
Πίνακας περιεχομένων:
- Βήμα 1: Γιατί OSD Photo Frame;
- Βήμα 2: Γιατί Face Aware;
- Βήμα 3: Σχεδιασμός 2 επιπέδων
- Βήμα 4: Ρύθμιση επιλογής διακομιστή φωτογραφιών 1: Εικόνα Docker
- Βήμα 5: Ρύθμιση επιλογής διακομιστή φωτογραφιών 2: Δημιουργία από πηγή
- Βήμα 6: Επιλογή πελάτη 1: Πρόγραμμα περιήγησης στο Web
- Βήμα 7: Επιλογή πελάτη 2: ESP32 + LCD
- Βήμα 8: Συνέλευση LCD ESP32 +
- Βήμα 9: Λογισμικό ESP32 + LCD
- Βήμα 10: Απολαύστε τη φωτογραφία
- Βήμα 11: Τι ακολουθεί;
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:39.




Αυτό το Instructables δείχνει πώς μπορείτε να δημιουργήσετε ένα πλαίσιο φωτογραφιών με επίγνωση του προσώπου στην οθόνη (OSD).
Το OSD μπορεί να δείξει χρόνο, καιρό ή άλλες πληροφορίες διαδικτύου που θέλετε.
Βήμα 1: Γιατί OSD Photo Frame;


Έχω 2 έργα ρολογιού φωτογραφιών στο Instructables πριν:
www.instructables.com/id/ESP32-Photo-Clock…
www.instructables.com/id/Arduino-BiJin-ToK…
Και οι δύο ανακτούν μια φωτογραφία με τις ομορφιές και έναν πίνακα χρόνου από το Διαδίκτυο κάθε λεπτό και εμφανίζονται στην οθόνη LCD.
Η εμφάνιση ομορφιών είναι καλή, αλλά όλες είναι ξένες για μένα. Τι λέτε για τη χρήση προσωπικών αγαπημένων φωτογραφιών και την προσθήκη τρέχουσας ώρας και περαιτέρω άμεσων πληροφοριών σε αυτήν;
Αυτό το έργο διερευνά πώς να το φτιάξετε.
Βήμα 2: Γιατί Face Aware;




Ας ελέγξουμε πώς να προσθέσουμε άμεσα πληροφορίες OSD σε μια φωτογραφία:
- Τυχαία επιλογή φωτογραφίας από συγκεκριμένο φάκελο
- Ανάκτηση χρόνου
- Ανάκτηση άμεσων πληροφοριών από το Διαδίκτυο
- αντλήστε χρόνο και άμεσες πληροφορίες στη φωτογραφία
Το βήμα 1-3 είναι ευθεία. Το βήμα 4 φαίνεται επίσης απλό, αλλά δεν είναι τόσο εύκολο να προσδιορίσετε πού να σχεδιάσετε το κείμενο.
Εάν το μέγεθος του κειμένου είναι πολύ μικρό, είναι δύσκολο να διαβαστεί σε λογική απόσταση. Εάν το μέγεθος του κειμένου είναι πολύ μεγάλο, πιθανότατα καλύπτει τα αντικείμενα της φωτογραφίας. Ειδικά αν πρόκειται για φωτογραφία πορτρέτο, δεν προτιμάται το κείμενο που καλύπτει τα πρόσωπα.
Δεδομένου ότι η θέση των προσώπων για κάθε φωτογραφία δεν είναι η ίδια, για να αποφύγουμε τα πρόσωπα που καλύπτονται από OSD, χρειαζόμαστε πρώτα μια διαδικασία ανίχνευσης προσώπου. Στη συνέχεια, μπορούμε να βρούμε μια περιοχή χωρίς πρόσωπο για να σχεδιάσουμε το κείμενο.
Βήμα 3: Σχεδιασμός 2 επιπέδων

Η διαδικασία ανίχνευσης προσώπου απαιτεί κάποια επεξεργαστική ισχύ, αντίθετα, το πλαίσιο φωτογραφιών μπορεί να έχει πολύ μικρό βάρος. Έτσι το χώρισα σε 2 επίπεδα:
Υπηρέτης
Η μηχανή φωτογράφησης προσώπου είναι διακομιστής εφαρμογών Node.js. Για κάθε αίτημα HTTP, θα:
- Επιλέξτε μια φωτογραφία από το φάκελο φωτογραφιών τυχαία
- Ανίχνευση προσώπου
- δεν καθορίζει καμία όψη ή ελάχιστη περιοχή προσώπων
- Εν τω μεταξύ, ανακτήστε τον καιρό ή άλλες χρήσιμες άμεσες πληροφορίες από το Διαδίκτυο κάθε συγκεκριμένη περίοδο
- Σχεδιάστε χρόνο και άμεσες πληροφορίες στη φωτογραφία
- Επιστρέψτε τη φωτογραφία με OSD σε μορφή JPEG ως απόκριση
Πελάτης
Ο πελάτης μπορεί να είναι ένα πρόγραμμα περιήγησης ιστού, ένα applet ή μια συσκευή IoT.
Π.χ. ένα boasrd ESP32 dev με LCD 2-4 ιντσών είναι πολύ κατάλληλο για τοποθέτηση στην επιφάνεια εργασίας ως ένα μικρό φωτογραφικό πλαίσιο.
Βήμα 4: Ρύθμιση επιλογής διακομιστή φωτογραφιών 1: Εικόνα Docker


Για λόγους ευκολίας, έχω δημιουργήσει εκ των προτέρων μια εικόνα Docker για τον διακομιστή εφαρμογής OSD Node.js photo aware face.
Σε περίπτωση που δεν έχετε ρυθμίσει ακόμα το Docker, ακολουθήστε τον οδηγό Docker Get Started:
www.docker.com/get-started
Στη συνέχεια, εκτελέστε την ακόλουθη εντολή: (αντικατάσταση/διαδρομή/προς/φωτογραφία στη δική σας διαδρομή φωτογραφιών)
docker run -p 8080: 8080 -v/path/to/photo:/app/photo moononournation/face-aware-photo-osd: 1.0.1
Δοκιμάστε το με περιήγηση στο https:// localhost: 8080/
Ενδέχεται να διαπιστώσετε ότι η ώρα εμφάνισης δεν είναι στη ζώνη ώρας σας:
docker run -p 8080: 8080 -e TZ = Asia/Hong_Kong -v/path/to/photo:/app/photo moononournation/face -aware -photo -osd: 1.0.1
Εάν ζείτε στο Χονγκ Κονγκ όπως εγώ, μπορείτε να προσθέσετε πληροφορίες για τον καιρό στο Χονγκ Κονγκ:
docker run -p 8080: 8080 -e TZ = Asia/Hong_Kong -e OSD = HK_Weather -v/path/to/photo:/app/photo moononournation/face -aware -photo -osd: 1.0.1
Εάν θέλετε να αναπτύξετε τις δικές σας πληροφορίες OSD:
mkdir -p ~/git
cd ~/git git clone https://github.com/moononournation/face-aware-photo-osd.git docker run -it -p 8080: 8080 -e TZ = Asia/Hong_Kong -e OSD = HK_Weather -e DEBUG = Y -v/path/to/photo:/app/photo -v ~/git/face-aware-photo-osd/app.js: /app/app.js moononournation/face-aware-photo-osd: 1.0. 1
Τροποποιήστε τη συνάρτηση update_osd () στο app.js για να προσαρμόσετε τις δικές σας πληροφορίες OSD. Μετά την ανάπτυξη, απλώς αφαιρέστε το περιβάλλον DEBUG = Y από την εντολή docker.
Βήμα 5: Ρύθμιση επιλογής διακομιστή φωτογραφιών 2: Δημιουργία από πηγή
Εάν είστε εξοικειωμένοι με το Node.js, μπορείτε να δημιουργήσετε τον διακομιστή εφαρμογής από την πηγή.
Λάβετε την πηγή:
git clone
Εγκατάσταση πακέτων:
cd face-aware-photo-osd
npm εγκατάσταση
Δημιουργήστε φάκελο φωτογραφιών και αντιγράψτε τις δικές σας φωτογραφίες στο φάκελο.
Εκτέλεση διακομιστή εφαρμογής:
κόμβος app.js
Βήμα 6: Επιλογή πελάτη 1: Πρόγραμμα περιήγησης στο Web

Απλά περιηγηθείτε στο https:// localhost: 8080/
Η σελίδα είναι σεναριογραφημένη, φορτώνει αυτόματα μια προσαρμοσμένη εικόνα μεγέθους σελίδας κάθε λεπτό.
ΥΣΤΕΡΟΓΡΑΦΟ. Εάν κάνετε περιήγηση από άλλο μηχάνημα που δεν εκτελεί το διακομιστή εφαρμογών, θυμηθείτε να αλλάξετε localhost στο όνομα κεντρικού υπολογιστή ή τη διεύθυνση IP του διακομιστή εφαρμογής.
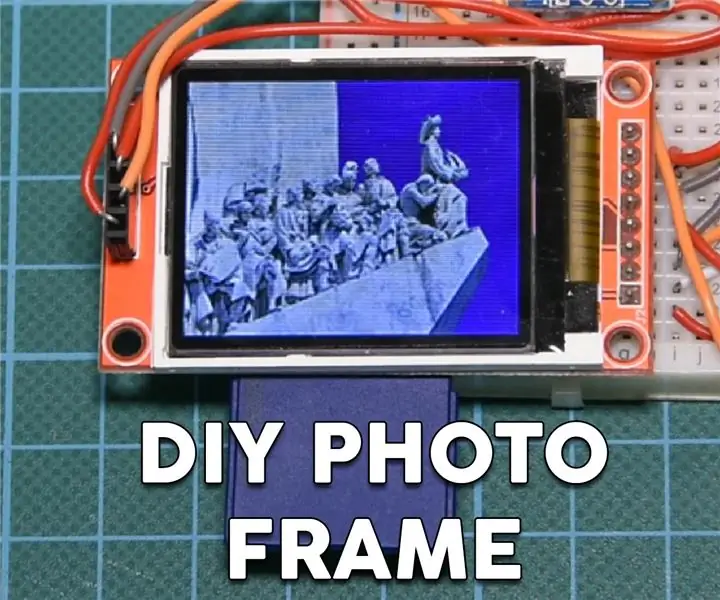
Βήμα 7: Επιλογή πελάτη 2: ESP32 + LCD




Ένας πελάτης καρέ φωτογραφιών μπορεί να είναι τόσο απλός όσο ένας πίνακας dev ESP32 και μια οθόνη LCD.
Εδώ είναι το απαιτούμενο υλικό:
ESP32 Πίνακας Dev
Οποιοσδήποτε πίνακας ESP32 dev πρέπει να είναι εντάξει, αυτή τη φορά χρησιμοποιώ έναν πίνακα που ονομάζεται MH-ET LIVE.
Οθόνη LCD
Οποιαδήποτε LCD που υποστηρίζεται από Arduino_GFX, ενδέχεται να βρείτε αυτήν τη στιγμή υποστηριζόμενη οθόνη στο GitHub readme:
github.com/moononournation/Arduino_GFX
Jumper Wire
Ορισμένα Jumper Wires, εξαρτώνται από τη διάταξη πλακέτας dev και τη διάταξη των ακίδων LCD. Στην πλειονότητα των περιπτώσεων, αρκούν 6-9 σύρματα από jumper έως θηλυκά.
Βάση LCD
Κάποια υποστήριξη βοηθούν την οθόνη LCD να στέκεται ευθεία, αυτή τη φορά χρησιμοποιώ βάση στήριξης καρτών.
Βήμα 8: Συνέλευση LCD ESP32 +



Προτιμάται το ESP32 με κεφαλίδα pin στην επάνω πλευρά. Εάν η κεφαλίδα του πείρου στην κάτω πλευρά, απλώς τοποθετήστε τον πίνακα ανάποδα;>
Συνδέστε ESP32 και LCD με καλώδια βραχυκυκλωτήρων και, στη συνέχεια, τοποθετήστε το στη βάση.
Ακολουθεί το δείγμα περίληψης σύνδεσης:
ESP32 -> LCD
Vcc -> Vcc GND -> GND GPIO 5 -> CS GPIO 27 -> DC (εάν υπάρχει) GPIO 33 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (προαιρετικό) GPIO 22 -> LED (εάν υπάρχει) GPIO 23 -> MOSI / SDA
Βήμα 9: Λογισμικό ESP32 + LCD

Arduino IDE
Κατεβάστε και εγκαταστήστε το Arduino IDE εάν δεν το κάνετε ακόμα:
www.arduino.cc/en/main/software
Υποστήριξη ESP32
Ακολουθήστε τις Οδηγίες εγκατάστασης για να προσθέσετε υποστήριξη ESP32 εάν δεν το κάνετε ακόμα:
github.com/espressif/arduino-esp32
Βιβλιοθήκη Arduino_GFX
Λήψη των πιο πρόσφατων βιβλιοθηκών Arduino_GFX: (πατήστε "Κλωνοποίηση ή Λήψη" -> "Λήψη ZIP")
github.com/moononournation/Arduino_GFX
Εισαγάγετε βιβλιοθήκες στο Arduino IDE. (Arduino IDE "Sketch" Menu -> "Include Library" -> "Add. ZIP Library" -> επιλέξτε το αρχείο ZIP που έχετε κατεβάσει)
Μεταγλώττιση & μεταφόρτωση
- Ανοίξτε το Arduino IDE
- Ανοίξτε το δείγμα κώδικα ESP32PhotoFrame ("Αρχείο" -> "Παράδειγμα" -> "Βιβλιοθήκη GFX για Arduino" -> "WiFiPhotoFrame")
- Συμπληρώστε τις ρυθμίσεις AP WiFi σας σε SSID_NAME και SSID_PASSWORD
- Αντικαταστήστε το όνομα κεντρικού υπολογιστή σας ή τη διεύθυνση IP και τη θύρα στα HTTP_HOST και
- Πατήστε το κουμπί Arduino IDE "Μεταφόρτωση"
- Εάν διαπιστώσετε ότι ο προσανατολισμός δεν είναι σωστός, αλλάξτε την τιμή "περιστροφής" (0-3) στον νέο κωδικό κλάσης
Βήμα 10: Απολαύστε τη φωτογραφία

It'sρθε η ώρα να βάλετε το πλαίσιο φωτογραφιών IoT στην επιφάνεια εργασίας σας και να απολαύσετε!
Βήμα 11: Τι ακολουθεί;
- Προσθέστε τις δικές σας άμεσες πληροφορίες
- Ρυθμίστε λεπτομερώς το μέγεθος της φωτογραφίας προέλευσης για καλύτερη ακρίβεια ανίχνευσης προσώπου
- Αυτόματη εργασία για την τοποθέτηση των πιο πρόσφατων φωτογραφιών στο φάκελο φωτογραφιών διακομιστή
- Τραβήξτε περισσότερες φωτογραφίες;>
Συνιστάται:
"Magic" Rabbit in a Hat Photo Photo Trick: 7 βήματα (με εικόνες)

"Μαγικό" κουνέλι με ένα καπέλο Photo Trick: Ιδού λοιπόν η " μαγεία " τέχνασμα. Ένα κουνέλι από πάγο κάθεται πάνω από ένα καπέλο ενός μάγου. Το κουνέλι πάγου λιώνει και εξαφανίζεται για πάντα… ή είναι. Επειδή μέσα στο καπέλο του μάγου αποκαλύπτεται υπάρχει μια φωτογραφία του κουνελιού σαν να έχει
DIY Photo Frame With Arduino: 5 βήματα

DIY Photo Frame With Arduino: Αγαπητοί φίλοι καλώς ήλθατε σε άλλο εκπαιδευτικό! Αυτός είναι ο Νικ από το Educ8s.tv και σήμερα θα κατασκευάσουμε αυτό το μικρό αλλά εντυπωσιακό ψηφιακό πλαίσιο φωτογραφιών χρησιμοποιώντας ένα Arduino. Χρησιμοποιώ το 1.8 " έγχρωμη οθόνη ST7735 TFT πολύ. Ο λόγος για αυτό είναι
Flickr Style CD Photo Multi-frame: 5 βήματα

Flickr Style CD Photo Multi-frame: wantedθελα έναν φτηνό τρόπο να εμφανίσω πολλές φωτογραφίες μου χωρίς να τις κολλήσω στον τοίχο. Είχα ένα σωρό άδειες θήκες CD που θα ήταν τέλειες για την εμφάνιση φωτογραφιών. Με την προσθήκη ενός κομματιού χορδών και δύο κλειδιών, τρελάθηκα
Εύκολο DIY Domo Plushie Photo Frame Combo: 9 βήματα (με εικόνες)

Εύκολο DIY Domo Plushie Photo Frame Combo: Μετατρέψτε ένα μικρό βελούδινο Domo σε κορνίζα φωτογραφιών σε μερικά απλά βήματα, χρησιμοποιώντας μερικές κοινές δεξιότητες χειροτεχνίας. Δεν απαιτείται ράψιμο ή ηλεκτρονικά είδη. Από τους ανθρώπους στη διεύθυνση http://www.GomiStyle.com
Texas Big Face - 3D Face Projection Πώς να: 10 βήματα (με εικόνες)

Texas Big Face - 3D Face Projection Πώς να: Δημιουργήσετε " ζωντανά αγάλματα " προβάλλοντας το πρόσωπό σας πάνω σε γλυπτά. A How To By: David Sutherland, Kirk Moreno σε συνεργασία με το Graffiti Research Lab Houston* Αρκετά σχόλια έχουν πει ότι υπάρχουν ορισμένα προβλήματα ήχου. Είναι
