-bit SAMD21, όπως και στους άλλους πίνακες της οικογένειας Arduino MKR. Η σύνδεση WiFi και Bluetooth® πραγματοποιείται με μια μονάδα από το u-blox, το NINA-W10.
Αυτή η συσκευή βασίζεται πλήρως στη συνδεσιμότητα WiFi του Arduino MKR WiFi 1010. Η συσκευή χρησιμοποιεί τόσο τη λειτουργία AP (Acces Point) όσο και τη λειτουργία STA (Station) της μονάδας wifi. Η συσκευή θα αλλάξει έξυπνα μεταξύ αυτών των λειτουργιών για τη σωστή λειτουργία αυτής της συσκευής.
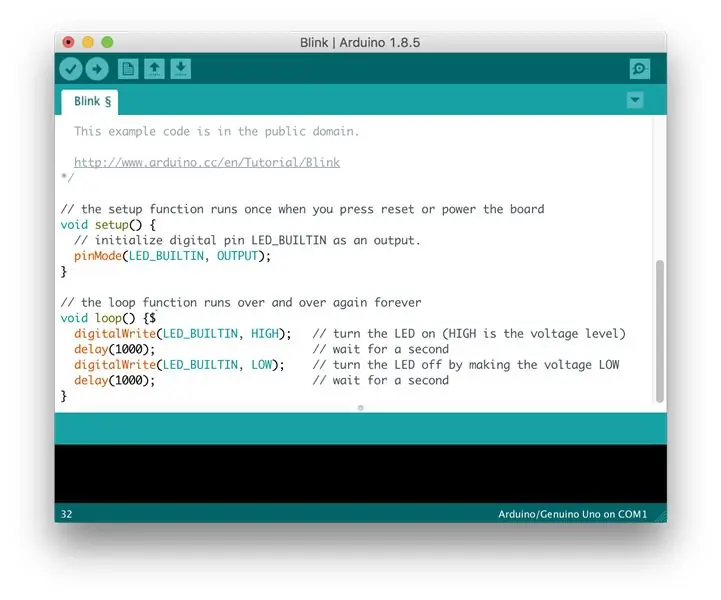
Βήμα 7: Arduino IDE

Το Arduino IDE χρησιμοποιείται εδώ για τον προγραμματισμό του Arduino MKR WiFI 1010. Ρίξτε μια ματιά εδώ για να ξεκινήσετε με τη συσκευή. Χρησιμοποιήστε το πιο πρόσφατο Arduino IDE για τον προγραμματισμό του Arduino MKR wifi 1010. Πριν ξεκινήσετε τον προγραμματισμό, ελέγξτε αν υπάρχει κάποια τελευταία ενημέρωση υλικολογισμικού για τη συσκευή. Ρίξτε μια ματιά εδώ για να μάθετε πώς να ενημερώσετε το υλικολογισμικό.
Βήμα 8: Πύλη αιχμαλωσίας
Στην πραγματικότητα δημιουργούμε ένα σημείο πρόσβασης (AP) από το Arduino MKR WiFI 1010, οποιαδήποτε συσκευή (κινητή) μπορεί να συνδεθεί με αυτό το AP. Για να μεταβείτε στο παρελθόν στη διεπαφή ιστού, ένα άτομο πρέπει να πληκτρολογήσει τη διεύθυνση IP ή το όνομα κεντρικού υπολογιστή στο πρόγραμμα περιήγησης. Αυτό είναι εντάξει, αλλά ο χρήστης πρέπει να τοποθετήσει με μη αυτόματο τρόπο το IP ή το όνομα κεντρικού υπολογιστή στο πρόγραμμα περιήγησης. Αυτό είναι πραγματικά περίεργο πράγμα. Αλλά σε αυτή την περίπτωση, η συσκευή που συνδέεται με το QMN θα ανακατευθυνθεί αυτόματα στη διεπαφή ιστού μέσω της πύλης αιχμαλωσίας. Εδώ το Captive Portal παίζει μεγάλο ρόλο στη μείωση της προσπάθειας του χρήστη. Υπάρχουν πολλά έργα Captive Portal με συσκευές Espressif, δυστυχώς δεν υπάρχουν κανένα με τη βιβλιοθήκη NINA. Επειδή το MKR WiFi 1010 χρησιμοποιεί τη βιβλιοθήκη NINA. Επιτέλους, βρήκα ένα έργο στο Arduino hub που χρησιμοποιεί το Captive Portal ως βασικά πράγματα του JayV Στη συνέχεια ξεκίνησα το έργο μου παίρνοντάς το ως βασικό κώδικα. Σχεδόν δουλεύει μια χαρά.
Αυτό που κάνουμε στην πραγματικότητα είναι ότι ορίζουμε DNS και διαθέτουμε Access Point (AP) - διεύθυνση IP και ελέγχουμε πρώτα (16) αιτήματα DNS μέσω θύρας UDP 53. Αφού ελέγξουμε τα πρώτα 16 αιτήματα, θα στείλουμε μια απάντηση για τα αιτήματα DNS με την ανακατευθυνόμενη διεύθυνση IP του ίδιου του σημείου πρόσβασης. Στη συνέχεια, το τηλέφωνο θα φορτώσει αυτόματα τη διεπαφή ιστού μέσω των προγραμμάτων περιήγησης ιστού. Το τελικό αποτέλεσμα θα είναι έτσι όταν μια συσκευή συνδεδεμένη στο καθορισμένο AP, το τηλέφωνο θα φορτώσει αυτόματα τη διεπαφή ιστού. Ο διακομιστής UDP και ο διακομιστής ιστοσελίδων λειτουργούν και οι δύο ταυτόχρονα. Ο διακομιστής ιστού είναι μια απλή κύρια σελίδα με ένα κουμπί φόρμας για την εισαγωγή του αριθμού τηλεφώνου.
Βήμα 9: Twilio & Things Speak


Δυστυχώς, δεν έχω μονάδα GSM για να στείλω τα μηνύματα. Για την αποστολή της ειδοποίησης OTP και συσκευής πρέπει να χρησιμοποιήσουμε οποιοδήποτε SMS API. Έτσι, σε αυτό το έργο, χρησιμοποίησα το API SMS του Twilio για την ολοκλήρωση της εργασίας. Όπως γνωρίζουμε, για να λειτουργήσει το API πρέπει να δώσουμε το αίτημα HTTP για τον διακομιστή. Πρώτα έδωσα κανονικό αίτημα HTTP χωρίς κρυπτογράφηση στο Twilio, αλλά το Twilio δεν εξέτασε το αίτημά μου. Χρειάζονται δακτυλικά αποτυπώματα SSL για να διασφαλίσουν την ασφάλεια. Δεν είδα καμία λειτουργία σε βιβλιοθήκες NINA που υποστηρίζουν αυτά τα SSL. Έτσι χρησιμοποίησα το Thingsspeak για να ενεργοποιήσω το Twilio. Για τη χρήση αυτών των υπηρεσιών πρέπει να εγγραφείτε και στις δύο πλατφόρμες.
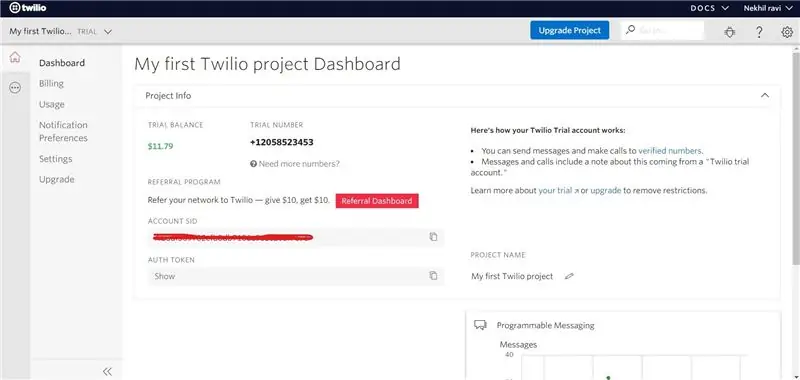
Στο Twilio δημιουργήστε έναν νέο αριθμό και αυτός θα είναι ο αριθμός στον οποίο στείλατε τα δεδομένα. Θα λάβετε δωρεάν πίστωση στο Twilio για μηνύματα. Για τον δοκιμαστικό λογαριασμό, πρέπει να επαληθεύσετε τους αριθμούς στους οποίους θέλετε να στείλετε τα δεδομένα.
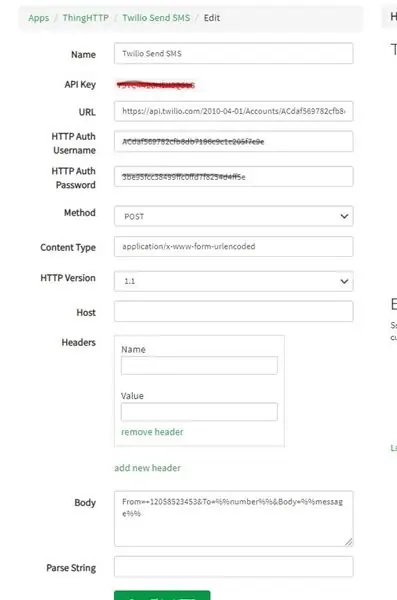
Μεταβείτε στο Thingspeak.com, κάντε κλικ στις εφαρμογές, στη συνέχεια ThingHTTP και στη συνέχεια New ThingHTTP. Αυτό θα σας μεταφέρει στη σελίδα εγκατάστασης. Θα πρέπει να βρείτε το αναγνωριστικό SID και το διακριτικό του λογαριασμού Twilio στη σελίδα του πίνακα ελέγχου Twilio.
- Ονομάστε το Twilio Αποστολή SMS
- Η διεύθυνση URL είναι https://api.twilio.com/2010-04-01/Accounts/YYUR TWILIO ACCOUNT SID/SMS/Messages
- Το όνομα χρήστη HTTP AUT είναι το δικό σας TWILIO ΛΟΓΑΡΙΑΣΜΟ SID
- Ο κωδικός πρόσβασης HTTP AUT είναι το TWILIO AUTH TOKEN
- Ορίστε τη μέθοδο σε POST
- Ο τύπος περιεχομένου είναι εφαρμογή/x-www-form-urlencoded
- Κάντε κλικ στην επιλογή Κατάργηση κεφαλίδων και αφήστε κενό τον κεντρικό υπολογιστή
- Σώμα = Από = ΤΟΝ ΑΡΙΘΜΟ ΤΟΥ TWILIO & Προς = %% αριθμός %% & Σώμα = %% μήνυμα %%
Κάντε κλικ στο Save ThingHTTP. Το κλειδί API του ThingHTTp πρέπει να περιλαμβάνεται στο Arduino Sketch.
Βήμα 10: Λειτουργία AP ή STA
Όλοι οι πίνακες Arduino που διαθέτουν μονάδα Nina κάνουν έναν ρόλο κάθε φορά, δηλαδή λειτουργία σταθμού ή λειτουργία σημείου πρόσβασης. Πρέπει να αλλάζουμε συνεχώς μεταξύ αυτών των τρόπων για να ολοκληρώσουμε τη δουλειά. Πρώτον, το QMN θα είναι σε λειτουργία AP αφού λάβει τον αριθμό που θα μεταβεί στη λειτουργία STA για την αποστολή του OTP. Μετά την αποστολή του OTP, το QMN θα επιστρέψει στη λειτουργία AP. Εάν ένα άτομο ενεργοποιήσει το κουμπί, το QMN θα μεταβεί στη λειτουργία STA για την ειδοποίηση SMS. Μετά από αυτό, θα επιστρέψει στη λειτουργία AP. Για να δώσουμε τη σύνδεση στο διαδίκτυο αλλάζουμε το QMN για τη λειτουργία STA. Το SMS API απαιτεί σύνδεση στο διαδίκτυο.
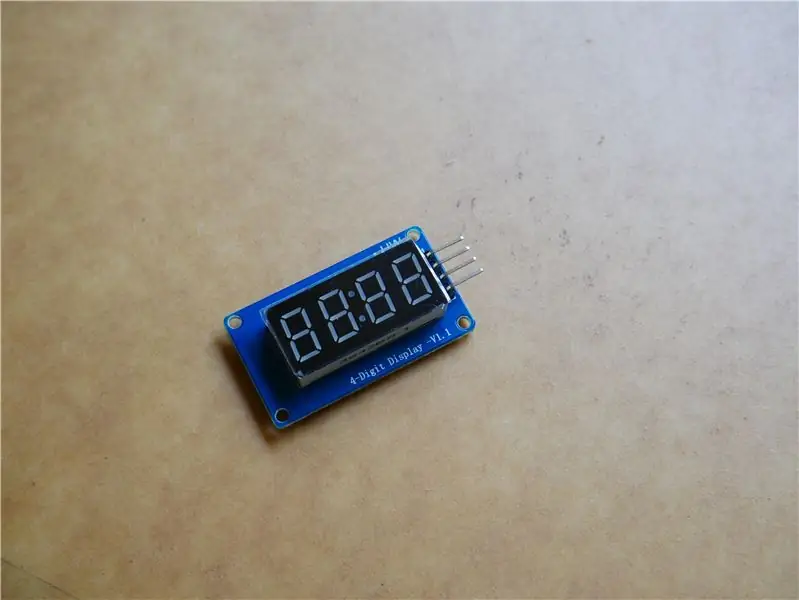
Βήμα 11: TM1637 Bηφιακή οθόνη σωλήνων 4 bit και κουμπί ώθησης


Το TM1637 4 Bits Digital Tube LED Module είναι μια προσιτή λύση για την εμφάνιση των δεδομένων εξόδου του ενσωματωμένου έργου σας. Παρόλο που τα δεδομένα που εμφανίζονται περιορίζονται από αριθμούς, επιτρέπουν στους χρήστες να εμφανίζουν ορισμένους χαρακτήρες όπως A, B, C κ.λπ. Ο τρέχων αριθμός διακριτικού που θα εκτελείται εμφανίζεται σε αυτό το 4-bit LED επτά τμημάτων. Αυτό το LED 7 Dsiplay έχει 4 ψηφία τα οποία ελέγχονται από το TM1637 Driver Chip. Απαιτούνται μόνο δύο συνδέσεις για τον έλεγχο αυτής της μονάδας οθόνης LED ψηφιακού σωλήνα TM1637 4 Bits. Κοιτώντας σε αυτήν την οθόνη, ο καθένας μπορεί εύκολα να καταλάβει τον αριθμό Token. Αυτή είναι η πραγματική χρήση αυτής της συσκευής.
Χρειάζεστε μια βιβλιοθήκη που ονομάζεται TM1637Display.h για να εργαστείτε με αυτήν την ενότητα. Απλώς κατεβάστε τη βιβλιοθήκη από εδώ.
Εδώ το κουμπί ώθησης χρησιμοποιείται για την κλήση των μάρκων. Έχω χρησιμοποιήσει τη μονάδα κουμπιού, οπότε είναι πολύ εύκολο να ενσωματωθεί. Εδώ το κουμπί είναι σε αναπτυσσόμενη λειτουργία. Μπορείτε επίσης εύκολα να φτιάξετε μια μονάδα με αντίσταση και κουμπί.
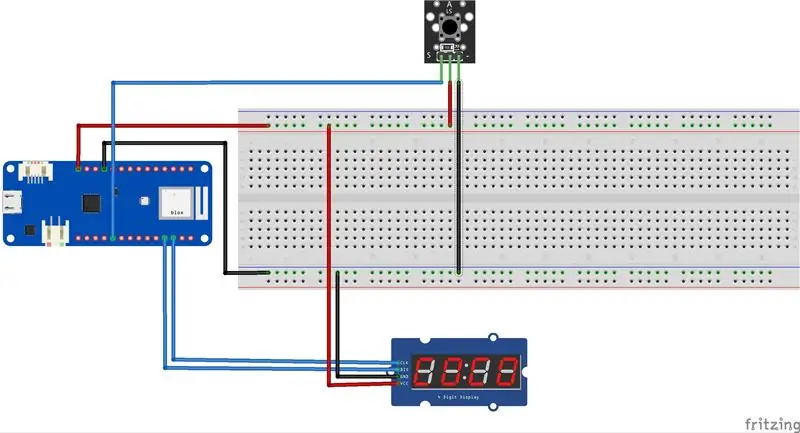
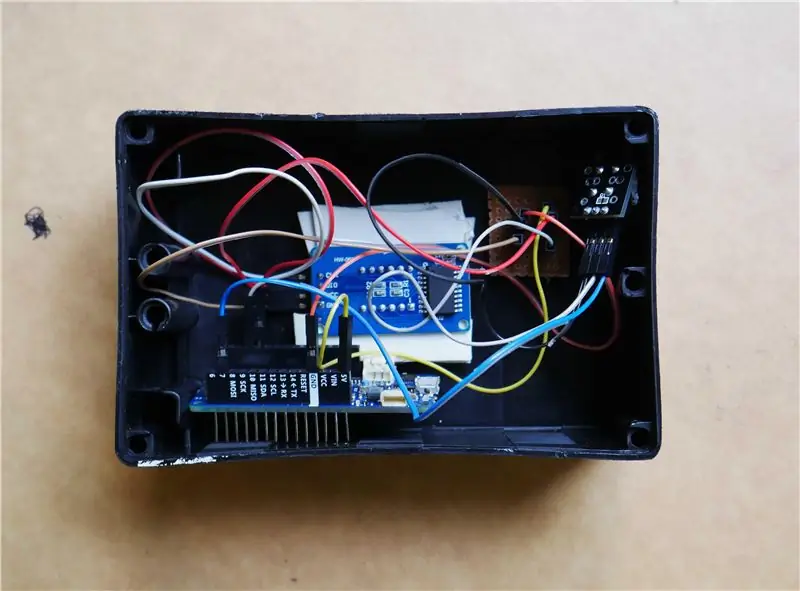
Βήμα 12: Κύκλωμα


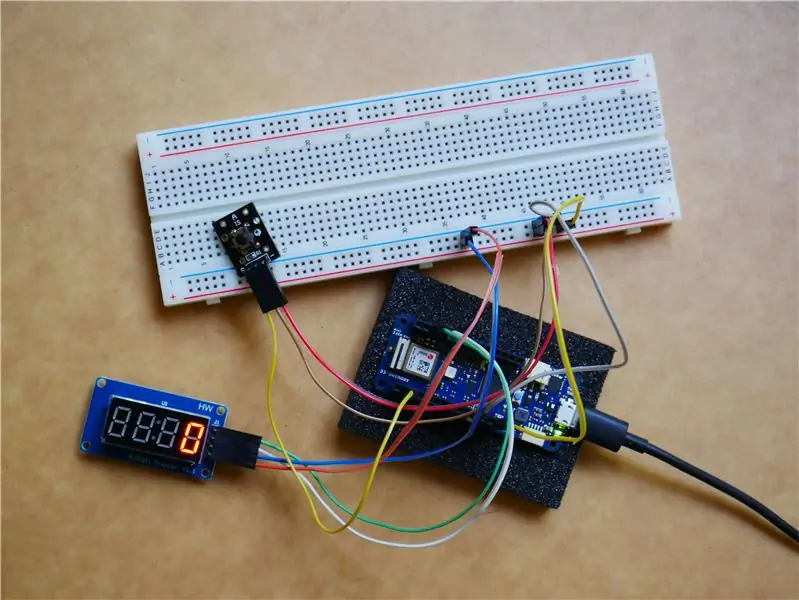
Το κύκλωμα είναι πολύ απλό, δεν αποτελείται από κάποιο πολύπλοκο υλικό. Απλώς συνδεθείτε σύμφωνα με τα διαγράμματα. Πρώτα έκανα το κύκλωμα στο breadboard. Στη συνέχεια, συνδέθηκα με τους βραχυκυκλωτήρες.
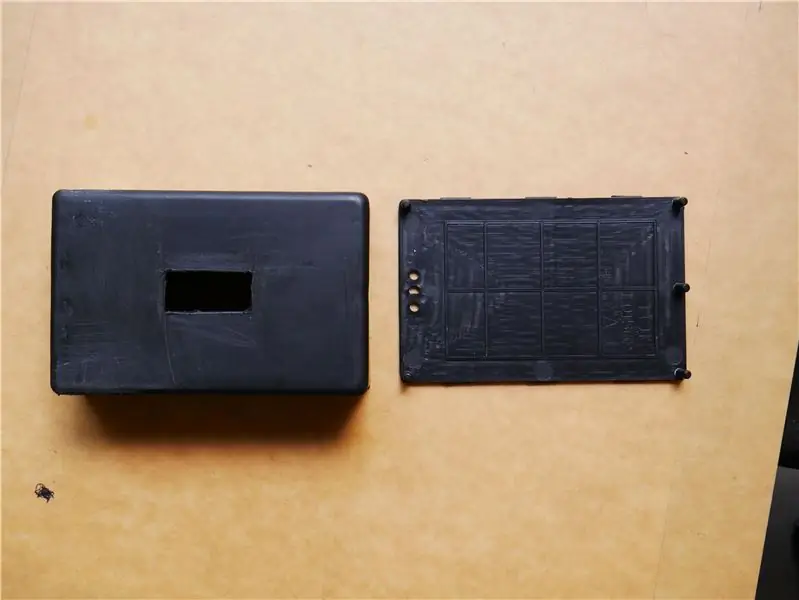
Βήμα 13: Περίπτωση



Πήρα αυτήν την θήκη από ένα τοπικό κατάστημα. Μόλις έκοψα ένα μικρό κομμάτι μπροστά για να δείξω τα επτά τμήματα led για την εμφάνιση του διακριτικού. Έχω επίσης σχίσει δύο κομμάτια από το πλάι, το ένα είναι για το κουμπί και το άλλο είναι για το καλώδιο USB. Για να δώσει δύναμη στον Κόμβο. Αυτή η θήκη ταιριάζει πολύ, Όλα τα εξαρτήματα είναι τοποθετημένα πολύ καλά.
Βήμα 14: Σχέδιο Arduino
Όλες οι σελίδες HTML που εμφανίζονται στη διεπαφή αποθηκεύονται στη μνήμη flash του Arduino MKR WiFi 1010. Για την αποθήκευση χρησιμοποίησα το βοηθητικό πρόγραμμα PROGMEM.
Το PROGMEM είναι μέρος της βιβλιοθήκης pgmspace.h. Περιλαμβάνεται αυτόματα στις σύγχρονες εκδόσεις του IDE. Ωστόσο, εάν χρησιμοποιείτε έκδοση IDE κάτω από 1.0 (2011), θα πρέπει πρώτα να συμπεριλάβετε τη βιβλιοθήκη στο επάνω μέρος του σκίτσου σας, όπως αυτό:
#περιλαμβάνω.
Ενώ το PROGMEM θα μπορούσε να χρησιμοποιηθεί σε μία μόνο μεταβλητή, αξίζει πραγματικά τη φασαρία μόνο εάν έχετε ένα μεγαλύτερο μπλοκ δεδομένων που πρέπει να αποθηκευτούν, το οποίο είναι συνήθως το πιο εύκολο σε έναν πίνακα. Έχουμε ένα μεγάλο μπλοκ δεδομένων εδώ, γι 'αυτό το κάνουμε.
Όλα τα αρχεία HTML αποθηκεύονται στην καρτέλα "source.h". Ολόκληρος ο κώδικας για αυτό το έργο μπορείτε να βρείτε εδώ. Απλώς ανεβάστε αυτόν τον κώδικα στη συσκευή Arduino.
Βήμα 15: Το QMN

Η τελική προοπτική της συσκευής. Η συσκευή είναι έτοιμη για χρήση. Απλώς ενεργοποιήστε το με καλώδιο USB και απολαύστε!


Δεύτερη στον οικογενειακό διαγωνισμό "Δεν μπορώ να αγγίξω αυτό"
Συνιστάται:
Αυτόματη βρύση (χωρίς άγγιγμα) χρησιμοποιώντας Arduino - Πλύνετε τα χέρια και μείνετε ασφαλείς κατά τη διάρκεια της κρίσης COVID -19: 4 βήματα

Αυτόματη βρύση (χωρίς άγγιγμα) Χρήση Arduino - Πλύνετε τα χέρια και μείνετε ασφαλείς κατά τη διάρκεια της κρίσης COVID -19: Γεια σας φίλοι! Ελπίζω να είστε όλοι καλά και να μένετε ασφαλείς τώρα. Σε αυτήν την ανάρτηση, θα σας εξηγήσω για το πρωτότυπό μου που σχεδίασα για να πλένω τα χέρια με ασφάλεια. Έφτιαξα αυτό το έργο με περιορισμένους πόρους. Όσοι ενδιαφέρονται μπορούν να διασκευάσουν αυτό το επαγγελματικό
Δοχείο σαπουνιού χωρίς χέρια εμπνευσμένο από τον COVID-19: 3 βήματα

COVID-19 Inspired Hands Free Soap Dispenser: Εισαγωγή: Με το Indian Lockdown 4.0 να τελειώνει σε μια εβδομάδα και με τη σταδιακή επαναλειτουργία γραφείων και εγκαταστάσεων, αποφάσισα ότι θα χρησιμοποιήσω το τελευταίο από τα arduino UNO που έπρεπε να επιχειρήσω φτιάχνοντας ένα διανομέα σαπουνιού hands -free.Whi
Πατερίτσες χωρίς χέρια: 5 βήματα (με εικόνες)

Πατερίτσες χωρίς χέρια: Ένα από τα μεγαλύτερα προβλήματα στην κοινωνία είναι η σωματική υγεία, επειδή ένα άτομο με αναπηρία έχει πολλούς περιορισμούς στην ποιότητα ζωής του. Επομένως, για να διευκολυνθεί η ζωή αυτών των ανθρώπων είναι ότι δημιούργησαν πατερίτσες, οι οποίες αποτελούν αντικείμενα
ΜΙΚΡΟΦΩΝΙΚΟ ΚΑΠΕΛΟ-Εγγραφή χωρίς χέρια: 8 βήματα (με εικόνες)

ΜΙΚΡΟΦΩΝΙΚΟ ΚΑΠΕΛΟ-Εγγραφή χωρίς χέρια: Οι ψηφιακές συσκευές εγγραφής υπαγόρευσης είναι αρκετά φθηνές. Έχουν άθλια ηχεία, αλλά πολύ καλά μικρόφωνα και μπορούν να κατεβάσουν τα αρχεία τους σε υπολογιστή για επεξεργασία. Έχω ενδιαφέρον για τη μουσική και την ηχογράφηση. Θέλω να αναπτύξω τη φωνή μου και επίσης να ηχογραφήσω το
Zero Cost Laptop Cooler / Stand (Χωρίς κόλλα, χωρίς διάτρηση, χωρίς παξιμάδια & μπουλόνια, χωρίς βίδες): 3 βήματα

Zero Cost Laptop Cooler / Stand (No Glue, No Drilling, No Nuts & Bolts, No Screws): ΕΝΗΜΕΡΩΣΗ: ΠΑΡΑΚΑΛΩ KINDLY VOTE FOR MY INSTRUCTABLE, THANKS ^ _ ^ YOU MAY MOTO LIKE ΕΙΣΟΔΟΣ ΣΤΟ www.instructables.com/id/Zero-Cost-Alumin-Furnace-No-Propane-No-Glue-/ ΜΠΟΡΕΙ ΝΑ VΗΦΙΣΕΤΕ ΓΙΑ ΤΟΝ ΚΑΛΥΤΕΡΟ ΦΙΛΟ ΜΟΥ
